Командная работа: роль проектировщика на каждом этапе разработки сайта
Обычно проектировщик создает прототип и погружается в следующий проект. Мы протестировали подход, где он участвует на каждом этапе работы над сайтом.
Проектировщик — это такой аналог геймдизайнера в разработке игр. Или сценариста в кино. Он автор исходной концепции, и у него есть целостное видение проекта. Он больше всего анализировал конкурентов и их решения. Поэтому именно этот специалист должен курировать проект на всех этапах.
Особенно проектировщик пригождается на этапе дизайна и кода. У дизайнера и программиста свое понимание того, как можно сделать лучше. Их идеи могут оказаться удачнее. А может быть так, что их внедрение сломает что-то в проекте. Вот за этим и нужен проектировщик. Он следит, чтобы новые решения улучшали проект, а не наоборот.
Это не значит, что задача дизайнеру или разработчику поставлена недостаточно подробно. Авторский надзор — это важная часть любого сложного проекта, где есть какой-то изначальный «автор идеи». Этот подход снижает влияние человеческого фактора на проект: кто-то может проявить свою «креативность» не к месту, либо по-своему истолковать формулировку из технического задания.
Делимся тем, как проектировщик взаимодействует с командой в нашей студии.
Пресейл
Брифинг и создание концепции | Взаимодействие с аккаунт-менеджером
Проектировщик может помочь аккаунт-менеджеру в подготовке к брифингу клиента. Он составляет список узконаправленных вопросов. Информация, собранная проектировщиком и аккаунтом совместно, получается более ценной.
На основе результатов брифинга они вместе создают концепцию будущего сайта: анализируют задачи и проблемы клиента, затем прорабатывают возможные решения.
Структура концепции сайта в ADN

Одновременно с концепцией разрабатывается предварительная смета. Здесь проектировщик помогает с детализацией: за счет своего опыта он лучше знает, как поделить крупные задачи на более мелкие. Еще он отмечает, где и в какой момент при разработке могут возникнуть проблемы, неочевидные для заказчика или аккаунт-менеджера, и закладывает в смету то, что нужно для решения этих проблем. Так документ получается более точным.
Проектирование
Глубинное интервью | Взаимодействие с проект-менеджером и заказчиком
Когда бриф заполнен, а по нему разработаны и утверждены концепция со сметой — начинается основная часть проекта. Для этого информации из брифа не хватит, ведь он нужен, чтобы быстро оценить проект и понять, подходит ли студия клиенту. Сейчас нужен не просто брифинг, а глубинное интервью.
Проектировщик и проект-менеджер задают вопросы клиенту: выясняют основные сценарии взаимодействия пользователя с сайтом, уточняют детали об интеграции внешних сервисов.
За счет опыта двоих специалистов мы получаем более полную информацию, выясняем неявные требования и сценарии. Часто в ходе интервью генерируются новые идеи. Все это пригодится на этапе проектирования — знания, полученные в такой беседе, помогают спроектировать продукт, который будет соответствовать бизнес-задачам клиента.
Составление структуры сайта | Взаимодействие с маркетологом
Для многих проектов важно провести семантическое проектирование — подбор поисковых слов, которые описывают компанию и её продукт. Это нужно для того, чтобы сделать сайт, который бы собирал больше трафика и успешно продвигался в поисковых системах.
Проектировщик совместно с маркетологом изучают запросы пользователей и конкурентов. Затем на основе семантического проектирования они прорабатывают оптимальную структуру сайта.
Структура сайта после полной проработки семантического ядра

Проработка функционала | Взаимодействие с разработчиками
Проектировщик не всегда разбирается в технических вопросах так же хорошо, как разработчики. Даже небольшие нюансы могут обернуться неопределенностями на разработке.
Например, в прототипе интернет-магазина есть фильтрация по брендам товаров. Но проектировщик не уточнил, есть ли это поле в 1С и может ли оно оттуда выгружаться. Сработал самый неудачный сценарий: этого поля нет в базе данных 1С. Разработчику пришлось бы проделать дополнительную работу: обновить схему данных выгрузки из 1С и согласовать ее клиентом.
Поэтому проектировщику важно уточнять детали и консультироваться насчет возможных рисков.
Когда проектировщик передает прототип разработчикам, он готовит блок-схемы и диаграммы, в которых показана логика работы проекта. Затем составляет техническое задание для дальнейшей работы.
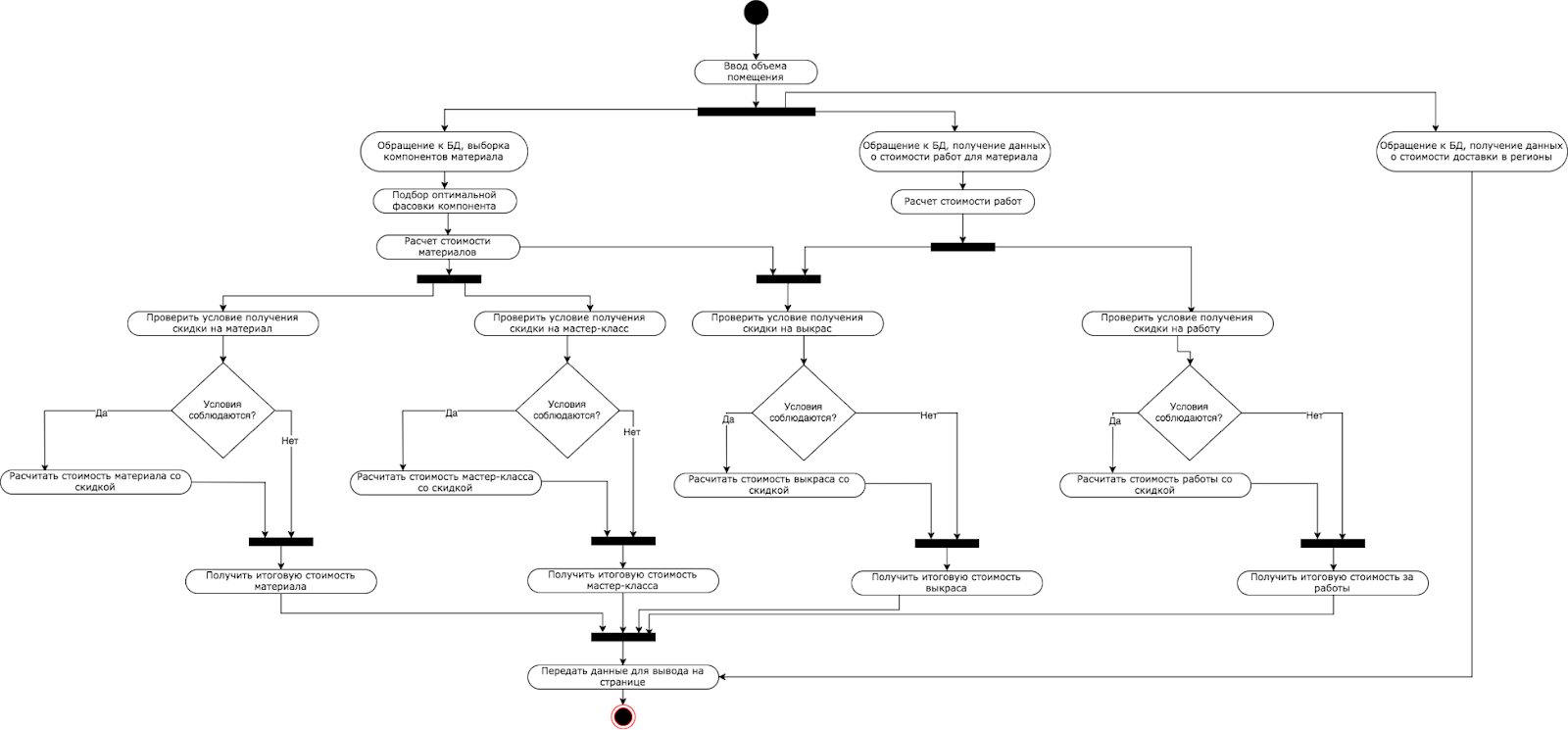
Так выглядит блок-схема проекта

Внутреннее согласование | Взаимодействие с менеджером проекта и арт-директором
Менеджер отвечает за результат работы и за коммуникацию с клиентом. Поэтому он всегда должен быть в курсе того, что происходит на проекте. Проектировщик показывает ему наброски прототипов, обсуждает проблемы и пути их решения.
Менеджер проекта всем доволен, прототип готов. Теперь проектировщик презентует его арт-директору — он может предложить более гибкие решения и указать на недочеты. Только после того, как прототип прошел внутреннее согласование, его можно показывать клиенту.
Дизайн
Курирование дизайна | Взаимодействие с дизайнерами
До того, как дизайнеры приступят к работе над проектом, проектировщик проводит для них презентацию прототипа: подробно описывает структуру, логику работы и принципы расположения элементов.
Скрин прототипа

Иногда дизайнеры могут, например, поменять элементы местами ради красоты и лаконичности. Или вовсе от чего-то отказаться. Чтобы избежать несостыковок, подключается проектировщик: консультирует по логике, контролирует соответствие прототипу и помогает найти компромиссные решения.
Разработка
Консультирование по логике функционала | Взаимодействие с разработчиками
Разработчики создают сайт, ориентируясь на техническое задание и прототип. Обычно этого достаточно, но если вдруг появится вопрос — проектировщик всегда сможет проконсультировать, что имелось в виду и в каких местах можно что-то упростить.
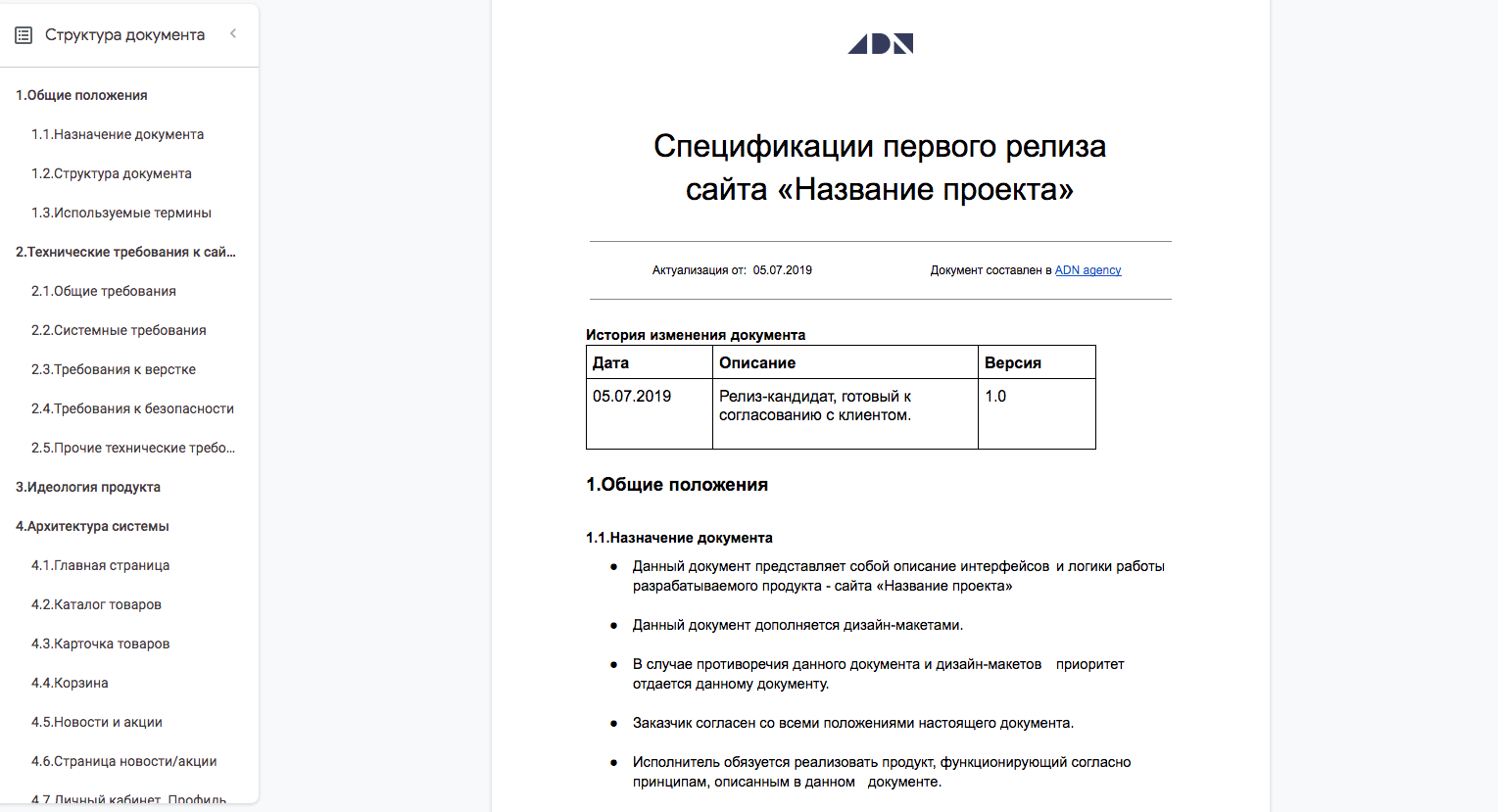
Фрагмент ТЗ для разработчиков

Со временем мы поняли: когда проектировщик участвует на всех этапах создания сайта, прототип получается более проработанным, а сайт соответствует бизнес-целям клиента.
Проектировщик — это в первую очередь хороший аналитик. На брифинге он помогает собрать больше полезной информации, точнее просчитать смету, предусмотреть возможные проблемы.
Проектировщик досконально разбирается в структуре и логике работы сайта — значит его консультации полезны для дизайнеров, а взаимодействие с разработчиками приносит в проект новые решения.
Бонус:
Делимся опытом в проведении брифинга: какие вопросы важны и почему мы их задаем.
Подробно рассказываем о проектировании в ADN. С матрицами, примерами документов и советами.
Составили список самых важных вещей, о которых нужно помнить клиенту, принимая прототип.
Полный текст статьи читайте на CMS Magazine
