Кейс: продающий сайт для производителя железнодорожной автоматики Техтранс
ЗаказчикКомпания «Техтранс» разрабатывает, производит и обслуживает устройства управления поездами. У клиента уже был сайт, разработанный в далекие девяностые годы. ЗадачаПоказать на сайте масштабность проектов. Клиентов работает по всей России, системами «Техтранса» пользуется множество железнодорожных станций.
Главной задачей при разработке корпоративного сайта для компании «Техтранс» было упрощение контента и создание дизайна «для людей». Даже сложная и узкоспециализированная информация должна подаваться простыми методами, чтобы повысить лояльность аудитории к бренду.
На этапе переговоров мы много времени уделяли обсуждению того, что данный сайт будет сложен и непонятен. От нас требовалось структурировать материал и предоставить его в удобной форме менеджерам и инженерам компаний партнеров.
О клиенте

Компания «Техтранс» разрабатывает, производит и обслуживает устройства управления поездами. У клиента уже был сайт, разработанный в далекие девяностые годы. Заказчик сменил логотип компании и задумался о новом сайте, поэтому обратился к нам. Главным пожеланием было отобразить на сайте, что компания тесно связана с технологиями, следит за научными тенденциями и двигает производство вперед. Показать это нужно просто, красиво и понятно для всех. Сайт имел своей целью рост узнаваемости компании и повышение лояльности аудитории к бренду.
Цель работы

Показать на сайте масштабность проектов. Клиентов работает по всей России, системами «Техтранса» пользуется множество железнодорожных станций. Нужно показать на сайте имеющуюся продукцию, и представить сопутствующую документацию для инженеров, которые занимаются закупкой оборудования.
Как мы разрабатывали проект: секреты и особенности

Так выглядят прототипы, на основании которых производился дизайн макетов. Мы разрабатываем прототипы для всех проектов, что помогает нам лучше понять проект и сделать точную оценку работ, а клиенту получить ожидаемый результат.
В начале работы мы уделили большое внимание цветам, которые будут использоваться на сайте. Вместе с Заказчиком остановились на зеленом цвете. Он ассоциируется со множеством вещей, которые так или иначе связаны с электроникой и железными дорогами. Зеленые микросхемы, зеленые вагоны поездов, зелень за окном поезда — все это давало нужные ассоциации. К тому же, сам цвет привлекает внимание и располагает к себе.

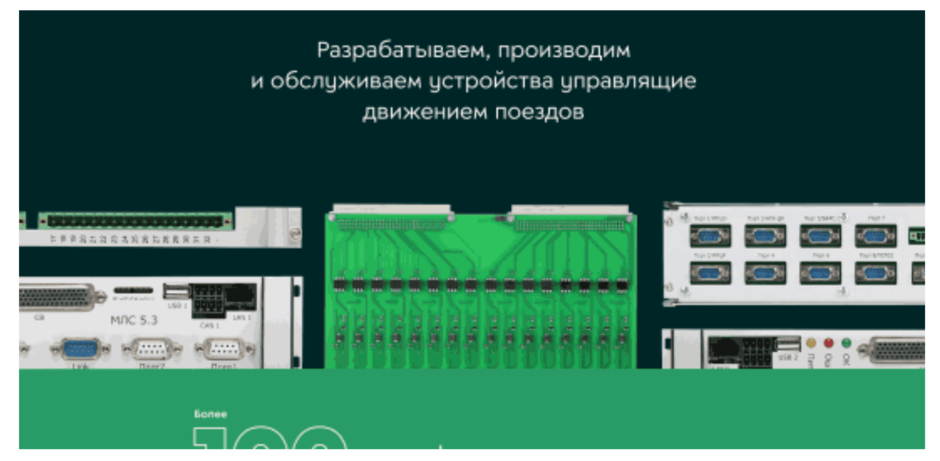
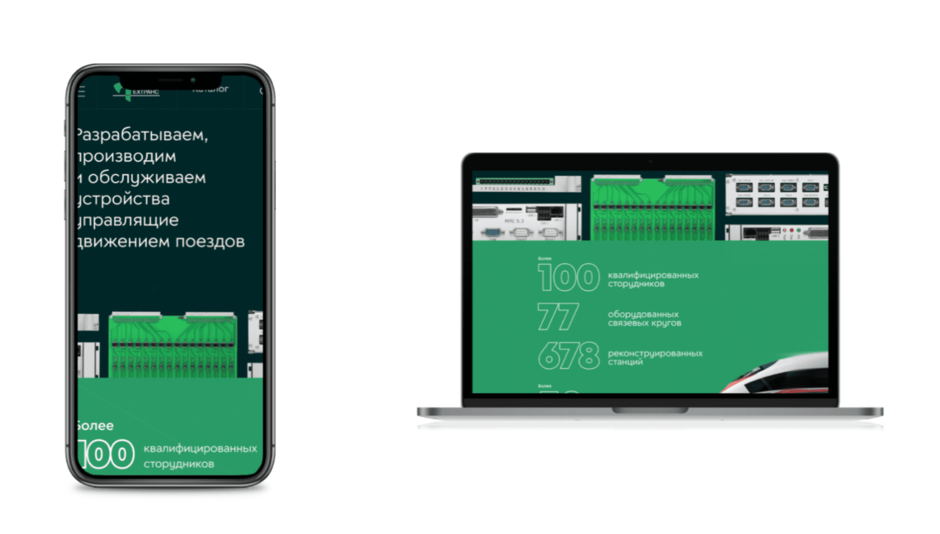
На первом экране главной странице поместили описание компании в одном предложении. Ниже — фактчекинг в цифрах, показывающий долгую историю предприятия и ее достижения.

На следующий экран поместили девять блоков с основными решениями компании. Упор делали на визуальное повествование, а потому каждый блок снабжали релевантным изображением.

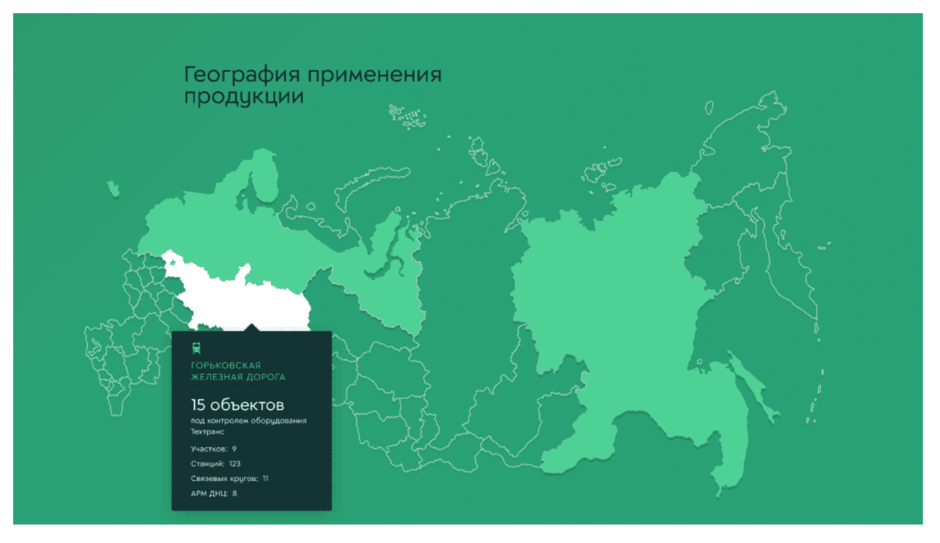
Ниже — карта России с областями, где используется продукция «Техтранса». Блок призван повысить лояльность аудитории к бренду, показать, что компания работает почти по всей стране.

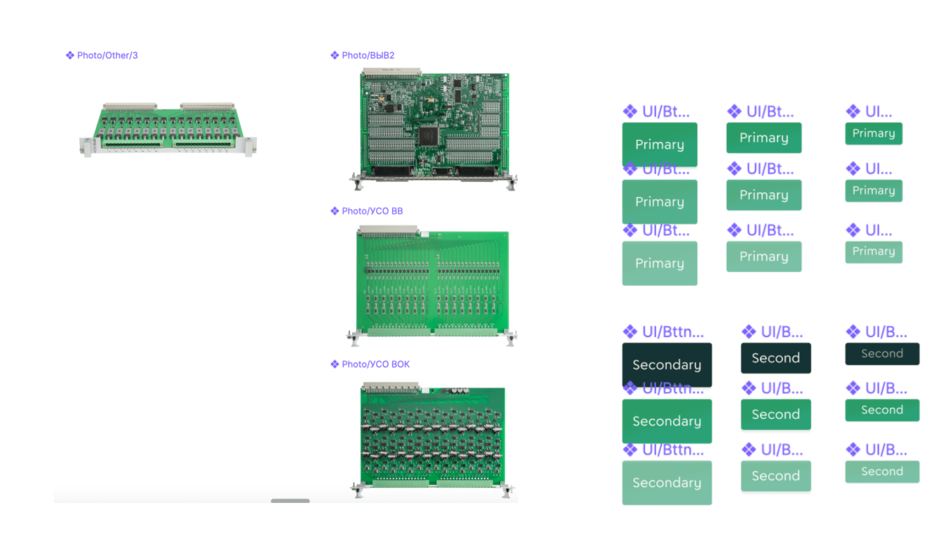
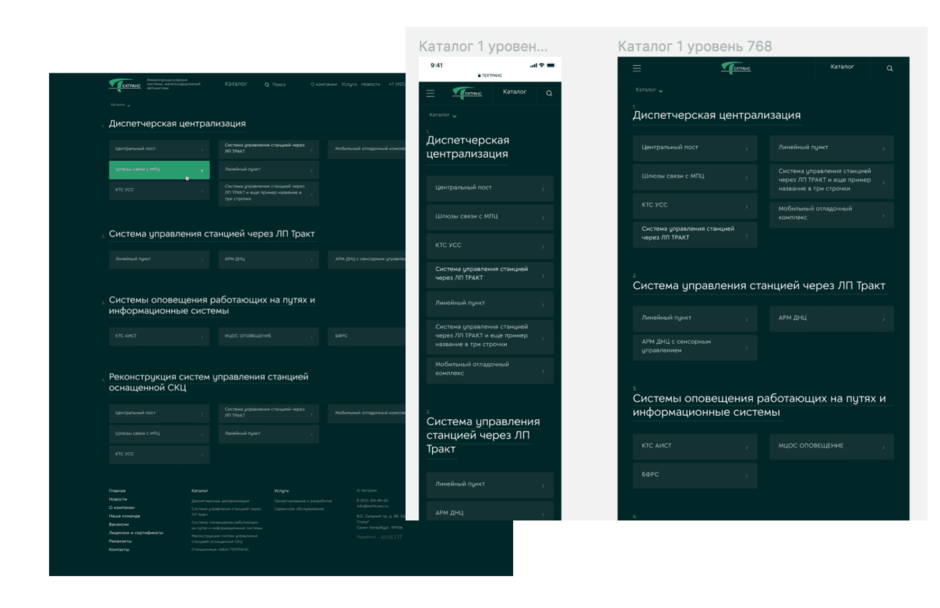
Каталог на сайте поделили на четыре блока. В каждом блоке — несколько услуг или продуктов. У каждого продукта есть документация и прочая важная информация для инженеров и прочих ответственных лиц.
Компания занимается производством и подключением систем, по-этому страницы продукции имеют не стандартный вид.
- У каждого продукта есть документация и другая важная информация для инженеров и прочих ответственных лиц.
- Версионность. Отличительно чертой проекта является версионность продукции. Товары имеют версии/ревизии, информация по которым может отличаться.

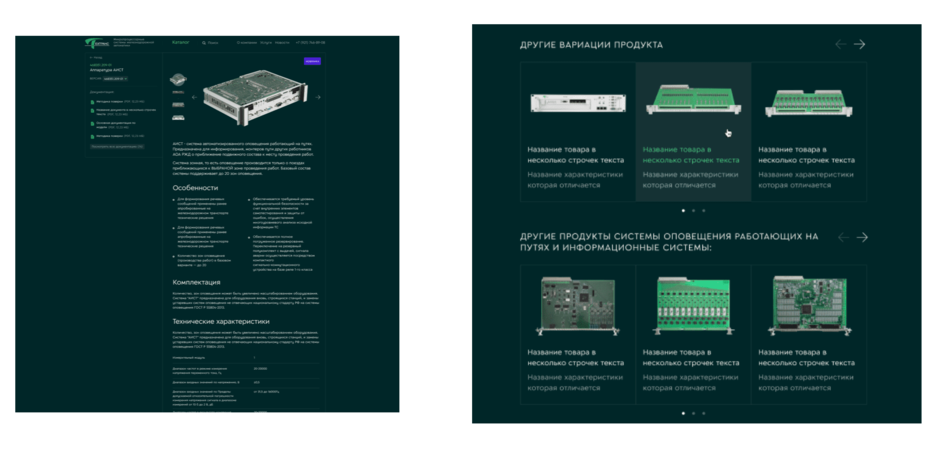
При клике на карточку с продуктом открывается страница с детальным описанием. Тут нам пришлось постараться больше всего. Тексты писали, советуясь с Заказчиком. Всю техническую терминологию пришлось расшифровывать и объяснять примерами. Ниже на странице — вариации продукта и похожие статьи.

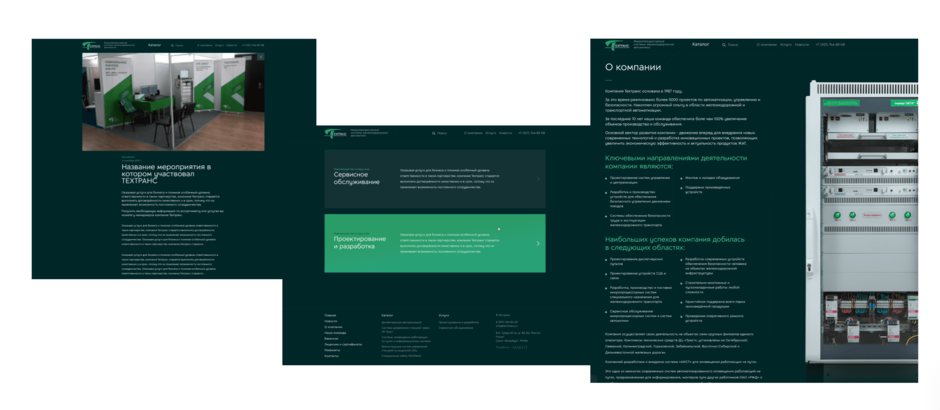
Дополнительно оформили страницы с новостями, контактами, историей компании и командой.
Что получил клиент?

Заказчик полностью доволен полученным результатом. Нам удалось сделать понятный и красивый сайт из множества сложных документов и технических текстов.
Мы довольны получившимся результатом (а главное доволен клиент), так как нам удалось из множества документаций и прочего материала сделать качественный сайт. Для вас это выглядит как «папки» с названиями, но квалифицированный инженер видит в этом намного больше.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
