Кейс: большой и конверсионный сайт для онлайн-университета
ЗаказчикМеждународный университет нутрициологии и натуропатии Екатерины ЗадачаРазработка сайта для Университета нутрициологии
Клиент: Международный университет нутрициологии и натуропатии Екатерины Новиковой
Регион: Пермь
Услуга: Разработка и запуск сайта
Задачи:
- Разработка дизайна и прототипов
- Верстка и адаптивная версия
- Программирование и запуск сайта
- Базовая оптимизация сайта
Какой интересный клиент!

Международный университет нутрициологии и натуропатии — это личный проект Екатерины Новиковой, нутрициолога, натуропата и Anti-age эксперта. Обучение выстроено в формате «теория–применение»: студент получает необходимые знания и тут же применяет их на практике, наблюдая, как меняется его жизнь.
Заказчик обратился за созданием официального сайта: большого, интересного и полезного. Сайт должен вмещать информацию о самом университете, кейсы учеников, а также много полезных данных о сфере нутрициологии и натуропатии. В результате должен получиться портал, на котором можно как записаться на обучение, так и узнать много нового.
Шаг 1: Подготовка к работе
Делаем все так, чтобы сайт заработал
Перед разработкой сайта и наполнением его контентом нужно подготовить шаблон и подготовить сервер. Вот список работ, которые мы выполнили в самом начале:
- Подготовка тестового сервера.
- Загрузка, установка и настройка CMS.
- Установка решения.
- Подготовка внешнего вида шаблона.
- Установка логотипа заказчика на сайт, обновление цветов сайта.
- Настроили структуру сайта.
Все готово, можно приступать к наполнению сайта контентом.
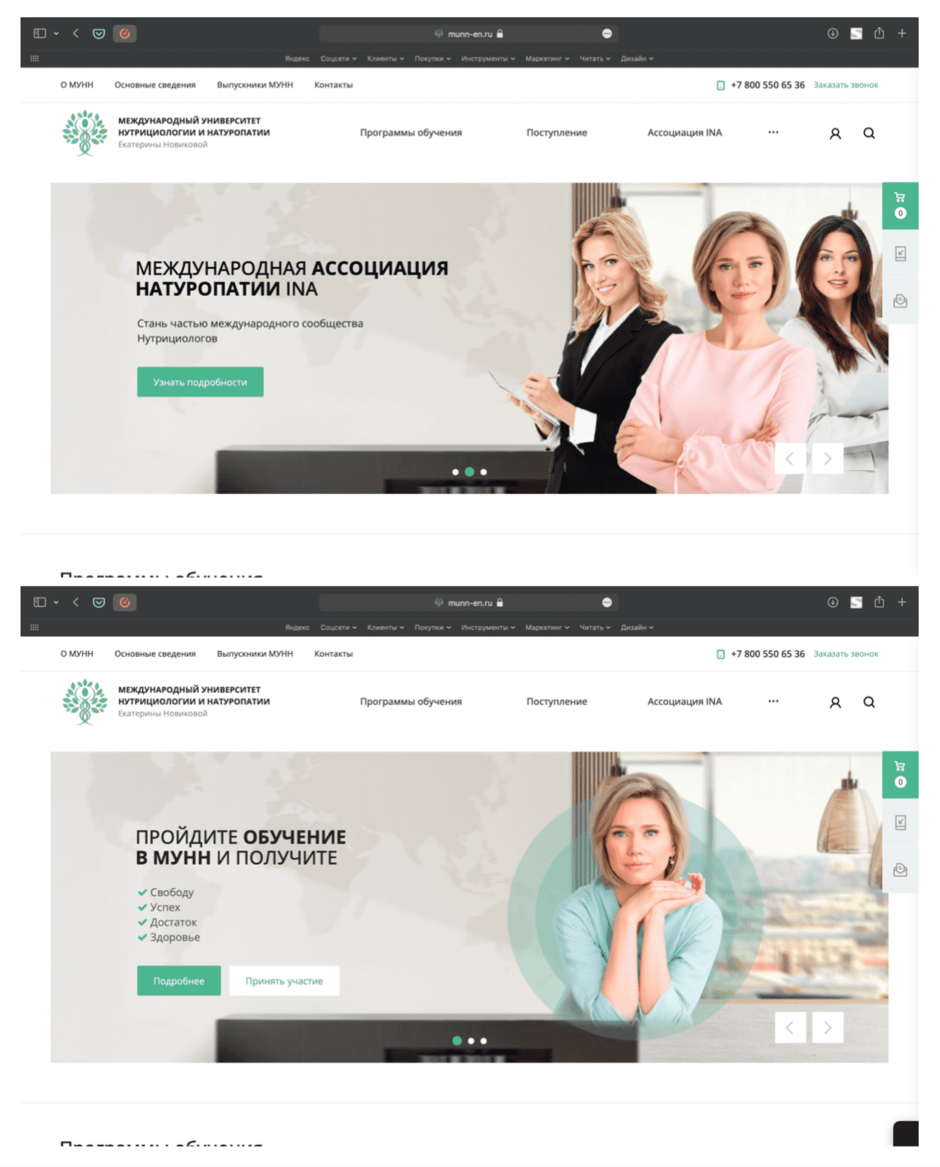
Шаг 2: Важная информация на главной странице
Человек попадает на сайт
Первый экран — 3 основных УТП. Блок-карусель возможно задать с помощью стандартных инструментов Аспро. Клиент изучает демонстрируемые преимущества и сразу понимает, что его ждет на сайте и что ему предлагают.

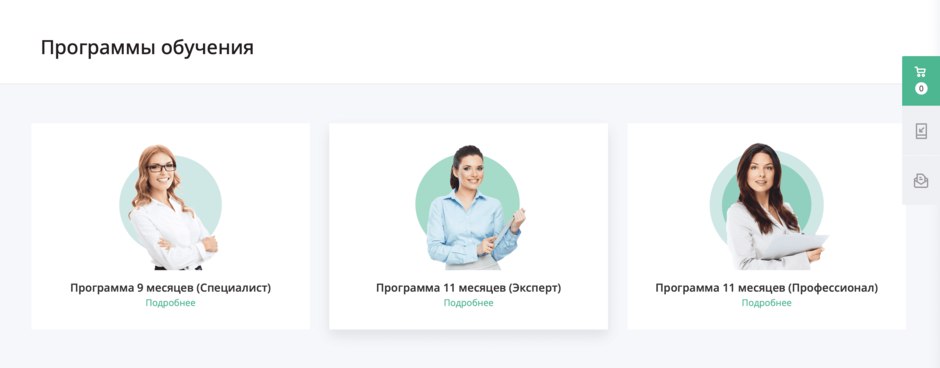
Второй экран — второй блок. В общей системе презентации продукта логично расположить второй блок, где будут представлены основные программы обучения. Человек может вернуться к этим блокам, когда получит больше информации об университете.

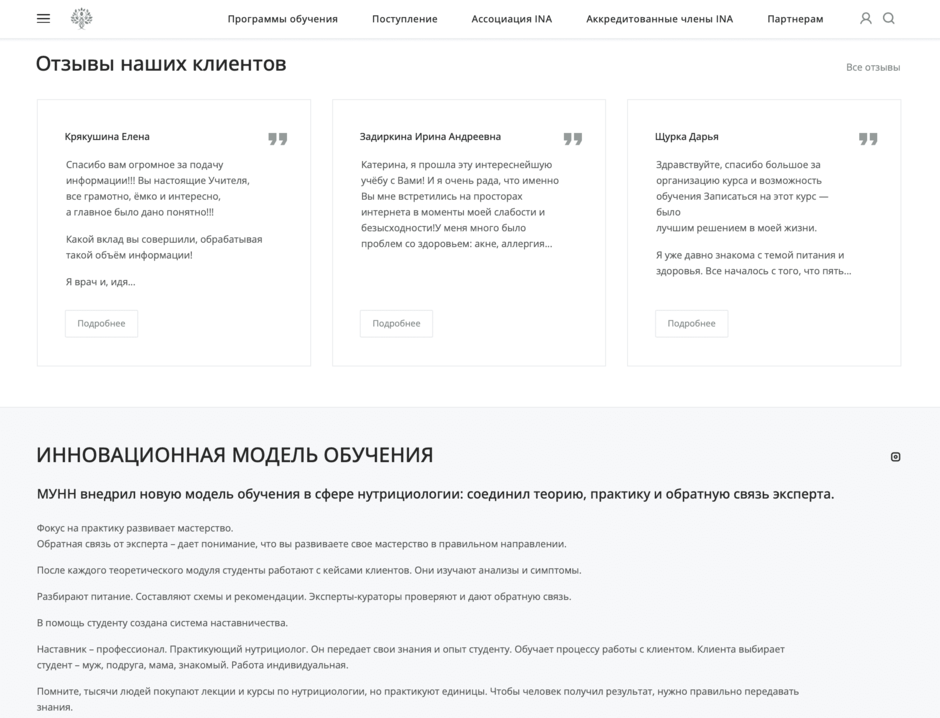
На последних двух блоках, которые вмещает главный экран, представлены отзывы выпускников и данные о программе и методике обучения.

Таким образом, уже на главной странице сайта мы закрываем основные потребности аудитории:
- Основные преимущества университета
- Общая информация о программах обучения
- Отзывы студентов
- Информация о программе курса и методике обучения
Подробнее раскрывать каждый блок мы решили в рамках отдельных страниц.
Шаг 3: Презентуем образовательные программы
Как и где учиться
Чтобы человек с наибольшей вероятностью заказал обучение в университете нутрициологии, важно соблюдать два принципа:
- Полнота информации.
- Структурированная подача информации.
Чтобы обеспечить соблюдение этих двух правил, важно работать с «правильным» движком. Мы долгое время разрабатываем сайты на CMS 1С-Битрикс. Для Университета нутрициологии мы выбрали шаблон «Аспро», который позволяет расположить большое количество информации по максимально удобным группам.
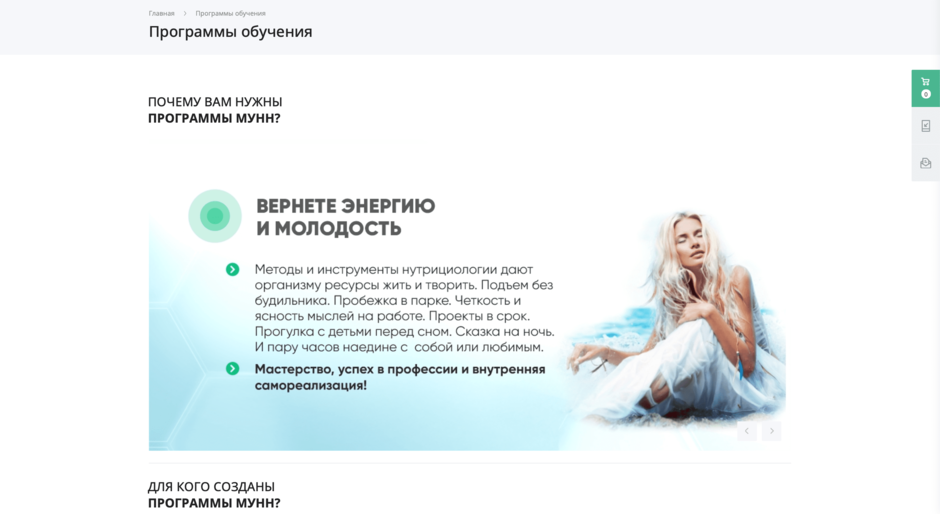
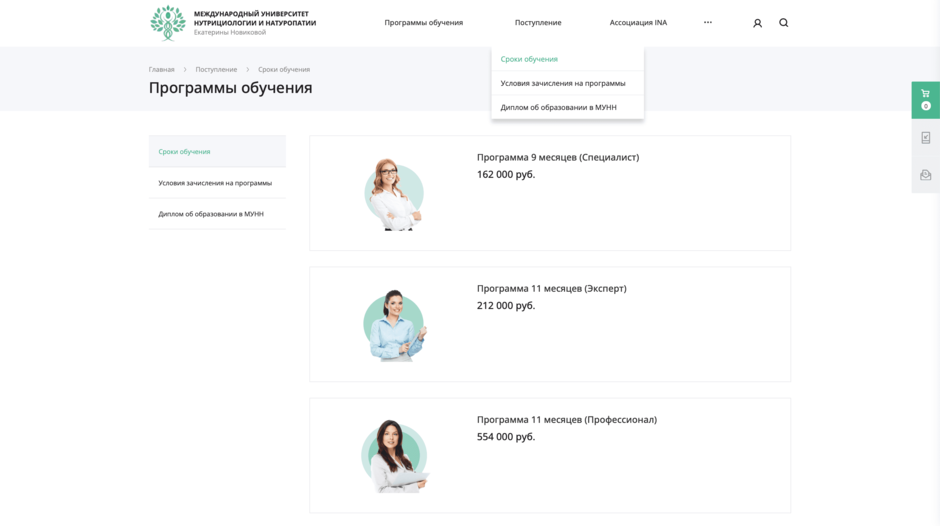
Вот так выглядит страница «Программы обучения»:

На первый экран поместили слайдер, который демонстрирует основные преимущества образовательных программ. Слайдер выполнен в формате «Что вы получите», благодаря чему пользователь сможет быстрее провести параллели между своими желаниями и потребностью в обучении.
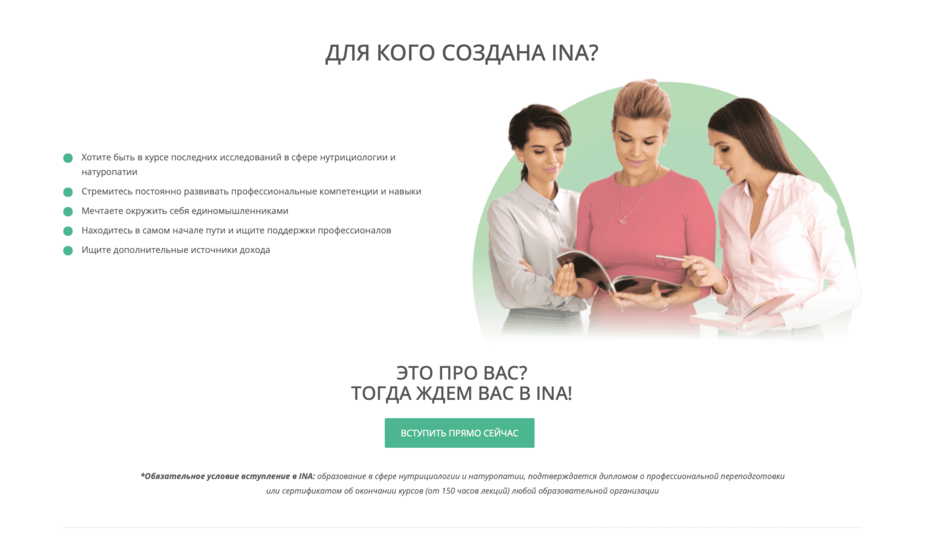
Следующий экран — список лиц, которым подойдет программа обучения.

В Университете есть три программы обучения: на 9 месяцев, а также на 11 месяцев для экспертов и на 11 месяцев для профессионалов. Каждую программу мы решили раскрывать отдельно. Структура следующая:
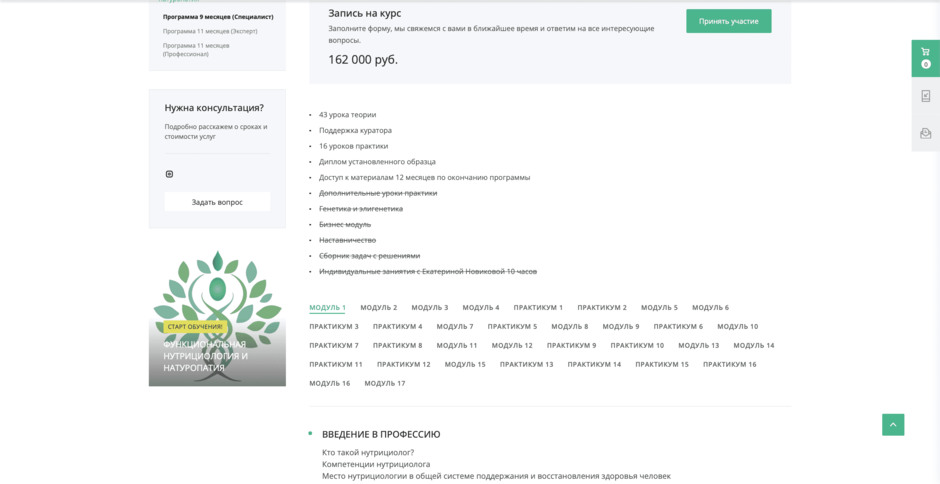
Первый блок — коммерческая форма с ценником и призывом к покупке курса.
Второй блок — список уроков в курсе, количество часов. Те модули, которые есть в программах дороже, но отсутствуют в текущем курсе, зачеркнуты. Это удобно: пользователь увидит, что какой-то блок ему важен, и перейдет на страницу с продажей другого варианта курса.

Наконец, третий блок — содержание каждого модуля. Человек кликает по каждому модулю и видит, что он узнает в рамках курса. По сути, это удобное содержание образовательной программы.
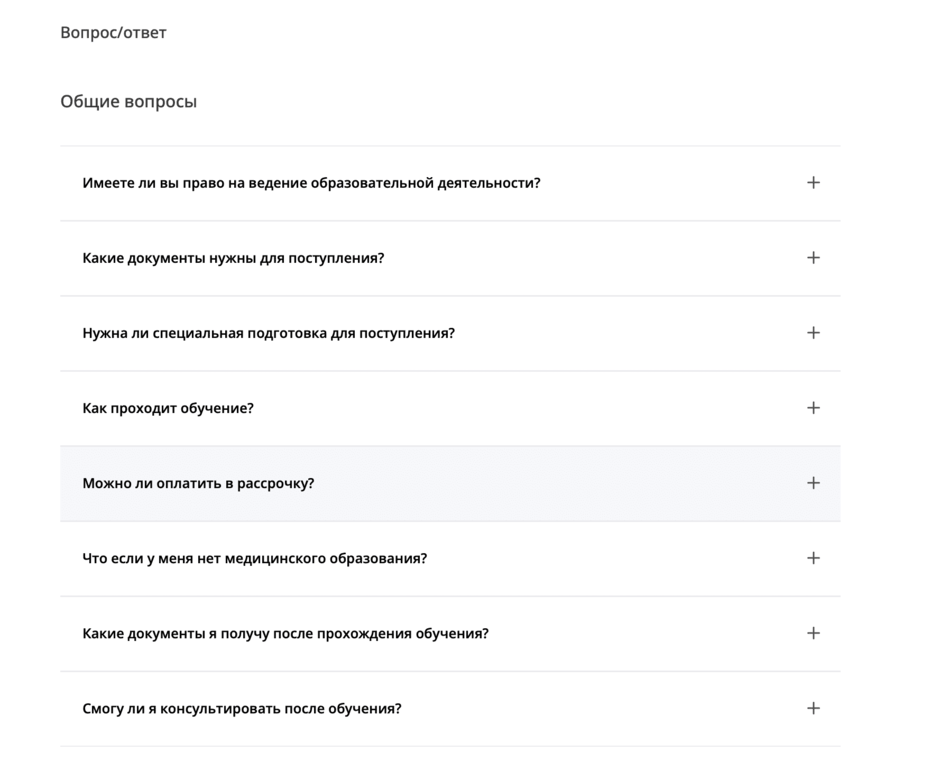
На каждой странице с тем или иным вариантом обучения есть блоки «вопрос-ответ» и список отзывов.


На странице «Поступление» кратко раскрыли особенности учебных программ и профессиональной переподготовки.

Шаг 4: рассказываем про организаторов университета и Ассоциацию нутрициологов
Кто преподает? Зачем нужна Ассоциация?
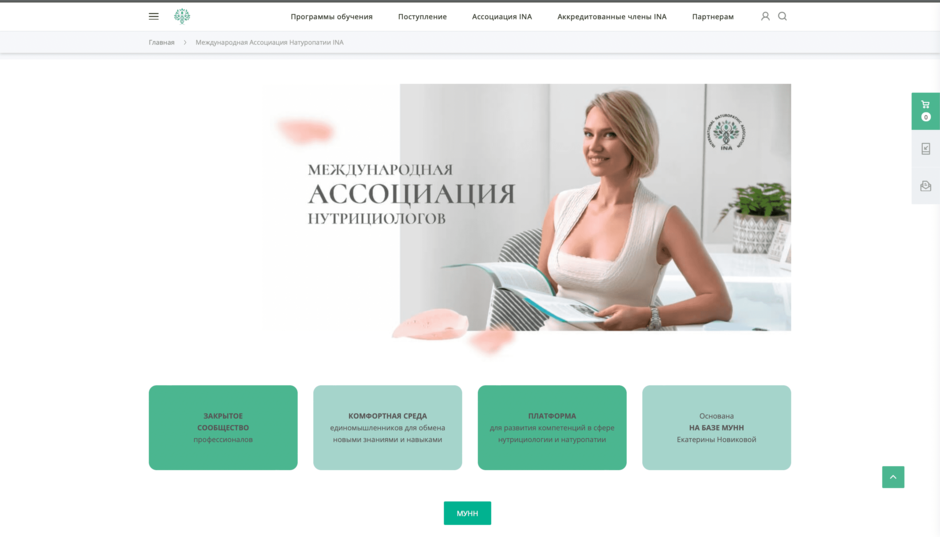
Отдельная страница — «Ассоциация INA». Это краткая презентация о владельце образовательной программы и ассоциации, в которую может вступить каждый желающий.

На первом экране — основные торговые преимущества базы МУНН и ассоциации INA.
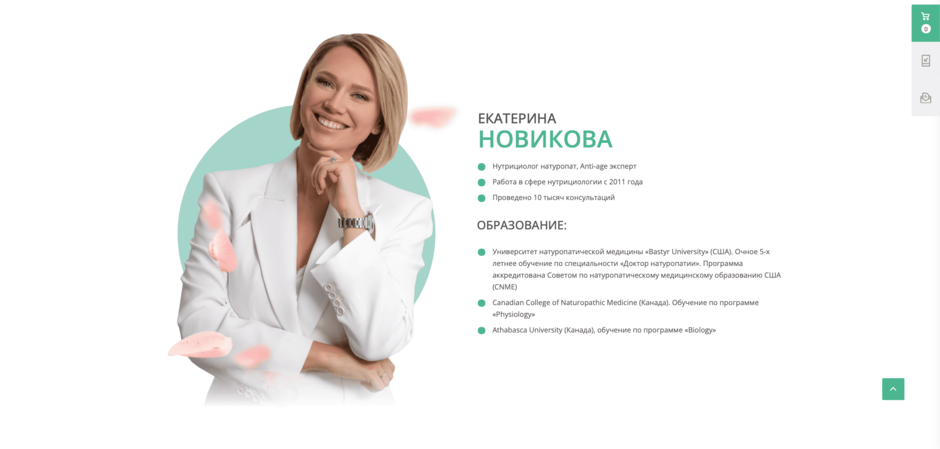
Очень важно рассказать и про главного человека в ассоциации, а также про преподавателя курса:

Наконец, ниже представлена подробная информация об ассоциации. Преимущества, особенности работы и стоимость участия оформили в формате удобных блоков:

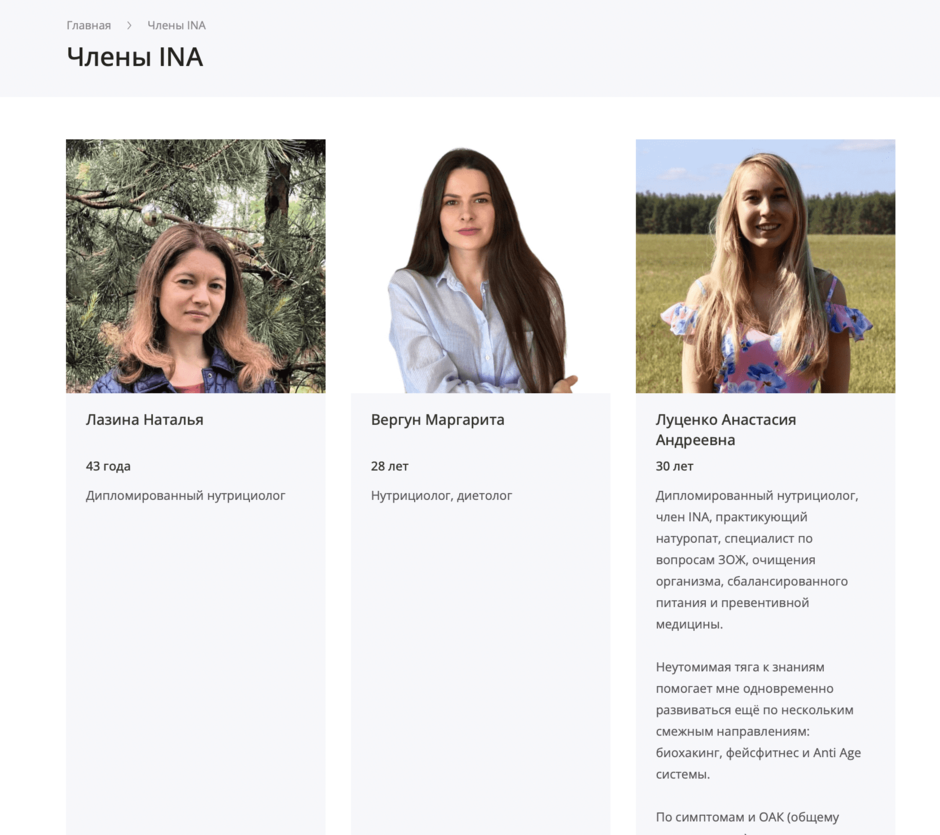
Заказчик пожелал, чтобы все участники Ассоциации INA были представлены в рамках отдельной страницы. В каждом отдельном блоке — фотография участника и краткая информация о нем.

Догадываетесь, зачем это нужно? Каждый участник Ассоциации поддерживает друг друга, делится знаниями и клиентами. Если это видит человек, который еще не записался на курс, он проникается большей лояльностью к образовательной программе.
Заказчик может самостоятельно вносить новые лица на страницу с участниками Ассоциации. Это обновляемый раздел, с настройкой и редактированием которого справится даже наш клиент.
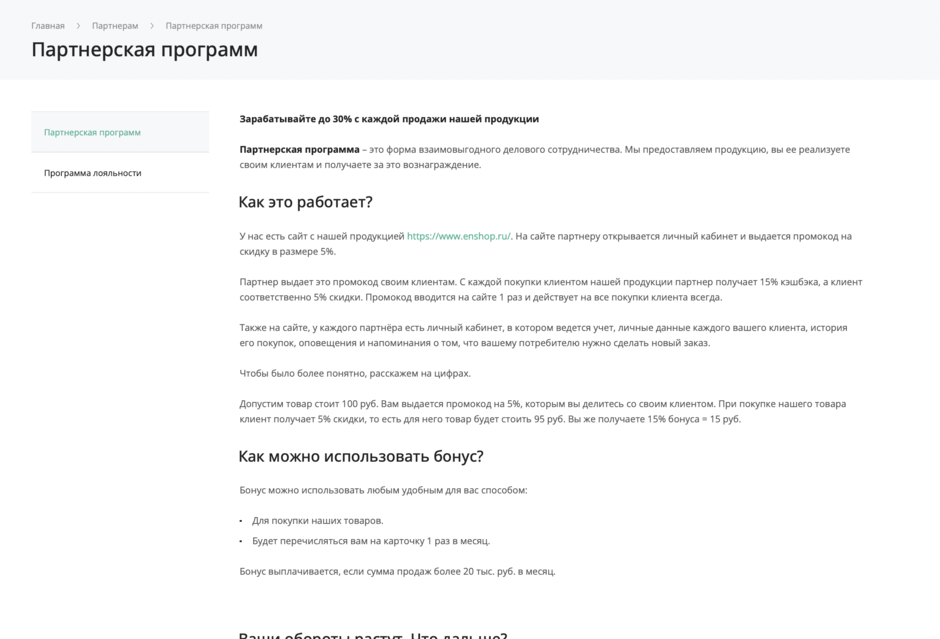
Наконец, последняя важная страница содержит информацию об условиях партнерства.

Шаг 5: готовим адаптивную версию сайта
Это очень важно!
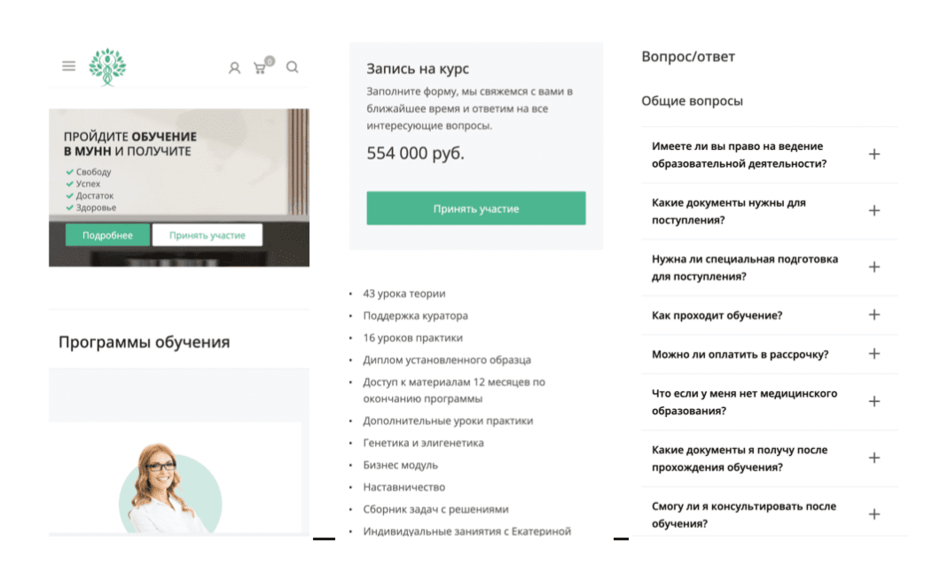
В последнее время все меньше людей используют компьютер или ноутбук, и все больше аудитории посещают сайты со своего смартфона. Это очень важный факт, про который нельзя забывать! Мы подготовили для клиента адаптивную версию сайта, сохранив весь текущий контент, коммерческие формы, кнопки, детали и анимации.
Вот как выглядит сайт для смартфона:

Шаг 6: готовим сайт к запуску
Сайт же должен кто-то увидеть :)
Мы закончили с разработкой сайта и приступили к его базовой оптимизации. В рамках этой процедуры выполнили следующий блок работ:
- Настроили цели Яндекс.Метрики и Google Analytics, чтобы Заказчик мог с легкостью отслеживать рекламный трафик.
- Установили SSL-сертификат на сайт, чтобы повысить уровень его безопасности.
- Создали и настроили доменную почту с красивым и запоминаемым адресом.
- Настроили онлайн-консультант.
- Провели тестирование работы сайта
- Выполнили базовую поисковую оптимизацию
- Запустили сайт на рабочем домене
Готово! Мы передали готовый сайт Заказчику.
Что получил клиент?
Мы сделали качественный сайт, который решает сразу несколько сложных задач. Смотрите сами:
1. Сайт выполнен для не самого простого клиента, который работает в нише онлайн-образования. Различные «школы» и «университеты» — это крайне специфичная ниша. Там сложно организовать продажи: человек пройдет не один этап на пути к сделке, прежде чем решится оформить заявку на обучение. Поэтому крайне важно сделать классный конверсионный сайт, каждая страница которого будет поэтапно прогревать человека к сделке.
2. Сайт отвечает принципу «полнота информации». В рамках проекта мы подробно рассказали про образовательные программы, представили отзывы клиентов и структуру каждого курса.
3. Сайт отвечает принципу «структурированность информации». Данных много, но чтобы их было легко находить и изучать, важно поработать над группировкой блоков на сайте. Благо, система 1С-Битрикс и готовое решение от Аспро позволяют это реализовать.
Клиент остался доволен результатом работы и совсем скоро будет запускать на сайт рекламный трафик.
Хотите так же? Будем рады обсудим ваш проект!
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
