Какие задачи решает мобильная версия сайта на примере кейса Торговой Сети ТЕХНОНИКОЛЬ (ТСТН)
ЗаказчикТорговая Сеть ТЕХНОНИКОЛЬ (ТСТН) — крупнейшая торговая компания, управляющая сетью из 100+ собственных торговых отделений, расположенных в России, Беларуси и Казахстане. ЗадачаПеред Progressive Media стояла задача по разработке функциональной мобильной версии сайта для покупки строительных материалов.

Более 30% посетителей tstn.ru используют сайт с мобильных устройств, и более 20% заказов относительно всего объема онлайн — продаж приходится также на мобильные устройства.
? Бизнес-цель заказчика — увеличить процент заказов с мобильных устройств.
Торговой Сети ТЕХНОНИКОЛЬ важно предлагать своим клиентам омниканальную и бесшовную коммуникацию с покупателями, а использование сайта с мобильного телефона позволяет повысить качество клиентского сервиса: пользователи смартфонов смогут без затруднений ориентироваться в интерфейсе, находить нужные функции для заказа и оплаты.
Команда Progressive Media предложила три варианта решения:
— создать мобильное приложение;
— сделать адаптивный дизайн;
— выпустить мобильную версию сайта.
Исходя из цели заказчика, бюджета и потребностей целевой аудитории ТСТН был выбран оптимальный бизнес-инструмент.
? Перед Progressive Media стояла задача по разработке функциональной мобильной версии сайта для покупки строительных материалов.
Основная сложность реализации мобильной версии состояла в сохранении существующей функциональности сайта tstn.ru при проведении рефакторинга компонентов и обновлении их визуального стиля.
Плюсы мобильной версии сайта

Мобильная версия сайта — это отдельная версия сайта, которая разрабатывается исключительно для пользователей смартфонов. В зависимости от того, с какого устройства заходит пользователь, происходит автоматическое определение экрана устройства и запускается переадресация на мобильную или на десктопную версию сайта.
- Оптимизация бюджета — является плюсом для заказчика, создание мобильной версии сайта стоит дешевле и быстрее в реализации, чем разработка приложения. Также не придется регулярно тратить деньги и время разработчиков на поддержку и тестирование приложения, операционные системы Android и iOS постоянно развиваются, появляются изменения, на которые надо оперативно реагировать.
- Единый пользовательский опыт в каждой точке взаимодействия — потенциальный покупатель может начать свой путь с мобильного устройства, а продолжить его с десктопа или ноутбука.
- Простое администрирование — возможность мгновенно вносить изменения на все платформы. Возможность работать с контентом из единого интерфейса позволяет вести ускоренный релизный цикл.
- Функциональный дизайн — одно из ключевых требований, которое стояло перед командой разработки. Удобный для пользователя дизайн приводит посетителя сайта к целевому действию.
- Скорость загрузки сайта — сайт с адаптивным дизайном загружается медленнее, чем мобильная версия сайта. Это связано с тем, что загружается код для всех устройств.
- Уникальный функционал — возможность реализовать отдельные функции и контент только для пользователей мобильной версии сайта, в отличии от адаптива.
Решение
Отсутствие возможности для пользователей просматривать контент сайта с мобильного телефона влияло на ключевые показатели эффективности интернет-магазина: просмотры товарных страниц, среднее время пребывания на сайте пользователей смартфонов, количество брошенных корзин, средний чек заказа, показатели конверсии.
Команда Progressive Media ставила цели сделать доступ ко всем блокам и услугам сайта удобным и быстрым, сделать видимость товаров, уделить особое внимание страницам, на которые пользователи чаще всего заходят — сфокусировать внимание пользователя.
Процесс работы над проектом
В стек технологий разработки входит CMS 1С-Битрикс на PHP с библиотекой jQuery.
Для мобильной версии tstn.ru было сделано 16 макетов страниц, а с учетом различных состояний и поведений пользователей, попапов, форм обратной связи отрисовано более 60 уникальных дизайн-макетов. В макетах использованы лучшие практики сайтов e-commerce. Команда проекта стремилась перенять опыт ux/ui-дизайна компаний в сфере производителей строительных материалов.
1. Первым этапом была проведена аналитика: составили пользовательские и технические сценарии, проработали нефункциональные требования, спроектировали программную архитектуру и верхнеуровневую навигацию по экранам.
2. Концепция и дизайн — следующий этап. За основу взят официальный сайт и брендбук. И, конечно, приняты во внимание отзывы пользователей. Команда дизайнеров подготовила UI-kit с фирменными цветами и логотипом — элементы легли в основу дизайна мобильной версии. В подготовке концепции было две основных цели:
— создать удобный каталог, в котором просто ориентироваться и выбирать товары;
— обеспечить быстрое оформление заказа, где каждый шаг понятен и прозрачен для покупателя.
При этом в подходе к дизайну клиент остался верен основной идее: на первом месте — функциональность.
Дизайн мобильной версии выполнен с помощью простых геометрических форм, а каждая страница отличается простотой и воздушностью. Такое решение гармонично сочетает минимум элементов, выделяя и подчеркивая строительные товары, помогает ориентироваться в нативно понятной навигации — внимание пользователя фокусируется только на товарном предложении.
Благодаря созданию UIkit-а получилось ускорить процесс сборки экранов.
3. Разработка
Команда проекта сохранила и адаптировала действующий функционал сайта tstn.ru и внедрила новый дизайн для мобильной версии.
Сложность разработки заключалась в уникальном кастомном дизайне, связанном со сферой деятельности заказчика — строительные материалы. Специфика бизнеса влияет на необходимость добавления большого количества сложных элементов, например, кастомизированная доставка и возможность расчета элементов строительной системы под конкретные параметры.
Также командой разработки проведена большая работа на стороне административной панели: функционал добавления товарных позиций в сделки из интерфейса интернет-магазина, с учетом указанных параметров клиента, возможность оформления заказа на дефолтного пользователя с параметрами компании, реализация была проведена со связкой: CRM — КешБД — Сайт, механизм доплаты по онлайн-заказу через эквайринг.
После успешного тестирования функционал выгружен на сайт, где исправно работает.
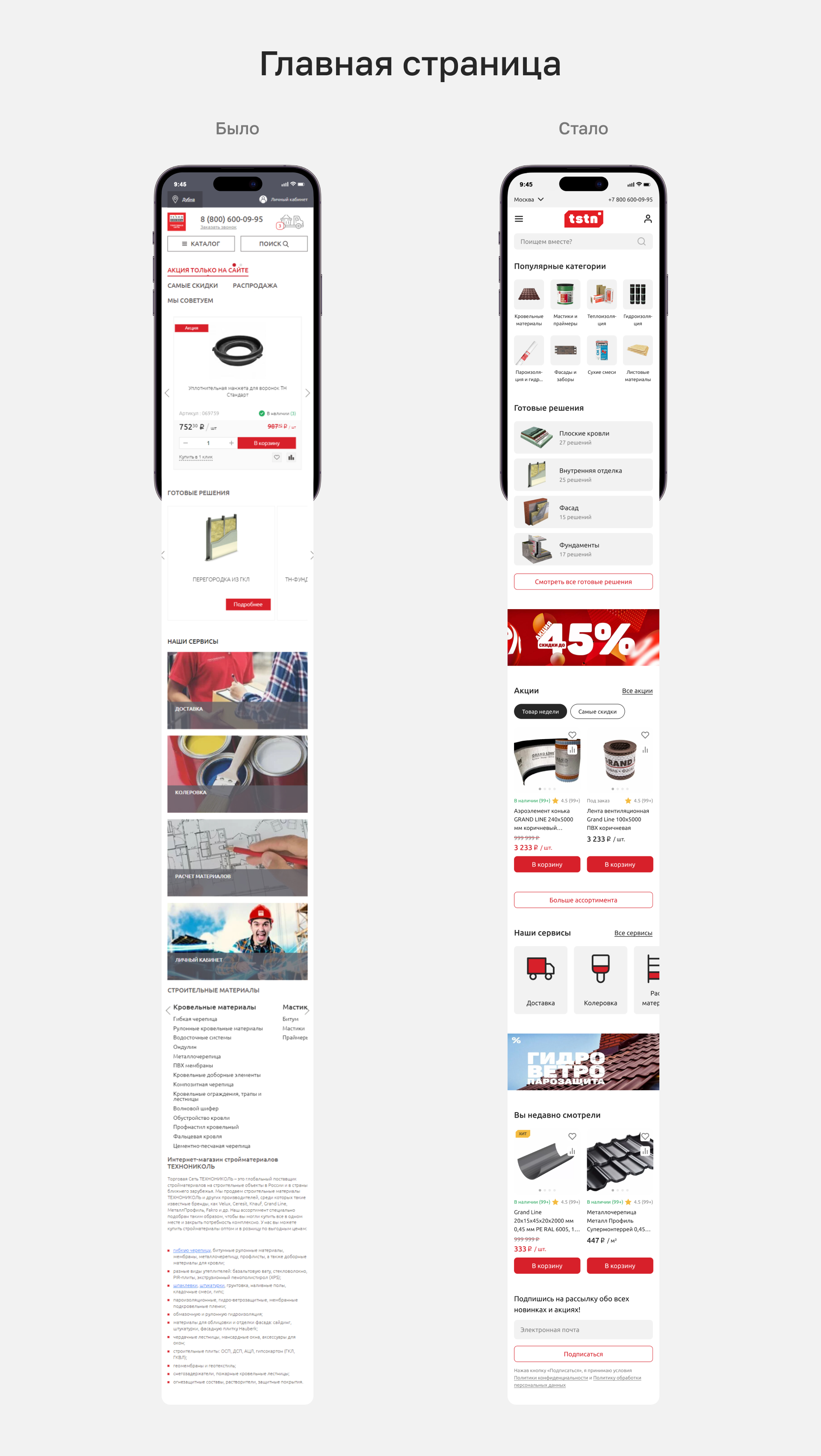
Главная страница
С главной страницы мобильной версии убрали все неприоритетные элементы и выстроили четкую иерархию информации, чтобы сфокусировать внимание пользователя на ключевых продуктах.
На главной странице внизу экрана использован элемент интерфейса — панель удобной навигации — Тапбар. В меню можно перейти с любой страницы: пользователь также может быстро перейти в каталог, в корзину, посмотреть информацию о программах лояльности Клуба ТСТН и совершить звонок в службу поддержки.

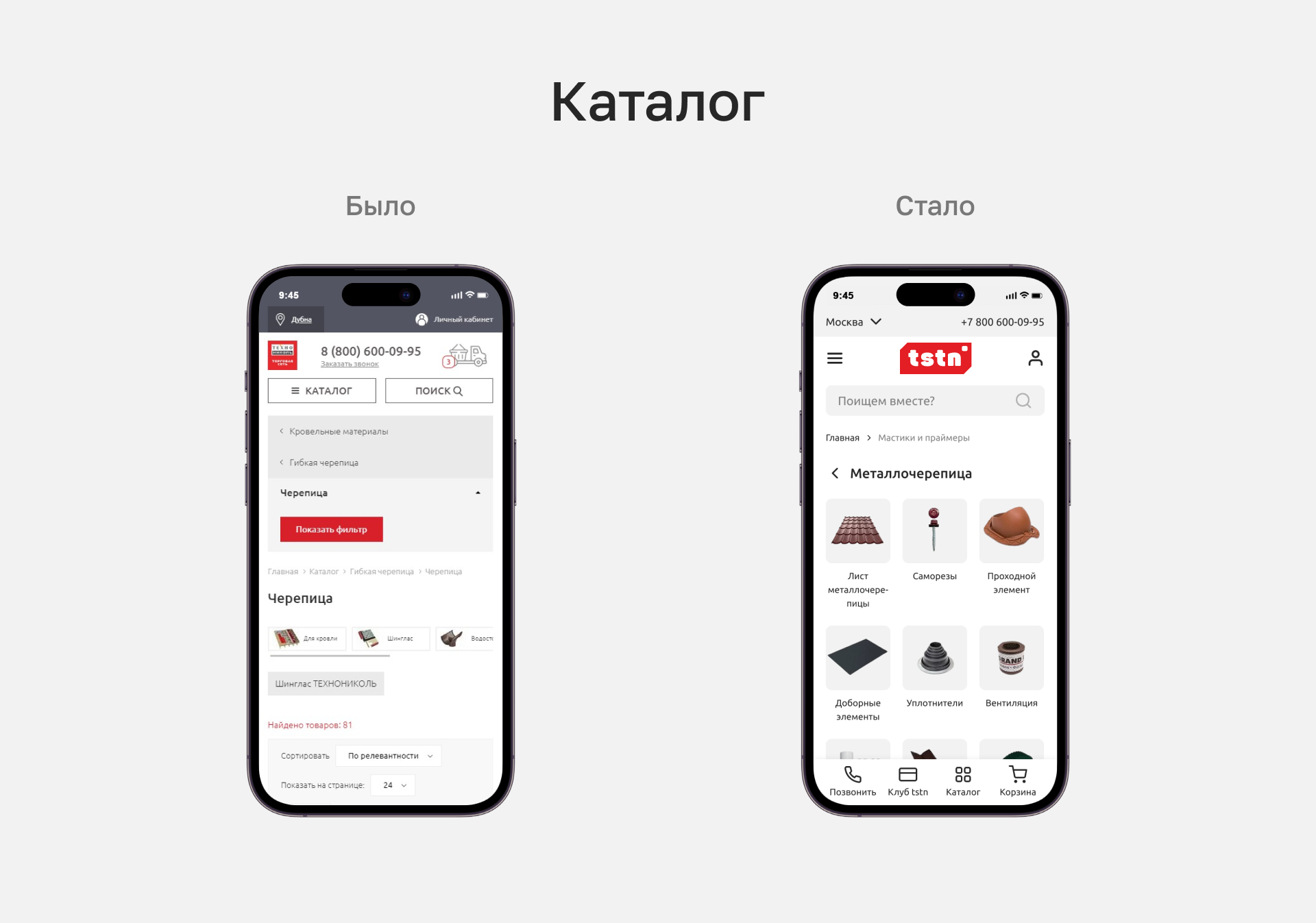
Каталог
Дизайн каталога сайта представляет собой адаптивные превью товаров с ценами, которые автоматически обновляются из 1С благодаря интеграции. Виртуальная витрина мобильной версии сайта четко структурирована: разделы и удобные теги, фильтры и сортировка по параметрам.

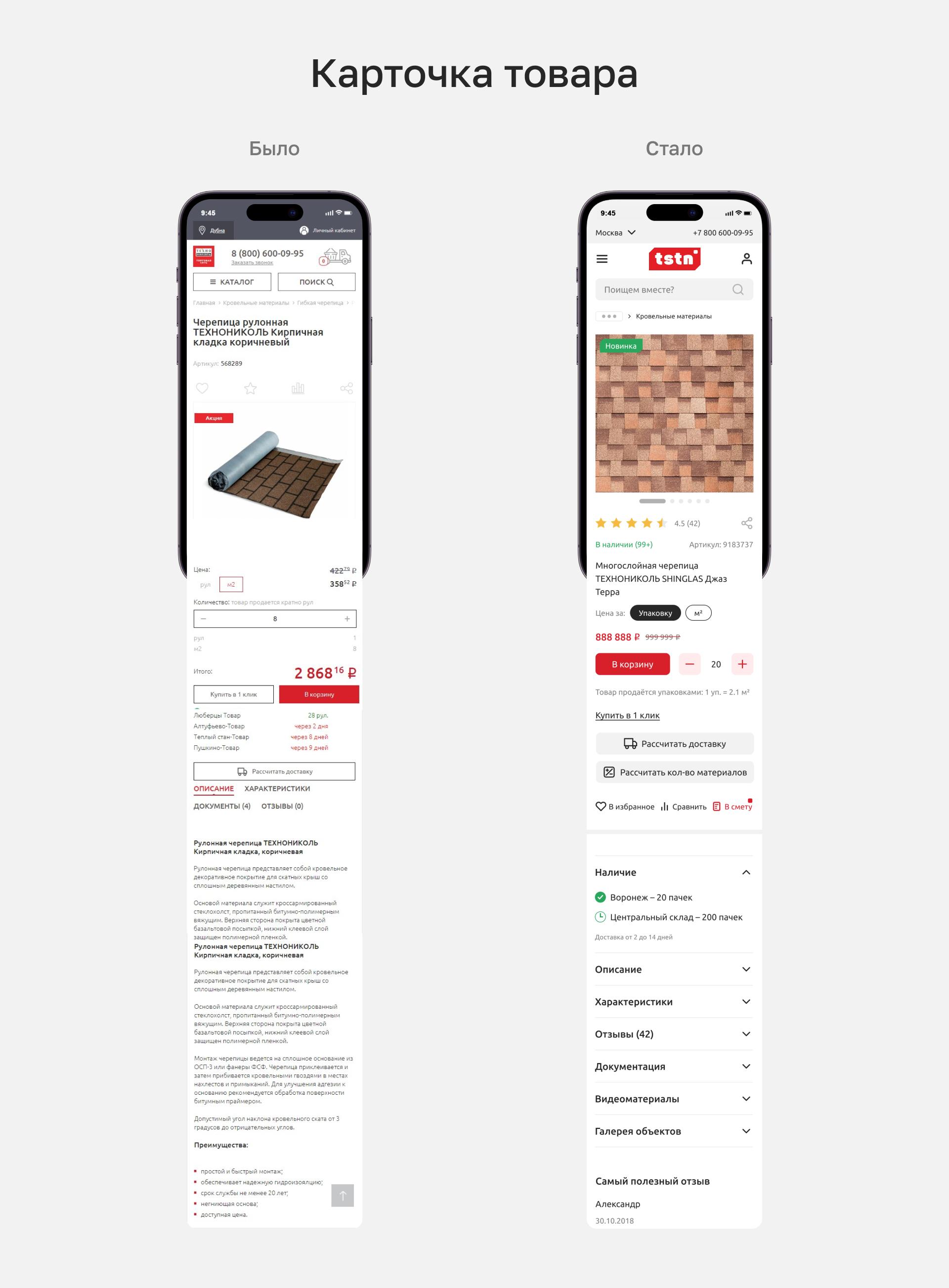
Карточка товара
Карточка товара минималистична и не перегружена элементами, что положительно влияет на пользовательский опыт. Посетитель всего в 2–3 клика может ознакомиться с фактурой, материалом, декоративными элементами, технической информацией, рассчитать доставку и количество материала. Особенности товара раскрыты и доступны при открытии карточки товара.
Добавлен раздел »Вам могут пригодиться» — сопутствующие товары, пользователь имеет возможность перейти и посмотреть следующую модель, также доступна информация о готовых решениях и последних просмотренных товарах.

Сравнение товаров
Для удобства пользователей в мобильной версии реализован функционал сравнения товаров: разбивка на категории товаров, плавающий блок сравниваемых товаров для сравнения отличий, использование свайпа для переключения сравниваемых товаров.
Корзина
Удобное расположение блоков в корзине помогает пользователю смартфона совершить конверсионное действие.
Клуб ТСТН
Для мобильной версии разработана страница »? Клуб ТСТН» с информацией о клубе, акциях и сервисах Торговой Сети ТЕХНОНИКОЛЬ.
Личный кабинет
Личный кабинет закрывает основные потребности пользователя: позволяет покупателю контролировать статус заказа, возврат товара и денежных средств.
В личном кабинете присутствуют все функции десктоп версии, адаптированные для пользователей смартфона, благодаря чему использовать личный кабинет стало намного удобнее и быстрее.
Новый дизайн мобильной версии личного кабинета пользователя функционален и интуитивно понятен: табличный интерфейс с быстрым доступом к данным.
Также создан и внедрен новый дизайн страниц авторизации, оформления заказа и оплаты.
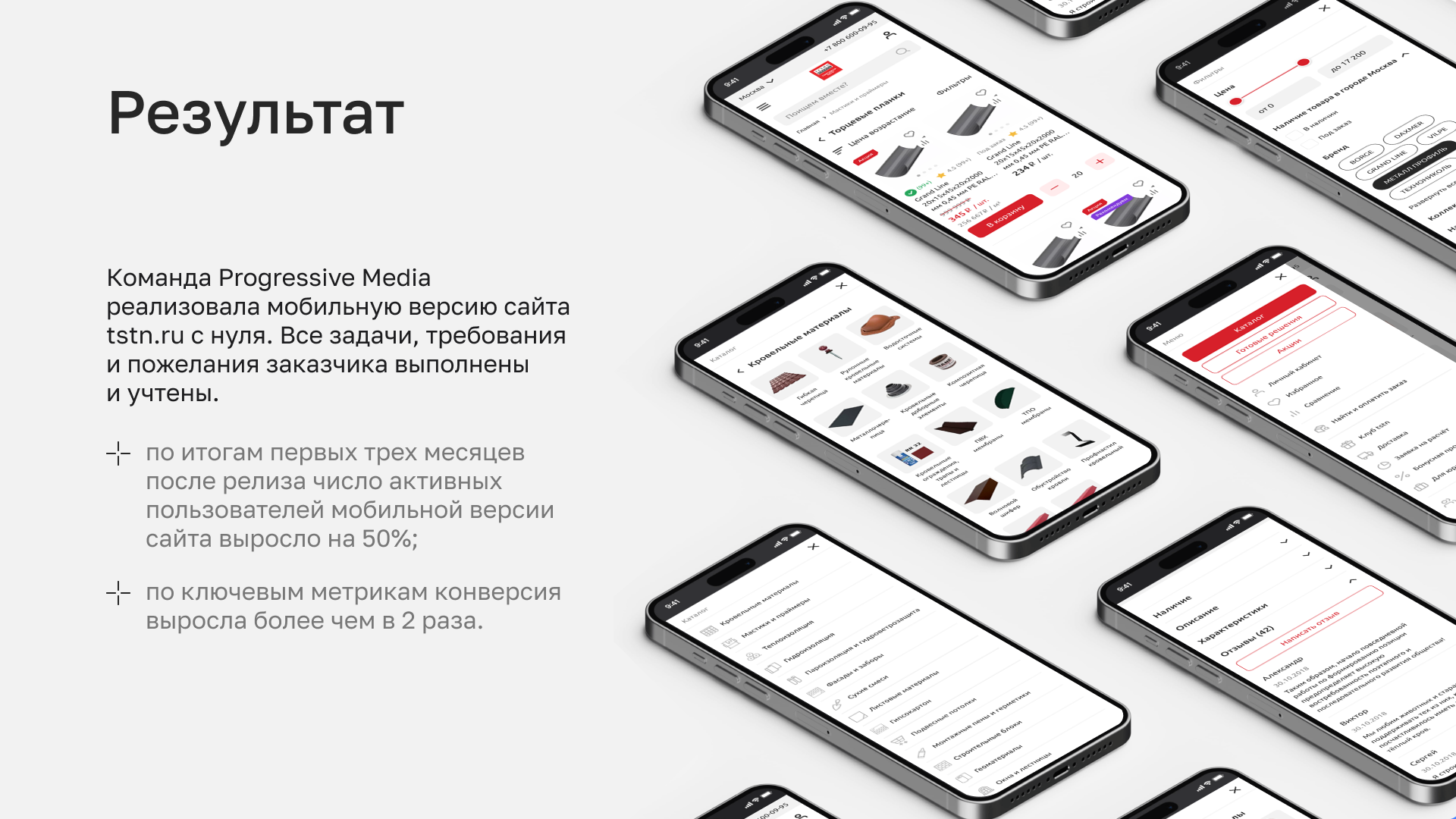
Результат

Команда Progressive Media реализовала мобильную версию сайта tstn.ru с нуля. Все задачи, требования и пожелания заказчика выполнены и учтены. На выходе получился простой и понятный интерфейс, который значительно упростил взаимодействие пользователей с ресурсом.
По итогам первых трех месяцев после релиза число активных пользователей мобильной версии сайта выросло на 50%.
Изначально заявленная заказчиком бизнес-цель — ? повышение конверсии в мобильной версии сайта была выполнена, количество отказов сократилось, а по ключевым метрикам конверсия выросла более чем в 2 раза.
Мобильная версия сайта получила высокую оценку покупателей продукции ТЕХНОНИКОЛЬ и положительный отзыв заказчика.
В настоящее время команда РМ ведет разработку web-приложения PWA и продолжает поддерживать и развивать сайт tstn.ru: оптимизировать роботу, улучшать дизайн интерфейса и основные пользовательские сценарии, опираясь на отзывы пользователей и заказчика.

Перейти на сайт
Полный текст статьи читайте на CMS Magazine
