Как увеличить конверсию интернет-магазина в 2,6 раза: кейс по переработке карточки товара
Основные точки принятия решения о покупке в интернет-магазине — каталог, карточка товара и страница корзины. Важно, чтобы они были наполнены максимально полезной информацией, которая мотивирует потенциального клиента кликнуть на заветную кнопку »Купить». В этом кейсе рассказываем, как мы за счет переработки одной из этих точек, а именно карточки товара, увеличили конверсию интернет-магазина в 2,6 раза.
Дано
Интернет-магазин отопительного оборудования »? Форнакс» регулярно запускает интересные выгодные акции. Их анонсы располагаются в карусели баннеров на главной странице:

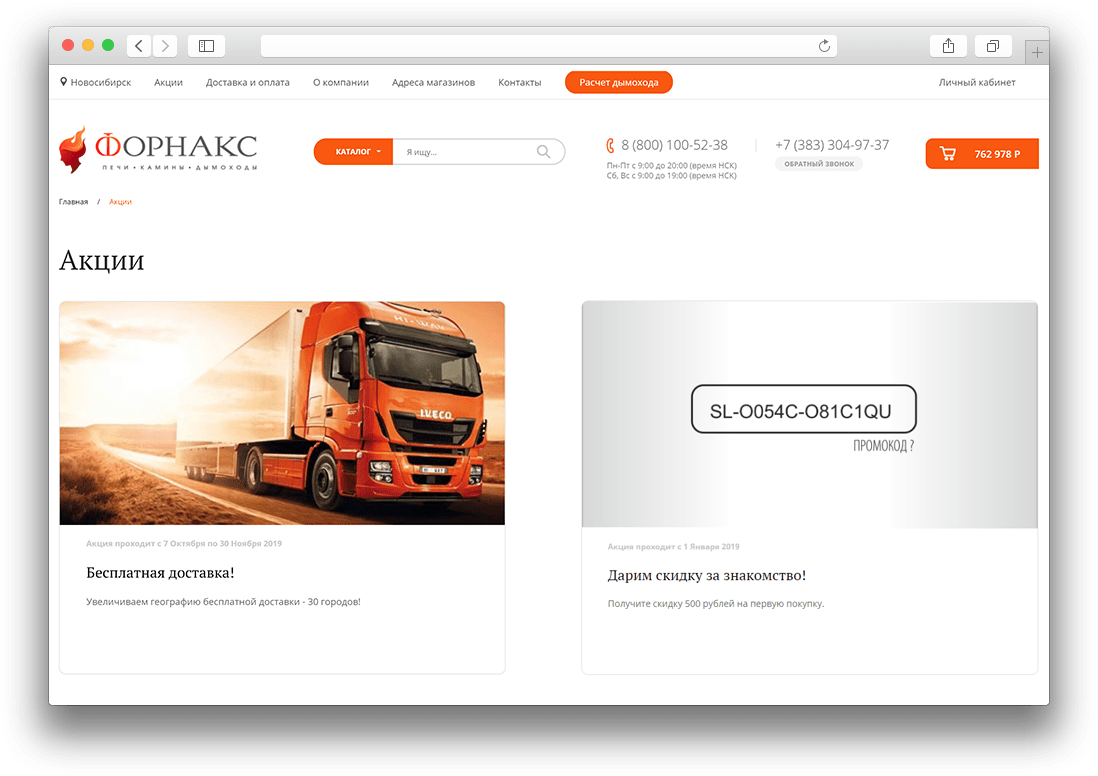
А также в разделе «Акции»:

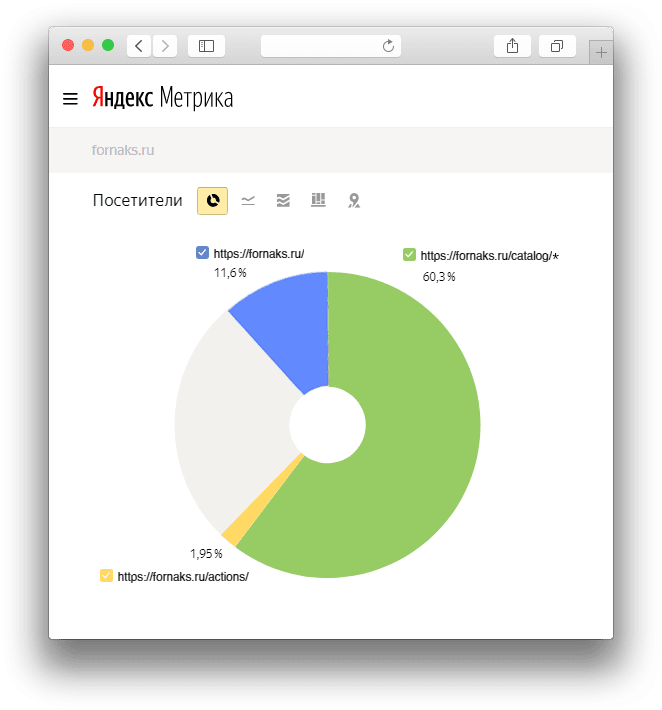
В общем-то, это популярное решение — так делают многие интернет-магазины. Однако данные Яндекс.Метрики показали, что раздел акций почти не посещается: из пользователей, которые интересовались ассортиментом (просматривали каталог), лишь 2% перешли в «Акции».
Получается, что в раздел «Акции» переходят только 2% целевой аудитории.
То есть формально акции есть, но они не работают как стимулирующий элемент, потому что их почти никто не видит. Раздел акций и главная страница не лежат на пути клиента: потребители часто заходят на сайт со страницы каталога и выходят с нее же, поскольку ожидают увидеть здесь все условия.

Гипотеза
Однозначно можно утверждать, что конверсию увеличит показ акций в карточке товара. Мы решили проверить по методу HADI (гипотеза — действие — аналитика — выводы), насколько существенным будет это увеличение, поэтому запустили A/B-тест в Google Optimize.
A/B-тест позволяет проводить эксперимент на максимально однородном трафике, исключив все возможные изменения во времени: ситуацию на рынке, сезонность спроса и т.д. Это идеальный инструмент для проверки влияния точечных изменений.
Чтобы повысить видимость 2 акций, располагаем их на пути пользователя — на карточке товара рядом с ценой. Таким образом, все коммерческие и сервисные условия мы отображаем в точке принятия решения.
Решение
Была карточка:

На ней:
- отсутствовала информация об акциях;
- условия доставки рядом с ценой всегда отображались для Новосибирска вне зависимости от выбранного в шапке города;
- был сделан акцент на сообщении о том, что характеристики товара могут быть изменены производителем без уведомления.
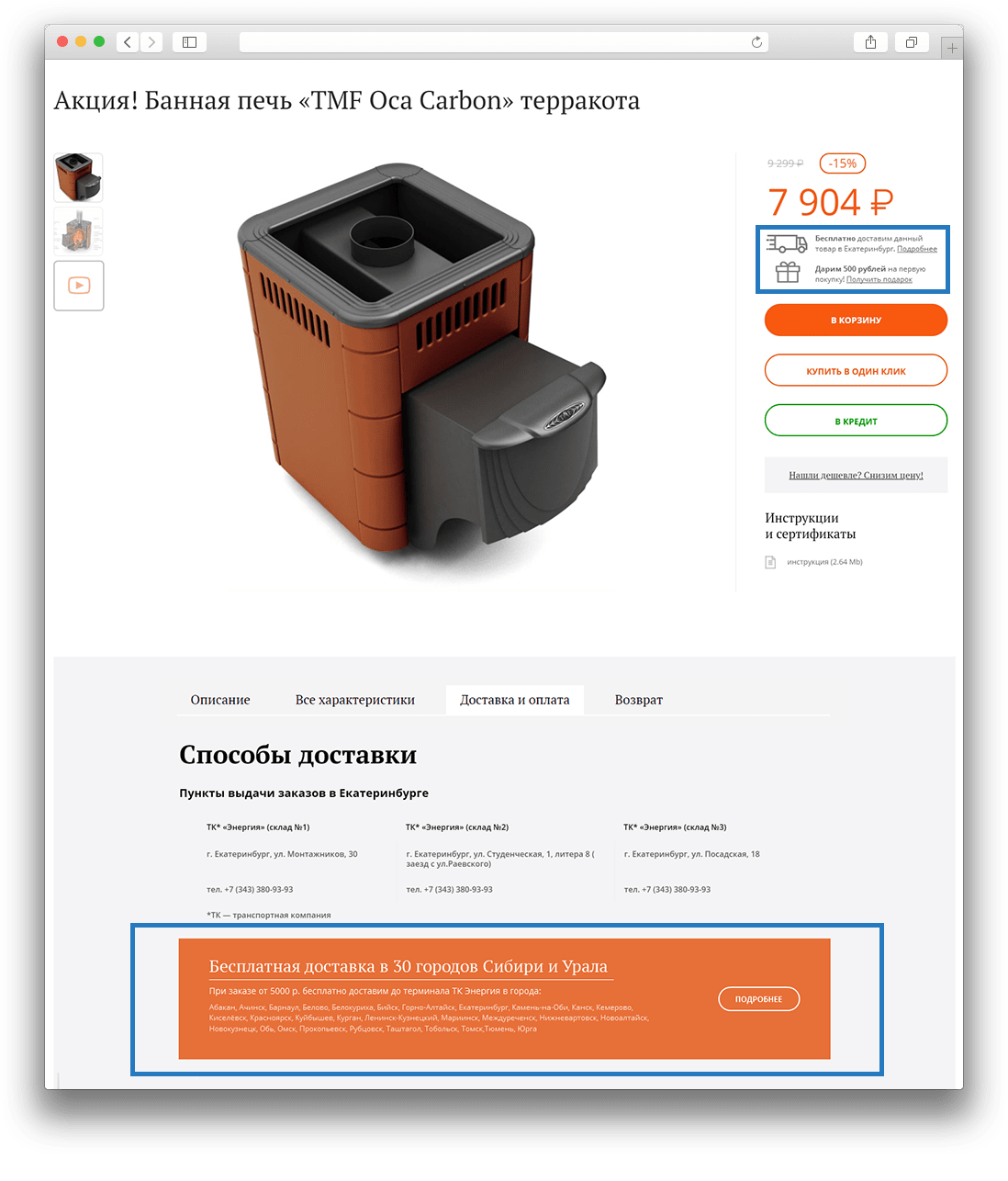
Стала карточка:

На ней мы:
- разместили 2 акции под ценой: скидка на первую покупку (действует для всех) и бесплатная доставка (действует только для 30 городов);
- добавили условия доставки под ценой в зависимости от города в шапке;
- перенесли на вкладку «Описание» фразу о том, что характеристики могут быть изменены производителем без уведомления. Она имеет формальное юридическое значение и может быть на сайте любого мультибрендового магазина, поэтому на ней не стоит делать такой акцент.
Результат
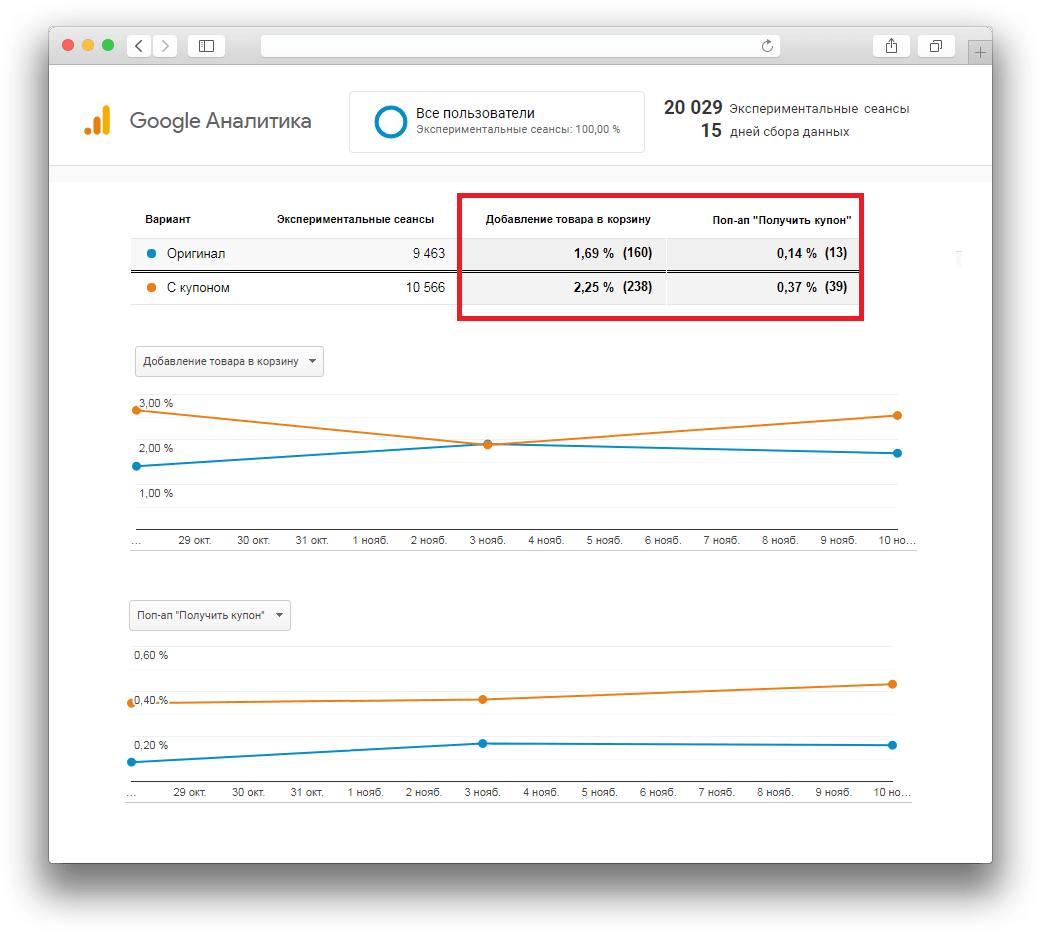
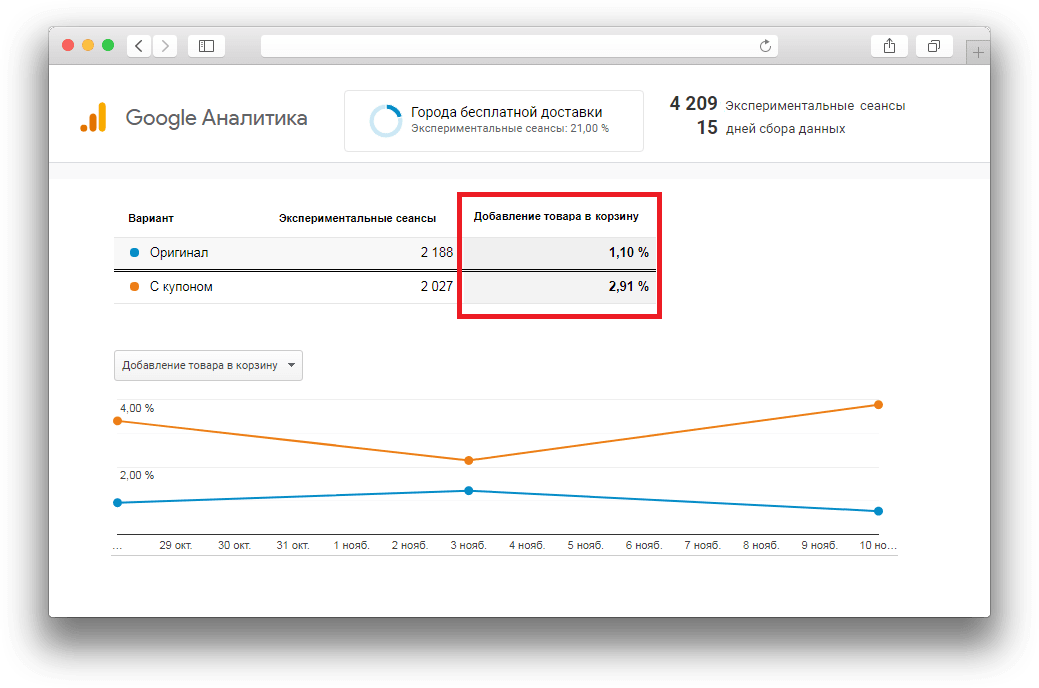
Истинность гипотезы подтвердили результаты:
- Конверсия оформления купона по акции «Скидка на первую покупку» выросла в 2,6 раза (с 0,14% до 0,37%).
- Конверсия добавления в корзину в 30 городах, где действует акция «Бесплатная доставка», выросла в 2,6 раза (с 1,10% до 2,91%).
- Конверсия добавления в корзину по всем городам выросла в 1,3 раза (c 1,69% до 2,25%).


Выводы
Все выгоды для покупателя (акции, сервис) нужно дублировать в точке принятия решения. В интернет-магазине она находится рядом с товарами: в каталоге и на карточке. Это самые посещаемые страницы сайта, на которых интерес к выгодам интернет-магазина у покупателей становится максимальным. Располагать акции или условия приобретения на отдельной странице — все равно что в оффлайн-магазине сложить подарки в подсобку и ждать, когда покупатели сами туда зайдут. А они не зайдут, это точно. Они отправятся в тот магазин, где подарок вместе с купленным товаром и улыбкой вручат на кассе.
Для того чтобы акции в интернет-магазине работали, необходимо располагать их рядом с товарами — в каталоге и на карточке. Как показал эксперимент, это значительно влияет на продажи.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
