Как стартануть и качественно упаковать бизнес в интернете с нуля.
ЗаказчикC.S. I. Machinery — компания–дистрибьютор крупного китайского завода. Занимается поставкой судовых дизельных двигателей и генераторных установок.ЗадачаРазработать такую упаковку, которая выделит компанию среди конкурентов в нише.
Упаковка бизнеса в Digital — задача интересная, креативная и энергозатратная. Сейчас по этапам мы разберем, что она из себя представляет на примере компании C.S. I. Machinery.
01 Фирменный стиль — это основа будущей коммуникации компании и всей дальнейшей работы, поэтому мы с командой начали именно с него.
В фирменный стиль вошли логотип, фирменные цвета и шрифты, графические элементы, визитки и фирменный бланк.
Так как основным продуктом являются морские двигатели, то за основу логотипа был взят корабль, который рассекает волны. Логотип представляет собой комбинированный вариант эмблемы с текстовой частью и графическим элементом. Логотип имеет также адаптацию под вертикальный формат. Цветовая палитра состоит из 4х цветов: двух оттенков бирюзового (темного и среднего), золотого и белого. Цвета подобраны так, чтобы при взаимодействии друг с другом создавали досточный контраст для читаемости и восприятия. Все материалы оформляются с помощью шрифта «Geometria».

Для заказчика было составлено гайдлайн-руководство, которое содержит описание визуальных составляющих фирменного стиля компании «C.S. I. Mashinery Ltd.» и позволяет следить за выполнением выработанных стандартов.
02 Хороший сайт — понятен пользователю сразу, отвечает на его запросы и ведет к целевому действию.
Чтобы сделать сайт рабочим инструментом для привлечения заявок, мы предварительно провели глубокое исследование проекта, которое позволило корректно поставить цели, правильно организовать структуру сайта и акценты. Иногда такая работа помогает установить даже порядок бизнесс-процессов.
Этапы исследования:
1. Интервью: кто такие (рассказ во всех красках), цели, пожелания, эмоциональное ощущения, тренды, продукты и услуги, перспективы и темпы развития, особенности, клиенты. Можно придумать еще очень много полезных вопросов, чтобы раскрыть бизнес. Их характер зависит от задачи и ниши бизнеса. Кстати, в таком брейншторме у вас и заказчика зачастую приходят свежие идеи и новые возможности.
2. Анализ по конкурентам: Масштаб компании, УТП, позиционирование, услуги, возможности, город, ассортимент, решения, шаги/этапы работы, проделанные работы/кейсы, клиенты, ценовая политика, СТА, присутствие в инфромационном поле, ведение соц. сетей, наличие субпродуктов, блог.
3. Айдентика клиентов: портрет клиентов, какие у них трудности, чего не хватает, что хотят, на что ведутся и как принимают решения.
Когда мы проводили конкурентный анализ, мы представляли, что собираемся заказать услугу у одной из компаний. С помощью такой уловки формируется понимание о движениях по сайту реального клиента (user stories).
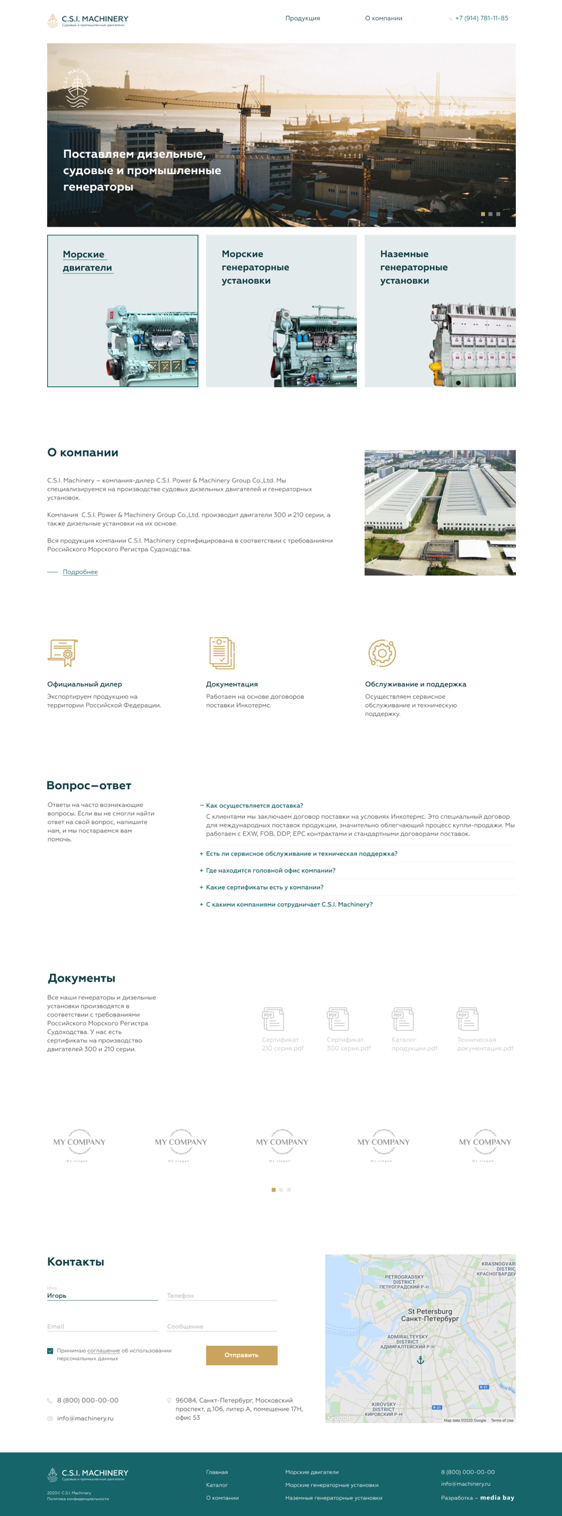
После анализа — прототип сайта.

• Приветственный баннер занимает только половину первого экрана, при этом клиенты сразу видят ассортимент компании.
• В каталоге товаров можно легко перейти из одного раздела в другой.
• Секция «Вопрос-Ответ» закрывает вопросы, возникающие у клиентов
• Каждый двигатель имеет подробную таблицу характеристик для каждой модели
• Форма заявки не отвлекает от просмотра товара
03 Дизайн сайта

1. Общая композиция сайта разряженная и открытая — так создается лучщая визуальная коммуникация. Большое количество контрпространства позволяет структурировать информацию и не перезагружать сайт. Светлая гамма с яркими акцентами расставляет точки взаимодейсвия с пользователем и привлекает внимание к нужной информации.
2. Реализована анимация взаимодействия пользователя с карточками категорий товаров.
3. Ответы на вопросы скрыты для уменьшения длины сайта, но их легко отрыть. При этом предыдущий вопрос автоматически закроется. Это позволяет оставаться блоку в одном положении.
4. Дополнительная документация представлена в виде добавочных файлов pdf и обозначена иконками.
5. Длинные таблицы на небольших экранах превращаются в слайдер. Благодаря этому их удобно читать.
04 Верстка и программирование
1. Сайт CSI-Machinery сделан методом mobile first, поэтому загружается за 3 секунды и работает быстро.
2. Все файлы js-скриптов и css-стилей разделены и для каждой страницы грузятся и отрабатывают только нужные ей функции и стили.
3. Файлы css-стилей разделены по размерам экранов. На мобильных экранах подключается минимальное кол-во стилей, что позволяет значительно ускорить загрузку и отрисовку страницы.
4. Все файлы и изображения оптимизированы.
5. Иконки сделаны в современном svg формате.
6. Google Page Speed и GtMetrix показывают высокие показатели.
7. Сделаны эффекты плавных переходов везде, где это возможно (эффекты наведения на кнопки, переключения слайдов и т.д.)
8. Настроена проверка правильности заполнения контактных форм.
05 Результат
Таким образом, чтобы сформировать айдентику бизнеса, необходимо, во-первых, проявить высокую степень заинтересованности и креативности.
Во-вторых, отлично разобраться в теме.
И в-третьих, корректно ответить целям заказчика, применив инструменты, о которых мы рассказали в кейсе.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
