Как различить дизайн-систему, атомарный дизайн, гайдлайн и UI-kit
Невозможно перестараться, оптимизируя работу над дизайном. Можно подойти к вопросу глобально и воспользоваться методологией атомарного дизайна, а можно ограничиться UI-kit.
Разбираемся, какие инструменты для чего используются, как их не перепутать и получить именно то, что нужно для вашего проекта.
Дизайн-система
Дизайн-система — это набор правил создания интерфейсов и дизайна продукта. Она объединяет стили, компоненты, паттерны поведения и формирует визуальный язык бренда. Систему применяют, когда кроме сайта у бренда есть еще приложение, личный кабинет, интернет-магазин и над ними работают разные команды. Компоненты системы могут отличаться в зависимости от кейса, но чаще всего это гайдлайны, UI-kit, паттерны, документация для фронтенд-разработчиков, и даже выделенная команда дизайнеров.

Дизайн-система создается после окончания работы над проектом и дает основу для создания новых страниц сайта. Это поможет на следующем этапе работы фронтенд-разработчикам, дизайнерам при разработке визуализации нового продукта и сократит время тестирования. Создание дизайн-системы потребует усилий и времени, но в дальнейшем с ее помощью можно будет создавать новые страницы сайта в едином виде гораздо быстрее, чем если пользоваться только UI-kit.
Атомарный дизайн
Главное свойство атомарного дизайна в том, что это не технология, а методология, на основе которой создаются продукты. С помощью атомарного дизайна можно создать полную дизайн-систему вне зависимости от программы, в которой вы привыкли работать. Это система содержит информацию о компонентах интерфейсов и дает возможность быстрее переходить от абстрактного уровня к конкретному.

В 2013 году эту методологию предложил Бред Фрост и описал ее в книге Atomic Design. Он провел аналогию между интерфейсами и химией: точно так же, как все вещества во Вселенной состоят из атомов, все интерфейсы состоят из компонентов. Эти элементы можно разложить на 5 уровней.
-
Атомы — самые маленькие элементы: форма, поле ввода, а также более абстрактные элементы, такие как анимации. Атомы задают единый стиль интерфейса и становятся строительным материалом для страницы.
-
Молекулы — комбинация атомов, которые становятся более полезными вместе, чем по отдельности. Например, комбинация заголовка, ссылки, изображения.
-
Организмы — крупные части интерфейса: логотип, шапка со всеми кнопками, полем поиска, списком соцсетей.
-
Шаблоны — элементы из нескольких организмов, каркас страницы, ее прототип.
-
Страницы — это последняя стадия с актуальным контентом, на которой проверяется эффективность всей дизайн-системы.
После того, как атомы созданы, можно собирать из них новые страницы. Атомарный подход удобно применять на крупных и быстрорастущих проектах. Если небольшой сайт окажется востребован пользователями, то через месяц он обрастет новыми разделами, и нагрузка вырастет. Если у дизайнера есть готовая система, при создании новых страниц не возникнет вопросов о цветах или величине отступов.
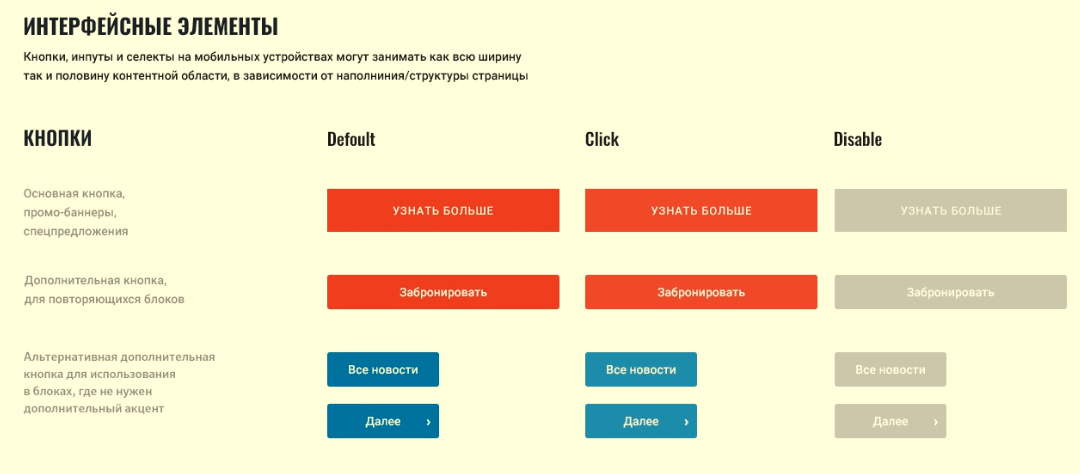
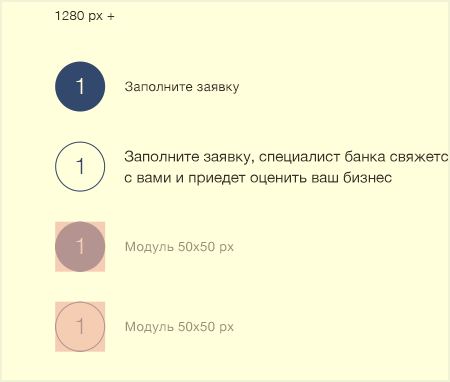
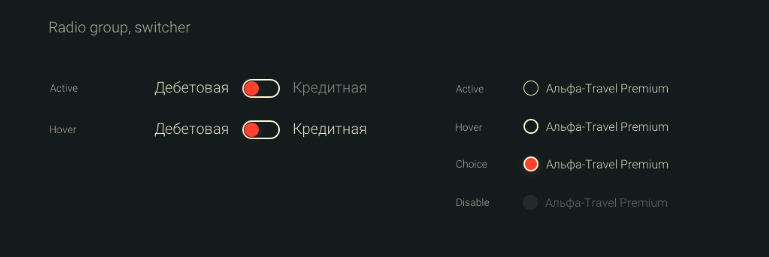
UI-kit
UI-kit набор элементов интерфейса: навигации, кнопки, табы, вкладки, баннеры. Главное, что в UI-kit прописаны все стили, размеры, их поведение при взаимодействии и состояния.
Не нужно каждый раз начинать работу с нуля, если нужный элемент храниться в UI-kit.


Это важный инструмент для кастомизации дизайна с учетом аудитории, обновления дизайна, создания единого стиля нескольких продуктов. Без UI-kit при создании новых страниц удается сохранить цвета и шрифты, указанные в гайде, но при этом кнопки, поля могут отличаться по размеру.
Для максимальной скорости работы готовый UI-kit должен быть переведен в код, к которому сможет обращаться верстальщик.

Гайдлайн
В брендбуке компании собраны ценности, миссия бренда, его основные символы, аттрибуты. Гайдлайн — это аналог брендбука для цифровой среды, который фиксирует основные правила работы над проектом. Он состоит из инструкций и стандартов визуального языка — цветов, отступов, выбору логотипов, схем цветов и шрифтов. Дополнительно идут советы по стилю текста, и в отличие от UI-kit описывается расположение элементов по отношению друг к другу.
Чтобы создать гайдлайн, нужно продумать архитектуру контента, подход к изображениям и прототипам, которые лучше всего работают для вашей аудитории.
Гайдлайн можно разделить на базовые требования и дополнительные — специфические элементы определенного проекта и их поведение на разных устройствах.
Почему эти понятия путают
Дизайн-система, в том числе созданная по методологии атомарного дизайна — это комбинация правил создания продукта, а не просто библиотека компонентов. Она подразумевает более глобальный подход и осмысление элементов на другом уровне — от меньшего к большему.
Подробная дизайн-система объединяет и эту методологию, и UI-kit. Но методология, по которой будет проектироваться дизайн, выбирается перед началом работы. Затем создается дизайн из готовых атомов и моделей. А в конце UI-kit набирается готовыми элементами, чтобы использовать его для развития сайта и удобства верстки.
UI-kit не будет таким же полным, как система, построенная по методологии атомарного дизайна. И если руководствоваться только Ui-kit, на сайте может появиться шаблон, который немного будет отличаться, не впишется.
Если не разобраться до конца и перепутать понятия, вы рискуете получить только UI-kit — большой исходник с набором молекул, ожидая расширенную систему. Но что бы вы не выбрали в конце проекта, и UI-kit, и система атомарного дизайна, ускорят дальнейшую работу над дизайном.
Мы создаем UI-kit в конце работы над дизайном, когда сайт начинает содержать больше определенного числа уникальных шаблонов, например, Поговорим от Сбербанка, Pony Express. На проекте Альфа-Тревел мы воспользовались готовой дизайн-системой Альфа-Банка, поэтому сайт нового продукта получился полностью в стиле бренда, а главное — с привычной для пользователей механикой действия.
Чтобы ввести нового дизайнера в проект, лучше иметь не только UI-kit, но и гайдлайн, тогда результат его работы получится предсказуемым. Это сэкономит время и расходы на создание стандартных страниц, что удобно и агентству, и клиенту.
Атомарный дизайн подразумевает более глобальный подход и осмысление элементов на другом уровне — от меньшего к большему. Начните работу с атомов и закончите страницей с собранным контентом. Если результат получился негармоничным — начните заново с атомарного уровня.
Какой бы методологией или инструментом вы ни пользовались, необходимо поддерживать их актуальность.
Ключевые отличия дизайн-системы, атомарного дизайна и UI-kit
-
UI-kit и гайдлайн — это продукты, а дизайн-система и атомарный дизайн — методологии;
-
UI-kit собирается после завершения дизайна проекта;
-
В атомарном дизайне существует страница как высший уровень конкретики, в UI-kit никогда не бывает такого уровня;
-
Атомарный дизайн принимают как методологию с самого начала работы над дизайном;
-
Дизайн-система создается, когда завершен хотя бы один проект, и есть данные для анализа;
-
Атомарный дизайн — это расширенная дизайна-система, а UI-kit — ее часть;
-
В UI-kit есть только стиль и состояние элементов, а в гайдлайне описывается еще и взаимодействие элементов, базовые принципы компоновки, требования к контенту;
-
Гайдлайн создается после того, как часть работы по проекту уже сделана, базовые страницы разработаны. Там прописывается все решения для адаптации фирменного стиля к вебу;
-
Если у вас мало страниц и контента, можно ограничиться UI-kit, а в остальных случаях стоит прописать поведение элементов и правила проекта в гайдлайне;
-
При работе с несколькими проектами под одним брендом, для унификации и упрощения работы в будущем, понадобится своя дизайн-система. Подумайте о расширенной, атомарной версии.
-
Пользуясь этими данными, вы сможете определиться, каким образом развивать ваш проект, сделать дизайн гармоничным, а интерфейс удобным для пользователя. Какую бы методологию или технологию вы не выбрали для своего проекта, комплексный подход к дизайну оптимизирует работу и усилит восприятие бренда.
Полный текст статьи читайте на CMS Magazine
