Как полностью переделать сайт за две недели и решить проблему низкой конверсии
Ключ к решению задачи
Полностью переделать сервис за две недели — задача нетривиальная. Не было ни одного шанса на малейшее недопонимание или ошибку, так как сроки очень сжатые. Требовалось быстро погрузиться в проект и детально изучить сервис.
Мы понимали, что коммуницируя с клиентом онлайн или по телефону, выполнить задачу в срок невозможно. Очень много времени будет потрачено на согласование, ожидание ответов, уточнения, комментарии и так далее.
Поэтому было принято решение выделить проектную команду IBRUSH работать в офис клиента. Собрав всю необходимую технику, сотрудники на время переехали работать в офис Level Kitchen. 12 дней по 12 часов в сутки они выполняли поставленную задачу. Для нас это был новый опыт, который по факту показал отличный результат.
Аналитика
Есть ситуации, когда красота и сложность могут стать фатальными для проекта, даже при условии высокого качества самого продукта.
Существующий сайт клиента не отвечал требованиям конверсии. Покупатели не доходили до шага оформления заказа, процент отказа был высоким.
Было проведена полная аналитика сайта и конкурентов. Также подробно изучили отзывы пользователей, чтобы понять, какие аспекты для них являются важнейшими в вопросе оформления заказа. На основе этого мы сделали CJM проектирование, которое учитывало наилучшие практики на рынке и все существующие проблемы, тем самым решало поставленную задачу.

Простота — залог конверсии
За короткий срок мы полностью разработали новый дизайн всех разделов сайта.
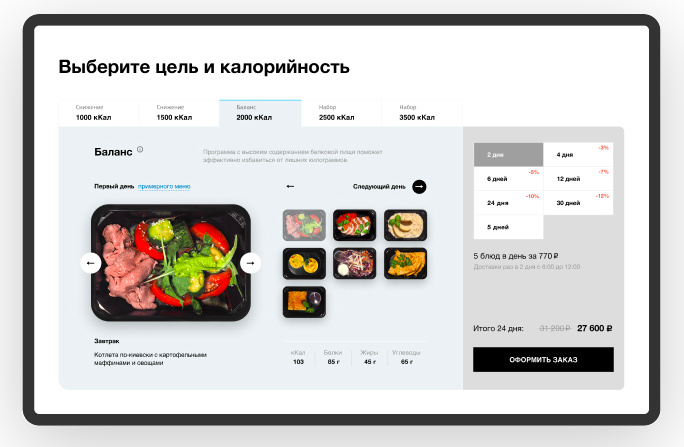
На основе стилистики бренда, его основных цветов создали фирменный стиль сервиса. Яркие цветовые решения для ключевых элементов дали возможность использовать их в качестве «якорей». Формат навигации сайта «от блока к блоку» дает пользователю полное понимание продукта, но не перегружает его информацией.

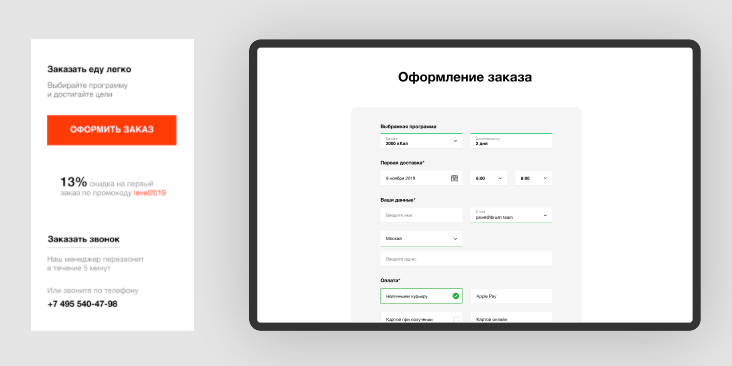
Отказались от сложной графики и анимации предыдущей версии сайта в пользу удобства и простоты для оформления заказа. Новый посетитель сайта сразу понимает, что здесь можно заказать и как это быстро сделать. В данном случае анимация и другие сложные элементы отвлекают потенциального покупателя от основной цели — оформления заказа.

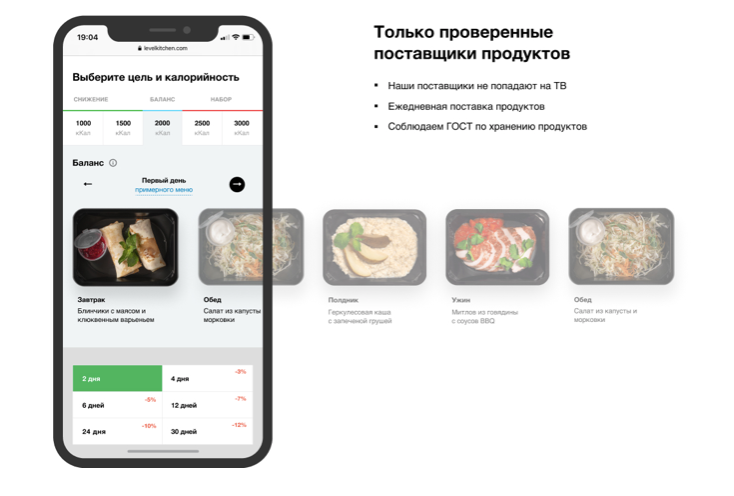
Сайт полностью адаптирован для всех мобильных устройств. Заказать доставку одинаково удобно как с веб-версии, так и телефона или планшета. Для некоторых страниц мы использовали mobile-first для уже устоявшегося трафика с мобильных устройств с целью максимального удобства интерфейса оплаты или просмотра корзины.

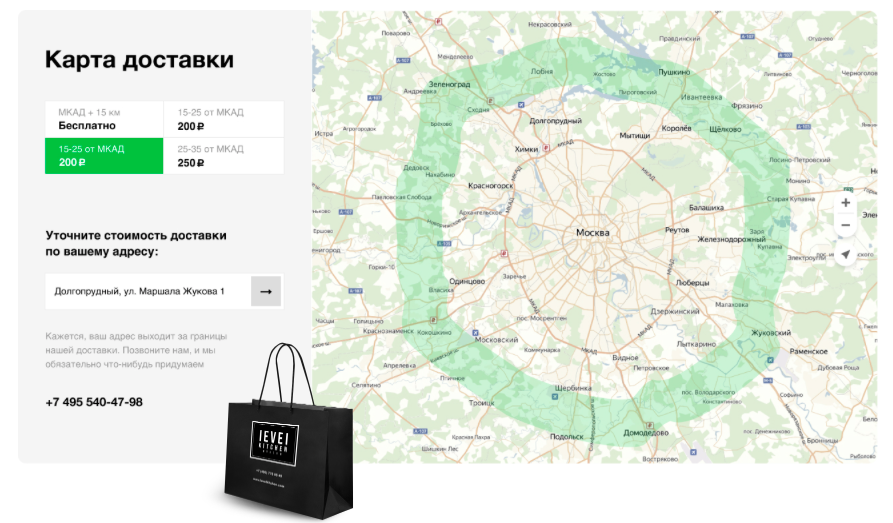
В целях визуализации стоимости доставки мы придумали решение в виде «кольцевой» схемы на карте. На карте сразу отображены варианты доставки для разных областей. Пользователь может определить стоимость доставки, указав адрес в форме.

Личный кабинет

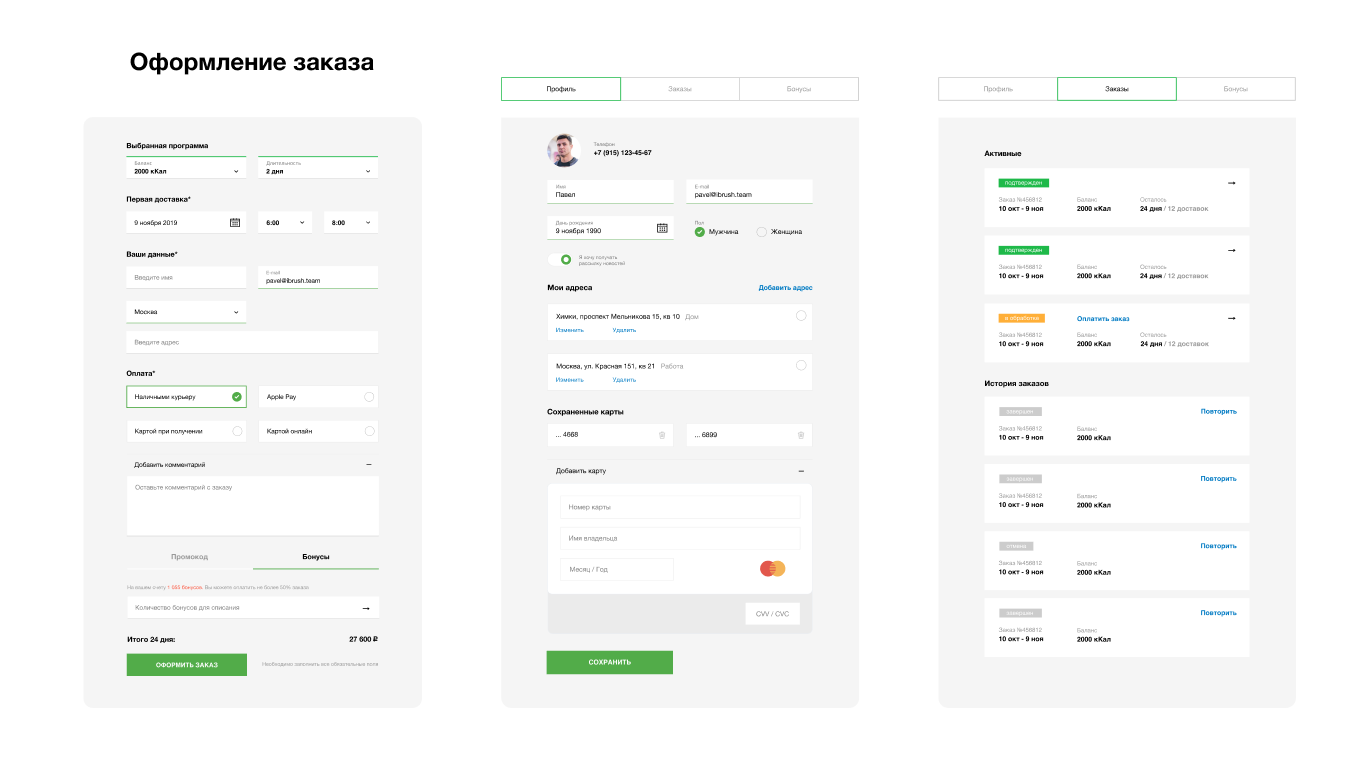
Личный кабинет состоит из трех разделов: профиль, заказы и бонусы. В профиле хранится вся персональная информация пользователя (номер телефона, платежные данные, адрес доставки и тд).
В следующем разделе мы видим всю информацию по текущим и доставленным заказам: статус, состав, стоимость, данные о доставке. В заказах есть возможность настроить абсолютно все: поставить заказ на паузу во время отпуска или отъезда, запланировать доставку каждые два дня на разные адреса указать другие личные данные. Такой self-service поможет пользователям настраивать свои заказы гибко и удобно.
Третий раздел — данные программы лояльности: доступные и списанные бонусы, а также статусы по ним и напоминания о скором списании или акциях.
Что получилось
В качестве тестирования был запущен неполный функционал нового сайта, но даже он быстро увеличил конверсию в 1,5 раза. И Пользователи положительно отреагировали на изменения.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
