Как мы в студии проводим предпроектную аналитику + примеры
Привет, я Таня из Pyrobyte. Мы веб-продакшн, а большая часть наших заказов — это сайты-сервисы. С уже работающими проектами, которые приходят за технической поддержкой, вопросов обычно нет: там уже есть и реальная аудитория, и список фич на год вперед, и реальные дыры в обшивке, которые надо быстро заварить, пока весь кислород не вытянуло в космос.
Но вот когда приходит клиент с одним только замыслом — мы предлагаем ему провести предпроектную аналитику. Это такое маркетинговое исследование в миниатюре, за 16–24 часа получается не только структурировать все идеи, но и определить курс развития проекта.
Расскажу, как мы это делаем. Захотите обсудить — жду в комментариях. А пока налейте кофейку, будет много букв. Приложили примеры документов, которыми пользуемся сами, на каждый шаг.
Что это такое
Фактически, предпроектная аналитика — это развернутый, иллюстрированный таблицами и логическими схемами, ответ на четыре простых вопроса:
-
Что из себя представляет продукт?
-
Кому он будет интересен?
-
Чего нужно достичь, чтобы продукт считался успешным?
-
Как этого достичь?
Вот и всё. Мы, в общем-то, проводим подробный мысленный эксперимент, который помогает понять, взлетит проект или не взлетит. Практика, распространенная среди коллег.
Иногда бывает, что клиент приходит с уже готовым маркетинговым исследованием и техническим заданием. Или просто детализированным документом, где описано его видение продукта. В таком случае мы можем запросто проскочить этап аналитики — если по субъективному восприятию менеджера на стороне студии, продукт логически непротиворечив и имеет потенциал.
Итого: предпроектная аналитика имеет своей целью сделать в итоге технически безупречный продукт, который бы решал задачи своей аудитории.
Насколько это затратно: всё, конечно, зависит от конкретных задач и сложности проекта — например, много времени занимает сбор семантического ядра (включаем эту услугу, если проект предполагает SEO). В среднем этап предпроектной аналитики занимает от 16 до 24 часов.
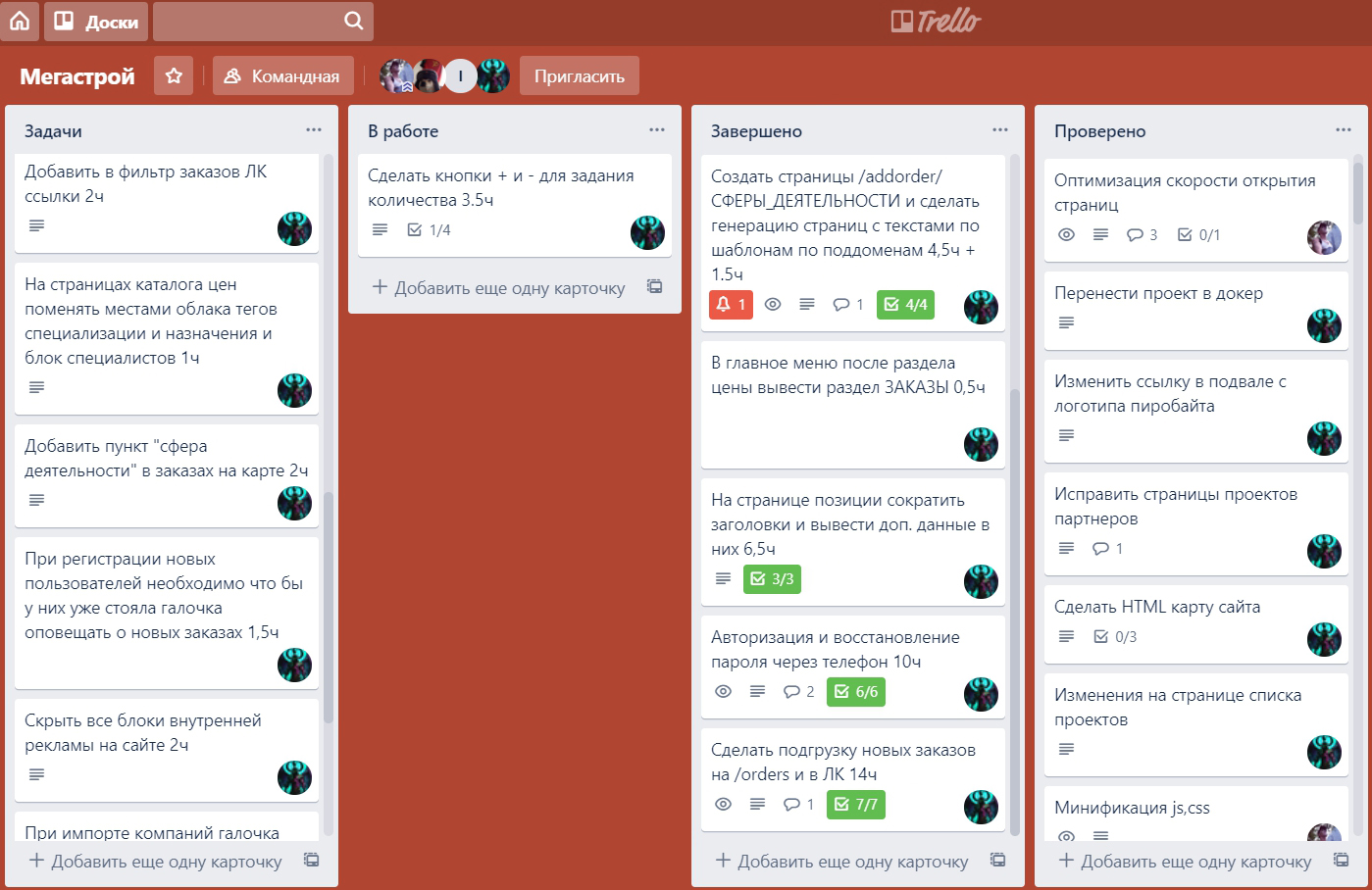
Все задачи по аналитике мы ведем в Trello — так нам понятен текущий прогресс и в любой момент доступны все материалы.

Покажу весь процесс на примере реального проекта — онлайн-калькулятора, где заказчик может рассчитать примерную стоимость разработки своего проекта и выбрать подходящих подрядчиков.
Пользователь (заказчик сайта) может:
-
Узнать об особенностях разработки — в чем разница между сайтом на шаблоне, на готовой CMS и уникальным сайтом. Какие функции вообще бывают на сайтах определенного типа.
-
«Собрать» сайт с практически любой функциональностью, отмечая нужные фичи. Узнать близкую к реальной стоимость и сроки создания сайта.
-
Подобрать себе студию, которая работает с подобными проектами и подходит по диапазону цен.
-
Скачать смету, бриф и коммерческое предложение подрядчика.
-
В свою очередь, человеку, который отвечает за первый контакт с клиентами в студии (сейлз или аккаунт-менеджер), не придется обрабатывать нецелевые заявки — клиент будет приходить уже со сформированными ожиданиями.
Теперь подробнее про каждый этап аналитики.
Проясняем концепцию
Сначала мы проводим брифование, его назначение — получить быстрый замер того, каким клиент видит проект. Аналитик задает типовые вопросы, ответы на которые помогают понять суть проекта, предполагаемую аудиторию, решаемые проблемы ЦА, цели и задачи проекта, круг заинтересованных лиц (стейкхолдеров).
Здесь как раз мы и должны получить ответы на те четыре вопроса: что это, для кого, какие цели и как их достичь.
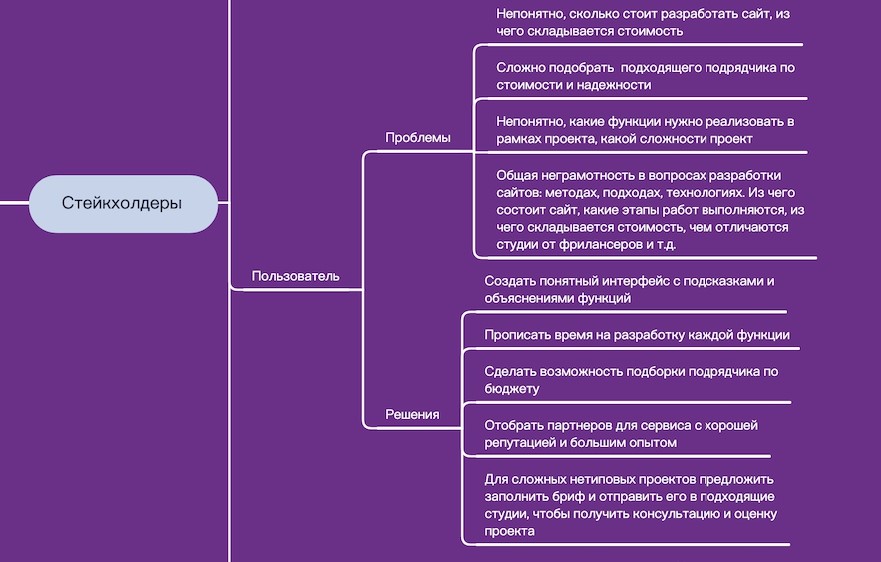
Результат этапа: логическая карта с видением проекта.
Чем пользуемся: XMind.
Фрагмент карты ума, показывающий проблемы пользователей (один из стейкхолдеров) и предполагаемые пути их решения. Полная версия карты — по ссылке выше.

Когда базовая концепция ясна, мы переходим к анализу конкурентов.
Анализируем решения конкурентов
То, что мы делаем в рамках услуги «Предпроектная аналитика» — это не маркетинговое исследование, мы не проводим полноценный SWOT-анализ и не углубляемся в изучение рынка.
Как веб-продакшену нам, в первую очередь, важно сделать удобный продукт, решающий предполагаемые задачи потенциальной аудитории. Запустить первую работающую версию, если хотите.
Поэтому конкурентный анализ — это именно анализ конкурирующих продуктов, сайтов или мобильных приложений, их возможностей.
Процесс такой:
-
Мы собираем предварительный список конкурентов — около 20–40, в зависимости от тематики.
-
Разделяем их на прямых и косвенных. Косвенный конкурент — это, например, сервис изучения английского языка по отношению к курсу интернет-профессии. Пользователь имеет ограниченные ресурсы (деньги и время) и чаще всего выбирает что-то одно.
-
Отбираем сильнейших в обеих группах.
-
Составляем таблицу с их подробным анализом.
Отдельно про критерии отбора «сильнейших». Мы используем такие:
Интерфейс должен быть современным. Как правило, это лидеры отрасли, у которых есть ресурсы, чтобы поддерживать UI в актуальном состоянии.
У сервиса должен быть высокий трафик. Наиболее посещаемые ресурсы — более жизнеспособны.
Сервис должен решать заявленную проблему клиента. Проходим вручную по всем экранам, оцениваем, насколько это так.
Небольшой хак, как определить сильные и слабые стороны сервисов-конкурентов. Во-первых, мы читаем отзывы — они часто открывают неочевидные для стороннего наблюдателя вещи. Во-вторых, собираемся и обсуждаем конкурентов со своими разработчиками и дизайнерами. Один аналитик, каким бы хорошим он ни был, всё же не может заменить роевой разум.
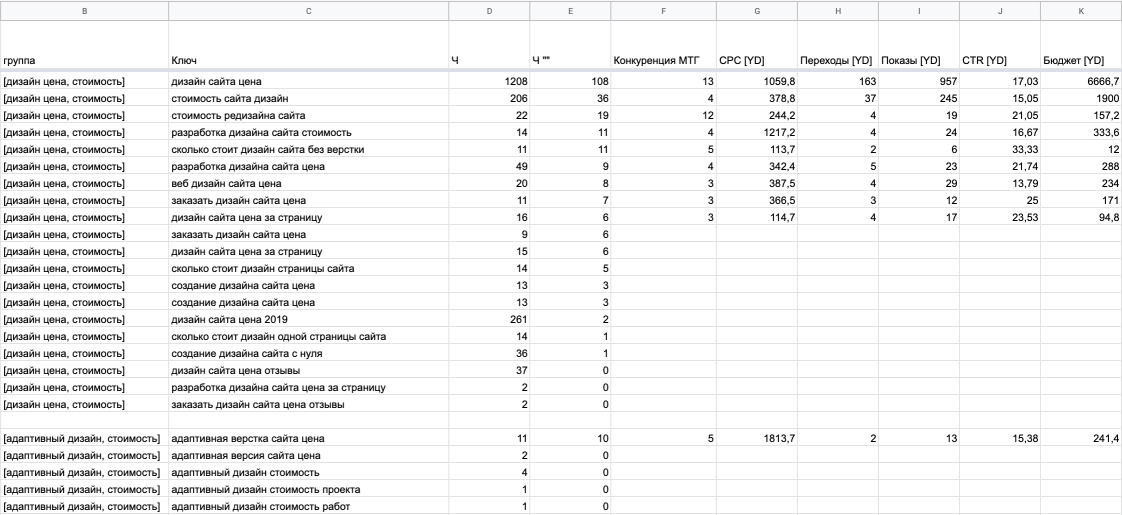
Фрагмент сравнительной таблицы конкурентов. Полная версия — по ссылке ниже.

Результат этапа: заполненная таблица с анализом конкурентов. Она выглядит примерно так.
Чем пользуемся: Google Таблицы, PR-CY для анализа посещаемости.
Анализ целевой аудитории по методу персон
Метод персон (или персонажей) — это довольно популярное решение в маркетинге, когда нужно быстро «примерить» на себя роль отдельного сегмента ЦА. Вся аудитория делится на кластеры, для каждого кластера составляется портрет типичного представителя. Важно сделать его максимально реалистичным и конкретным — персонаж должен быть не только с бэкграундом, мотивацией, проблемами и потребностями, но и с именем, возрастом и даже вредными привычками.
Такая детализация по простой причине: чем более живым получится персонаж, тем проще будет понять, что он думает или чувствует в конкретной ситуации. Например, когда заходит на главную страницу продукта. Эмпатия — основа удачного UX, когда под рукой нет подробных исследований.
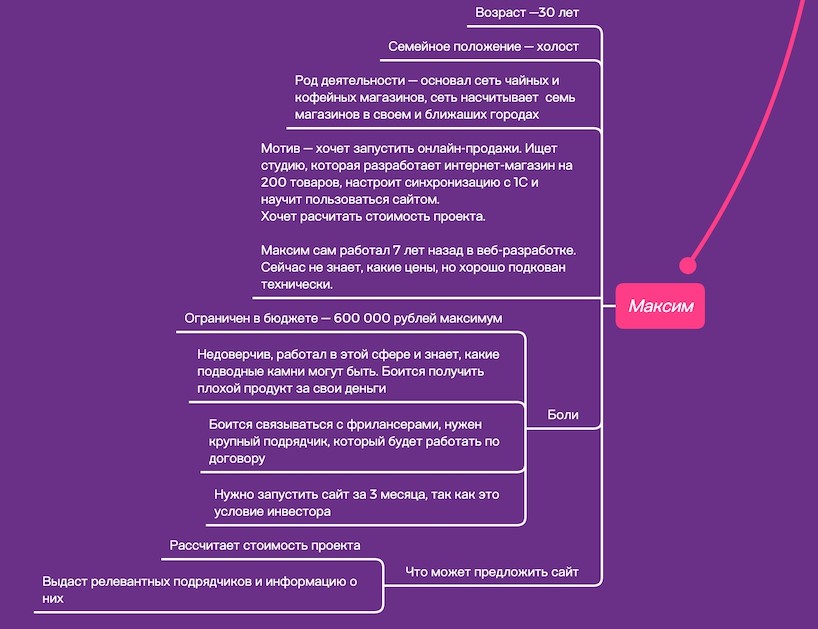
Портрет заказчика сайтов, который не готов платить за проект больше 600 000 рублей.

Конечно, персонажи не должны быть оторванными от реальности. Поэтому, если мы делаем новую версию какого-то существующего сервиса, то перед началом этого шага изучаем метрики. И уже результаты счетчиков делим на сегменты, а из них выводим персонажей.
Если метрик нет (проект новый), приходится пользоваться подручными средствами: стараемся проанализировать как можно больше реального опыта людей, которые вписываются в нашу ЦА. Пишем знакомым, да. Потом сверяемся с соображениями клиента. Это вполне работающая методика, если времени или бюджета на маркетинговое исследование нет, но проект нужен жизнеспособный.
Результат этапа: карта ума с анализом ЦА по методу персон. Обычно получается 5–8 портретов, но всё зависит от проекта.
Чем пользуемся: Яндекс.Метрика и Google Analytics, XMind
Разработка структуры сайта
Когда клиент приходит с идеей — он хочет узнать три вещи: реализуемость, сроки и цена. Если продукт нетиповой, то практически любая студия сначала оценивает, какие конкретно функции нужно будет сделать, сколько будет экранов и страниц, потребуется ли интеграция с третьими продуктам и так далее.
Поэтому структура сайта — это логично вытекающий из предыдущего шаг. С целями решили, аудиторию визуализировали, теперь конкретизируем, как именно сайт или приложение будут выполнять цели и решать проблемы аудитории.
Мы всегда придерживаемся принципа предельной простоты: вложенность страниц должна быть минимальной, задача должна решаться полностью, но самым простым способом из возможных. Почти бритва Оккама.
Полученная структура идет в основу прототипа будущего сайта. Клиент получает подробное описание будущего сайта в виде удобной карты, где можно быстро понять, какая у страниц вложенность. Структура может измениться, если на этапе создания прототипа у клиента (или у нас) разгуляется фантазия, и появятся новые страницы.
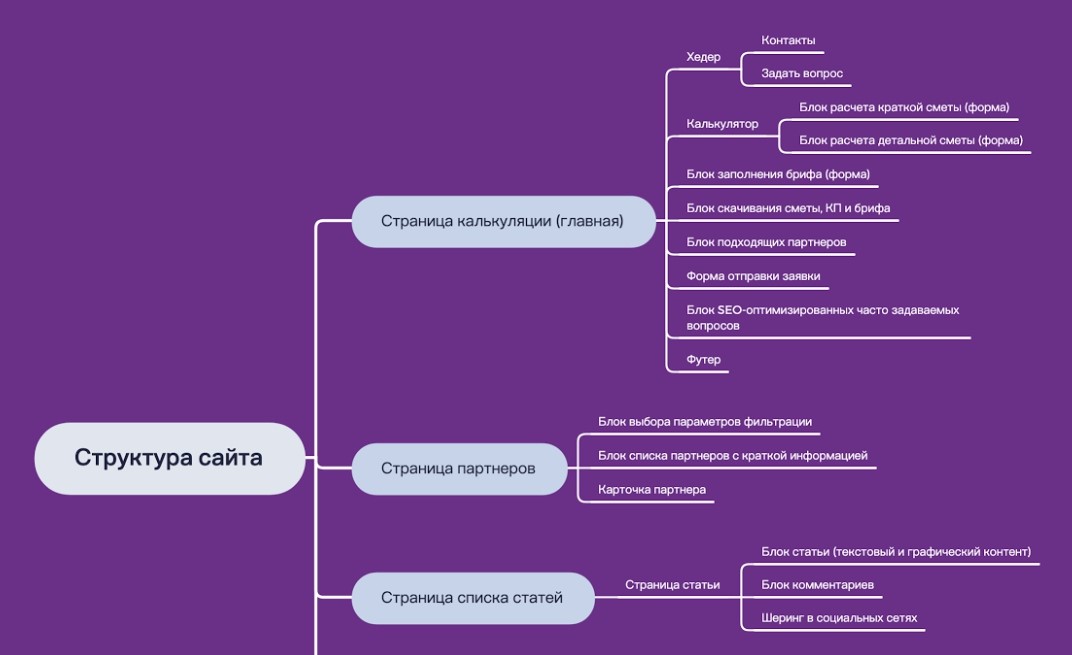
Результат этапа: логическая карта со структурой сайта.
Чем пользуемся: XMind.
Структура в виде дерева считывается лучше, чем если бы это было текстовое техническое задание.

Сбор семантического ядра
Этот этап мы делаем не всегда, только для сайтов и если клиент планирует продвигаться через SEO. На самом деле, сбор семантики не совсем относится к предпроектной аналитике — так как это уже работы по проекту. Но мы решили включить семантику, так как она понадобится нам перед этапом проектирования — планировать посадочные страницы под ключевые запросы, размещать на них определенные текстовых блоки или заголовки, содержащие ключевые запросы.
К работе подключается SEO-специалист, он парсит ключевые запросы (делаем через Key Collector), выгружает запросы в таблицу, сортирует, убирает мусорные запросы и делит семантическое ядро на кластеры.
Критерий хорошего семантического ядра:
-
Фразы должны быть сгруппированы в кластеры по потребностям пользователей, а не по похожести написания.
Пример из семантического ядра для интернет-магазина детских колясок, есть два запроса: «коляска chicco trio living 3 в 1» и «коляска chicco trio love 3 в 1». Несмотря на схожесть написания, это два разных товара и помещать эти ключевые фразы на одну страницу нельзя.
-
Фразы должны отражать только целевые услуги. Например: если ваш магазин продает только детские коляски, удалите фразы про аксессуары к ним.
-
Для коммерческой тематики не нужны запросы информационного характера: как, где, что, зачем, своими руками и т.д.
-
Нужен максимальный охват запросов. Чтобы собрать все ключи, нужно проводить глубокий парсинг каждого товара или услуги, а не только основных высоко- и среднечастотных запросов. А также использовать синонимы и варианты английского и русского написания товаров.
-
Не стоит игнорировать «длинный хвост» низкочастотных запросов — именно они приводят покупателей и требуют гораздо меньше денег и усилий на продвижение в топ, чем высокочастотные фразы.
-
Документ нужно структурировать так, чтобы его удобно было просматривать, сортировать и фильтровать.

Результат этапа: готовое семантическое ядро, например, такое.
Чем пользуемся: Key Collector и Яндекс.Вордстат для сбора ядра, Key Collector для кластеризации, Google Таблицы для компоновки в группы.
А если клиент отказывается от предпроектной аналитики?
То, что мы делаем на этом этапе — одновременно и проверка гипотезы заказчика на работоспособность, и способ сгенерировать удачные решения, и формализация требований. Не говоря уже о том, что без аналитики невозможно реалистично оценить сроки и стоимость разработки — то, чего ждет любой клиент в первую очередь.
У этого этапа есть еще два больших плюса. Первый — он быстрый и недорогой, относительно всего, что за ним последует: проектирование и дизайн, программирование. По нашему опыту — до 2–3% от стоимости проекта. Второй — он сам по себе имеет ценность: даже если клиент не будет дальше работать с нами, у него будет база, с которой он сможет прийти в другую компанию.
К слову, у нас в Pyrobyte пока что не было ни одного клиента, который бы отказался от этого этапа.
Забирайте примеры, берите за основу для своих процессов, пишите о своем опыте и вообще задавайте любые вопросы. Ну и в гости заходите тоже, чего уж.
Полный текст статьи читайте на CMS Magazine
