Как мы сделали высокоскоростной сайт и разработали кибер-дизайн
ЗаказчикTom Hunter — компания, которая занимается кибербезопасностью и предоставляет весь спектр решений и процедур по выстраиванию эффективной защиты бизнеса от угроз информационного хакинга.ЗадачаЧерез графику и быструю загрузку сайта показать, что компания находится на пике информационных технологий.
Первый этап. Как мы увеличили скорость загрузки сайта.
Предыстория
Во времена HTTP1 для полного отображения страницы каждый скачиваемый с сайта файл требовал создания отдельного TCP-соединения. Например, если на странице 10 картинок, 3 файла стилей и 5 скриптов, то для их загрузки нужно было создать 18 соединений. Это сильно замедляло загрузку. И, чтобы уменьшить количество запросов на сервер, крутой разработчик объединял иконки в спрайты, а стили и скрипты сжимал в единый файл. Количество запросов на сервер уменьшалось, но при загрузке каждой страницы браузеру нужно было обрабатывать очень большие файлы, чтобы получить данные для отображения каждого элемента.
А что сейчас?
С развитием технологии HTTP2 ушла необходимость контролировать количество запросов: теперь через одно TCP-соединение может передаваться сразу несколько файлов. Появилась возможность отдавать только те файлы, которые нужны для отображения конкретной страницы и не загружать ничего лишнего.
Логично создавать файлы стилей и скриптов по принципу деления на типовые секции, благодаря чему значительно повышается производительность сайта. И можно, казалось бы, отойти от объединения стилей в один файл, но многие разработчики работают «по-старинке».
Как поступили мы
Мы разработали сайт по принципу Mobile-First и использовали возможности HTTP2. При просмотре с мобильного телефона сайт загружает минимум файлов. Руководство Google пишет, что «с 1 июля 2019 г. индексирование с приоритетом мобильного контента включено по умолчанию для всех новых сайтов» (источник: https://developers.google.com/search/mobile-sites/mobile-first-indexing? hl=ru). Это значит, что для поисковых систем мобильная версия сайта важнее десктопной.
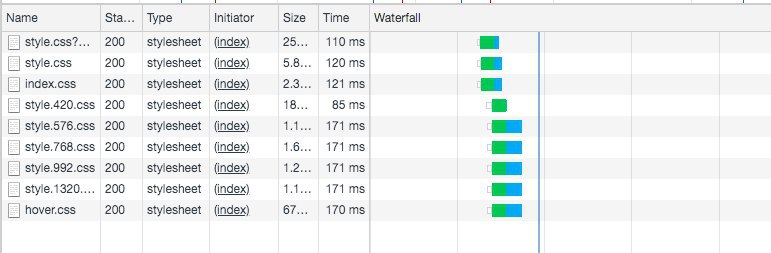
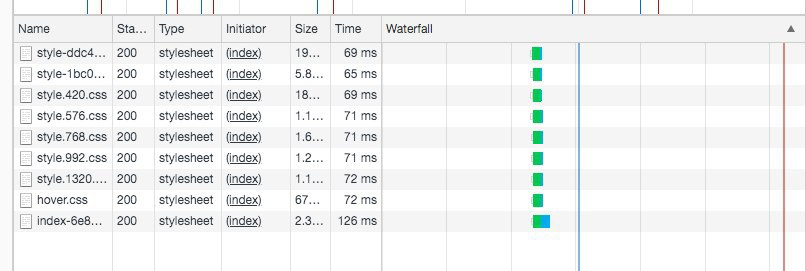
Для каждого из расширений сайта мы разработали отдельный файл стилей. С телефона браузер загружает только файлы для мобильной версии. Выглядит это так:

Для планшета загружаются 2 версии, для ноутбука — 3, для десктопа — 4:

Таким образом, сайт грузится максимально быстро и отвечает руководствам поисковых систем.
Что ещё сделали на сайте.
• Настроили отложенную загрузку скриптов и картинок (lazy-load). Таким образом для отображения первичного контента нужно минимум времени. Остальные браузер загрузит, когда пользователь уже будет просматривать страницу.
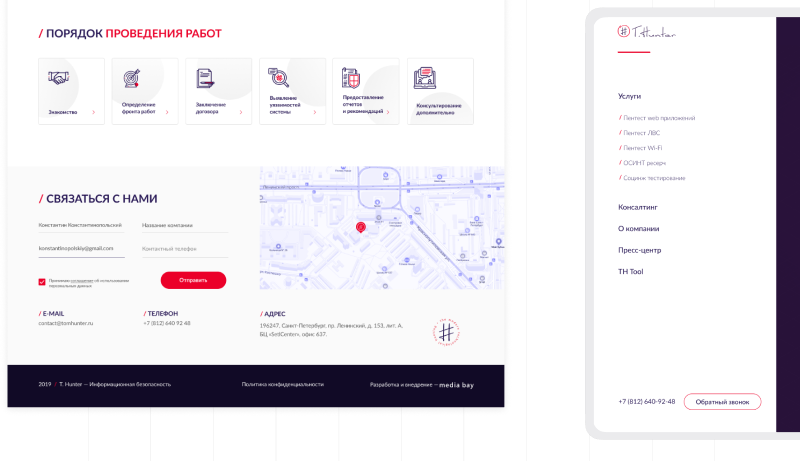
• Отложили загрузку карт, ведь из-за собственных шрифтов и иконок они очень тяжелые.
• Отключили весь не используемый на сайте функционал WordPress.
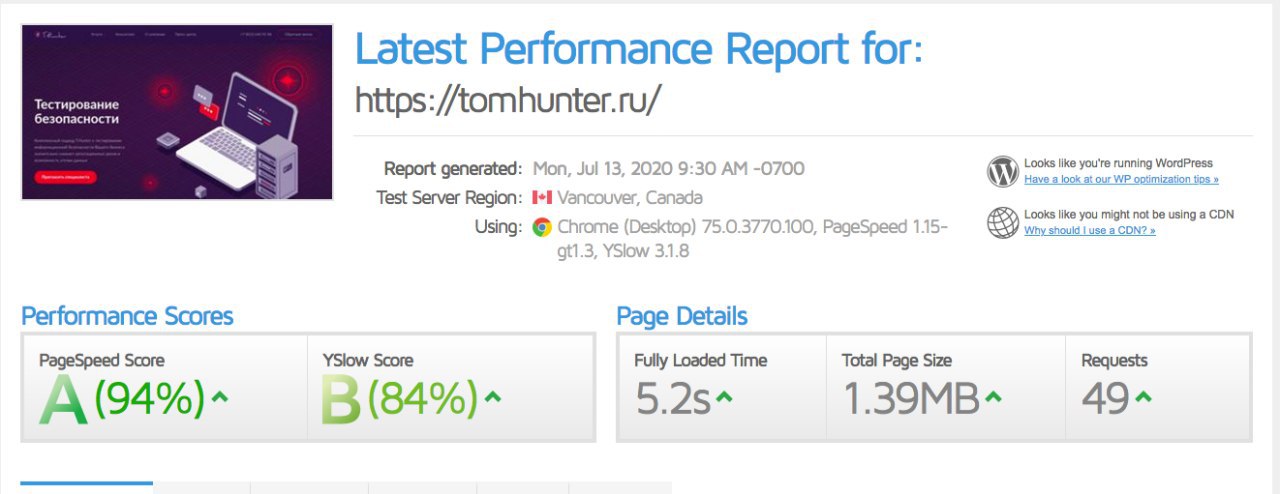
Результат:

Получили GTMetrix PageSpeed Score — 94%. Сайт загружается полностью за 5 секунд.
Второй этап. Дизигнер поработал
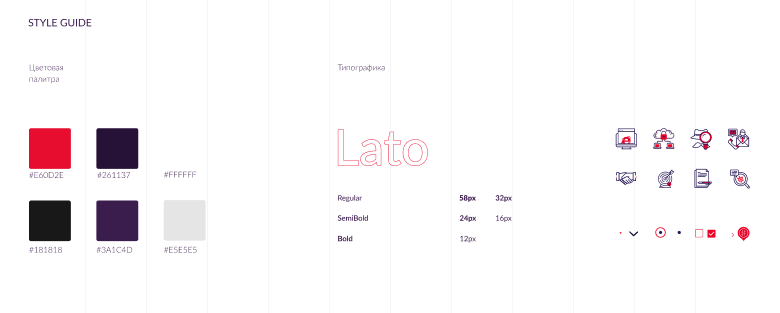
Гид по стайлу
Дизайнер проработал цветовую схему, шрифты и элементы фирменной графики. Нарисовали много-много иконок под стиль компании.

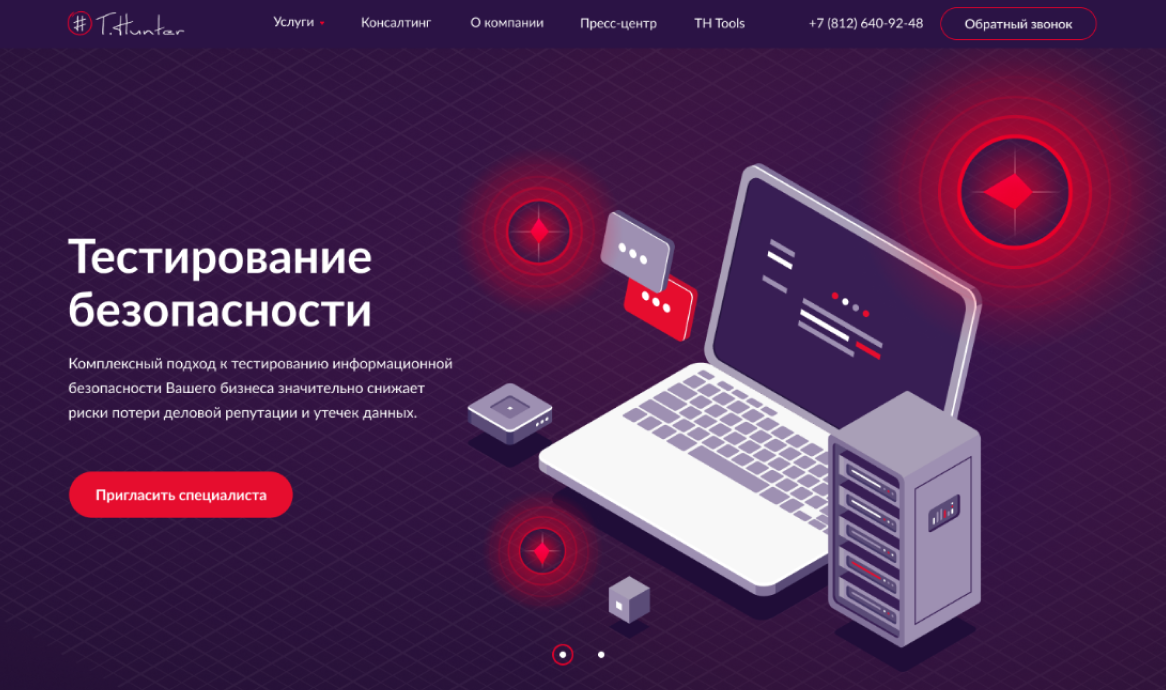
Визуальный образ
При помощи убийственно красивых мишеней мы отобразили идею попадания в цель и защиты пространства от угроз. Никаких картинок, только ручная работа, только хардкор! Каждый элемент мишени стилизован в CSS для быстрой загрузки на клиенте, расположен относительно других элементов и общего блока и приправлен анимацией для красоты.

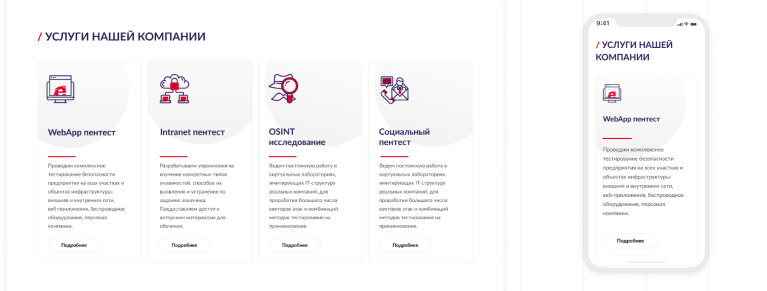
UI-элементы
Сопровождение информации графическими элементами добавляет образности и позволяет быстрее воспринимать текст. Сайт содержит много информации, но она разбита на небольшие смысловые блоки.

Чтобы наглядно показать уязвимость бизнесов от кибератак, мы нарисовали графики в трендовом изометрическом стиле. Для тех, кто не вглядывается, график ассоциируется с точностью и скрупулезностью.
В итоге мы выяснили: отлаженная дизайн-структура и четкость в подаче — это простой и понятный язык общения между профессионалами и пользователем.
Вот еще картинка сайта:

Чек-лист
Теперь тезисно сделаем выводы, за счет чего получилось показать высокотехнологичность компании с помощью верстки и дизайна:
• Чистота кода и верстка по БЭМ
• Mobile-First разработка
• Логичное деление стилей и скриптов
• Отложенная загрузка второстепенных файлов
• Отключение всех ненужных функций CMS
• Минимум использованных плагинов — только ACF и CF7
• Настроили Redis и браузерное кэширование
• Все иконки и большая часть графики сделана в SVG
• Структурированная подача информации и
• Современный брендированный дизайн
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
