История плоского дизайна и его влияние на современные интерфейсы

Плоский дизайн как новый вектор развития графических интерфейсов: тенденции, проблемы и эволюция функциональных возможностей.
Дата публикации: 08.12.2015 
С самого начала плоский дизайн был, в сущности, реакцией на такие явления, как скевоморфизм, реализм и трехмерный стиль. У каждого из этих течений была своя эстетика и философия, равно как и достоинства с недостатками. Они были призваны адаптировать виртуальную среду для массового пользователя, сделав ее более узнаваемой и менее пугающей, ведь когда человек находит знакомые очертания в чем-то совершенно чужом и новом, то чувствует себя значительно увереннее.
Со временем стало ясно, что скевоморфизм, как и любые другие направления дизайна, апеллирующие к повседневной реальности, теряют свою актуальность. И если еще недавно они казались дружелюбными и удобными, то теперь они стали громоздкими и неуклюжими.
Это изменение в восприятии виртуальной среды произошло тогда, когда массовый пользователь получил достаточный цифровой опыт и различные графические эвфемизмы стали не нужны — пользователь, наконец, был готов воспринимать дизайн интерфейсов в максимально чистом и легком виде, без каких-либо аналогий и отсылок к «реальному» миру. Тогда же возникла и характерная усталость от тяжеловесного скевоморфизма, 3D-эстетики и реализма, а также потребность в чем-то действительно новом, свежем и соответствующим духу времени.
Ответом на сложившуюся ситуацию стал плоский дизайн — концепция, которая определила вектор развития графических интерфейсов на много лет вперед. Эта небольшая революция изменила облик наших гаджетов, а сам плоский дизайн стал эволюционировать, постоянно развиваясь во все более удачные и удобные разновидности. На практике, интерпретация исходных положений философии плоского дизайна оказалась очень плодотворной.
Несмотря на то, что элементы плоского дизайна в той или иной степени использовались еще с начала 2000-х годов, когда массовый потребитель все еще имел дело со скевоморфизмом, трехмерностью и реализмом, по-настоящему плоский дизайн заявил о себе вместе с выходом первых интерфейсов, выдержанных в стиле Metro.
Таким образом, дизайнеры Microsoft запустили тренд, который бурно развивается и трансформируется по сегодняшний день. Примечательно, что первоначальная реализация концепции оказалась спорной, несмотря на всю свою очевидную инновационность — ОС Windows 8 оказалась одним из самых неудачных продуктов Microsoft, и это произошло не в последнюю очередь по вине интерфейса.
Чтобы понять, чем является плоский дизайн сегодня, мы для начала рассмотрим те тенденции, которым он противопоставляется, и элементы которых в принципе не используются при разработке плоских интерфейсов.
Трехмерные эффекты
|
Интерфейс Windows 95 изобиловал псевдотрехмерными элементами и довольно агрессивными, грубыми тенями. На момент выхода Windows 95 подобный интерфейс был прогрессивным и весьма удобным, однако современный пользователь может обратить внимание на общую тяжеловесность и не слишком большую привлекательность этого, безусловно, революционного для своего времени интерфейса. |
 |
С самого начала использования графических интерфейсов, дизайнеры и разработчики искали способы визуального выделения главных и второстепенных объектов. И, хотя возможности первых компьютеров с графическим интерфейсом были исключительно скромными, дизайнеры все же нашли способы обозначения визуальной иерархии элементов. Добиваться трехмерного эффекта можно было с помощью различных градиентов, теней и прочих псевдотрехмерных графических приемов.
При использовании подобной техники основные элементы интерфейса разделяются на выпуклые, подразумевающие нажатие по ним, и на утопленные или полые, которые, как правило, можно заполнить текстом и которые в большинстве своем являются разнообразными формами.
Трехмерные элементы и сегодня широко используются при разработке интерфейсов, однако самые ранние их примеры были достаточно грубыми и не слишком привлекательными в визуальном отношении — достаточно вспомнить интерфейс Windows 95.
Скевоморфизм

Скевоморфизм являлся тем самым способом адаптировать восприятие массового пользователя к новым цифровым реалиям. В самом начале своего появления скевоморфизм казался привлекательным и удобным — пользователи ценили его за высокую интуитивность и возможность быстро понять, за что отвечает тот или иной элемент.
Однако, как мы уже говорили, со временем скевоморфный дизайн стал надоедать как пользователям, так и самим дизайнерам. Кроме того, был накоплен определенный опыт взаимодействия с цифровой средой, который позволил уйти от необходимости создавать метафоры и показал потенциальную самоценность интерфейсов без элементов, отсылающих к повседневному, «реальному» опыту.
Реализм
|
Пример использования реализма в дизайне сайта. Деревянные текстуры не содержат в себе какую-либо функциональность и служат исключительно для создания необходимой атмосферы. |
 |
Несмотря на то, что реализм в дизайне интерфейсов очень схож со скевоморфизмом, это все-таки разные направления, хотя нередко их элементы комбинируются в той или иной пропорции.
От скевоморфизма реализм отличается тем, что не имеет такой же ярко выраженной функциональности. Если основная идея скевоморфизма заключается в интуитивном обозначении функций при помощи тех предметов, с которыми мы сталкиваемся в реальном мире, то реализм всего лишь имитирует видимые свойства различных объектов, например — текстуру древесины. При этом такая имитация не является метафорой, она всего лишь делает интерфейс более «реальным» исключительно в эстетическом смысле.
Плоский дизайн захватывает мир
Всеобщий отказ от любых ненужных условностей, связанных с реализмом и скевоморфизмом, начался после того, как Microsoft стали внедрять свою концепцию Metro. C этого момента плоский дизайн стал настоящим трендом, который стали широко использовать и интерпретировать в интерфейсах самых разных гаждетов.
Однако, самые главные адепты скевоморфизма того времени — компания Apple — до последнего сопротивлялись смене дизайнерских приоритетов, отстаивая скевоморфизм как отличительную черту своих продуктов. В конечном счете, им пришлось адаптироваться к эволюции дизайна интерфейсов, который принял более минималистичные и практичные «цифровые» формы.
В контексте этой истории довольно любопытно посмотреть на хронологию изменений дизайна сайта Apple, который постепенно и последовательно трансформировался из традиционного скевоморфизма в современный плоский дизайн.
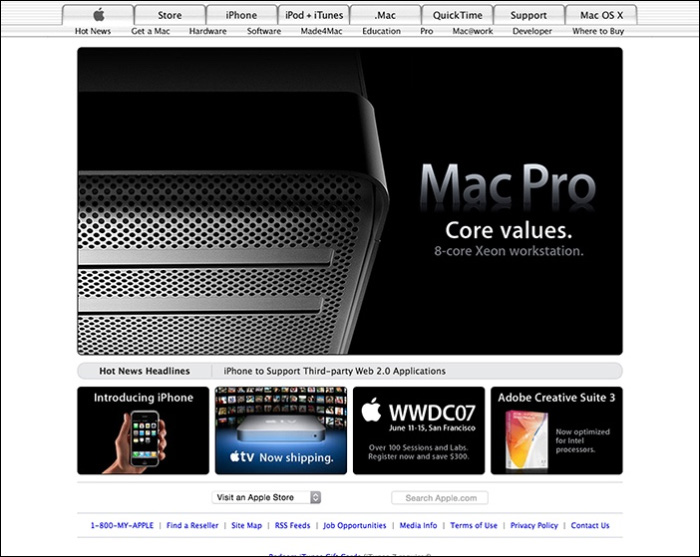
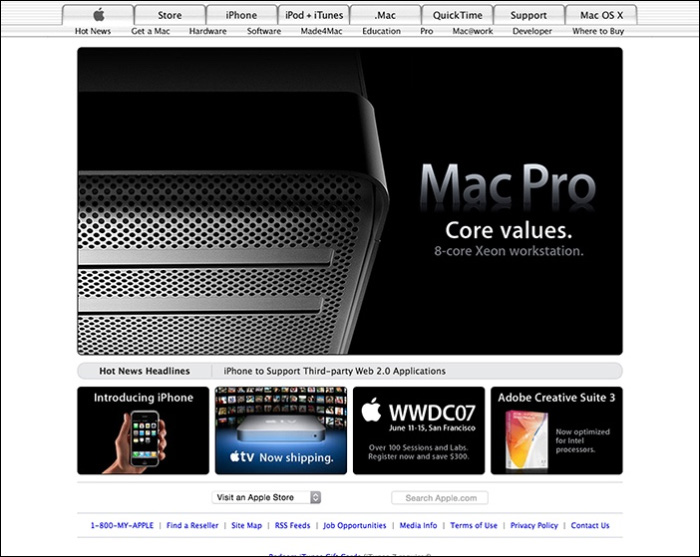
|
Сайт Apple образца 2007 года. Как мы видим, он не имеет ничего общего с современным дизайном страниц — вкладки отличаются трехмерностью и глубиной, которой обозначаются активные вкладки. Кроме того, мы можем видеть реалистичный объем и блеск. |
 |
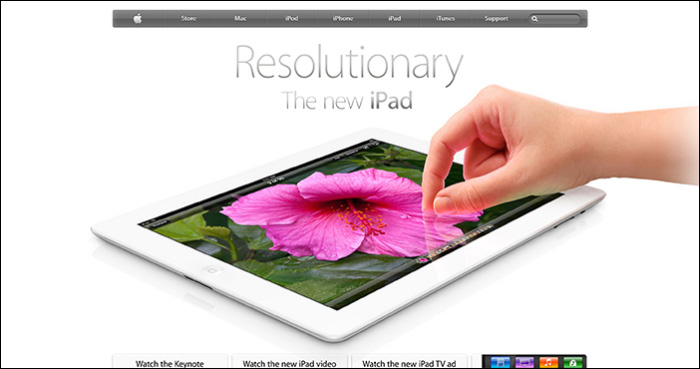
В 12-ом году дизайнерами сайта Apple был сделан первый шаг в сторону плоского дизайна. И, хотя, конечно, это нельзя назвать примером настоящего плоского дизайна, это был своеобразный компромисс между новым развивающимся трендом и теми принципами, которым Apple были верны долгое время.
Агрессивная трехмерность панели навигации уступила место более аккуратно и эстетичной скругленности. Тем не менее, и панели навигации, и разноцветным значкам внизу страницы все еще присущ характерный глянец, причем в случае значков это глянец не позволяет с первого взгляда понять, какие именно функции скрываются за этими иконками:

В 2015 году сайт Apple сдался и отказался от любых элементов, не сочетающихся с принципами плоского дизайна. Исчезли любые текстуры, тени, трехмерные, реалистичные и уж тем более скевоморфные детали:

Недостатки плоского дизайна
С самого начала массового и повсеместного внедрения плоского дизайна оптимизаторы и специалисты по юзабилити столкнулись с характерными трудностями, которые являлись следствием отказа от привычных интуитивных элементов и реализма.
С сугубо рациональной точки зрения плоский дизайн в своей первоначально форме приносил пользователям ощутимые неудобства. Необходимо учитывать, что на протяжении многих лет пользователи ориентировались в цифровой среде с помощью многочисленных метафор и отсылок к реальному миру. Теперь же пользователям пришлось осваивать совершенно плоскую двухмерную среду, но, похоже, плоский дизайн все же победил из-за своих эстетических преимуществ и соответствия духу времени.
Конечно, современный пользователь стал опытным и значительно более обучаемым, но, даже учитывая эволюцию пользовательского опыта, люди по-прежнему нуждаются в подсказках.
Допустим, мы уже не можем делать их настолько же явными, как это было в эпоху реализма, трехмерности и скевоморфизма, однако в нашем арсенале по-прежнему есть эффективные приемы, с помощью которых мы можем сделать плоский дизайн значительно более дружелюбным и отвечающим принципам хорошего юзабилити.
Якоб Нильсен, к примеру, приводит три классических метода, не противоречащих концепции плоского дизайна:
-
Традиционные обозначения, такие как подчеркнутый текст голубого цвета.
-
Понятные и интуитивные отсылки к традиционным обозначениям — например, подчеркнутый текст любого цвета (а не только голубого), использование рамок.
-
Контекст. От того контекста, в котором расположен элемент, так же серьезно зависит его восприятие — к примеру, текст, расположенный в верхней части страницы, как правило воспринимается как кликабельный.
В качестве примера использования таких подсказок на сайте с плоским дизайном рассмотрим страницу Trader Joe`s:

-
Рядом с WHAT`S NEW мы видим привычный голубой подчеркнутый текст View All.
-
Кнопка поиска, Find, является в достаточной степени интуитивной даже несмотря на то, что она не имеет никаких трехмерных или реалистичных деталей. Это возможно благодаря сочетанию удачного цветового обозначения и заметной надписи.
-
Панель навигации, состоящая из названий разделов черного цвета, очевидно кликабельна исключительно благодаря своему расположению.
Развитие плоского дизайна и его более функциональные проявления
С течением времени дизайнеры и разработчики стали отказываться от первоначальных радикальных принципов плоского дизайна, исключающих любые проявления глубины и реалистичности. Стало понятно, что в чистом виде плоский дизайн не слишком удобен, но у него есть большой потенциал для того, чтобы стать по-настоящему эффективным, эстетичным и современным.
В первую очередь, дизайнеры, занимающиеся развитием плоского дизайна, нашли способы органичного использования теней в контексте двухмерных интерфейсов.
Различные световые эффекты, как выяснилось, дополняют концепцию плоского дизайна, повышая ее юзабилити и делая ее более привлекательной с эстетической точки зрения.
Замечательный пример эволюции плоского дизайна — это так называемый Google Material Design, который открыл новую страницу в истории плоских интерфейсов. О material design мы подробно рассказывали в большом материале «Google Material Design — возможный облик новой эпохи».
|
Приложение Evernote в ОС Android, отвечающее принципам материального дизайна. |
 |
В первую очередь, плоский дизайн, переосмысленный Google, действительно стал «материальным». Интуитивность интерфейса обеспечивается не псевдообъемными элементами, а тем, что все элементы подчинены законам физики, действующим в реальном мире. Объекты обладают характерным сопротивлением и инерцией, а, кроме того, интерфейс обладает многослойностью, которая облегчает восприятие иерархии элементов.
Можно сказать, что material design, использующийся в ОС Android, сочетает высокую практичность и следование модным трендам. Именно в тонком балансе между погоней за трендами и хорошим, осмысленным юзабилити, заключается секрет качественного и удобного современного интерфейса.
Полный текст статьи читайте на CMS Magazine
