Ещё 26 советов по созданию хорошего интерфейса
В сентябре прошлого года мы начали рассказывать о советах по созданию хорошего пользовательского интерфейса на основе сайта goodui.org, где дизайнеры делятся кейсами и рекомендациями. Сегодня — ещё 26 советов.
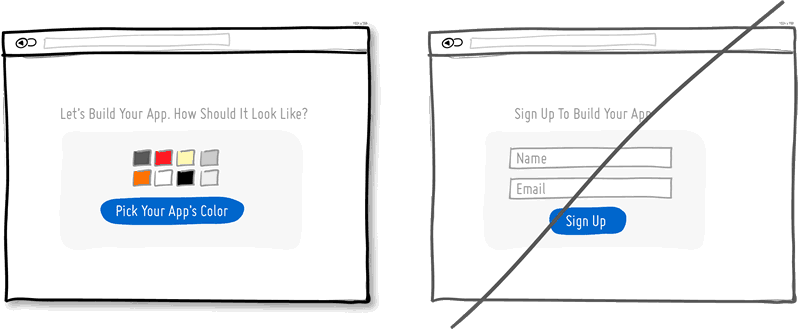
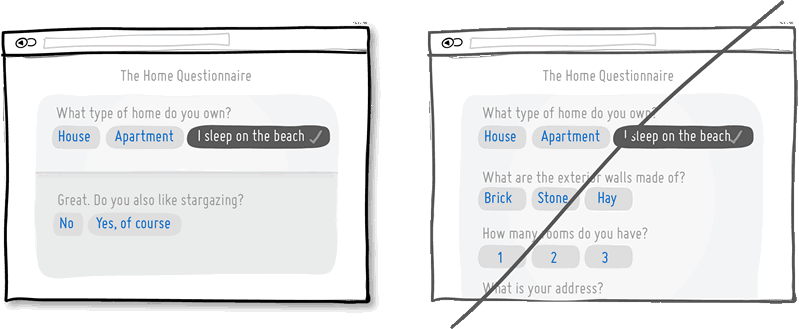
22. Знакомтство шаг за шагом лучше регистрации впопыхах

Вместо того чтобы просить пользователя поскорее зарегистрироваться, почему бы не предложить ему задание, в процессе выполнения которого станут очевидны преимущества товара или услуги. Когда пользователь только начинает взаимодействовать с продуктом, самое время показать ему плюсы приложения. Как только пользователь осознает ценность продукта и поймет, что может стать его обладателем, он будет охотнее делиться дополнительной информацией о себе.
Постепенное знакомство с продуктом — отличный способ по возможности оттянуть момент регистрации, ведь при этом клиент может пользоваться приложением или продуктом и настраивать его под свои задачи.
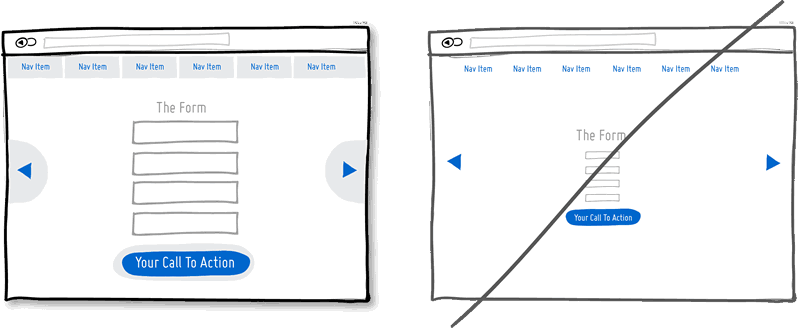
23. В центре внимания — контент

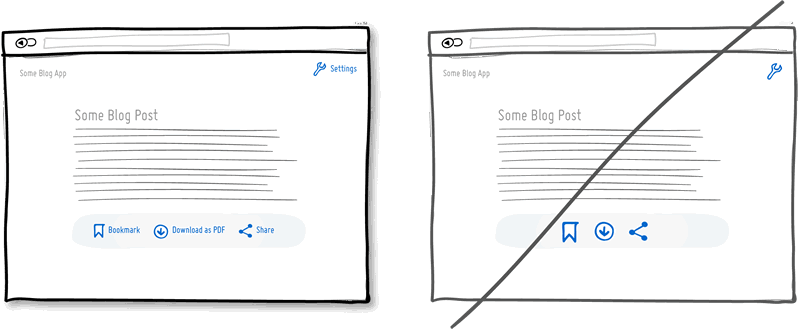
Границы между блоками и контент конкурируют за внимание пользователя. А внимание — очень важный ресурс, особенно учитывая, что время на его привлечение ограничено. Разумеется, границы могут использоваться для разметки пространства, но на их восприятие расходуется драгоценное время пользователя. Показать взаимосвязь между элементами можно и другими способами, не требующими так много внимания. Смысловые элементы можно сгруппировать, задать им одинаковое выравнивание, выделить с помощью фона или единой типографики.
При проектировании запросто можно раскидать по странице рамки для текстов и картинок. Но ощущение, что таким образом можно организовать пространство экрана, обманчиво. Страницы с большим количеством блоков в толстых рамках обычно выглядят перегружено. Именно поэтому стоит продумать и другие способы группировки элементов, чтобы ничто не отвлекало пользователя от контента.
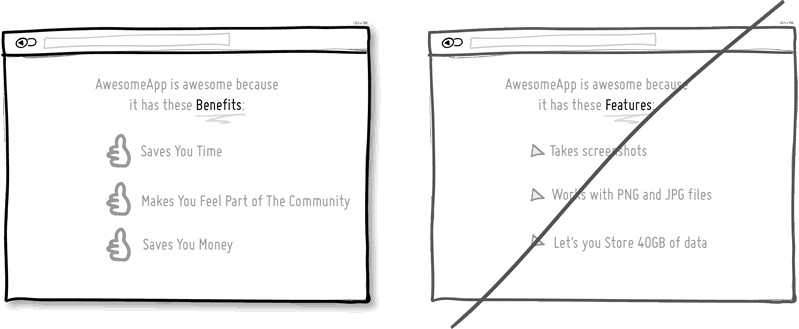
24. Важные преимущества вместо горы непонятных характеристик

Людей больше интересуют преимущества, которые они получат, приобретая продукт, чем его характеристики. Преимущества помогают понять ценность продукта. В самом деле, как утверждает писатель и предприниматель Крис Гильбо, для человека в сущности важнее всего получить как можно больше любви, денег, одобрения окружающих и свободного времени. И в то же время человек стремится уменьшить уровень стресса, избавиться от склок и неуверенности.
Иногда и для перечисления характеристик находится место. Но говоря о них, старайтесь по возможности связать их с преимуществами.
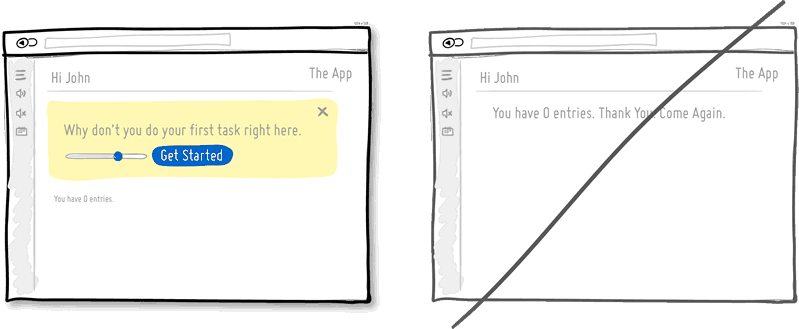
25. Как обыграть отсутствие данных

Мы часто ломаем голову над тем, как удобно представить пользователю большие объемы информации (историю его покупок, сохраненное в избранное). И при этом совсем забываем о начале использования продукта, когда и данных-то еще никаких нет.
Мы не продумываем дизайн экрана на этот случай, а пользователю-новичку может показаться, что им пренебрегли. Если пользователь впервые открывает приложение и видит лишь белый экран без каких-либо указаний о том, что делать дальше, он, скорее всего, покинет приложение. Нужно использовать этот момент для того, чтобы помочь новичку преодолеть страх первых шагов. Самое время показать ему, куда двигаться и как взаимодействовать с интерфейсом.
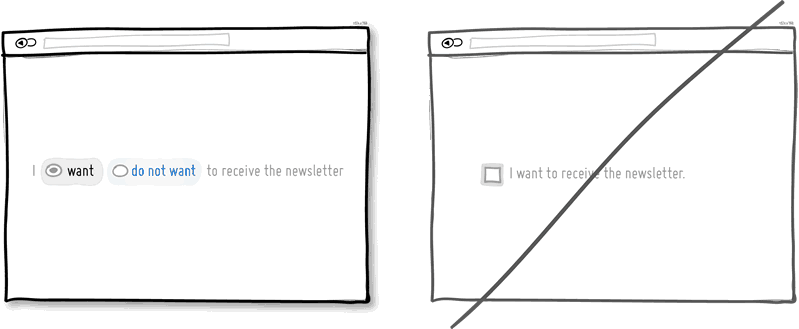
26. Подписать или подписаться?

Стратегия opt out подразумевает, что вы по умолчанию подписываете пользователя (ставите за него галочку согласия) на то или иное действие. Ее альтернатива — стратегия opt in, согласно которой клиент должен сам сначала поставить галочку, что он согласен, например, получать рассылку.
Opt out обычно срабатывает лучше, чем opt in. Во-первых, пользователю не приходится ничего делать (галочка-то уже стоит). Во-вторых, такой подход воспринимается как форма рекомендации, которая предполагает некую норму. Пользователь думает: «Ага! Все побежали, и я побежал!» (то есть, раз все так делают, значит, и я поступлю так же).
Opt out вызывает много споров из-за хитреньких маркетологов, которые ею злоупотребляют. Например, некоторые делают текст возле галочки подтверждения плохо читаемым. Другие же пишут запутанный текст, используя двойное отрицание. Это ведет к тому, что пользователь просто не понимает, на что он подписывается. Если вы решаете «подписать» пользователя на что-то, постарайтесь описать это «что-то» так, чтобы пользователь понял, о чем идет речь.
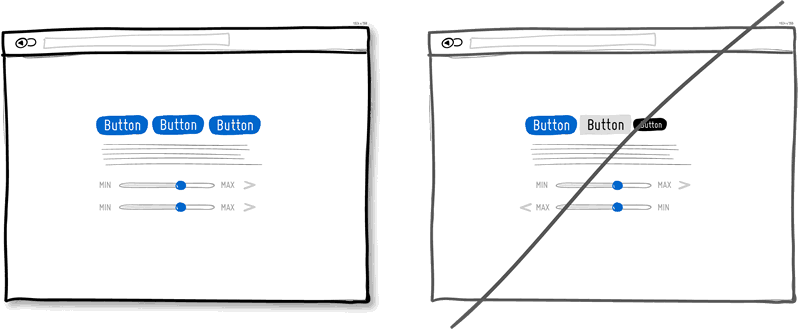
27. Не надо переучивать, используйте логику

Стремление к логичности в дизайне пользовательского интерфейса — один из самых известных принципов, который описывал еще американский исследователь, автор книги «Дизайн привычных вещей» Дональд Норман. Если процесс взаимодействия с приложением логичен и хорошо продуман, пользователю не приходится учиться пользоваться продуктом. Нажимая кнопки и прокручивая слайдеры, мы привыкаем к тому, как выглядят, как ведут себя и где находятся интерактивные элементы. Логика взаимодействия создается при помощи различных средств: цвета, поведение, размер, форма, маркировка и язык. Но не будем забывать о том, что иногда и в нарушении логики есть свой смысл.
Противоречащие логике элементы или поведение ярким пятном выделяются на фоне привычных действий, которые мы совершаем машинально. И это отличный способ привлечь внимание. Попробуйте, но не забудьте вовремя остановиться.
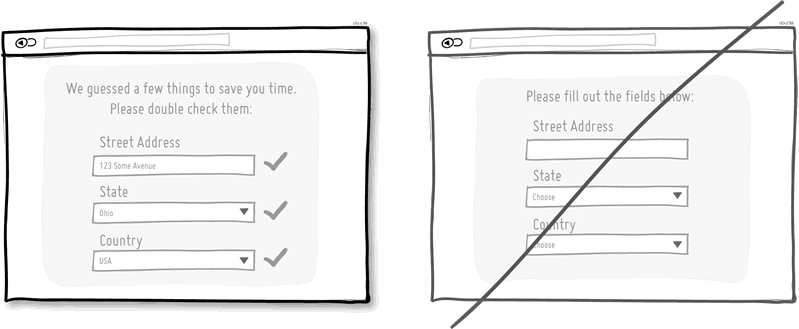
28. Заполнение по умолчанию вместо лишних телодвижений

Технологии позволяют предзаполнить форму за пользователя (подтянув, например, данные об адресе доставки из предыдущего заказа или взяв необходимые персональные данные из профиля в социальных сетях). И это значительно облегчает пользователю жизнь. Такой подход позволяет быстро заполнить форму и показывает при этом уважение ко времени пользователя. Нет никакого смысла снова и снова запрашивать данные, которые ранее уже были введены. Лучше дайте пользователю на проверку предзаполненные поля.
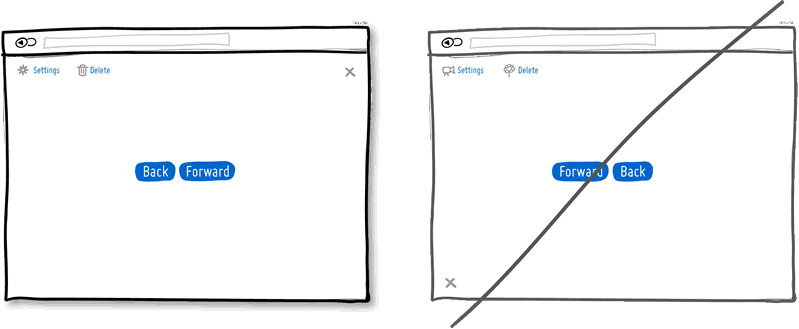
29. Не изобретайте велосипед

Если мы используем типовые элементы во всем интерфейсе, то, очевидно, пользователю не придется мучиться, чтобы понять, зачем нужна та или иная кнопка. Например, стереотипы взаимодействия научили нас закрывать окно щелчком по крестику в правом верхнем углу. Они научили нас и тому, что иконка меню настроек скорее всего выглядит как шестеренка. Но надо отметить, что со временем некоторые стереотипы теряют актуальность. Например, как объяснить ребенку, почему на кнопке «сохранить» изображена дискета, если он не знает, для чего она нужна? Если же вы решили сознательно нарушить паттерн, убедитесь, что вы точно все хорошо продумали.
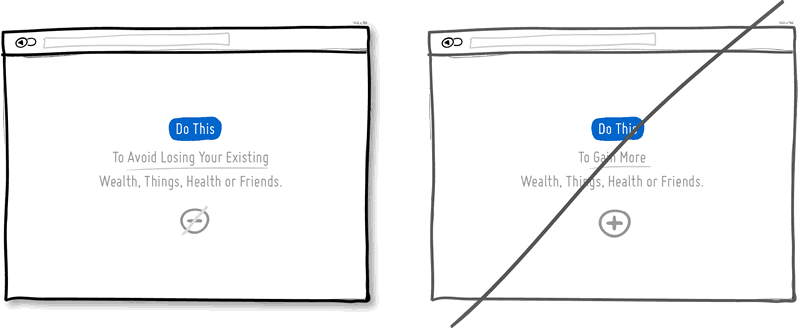
30. «Боязнь потерять то, что есть» против «желания получить что-то новое»

Нам нравится выигрывать, но куда больше мы не любим проигрывать. Согласно правилам психологии убеждения, человек скорее предпочтет избежать потерь, чем получить выгоду. Это правило можно применить при оформлении торгового предложения. Способность продукта помочь сберечь то, что уже имеется (здоровье, материальное благосостояние, социальный статус) почти наверняка заинтересует пользователя. В то время как обещание дать ему что-то новое, чего до этого у него еще не было, может и не вызвать большого отклика.
31. Скоростное шоссе или живописный маршрут?

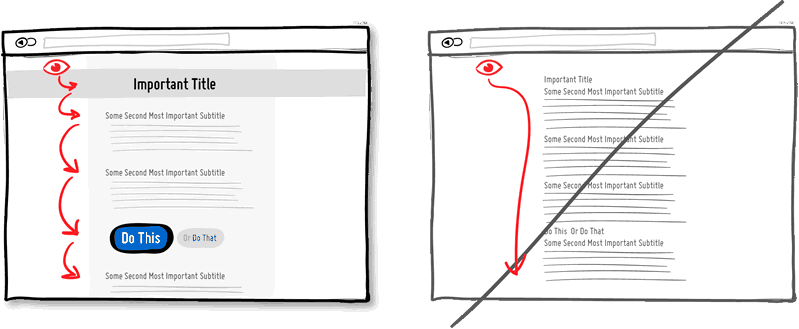
Хорошо оформленная визуально структура документа помогает отделить более важное от менее важного. Для структурирования материала используются: выравнивание, группировка, выделение цветом, отступы, кегль, размер элементов, интервалы. При правильном использовании эти элементы визуального языка помогают пользователю ориентироваться на странице, привлекают его внимание к наиболее значимым элементам. Этот прием не дает просто так скользнуть взглядом вниз по странице. Взгляд замедляется, цепляясь за выделенные информационные блоки.
Благодаря продуманной структуре пользователь дольше остается на странице и успевает рассмотреть на ней больше деталей. Представьте, что вы собираетесь в путешествие. Можно выбрать шоссе и быстрее добраться до цели. А можно пойти живописным маршрутом и увидеть по дороге много интересного.
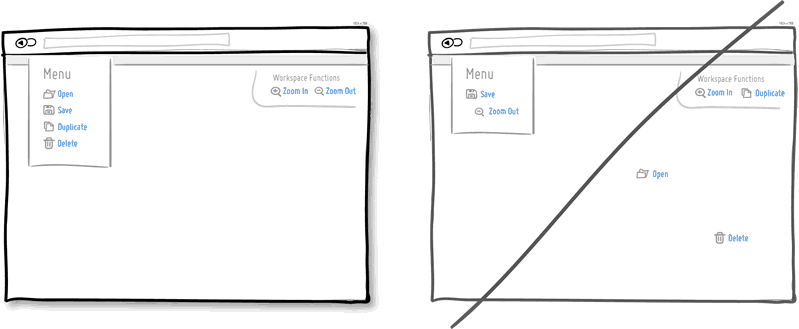
32. Группируй и властвуй!

Группировка связанных по смыслу элементов — один из основных способов улучшения юзабилити. Как вилка и нож, кнопки сохранения и открытия обычно располагаются где-то рядом. Логично будет разместить связанные по смыслу блоки рядом друг с другом, ведь нет ничего приятного в поиске элементов на странице.
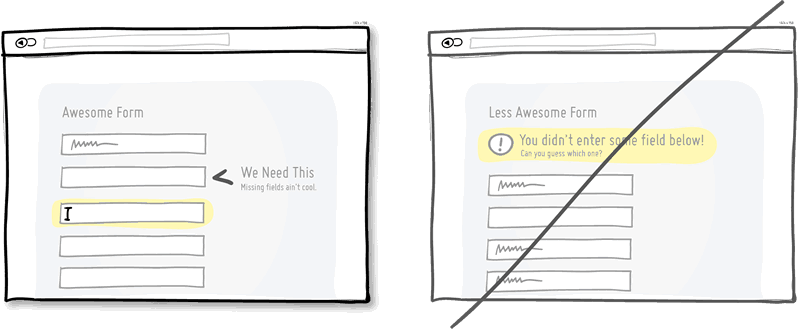
33. Построчная проверка форм

При заполнении формы, лучше сразу проверять ее на наличие ошибок и информировать пользователя немедленно, если что-то пошло не так. Пользователю гораздо проще и удобнее исправить ошибку сразу, чем разыскивать проблему по всей форме, когда она уже заполнена целиком. Именно поэтому рекомендуется выводить сообщение об ошибке справа от строки сразу после того, как пользователь ввел данные.
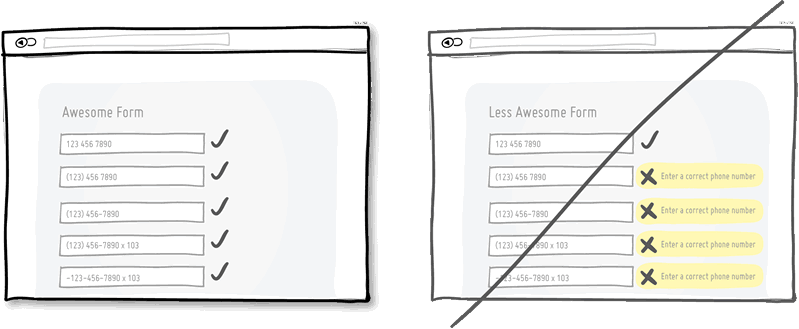
34. Будьте снисходительны к формату данных

Технологии позволяют нам быть более человечными и не требовать от пользователя ввода данных в определенном формате. Благодаря формам, которые «понимают» разные форматы данных, интерфейс становится более дружественным. Отличный пример тому — поле для ввода телефонного номера. Ведь телефон можно ввести по-разному: со скобками, дефисами, кодом страны. Пусть пользователь вводит номер так, как ему удобно, а «маска ввода» приведет все к единому формату.
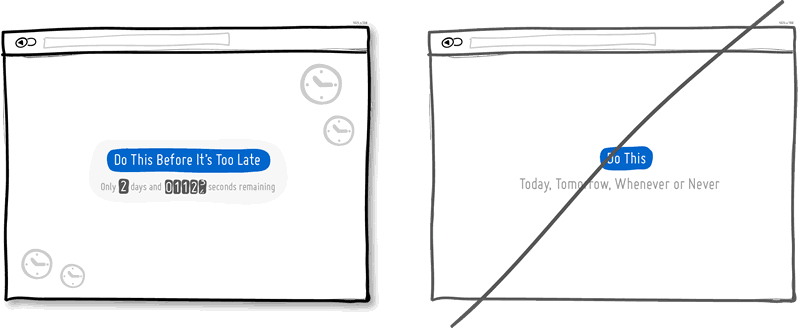
35. Нет времени размышлять!

«Делай сейчас!» — гласит тактика убеждения, которая применяется, чтобы призвать пользователя к немедленному действию. Эта техника создает ощущение дефицита: сейчас товар есть, а завтра его уже не будет. Она играет и на том, что людям не нравится терять что-либо, в данном случае — не хочется упускать возможность. Некоторые считают, что эта стратегия слишком наглая и обманным путем заставляет людей действовать. Тем не менее, техника имеет место быть, но применять ее нужно с осторожностью. Создание ложного ощущения срочности может иметь в итоге обратный эффект.
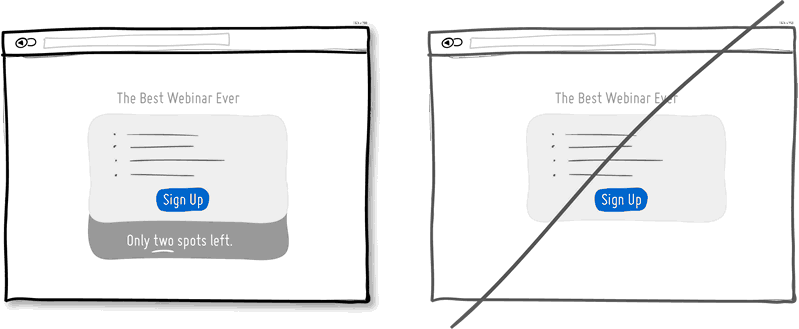
36. Дефицит вместо изобилия

Чем меньше у нас остается чего-либо, тем больше мы склонны это ценить. Если какой-то товар в дефиците, то это значит, что когда-то его было много, сегодня — мало, а завтра он и вовсе может исчезнуть. Сравним, например, ценообразование в оптовом магазине и бутике. Несмотря на то, что у оптовиков больше товара, именно они используют стратегию дефицита. Они стараются создать ажиотаж вокруг «ограниченного» предложения и распродают товары по акции до тех пор, пока все не раскупят.
В сфере информационных технологий о дефиците едва ли приходится задумываться. Какие могут быть ограничения, если все можно «скопипастить»? И, тем не менее, при проектировании интерфейса эта стратегия может сработать. Подумайте о том, сколько билетов на вебинар может быть продано? А сколько клиентов вы можете взять одновременно? Обо всех этих ограничениях и нужно рассказать пользователям, чтобы расшевелить их.
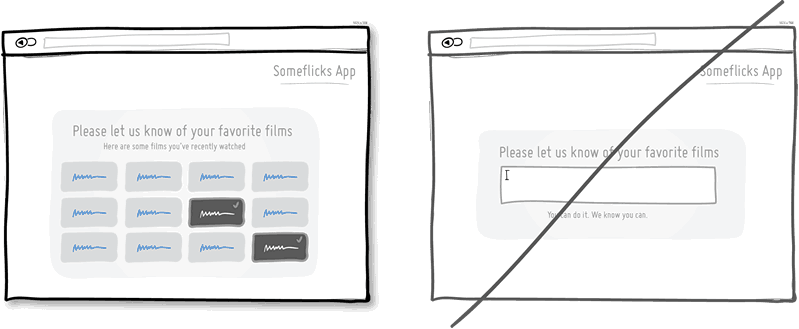
37. Распознавание вместо попыток вспомнить

Этот классический принцип дизайна основан на особенности психологии человека. Нам гораздо проще распознать что-то и выбрать из предложенного списка, чем пытаться вспомнить. Распознавание основывается на подсказках и догадках, которые вызывают определенные ассоциации. Воспоминание же требуют от нас самостоятельного погружения в глубины памяти. Кстати, это же является одной из причин, почему проще выполнить тест, в котором есть варианты ответов. Дайте пользователю возможность выбрать из вариантов, а не оставляйте его один на один с необходимостью все вспомнить самому.
38. Больше места для клика

Гораздо проще кликнуть по ссылке, форме или кнопке, когда она большого размера. Согласно закону Фиттса, чем дальше от нас предмет или чем он мельче, тем больше времени необходимо, чтобы щелкнуть по нему. Именно поэтому посмотрите еще раз внимательно на формы, призывы к действию (СТА), ссылки на своей странице и увеличьте их! Как вариант, можно оставить элемент прежнего размера, а увеличить только «кликабельную» область. В качестве примера можно привести ссылки в мобильной версии сайта или в меню. Обычно область для нажатия вокруг них расширена.
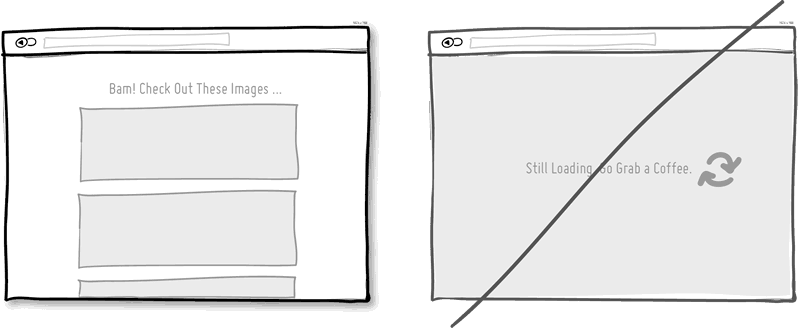
39. Не заставляйте ждать — сократите время загрузки

Скорость очень важна. Будь то скорость загрузки страницы или скорость отклика на действия пользователя. Каждая секунда ожидания влияет на показатель отказов и уровень конверсии. Первый вариант — сократить скорость загрузки страницы, оптимизировав код. Второй — изменить восприятие времени загрузки, задействовав психологический прием. Смысл в том, чтобы создать у пользователя ощущение, что ждать пришлось не так уж и долго. Для этого, во-первых, можно использовать полосы загрузки. А во-вторых, можно занять пользователя чем-то во время ожидания.
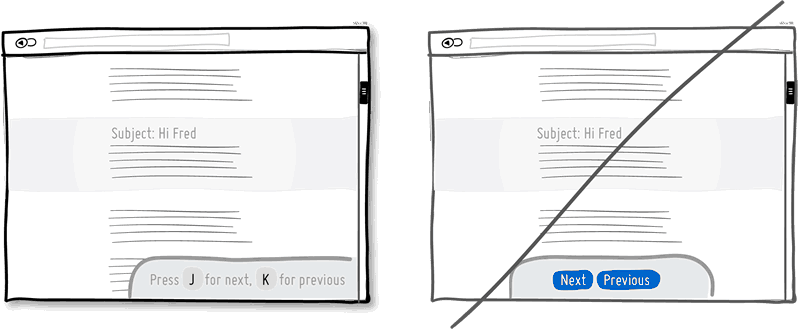
40. Сочетания клавиш для самых шустрых

Если ваше приложение популярно, то стоит уделить особое внимание тем пользователям, которые часто к нему обращаются и проводят в нем много времени. Люди всегда ищут способ ускорить повторяющиеся действия. И тут на помощь приходят сочетания клавиш. Так, например, Gmail, Twitter и Tumblr популяризировали использование клавиш J и K для перемещения вперед и назад.
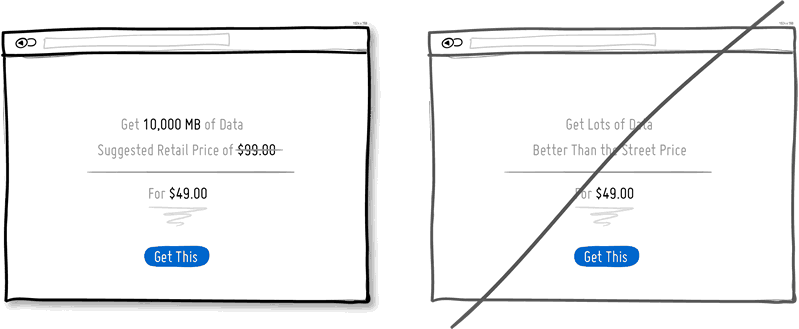
41. Эффект привязки

Сознание человека полно предубеждений. Как отмечает психолог Даниэль Канеман, «эффект привязки» — одно из труднопреодолимых предубеждений. А это значит, что мы судим по первым числам, которые увидели. Мы видим большие значения, а затем прокручиваем страницу вниз и видим цену, которая уже и не кажется такой внушительной по сравнению с первыми числами. Фокус в том, что первые значения могут быть не ценой за данный товар да и вовсе не ценой, а, допустим, объемом информации! Типичный тому пример — указание рекомендуемой производителем цены, за которой следует более низкая — реальная цена.
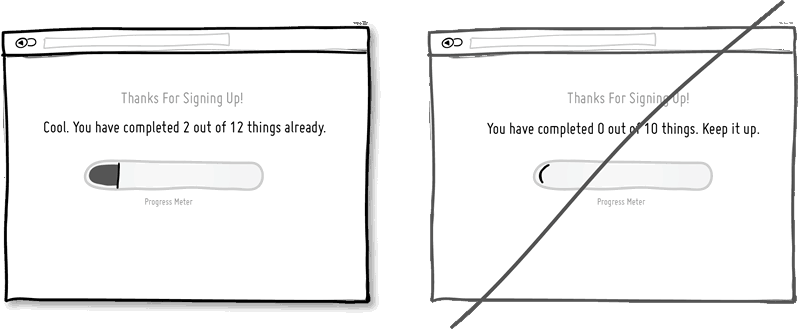
42. Бонусы авансом

Чем ближе мы к завершению процесса, тем выше мотивация дойти до конца. Именно поэтому некоторые компании выдают бонусные карты сразу — с небольшим количеством баллов на них. В виртуальной среде в качестве такого аванса может выступать заполненная форма регистрации — зачтите ее пользователю за первый успешный шаг. Об этом же говорит психолог Стефан Андерсон. Он сравнил этот паттерн со стремлением собрать всю коллекцию: когда большая часть уже собрана, в нас просыпается азарт скорее разыскать недостающие элементы. Смысл в том, чтобы показать пользователю, что он добился результата, и чем скорее, тем лучше.
43. Долой ненужное

Оградите пользователя от потока нерелевантной информации — открывайте информацию постепенно. Особенно это касается форм для заполнения. Как правило, для постепенного появления текста используется эффект расширения информационных блоков и анимация «выпадающих» элементов. Этот прием поможет избежать заполнения ненужных полей, обилие которых может отпугнуть пользователя. Спрашивайте только о том, что действительно сейчас важно.
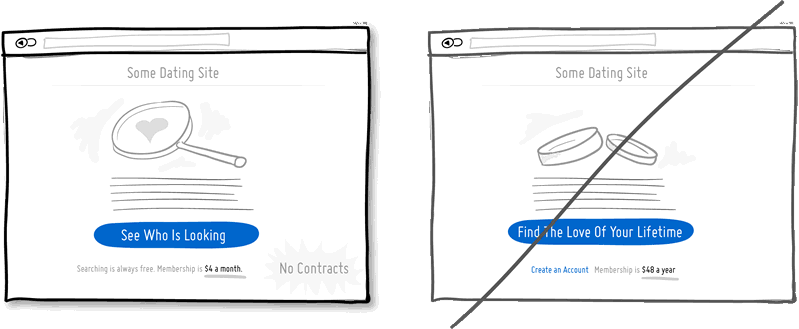
44. Небольшие договоренности вместо масштабных обязательств

Начните с малого и действуйте постепенно. Не надо сразу пугать пользователя чем-то слишком глобальным и серьезным. Американский психолог Роберт Чалдини утверждает, что упоминание обязательств — мощная стратегия убеждения (при верном применении). Каждому человеку хочется, чтобы его воспринимали как цельную и целеустремленную личность. К этому желанию и обращается стратегия. В то же время нам проще сделать ряд небольших шажков по направлению к своей цели, нежели один большой шаг.
Представим себе два сайта знакомств. Один приглашает зарегистрироваться, посмотреть странички других пользователей, предлагает пару идей для свидания. Другой же громко заявляет: «Найди любовь на всю жизнь!» Брак? Семья? Погодите, я только зашел полистать фотографии! То же и с оплатой. Легче убедить пользователя платить по чуть-чуть каждый месяц, чем раз в год сразу всю сумму.
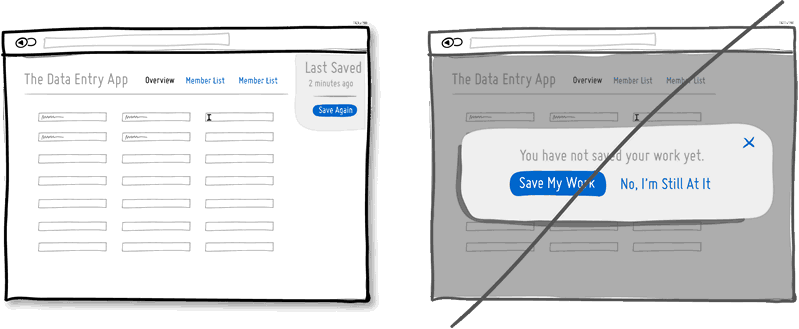
45. Удобная напоминалка вместо диалогового окна

Диалоговые окна попросту крадут внимание пользователя. Привлечь внимание пользователя бывает полезно, но не таким способом.
Во-первых, диалоговое окно скрывает за собой информацию на странице. Некоторые окна не так-то просто закрыть. Они не дают компьютеру завершить процесс, если пользователя нет на месте и он не может оперативно вмешаться. В конце концов, они только раздражают и не дают сосредоточиться на задаче. Так почему бы не использовать другие методы — менее навязчивые, но не менее эффективные? Например, можно аккуратно разместить дополнительную информацию рядом с основной строкой или использовать раскрывающиеся блоки.
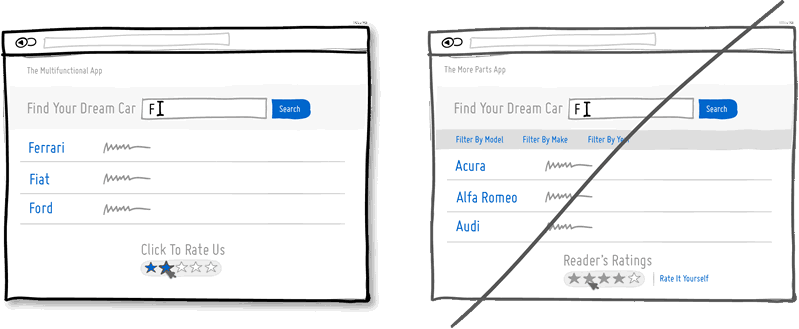
46. Многофункциональность для опытного пользователя

Чем проще дизайн, тем легче пользователю взаимодействовать с приложением или сайтом. Один из способов достичь этого — сделать элементы управления многофункциональными. Например, можно объединить механизмы поиска и фильтрации. Фильтр применяется сразу, когда пользователь вбивает слово в строку поиска. Многофункциональность, конечно, не панацея, но жизнь упрощает, правда, в основном в ущерб доступности информации. Незаметные на первый взгляд функции рискуют так и остаться не найденными. Именно поэтому лучше использовать этот прием для тех пользователей, кто регулярно пользуется сайтом или приложением и уже знает, «что где лежит».
47. Помогите интерпретировать!

Графические иконки могут быть интерпретированы пользователями по-разному. Во избежание двусмысленности, лучше снабдить их текстовыми пояснениями. Представим себе значок со стрелочкой, направленной вниз. Что он значит? Приглашает прокрутить страницу ниже, указывает на более низкий приоритет или предлагает что-то скачать? Гораздо сложнее все обстоит с минималистичными интерфейсами, когда у пользователя особо нет времени разбираться, что означает каждая иконка. В таком случае можно показывать подписи ко всем иконкам сразу при наведении мыши на одну из иконок в группе.
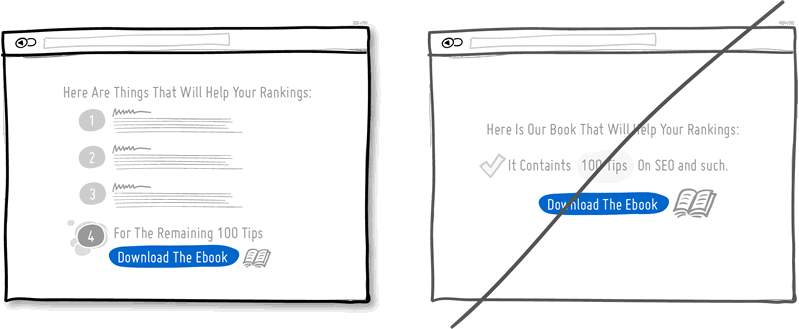
48. Когда само любопытство делает выбор

Подогрев любопытство пользователя, можно отлично повысить конверсию. Нужно лишь показать кусочек «конфетки» — и он захочет заполучить ее целиком. Можно предложить одну главу из книги, демо-версию продукта или немного эксклюзивного контента. Это хороший способ вести потенциального клиента по пути к покупке. Пытаясь пробудить любопытство, не стоит предоставлять на пробный период полную версию продукта. Пусть пользователь потомится желанием большего — хотя бы некоторое время.
Полный текст статьи читайте на Нетология
