Дизайн системы мониторинга пациентов в реанимации
Аналитика
Заказчик пришел к нам сделать интерфейс сразу и для реанимаций, и для операционных. А что такого, если продукт один?
Мы начали погружаться в проект и предположили, что одновременно разрабатывать дизайн для операционной и реанимации нельзя — не хватит времени, чтобы изучить детали. Слишком много рисков закопаться в аналитике и потом тормозить с решениями, а у заказчика все-таки строгий график и сроки. Причем миновать аналитику нельзя — любая мелкая ошибка может обернуться смертью пациента.
Но предположение — это еще не факт. Как говорил Джейсон Стэтхэм, пока не доказано, наплевать, что сказано. Поэтому мы проанализировали по отдельности операционную и реанимацию и составили примерный список пользователей с потенциальными фокусами внимания. Тут-то и выяснилось, что за раз сделать все хорошо не получится. Показали аналитику заказчику — он согласился с нами.

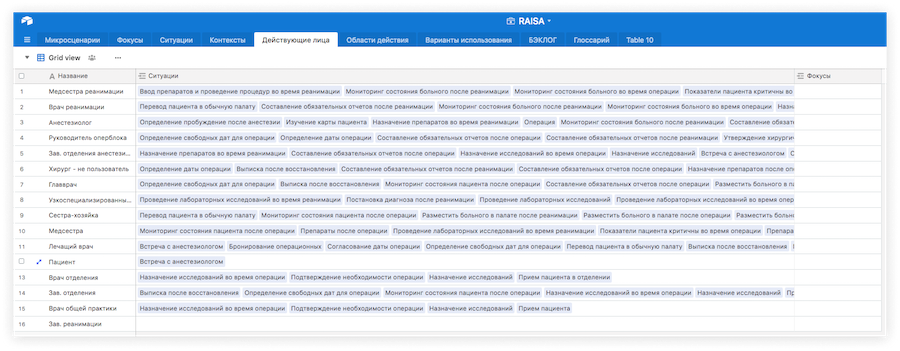
Мы проанализировали весь проект и поняли, что в системе будет слишком много действующих лиц. Поэтому предложили разделить его пополам
Поэтому мы разделили проект пополам. Операции — отдельно, реанимация — отдельно. Все-таки ситуации разные, показатели разные, сценарии разные, да и персонал с ними будет работать разный. В операционной «Раисой» пользуется анестезиолог, а в реанимации — еще и персонал, который следит за состоянием пациентов. Заказчик согласился.
Мы провели скайп-интервью с четырьмя реаниматологами-анестезиологами. Один из них — идейный вдохновитель «Раисы», анестезиолог-реаниматолог Мумладзе Коба Важаевич из Института коронарной и сосудистой хирургии НМИЦССХ им. А. Н. Бакулева. После этого отправились в Российский онкологический центр им. Н. Н. Блохина — изучать, как работают врачи и медсестры.
К слову, оцените вовлеченность заказчика в проект. Договориться с реаниматологами об интервью и с главврачом московской больницы о наружном наблюдении — это довольно серьезно. Даже не так, это очень серьезно. Он-то к ним прямого отношения не имеет, человек не совсем из этой сферы. Но ради продукта нашел подходящих специалистов и больницу, чтобы они поделились с нами знаниями.
В больнице провели наружное наблюдение, чтобы выяснить, как работают врачи и на какие показатели они смотрят. Потом взяли еще два интервью: поговорили с завотделением и анестезиологом-реаниматологом, у которого были свои наработки в той же области. Он давно хотел создать похожую систему, но больше внимания уделял хранению документов и планировал организовать все это в 1С. Мы не стали брать его варианты реализации интерфейса, но идеи записали. И они потом нам сильно помогли.
Во время наблюдения мы еще раз поняли, что многие врачи не слишком подкованы в технологиях, а переучиваться у них нет времени. Поэтому, чтобы быть понятной, «Раиса» должна визуально как можно точнее повторять уже существующие системы. Создавать что-то принципиально новое и гениальное не надо, лучше сделать подходящее. Заведующий отделением, да и все врачи это подтвердили. Им не нужна система, которая будет путать и занимать много времени.

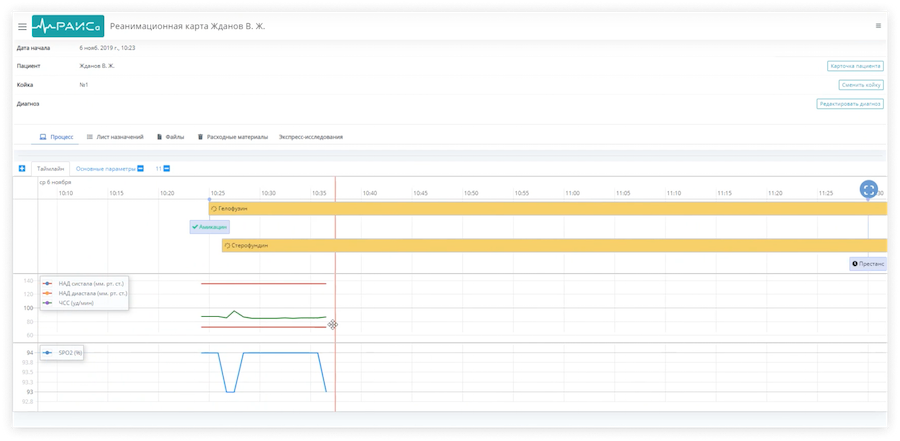
В старом дизайне реанимационная карта была белой
Еще до поездки в Москву мы составили сценарий рабочего дня реаниматолога. Описали все его взаимодействия в течение смены: когда смотрит на мониторы, когда проверяет пациента, когда дает лекарства и ставит капельницу. За основу взяли скайп-интервью.
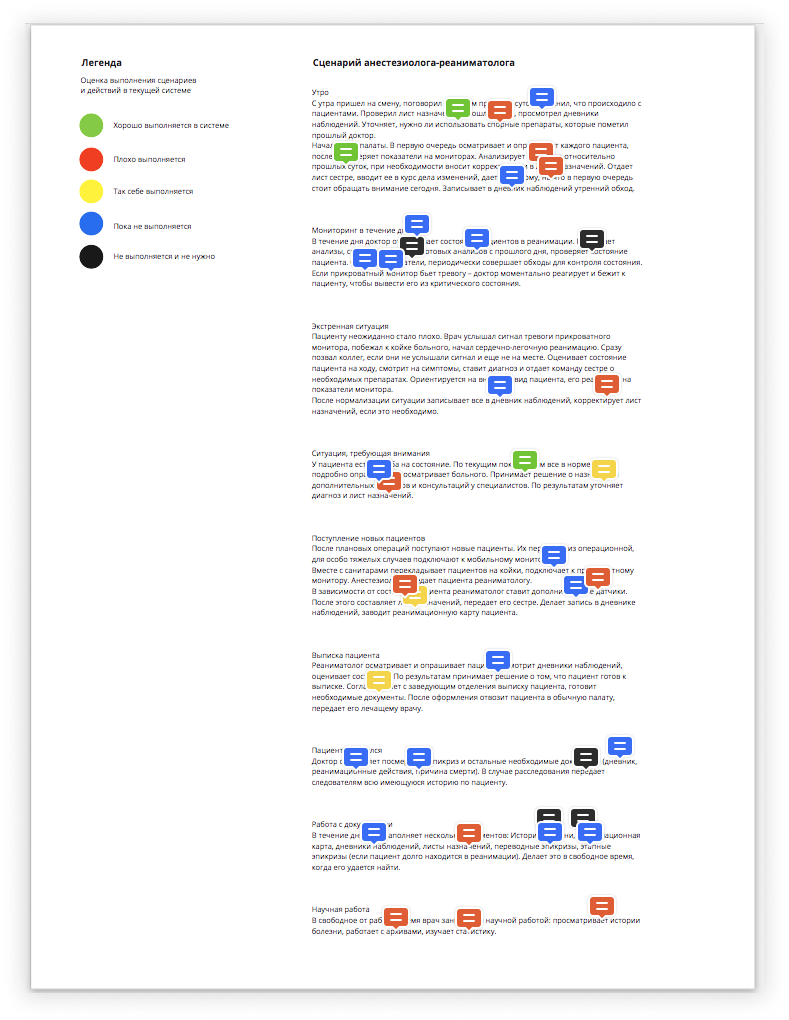
В больнице проверили сценарий еще раз, уже вместе с врачами, и слегка его подправили. А затем оценили, насколько хорошо выполняется каждое действие в существующем интерфейсе. Вариантов оценки было пять: хорошо, средне, плохо, вообще не выполняется и не нужно выполнять через систему.

Написали контекстный сценарий и проверили, насколько просто выполнять каждое действие в интерфейсе
С исправленным вместе с врачами сценарием мы вернулись из Москвы и сели за концептуальный дизайн. Но быстро остановились и решили сделать шаг назад, чтобы подробнее описать требования к проектированию.
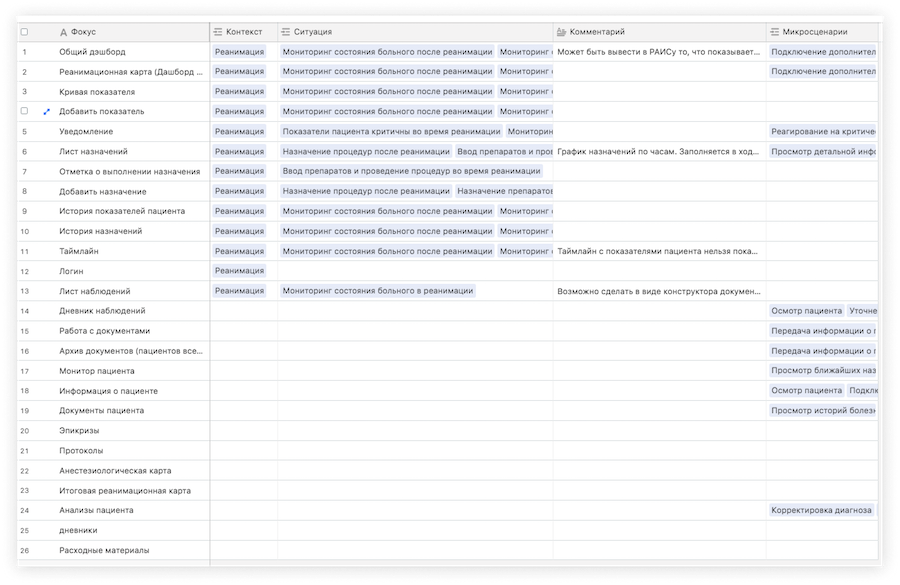
Мы разбили «день реаниматолога» на множество микросценариев, детализировали их и перенесли в Airtable. Всего разработали 21 сценарий, включая альтернативные и исключительные. Например, когда пациент может умереть.

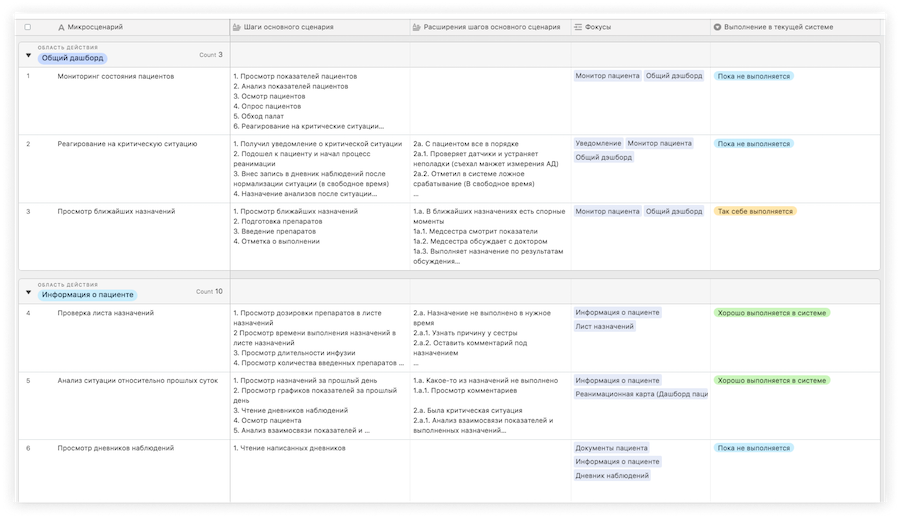
Большой контекстный сценарий мы разбили на 21 микросценарий с конкретными ситуациями
Параллельно составили карту фокусов и показали все связи между микросценариями и экранами.

Карта фокусов помогает выявить основные фокусы в интерфейсе. Фокусами могут быть сущности, контексты и даже действия
Этой аналитики хватило, чтобы уже основательно сесть за дизайн.

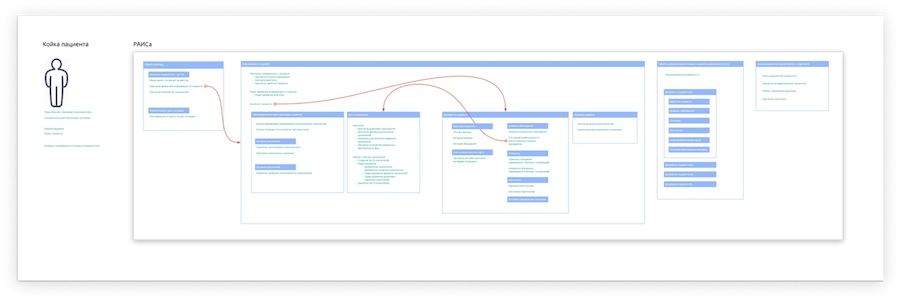
Визуализировали карту фокусов, чтобы нагляднее показать взаимосвязи и вложенности фокусов
Разумеется, всю аналитику утверждали с заказчиком. Не то чтобы мы сомневались в данных, но он разбирался в теме гораздо глубже. Да и в целом куда больше времени изучал работу реаниматологов и анестезиологов — в одних только операционных провел около месяца.
Получился симбиоз: наши инструменты аналитики, его экспертиза, результат — очень много информации, на основе которой можно проектировать дизайн.
Процесс
Аналитики хватает, теперь можно садиться за дизайн. С чего начать? Мы решили ничего не начинать, а вернуться к концептам и продолжить их. К этому моменту у нас были карта фокусов и микросценарии — очень полезные артефакты, когда нужно определить приоритеты. Мы их определили и поняли, что сперва надо делать экран общего мониторинга и реанимационную карту.
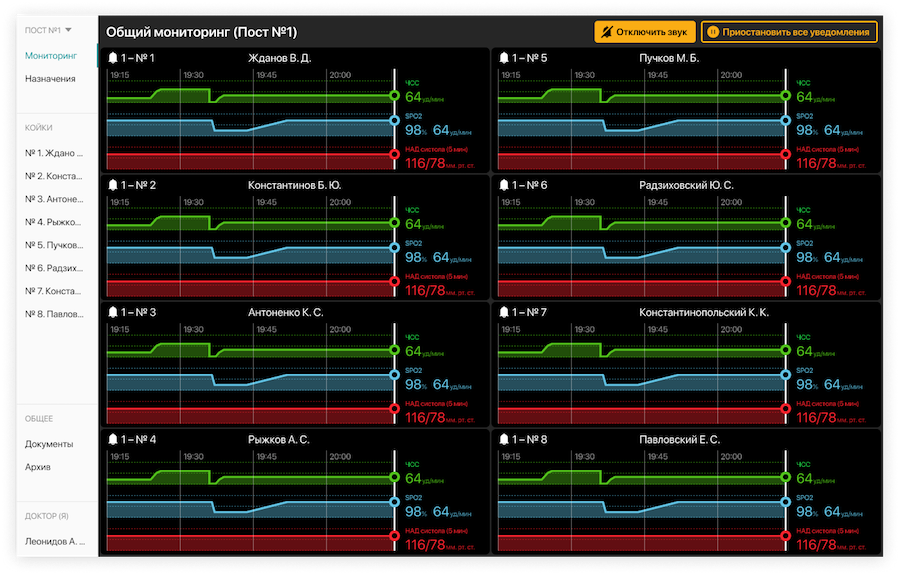
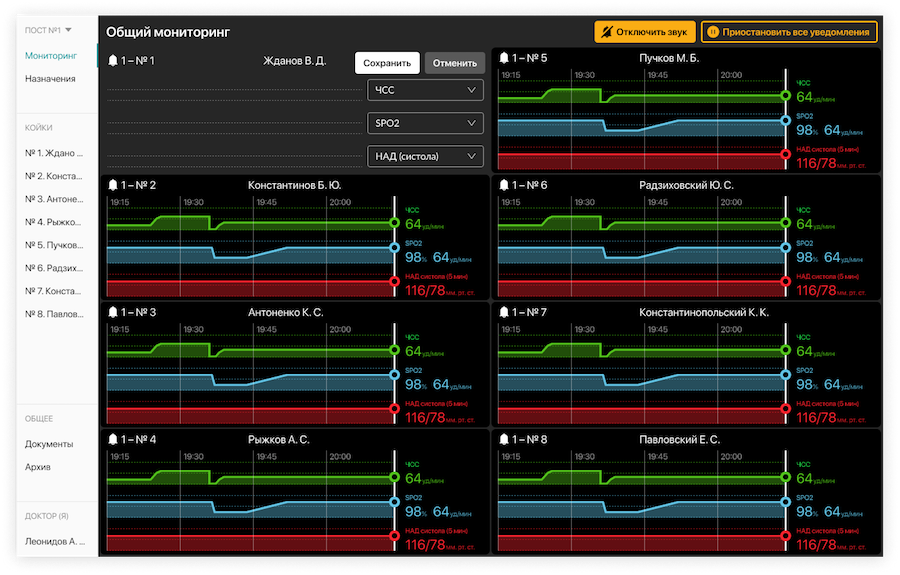
В экране общего мониторинга пациентов выделили две ключевые сущности: возможность одновременно наблюдать за всеми пациентами в палате и возможность смотреть ближайшие назначения для всех пациентов на посту.
Экран общего мониторинга — это цифровой аналог дорогих центральных станций мониторинга, которые стоят миллионы рублей и недоступны обычным российским больницам. «Раису» можно установить на любой компьютер, и все будет работать. Но снимает показания все равно медицинское оборудование.

Экран общего мониторинга показывает состояние сразу всех пациентов
В интерфейсе, с которым к нам пришел заказчик, самой важной считалась функция «Таймлайн». Это была основа системы, вокруг которой выстраивалось все остальное. Таймлайн собирал в одном экране все события из жизни пациента. Медсестра пришла и перевернула обездвиженного пациента — надо указать в «Раисе». Пациента стошнило — тоже надо указать. Но врачи в больнице в один голос заявили, что никто ничего отмечать не будет. Это просто нереально. К тому же в предложенной версии интерфейса это было очень сложно. Хоть и звучит красиво.

Старый интерфейс был сложным. Все назначения и события регистрировались в одном месте. И интерфейс добавления событий был перегруженным
«Таймлайн» преследовал благородную цель — создать взаимосвязь между действиями врачей, препаратами и состояниями пациента. Сама идея этой взаимосвязи — уже большой шаг вперед, а любая реализация — рывок в светлое будущее. Осталось только убрать все, что сковывает врачей. Так им будет проще привыкнуть к этому светлому будущему.
Мы хотели разгрузить функцию: оставить только показатели пациента и назначения препаратов. Но для реанимации изначального списка показателей оказалось мало. Поэтому мы добавили другие, например баланс жидкостей в организме. Только поставили их пониже — чтобы посмотреть, нужно проскроллить экран. Все-таки мы делали основной акцент реанимационной карты на взаимосвязи динамики показателей и назначений пациента.
В итоге мы разделили «Таймлайн» на реанимационную карту и лист назначений. Представляем, как громко вздохнули разработчики «Раисы», когда увидели, что им придется переделывать основу всей системы. Но нам никто ни на что не жаловался. Вообще, у заказчика очень сильный ведущий разработчик. И он отлично владеет двумя очень крутыми навыками: не защищать свои решения и уметь оценивать, насколько сложно внедрять чужой дизайн.

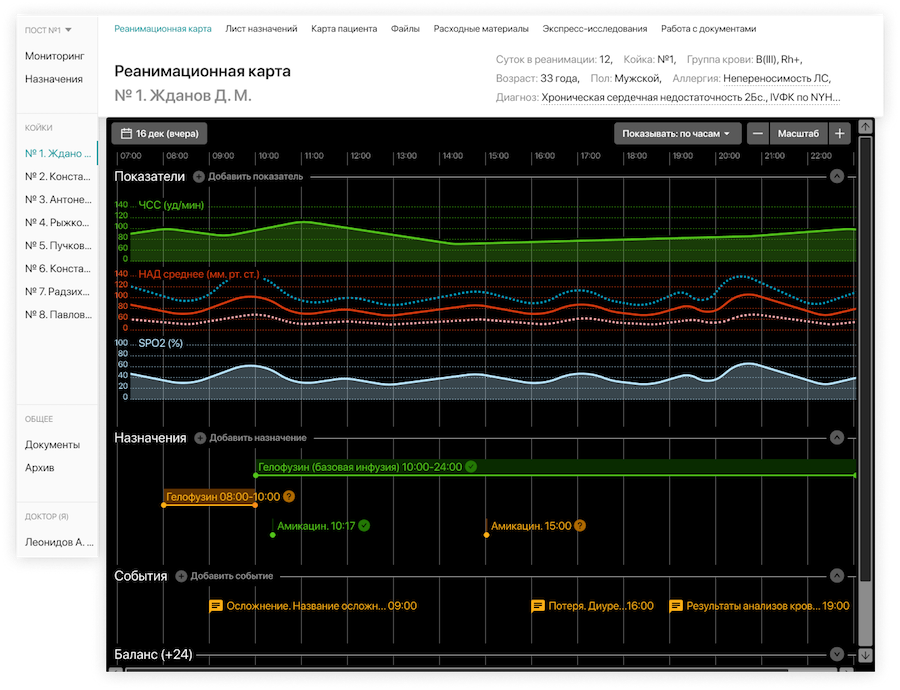
Все врачи и медсестры следят, как назначения связаны с состоянием пациента. Поэтому их мы показали в первую очередь
В реанимационной карте семь вкладок. На них можно посмотреть всю историю пациента: что назначили, какие анализы брали, сколько лекарств и шприцов потратили. Раньше врачи все это фиксировали только на бумаге. К концу рабочего дня такая бумага превращается в черновик, на котором нет живого места. Даже врачам очень сложно читать этот документ и анализировать ситуацию по предыдущим дням.
Врачи всегда смогут поднять архив трехмесячной давности и показать, что пациенту стало плохо из-за вот этого, потому что ему не хватило вон того. Вот график один, вот график два, вот реанимационная карта, вот лист назначений. Полезно и для ретроспективы, и для проверок, и для обучения.
Обычный прикроватный медицинский монитор хранит показания 48 часов. Да, у него есть память, чтобы показывать состояние пациента за последние двое суток. Но этого мало для ретроспективы. «Раиса» может хранить показания сколько угодно: неделями, месяцами, годами. Еще одно преимущество программного решения перед аппаратным.

Так выглядит медицинский прикроватный монитор, который умеет показывать состояние всего одного пациента. С обычным ЖК-монитором для ПК у него почти ничего общего
И еще один момент, пока мы не ушли далеко. «Раиса» — не замена медицинским мониторам. Она дополняет их, чтобы упростить жизнь врачам и медсестрам. Это программное обеспечение, которое снимает показания с приборов и выдает их медперсоналу в удобном виде.

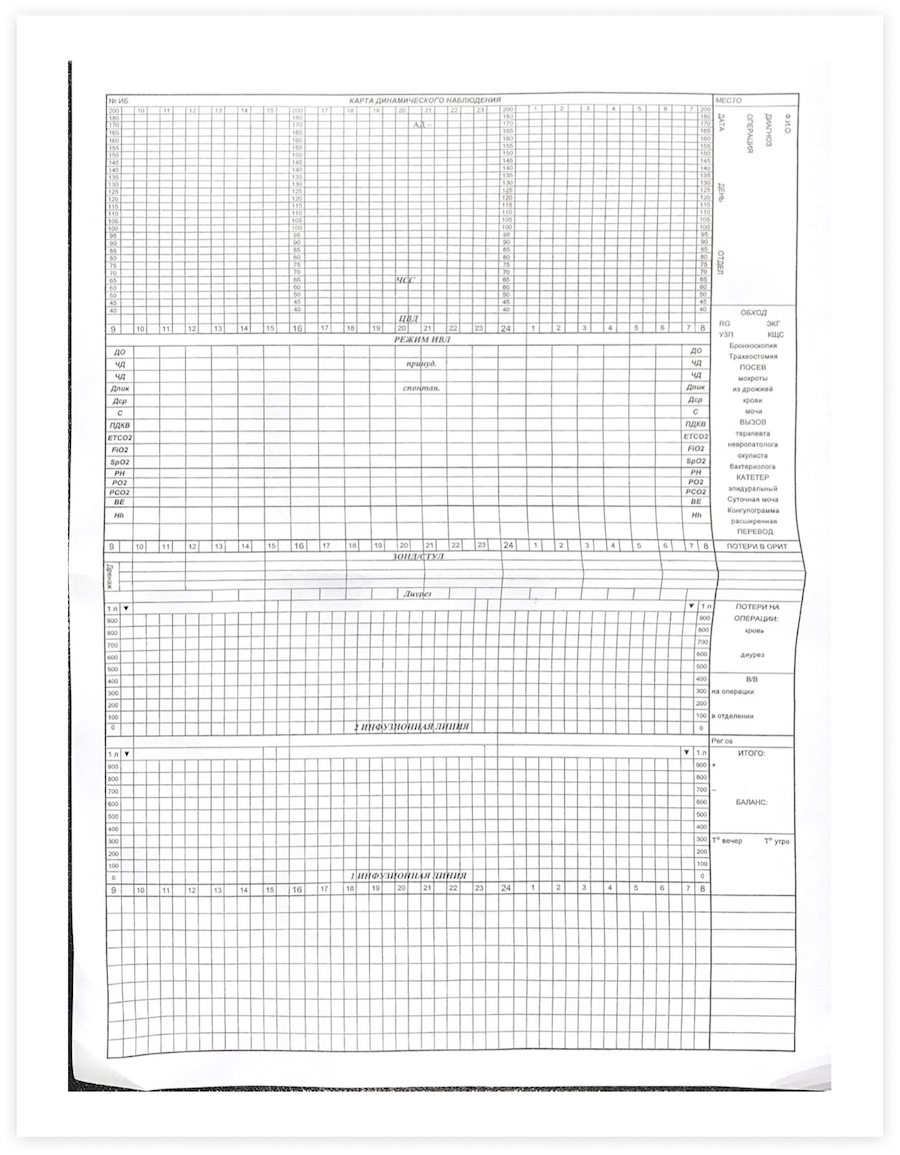
Бумажная реанимационная карта. Нам ее дали в больнице в Российском онкологическом центре им. Н. Н. Блохина

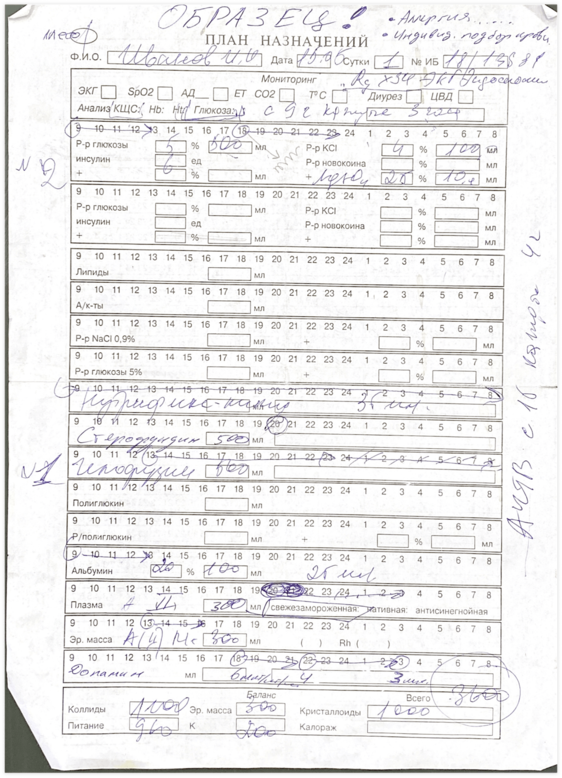
План назначений из того же онкоцентра
Черный цвет экрана тоже выбрали не случайно. Врачи привыкли к интерфейсам медицинских аппаратов и могут считывать все показания мгновенно. Если бы мы подобрали более контрастные сочетания, это бы только мешало. Поэтому новый интерфейс «Раисы» использует уже проверенные варианты, в том числе цветовое кодирование показателей. А до нас он был белым.
Некоторые решения могут показаться продвинутому пользователю консервативными. Нет красивых иконок и кнопок, все очень простенькое. Например, мы избавились от фильтров и кнопки «Сделать шаблон вида». Оставили только то, что нужно врачу. И привели к тому виду, какой он может считать прямо на ходу.
В середине проекта протестировали дизайн на Кобе Важаевиче. Спросили: вы понимаете, что здесь изображено? Он правильно назвал все показатели. Значит, нам удалось соблюсти отраслевой стандарт.

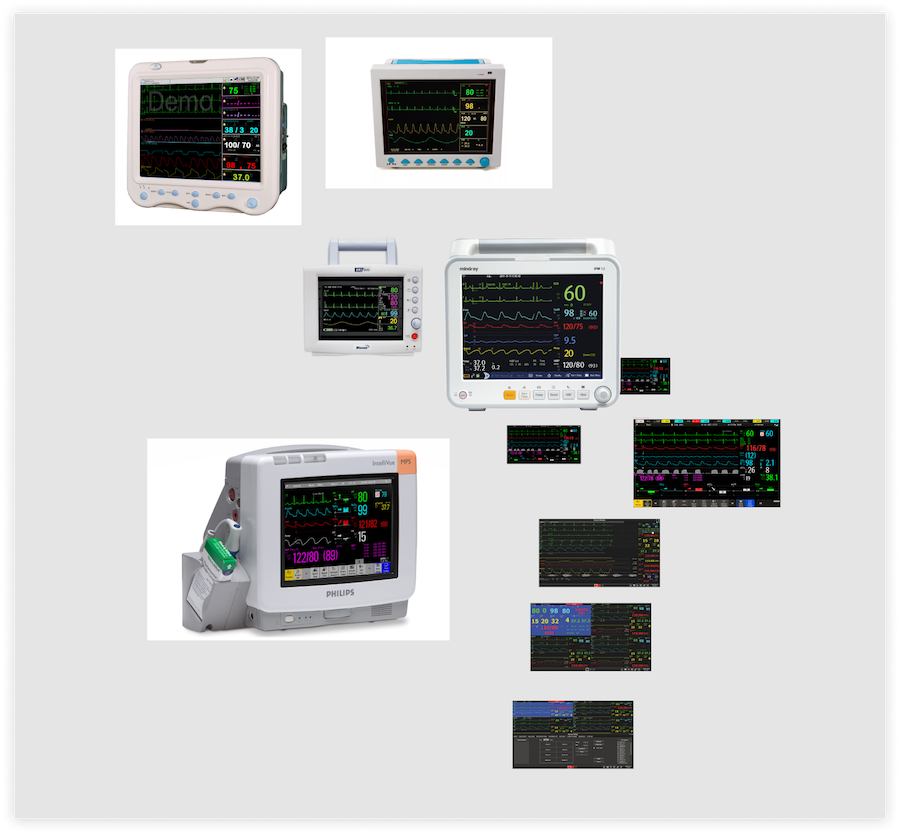
Все примеры медицинских мониторов мы собирали на мудборде
Таких изменений было много. Фактически мы улучшили не только UI, но и пользовательский опыт.
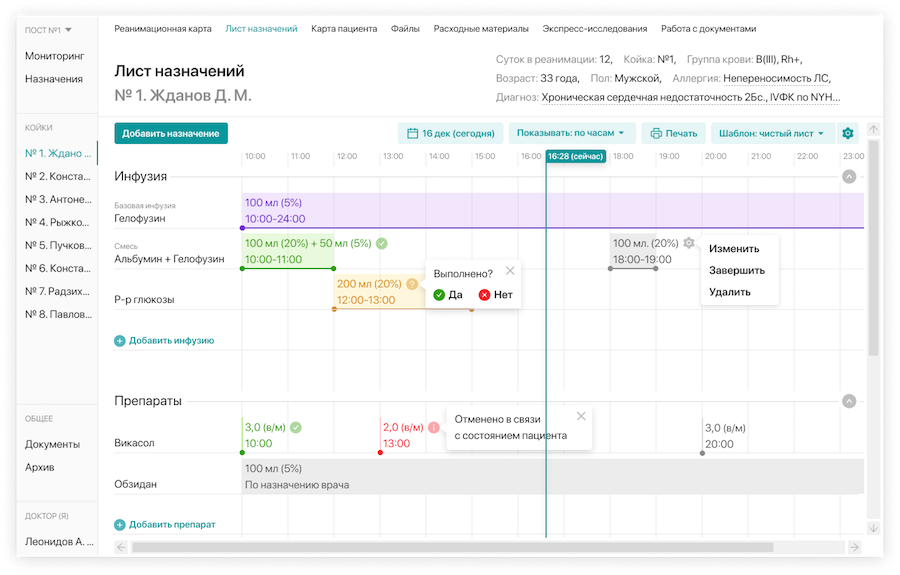
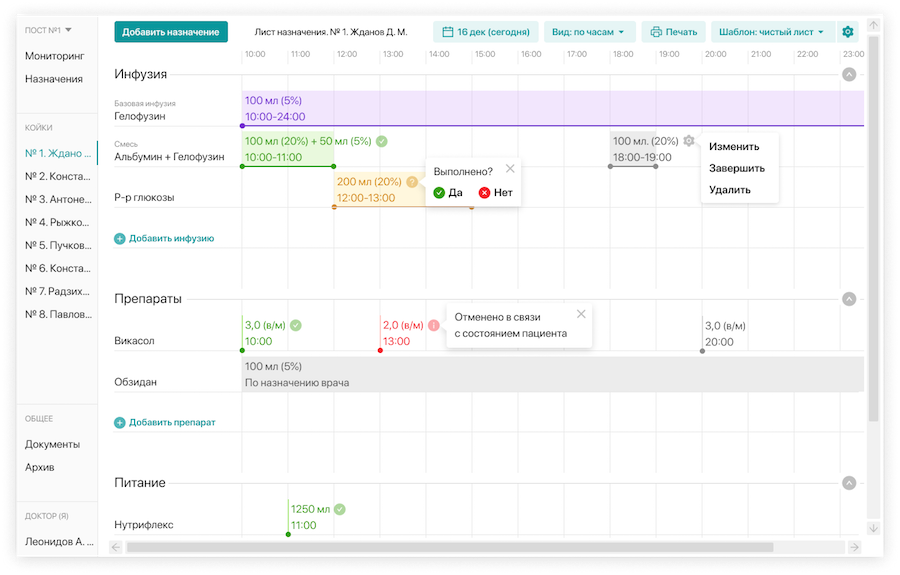
Лист назначений тоже переделали полностью. Причем оставили его белым. Он и на бумаге белый, так что изобретать велосипед не стали.

Индивидуальный лист назначений. Еще есть общий
У заказчика было слишком много типов назначений, вот прямо практически все. Перевернуть, вынести утку, покормить, спросить про самочувствие. И все они составляли огромное дерево возможностей что-нибудь назначить. Но в реальности врачу нужны только препараты, инфузии, то есть капельницы, инъекции и питание, которое влияет на гидробаланс. Все остальное перегружает экран и создает визуальный шум.

Назначение питания нужно, чтобы следить за диетой и гидробалансом пациента. Это особенно важно, когда в реанимации лежит ребенок. При этом врачи не перечисляют, что нужно съесть, а просто указывают количество калорий, номер диеты, объем воды или, наоборот, прописывают пациенту голодовку
Все четыре вида назначений мы объединили в отдельные группы. Три из них отмечаются на экране точками, а инфузии выделяются как растянутые во времени процессы.

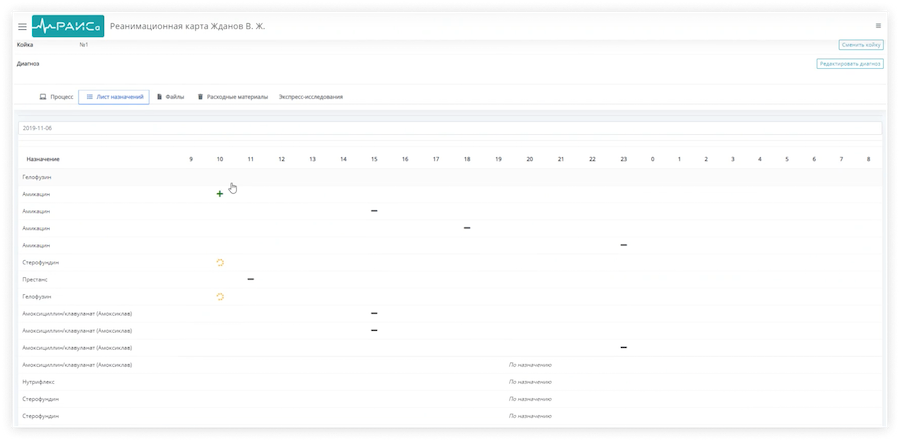
В интерфейсе заказчика назначения обозначались плюсами, минусами и крутящимися кружочками. Они показывали, что назначение выполнено, не выполнено или выполняется прямо сейчас
Персонал может отмечать, какие назначения выполнены, а какие — нет. Это помогает автоматизировать отчетность. Если пора выполнить назначение, на мониторе появится уведомление.
Сейчас процесс выглядит так. Медсестра подходит с бумажным листом к пациенту, выполняет назначение и сразу все отмечает в таблице. А когда наступает время отчитываться за шприцы и препараты, нужно поднимать эти листы.
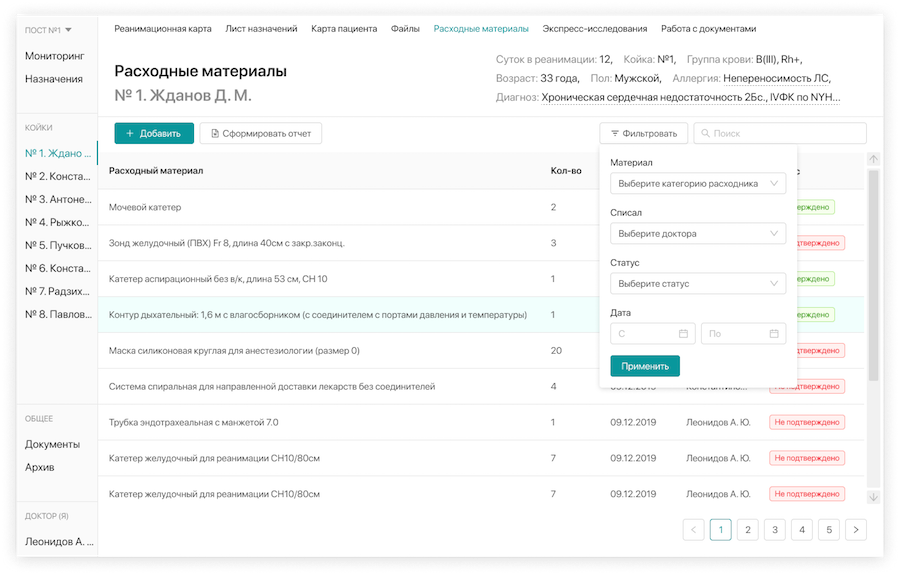
«Раиса» сама запоминает, сколько чего потрачено. Поэтому персоналу больше не нужно пересчитывать запасы расходных материалов по каждому пациенту. Это экономит уйму времени и избавляет от лишней бумажной работы.

«Раиса» умеет смотреть в назначения и автоматически считать, сколько расходных материалов потратил персонал
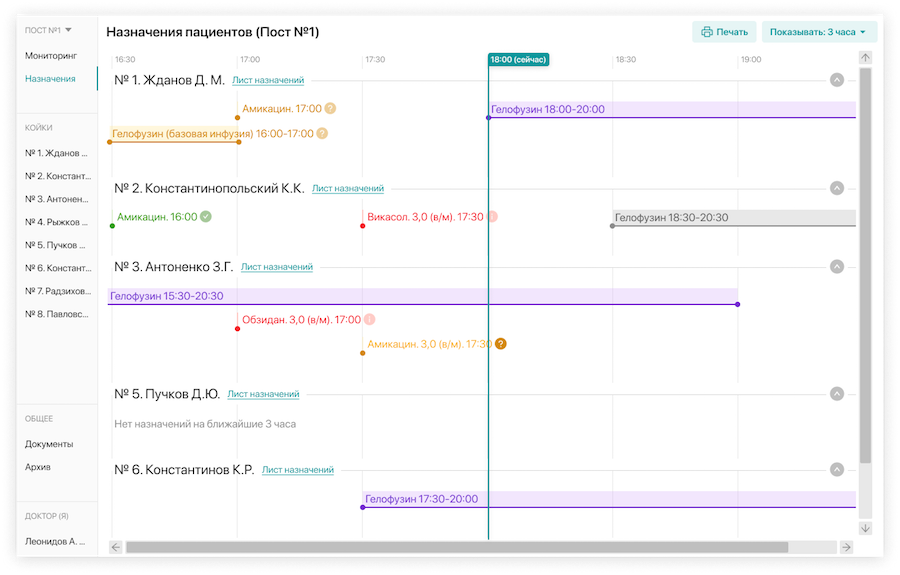
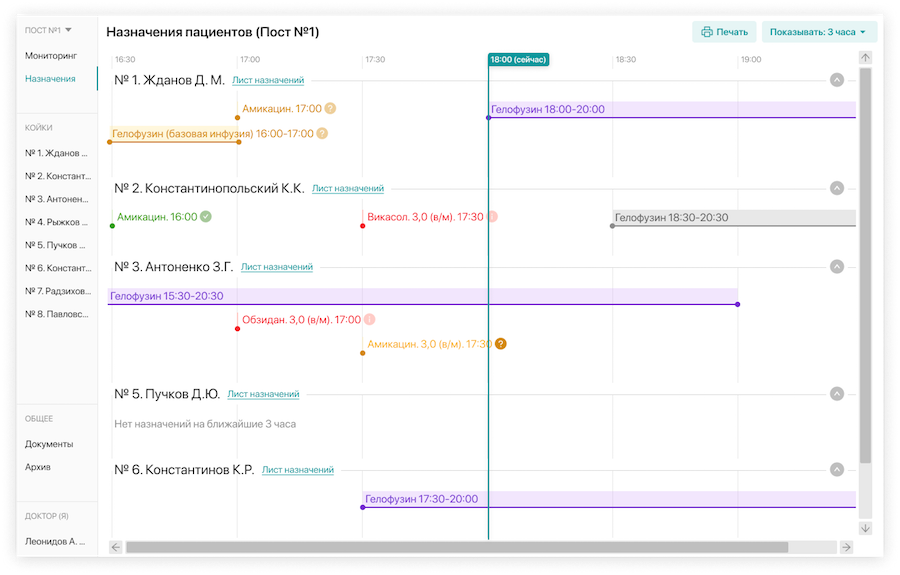
Еще одно удобное ноу-хау в интерфейсе — возможность посмотреть ближайшие назначения на посту по всем пациентам.
Сейчас медсестры просто берут листы назначений по каждому пациенту и идут с ними по палатам, чтобы делать инъекции, ставить капельницы и давать лекарства. С «Раисой» они смогут заранее проверить, что нужно подготовить и к какому времени, — и все это на одном экране. Или распечатать весь день и взять с собой на листе бумаги.
Попасть в раздел можно из пункта «Назначения» в левом меню.

А что, если пациентов будет пятьдесят? — спросите вы. Как тогда смотреть этот экран? Вот ответ: на одном посту не бывает больше восьми пациентов, а обычно их четыре. Это все-таки реанимация
Пока мы работали над дизайном, выяснилось, что «Раиса» не может рисовать график волны в реальном времени. Для врача он очень важен, потому что сама форма линии может о многом ему рассказать. Но технически ее воплотить было на тот момент невозможно.
Мы, конечно, сделали вариант с графиками волны в реальном времени, но сразу подготовили два альтернативных решения: график динамики значений и вообще без графика, только с числами. Показали их врачу, спросили, какой лучше, — он сказал, что график с волной в реальном времени лучше, но подойдет и второй, со средним значением. А вот числа без графиков неинформативны.
Показали все это заказчику и утвердили технически реализуемый второй вариант. А вот числа рядом с графиком актуальные и обновляются в реальном времени. Они тоже многое говорят врачу.
Позже мы узнали от заказчика, что они все-таки научили «Раису» рисовать график волны в реальном времени. И тот отложенный вариант дизайна пригодился. Правда, не все прикроватные мониторы могут передавать волну. Но тут ничего не поделать.
На экране общего мониторинга врач может выбрать, какие показатели отображать по каждому пациенту. Больные бывают разные, нельзя всех ровнять под одну гребенку. Всего на общем экране по каждому человеку можно настроить три показателя. Остальные — в реанимационной карте.

Иногда разные приборы создают взаимные помехи. Графики начинают зашкаливать, а система орет дурным голосом, что пациента надо срочно спасать. Это может произойти, например, когда медсестра переворачивает больного, чтобы у него не возникли пролежни. На такой случай в прикроватных мониторах есть функция отключения уведомлений. Мы ее позаимствовали для «Раисы»
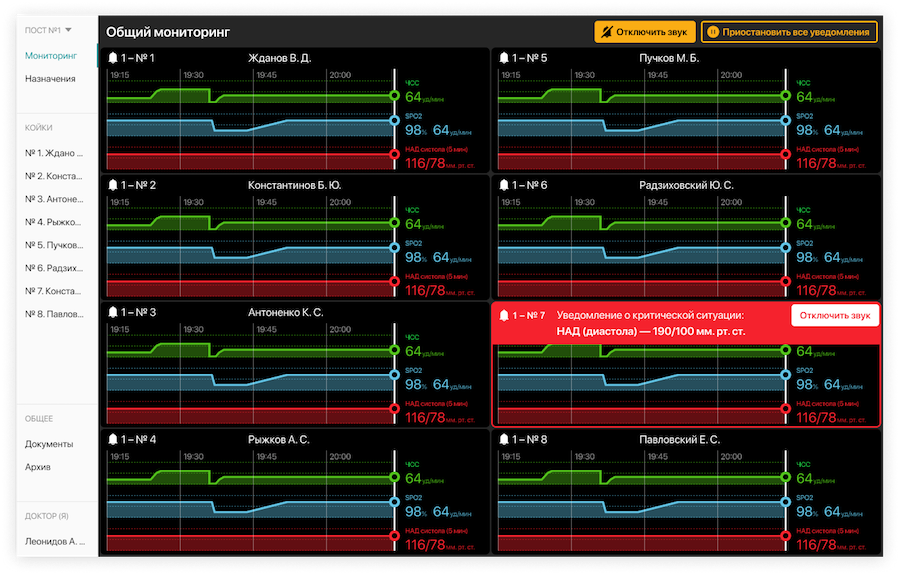
Даже если врач ничего не будет настраивать, а у какого-то пациента вдруг зашкалит один из показателей, система сразу уведомит об этом.

Пример уведомления по показателю, который не выводится в общем мониторинге
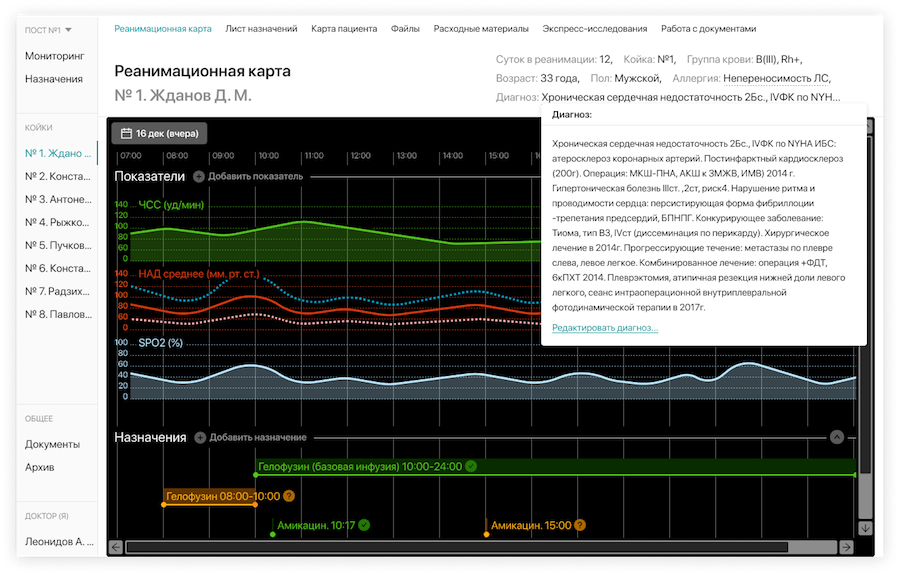
Одно из неожиданных открытий по ходу работы — диагноз пациента может занимать целую строчку. Или даже абзац. Запросто. Это для нас достаточно короткого «ОРВИ», а для врачей в диагноз записывается вся история болезни, включая хирургические операции. Поэтому мы предусмотрели для него строку, которая раскрывается до поповера.

Теперь вы знаете, что чем длиннее диагноз, тем больше событий в истории болезни
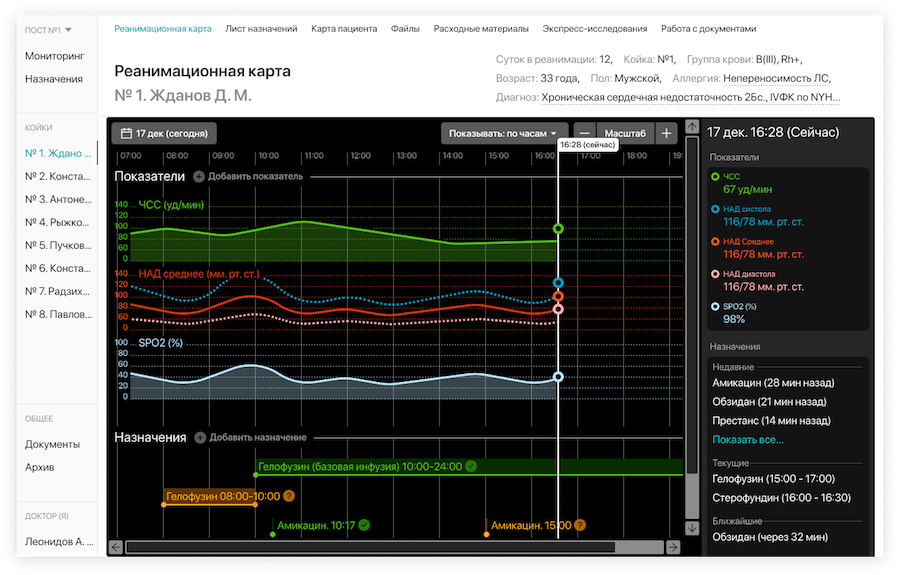
Когда врач смотрит на реанимационную карту, ему важнее знать не самочувствие пациента прямо сейчас, а динамику состояния за день-два. Поэтому мы подготовили два разных состояния экрана. Выше показали графики за прошлый день. Для врача он важнее.
А вот как выглядит реанимационная карта за сегодняшний день. Она отличается таблицей справа, которая в реальном времени подгружает актуальные показатели пациента и его назначения на следующие три часа. Напомним, что этот экран не слишком важен, потому что персонал все равно будет использовать вместо него экран общего мониторинга.

Это график сегодняшнего дня. Справа — панель с актуальными показателями. Еще она появляется, когда врач выбирает на графике конкретное время за любой день из истории пациента. Тогда панель показывает данные, актуальные в выбранный момент времени
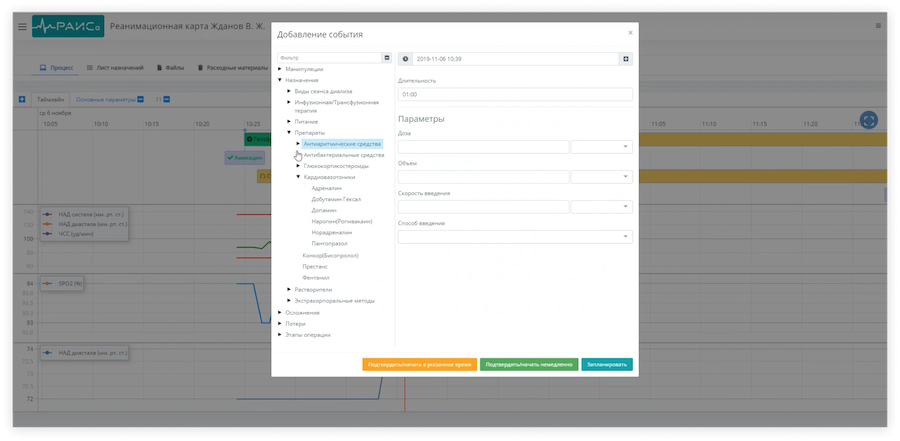
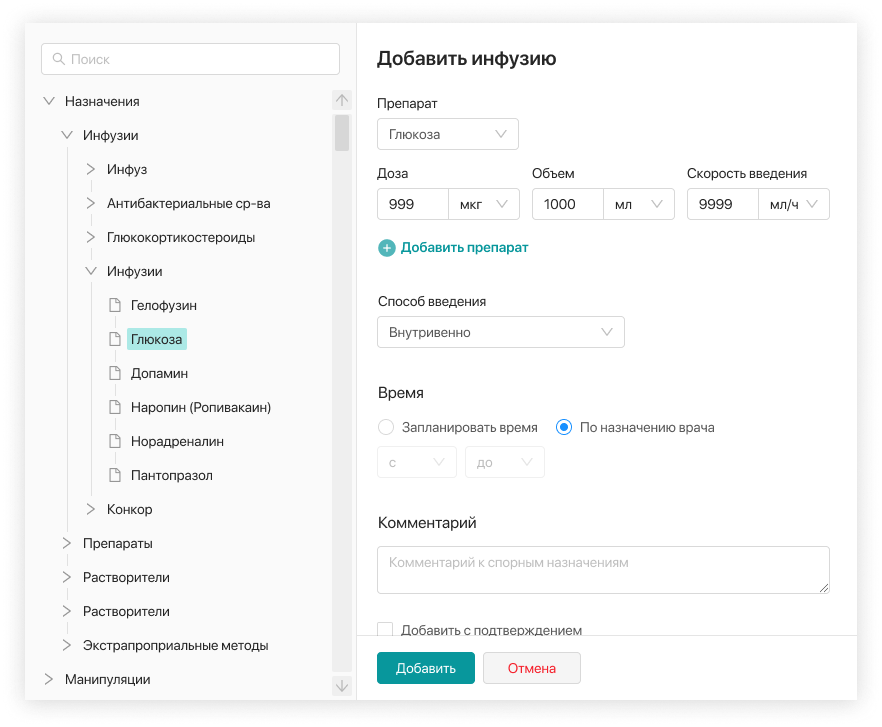
Так выглядит форма добавления назначения. Слева мы оставили дерево, которое сделал заказчик. Он консультировался с врачами и сгруппировал все препараты, инфузии и прочие назначения так, как просили они.

Разработчик собрал дерево так, как просили врачи. Его мы не трогали, зато упростили взаимодействие с добавлением назначения: ввели дополнительные функции и сгруппировали поля, связанные между собой
Добавить назначение можно откуда угодно. Например, из общего списка. Достаточно кликнуть по столбцу со временем в поле конкретного пациента и заполнить форму в модальном окне.

Чтобы добавить назначение, достаточно кликнуть по столбцу со временем в поле пациента
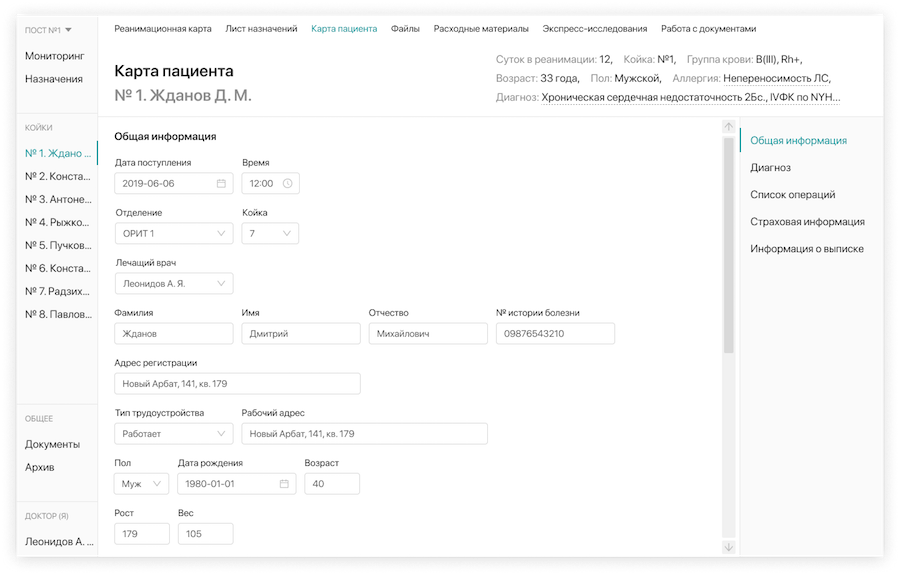
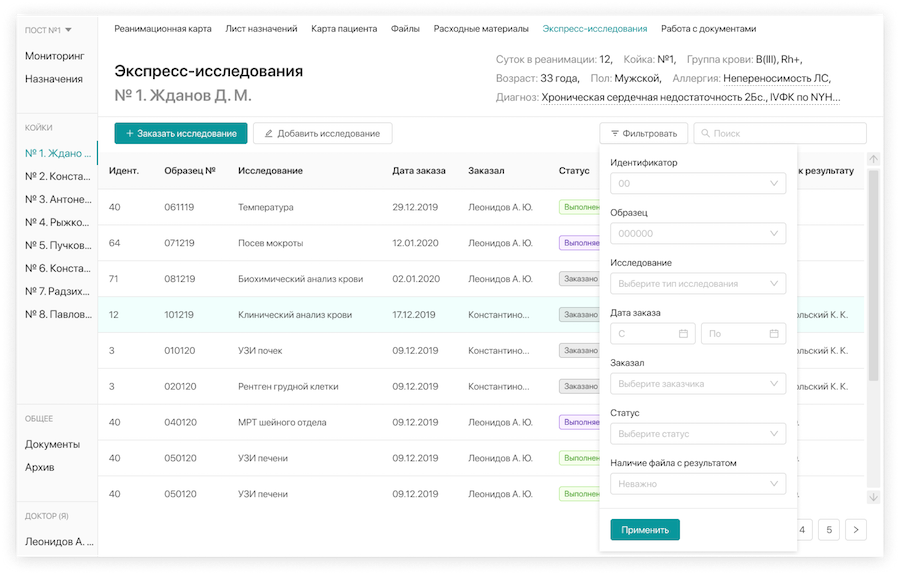
Также в «Раисе» можно вести карту пациента, загружать и скачивать относящиеся к ней файлы, вести учет расходных материалов, заказывать экспресс-исследования. Медкарты мы сделали в виде таблиц — большего здесь и не нужно.


Смысл
У нашего заказчика была огромная экспертиза в теме и стальная воля, чтобы довести продукт до идеального вида. А еще — мудрость вовремя отступить и посмотреть на него со стороны, чтобы понять: здесь нужна помощь со стороны. Ведь бизнесу не обязательно наращивать компетенции со всех сторон сразу. Иногда проще обратиться к людям, которые набили на похожих задачах руку и владеют способами, как извлечь из заказчика знания и превратить их в интерфейс. Так выйдет быстрее и дешевле.
Что касается дизайн-практик, которые мы использовали в проекте, то они работают всегда и везде, о какую отрасль ни проверяй. Такие инструменты, как сценарии и карты фокусов, позволяют погрузиться в любую тему. Хорошее исследование покажет, на чем надо фокусироваться. Регулярное общение с пользователем и заказчиком позволит очень быстро исправлять ошибки.
Пусть медицина и специфичная отрасль. Но заняты в ней обычные люди, которые пользуются компьютерами и смартфонами каждый день. Они знают, каким должен быть хороший интерфейс. И хотят такой же на работе. Им не нужно навороченное ПО, с которым придется возиться и к которому нужно привыкнуть. Достаточно обычного и знакомого.
Слишком большой объем знаний мешал нашему заказчику сделать такое ПО. Ну и, если честно, сложно удержаться и не перегрузить интерфейс возможностями, когда это возможно. Пусть будут, верно? Оказалось, что нет. И если их убрать, а из одной основной функции сделать две, получится лучше. Неочевидное решение, но правда. Пользователь оценит.
Интерактивный прототип можно посмотреть тут
Подробнее на сайте
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
