Дизайн или ТЗ — что раньше?

Исключение из правил: от перемены мест слагаемых сумма иногда меняется.
Дата публикации: 16.11.2015 
Вопрос о том, когда делать техническое задание — до дизайна или после — долгое время считался устоявшимся. Однажды мы решились на перемену мест слагаемых, и — о чудо! — сумма изменилась. Хотим поделиться своими результатами с читателями Cossa.
В эпоху вебмастеров, когда сайт создавался двумя людьми, дизайнером и разработчиком, ТЗ являлось единственным документом, которое хоть как-то описывало проект. В самом начале работы клиент или исполнитель составляли документ страниц на пять с требованиями к продукту: именно по такому ТЗ проект дальше и разрабатывался. Точнее, ТЗ лежало в почтовом ящике всех участников проекта, а разработка велась на основании диалога сторон.

К агентствам клиенты стали приходить со своими ТЗ, которые поначалу также хранились в почтах всех участников процесса, то есть вышеописанная схема по сути изменилась мало. Но отношения агентства и сервиса зачастую стали требовать формализации и документов, регламентирующих работу. В это время ТЗ перестает быть подставкой для чашки и становится полноправным участником проекта. А написание ТЗ превращается в услугу, которую агентство оказывает клиенту.

Дальнейшее развитие этой схемы — это наши дни. Из опыта можно выделить два главных пути развития ТЗ в компании: формальный и реальный. Формальный подход — это радость от того, что теперь у нас есть ТЗ и… все. Т. е. агентство закрывает нишу и имеет в штате технического писателя, чаще вне штата. Еще чаще написание ТЗ поручают менеджеру. В этом подходе ТЗ продолжает играть роль документа на случай ядерной войны.
Реальный подход — это когда агентство работает над своей документацией и старается четко зарегламентировать рабочий процесс, чтобы он подчинялся не бесконечным письмам от менеджера клиенту и обратно, а единому пакету требований, описанных в технической документации.
Структура ТЗ
ТЗ — это не реальный продукт, за которым пришел клиент, а его идеальный образ. Помимо чисто инженерных целей ТЗ должно отвечать и принципу «Страшного суда». Однажды мой руководитель поставил такое требование: ТЗ должно быть составлено так, чтобы в случае судебного разбирательства, оно могло являться адвокатом компании.
Формат соответствующего этому требованию ТЗ может быть примерно таким.
-
Общие положения: структура документа, его назначение, термины.
-
Технические требования: требования к кроссбраузерности, адаптивности, CMS, верстке, безопасности и пр.
-
Структура: дерево страниц и модальных окон.
-
Описание интерфейсов страниц.
-
Описание компонентов страниц (компоненты — это сложно-функциональные части интерфейса или те блоки интерфейса, которые повторяются на страницах).
-
Требования к CMS сайта.
-
Роли и права.
-
Структура данных: предметная область, перечень сущностей и их атрибутов.
-
Функциональные описания: блок-схемы и описания функций продукта с точки зрения разработки.
-
Пользовательские сценарии: функции продукта с точки зрения пользователя.

Его средний объем — 100 страниц.
Проблемы с ТЗ
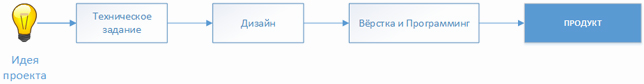
С таким большим и всеобъемлющим ТЗ мы стали работать в водопадной схеме: продажа → ТЗ → дизайн → верстка → программинг → тестирование.
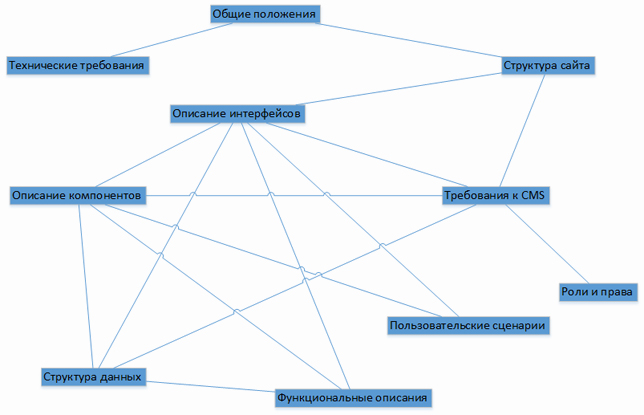
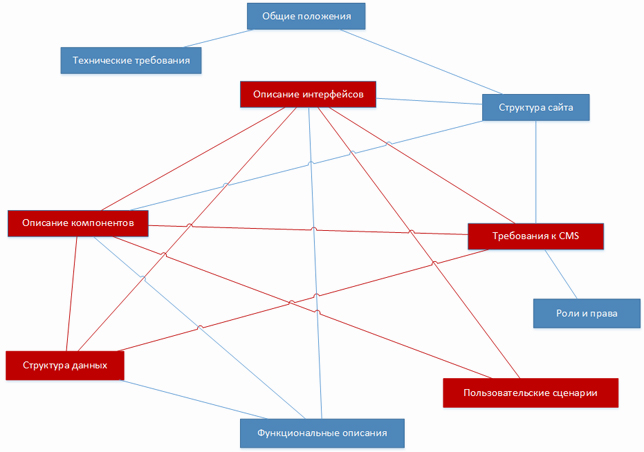
Стадия аналитики проходит прекрасно: составляется ТЗ, документ согласован с клиентом и подписан. Потом ТЗ переходит к дизайнеру, дизайн показывают клиенту, клиент вносит правку. Правки бывают двух видов. Первые — это чисто дизайнерские комментарии из серии «логотип побольше», «с шрифтами поиграть». Это те правки, которые не противоречат ТЗ, и нас они не волнуют. Но есть и второй тип — правки, которые противоречат ТЗ. Они бывают практически всегда. Например, клиент решил, что у новостей будет фильтр, да еще не по дате, а по типу. И если на дизайне для этого достаточно нарисовать чекбоксы с типами новостей, то для ТЗ эта правка требует работы со следующими разделами:
-
Описание интерфейса;
-
Требования к CMS;
-
Структура данных;
-
Новый пользовательский сценарий.

Это все для того, чтобы добавить фильтрацию по типам новостей, и это только один комментарий. Таким образом, к моменту окончательного согласования дизайн-макета менеджер имеет на руках утвержденный дизайн-макет и утвержденное до этого техническое задание, которые не соответствуют друг другу. А к этому моменту разработчик вдоль и поперек изучил ТЗ, оценил по нему свои часы и готов браться за работу.
Что дальше? Есть несколько путей развития ситуации.
-
Метод «На авось». Вы решаете разрабатывать по дизайну, объясняя разработчику все новые «хотелки». В таком подходе ТЗ вновь возвращается на антресоли. Риски работы, когда возникает и испорченный телефон, и невозможность потом что-либо доказать, тоже никуда не исчезают.
-
Метод «А мы тут посчитали». Суть данной методики в том, чтобы выставить клиенту допкост. Допкостом облагается переписывание ТЗ и разработка по новому ТЗ. Компания снимает с себя таким образом риск отработать в минус, но как выглядит это в глазах клиента?
-
Метод «Добрый самаритянин». Мы вносим правки в ТЗ, потому что понимаем — иначе нельзя. Мы очевидно начинаем терять в деньгах, но теряем меньше, нежели по методике «На авось», так как тратим дополнительные ресурсы на сохранение адекватности документации, благодаря чему избегаем куда более значительных трат на овертаймы разработчиков, которые неизбежно возникают при отсутствии внятного ТЗ. Особенность этой методики в том, что клиент с высокой долей вероятности не оценит вашу щедрость.
Как не терять деньги на написании ТЗ?
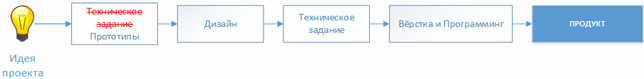
Мы решили построить работу таким образом, чтобы ТЗ писалось по дизайну. А по чему будет работать дизайнер? Прототипы! Да здравствуют прототипы!

Документация в плане правок — штука неповоротливая по сравнению с дизайном. Для проектирования продукта и согласования проекта прототипов оказывается достаточно. Таким образом, к стадии написания ТЗ продукт спроектирован как с точки зрения интерфейсов, так и с точки зрения функциональных возможностей. Теперь ТЗ описывает конкретный продукт, закрепляя решение, а не требования. Оно становится не заданием, а описанием продукта, технической спецификацией.
Расскажу, к чему привела такая схема на практике. Во-первых, мы перестали терять на написании технической спецификации. Во-вторых, мы могли предложить клиенту новую услугу — прототипирование. Это повысило стоимость проекта, но повышение было обоснованно.
-
Понижая стоимость документации, можно выходить на рынок с более дешевым предложением, не теряя в качестве.
-
Опыт показывает, что в новой схеме в проектной команде сохраняются нервные клетки: никто не мешает дизайнеру, менеджеру не приходится выяснять отношения с клиентом, а проектировщику — править до дыр одни и те же документы.
-
Вы начинаете расходовать время исполнителей эффективно. Люди не занимаются переделыванием одного и того же, а постоянно идут вперед.
-
Дизайнеру приходит не сухой текст документации, а картинки. Экономим время и нервы на коммуникации.
-
Клиенту удобнее работать с прототипом, чем с технической спецификацией. Картинки быстрее согласуются и воспринимаются более однозначно. Это позволяет еще на ранних стадиях проекта погасить риск в разнице ожиданий от продукта у клиента и вашей компании.
-
Правка технической спецификации — это особое искусство, требующее предельной концентрации. Все разделы связаны между собой. Правка в одном месте влечет за собой исправление всех смежных разделов. Поэтому при постоянной правке спецификации растет риск ошибиться.
Полный текст статьи читайте на CMS Magazine
