Чек-лист готовности сайта, или Распространенные факапы при деплое

Ставим галочки: готов ли сайт к релизу?
Дата публикации: 06.03.2017 
«Ура! — Воскликнул менеджер, — Поперло!»
Так начался один из самых позорных дней в истории Студии Флаг.
Лень читать? Можете сразу перейти к чек-листу, но я бы рекомендовал хотя бы раз прочитать статью полностью.
В далеком 2012 мы накидали небольшой корпоративный сайт для школы испанского языка в Испании. Школа работает для русских, решивших свалить в Испанию.
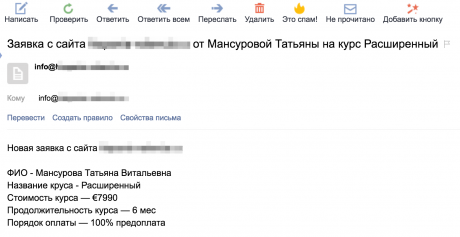
Мы сдали сайт без особых проблем, заказчик не слишком придирался. И, внезапно, на следующее утро после деплоя (публикации), клиенту приходит заявка. И не просто заявка, а заказ самого дорогого курса за €8000. Сайт окупился сразу раз 10, наверное. Приятное ощущение, правда?

Вот так выглядела заявка, присмотритесь:

Дошло? Да, программист просто забыл добавить контакты в шаблон письма.
Можете себе представить, чего мы наслушались от клиента. Мы ломали голову, как все исправить, но тогда у нас не было ни мейллогов, ни базы данных заявок, ни даже Яндекс.Метрики с Вебвизором. Что остается? Менеджеры клиента догадались написать на главной сайта что-то вроде «Татьяна, вернитесь!». Татьяна не вернулась. Больше таких крупных заявок, насколько я знаю, с этого сайта не приходило. Ощущения так себе, до сих пор обидно.
О чем статья
Не думаю, чтобы кто-то из разработчиков любил процесс публикации нового функционала. Создавать — с радостью! Выкатывать? Ну, раз надо, то придется. И чем моложе команда, тем все хуже с этой стадией разработки. Для клиента публикация тоже не стоит в ряде вопросов при поиске разработчика. Короче, это скучная неприятная тема. При этом технически сложная и нервная.
Тем лучше! Почему не сделать мостик к повторным заказам, подарив клиенту спокойствие и уверенность, потому что у вас есть план (чек-лист)? Почему бы не оставить приятное послевкусие от проекта, добавив пару полезных плюшек в конце?
И пару слов о техническом уровне читателя. Материал ориентирован на менеджеров веб-студий, начинающих тестеров, маркетологов и IT-специалистов предприятий-заказчиков. Уровень простой. Если останутся вопросы — велкам в коменты!
Важно! В статье я описываю процесс публикации сайтов в сегменте выше среднего. Если вы платите подрядчику 100–200 тр за сайт, не ждите от него многого. Я бы совсем не хотел этой статьей создать проблемы для дешевого сегмента, наоборот, цель статьи — поднять уровень и ценник начинающих веб-студий.
Ах да, чуть не забыл. Мы традиционно кодим на LAMP (Linux, Apache, MySQL, PHP) + WordPress CMS. Все советы строятся исходя из этих технологий, но легко применимы на любых других средствах веб-разработки.
Так как статья называется «чек-лист», то каждый тезис заканчивается вот такой серой штукенцией, в которой и написан пункт чек-листа для проверки.
Итак, хватит предисловий, к делу.
1
Факапы ФОС
Что, куда, откуда уходит
Первым делом на сайте с ФОС (формой обратной связи), необходимо проверить, чтобы все нужные данные уходили куда надо. Вот вам пара полезных советов:
-
Протестируйте уведомления для владельца сайта на его почте, пусть подтвердит, что ему приходит уведомление с необходимыми данными;
-
Настройте на ФОС автоответчик для отправителя заявки и пропишите в нем реальный email клиента в Reply-To, чтобы обратившийся в ФОС посетитель мог ответить на письмо автоответчика.
Все это кажется банальным, но, если относиться к таким базовым вещам халатно, то испанская история произойдет и с вами!
Подстрахуйтесь от потери данных по пути от одного почтового сервера к другому, используя по крайней мере один из популярных рецептов:
-
Поставьте в копию какой-нибудь ящик на почтовом сервере, отличном от основного. Можете создать один общий ящик для всех проектов, будет удобный общий лог;
-
Кстати, насчет логов, настройте php.mail.log на сервере. Веб-сервер Apache позволяет записывать подробную информацию о всех вызовах функции mail () с помощью директивы mail.add_x_header в php.ini, вот краткая инструкция;
-
Записывайте заявки в БД сайта;
-
Отправляйте заявки во внешнюю систему по REST (GET, POST запросы). Это может быть что угодно: CRM или Google Таблицы. Главное использовать внешнюю базу данных, получающую данные без использования email.
|
На секунду, человек на фото — Spencer Seabroke, ставит рекорд по хождению по канату без страховки |
 |
✔ Убедитесь, что заявки приходят клиенту;
✔ Убедитесь, что автоответчик отвечает отправителю;
✔ Убедитесь, что есть хотя бы один альтернативный канал приема заявок.
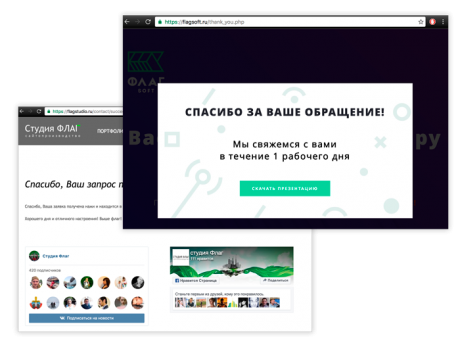
Thank You Page

Нет ничего надежнее старой доброй TY (Thank You) страницы. Посещение отдельного URL-адреса можно отследить несколькими способами, оно не ломается из-за ошибки js-скрипта. Стоит ли говорить, сколько раз мы забывали об этой странице, прежде чем добавили ее в преддеплойный чек-лист.
✔ Проверьте, чтобы после отправки сообщения открывалась страница TY.
Валидация
Валидация — это проверка введенных в ФОС данных. Признаюсь, некоторые наши ошибки с валидациями заставляли посетителей попотеть.

Это ваш номер? Кнопка «No» генерирует случайные числа.

Попробуйте найти свой телефон в числе Пи. Насколько я помню, вероятность это сделать стопроцентная, хотя вам может потребоваться всего-навсего целая вечность для этого.

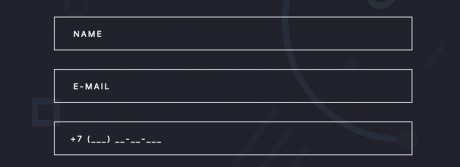
Ахах! Удобно, правда? Конечно, эти примеры — всего лишь шутка, но, поверьте, мы выделывали номера не хуже. Например, однажды мы поставили на сайте для Европейцев маску телефона с +7 в начале.

Семерка не стирается. Из-за такой мелочи мы фактически не оставили шанса иностранцам ввести свой телефон в нашу форму. А ведь это очень простая форма.
Еще были истории с адскими капчами, ограничения на кол-во символов в поле ФИО (у людей бывают нереально длинные фамилии!) и так далее. Приходится балансировать между удобством, уровнем компетенции юзеров, заинтересованностью злоумышленников и здравым смыслом. Формулы нет, решения всегда зависят от контекста задачи.
✔ Исходя из бизнес-задач проекта, требований по безопасности и юзабилити, попытайтесь найти ситуацию, в которой валидация даст сбой.
2
Запреты и дебаги тестовой площадки
Вход свободный!
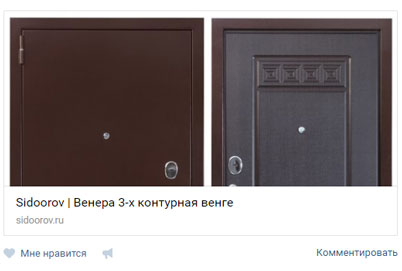
Факап с запретами тестовой площадки № 1 — это не пользоваться запретами тестовой площадки и держать её открытой.
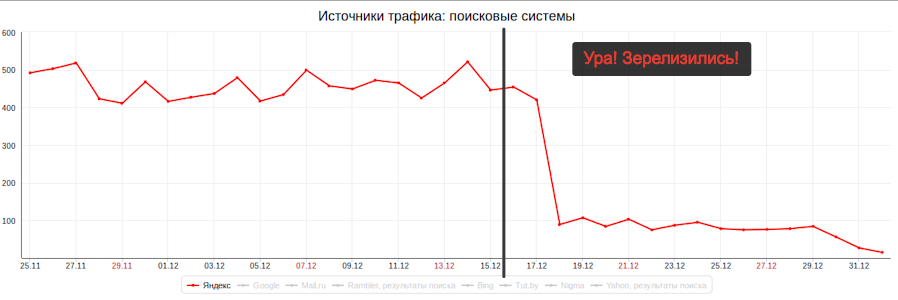
Я не знаю точно (да и кто знает?), как работают поисковики, но раньше они находили наши тестовые сайты и индексировали их, несмотря на отсутствие внешних ссылок.
Впоследствии, когда клиент начинает продвигать сайт, вдруг обнаруживается, что тестовая площадка находится выше в результатах поиска, так как была проиндексирована раньше. Факап? Еще какой!
✔ Проверьте, сменив IP и средство просмотра, закрыта ли тестовая площадка.
Robots.txt, файрвол или Basic Auth?
Следующий, не менее популярный и не менее опасный факап — использовать файл robots.txt или ограничение по IP (файрвол) для запрета индексации. Robots.txt, как известно, указывает поисковым роботам что индексировать, а что нет. Файрвол, в свою очередь, блокирует запросы от незарегистрированных IP. Почему эти способы не стоит использовать?
Думаю, ко всем продвиженцам хотя бы раз в жизни приходил клиент, у которого сайт не пускает в яндекс какая-то черная магия. Опытный продвиженец сразу посмотрит robots.txt и найдет там запрет на индексацию сайта. Все потому, что разработчику очень легко прохлопать robots.txt и подставить клиента, выкатив закрытый для поисковых систем сайт.
Похожая ситуация происходит у разработчиков, закрывающих доступ к тестовым площадкам по ip адресам (файрвол, брандмауэр). Запрет обнаружится быстрее, но все-таки не сразу, так как разработчики и клиент ограничение не увидят, ведь их IP добавлены в «белый» список.
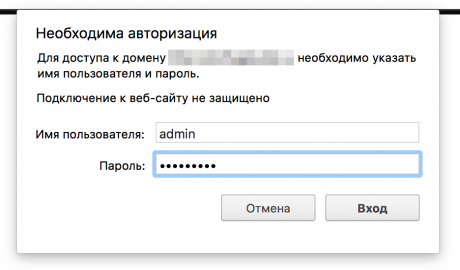
Поэтому мы используем Basic Auth, это авторизация веб-сервера Apache. Этот запрет нельзя не заметить, потому что для посетителя это выглядит довольно однозначно:

Кроме всего прочего площадка, закрытая через Basic Auth, а не через robots.txt, оказывается скрытой от конкурентов. А еще, в отличие от файрвола, Basic позволяет не спрашивать клиента его IP, ведь многих вопрос «напишите свой IP» может поставить в тупик.
✔ Проверьте, скрыта ли тестовая площадка через Basic Auth;
✔ Сразу после деплоя проверьте, сменив устройство и IP, отображается ли «боевая» версия проекта;
✔ Загляните в robots.txt на предмет запрета индексации. Также индексация может быть запрещена мета-тегом robots, стоит проверить его наличие и значение в исходном коде страницы.
Дебаги
При публикации дважды убедитесь, что отключены все режимы отладки (дебаг-режимы). Начиная от ошибок PHP (которые, кроме всего прочего, помогут хакерам взломать ваш сайт) до вывода скорости загрузки страницы и других временных выводов разработчиков.
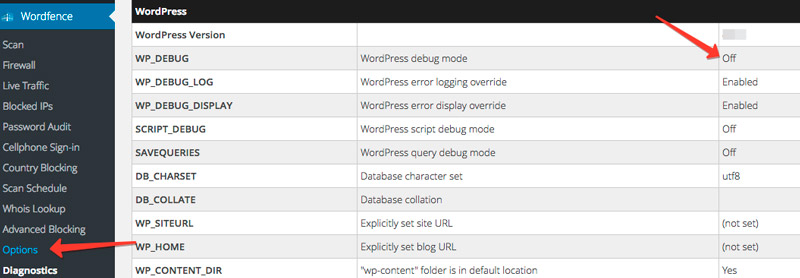
В WordPress для отладки ошибок PHP используется директива WP_DEBUG, которая переписывает настройки вывода ошибок Апача. Если ее значение false, то ошибки выводиться не будут. Ее значение можно проверить в файле wp-config.php или, если лень лезть в код, через диагностику плагина Wordfence. К этому плагину мы еще вернемся.

✔ Для сайта на WordPress — проверьте, чтобы значение константы WP_DEBUG было false.
✔ Для других CMS можно использовать в .htaccess директивы php_flag display_errors, php_flag display_startup_errors, php_flag html_errors со значением off.
3
Кэш!
Кэш — отличная штука. При правильном обращении, можно решить буквально все вопросы, произнеся волшебное слово «Кэш». Не верите?
Вот допустим, клиент говорит нам, что-то не работает. Варианты у нас следующие:
-
Говорим: «Кэш! Жми Ctrl+F5 (Cmd+Shift+R)». Обычно, это и правда кэш, и все чинится. Это универсальный способ, знаете, как у сисадминов «Попробуйте выключить и включить это снова».

Если не сработало, то мы…
-
Говорим «Кэш! Нам нужен Кэш! Оплати счет!». Тоже, очень действенный способ, когда клиент сильно «задебеторил».

-
Но бывает, что какая-то оплаченная фича реально не работает, тогда мы все равно говорим: «Глубокий кэш! Обнови много-много раз!». И пока клиент до посинения обновляет страницу, мы чиним багу примерно в таком режиме:

Но однажды пришел люто злой клиент, надавал нам по шее и заставил найти способ сбрасывать кэш вместо него. Так мы открыли способ сбрасывать кэш после публикаций программно, для этого нужно дать браузеру понять, что версия файла (JS, CSS, изображения) изменилась.

Есть масса инструментов, которые позволяют автоматически обновлять версию файлов. Мы в данный момент занимаемся созданием своего.
Вывод — сбрасывайте кэш браузера принудительно, объявляя ему новую версию файла, после каждого деплоя обновлений на продакшен.
✔ В Chrome весь кэш страниц можно посмотреть по адресу chrome://cache/. Просто найдите ссылку на нужный css/js файл в списке, перейдите по ссылке и посмотрите дату создания кэша;
✔ Или на «боевом» сайте посмотрите в исходном коде страницы, обновлены ли версии файлов. Например, на скриншоте выше можно было бы ожидать изменение параметра ver с 2 на 3;
✔ Или проверьте, чтобы после публикации все новые наработки вы увидели без дополнительных обновлений страницы.
4
Нестандартный доступ
Устаревшие браузеры
Кроме шуток, я из тех времен, когда еще надо было кодить под IE 5.5, но уже стыдно было верстать на таблицах, айфреймах и прочей ерунде. Я не понаслышке знаю боль фронтендов, которые делают сайты для дядек из 90-х со старым нетбуком с экраном 800 на 600.
Сидишь вот ты, кодишь, делаешь, делаешь, и уже вот она, легковесная верстка мечты на Flexbox с SVG-анимациями, адаптивностью и блекджеком:

И ты такой ЕЕЕ! Но вдруг приходит пользователь Safari на Windows… SAFARI! НА WINDOWS! Как? К вам еще не приходил? Наши разработчики видят его в кошмарах.

Приходит он и видит вашу верстку мечты как-то так:

Разумеется, именно этот юзер оказывается энтузиастом и скидывает скриншот вашему клиенту, который, естественно, не станет спрашивать у юзера ни про его странный браузер, ни про ОС. Ваш клиент просто решит, что вы и ваша верстка говно.
У вас есть 2 варианта.
-
Прикрыться ТЗ. Конечно, по заданию вы не должны поддерживать все браузеры, но если постоянно отшивать клиента, повторных заказов от него ждать не придется. Проблемы клиента надо как-то решать, при этом верстать под всё невозможно. Что делать?
-
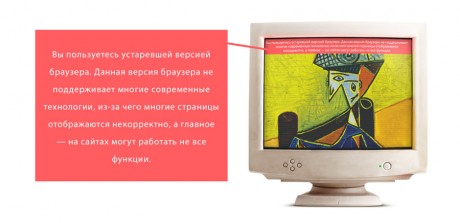
Сделать плашку, которая определяет, поддерживаются ли средством просмотра необходимые сайту технологии. Проверку можно переложить на плечи Open Source библиотеки modernizr.

-
Гениально-простой вариант. Но менеджер должен быть хорош. Пусть убедит клиента, что так и должно быть. Это не баг, а фича.

Взяв в качестве «поехавшей» картинки один из шедевров Пикассо, я тонко намекнул на то, какой вариант считаю идеальным. Шучу, мы вешаем плашку.
✔ Для проверки рекомендую сервис Cross Browser Testing тестирования на самых разных девайсах и ПО. Сервис имеет интерактивный веб-интерфейс (можно потыкаться в браузере). При этом тестирование реализовано через виртуальные машины, что обеспечивает максимальную достоверность результата (никаких эмуляторов).
Немобильные сайты
Понятно, что адаптивный сайт верстальщик тестирует на телефонах. Ну, а если сайт чисто десктопный, то что должен увидеть пользователь, открывший сайт с телефона?
-
Масштабированную версию десктопного сайта. Пропишите правильно тег viewport, протестируйте на устройствах;
-
Заглушку для мобильных устройств, на которой будут, например, только контакты (aic.ru/mobile), предложение скачать приложение (cinemastar.ru/mobile) или какая-то другая заглушка.
✔ Протестируйте сайт на популярных девайсах. Наверняка, в каждом офисе можно найти несколько планшетов и телефонов на разных «осях». Либо можно использовать сервис тестирования из предыдущего пункта.
Прелоадеры
Если у вас на первом экране настроение создается полноразмерным изображением, то, для пользователей с медленным соединением, будет не глупо поставить на сайт прелоадер. И пусть он крутится по 5–10 секунд, зато пользователь будет понимать «скоро будет что-то красивое», а не поносить вашу непрогрузившуюся верстку, не понимая, что проблема в его ADSL-модеме.

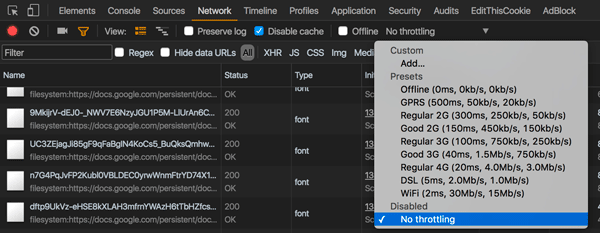
Проверить скорость загрузки на разных типах соединений можно прямо в веб-тулзах хрома.

✔ Проверьте скорость загрузки сайта на вкладке Network в инструментах разработчика (cmd+shift+i, ctrl+shift+i) при разных ограничениях канала в зависимости от бизнес-задачи проекта. Если время загрузки превышает 3 секунды, и это не баг (нет возможности безболезненно сократить время), то стоит подумать о создании заглушки с прелоадером.
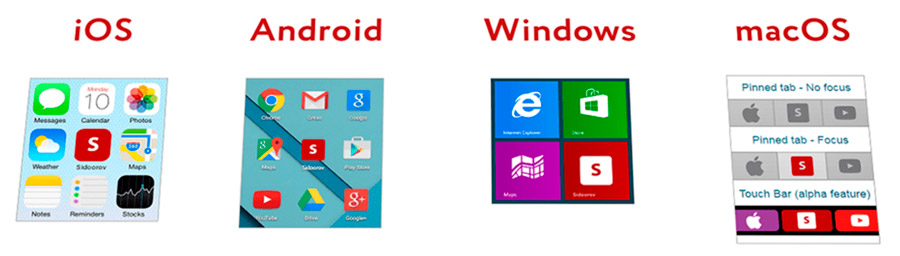
Фавиконы
До сих пор думаете, что достаточно положить favicon.ico размером 16?16 в корень сайта? Тогда посмотрите, сколько возможностей открывает фавикон, сделанный правильно.

Никогда не знаешь, где ваш проект сохранят в закладки, поэтому мы создаем фавиконы под все основные операционные системы.
✔ Проверить фавиконы можно с помощью онлайн-сервиса Real Favicon Generator.
Open Graph мета-теги
Обычно после публикации проекта заказчика почему-то тянет поделиться ссылкой на него. Именно в этот момент он увидит, насколько вы постарались, создав OG-мета-теги.
Open Graph — популярный стандарт разметки веб страниц, который помогает соцсетям правильно отображать превью сайта по ссылке. Вы можете видеть такие превью уже почти везде: в сообщениях и постах в соцсетях, в мессенджерах, даже в смс-ках (iMessage на iOS)!

✔ Проверить OG мета-теги можно с помощью сервиса developers.facebook.com/tools/debug. Обратите внимание на то, что OG сильно кэшируются соц сетями, и только в упомянутом выше сервисе кэш можно сбросить принудительно.
5
SEO-факапы

Клиенты часто спрашивают нас: не упадут ли позиции в поисковой выдаче после редизайна?
А как же! Конечно, упадут. А может и нет. А кто его знает?
Попробуем разобраться.
Редиректы
ПС (поисковые системы) не дают конкретные мануалы по сохранению позиций сайта в выдаче после редизайна. Тем не менее можно догадаться, что Яндексу не выгодно выдавать клиентам 404 страницы вместо ответов на их вопросы. Поэтому придется засучить рукава и прописать редиректы хотя бы для:
-
Наиболее посещаемых страниц сайта;
-
Страниц, на которые идет какая-либо реклама.
SEO-шники рекомендуют использовать редирект с 301 кодом, поэтому редиректам через .htaccess (файл настроек сайта на веб-сервере apache) и php — да, редиректам через js и html — нет. Последние два способа не отдают браузеру код 301.
✔ Самый простой способ проверить, создал ли разработчик какие-либо редиректы после редизайна — найти сайт в поисковике по его адресу (запрос вида site: flagstudio.ru) и потыкаться по полученным результатам на паре первых страниц. Для детального анализа придется лезть в код сайта.
«Битые» ссылки
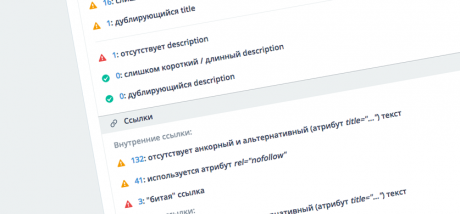
Выше я писал, что поисковикам не выгодно отправлять пользователей на 404 и другие ошибки. Это очевидно. Но не все знают, что 404 ошибки опасны не только на посадочных страницах, но и любых других страницах сайта. Точнее говоря, опасны ссылки, ведущие посетителя к этим ошибкам. Такие ссылки называются «битыми». Вы получите огромный отрицательный фактор ранжирования, если у вас на сайте есть такие ссылки, и чем их больше, тем хуже.
Для проверки «битых» ссылок используйте онлайн-сервис Топвизор или подобные. Расценки зависят от количества страниц сайта. В Топвизоре оплачивать услуги сервиса можно не только рублями, но и XML-лимитами Яндекса, что очень удобно.

✔ Проверьте «битые» ссылки и другие критические (красненькие) ошибки через Топвизор.
Sitemap.xml
Sitemap.xml передает поисковым роботам структуру сайта. Этот XML файл содержит информацию обо всех страницах сайта, их важности, частоте обновления и точном времени последнего обновления, помогая более логично и быстро индексировать сайт. Короче, это надо. Мы используем WordPress-плагин Google Sitemap.xml.
✔ Самый простой способ проверить наличие sitemap.xml — посмотреть его через браузер, например, вот наш.
Robots.txt
Еще один must have файлик для вашего сайта. Однажды SEO-шники подсказали нам, как его более-менее правильно составить для WordPress, с тех пор пользуемся примером.
✔ Как и в случае с sitemap.xml, наличие файла robots.txt вы можете проверить через браузер по адресу site.ru/robots.txt.
Кабинет вебмастера
Когда вы запускаете совершенно новый сайт на новом домене, необходимо добавить его в Яндекс.Вебмастер и Google Search Console, потому что иначе индексации вы можете и не дождаться. Кроме того, в этих сервисах можно указать созданный ранее sitemap.xml и вовремя узнать об ошибках индексирования. Мы часто делаем это за наших клиентов, чтобы избежать неприятных ситуаций.
✔ Проверить регистрацию сайта в кабинетах поисковиков можно (вы не поверите!) в этих самых кабинетах.
6
Факапы с безопасностью

Эта статья не про информационную безопасность. Не вижу смысла обсуждать все возможные XSS, SQL injection, Brute Force, DDoS и другие виды атак. Ниже перечислены лишь самые банальные ошибки, связанные с безопасностью, которые может отследить менеджер проекта или начинающий тестестировщик.
Защита email от спама
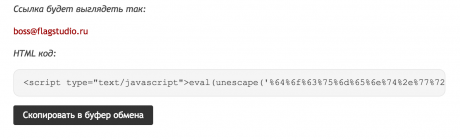
2 самых крупных рынка в интернете: SEO и email-спам. По сути, они оба вне закона. Второй может оказаться если не опасным, то довольно неприятным.
Если вы не хотите, чтобы клиент получал сотни, а то и тысячи отличных предложений каждый день, используйте этот сервис кодирования email«ов.

✔ Чтобы проверить, закодированы ли емейлы, я открываю исходный код страницы (Mac OS: Alt+Cmd+U, Windows: Ctrl+U) и поиском (Mac OS: Cmd+F, Windows: Ctrl+F) ищу символ «собачки» @. Для этой проверки консоль разработчика не годится, так как там email уже скомпилирован.
Сложность паролей
Используйте генератор паролей. Чем сложнее пароль, тем менее вероятно, что его подберут Brute Force«ом.

✔ Посмотрите критически на сложность вашего пароля от админки сайта. Заодно и логин администратора поставьте посложнее, не просто admin.
Расширения загружаемых файлов
Оставьте, например, возможность загружать только документы и картинки.
✔ Для проверки попробуйте залить через ФОС файл с расширением .php или .sh.
Wordfence

Для сайтов на WordPress рекомендую использовать бесплатную версию плагина Wordfence. Установка занимает несколько минут, но в последствии дает ряд преимуществ, таких как:
✔Отслеживание наиболее распространенных уязвимостей сайта;
✔Отслеживание подозрительной активности и автоматическая блокировка по ip;
✔Регулярную автоматическую проверку по расписанию;
✔Сравнение файлов ядра и плагинов с их версиями в репозиториях, это позволяет найти лишние файлы и вкрапления кода;
✔Поиск опасных функций mail (), eval () и подобных в вашем коде;
✔Отслеживание трафика на сайте в реальном времени;
✔Новая фича — Firewall, содержит обновляемую базу известных способов атаки. В бесплатной версии актуальность отстает на месяц, что нас вполне устраивает.
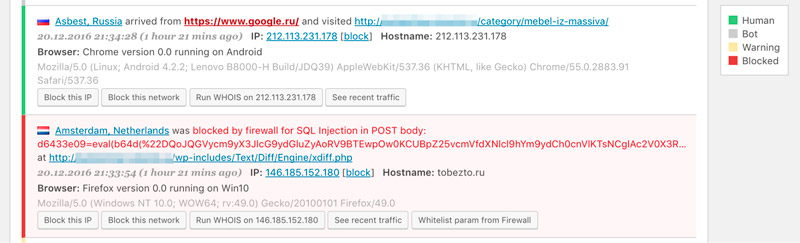
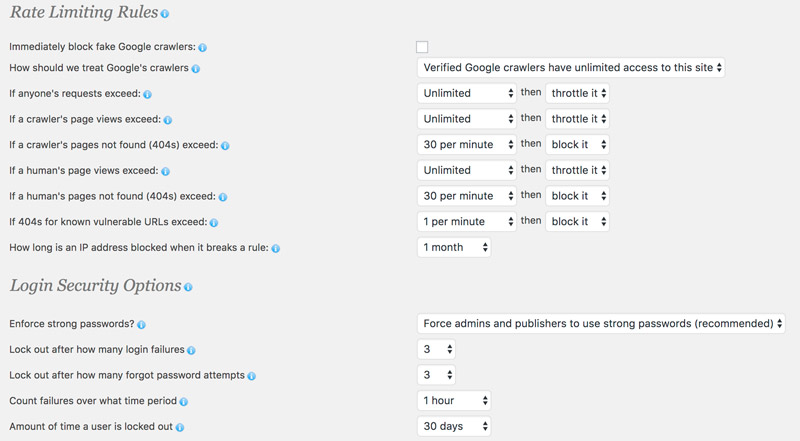
Однажды нам принесли на лечение сайт на WordPress. Мы закрыли уязвимость, но судя по логам, хакеры с разных IP вовсю искали новые дыры. Мы настроили WordFence следующим образом, после чего атаки прекратились и проблем с этим сайтом не возникало до сих пор (полгода примерно).

✔ Если у вас WordPress, проверьте установлен и настроен ли у вас плагин WordFence.
Еще раз, я перечисляю только способы защиты, которые может проверить менеджер или начинающий тестировщик. Для разработчиков у нас есть отдельный чек-лист.
7
Другие, не менее интересные факапы
404
Советую проверить, создана ли страница ошибки 404, потому что, как ни крути, это самая популярная страница после деплоя :)
✔ Перейдите по несуществующему адресу на вашем сайте, например site.ru/fdsfsfd и проверьте насколько красива ваша 404 страница.
Счетчики
✔ Наличие счетчика проще всего проверить в исходном коде страницы. Ищите по таким словам как «metrika», «analytics», «tag manager» и тп;
✔ Если есть доступ к счетчику, стоит проверить, поступают ли данные. Это видно по статусу счетчика и отчетам посещаемости в личном кабинете.
Хардкод тестового домена
Захардкодить URL на какую-нибудь картинку (картинки/стили/внутренние страницы) абсолютной ссылкой с тестовым доменом — классическая ошибка начинающих факаперов. По разрушительному эффекту не хуже robots.txt с запретом на индексацию всего сайта. Баг обычно всплывает в момент удаления тестовой площадки, то есть через значительный промежуток времени. Проблема легко лечится, но сайт с отпавшими стилями выглядит очень страшно и так же страшно становится вашему клиенту, а затем и вам.

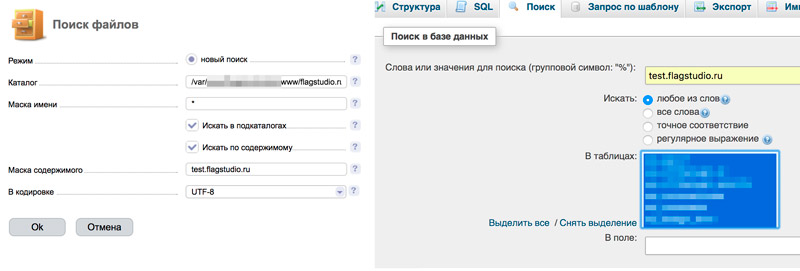
Если желания рисковать нет, то для поиска забытых вхождений тестового домена можно пройтись рекурсивно поиском по содержимому файлов…
grep "test.site.ru" /path/to/website/ -R --color
и базе данных. Последнее проще всего сделать в phpMyAdmin.

✔ Для менеджера с доступом к хостингу проще всего сделать рекурсивный поиск по файлам сайта в панели управления хостингом (например, ISP manager 5 версии) и по базе с помощью phpMyAdmin;
✔ Для менеджера самый простой способ проверить хардкод тестового домена — пройтись по нескольким страницам, посмотрев на строку браузера и поискав в их исходном коде вхождения тестовой площадки.
Just another WordPress site
Судя по количеству результатов в google, этот факап уже платиновый. Кстати, большинство владельцев этих сайтов страницу «Hello, world!» тоже не удалили.

✔ Проверьте тайтл главной страницы. Для этого в Chrome достаточно навести курсор на вкладку;
✔ Проверьте, чтобы запись «Привет, Мир!» была удалена. Она вам не нужна.
Старый сайт
Когда выкатываешь сайт после редизайна, легко поддаться соблазнительной идее, что новый сайт по всем параметрам круче старого. Возможно, так и есть, но не для всех. Есть пользователи, которые ценят привычный старый интерфейс больше, чем новый кайфовый и оригинальный. Первая их мысль на новом сайте будет («Блин, куда я попал?»):

Как надо делать:
-
Откатываем старый сайта на old.site.ru;
-
Ставим перекрестные ссылки между новым и старым сайтами «Перейти на старую/новую версию»;
-
Сохраняем львиную долю консервативных юзеров. Понемногу сами перейдут на новую версию, так как старую версию заказчик поддерживать актуальной вряд ли станет.
✔ Проверить, сохранился ли старый сайт;
✔ Проверить, есть ли ссылка на старый сайт и обратно.
Нагрузочное тестирование

HighLoad, как и многие другие темы, в этой статье мы подробно не рассматриваем. Если постоянный поток пользователей будет неожиданно высоким, ты вы сможете до определенного момента просто повышать «железные» ресурсы своего сервера. Если ресурсов одного сервера вам уже не хватает и это не явный баг какого-то скрипта, то это успех. Поздравляем!
Ну, а для большинства типовых сайтов главную опасность представляет дилетантский DDoS или небольшой «хабраэффект», который может произойти с обычным интернет-магазином, резко опустившим цены ниже планки Яндекс.Маркета, например.
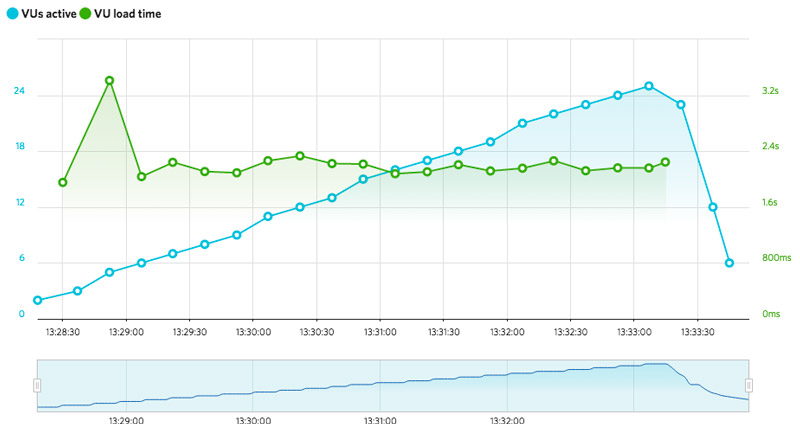
Если планируется что-то подобное, рекомендую не заморачиваться и запустить в бесплатном режиме сервис Load Impact, который около получаса побомбит ваш ресурс несколькими десятками юзеров одновременно (это, кстати, совсем не мало). После этого вы посмотрите на затраченные ЦП и RAM своего сервера, умножите на ту нагрузку, которую ожидаете, и получите примерный результат.
Вообще, большинство простых сайтов тормозят из-за пары неправильных конструкций в коде, которые можно выявить и относительно недорого оптимизировать. Чем лучше код, тем меньше необходимости в масштабировании. Сложно поверить, но весь сервис Яндекс.Такси крутится всего на одном физическом сервере.
✔ Проверить доступность и скорость загрузки страниц с помощью нагрузочного тестирования через Load Impact.
Права на uploads
Часто после переноса сайта на продакшен у клиента возникают проблемы типа «не могу залить файл в админку» или «не показывается капча». Это происходит из-за неправильно настроенных прав и/или владельца на файлах и папках.

Права на запись, чтение и исполнение должны уже быть настроены на тестовой площадке, они не меняются при переносе. Впрочем, проверьте, чтобы на директориях было 755, а на файлах 644. С владельцем история обстоит интереснее, так как владелец обычно разный на разных серверах. Поэтому владельца при переносе следует рекурсивно изменить для всего сайта. Это можно сделать командой
chown [username]:[username] -R *
где username — имя пользователя на «боевом» сервере.
✔ Попробуйте залить файл в медиаменеджере в админке сайта.
✔ Проверьте, генерируются ли временные файлы: выгрузки, генерируемые сертификаты, капчи и пр.
Деплоить в пятницу вечером
Все зае**ло? Ваша жизнь скучна, обыденна и похожа на день сурка? В поисках острых ощущений больше не надо лезть в горы и прыгать с парашютом.
Релизьте по пятницам прямо перед уходом домой!

✔ Посмотрите на календарь. Там пятница? Посмотрите на часы. До конца рабочего дня 1 минута? Отличная возможность пойти домой и отложить деплой на понедельник. Мы все-таки не врачи, и за пару дней никто не умрет.
Надеюсь, статья поможет веб-студиям и их заказчикам сделать деплои чуть увереннее и безопаснее. Всем удачных запусков!
Деплой статьи через 3, 2, 1, 0… Релиз! Нашли ошибки? Скидывайте в комментарии.
Факапы ФОС
Что, куда, откуда уходит подробнее
✔ Убедитесь, что заявки приходят клиенту;
✔ Убедитесь, что автоответчик отвечает отправителю;
✔ Убедитесь, что есть хотя бы один альтернативный канал приема заявок.
✔ Проверьте, чтобы после отправки сообщения открывалась страница TY.
✔ Исходя из бизнес-задач проекта, требований по безопасности и юзабилити, попытайтесь найти ситуацию, в которой валидация даст сбой.
Запреты и дебаги тестовой площадки
✔ Проверьте, сменив IP и средство просмотра, закрыта ли тестовая площадка.
Robots.txt, файрвол или Basic Auth? подробнее
✔ Проверьте, скрыта ли тестовая площадка через Basic Auth;
✔ Сразу после деплоя проверьте, сменив устройство и IP, отображается ли «боевая» версия проекта;
✔ Загляните в robots.txt на предмет запрета индексации. Также индексация может быть запрещена мета-тегом robots, стоит проверить его наличие и значение в исходном коде страницы.
✔ Для сайта на WordPress — проверьте, чтобы значение константы WP_DEBUG было false.
✔ Для других CMS можно использовать в .htaccess директивы php_flag display_errors, php_flag display_startup_errors, php_flag html_errors со значением off.
Кэш!
✔ В Chrome весь кэш страниц можно посмотреть по адресу chrome://cache/. Просто найдите ссылку на нужный css/js файл в списке, перейдите по ссылке и посмотрите дату создания кэша;
✔ Или на «боевом» сайте посмотрите в исходном коде страницы, обновлены ли версии файлов. Например, на скриншоте выше можно было бы ожидать изменение параметра ver с 2 на 3;
✔ Или проверьте, чтобы после публикации все новые наработки вы увидели без дополнительных обновлений страницы.
Нестандартный доступ
Устаревшие браузеры подробнее
✔ Для проверки рекомендую сервис Cross Browser Testing тестирования на самых разных девайсах и ПО. Сервис имеет интерактивный веб-интерфейс (можно потыкаться в браузере). При этом тестирование реализовано через виртуальные машины, что обеспечивает максимальную достоверность результата (никаких эмуляторов).
✔ Протестируйте сайт на популярных девайсах. Наверняка, в каждом офисе можно найти несколько планшетов и телефонов на разных «осях». Либо можно использовать сервис тестирования из предыдущего пункта.
✔ Проверьте скорость загрузки сайта на вкладке Network в инструментах разработчика (cmd+shift+i, ctrl+shift+i) при разных ограничениях канала в зависимости от бизнес-задачи проекта. Если время загрузки превышает 3 секунды, и это не баг (нет возможности безболезненно сократить время), то стоит подумать о создании заглушки с прелоадером.
✔ Проверьте наличие основного десктопного фавикона 16?16 в браузере или через любой онлайн-сервис (например, Real Favicon Generator.);
✔ Проверить остальные фавиконы можно с помощью онлайн-сервиса Real Favicon Generator.
✔ Проверить OG мета-теги можно с помощью сервиса https://developers.facebook.com/tools/debug. Обратите внимание на то, что OG сильно кэшируются соц сетями, и только в упомянутом выше сервисе кэш можно сбросить принудительно.
SEO-факапы
✔ Самый простой способ проверить, создал ли разработчик какие-либо редиректы после редизайна — найти сайт в поисковике по его адресу (запрос вида site: flagstudio.ru) и потыкаться по полученным результатам на паре первых стран
Полный текст статьи читайте на CMS Magazine
