Askona. Разработка личного кабинета для дизайнеров.
Заказчик «Аскона» — российская компания, крупнейший в России производитель ортопедических матрасов, товаров для сна и мебели. Основана в 1990 году. ЗадачаОблегчить взаимодействие со специалистами, автоматизировать первичную регистрацию дизайнеров, получить сервис, легко масштабируемый и со временем обеспечивающий документооборот.
«Аскона» — российская компания, крупнейший в России производитель ортопедических матрасов, товаров для сна и мебели. Основана в 1990 году. На сегодняшний день компания выпускает несколько групп товаров: ортопедические матрасы, ортопедические основания, кровати, аксессуары — наматрасники, одеяла, подушки, чехлы. По всей стране работает более 900 фирменных салонов «Аскона», а доля компании на рынке товаров для сна занимает 48%. Один из основных принципов компании — стремление использовать в разработке и производстве новых продуктов только ультрасовременные материалы и инновационные методы, которые существенно повышают качество сна людей и позволяют достигать потрясающих результатов в этой сфере.
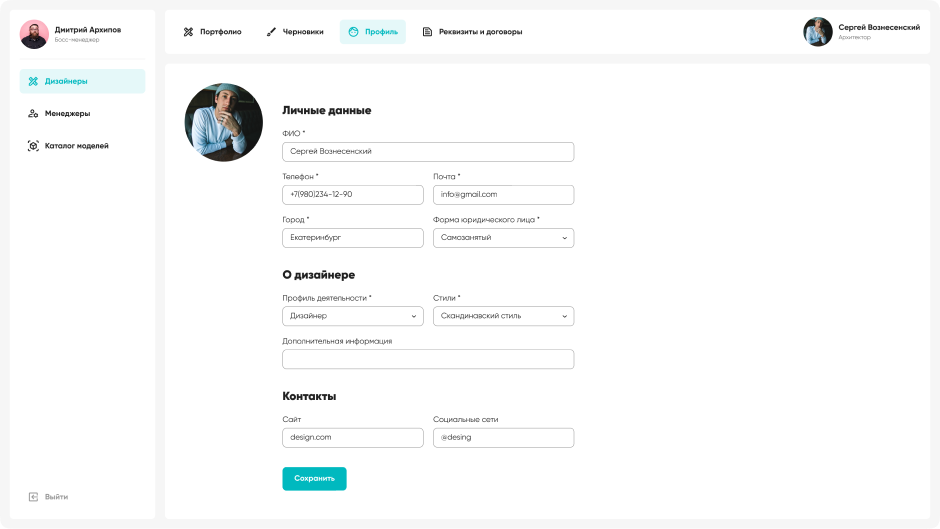
Программа AskonaDesign — новое направление для сотрудничества с дизайнерами, архитекторами и декораторами. Благодаря привлечению лучших специалистов, клиенты бренда Askona могут получить уникальный дизайн-проект для создания лучшего пространства в своем доме. Команда Askona обратилась в Интаро с целью реализации личного кабинета для дизайнеров. Стояла задача облегчить взаимодействие со специалистами, автоматизировать первичную регистрацию дизайнеров, получить сервис, легко масштабируемый и со временем обеспечивающий документооборот, интеграцию в системы рассылки, а также наладить выплаты через кабинет. Ранее это осуществлялось вручную.
Рассказываем, как за 2 месяца мы запустили B2B кабинет, способный выдерживать пиковые нагрузки.
С нашей стороны была собрана компактная команда — по одному человеку в каждой специализации.

Кабинет полностью реализован с нуля. Отсутствие лишнего кода исключает конфликты, а если возникнет необходимость дополнительного функционала, сложности с его внедрением не возникнет благодаря выбранному стеку технологий. Для решения задач была использована самая свежая версии фреймворка Symfony, базы данных PostgreSQL и PHP. Это обеспечило нам дополнительный инструментарий, сократив время разработки благодаря новым возможностям и передовым решениям. Так как речь идет о коммерции, актуальность данных играет огромную роль. Благодаря изначальному обеспечению высокой производительности проекта, мы застраховали его от пласта проблем в виде отображения неактуальных данных, а также обновления и сброса кэша.

Главная особенность проекта — оптимальность реализации. Нами был выбран грамотный подход, корый упрощает взаимодействие front и back разработки, это позволило вести работы параллельно. Также мы реализовали промежуточный микросервис, который готовил код front-end«a под интеграцию в back-часть. Благодаря такому подходу, со стороны back доработки для front-части были минимальные. Для быстрой реализации был настроен рендеринг и передан в разработку back-end, чтобы они верстка сайта могла осуществляться без взаимодействия с back-частью проекта.

Со стороны front-end разработки мы работали с фреймворком Tailwind CSS, так как он позволяет создавать компактные CSS которые благодаря прозрачной компактной структуре структуре имеют небольшой вес что ускоряет загрузки страниц и снижает нагрузку на серверную часть и, в конечном итоге, на браузер клиента. Со старта разработки в файл заложены весь необходимый функционал, при этом не увеличивая его размер.

Масштабируемость системы сайта является очень гибкой. Это позволяет при необходимости перенести его на другой сервер, архитектура не потребует больших затрат — сайт адаптирован под расширения.

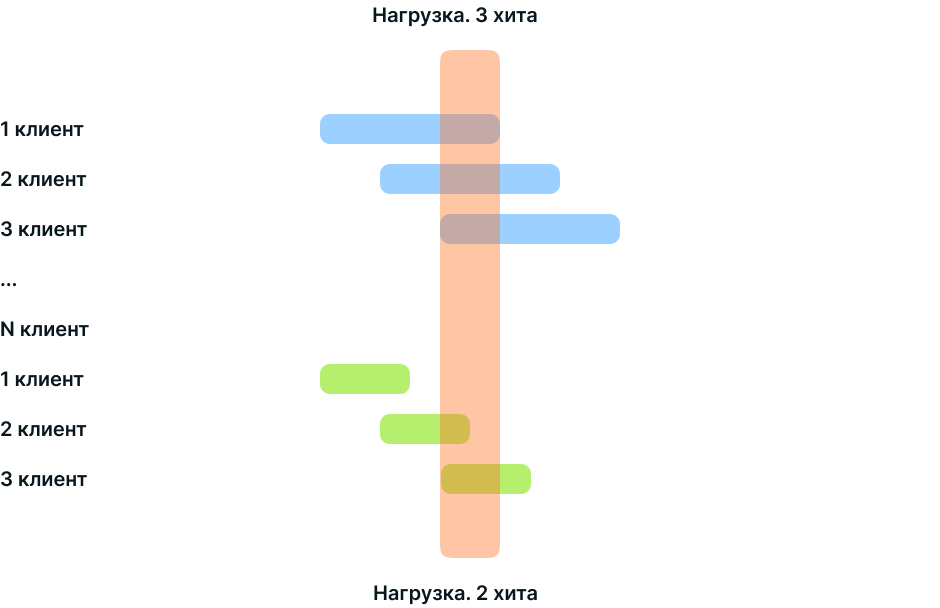
Проект оптимизирован под большие нагрузки. Предположим, что нагрузка увеличивается за счет увеличения количества запросов (например, скачать карточку).Для этого часть задач собирается в очередь. Благодаря внедренным процессам (сервис-воркеры) на сервере, которые забирают на себя часть задач, снижается конкурентная нагрузка на сервер, поэтому стабильность всегда остается на первоначальном уровне. При необходимости, количество сервис-воркеров может быть увеличено в любой момент, поддерживая отказоустойчивость проекта.

На этапе тестирования мы внедрили покрытие критичных узлов автотестами, они сопровождают весь этап регистрации. Это необходимо для того, чтобы удостовериться, что пользователь может совершить определенное действие и оно не приведет к ошибкам на сайте. Запуская автотесты, мы можем быть уверены, что все формы работают корректно. Любые изменения сразу же отправляются на проверку, которая подтверждает дальнейшую работоспособность формы. Поэтому на этапе тестирования мы столкнулись с минимальным количеством ошибок.
Один из принципов, которому мы следовали в процессе разработки — контроль сложности проекта. Благодаря минимальному, но грамотному выбору технологий, отсутствию огромных кластеров и распределенных баз данных, нет необходимости в большом объеме ресурсов для сопровождения личного кабинета. Выбранные решения на 100% закрывают задачи клиента.
Полный текст статьи читайте на CMS Magazine
