Адаптивная вёрстка vs мобильное приложение для корпоративных и B2B-приложений
Мы привыкли, что у большинства потребительских сервисов — онлайн-магазинов, банков, социальных сетей и других — есть мобильные приложения. Они адаптируют контент и управление для удобства работы с мобильного устройства. Мобильный телефон всегда с собой, и пользователи корпоративных систем также хотят получить мобильный вариант приложения, быстрее и эффективнее решать рабочие задачи.
Стремление пользователей обосновано, но не все разработчики платформ спешат вкладывать ресурсы в создание мобильного приложения. Многие из них ограничиваются адаптивной вёрсткой веб-сайта. Например, крупный гипермаркет строительных материалов «Максидом» не имеет собственного приложения, в отличие от «ОБИ» или «Леруа Мерлен», а предлагает совершать покупки на сайте, который хорошо адаптирован для работы с мобильных устройств. Среди корпоративных систем с адаптивной вёрсткой работают Keepin CRM, облачная бухгалтерия «Небо», ESM-платформа SimpleOne и многие другие. Насколько такое решение релевантно задачам бизнеса и в чём его преимущество?
История вопроса
Адаптивной вёрстке и мобильным приложениям предшествовала мобильная версия сайта. Такой вариант оптимизации контента появился с ростом популярности мобильных устройств. Сайты были не оптимизированы под небольшие экраны смартфонов, и пользоваться ими было неудобно.
Для решения этой проблемы разработчики стали создавать специальные версии сайтов — мобильные, для них писался собственный код, и располагались они в отдельной директории, например www.youcompany.ru/mobile. Мобильная версия была значительно проще и легче основного сайта, её интерфейс был оптимизирован для управления с небольшого сенсорного экрана, а пользователи получали дополнительные функции, которых не было в версии для десктопа. С точки зрения разработки проще было создать отдельный мобильный сайт, чем оптимизировать старый.
Однако выявились и серьёзные проблемы такого подхода. Отдельная разработка — дополнительный бюджет, мобильная версия сайта требует отдельного продвижения, проблема с SEO-оптимизацией и внутренними ссылками, двойная поддержка, ограниченная функциональность. Последний минус очень актуален для корпоративных веб-приложений, так как прописать в мобильной версии сайта все функции платформы — труд, сопоставимый с разработкой нового приложения.
Современные движки сайтов стали поддерживать адаптивную вёрстку — возможность автоматически подстраивать структуру страницы под размер экрана устройства. Это избавило от необходимости разработки мобильной версии сайта, хотя и потребовало дополнительных оптимизаций.
Теперь владельцы сайтов и корпоративных веб-приложений разделились на два лагеря: одни вкладывают время и деньги в разработку отдельного мобильного приложения, другие занимаются тонкой оптимизацией ресурса, чтобы он одинаково хорошо работал на любом устройстве и давал положительный пользовательский опыт.
 Крупнейшие интернет-магазины активно используют адаптивную вёрстку, благодаря которой сайт не уступает по функциональности мобильному приложению
Крупнейшие интернет-магазины активно используют адаптивную вёрстку, благодаря которой сайт не уступает по функциональности мобильному приложениюОсобенности оптимизации мобильного интерфейса для корпоративных систем
Корпоративные информационные системы (когда система используется внутренними пользователями — сотрудниками организации или внешними — сотрудниками компаний-клиентов и партнёров) имеют ряд существенных отличий.
- SEO и поисковая оптимизация не нужны ни на десктопе, ни в мобильной версии.
- В большинстве случаев требуется перенести в мобильную версию абсолютно все функции системы.
- Не надо бороться за мобильный трафик, пользователь сам решает, с какого устройства заходить, — мы лишь делаем ему удобно.
- Проседание производительности чаще связано со скоростью мобильного интернета, так как крупным бизнесом обычно используются высокопроизводительные платформы.
Плюсы и минусы мобильного приложения
Преимущества
- Возможна работа офлайн с последующей отправкой данных.
- Push-уведомления.
- Более высокая скорость отклика при плохих каналах связи.
- Шире спектр пользовательских действий — долгое нажатие, свайпы и другие.
Недостатки
Основной недостаток — это высокие затраты на параллельную разработку, поддержку и эксплуатацию отдельных приложений для разных платформ.
- Для создания мобильных приложений необходимы три отдельные команды эксплуатации: Web, iOS, Android. Они решают проблемы консистентности приложений, соблюдения общей дизайн-концепции, отслеживают параметры производительности и качества работы, решают специфические инциденты.
- Решение проблем распространения через внутрисистемные маркеты, Google Play Market и App Store.
- Каждая доработка платформы требует доработки и обновления приложения, а пользователям может потребоваться его переустановить.
- Пользователь должен привыкнуть к разной логике работы интерфейса мобильного приложения и веб-приложения для десктопа.
- Нельзя обеспечить 100%-ную совместимость со всеми мобильными устройствами (то не поддерживается версия ОС, то недостаточно вычислительной мощности и приложение работает нестабильно и т. п.).
Адаптивная вёрстка
Преимущества
- Используется одна система управления.
- Совместимость с любыми мобильными устройствами, главное требование — наличие браузера.
- Работает сразу, без подготовки — не надо ставить приложение и его настраивать, достаточно зайти на сайт приложения и ввести учётные данные.
- Автоматически поддерживается консистентность дизайна с версией для ПК.
- Легко поддерживать, внесённые изменения сразу отображаются на всех устройствах.
- Единая система сбора статистики и анализа активности, причём для разных категорий устройств можно вести раздельную статистику.
- Ниже стоимость эксплуатации.
Недостатки
- Скорость работы сайта с адаптивной вёрсткой при плохих каналах связи может быть ниже, чем у приложения.
- Как бы разработчик ни стремился адаптировать все элементы приложения под небольшой экран смартфона, возможны проблемы с масштабированием, оптимизацией и способом взаимодействия.
- Трафик больше, соответственно, выше затраты на мобильный интернет.
Выбор для корпоративных систем
Если взвесить преимущества и недостатки для корпоративных приложений, используемых внутри организации, — CRM, трекеров, ITSM-систем, сервисов совместной работы, сервисов управления проектами и других КИС, — эффективнее использовать адаптивную вёрстку.
Основные причины выбора такого решения:
- Большинство сотрудников используют корпоративные приложения на рабочих ПК, возможность работать с мобильного устройства факультативна.
- Эксплуатация и поддержка мобильных приложений для Android и iOS в разы дороже, чем поддержка адаптивной вёрстки сайта.
- Корпоративные системы очень часто дорабатываются внутри компании, в случае мобильного приложения это отдельная статья затрат на разработку и тестирование, адаптивное решение само по себе будет иметь эти доработки.
- Использование технологий динамического показа (RESS) и Single Page Application (SPA) делает адаптивное решение таким же быстрым, как и нативное мобильное приложение.
- Сотрудники компании работают в привычном интерфейсе с общей логикой работы на любом устройстве.
Граница между качественно оптимизированным для мобильных устройств сайтом и отдельным мобильным приложением стирается. Оба варианта дают отличный пользовательский опыт: работают быстро, поддерживают все необходимые функции, нетребовательны к ресурсам мобильного устройства, обеспечивают безопасную передачу данных и дают возможность выполнять рабочие задачи из любого места при наличии интернета или офлайн.
Использование прогрессивного веб-приложения (Progressive Web Apps) позволяет использовать сайт как приложение. Это технология, разработанная Apple, позволяющая вынести на домашний экран смартфона веб-сайт или веб-приложение и использовать его в офлайн-режиме. Преобразование веб-приложения в прогрессивное веб-приложение заключается в размещении на главном экране значка приложения и загрузке манифеста веб-приложения и рабочих служб. Так сайт быстрее загружается, работает без интернета и в некоторых браузерах может отправлять push-уведомления.
ITSM со смартфона
Одно из ключевых приложений платформы SimpleOne — ITSM-система для управления ИТ-услугами компании. Система имеет две точки входа — для пользователей услуг и тех, кто эти услуги предоставляет. Потребители услуг работают в портале самообслуживания, а администраторы и специалисты технической поддержки — в панели управления.
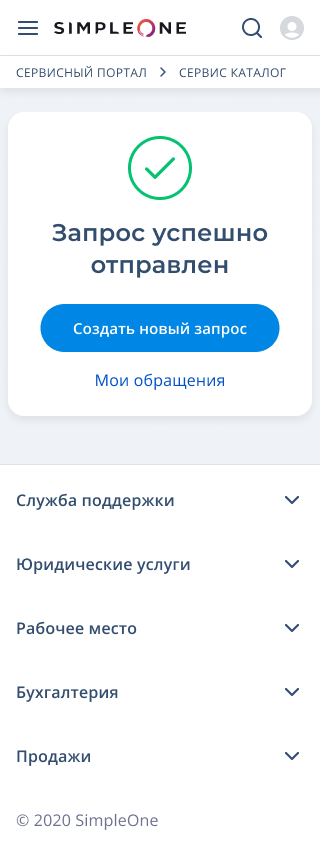
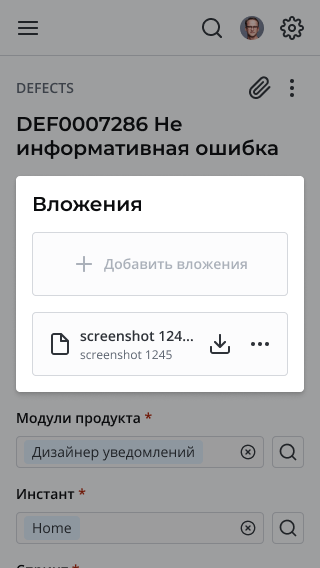
 Адаптивная вёрстка ITSM-системы SimpleOne (портал для пользователей и интерфейс специалиста)
Адаптивная вёрстка ITSM-системы SimpleOne (портал для пользователей и интерфейс специалиста) Адаптивная вёрстка ITSM-системы SimpleOne (портал для пользователей и интерфейс специалиста)
Адаптивная вёрстка ITSM-системы SimpleOne (портал для пользователей и интерфейс специалиста)Адаптируя интерфейс под экраны с небольшой диагональю, мы максимально сохранили функциональность системы относительно версии для десктопа. Мы постоянно улучшаем эргономику мобильного агента и делаем его более «тачфрендли» — удобным для сенсорных экранов.
Интерфейс SimpleOne адаптирован для мобильных устройств, а использование технологий SPA, виджетов и технологий масштабирования обеспечивает высокую производительность на любом гаджете.
Заключение
Мобильное приложение — это удобный способ работы с корпоративной системой вдали от десктопа. Однако адаптивная вёрстка основного веб-приложения зачастую даёт такой же UX-эффект, а её разработка, поддержка и внедрение оказываются проще и дешевле. Совокупность преимуществ и недостатков этих двух решений стирает между ними границы, большинство крупных компаний выбирают для своих внутрикорпоративных систем адаптивную вёрстку.
Полный текст статьи читайте на Компьютерра
