Редизайн приложений антивирусного ПО PRO32
ЗаказчикPRO32 — поставщик IT-решений нового поколения. В продуктовый портфель входят антивирус для дома и офиса, администратор удалённых рабочих мест, приложение для приватности на смартфонах.ЗадачаЗа два месяца обновить дизайн и улучшить UX четырёх приложений антивирусного ПО, чтобы интерфейсы стали простыми и понятными.
Работа над проектом
Задачу поделили на два этапа:
1. Максимально быстро обновить UI-дизайн всех продуктов.
2. Детально проработать UX и вместе с командой бизнеса системно развить продукты, включая создание дизайн-системы.
Работать предстояло над четырьмя приложениями, реализованными на разных языках (английском и русском), для разных операционных систем и различающейся целевой аудитории:
- Mobile Security (Android) — для защиты мобильных устройств;
- Total Security (Windows) — для защиты ПК и ноутбуков;
- Ultimate Security (Windows) — комплексная защита стационарных и мобильных устройств;
- Endpoint Security (Windows, Linux) — антивирус для предприятий и корпоративных сетей.

Основным ограничением для нас стали сроки предполагаемых релизов ПО, возможности платформы и наших новых коллег — программистов из Индии.
Любое инициированное нами изменение алгоритма работы приложения увеличивало нагрузку на программистов и, как следствие, могло привести к срыву сроков релизов. Действовать приходилось с хирургической точностью.
Отказавшись от глубинных UX-исследований, мы провели ряд аналитических работ, которых было достаточно, чтобы устранить критичные ошибки в интерфейсах:
- провели бенчмаркинг и экспертный аудит приложений;
- протестировали все ключевые пути пользователей и спроектировали новый flow.
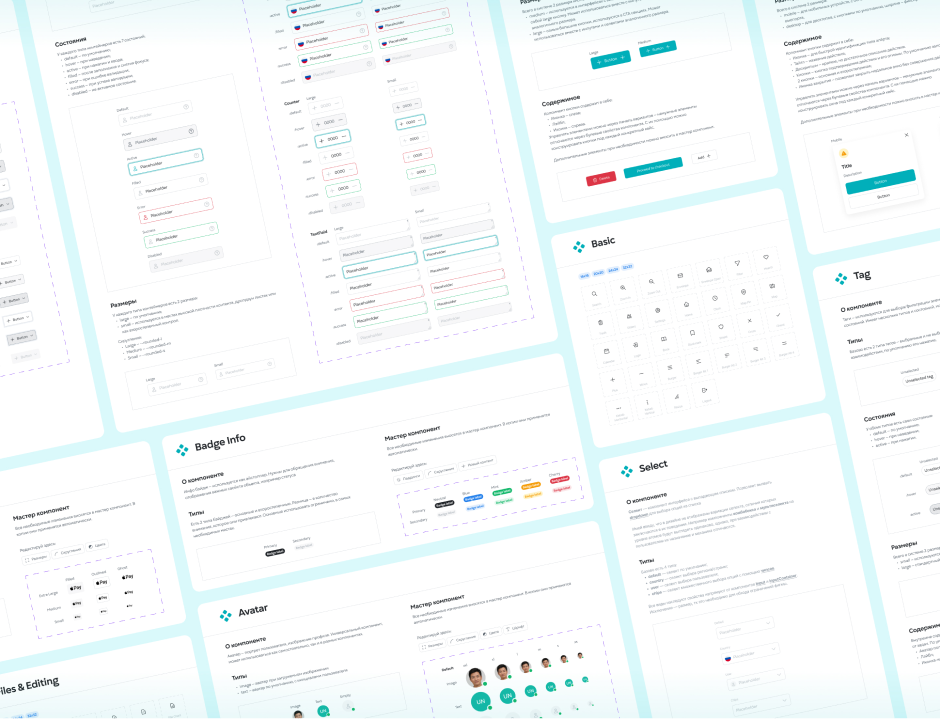
При создании нового дизайна решили использовать методологию атомарного дизайна.
Примечание: При таком подходе дизайн рассматривается как система, которая состоит из строительных блоков — атомов. Атомы можно использовать повторно и комбинировать друг с другом. В разработке такой подход называют компонентным. Он ускоряет время работы по дизайну и его дальнейшему внедрению.
В результате такого подхода получили:
- дизайн-систему, которая стала фундаментом для разработки и дальнейшего масштабирования приложений;
- дизайн-макеты всех приложений;
- возможность быстрого внесения правок в дизайн.
Ниже расскажем о наиболее интересных этапах в работе над проектом.
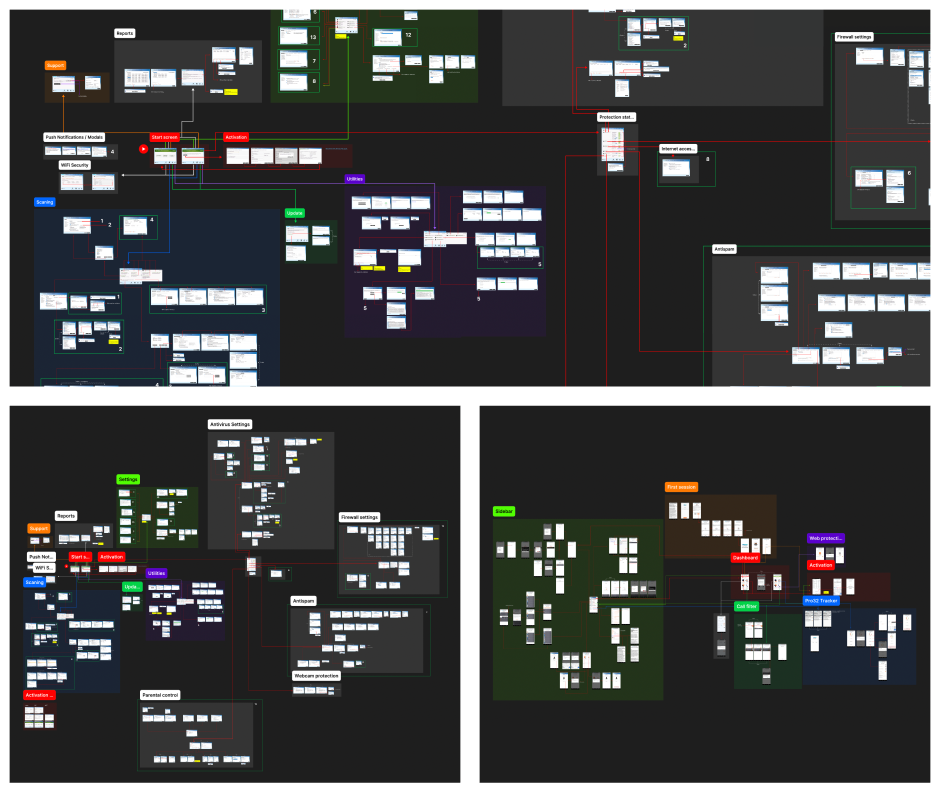
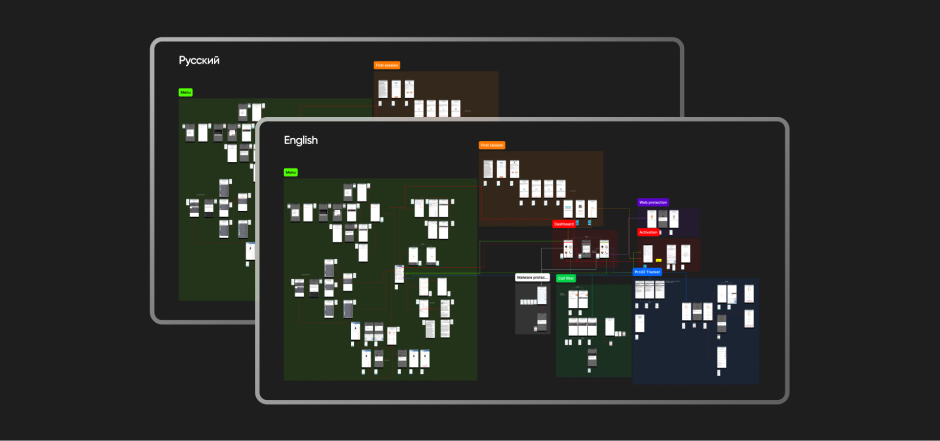
Маппинг
На старте работ у нас не было старых дизайн-макетов или документации по проекту, которые можно было использовать для быстрого погружения в проект и маппинга каждого из приложений.
Поэтому ключевую роль исследователя взял на себя наш тимлид. Вооружившись дистрибутивами для скачиваний ПО и лицензионными ключами с разными тарифными планами, которые предоставил клиент, приступили к знакомству с продуктом.
Все сценарии проходили по несколько раз, чтобы изучить вариативность отклика системы на пользовательские действия. Приходилось даже имитировать хакерскую атаку и запускать вирусы, чтобы посмотреть, как ПО реагирует на такие действия.

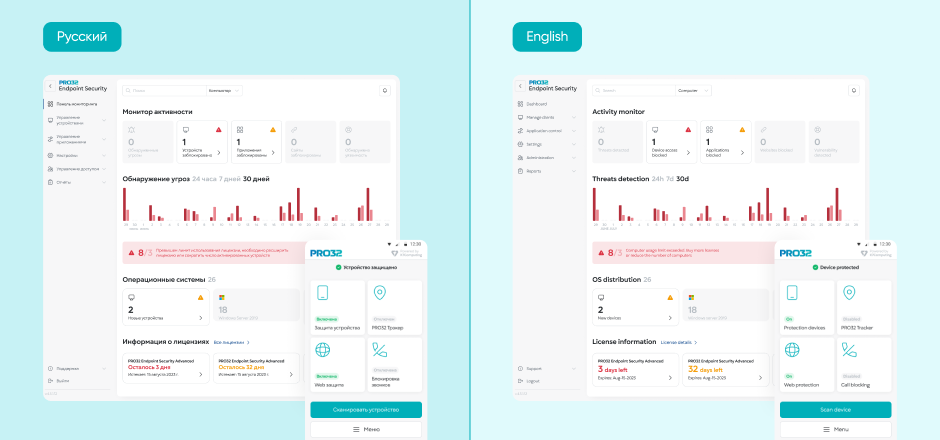
Локализация интерфейсов
Для каждого приложения делали локализацию интерфейсов с русского на английский, а для некоторых ПО — наоборот, с английского на русский.
Это оказалась задача со звёздочкой, так как весь контент построен на довольно большом количестве технических и специализированных терминов, которые можно некорректно перевести, если не понимать контекст. Переводить нужно было сразу в макетах, один и тот же заголовок мог повторяться десятки раз на разных экранах. Не все переводчики брались за такую задачу.
Первая итерация машинного перевода породила десятки шуток в рабочем чате проекта, некоторый перевод был очень неожиданным и смешным. Было понятно, что этот метод не ускорит перевод, а только увеличит риски допуска ошибок.
Для решения задачи мы привлекли переводчика с опытом работы с техническими текстами и совместно с клиентом проводили по две серии ревью финальных макетов внутри команды.

Дизайн
К моменту разработки дизайн-концепции мы уже хорошо понимали, каким должен быть новый стиль приложений. Имея за плечами внушительный опыт в сервисном дизайне, пропустили этап мудборда и сразу сделали анимированное промо. Концепция была принята с первого раза.

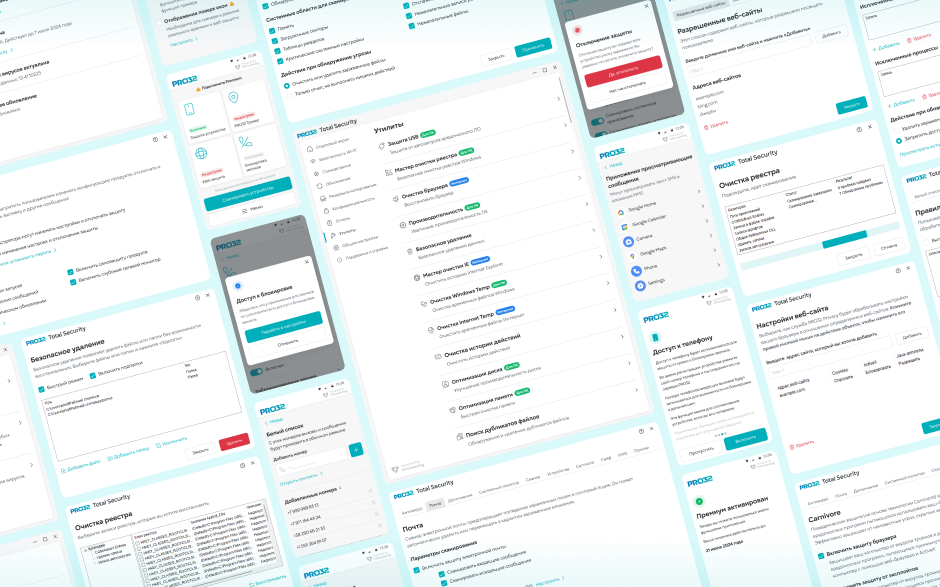
Дизайн сделали современным, простым и лёгким в управлении, чтобы в дальнейшем было проще развивать ПО. Вынесли функцию и контент на первое место, убрали весь цветной и фактурный бэкграунд. Использовали корпоративные цвета только для ховеров и уведомлений.

Взаимодействие между командами
В процессе обновления интерфейсов участвовали три команды: Everest, PRO32 (Россия) и K7 (Индия).
Взаимодействие было построено как в продуктовой команде: единая команда, конкретная измеримая бизнес-цель, гибкость процессов, ежедневные дейли, недельные статус-репорты и месячное планирование.
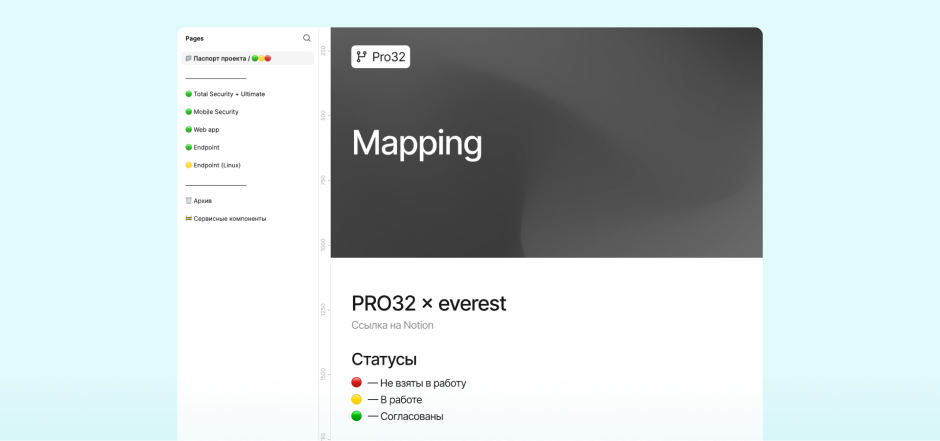
Из-за языковых и процессных барьеров возникла задача оптимизировать процесс совместной работы и свести к минимуму непонимание и разночтение информации со стороны всех участников. Для этого создали понятную всей команде структуру рабочего пространства в Фигме, обговорили правила, маркировки и статусы работ.

Сделали паспорт проекта, где велась вся документация, артефакты работ, протоколы встреч и ключевые договорённости.

Специально для наших коллег-разработчиков писали инструкции и комментарии на английском языке, каждый раздел приложения и сценарии внутри него выводили в отдельный фрейм, в котором новые русскоязычные макеты со связями раскладывали вместе со старыми на английском и русском языках. Это помогало не терять логику и порядок макетов из-за языкового барьера и легко ориентироваться в большом массиве информации.

Результат
В итоге нам удалось закрыть одну из ключевых болей клиентов PRO32 — сделать удобный и современный дизайн антивирусного ПО. За счёт визуальной консистентности стало легче считывать информацию и ориентироваться в интерфейсах.
Разработанная система уведомлений с цветовым кодированием сообщений помогает пользователям правильно расставлять приоритеты при решении возникших проблем.
Особое внимание уделили настройкам программы и навигации. Пользователи отмечают, что в новом дизайне все функции и действия, которые можно совершить в рамках настройки ПО, лучше подсвечены и интуитивно понятен принцип их работы.
Сейчас продолжаем работать над сбором статистики и улучшением интерфейсов.
Полный текст статьи читайте на CMS Magazine прочитано 655 раз


