Разработка корпоративного сайта для SPILAND ТЕХНОНИКОЛЬ
ЗаказчикООО «ТЕХНОНИКОЛЬ-Строительные Системы«ЗадачаСпроектировать и разработать новый дизайн сайта для новой линейки продуктов от ТЕХНОНИКОЛЬ — субстраты из каменной ваты для выращивания растений торговых марок SPELAND и SPELAND ECO
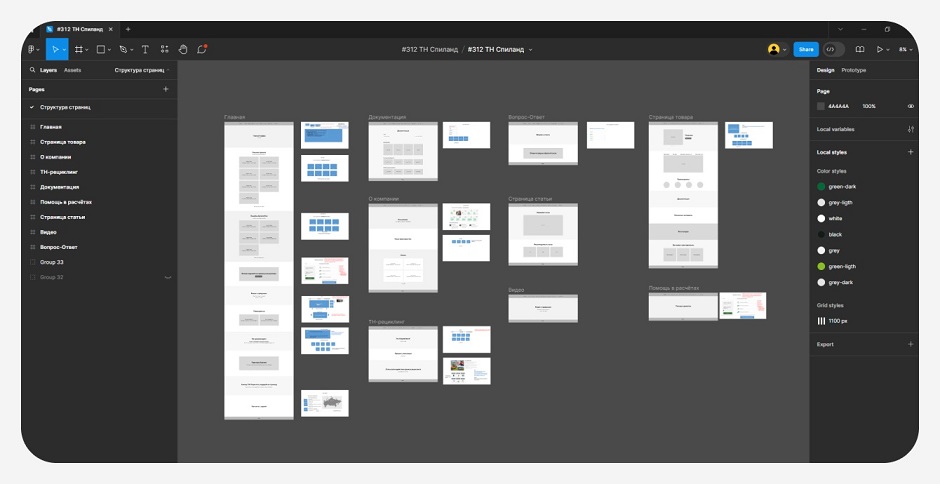
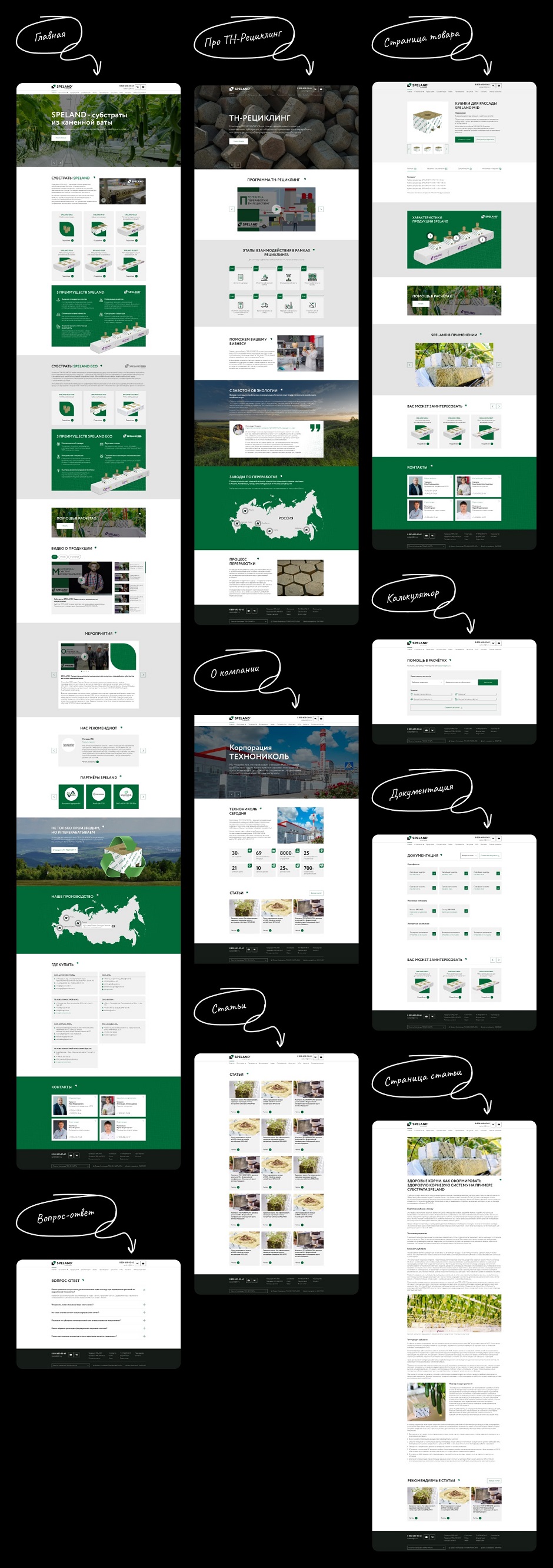
Первый этап — Разработка структуры сайта
Изучили ТЗ, материалы, проанализировали старый сайт. На созвоне с заказчиком обговорили предварительные предложения по структуре. После чего приступили к разработке структуры сайта.

Наполнение страниц текстом
После согласования структуры приступили к наполнению страниц текстовым контентом.

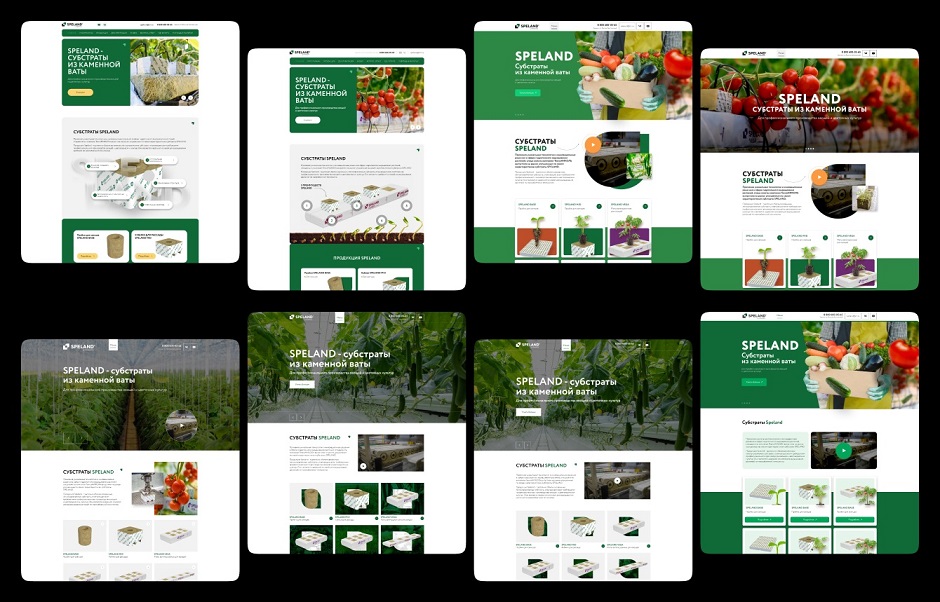
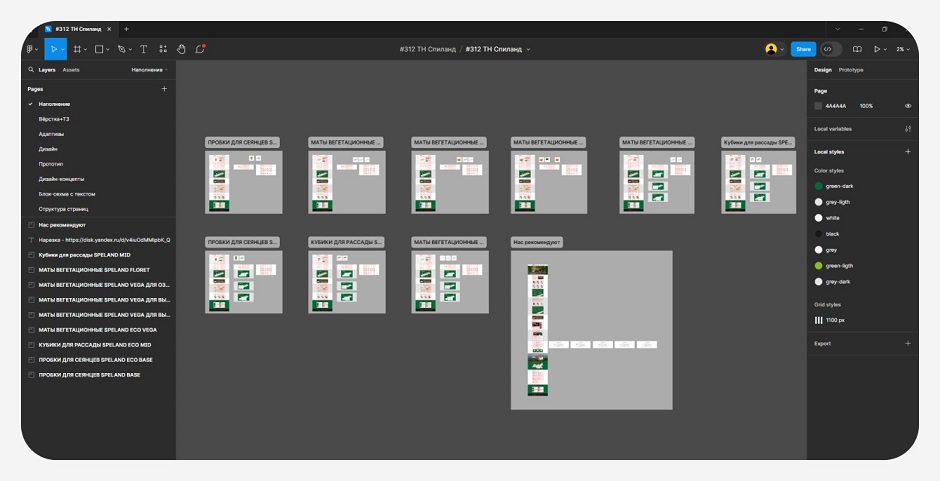
Второй этап — Дизайн-концепты
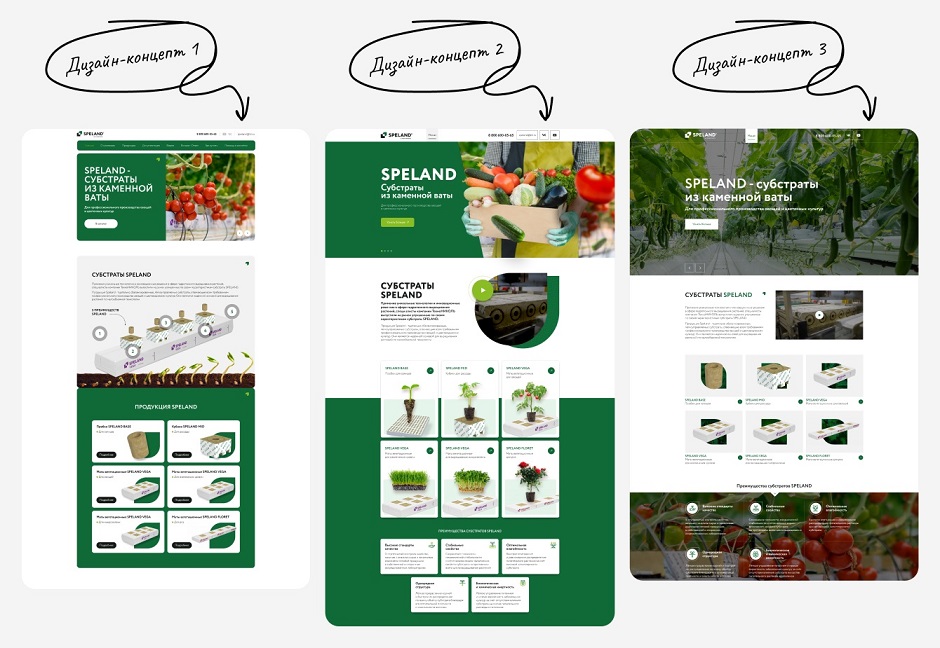
Дизайн-концептов у нас поначалу получилось много. В основном искали баланс в цветовых пропорциях и пробовали отходить по небольшим цветовым акцентам от фирменных, поэтому перебирали разные варианты.

Согласование внутри студии
В результате обсуждений выбрали несколько вариантов, но перед этим определили, что необходимо в них доработать. В итоге подготовили для заказчика 3 дизайн-концепции, отправили на согласование.

Выбор заказчика
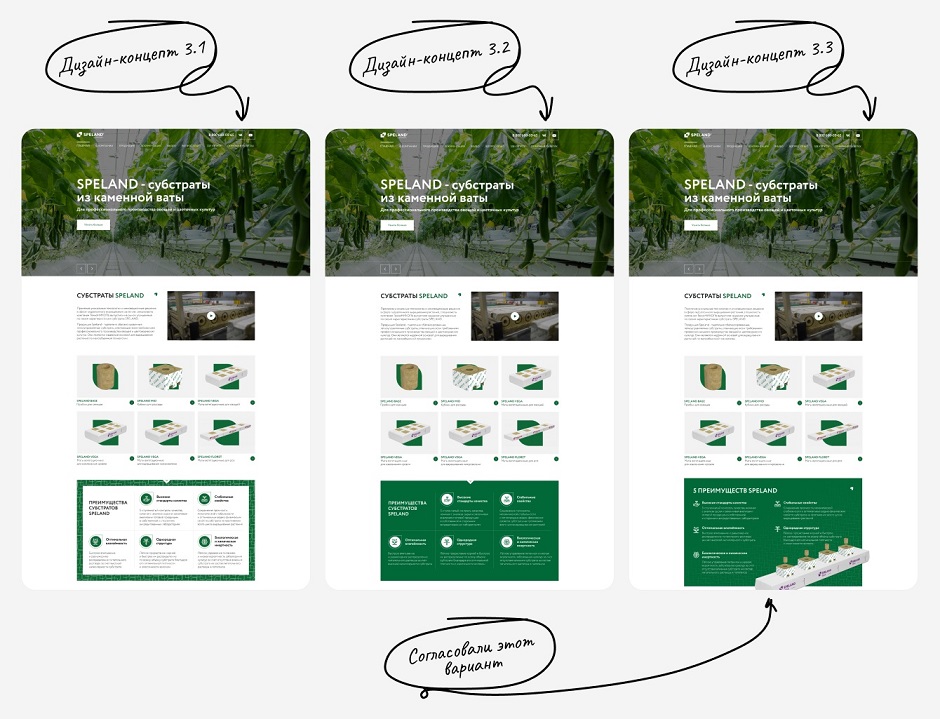
Заказчик выбрал дизайн-концепт под номером 3. Но попросил подумать над третьим блоком и предоставить несколько вариаций. Так у нас родилось ещё три варианта.

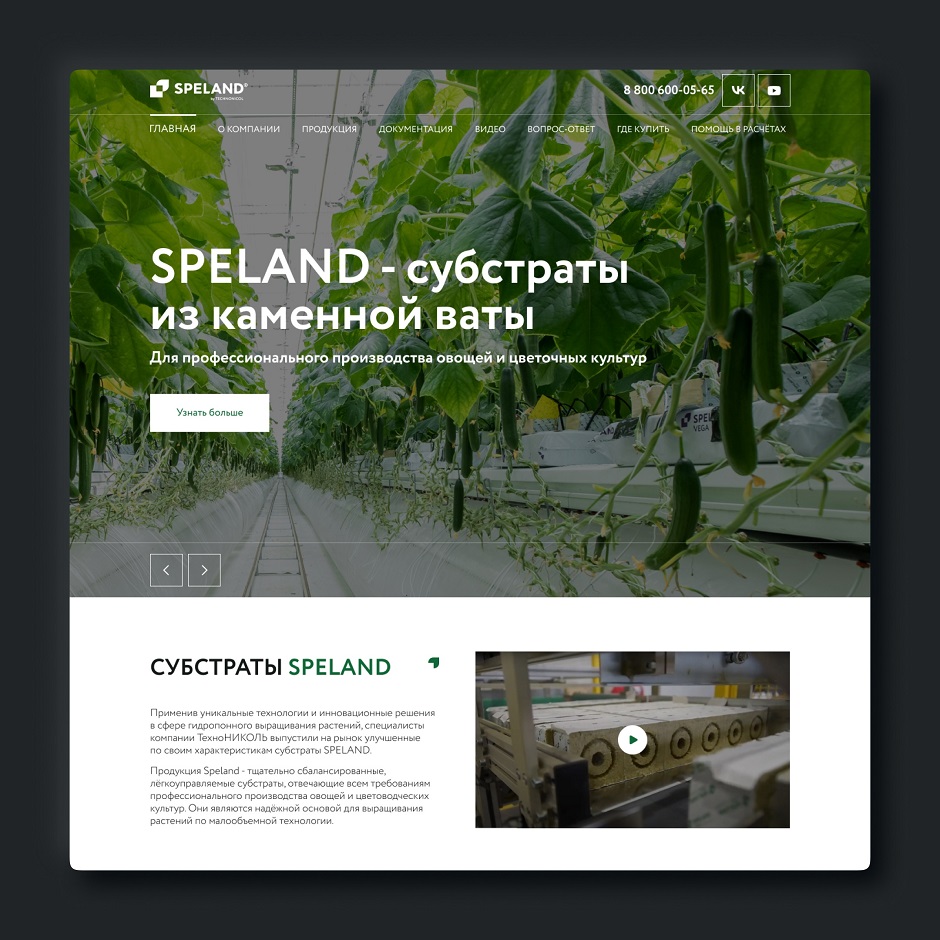
Третий этап — Полный дизайн Главной
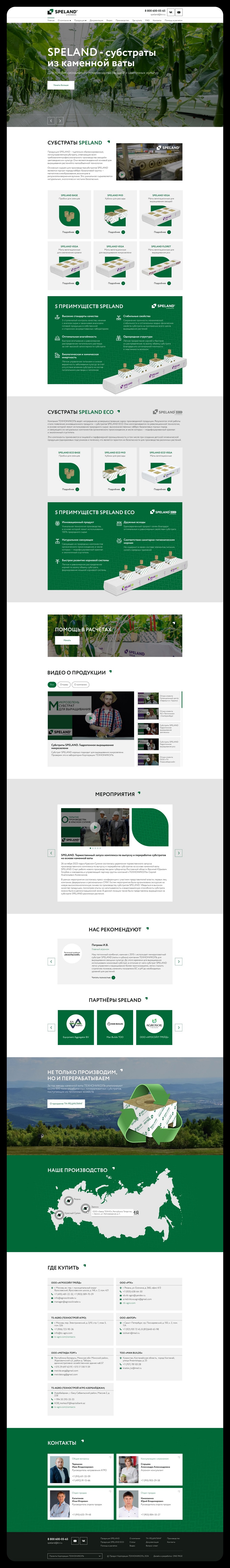
После ещё нескольких доработок и полного согласования дизайн-концепции перешили к разработке дизайна остальных блоков Главной страницы.

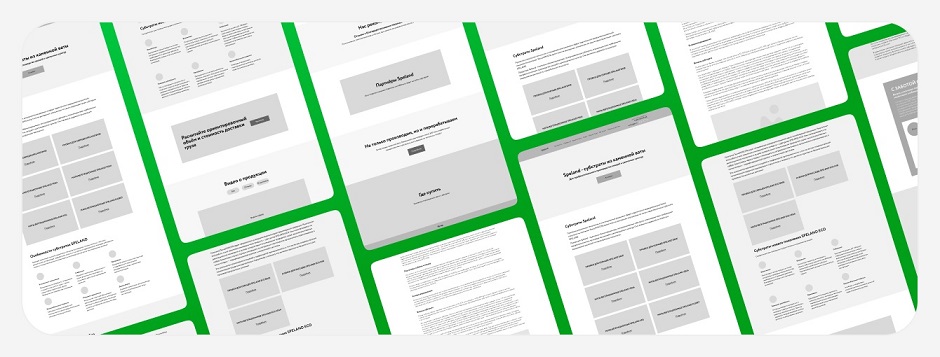
Четвёртый этап — Прототип остальных страниц
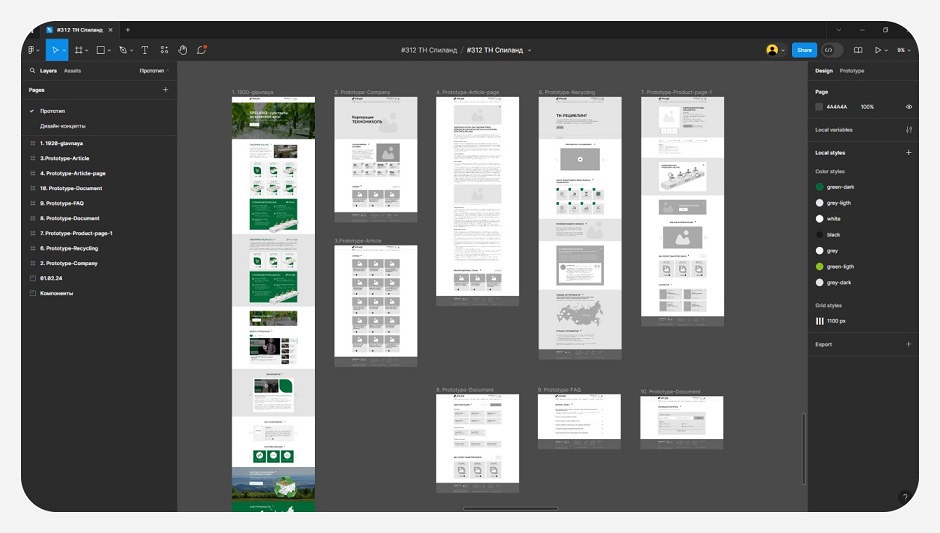
На основе разработанного дизайна Главной страницы разработали детализированный прототип остальных страниц сайта. Согласовали с заказчиком.

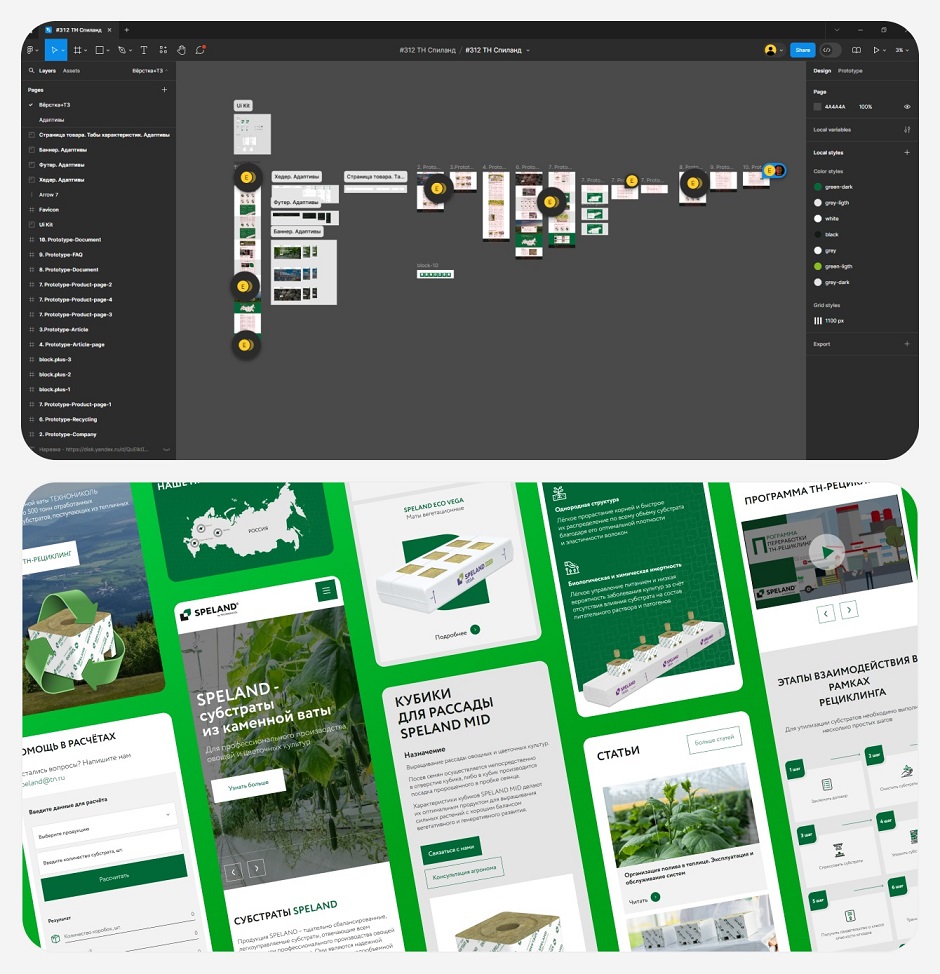
Пятый этап — Дизайн всех страниц
После прототипирования всех страниц перешли к дизайну. Сделали, отправили заказчику. Согласовали.

Шестой этап — Адаптивы и ТЗ для верстальщика
Продумали пользовательское взаимодействие и интерактивные элементы. Составили для верстальщика ТЗ. Отправили на вёрстку.

Седьмой этап — Вёрстка. Разработка. Тестирование
Сверстали все страницы, разработали функционал на CMS Битрикс. Провели тестирование на исправную работу сайта, его функционала, адаптивность.
Проверили итоговую верстку на наличие визуальных ошибок, сравнив десктопную и мобильную версии сайта с дизайн-макетами. Передали финальные правки.
Вычитали текст на сайте, проверили на орфографические и пунктуационные ошибки.
Восьмой этап — Наполнение сайта
Подготовили контент для наполнения страниц товаров, статей, видео, слайдеров.

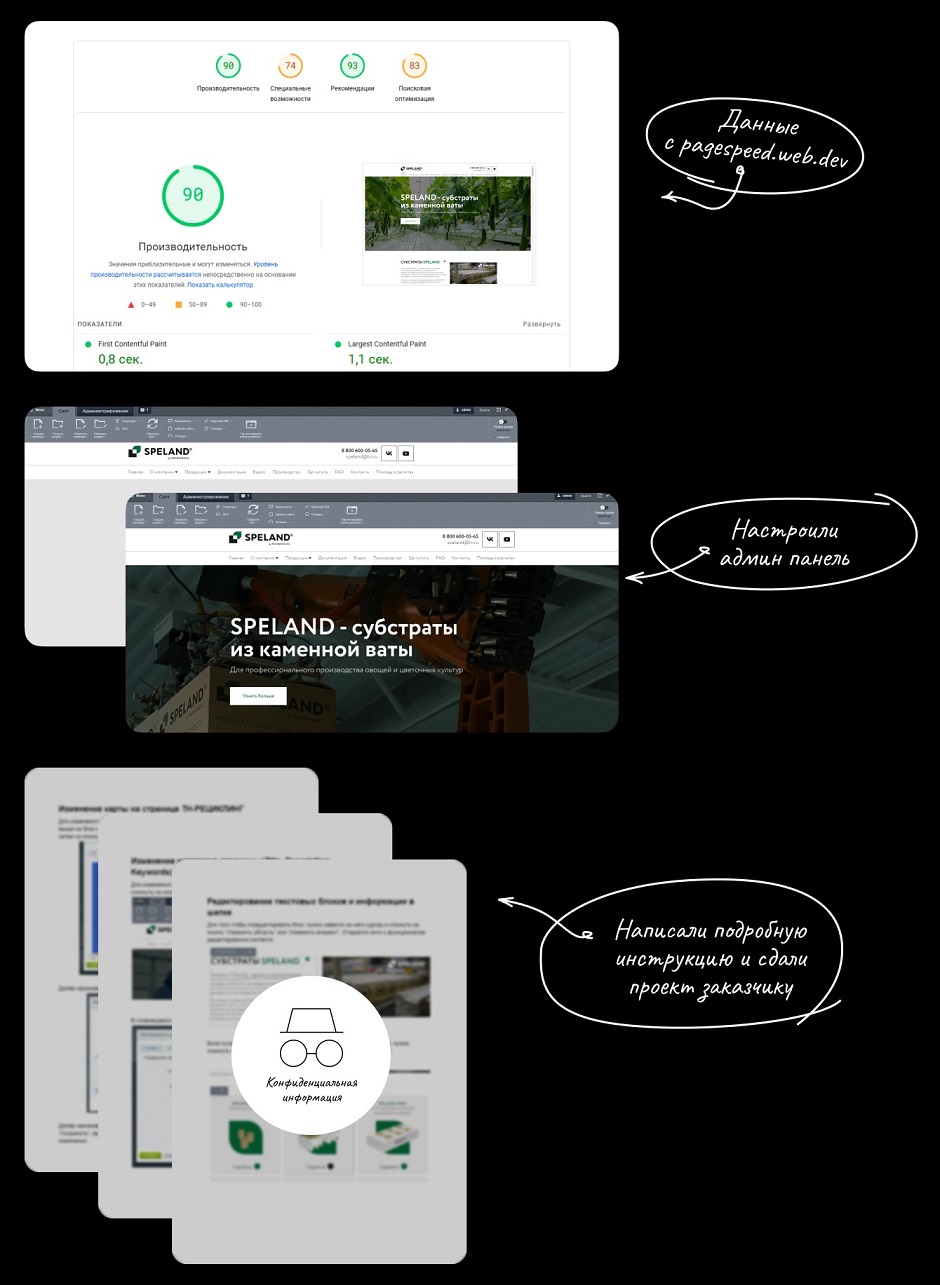
Заключительный этап — Передача проекта заказчику
Оптимизировали производительность страниц и ускорили загрузку, настроили админ-панель, написали инструкцию, сдали проект заказчику.

Хотите чтобы в ваш проект погрузились также, оставьте заявку!
Перейти на сайт
Полный текст статьи читайте на CMS Magazine прочитано 1129 раз