Почему UX важнее UI?
Структура статьи:
-
Введение
-
Почему удобство важнее красоты
-
Примеры сайтов с хорошим UX
-
От чего зависит UX
-
Преимущества «удобных» сайтов
-
Заключение
Создайте конкурс на workspace.ru — получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь — выберите и сэкономьте до 30%.
Создать конкурс →
Введение
Добрый день!
Меня зовут Дарья Бопп, я дизайнер студии разработки Sibdev. Мы занимаемся кастомной разработкой сайтов, приложений, CRM и ERP-систем и др.
Зачастую при создании программного продукта у заказчика есть свое видение эстетики дизайна, которое может не совпадать с анализом целевой аудитории и полезностью для сервиса.
Как правило, заказчик ориентируется больше на внешнюю красоту IT-продукта, не совсем заботясь о пользовательском опыте. Именно поэтому я решила написать данную статью.
Она будет полезна предпринимателям и менеджерам, которые заинтересованы в создании своей программы или сервиса. Статья поможет понять, почему стоит обращать внимание вначале на удобство сервиса, а затем уже на внешнюю составляющую дизайна.
Но вначале расскажу пару общих определений, которые помогут лучше понять, о чем в статье пойдет речь.
UX — это пользовательский опыт, который получает пользователь от взаимодействия с IT-продуктом. То есть это сценарии пользовательского взаимодействия. Например, для того, чтобы отправить заявку нужно нажать на кнопку «Отправить».
UI — это внешний вид. То, как пользователь видит сайт или приложение. Это формы графических элементов, цвета, шрифты и др.
Почему удобство важнее красоты
Обычно люди используют различные IT-сервисы для закрытия своих проблем и потребностей. Т.е. они с помощью онлайн-продуктов решают определенную задачу. Это может быть заказ доставки еды на дом, просмотр фильмов в онлайн-кинотеатре и др.
Именно поэтому при создании сайта, программы или приложения стоит ориентироваться прежде всего на то, как наиболее удобно пользователю будет решить свою проблему. А уже потом на UX накладывать UI.
Приведу пример из моего опыта работы дизайнером. Был кейс, где в программе нужно было отобразить очень много функциональности: графики, таблицы, диаграммы. Эта программа предназначалась для внутреннего пользования в компании.
При разработке UX и UI дизайна в этом проекте упор был сделан на функциональность. Если бы мы ориентировались прежде всего на то, чтобы сделать дизайн максимально эстетичным, люди просто не смогли бы работать в этой программе.
Еще один пример из моей работы, к сожалению, печальный. У клиента изначально было видение стиля сайта. И хоть все выглядело красиво, функциональность значительно пострадала. Такой сайт был просто неудобным в использовании и не мог принести нужного результата.
Примеры сайтов с хорошим UX
К примерам сайтов с хорошим UX т.е. с продуманным взаимодействием с пользователем, можно отнести:
-
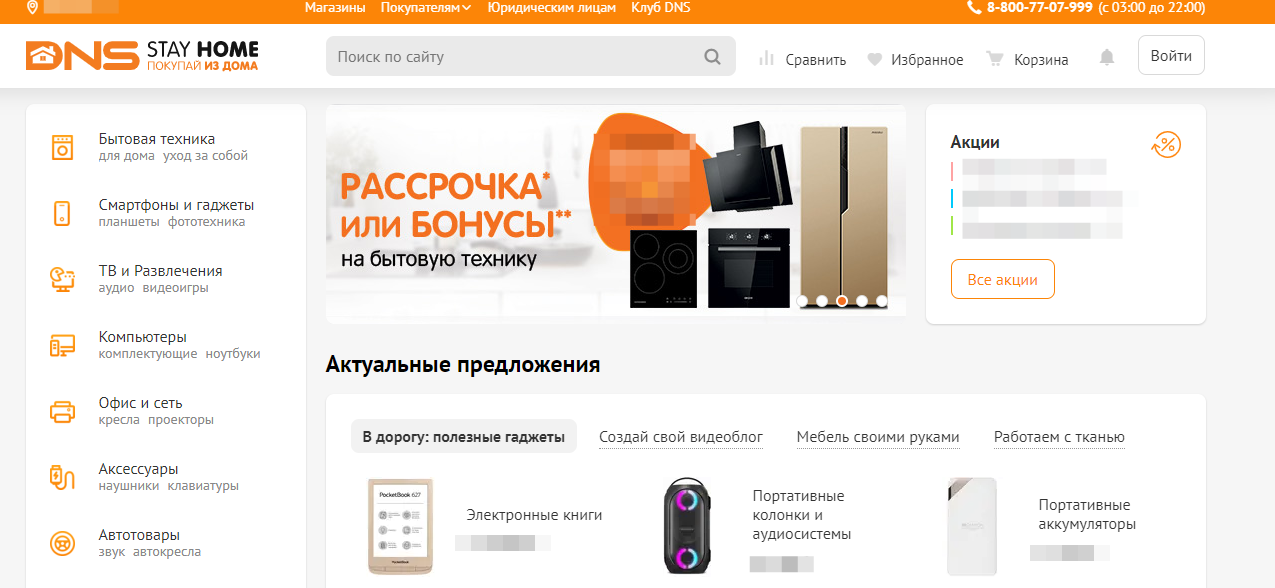
DNS — популярная сеть магазинов по продаже электроники. У сайта есть удобная фильтрация, которая позволяет пользователю быстро найти товар по нужным параметрам.
Главная страница сайта DNS

-
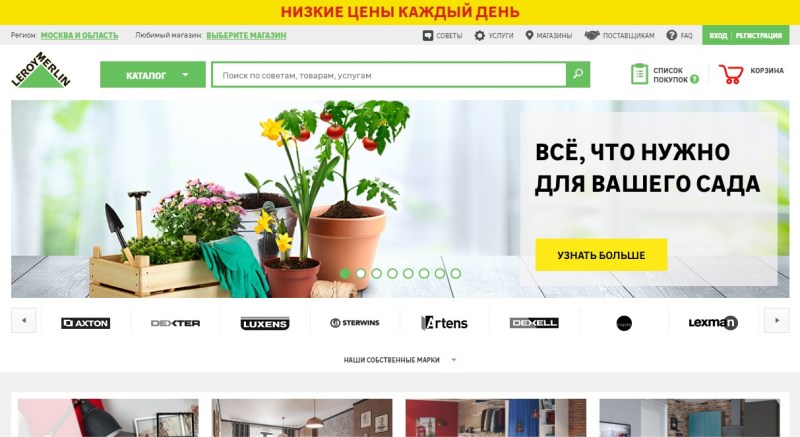
Леруа Мерлен — известная французская сеть товаров для дома и сада. Их сайт также является примером удобного взаимодействия с пользователем.
Главная страница сайта Леруа Мерлен

От чего зависит UX
Взаимодействие с пользователем или UX зависит от нескольких факторов.
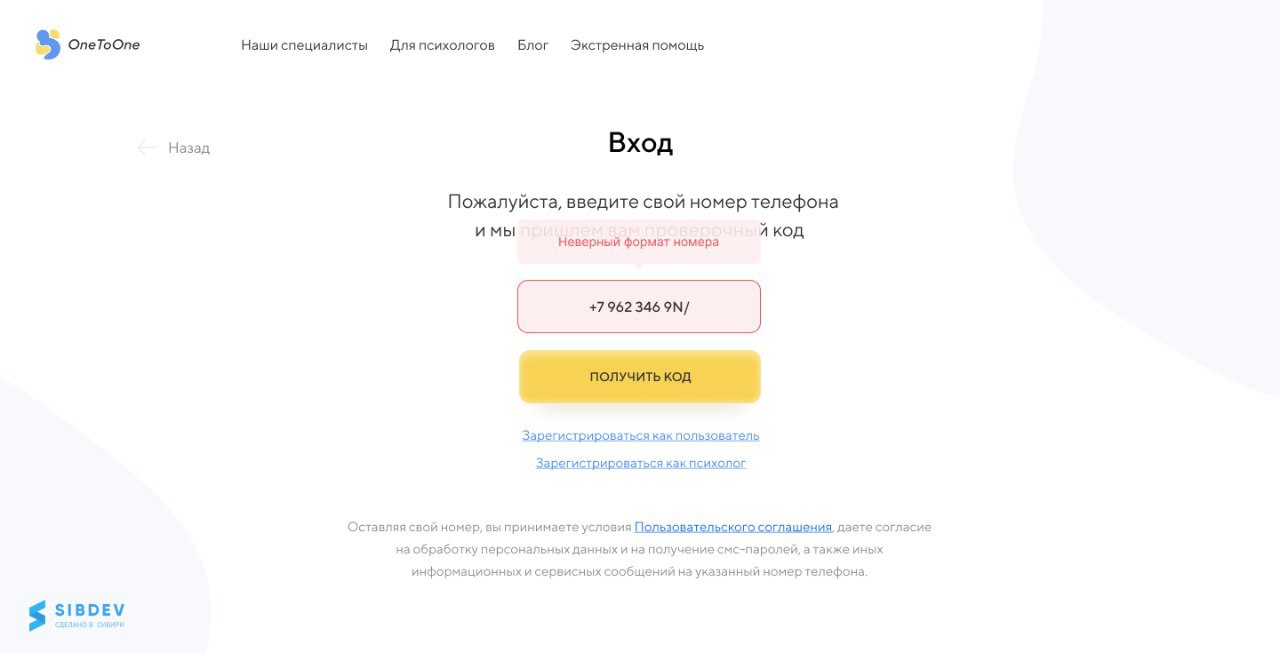
Эмпатия. Если пользователь ошибся с введением данных, то сценарии взаимодействия программы с ним не должны быть агрессивными. Наоборот, система должна помочь пользователю сделать правильный выбор. Например, в ошибке с заполнением формы добавляем подсказки в виде всплывающих окон.
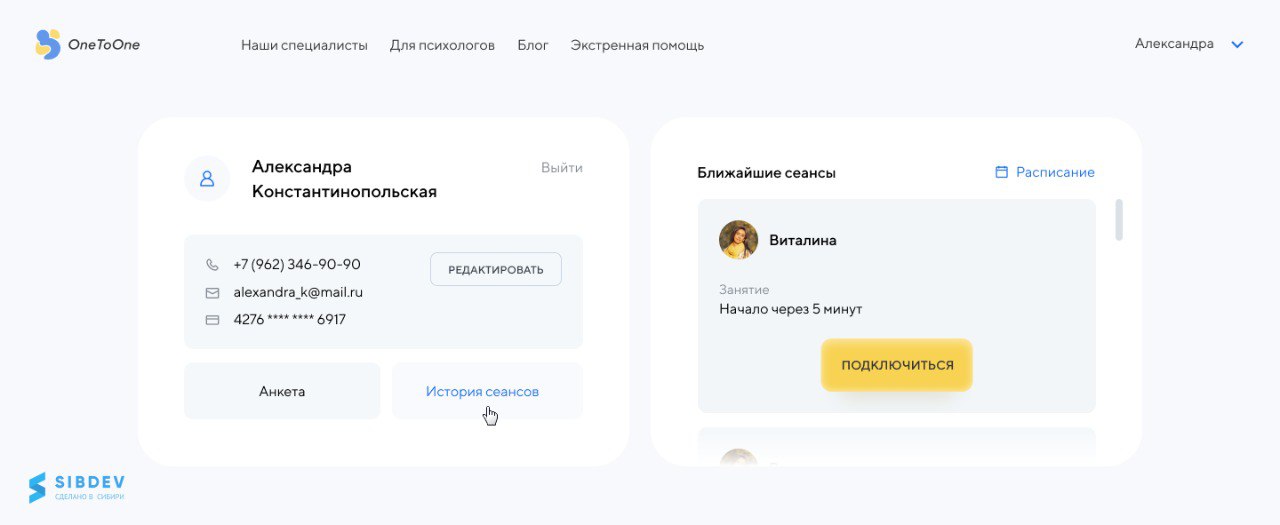
Дизайн разработанного нашей студией сервиса видеоконсультаций с психологом OneToOne

Согласованность. Одни и те же символы отвечают за одни и те же действия. «Крестик» всегда означает закрытие, «Ссылка» — переход на другую страницу. Так пользователю будет гораздо понятнее и он избежит ошибок при пользовании сервисом.
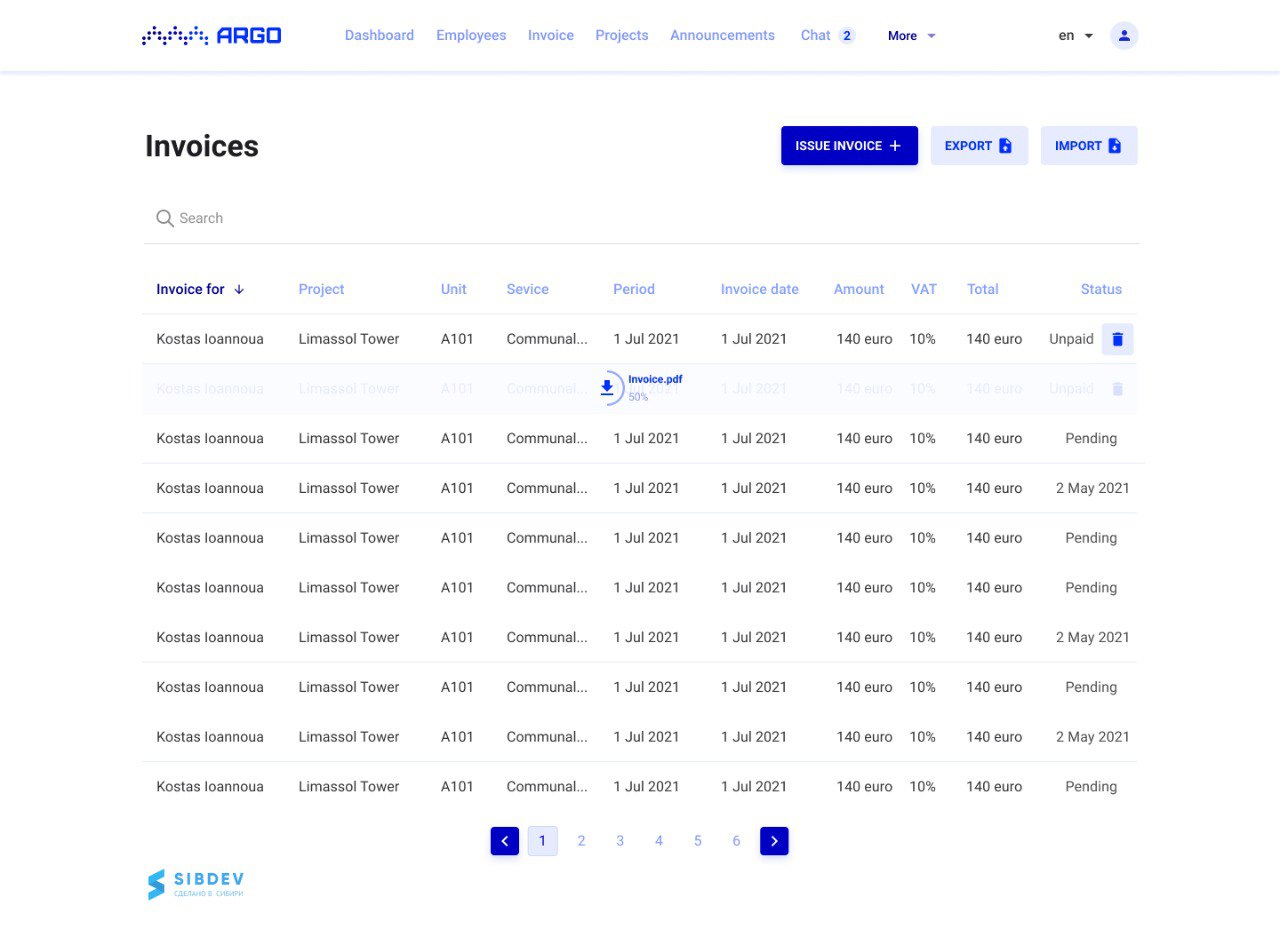
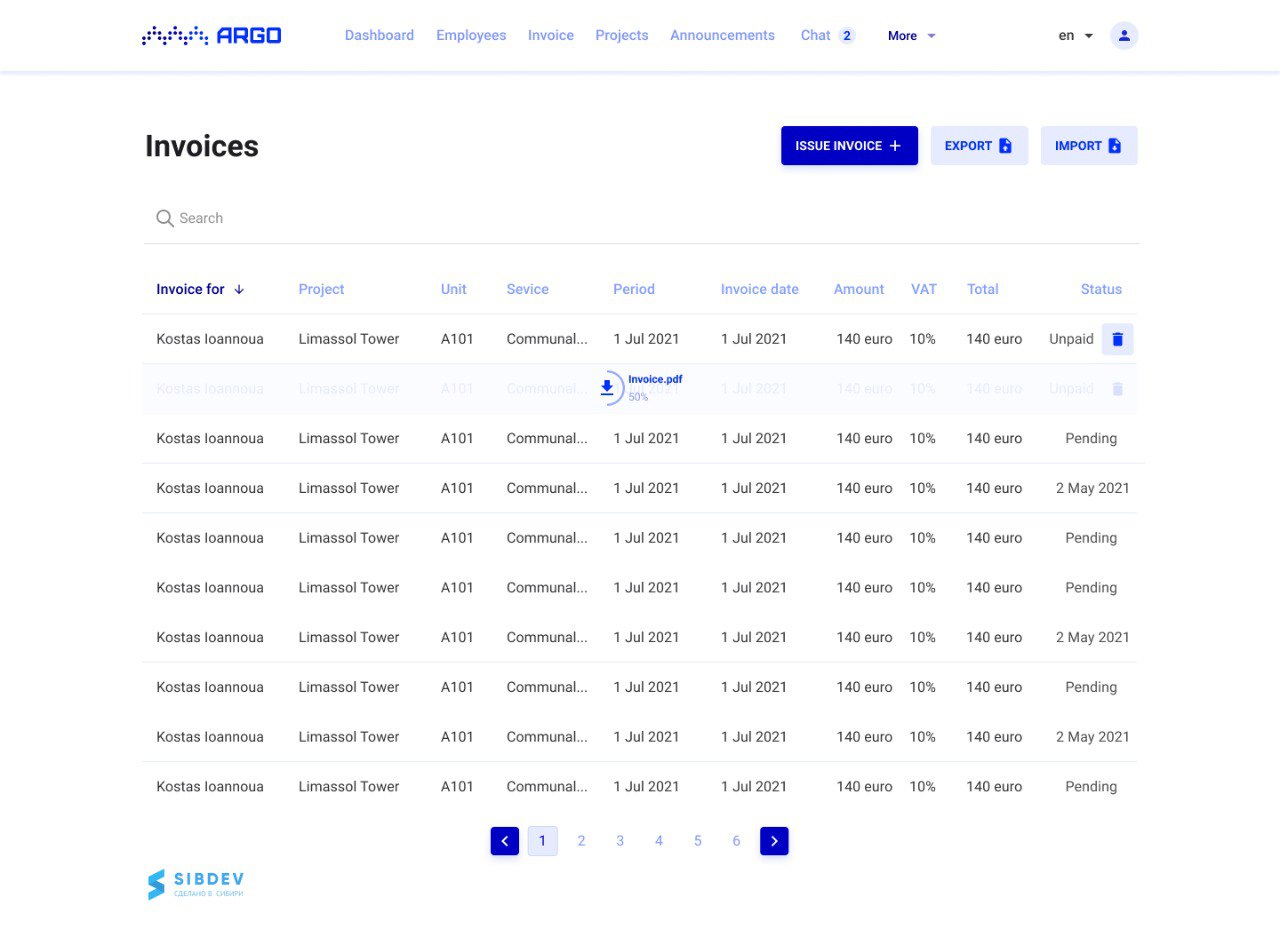
Дизайн разработанной нашей студией платформой для управления недвижимостью Argo

В этом примере разработанного нашей студией сервиса все второстепенные кнопки светлые, ссылки обозначены синим цветом с подчеркиванием текста. Главные кнопки более яркие по сравнению с остальными.
Не заставляем пользователя думать. Все важные действия стоит вынести на первый план. Основные пункты пользовательского сценария можно выделить большими кнопками.
Дизайн разработанного нашей студией сервиса видеоконсультаций с психологом OneToOne

Каждое действие вызывает обратную связь. Этот принцип заключается в том, чтобы создать у пользователя ощущение диалога с системой. Нам важно сделать так, чтобы он не чувствовал себя одиноким в процессе решения своей задачи. Это можно сделать при помощи разных графических элементов. Например, при загрузке файла, показывается количество процентов загруженного.
Дизайн разработанной нашей студией платформой для управления недвижимостью Argo

Какими преимуществами обладают удобные сайты
Перечислю 2 основные преимущества сайтов, где удобство UX ставится выше UI:
Повышение лояльности пользователей. Чем более удобный сайт, чем более быстро и оптимально решается задача пользователя, тем выше его лояльность. Быстрая загрузка, удобная фильтрация и другие факторы способны существенно повышать лояльность и увеличить популярность сервиса.
Повышение продаж. Этот фактор наиболее актуален для сферы e-commerce. Особенно в интернет-магазинах, удобство интерфейса и возможность комфортного заказа способны принести увеличение продаж компании. И наоборот, в красивом, но не удобном интернет-магазине, где сложно сделать заказ, пользователь будет уходить на другой сайт или приложение.
Важность UI после UX (заключение)
По выше написанному мной как будто можно сделать вывод о том, что эстетическая сторона IT-продукта т.е. UI — не нужен. Однако о внешней эстетике тоже не стоит забывать.
Нюанс лишь в том, чтобы на продуманный и комфортный для пользователя UX накладывать UI, а не наоборот, как это часто бывает.
Например, шрифтами мы задаем иерархию. Цвета и кнопки помогают выделить главное в сценарии.
Когда функциональность сопровождается эстетикой, программный продукт будет не только нравиться пользователям, но и положительно влиять на репутацию компании или бренда.
Полный текст статьи читайте на CMS Magazine прочитано 267 раз

