Сделай игру для iPhone за 10 минут. Прямо сейчас
В этой статье мы пошагово разберем, как сделать элементарную игру для iOS, ничего об этом не зная! Садитесь, поехали.
Вы пройдете путь от создания проекта до просмотра готовой игры на устройстве за 12 шагов и освоите основные принципы создания игр в xCode.
На все действия уйдет 10–15 минут.
Нам понадобятся:
- Mac с установленным Xcode;
- Устройство с iOS;
- Изображение цветка;
- Изображение травы.
Шаг 1. Создаем новый проект в Xcode

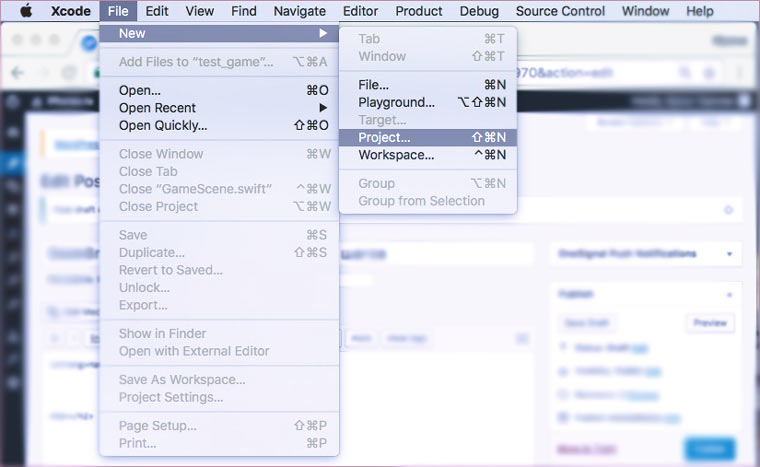
Запускаем xCode, выбираем пункт меню File → New → Project.
Шаг 2. Выбираем тип проекта

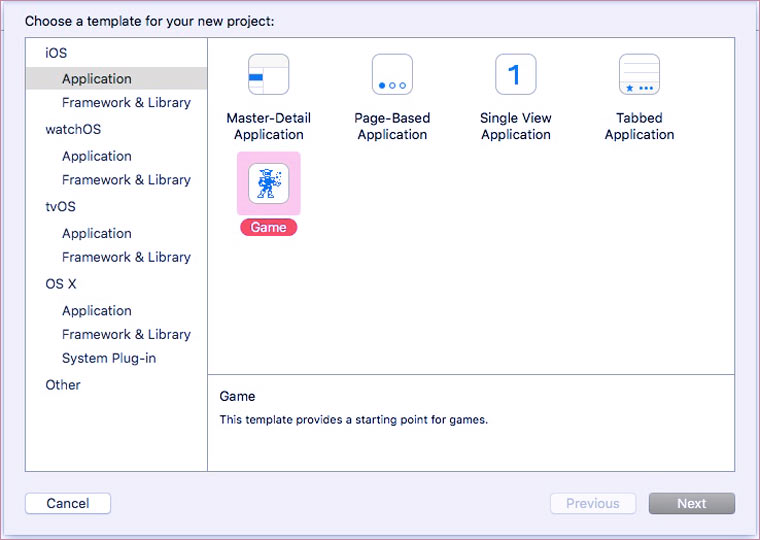
На следующем экране выбираем тип проекта — Game.
Шаг 3. Указываем основную информацию о проекте

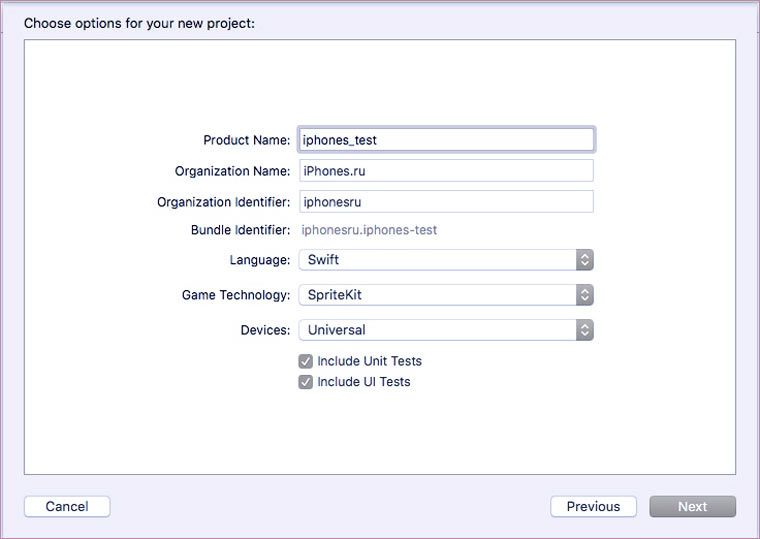
Указываем название проекта и сверяем остальные настройки с картинкой.
Шаг 4. Выбираем место для папки с проектом

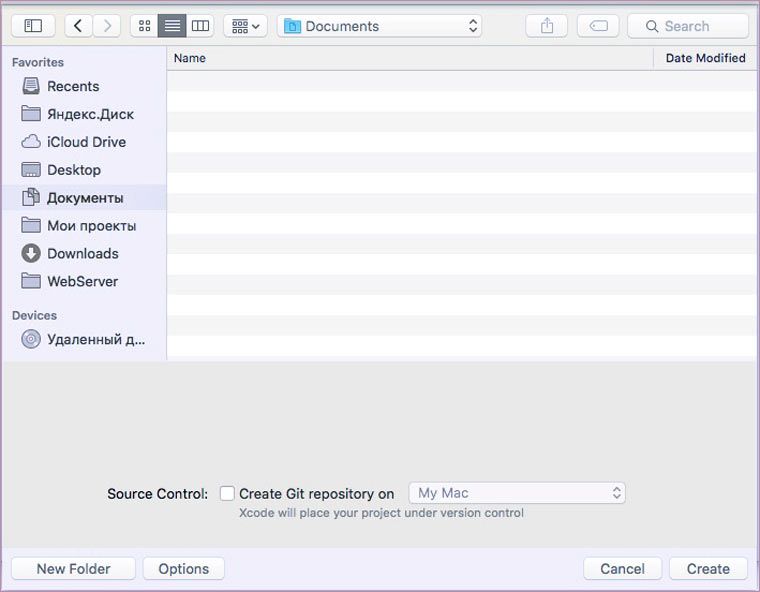
В открывшемся окне Finder указываем папку, в которой будем хранить проект. При необходимости можно воспользоваться кнопкой Create Folder в левом нижнем углу окна.
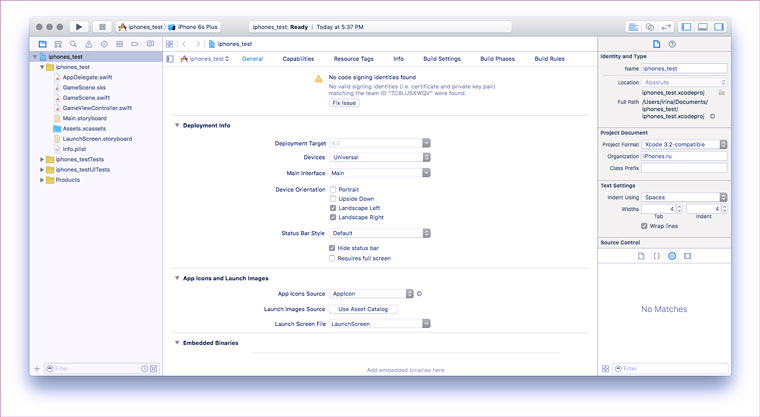
Шаг 5. Настраиваем игру

Теперь перед нами окно детальных настроек приложения. Снимаем галочку с Portrait в разделе Deployment Info, чтобы игра работала только в горизонтальном режиме.
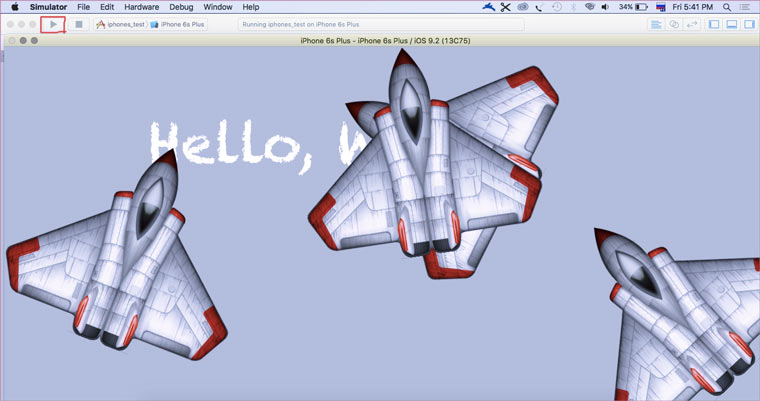
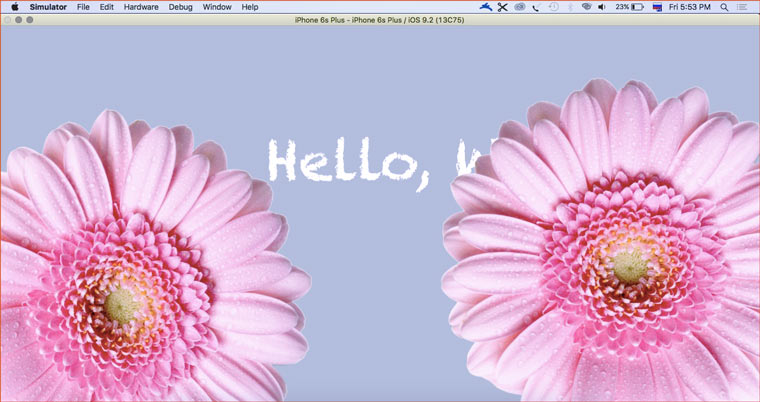
Шаг 6. Смотрим на стандартный пример игры

Нажимаем на кнопку запуска симулятора в левом верхнем углу. Ждем некоторое время, пока симулятор загрузится. Кликаем на серое поле, чтобы появлялись космические корабли.
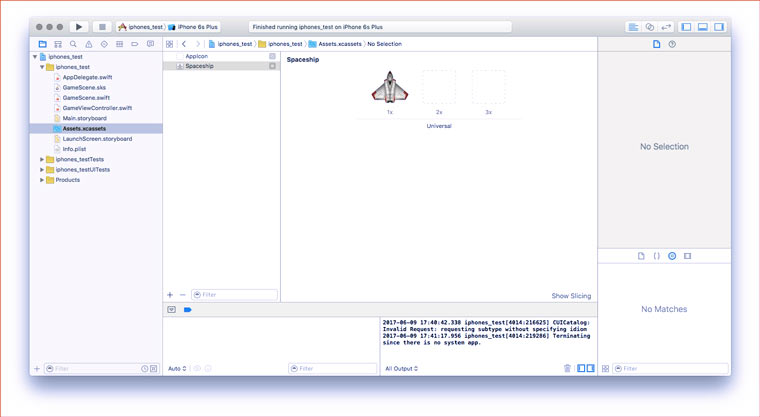
Шаг 7. Меняем космические корабли на цветы


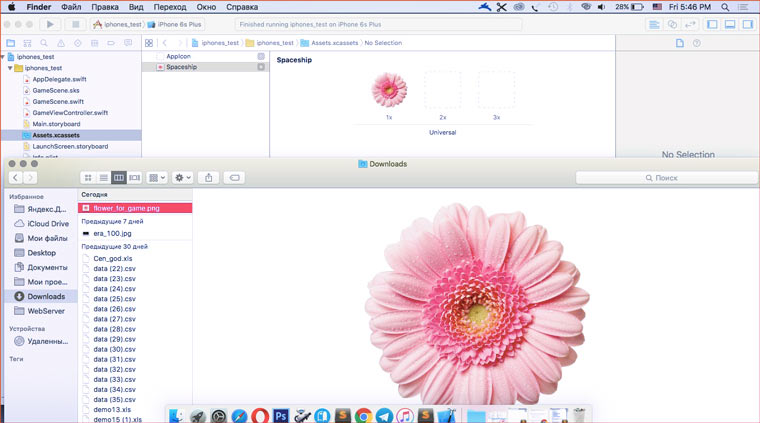
В правом меню выбираем пункт assets.wcassets, потом делаем активным объект Spaceship и на место картинки с космическими кораблем перетаскиваем картинку с цветком.
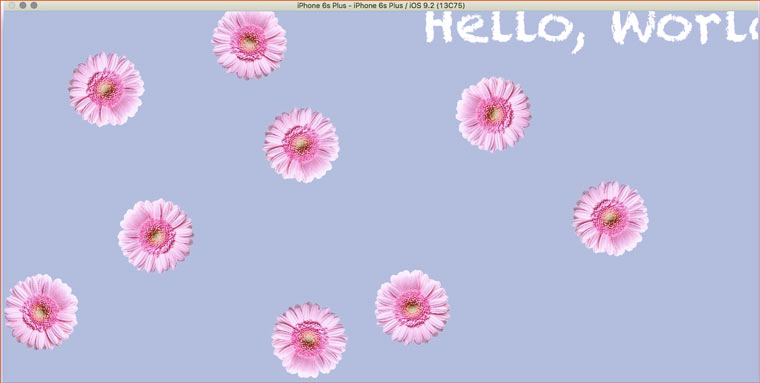
Шаг 8. Смотрим, что изменилось

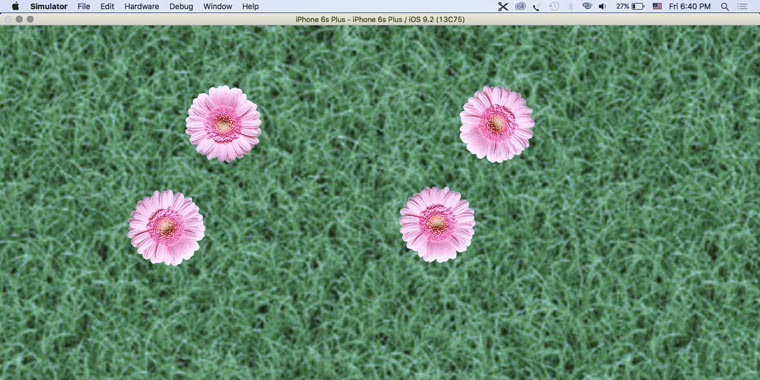
Снова запускаем эмулятор. Теперь вместо космических кораблей появляются цветы.
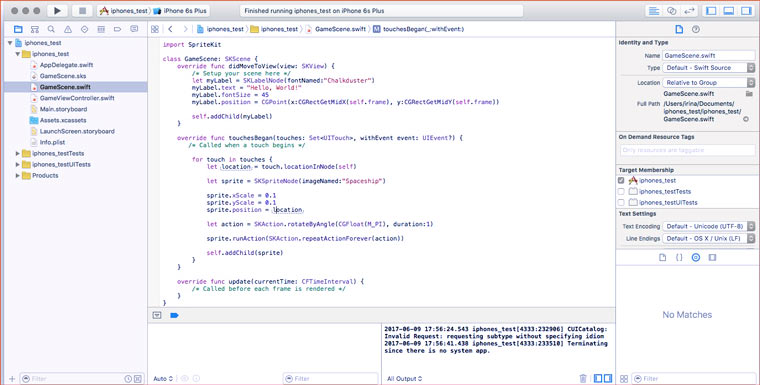
Шаг 9. Уменьшаем размер цветка


Уменьшим цветы в пять раз. В правом меню выбираем файл GameScene.swift и находим в нем строчки кода:
sprite.xScale = 0.5
sprite.yScale = 0.5
Заменяем их на:
sprite.xScale = 0.1
sprite.yScale = 0.1
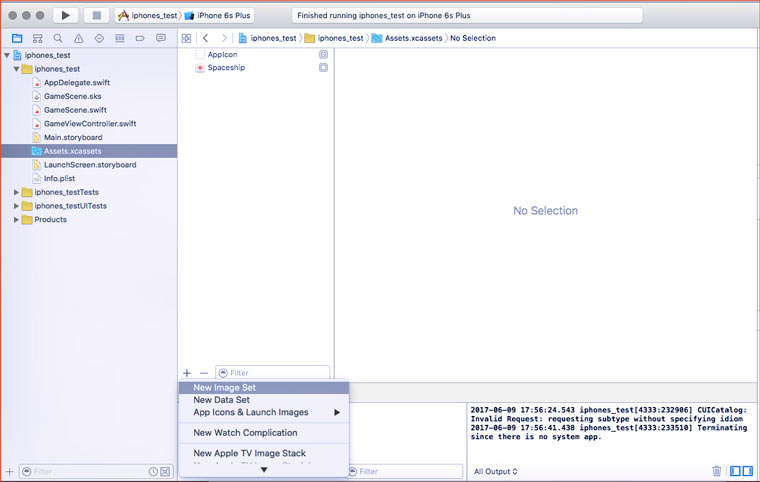
Шаг 10. Добавляем траву в коллекцию картинок


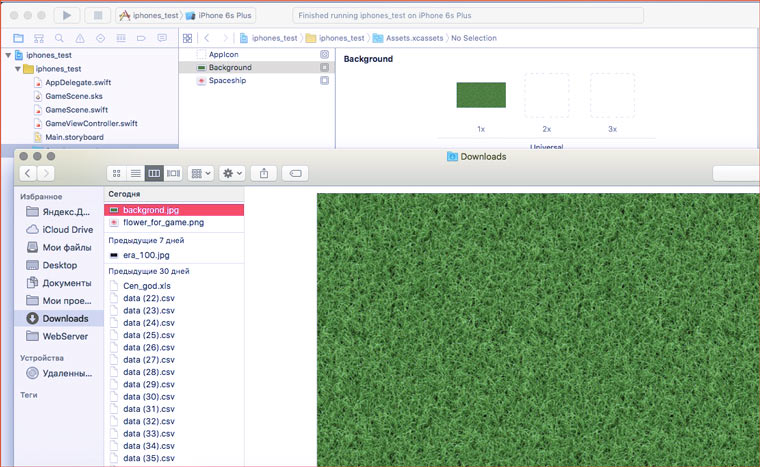
Идем в assets.wcassets, находим плюсик (см. картинку), нажимаем на него и выбираем пункт меню New Image Set. Называем новый набор картинок Background (название должно быть точным) и перетаскиваем в него картинку с травой из Finder.
Шаг 11. Добавляем траву в код

Удаляем код, который делает фоновую надпись HelloWorld:
class GameScene: SKScene {
override func didMoveToView(view: SKView) {
/* Setup your scene here */
let myLabel = SKLabelNode(fontNamed:"Chalkduster")
myLabel.text = "Hello, World!"
myLabel.fontSize = 45
myLabel.position = CGPoint(x:CGRectGetMidX(self.frame), y:CGRectGetMidY(self.frame))
self.addChild(myLabel)
}
На его место вставляем:
class GameScene: SKScene {
var background = SKSpriteNode(imageNamed: "Background")
override func didMoveToView(view: SKView) {
/* Setup your scene here */
background.position = CGPoint(x: frame.size.width / 2, y: frame.size.height / 2)
addChild(background)
}
Шаг 12. Тестируем игру на устройстве

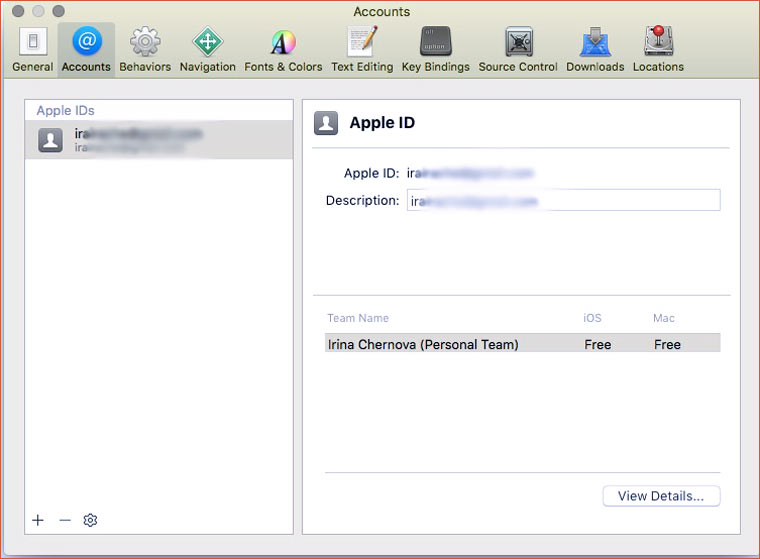
Идем в Xcode → Preferencies → Accounts и добавляем свой Apple ID:
1. Подключаем iOS-устройство к компьютеру.
2. Выбираем устройство и жмем на кнопку запуска.
3. Если появляется сообщение о проблемах с безопасностью, идем на iOS-устройстве в Настройки → Основные → Управление устройством и разрешаем запуск приложений от нужного разработчика.
4. Находим на Spring Board иконку приложения и запускаем его.Теперь устройство можно отсоединить от компьютера и продолжать пользоваться приложением.
Если возникли какие-то проблемы, то обновите iOS и xCode.
В App Store такую игру не примут, но можно развлекаться на своих устройствах. Если проявить немного усердия, из этой основы можно сделать что-то действительно интересное с помощью Google и StackOverflow.
Не разбираясь в программировании, мы создали простую игру и потратили всего 10 минут. Чему же можно научиться за год интенсивного обучения под руководством опытных преподавателей?
Где учиться разработке под iOS?

Лучший вариант — поcтупить на факультет iOS-разработки в онлайн-университет GeekUniversity, созданный GeekBrains и Mail.ru. Целый год несколько вечеров в неделю вы будете изучать программирование под iOS. Занятия проходят в формате вебинаров и учиться можно в любой стране мира.
В GeekUniversity практикуют проектно-ориентированное обучение. За год вы создадите 4 собственных приложения для iOS:
- Погодное приложение;
- Мобильную игру;
- Приложение для интернет-магазина;
- Командный проект.
После года обучения вы получите годовой опыт индивидуальной и командной разработки, примеры реальных проектов для портфолио и знания, достаточные для работы разработчиками. У каждого ученика на курсе есть наставник, который контролирует прогресс и отвечает на все вопросы.
Какие знания вы получите на факультете iOS-разработки?
За год супер-интенсивного обучения ученики усваивают огромный объем знаний:
- Навыки программирования на Swift
- Навыки программирования на Objective C
- Навыки разработки мобильных игр
- Знание алгоритмов и структур данных
- Понимание компьютерных сетей и операционных систем
- Работа в команде
- Методологии разработки: Agile, Scrum
- Умение работать с GIT
- Знание принципов ООП
- Навыки успешного прохождения собеседований и общения с заказчиками
- Навыки проектирования архитектуры, использования шаблонов проектирования singletone, adapter, factory, dependency injection
- Навыки использования IOS SDK, карт, геолокации, push-уведомлений, анимаций и 3d-touch
- Навыки разработки мобильных приложений под iOS
- Навыки написания чистого кода
Это очень мощная теоретическая база, на основе которой можно вырасти в действительно крутого спеца, если не снижать темп и продолжать интенсивное обучение.
Что вас ждет после обучения?

Выпускники получают сертификат об окончании GeekUniversity, гарантированное трудоустройство и год онлайн-обучения английскому языку в подарок.
Узнайте больше о факультете о факультете iOS-разработки и запишитесь на подготовительные курсы здесь.
