Представлены первые телефоны на базе Firefox OS
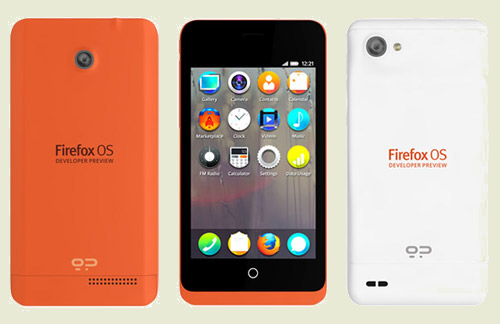
Проект Mozilla представил две первые модели телефонов на базе мобильной платформы Firefox OS, подготовленные проектом Geeksphone совместно с компаний Telefonica. Устройства позиционируется как ознакомительные модели (Developer Preview), ориентированные на разработчиков мобильных приложений для платформы Firefox OS, предлагающей унифицированный Web API для разработки с использованием стандартных HTML5-технологий, CSS и JavaScript.
Модель Keon позиционируется как простой и недорогой телефон. Keon построен на базе процессора Qualcomm Snapdragon S1 1Ghz, поддерживает UMTS 2100/1900/900 (3G HSPA) и GSM 850/900/1800/1900 (2G EDGE), оснащён 3.5-дюймовым сенсорным экраном (HVGA) с поддержкой мультитач, 4 Гб Flash, 512 Мб ОЗУ, 3-мегапиксельной камерой, GPS, MicroUSB, MicroSD, Wifi N, датчиками освещённости и приближения, гироскопом, аккумулятором 1580 mAh.
Модель Peak имеет более продвинутые характеристики и отличается использованием двухядерного процессора Qualcomm Snapdragon S4 1.2Ghz, 4.3-дюймового экрана (qHD IPS Multitouch), двумя камерами 8 и 2 мегапикселей, аккумулятором 1800 mAh. Телефоны не содержат средств привязки к вендору и поддерживают автоматическую установку обновлений по сети. Стоимость устройств не сообщается, но утверждается, что цены будут очень привлекательные и конкурентоспособные. В продажу телефоны поступят в феврале.
Существует несколько способов уже сейчас опробовать новую мобильную платформу и поэкспериментировать с разработкой приложений, без покупки телефона. Самым простым способом является установка симулятора платформы, созданного в форме дополнения для обычного браузера Firefox. Опробовать написанные для Firefox OS приложения можно на телефоне с платформой Android, установив на неё мобильную версию Firefox и приложение Marketplace for Android. Не боящиеся трудностей энтузиасты могут собрать Firefox OS для смартфонов, изначально поставляемых с платформой Android, таких как Samsung Galaxy S2.



Развиваемая в рамках проекта Firefox OS мобильная платформа, базируется на идее использования браузерного окружения вместо рабочего стола. В отличие от ChromeOS платформа Firefox OS ориентирована прежде всего на мобильные устройства и предоставляет расширенный Web API для создания специализированных мобильных web-приложений, в полной мере использующих все возможности современных телефонов. В качестве основы используется ядро Linux и низкоуровневые компоненты из платформы Android. Вместо виртуальной машины Dalvik для запуска приложений задействован web-стек Mozilla.
Для распространения обновлений в Firefox OS используются уже опробованные технологии, применяемые проектом Firefox. Для решения вопросов противодействия попыткам распространения вредоносного ПО будет использован опыт поддержки каталога дополнений для Firefox. Приложения будут распространяться через каталог-магазин Mozilla Marketplace, который будет поддерживать распространение как бесплатных, так и платных приложений. Для организации идентификации пользователей задействован сервис Mozilla Persona, основанный на технологии BrowserID.
Пользовательский интерфейс платформы сформирован из набора web-приложений Gaia. В состав включены такие программы, как web-браузер, калькулятор, календарь-планировщик, приложение для работы с web-камерой, адресная книга, интерфейс для осуществления телефонных звонков, клиент электронной почты, система поиска, музыкальный плеер, программа для просмотра видео, интерфейс для SMS/MMS, конфигуратор, менеджер фотографий, рабочий стол и менеджер приложений с поддержкой нескольких режимов отображения элементов (cards и grid).
Приложения для Firefox OS формируются с использованием стека HTML5 и расширенного программного интерфейса Web API, который позволяет организовать доступ приложений к аппаратному обеспечению, телефонии, адресной книге и другим системным функциям. Вместо предоставления доступа к реальной файловой системе, программы ограничены внутри виртуальной ФС, построенной с использованием IndexedDB API и изолированной от основной системы. В конечном счёте, планируется сформировать набор стандартов для создания универсальных мобильных web-приложений, которые могут обеспечить функциональность, свойственную обособленным мобильным стекам, как правило контролируемым отдельными производителями (Android, iOS, Apple iOS и Windows Phone).
Из элементов, составляющих Web API, можно отметить:
- Geolocation API для определения местоположения;
- WebGL и типизированные массивы в JavaScript;
- Gamepad API - интерфейс для взаимодействия с игровыми пультами;
- Screen Orientation API для управления ориентацией экрана;
- navigator.getUserMedia - организация доступа к локальным устройствам, которые могут генерировать мультимедийные потоки (микрофон, web-камера, плата захвата видео и т.п.);
- Battery Status API для слежения за статусом заряда аккумулятора;
- HTML Media Capture - набор расширенных атрибутов к тегу "input", предназначенных для обеспечения доступа к локальным средствам записи аудио, видео и изображений (например, web-камере и микрофону);
- Network Information API, позволяет web-приложениям получить доступ к информации о состоянии сети, такой как тип соединения текущего устройства, а также позволяет отследить события потери и возобновления сетевого соединения;
- Web Telephony API для доступа к функциям телефонии (приём и инициирование звонков);
- Web SMS API для отправки и приёма SMS-сообщений;
- Vibration API для управления вибросигналом;
- File API - даёт возможность организовать обработку локальных файлов через JavaScript после их выбора пользователем в web-форме, но без загрузки на сервер;
- IndexedDB - позволяет использовать в JavaScript локальные индексируемые БД, работающие в режиме ключ/значение и поддерживающие операции упорядоченной выборки данных, при которой ключи из базы выводятся отсортированными в определенном порядке;
- Другие интерфейсы: WebRTC, API для доступа к системным настройкам, API для работы с адресной книгой, API для взаимодействия с каталогом приложений, API для управления сенсорами (приближение, освещённость, акселерометр и т.п.), API для работы с Bluetooth, USB и NFC.
© OpenNet
