Выпуск среды разработки Qt Design Studio 1.2
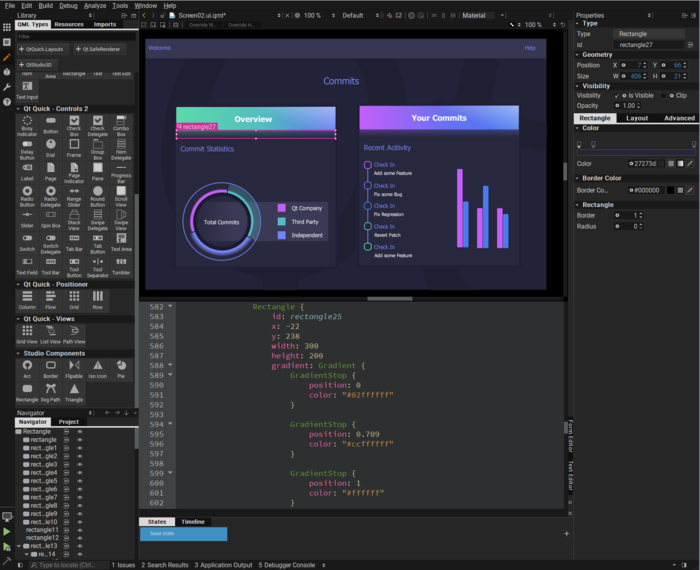
Проект Qt опубликовал выпуск Qt Design Studio 1.2, окружения для проектирования интерфейса пользователя и разработки графических приложений на базе Qt. Qt Design Studio позволяет упростить совместную работу дизайнеров и разработчиков над созданием рабочих прототипов сложных и масштабируемых интерфейсов. Дизайнеры могут сосредоточиться только над графическим макетом оформления, в то время как разработчики могут уделить основное внимание разработке логики работы приложения, используя автоматически сгенерированный для макетов дизайнера QML-код.
При помощи предлагаемого в Qt Design Studio рабочего процесса можно в считанные минуты превратить подготовленные в Photoshop или других графических редакторах макеты в рабочие прототипы, которые можно запустить на реальных устройствах. Изначально продукт поставлялся бесплатно, но распространять подготовленные компоненты интерфейсов было разрешено только обладателям коммерческой лицензии на Qt.
Начиная с версии 1.2 разработчикам предложена редакция Qt Design Studio Community Edition, которая не налагает ограничений на использование, но отстаёт по функциональности от основного продукта. В частности, в состав Community Edition не входят модули для импорта графики из Photoshop и Sketch.
По поводу открытия исходных текстов сообщается, что приложение представляет собой специализированный вариант среды Qt Creator, собираемый из общего репозитория. Большая часть специфичных для Qt Design Studio изменений уже входит в основную кодовую базу Qt Creator. В том числе некоторые возможности Qt Design Studio доступны непосредственно из Qt Creator, например, начиная с выпуска 4.9 доступен графический редактор на основе шкалы времени. Модули интеграции с Photoshop и Sketch остаются проприетарными.
Выпуск Qt Design Studio 1.2 примечателен добавлением модуля Qt Bridge for Sketch, который позволяет на основе подготовленных в Sketch макетов создавать готовые к использованию компоненты и экспортировать их в QML-код. Из общих изменений выделяется поддержка сложных градиентов на базе Qt Quick Shapes, которые теперь могут обрабатываться как компоненты Qt Design Studio. Например, сферические и конические градиенты в сочетании с анимацией могут применяться для эффектной визуализации измерений и показаний датчиков. Кроме того, при дизайне интерфейсов теперь можно не ограничиваться линейными вертикальными градиентами.

Основные возможности Qt Design Studio:
- Анимация по шкале времени — редактор на основе шкалы времени и ключевых кадров, позволяющий легко создавать анимацию без написания кода;
- Разработанные дизайнером ресурсы превращаются в универсальные QML-компоненты, которые можно повторно использовать в различных проектах;
- Qt Live Preview — позволяет предпросматривать приложение или разрабатываемый интерфейс пользователя напрямую на рабочем столе, устройствах Android или Boot2Qt. Вносимые изменения сразу можно наблюдать на устройстве. Имеется возможность контролировать FPS, загружать файлы с переводами, изменять масштаб элементов. В том числе поддерживается предпросмотр на устроствах элементов, подготовленных в приложении Qt 3D Studio.
- Возможность интеграции с Qt Safe Renderer — элементы Safe Renderer можно сопоставлять с элементами разрабатываемого интерфейса.
- Отображение бок о бок визуального редактора и редактора кода — можно одновременно визуально вносить изменения в дизайн или править QML;
- Набор готовых и настраиваемых кнопок, переключателей и других управляющих элементов;
- Встроенный и настраиваемый набор визуальных эффектов;
- Динамическая раскладка элементов интерфейса позволяет адаптировать его для любых экранов;
- Расширенный редактор сцены, позволяющий до мелочей прорабатывать элементы;
- Модули Qt Photoshop Bridge и Qt Sketch Bridge для импорта графики из Photoshop и Sketch. Позволяют создавать готовые к использованию компоненты напрямую из графики, подготовленной в Photoshop или Sketch, и экспортировать их в QML-код. Не входят в состав Community-редакции.
© OpenNet
