Заменят ли верстальщиков нейросети и конструкторы для создания сайтов?
Разговоры о том, останутся ли верстальщики без работы, длятся годами. Как только появляется новая программа или плагин для автоматизации вёрстки, специалистам начинают тут же пророчить бессрочный отпуск. Но стоит ли всерьёз относиться к таким разговорам?
Уже сейчас есть множество конструкторов, которые позволяют создавать сайты без знания HTML и CSS. Существуют плагины и программы, которые сами создают код на основе макета. Есть даже нейросети, почти полностью автоматизирующие процесс вёрстки. Но ни одна из этих программ всё еще не смогла полностью заменить человеческий труд и лишить верстальщиков работы.
Как создать сайт, не умея кодить?
Сейчас в мире популярно движение No-Code. Его цель — создание новых инструментов, позволяющих людям без навыков разработки создавать собственные цифровые продукты. Один из самых ярких примеров No-Code платформы — конструкторы сайтов. В том числе Tilda, WebFlow, Wix, Readymag, Mobirise и многие другие.
В каждом из таких конструкторов можно выбрать готовый шаблон или начать работу с нуля, добавлять и переставлять блоки, управлять шрифтами и цветовой схемой, настраивать поведение интерактивных элементов. В наиболее продвинутых конструкторах есть возможность создавать собственные блоки. В них можно добавлять любые элементы: текст, формы, кнопки, галереи, одиночные изображения, видео и тултипы. К примеру, в Tilda эта функция называется Zero-block или «нулевой блок».
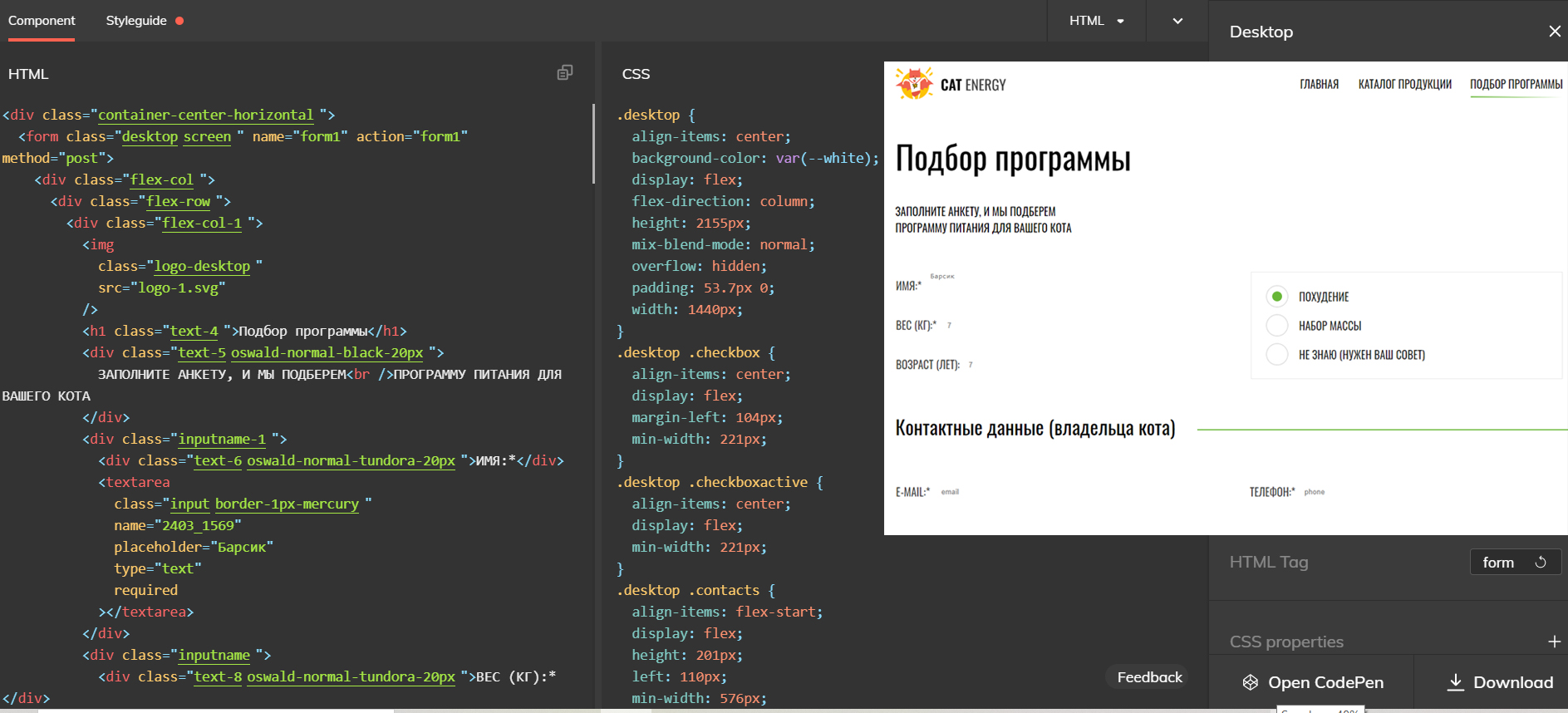
 Настройка Zero Block в Tilda
Настройка Zero Block в TildaПродвинутые конструкторы также позволяют настраивать простую анимацию и сценарии поведения элементов на сайте. То есть пользователь без знания JavaScript может добавлять поп-апы, бургер-меню, меню-аккордеон или слайдеры.
У конструкторов сайтов есть и свои недостатки. Во-первых, они платные: пользователю придется заплатить за использование большинства шаблонов и настроек. Некоторые сервисы дают бесплатный доступ, но ограничивают количество созданных проектов. А на примере ниже можно увидеть, как один из них добавляет свой баннер на опубликованный сайт. Чтобы отключить этот баннер, нужно перейти на платный тариф, заплатив $2,42 в месяц или $29 в год.
 Пример галереи в Mobirise. Баннер на опубликованном сайте можно отключить только за деньги
Пример галереи в Mobirise. Баннер на опубликованном сайте можно отключить только за деньгиЕще один важный недостаток — во время работы пользователь ограничен функциями конструктора и не может создать сайт строго по макету или по своему желанию. Не получится использовать сложную анимацию, добавить свои скрипты и плагины. Сам код тоже тоже обычно недоступен, хотя некоторые сервисы позволяют его получить за отдельную плату. А при появлении проблем придется обращаться в техподдержку и ждать помощи со стороны — самостоятельно исправить ошибку, изменив пару строчек кода, не получится.
Кроме того, простому пользователю, не знакомому с веб-разработкой, бывает сложно самому разобраться с конструктором и создать подходящий сайт. На это требуется время, которого у владельцев бизнеса обычно нет, а если использовать Webflow, то и небольшие знания в области веб-разработки. Поэтому создание сайтов на платформе конструкторов всё равно отдают на аутсорсинг фрилансерам или веб-студиям.
Основные плюсы и минусы конструкторов сайтов:
простая разработка;
большой выбор готовых современных шаблонов;
стоимость шаблонов ниже стоимости услуг разработчика;
полная техподдержка со стороны платформы;
шаблонный дизайн и ограниченный функционал;
отсутствие доступа к коду;
проблемы при доработке (если нужно добавить плагины, скрипты, нестандартные блоки и другие элементы);
не соответствующий современной спецификации HTML;
платная поддержка сайта.
Создание сайтов «в три клика»
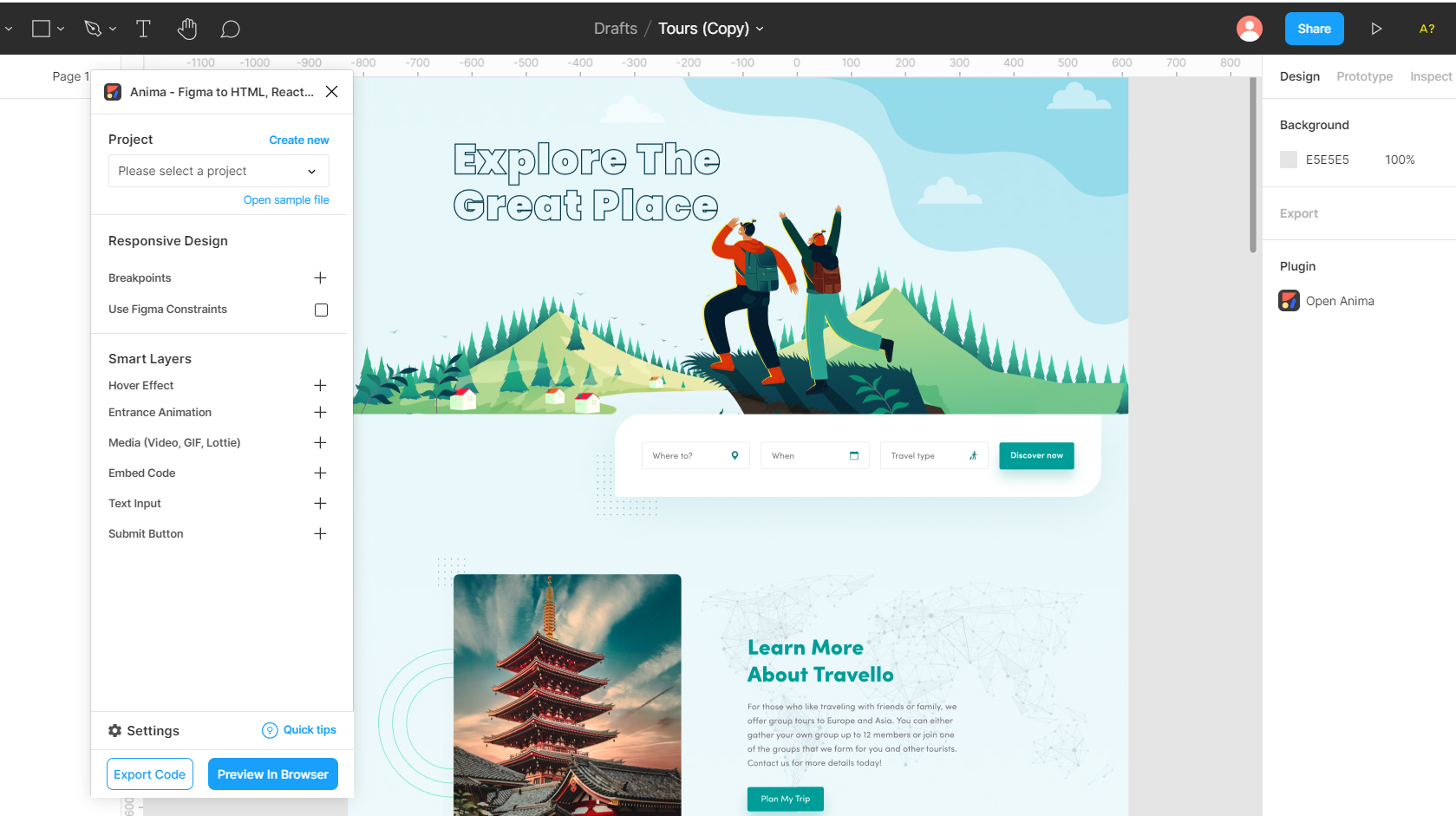
Помимо конструкторов существуют и другие инструменты для создания сайтов. В их числе специальные плагины для Figma «Anima» и «Figma to HTML», которые преобразуют статичное изображение страницы в HTML и CSS. Пользователю нужно только открыть подходящий макет, настроить поведение элементов и нажать на кнопку экспорта кода. После этого он получает адаптивный сайт, полностью соответствующий макету заказчика.
 Работа с плагином Anima app в Figma: слева от макета окно с настройками. Здесь можно выбрать брейкпоинты, вставить карты или чат-бота, настроить ховеры и добавить ссылки.
Работа с плагином Anima app в Figma: слева от макета окно с настройками. Здесь можно выбрать брейкпоинты, вставить карты или чат-бота, настроить ховеры и добавить ссылки. По такому же принципу работают и другие программы, например, Psdtoweb. С её помощью пользователь может получить сайт за три клика: загрузив в программу макет в формате psd, нажав на кнопку трансформации и скачав получившийся архив с кодом страницы.
Такой способ удобен для пользователей, не знакомых с веб-разработкой, но и у него есть свои минусы. Главный из них — программа ошибается и неправильно выстраивает структуру HTML-документа. Например, Psdtoweb не всегда распознаёт элементы, из-за чего вместо заголовка можно получить фоновую картинку с текстом. Плагины для Figma работают лучше, позволяют получать адаптив и более гибки в настройках, но за их использование придется заплатить от $25 до $31. При этом и они тоже дают код, который нуждается в доработке верстальщиком.
 Нейронная сеть конвертирует изображение в разметку HTML, gif из GitHub Emil Wallner
Нейронная сеть конвертирует изображение в разметку HTML, gif из GitHub Emil Wallner Созданная нейросетью страница, скриншот из GitHub Emil Wallner
Созданная нейросетью страница, скриншот из GitHub Emil WallnerСейчас нейронная сеть находится в открытом доступе, один из вариантов реализации можно найти на GitHub Emil Wallner. Для его запуска понадобятся знания Python и фреймворков, например, TensorFlow и других. Также придется установить компоненты, пакеты и зависимости с помощью пакетного менеджера pip, а затем запустить выполнение программы в среде Jupyter Notebook. Поэтому обычный пользователь без опыта программирования не сможет сам протестировать эту нейросеть.
Пора ли верстальщикам искать новую работу?
Как минимум в ближайшие годы программы не смогут полностью заменить человеческий труд. Профессия веб-разработчика не исчезнет, хотя, возможно, и немного трансформируется.
Код нужно дорабатывать. Нейросети, конструкторы сайтов и различные программы упрощают процесс верстки и позволяют создавать простые блоки, но у них слишком много недостатков в сравнении с кодом, написанным разработчиком. Они не могут делать интересную анимацию и сложные интерфейсы. Получаемый с их помощью код часто требует доработки и не соответствует современной спецификации HTML. В нем не всегда используются семантические теги и уделяется внимание доступности. Поэтому если заказчику нужен уникальный кроссбраузерный сайт, который можно будет гибко менять, то единственный способ получить такой продукт — обратиться к веб-разработчикам.
Заказчикам всегда нужно что-нибудь ещё. Ещё одна важная причина, по которой программы не могут полностью заменить разработчиков — особенности работы с заказчиками. Те, кто уже работал над заказами, знают, как часто меняются пожелания клиента. В самый неподходящий момент заказчик может захотеть добавить нестандартный блок, «поиграться» с цветовой схемой и шрифтами, добавить поп-ап и красивую анимацию или полностью всё изменить. Пока ни одна из программ не может в полной мере удовлетворить все эти требования.
Нейросети не всемогущие. Во-первых, пока они слишком сложны и не доступны для всеобщего пользования. Во-вторых, сам Tony Beltramelli, один из создателей pix2code, заявил, что искусственный интеллект не скоро заменит разработчиков интерфейса. По его словам, даже если зрелая версия программы будет способна полностью генерировать код, фронтендеры все равно будут необходимы для реализации логики, интерактивных частей, расширенной графики и анимации. В том числе на них ложатся задачи по подготовке кода для бэкенда.
В это же время нейросети должны помочь разработчикам в автоматизации процессов. Если их получится широко внедрить, разработчики смогут отказаться от рутинных задач по верстке и стилизации элементов, сосредоточить внимание на более интересных деталях и тратить на работу гораздо меньше времени.
Если вам нравится верстка, не отказывайтесь от идеи стать разработчиком. Попробуйте свои силы на бесплатных тренажерах или пройдите профессиональный курс, который подготовит вас к старту карьеры в IT.
