Зачем делать копию Facebook под Internet Explorer 6 в 2021 году?

В августе этого года Microsoft прекращает поддержку Internet Explorer 11, тем самым заканчивает эпоху браузеров, которые несли в себе одну очень важную миссию… скачивали нормальный браузер знакомили людей с когда-то прекрасным местом как интернет.
Сидя одним вечером дома и читая об этом статью, ко мне в голову пришла мысль — «А не сделать ли мне современный сайт так, как делали их тогда?». Отличный повод вспомнить как начиналась моя дорога в разработку и поностальгировать за теми годами. Вечер свободный, каких-то сложностей с вёрсткой под Internet Explorer я уже не припомню. Так-то почти 15 лет прошло. Думаю, справлюсь за час сильно не напрягаясь…
А начал я с того, что приготовил себе кофе и включил любимую музыку. Главное для работы разработчика сделано, теперь буду воссоздавать именно ту рабочую обстановку, с которой я начинал.
Выбирать тогда особо не приходилось — используй то что есть и скажи спасибо что имеется возможность «одолжить» программное обеспечение в локальной сети, прихватив пару вирусов в придачу. Хорошо что в интернете ещё есть места где можно скачать настолько старое ПО.
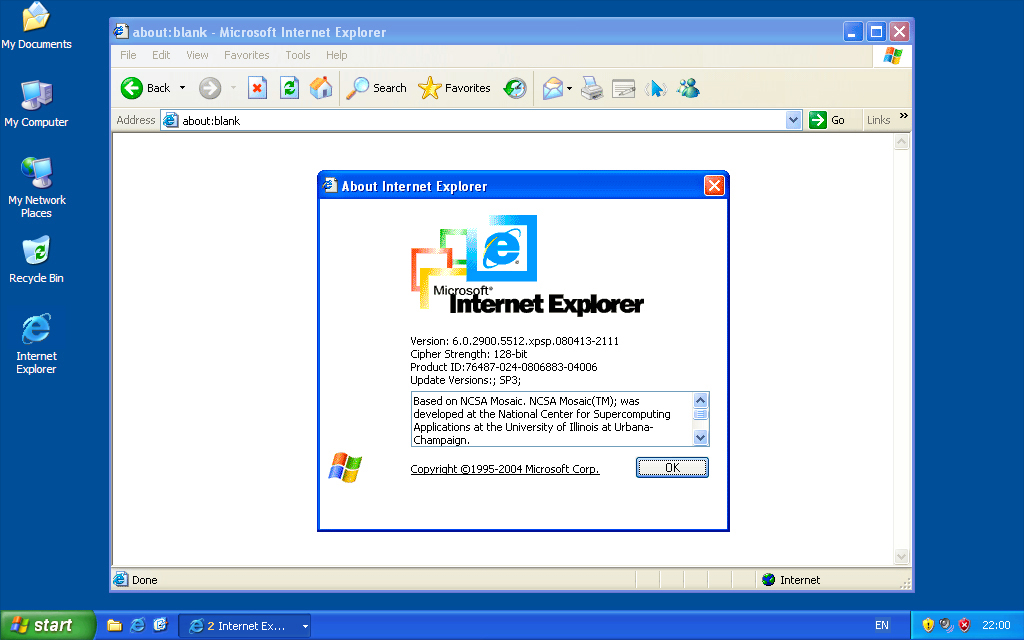
На виртуальную машину устанавливаю прекрасную в своём исполнении и по сей день — Windows XP. Именно в комплекте с ней поставлялся Internet Explorer 6. Для меня, как и многих других это была первая операционная система и первый браузер в жизни.

Внешний вид Windows XP с запущенным Internet Explorer 6
Очень приятно было увидеть снова этот интерфейс, хотя раньше он казался нарисованным более качественно. Этот тот случай — чем старее монитор, тем лучше система будет выглядеть. Оказалось в IE 6 не было вкладок, а переключение между окнами происходило через панель задач. Совсем об этом забыл. Хорошо что для работы мне нужна всего одна.
Также мне потребуются редакторы кода и графики. В моем случае это Microsoft FrontPage и Adobe Photoshop 8, а точнее его друг ImageReady. FrontPage в то время я нашёл случайно роясь в пакете поставки Microsoft Office. После текстового документа это был глоток свежего воздуха. Подсветка кода, предосмотр своей работы и широкая функциональность, которая делала разработку приятней и значительно проще. Ну, а с Photoshop не игрался только ленивый. Сам он затачивался чисто для обработки фотографий, а вот для растровой графики в комплекте с ним предлагался ImageReady. В общем использовали и то и то.
Кроме рабочего браузера мне понадобится ещё один — Mozilla Firefox. Этого красавца я буду использовать для выявления нестыковок вёрстки с IE 6. В то время я делал верстку сначала под IE, а только потом подстраивал под другие браузеры, что было очень большой ошибкой.
Вроде всё готово и я ничего не забыл, а значит можно начинать.
Так как дизайн мне продумывать не нужно, сразу запасёмся референсами. Вот как выглядит страница Facebook:

Скриншот страницы профиля Facebook
В общем ничего сложного. Простая структура, скруглённые углы, тени, пару градиентов и векторные иконки, работы немного. DevTools хрома и вся интересующая информация у меня в…, а нет, так раньше не делали… Или ройся в исходниках (с вёрсткой Facebook это сразу психологическая травма, надо было постараться такой простой макет сделать так плохо), или сделай скриншот и отмеряй в Photoshop. Чем я и занялся, попутно переводя всё в код.
Но! Стоит упомянуть об ограничениях. У меня нет хорошего автокомплита, автогенерации кода, расширенной подсветки синтаксиса, препроцессоров и сборщиков, девтулзов и подобных всяких мелочей.
А так же я ограничен спецификациями HTML 4 и CSS 2 и их представлением в IE 6. А это означает что никаких продвинутых селекторов и псевдоэлементов, градиентов и теней, трансформаций и анимаций, округлых углов и прозрачности, гридов и флексбоксов нет. SVG кстати тоже нет.
Одним словом — ничего нет. Лучше бы я посмотрел сериал, но раз сел нужно довести работу до конца.
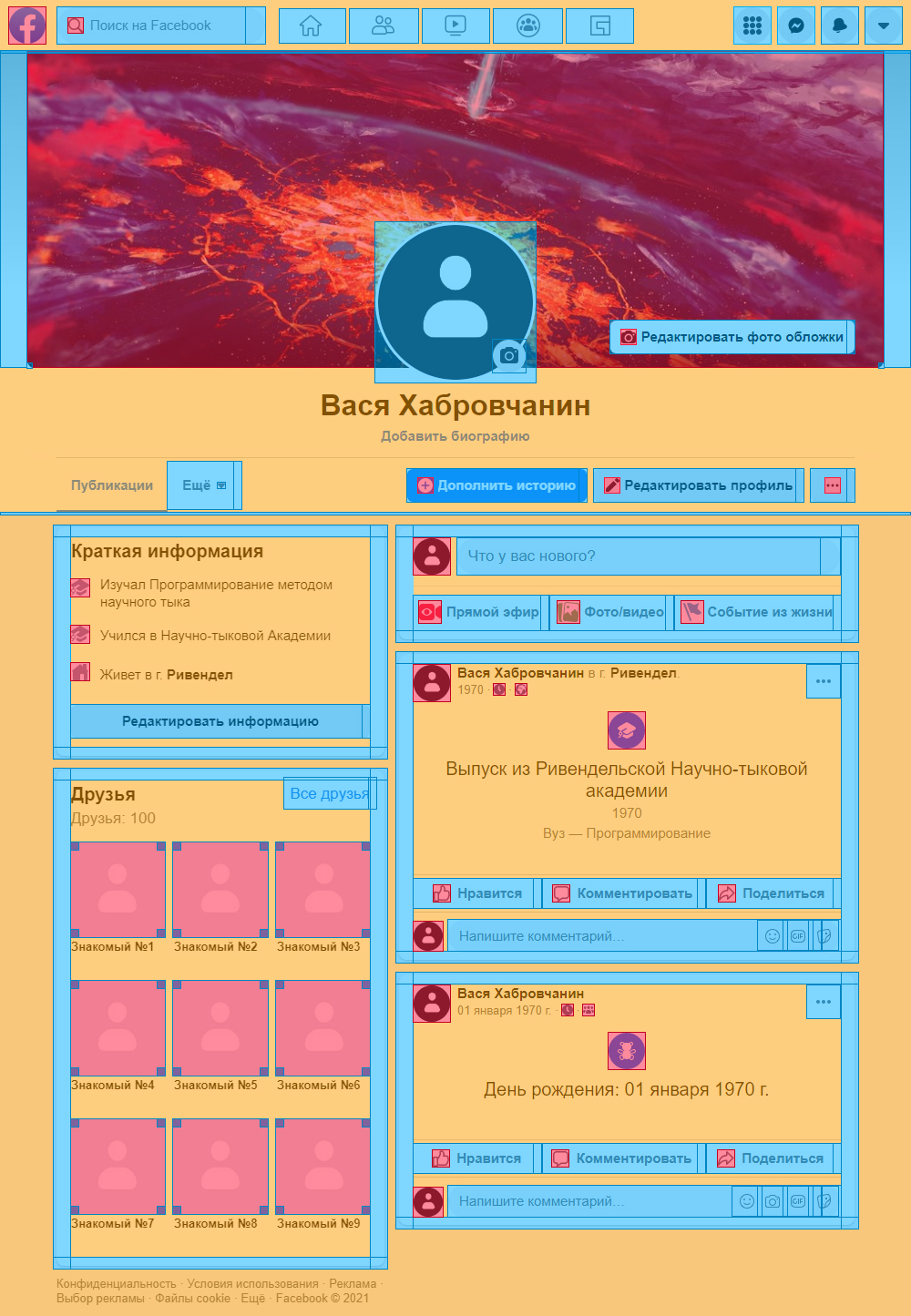
Получилось и вот результат который можно увидеть в IE 6:

Так выглядит моя копия страницы профиля Facebook в Internet Explorer 6
Неплохо и практически «один в один» как я и хотел. Но не всё так радужно как может показаться на первый взгляд. Давайте разбираться как я это сделал и сколько реального времени потратил вместо запланированного.
Начнём с основ, а именно с макета. Не столь давно появившиеся инструменты в виде
flex и grid решают практически все возможные проблемы с созданием сложных структур представления любой информации, а как было до них? В общем так же, только значительно хуже в определённых моментах.Таблицы применяли для решения тех же задач, что и гриды сейчас. Используя их можно было легко создавать сложный дизайн и нужную разметку с хорошим позиционированием контента по горизонтали и вертикали. В то время центровка по вертикали была большой головной болью. Приходилось явно указывая отступы, чтобы визуально все элементы находились на одной линии, а таблицы позволяли это сделать одной строчкой кода.
Есть в них и недостатки. Дело в том, что таблица не может чётко сохранять свои размеры. Даже если явно указать ширину или высоту таблицы, она всегда будет подстраиваться под размер контента. Вроде не большая проблема, пока не сталкиваешься с неявным поведением. При использовании блочного контента с фиксированным размером, могут появляться отступы, которых быть не должно. Что, в свою очередь, косвенно влияет и на другие ячейки. При горизонтальном выравнивании между элементами, всегда оставался отступ шириной в один пробел, чего не было при использовании float. Да и для простых задач таблицы было использовать неудобно из-за массивности кода и дополнительных затрат на стилизацию.
Поэтому для структурных частей использовали таблицы, а для всего остального предпочитали float. Мы прямо говорили браузеру «вырви эти куски и сделай с ними что-нибудь, чтобы они стали рядом друг с другом». И он так и делал. Что было очень удобно, но порождало проблему обтекания другими элементами. Решалось применением различного рода механик по сбросу «плавающего» состояния.
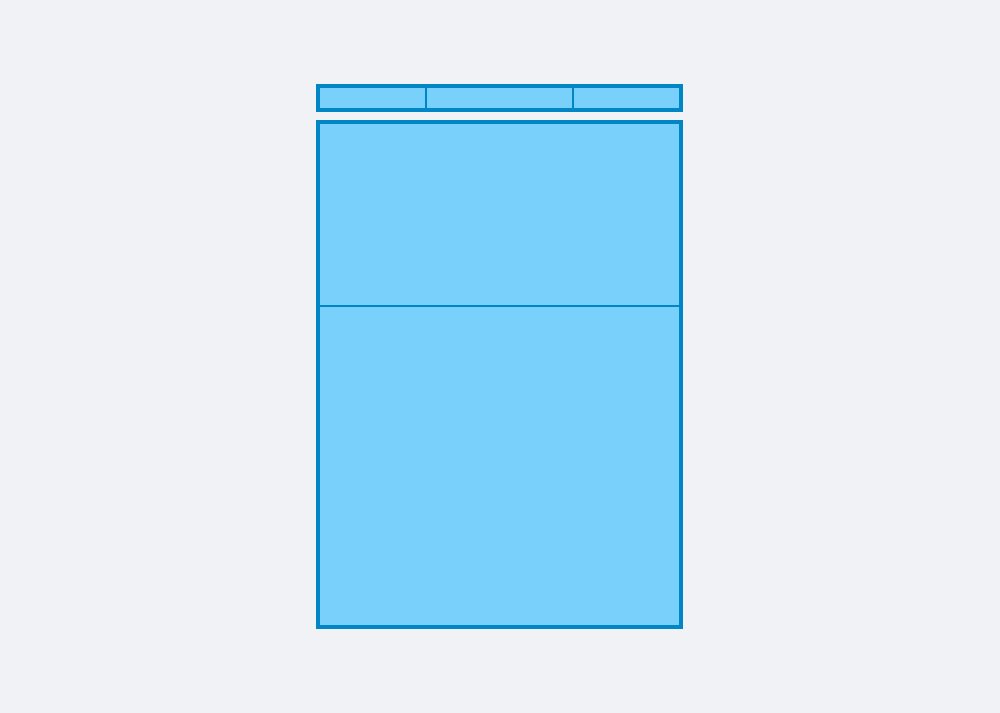
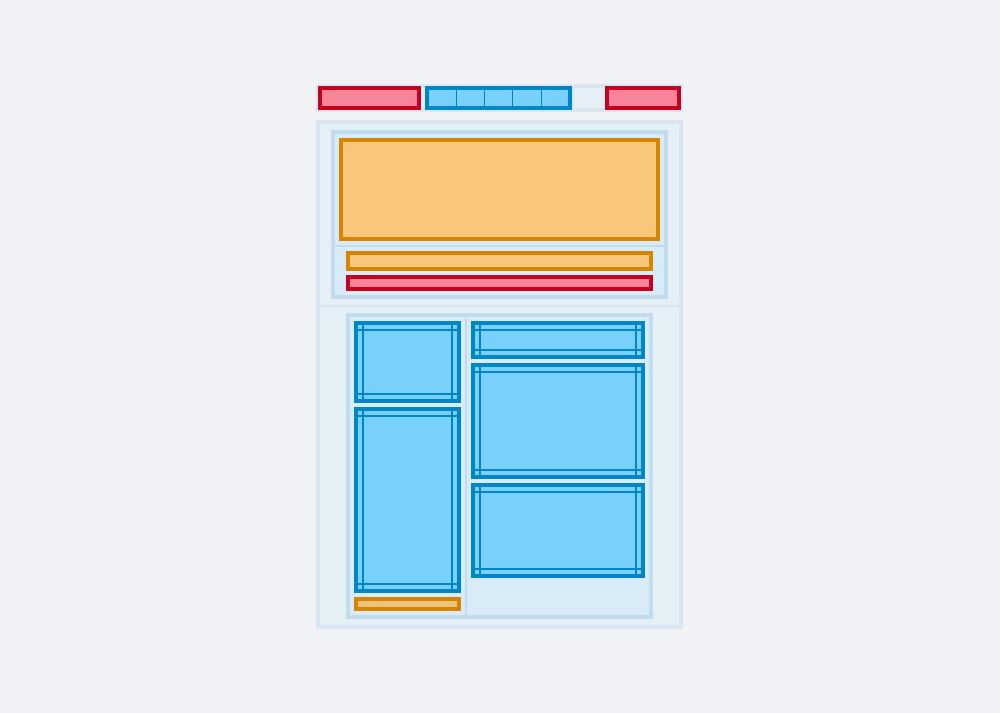
Посмотрим на то, как реализован макет моей копии. Для начала идёт основная разметка страницы:

Разметка основных контейнеров. Синим цветом выделены таблицы
Верхняя таблица — панель навигации. Здесь крайние ячейки имеют фиксированную ширину, а центральная растягивается. Такой же принцип использован и на оригинальном сайте. Так панель занимает всю ширину просматриваемой области и имеет акцент на ссылки разделов. Нижняя таблица использована для контента страницы и разделена на две ячейки для простоты стилизации.
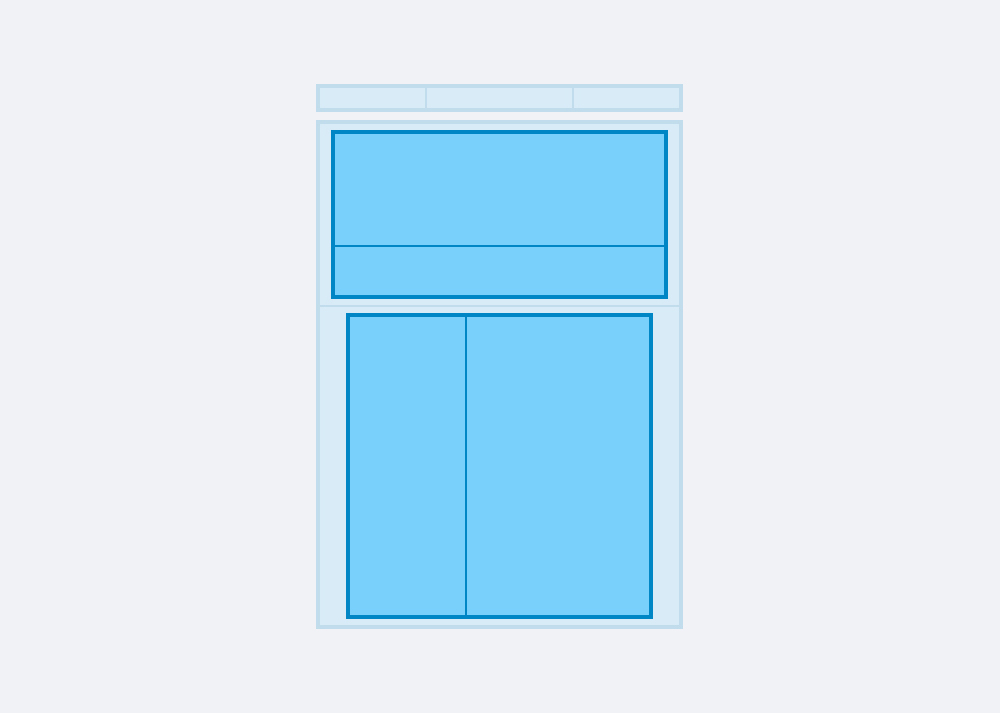
Далее идут внутренние контейнеры для центровки контента:

Разметка контейнеров для центровки контента. Синим цветом выделены таблицы
Эти две таблицы имеют фиксированную ширину и использованы специально из-за простоты выравнивания по горизонтали с помощью align="center". Верхняя отделяет оформление профиля от навигации по его разделам, а нижняя разделяет боковую часть от основного контента.
Далее идут внутренние компоненты:

Разметка внутренних контейнеров разделяющих информацию. Синим цветом выделены таблицы, красным цветом выделены блоки с float-элементами, жёлтым цветом выделены обычные блоки
Они визуально разграничивают какую либо информацию, что упрощает её восприятие. Можно заметить что с блоками в контентной части что-то не так. Взглянем поближе:

Виджет боковой части страницы. Синим цветом выделены таблицы
Это таблица с ячейками. Как мы помним возможности использовать скругленные углы и тени у нас нет. Точнее тени в IE 6 были и выглядели они как то так:
.selector {
filter: progid:DXImageTransform.Microsoft.DropShadow(OffX=5, OffY=5, Color=#000000);
}
Из-за слабого функционала самого фильтра, тени получались грубыми и часто имели различного рода баги, что сводило возможность их применения к нулю. Возможно был похожий фильтр и для
border-radius, но он ситуацию не спасает. Единственный выход — отрисовать всё в Photoshop и использовать как фоновые изображения. Для примера рассмотрим выпадающее меню: 
Вид выпадающего меню на сайте. Синим цветом выделена таблица, жёлтым цветом выделен фон
Это табличная сетка 3 на 3. Углы зафиксированы по размеру фона в ширину и высоту. Грани зафиксированы только по одной стороне, а вторая имеет возможность растягиваться. Центр просто закрашен фоновым цветом. Вот и всё, довольно таки просто сделать любой вычурный дизайн, который будет подстраиваться под содержимое центральной ячейки. В итоге мы имеем и тени и скругленные углы и всё красиво как и в дизайне оригинала.
Идём дальше, внутренние блоки:

Разметка элементов предоставления информации. Синим цветом выделены таблицы, красным цветом выделены блоки с float-элементами
Тут всё просто. Это удобное представление необходимой для восприятия и взаимодействия информации. Взглянем на эту часть подробнее:

Разметка с разными методиками формирования макета и оформления информации. Синим цветом выделены таблицы, красным цветом выделены блоки с float-элементами, жёлтым цветом выделены блоки с абсолютным позиционированием
Здесь можно заметить, что я использую таблицы очень часто. В целом, любой элемент можно сверстать как чисто на float, так и абсолютным позиционированием. Почему так? Каждый разработчик сам решает как ему использовать тот или иной инструмент и что ему более удобно или предпочтительно. Но стоит помнить что инструмент не всегда работает так как задумано и здесь такая же ситуация.
Я намеренно уходил от использования float. Всё связано с некоторыми багами в IE 6:

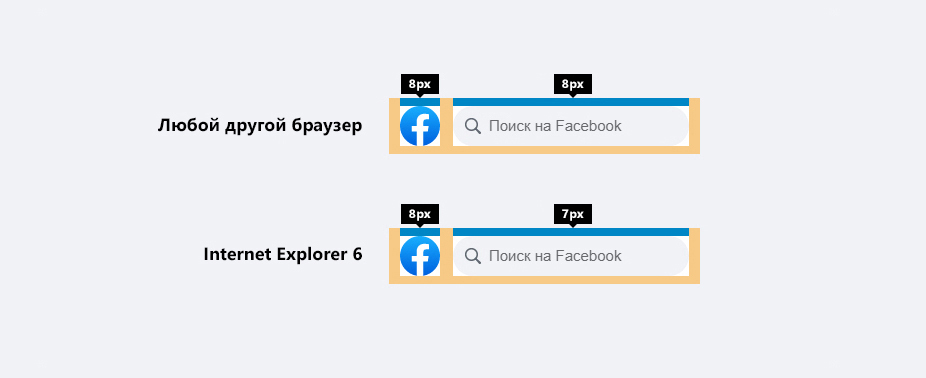
Часть панели навигации сайта с явным указанием размеров внешнего отступа в разных браузерах
Это два блочных элемента выровненных по левому краю с помощью float. Поле поиска имеет левый margin в 13 пикселей. Как можно заметить в IE 6 это значение задвоено. Этот баг решался добавлением display: inline; к элементу, визуально ничего не менялось и внешний отступ принимал правильное значение. Но на этом не все, есть ещё и внутренний отступ:

Часть панели навигации сайта с явным указанием размеров внутреннего отступа в разных браузерах
И там и там, визуально, ровная вёрстка, но IE 6 где-то съедает 1 пиксель. Эта проблема с одним пикселем проявляла себя часто и в самых неожиданных местах. Почему так происходило я не знаю, просто так она не решалась и приходилось подставлять значения на глаз.
Как видим таблицы нам заменяли grid, а float — flexbox. Удивительно что удобная альтернатива с похожим функционалом появилась не так-то и давно. Даже в современном мире таблицы можно увидеть в вёрстке макетов для электронных писем, с такими же принципами построения как я описал.
С изображениями были свои проблемы, как и с их количеством. Раньше в основе лежал скевоморфизм со сложной конструкцией света и тени. Сверстать такое на чистом CSS было просто невозможно. Придумал красивый дизайн — рисуй, режь и верстай и никак иначе.
В основном мы использовали 3 формата, которые все и так знают:
- JPEG — легко сжимается, хорошая цветопередача, не имеет прозрачность;
- PNG— плохо сжимается, имеет хорошее качество, отличная цветопередача, имеет прозрачность;
- GIF — хорошо сжимается, плохая цветопередача, имеет прозрачность, можно анимировать.
Но были и те кто использовал BMP, что неоправданно затратно. Все стремились к заветным «не более 250 кб на страницу» и изображения в мегабайт были непозволительной роскошью для интернета того времени.
Вроде бы есть из чего выбрать, но всё портили ограничения этих форматов.
GIF не умел сглаживать прозрачность. Любое изображение с прозрачностью имело рваные края в местах перехода. Что для тех лет смотрелось приемлемо, хотя и не очень красиво. В ImageReady была опция — сохранить как для Веб. Что давало возможность добиться сглаживания краёв за счёт использования фонового цвета на определённых пикселях. Всё же размер и практичность ценились больше чем внешний вид.
А вот с PNG были проблемы вселенского масштаба. IE 6 не умел отображать прозрачность для этого формата. Да, весь альфа-канал заменялся обычным серым цветом. Решений у этой проблемы я знал две — используй GIF или используй IE-фильтры. Выглядело это так:
.selector {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="/bg.png", sizingMethod="crop");
width: 800px;
width: 600px;
}
Размеры должны быть строго заданы, иначе никакой магии не будет. Такой метод кроме того что работал медленно и не всегда хорошо, был не очень удобен. А ещё
background-repeat не поддерживался с фильтром, что делало его применение бесполезными во многих случаях.Хотя дизайн Facebook и более плоский, есть много мест где пришлось использовать изображения для воссоздания оригинала:

Карта использованных изображений. Синим цветом указаны фоновые изображения, красным цветом указаны обычные изображения
Каждое поле, кнопка или иконка, каждая тень, скругление аватарок или подсветка фона ссылок — это всё изображения.
Отсутствие качественной прозрачности накладывало ещё и дополнительную работу. Если кнопка использовалась в нескольких местах где должен быть разный фон, нужно было рисовать столько же вариантов этой кнопки. И так для каждого подобного элемента дизайна.
При наведении курсора мыши мы подменяли одно изображение на другое, отображая эффект наведения. И часто браузер не успевал загрузить и обработать новое изображение. Из-за чего на какой-то момент, создавалась пустота и только потом появлялось загруженное изображение. В какой-то момент я узнал что можно делать спрайты и загружать все нужные изображения сразу в одном. Для примера рассмотрим часть того что используется на сайте: 
Пример спрайта с полем ввода, кнопкой, элементами меню и навигации
Все элементы просто складывались, как в тетрисе, на одно полотно. Сложность была только в том, чтобы попасть в стилях на правильные координаты и размеры для позиционирования.
Поля и кнопки специально делались подлиннее. Нужная часть изображения ставилась фоном на кнопку и в отдельный элемент делался хвост фиксированной ширины с окончанием этого участка. Теперь кнопку можно растягивать вплоть до того размера, которое мы поместили на спрайт.
Что самое интересное, даже с отсутствием быстрого интернета, это работало довольно-таки шустро. Сайт загружался и его можно было использовать до того как подгрузится спрайт. Но признаюсь мне стоило повозиться, чтобы добиться идеального вида этих изображений для демонстрации. В production бы ушли пережатые и оптимизированные изображения и визуально это было бы заметно.
По скриншотам сайта можно заметить что он получился какой-то не широкий. А всё потому что, в то время, у большинства стоял монитор в 17 дюймов с разрешением 1024×768 или 19-шка с огромными 1280×1024. По этому сайт обычно делался или во всю ширину или блочно, но с контентной частью где-то 980 пикселей.
Обычно сайты были статичны с определённым минимальным размером. Сейчас такое тоже случается, тот самый Вконтакте использует статичные размеры и отдельно мобильную версию сайта. С шаблоном Facebook мне повезло и сильно изменять ничего не пришлось.
Internet Explorer и тут выделялся, он использует блоковую модель border-box по-умолчанию, тогда как другие браузеры используют content-box как и сейчас. Посмотрим в чем разница на примере кода:
.selector {
border: 2px solid black;
padding: 10px;
width: 500px;
}
Internet Explorer отрисует блок в 500 пикселей как и написано. А другие браузеры отрисуют блок в 524 пикселя. Это связано с логикой работы блоковой модели в баузерах. За основу берется размер контента и к нему прибавляются все остальные размеры отступов и обводок. В IE решили пойти от обратного и что самое интересное — в современной разработке это считается более удачным выбором.

Наглядно показана разница между блоковыми моделями W3C и Internet Explorer
Чтобы выровнять размеры блока нужно указать отдельно ширину в 500 пикселей для IE и отдельно ширину в 476 пикселей для всех остальных браузеров. Благо такая возможность была и приходилось постоянно считать пиксели, суммировать и вычитать для каждого случая с отступами или обводкой. И я точно знаю что раньше в уме считал значительно быстрее чем сейчас.
Стоит ещё заметить одну важную деталь. Сейчас основной размер текста равен 16 пикселям. А верстка строится на привязанных к этому размеру единицах измерения — rem. Это очень удобно и легко делится с сохранением чётного значения. Да и думать долями проще. Сделано это всё для мобильных устройств. Парные пиксели легче масштабировать и не будет проблемы что где-то он потерялся или то-то выглядит размыто.
Так вот, раньше об этом не думали. Пиксели ставили как попало, во всех размерах часто использовался шаг в 5 пикселей (так считать удобней), а весь текст был в 12 пикселей Arial или Times New Roman. И скажу что это огромное облегчение не затрагивать мобильные устройства и то как там что будет выглядеть.
Помню раньше были сайты, которые предлагали всякие поделки на JavaScript в виде часов, календарей или эффектов и каждый уважающий себя владелец интернет-ресурса должен был иметь подобные побрякушки и у себя. О JavaScript я мало чего помню, только то, что у каждого браузера он был свой. А так как я всё учил методом научного тыка, JavaScript для меня начался с jQuery и Mootools.
jQuery я полюбил сразу как понял в чем его суть. Продуманная структура и хорошо прописанная документация с примерами, давала возможность использовать эту библиотеку не зная основ JavaScript. Стоит уточнить, что в будущем это негативно скажется на некоторых аспектах моего пути в веб. Ведь любой язык и любую технологию нужно учить с фундаментальных основ, чтобы уметь мыслить с использованием полученных знаний, а не просто применять инструмент.
На моей копии Facebook я также использовал jQuery. Всё точно так же как и сейчас, только набор методов значительно меньше. На нем я написал логику работы выпадающих меню и placeholder полей ввода.
С выпадающими меню все просто, слушаем события click и манипулируем CSS-свойствами и анимацией. А вот с placeholder всё чуть сложнее. В HTML 4 не было возможности поставить на поле нативный placeholder. Для их реализации использовали тег label с абсолютным позиционированием над полем и отслеживанием состояния фокуса поля через JavaScript, чтобы этот label скрыть.

Поле поиска с активным фокусом и без него. Красным цветом указан контейнер, жёлтым цветом указан label
Ванильный JavaScript использовался для фиксации верхней панели навигации внутри CSS-свойства. Да IE 6 не умел фиксировать позицию элемента на экране с помощью position: fixed;, но умел в CSS с использованием JavaScript. Посмотрим на пример:
.selector {
position: absolute;
left: 0px;
top: 0px;
left: expression((0 + (someVariable = document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft )) + "px");
top: expression((0 + (someVariable = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop)) + "px");
}
Любое JavaScript-выражение можно поместить в
expression и оно будет выполнено. Здесь мы получаем позицию скрола и используем её для определения позиции элемента. При изменении скрола всё автоматически будет пересчитано. Работает это очень плохо и при скроле дёргается.Напомню что на дворе было начало 2000-х когда это появилось и на фоне того что происходит в современном вебе, это чертовски инновационно, но непонятно зачем.
Можно заметить что часто что-то работало не так или вовсе не работало в Internet Explorer. Из-за того что он занимал монопольное положение на рынке, Microsoft реализовывали функционал как сами того хотели и этим нарушали те малые стандарты которые тогда были. Но кто-то в компании понял что это путь в никуда и предоставил инструменты решающие некоторые проблемы.
Первое что мы рассмотрим — специальный селектор:
.selector {
// Это будет работать в любом браузере
color: red;
}
* html .selector {
// Это будет работать только в IE 6
color: blue;
}
Довольно таки удобно писать код как привык и выносить отдельные части специально для IE, но на самом деле этот код не валиден по стандартам CSS, ведь выше тега html в иерархии ничего не может быть.
Второе — префикс для CSS-свойства:
.selector {
// Это будет работать в любом браузере
border: 2px solid red;
// Это будет работать только в IE 6
_border: 2px solid blue;
}
Тоже довольно таки удобно и часто встречался в использовании, но как и первый вариант этот код не валиден. Каждая следующая версия IE которая использовала такой подход, предпочитала свой префикс, что быстро вводило в заблуждение.
И наконец третий вариант и самый используемый — специальный комментарий, он же conditional comments.
Просто подключаем 2 стиля, один полноценный и один с правками для IE. Именно это решение использовали для всех IE вплоть пока это было возможно. Но кто-то решил что IE 10 — отличный браузер и подобные вещи ему больше не нужны, там этот хак убрали. Спасибо, это очень помогло в разработке (нет).
Но на этом не всё! Было ещё много багов и поведений которые не ложились на здравое мышление. Опишу те что помню.
▍Небагафича №1
IE не понимал ничего что было связано с минимальной и максимальной высотой и шириной. Лечилось это с использованием
expression в CSS и JavaScript выражением. Или вот таким хаком для min-height: .selector {
min-height: 100px;
height: auto !important;
height: 100px;
}
Понятия не имею почему это работает, но хаков с использованием !important было достаточно много.
▍Небагафича №2
.selector {
color: red !important;
color: blue;
}
Все браузеры отрисуют красный цвет и только IE 6 покажет синий. Почему? Мне тоже интересно.
▍Небагафича №3
Только ссылки и кнопки могли обрабатываться свойством
:hover, остальные элементы не работали. По этому все возможное я оборачивал в ссылку и уже её стилизовал. При написании этой статьи и гуляя по интернету я вспомнил об этих скриптах: .selector {
behavior: url("csshover3.htc");
behavior: url("iepngfix.htc");
}
Первый скрипт добавлял : hover на любые элементы, второй прозрачность для PNG. Я их когда-то использовал в своей работе, но на момент создания копии просто не помнил что такое было.
▍Небагафича №4
Размер шрифта влиял на размер элемента, даже если он был без текста. Рассмотрим пример:
.selector {
width: 2px;
height: 2px;
}
Все браузеры отрисуют блок 2 на 2 пикселя и только в IE 6 он будет чуть больше. Чтобы этого не было нужно добавить
font-size: 0;, тогда шрифт не будет влиять на размер блока.▍Небагафича №5
Ну и куда же без
zoom: 1;. Это магическое свойство заставляло разметку написанную нами работать более правильно. Каждый раз когда были какие-то проблемы с позиционированием, отображением или прокруткой сразу пробовали добавить zoom и очень часто он решал проблему. Связано это было со слоями и рендерингом страницы самим IE.Подобных багов было очень много. Всё усложняло непонимание — «откуда они берутся и как с ними бороться». Зато каждый раз разработка превратилась в детектив с использованием смекалки и чутка магии.
Сайт полностью готов и пришло время посмотреть как он выглядит в другом браузере. Я запускаю Firefox, открываю сайт и… и у меня сдают нервы. Естественно всё выглядело криво. А чтобы всё исправить нужно сидеть и разделять стили для браузеров, считай размеры, править съехавшую вёрстку и дебажить, дебажить, дебажить. Я понял что с меня ностальгии достаточно.
Я специально писал код опираясь на IE. Вместо запланированного времени на реализацию только одной страницу ушло 5 часов и 43 минуты!
А вся проблема в логике и мышлении. Только создавая подобные проекты понимаешь как сильно инструмент который ты используешь, влияет на то как ты мыслишь и насколько сильно он упрощает рутину. Во время работы всегда возникал конфликт как это сделать, как это делали раньше, почему это не работает. Приходилось несколько раз переписывать, продумывать разметку заново и снова переписывать.
«Отмерять размеры, сверстать, забыть значение пока переключаешься между окнами, нарезать все изображения и переделать 3 раза, обматериться, свести всё в спрайт, посмотреть на сайт и понять что это как-то не очень выглядит, опять нарезать все изображения и переделать еще 2 раза, а потом ещё 2 раза, обматериться ещё раз, опять свести все в спрайт, обматерить неудобную клавиатуру, выпить кофе, начать искать в интернете более удобную клавиатуру, загуглить пару сотен раз «почему это не работает в IE 6», закончить работу».
Но зато идеально и как один в один! Хотя раньше я на всё потратил бы меньше часа и выглядело бы оно так же. Всё-таки 15 лет это очень много. Веб сильно изменился, но сайты свёрстанные тогда всё так же работают в современных браузерах. А вот будут ли работать современные сайты в браузерах будущего пока сказать сложно.
Скриншот с Firefox я не покажу чтобы не травмировать сильно впечатлительных людей. А ещё я где-то потерял исходный код во время написания статьи… Обидно.
Ностальгия была не настолько приятной как я думал, но и не такой плохой. Сейчас много времени приходится тратить на продумывание дизайна и концепции, на бизнес логику и взаимодействия, на адаптацию под разные устройства, на комфорт пользователя и сравнительно немного на саму реализацию. Раньше от мысли до готового сайта у меня уходило 3 часа, с которых 80% это простое программирование. Но как бы мне не казалось, что раньше было лучше и проще, это не так.
Internet Explorer 6 в моей памяти был хорошим браузером и оказался не очень на практике. Его, как и все последующие версии, погубило несколько очень значимых деталей: своя политика партии в отношении веб, многочисленные баги которые не исправлялись годами, медленное принятие современный веб-стандартов и глобальные обновления только с выходом новой версии Windows. «Тебя это тоже касается Safari!»
Это был хороший опыт. Я стал любить больше современные технологии с меньшим ощущением что вся веб-разработка повернула не в ту сторону и я занимаюсь не тем (тебя это не касается node_modules, ты всё так же плох).
Я советую всем попытаться воссоздать что-то современное на старых языках и технологиях. Или хотя бы узнать, как развивался тот стек который вы используете каждый день. Это интересно, но предупреждаю — местами будет больно.

