Взлет и падение Vuetify. Некролог
Привет, Хабр! Этот день настал.
 Не переживайте за белую тему, это я для статьи
Не переживайте за белую тему, это я для статьи
Джон Лейдер — основатель и в свое время единственный разработчик Vuetify. Прежде, чем идти дальше, давайте вспомним или узнаем, что такое Vuetify. Это — Material Design Framework для Vue. Что предлагает Vuetify v2:
Удобные материал компоненты, покрывающие большинство нужд
Корпоративную поддержку
Четкий роадмап обновлений
Частичную кастомизацию коробки
Поддержку написания юнит тестов, a11y, i18n, поддержку RTL, отдельное использование компонентов из vuetify/lib, и многое другое…
Подробнее можно почитать на официальном сайте -, а я же предлагаю окунуться в прошлое Vuetify.
Часть первая: Vuetify v1 — реактивный старт
Первая стабильная версия Vuetify 1.0.0 стала доступна 5 лет назад, 13 февраля 2018 года. Фреймворк быстро начал набирать обороты, так как предлагал альтернативу поднадоевшему бустрапу и использовал последнюю спецификацию материал дизайна.
Удобство созданных компонентов, их вписывание в экосистему дизайна, расширенная поддержка, регулярные обновления, а также большое количество покрывающих все нужды компонентов — всё это выделяло Vuetify на фоне других дизайн-фреймворков того времени. Да, на тот момент уже существовал Element UI, но Vuetify на фоне него выглядел куда более современным и менее нагруженным.
Vuetify начал стремительно расти — их политика и компоненты привлекли многих, включая создателя Vue — Эвана Йу. Эван лично помог в пиаре Vuetify — на State of Vue, крупнейшей официальной конференции движка, он обозначил его как «возможно, лучшую библиотеку компонентов» и поздравил энтузиаста Джона Лейдера с релизом версии 1.0.0 и призвал продолжать финансовую поддержку фреймворка сообществом.
Для очень многих, и для меня в частности, упоминание Vuetify как лучшей библиотеки от автора Vue и нашего мессии возвело Vuetify чуть ли не в ранг официально рекомендуемого дизайн-фреймворка — в принципе, так я о нём и узнал, после чего решил попробовать. Я использовал его в основном в админках, при этом и я, и коллеги были от него в полном восторге. На моей прошлой работе мы даже включили Vuetify в наш стартер-проект как одну из доступных каждому разработчику опций при создании нового проекта.
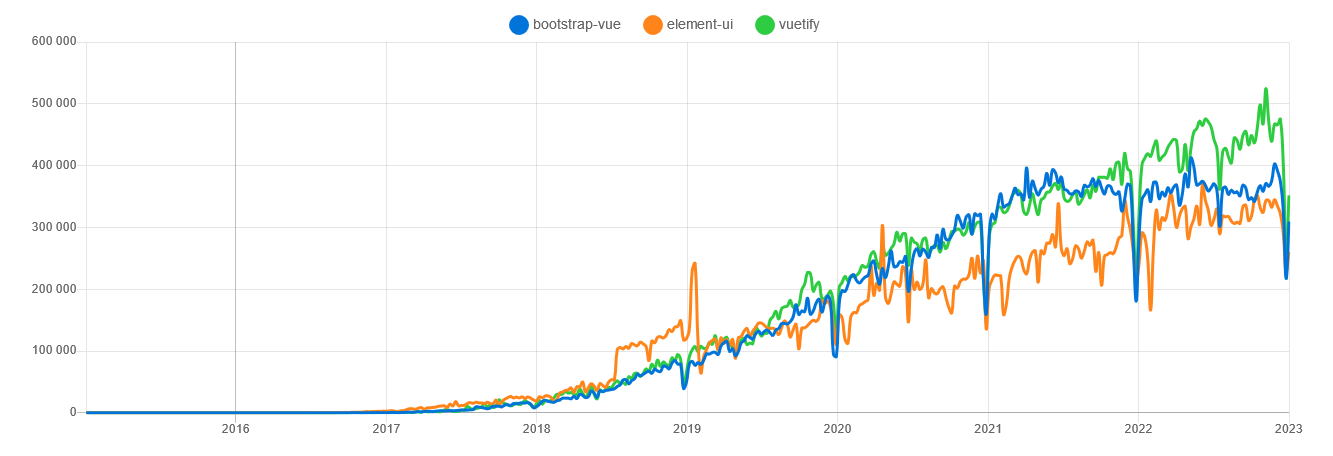
Vuetify начал свой путь к вершине и в январе 2019 года, спустя меньше года после релиза, достиг 100 000 загрузок в неделю, заставив потесниться гигантов в лице Element UI и Bootstrap Vue.

Часть вторая: Vuetify v2
Вторая версия вышла спустя всего полтора года после релиза первой. Джон обосновал такой скачок как необходимость поддержки актуальности фреймворка. Переход был приятным — breaking изменений было не настолько много, чтобы они всё ломали, код был обвешан предупреждениями для тех, кто обновляется, а первая версия перешла на Long Time Support — так что можно было подождать стабилизации и не бежать обновляться.
В новой версии добавились новые компоненты, завезли Material Design 2, появилась нативная поддержка TypeScript, возможность кастомизировать SASS, а также завезли поддержку официальных vue-test-utils — и многое другое, включая, например, поддержку доступности и RTL.
Коротко — со второй версии библиотека вышла на новый уровень. Её релиз мы встречали всем сообществом. Джон быстро решал все проблемы, а уровень финансовой поддержки на различных сервисах стал расти. OpenCollective, Github Sponsors, Patreon — Джон просил помощи везде, где можно было. Деньги при этом уходили персонально ему. Я уже точно не помню, какая была сумма на OpenCollective, но она была примерно сопоставима с зарплатой разработчика его уровня того времени. Джон смог посвящать 100% своего времени Vueitfy.
Библиотека развивалась, Эван Йу продолжал её советовать, а мы — пользоваться. Тем не менее, проблемы у библиотеки все еще оставались — например, некоторые новые компоненты не работали вместе (читайте мою статью про оптимизацию таблиц). Все проблемы создатель обещал решить в v3 как часть масштабного рефакторинга и дальнейшего улучшения Vuetify.
Часть третья: тревожные звоночки
Итак, какая у нас есть монетизация:
Донаты на OpenCollective, Github Sponsors, Patreon, которые покрывали нужды Джона
Магазин Premium тем
Платный Figma Kit (до определенного момента)
Этого оказалось мало, так что Джон запустил Enterprise Support — популярное решение, к которому в основном прибегают большие и сложные фреймворки. Купив её, члены команды Vuetify могли помочь вам с обновлением на новую версию, долгосрочным планированием, консультацией и ревью всего вашего приложения.
Также сверху добавилась возможность перевести одноразовый платеж лично на Patreon Джона. Этого все еще было недостаточно, и Vuetify запустили Vuetify Jobs с размещением вакансий на своем сайте как рекламу Vue Jobs.
Между тем, команда Vuetify начинала расти и уже составляла более одного человека. Фреймворк с UI-компонентами по размеру команды начал достигать уже чуть ли не размеров Nuxt.
Время шло, и начали проявляться проблемы фреймворка:
Разработчики отказались обновлять версию Sass, из-за чего проект покрылся warning’ами из-за устаревания синтаксиса / и требования перехода на math.div
С трендом на облегчение сборки, Vuetify стал, пожалуй, самым тяжелым фреймворком из всех. Сборка разрослась до 4–5 минут на нашем CICD, а локально работать было невозможно, поэтому мы подключали кэш
Vuetify перестал успевать за экосистемой — выходили новые фрейморки типа Quasar, которые предлагали больше и быстрее
Vuetify плохо работал на SSR -, а поддержку плагина Nuxt Vuetify забросили, несмотря на огромную популярность плагина
Тем временем вышел Vue 3, и вся экосистема пошла обновляться на него. Разработчики знали обо всех проблемах, и пообещали всё исправить в Vuetify v3, сделав еще лучше, чем было.
Часть четвертая: томительное ожидание
Vue 3 вышел в стабильный релиз 18 сентября 2020 года. Все побежали обновляться — включая Vuetify. Ближайший молодой конкурент, Quasar, завершил обновление, если мне память не изменяет, через месяц-два после релиза Vue 3 — в общем, осенью. Команда Vuetify ушла на разработку — параллельно давая интервью, участвуя в конференциях и прося их финансово поддержать. Я же тем временем на учебном проекте строил планы по обновлению на Vuetify 3 еще до окончания вуза. Я еще не знал, сколько будут делать и Vuetify, и Nuxt 3…
Первая альфа Vuetify 3 вышла 3 марта 2021 года — спустя почти полгода после релиза Vue 3. В данной версии было доступно… 11 компонентов. Это очень малая часть всего, что есть.
На этом моменте стало понятно, что Vuetify опять всё переписывают — как потом сказал Джон, было заново написано более 150 тысяч строк кода. С render-функций они стали переходить на Composition API, вместо того, чтобы поддержать совместимость и потом делать это постепенно — ведь комбинировать Options API и Composition возможно.
Спустя год после выхода Vue 3 и полугода после первой альфы Vuetify 3 мы получили это:

Ну давай разберем по частям всё тобою написанное
«A little more time» — ага
«A ton of new information» — они показывали новые пропсы и изменения в компонентах, а также говорили про кастомизацию
«The wait won’t be much longer» — на фоне того, что ожидание продлилось аж до ноября 2022, т.е. на полгода дольше, звучит смешно
«Blowing your minds» -, а вот это сильно подогревало ожидания от Vuetify 3, прям сильно
Что же происходило в период полугода просрочки? Первые три месяца было практически полное радиомолчание. В июне Джон выдает, что текущий бюджет Vuetify покрывает меньше чем два джуниор разработчика, и при этом они, несмотря на огромную задержку, всех рвут.

Я ему поверил, но потом Джон запостил это:

И у меня появилось два вопроса:
У них что, был офис, за который они платили?
Они что, на фоне проблем с бюджетом открыли новый офис в постковидное время?
Шутить про детей не хочется

А когда я увидел этот твит, у меня рвануло — то есть после открытия нового офиса он еще и 3 месяца завершал в нем какие-то работы вместо работы над просроченным на два года релизом?

На этом моменте я разрыдался и понадеялся, что это шутка и чувак не купил второй компьютер по приколу при проблемах с бюджетом.
Извиняюсь за эти странные скриншоты с личной жизнью Джона и его офисом -, но я клянусь, это самое интересное, что происходило в период полугода перед релизом.
Часть пятая: Vuetify v3 — ну и релиз конечно мда ребят
13 октября Джон открывает сбор заявок на то, чтобы он поддерживал ваше приложение на Vuetify 3 (который еще не вышел) всего за 84 евро/полчаса
26 октября выходит тизер-пост с указанием, что Vuetify 3 выходит в октябре
31 октября Джон начал стримить релиз в Twitch и Discord
Итак, спустя более двух лет с релиза Vue 3 выходит Vuetify 3. В этой версии:
Поддержали Vue 3 и Vite
Улучшили кастомизацию
Улучшили поддержку TS
У ряда компонентов улучшили логику работы
…всё
Это всё, что было сделано за два года для конечного пользователя.
Последний год я плевался кипятком в команду Nuxt за нарушение обещаний, но всё же всё познается в сравнении: просто зайдите на nuxt.com и, если вы работали на Nuxt 2, сравните объем того, что изменила команда Nuxt: ребята написали свои либы для рендера и работы SSR (Nitro, H1, OFetch), переписали работу asyncData, создали очень удобный Nuxt Kit, и очень многое другое -, а не тупо с Options на Composition перешли.
Объем работы, проделанный командой Nuxt, невероятен — и хоть Nuxt 3 пока что сырой, его возможности уже впечатляют. Более того, команда Nuxt принесла извинения за задержку в релизе Nuxt 3 — и пообещала, что это ради благого дела. Джон же после переноса пытался строить хорошую мину при плохой игре: продолжал ходить на конференции и не говорить почти ничего нового про Vuetify 3 или называть не те сроки, тизерил, что все будет круто. По итогу, мы получили это.
Думаете, что все еще не так плохо?

После этих двух лет они не перенесли все компоненты. Например, важнейший компонент таблиц (про который была моя первая статья на Хабре) не был перенесен — так же как компонент календаря.
После релиза, Джон:
2 ноября пошел участвовать в конференции
16 ноября открывает платную поддержку по переходу на Vuetify 3 — и просит подписаться на неё, чтобы »фреймворк остался бесплатным для всех»
21 декабря устроил стрим по разработке компонента таблиц из Vuetify 2
28 декабря выпускает версию 3.1 с компонентом таблиц и отдельным пакетом vuetify/labs (и больше ничем)
3.1 вышла с фичей Labs — где обещанный компонент таблиц выпустили как альфа-версию и сказали, что стоит ожидать Breaking Changes. Компонент календаря выпустят в первом квартале 2023, компонент выбора даты — во втором, хотя раньше обещали всё выпустить в 3.1, буквально месяц назад.
Мне все это стало напоминать релиз Battlefield 2042 с лайв-сервисом: баги поправим через пару месяцев, новую карту добавим через год, систему классов добавим через полтора — вот тут так же, но с опенсорс проектом, за который так-то люди платят деньги от души, и без которых проект — ничто. На этом этапе мне хотелось запросить стоимость премиум батл-пасса, чтобы получать старые компоненты в v3 в числе первых.
Часть шестая: *вы находитесь здесь*
Шестое января.
 Читать снизу вверх
Читать снизу вверх
Vuetify никуда не идет. Проще говоря, сейчас он не покрывает расходы.
Также, по словам Джона, в данный момент возможности фуллтайм заниматься Vuetify больше нет.
Про вопрос, который мне тоже хотелось задать — ответ трактуйте сами:

В ответах подписчикам Джон также сказал, что они не будут делать официальную поддержку Nuxt 3 по той причине, что он им не пользуется (лол).
Несмотря на все это, он также сказал, что они все еще планируют работать над Vuetify и ничего не изменится, а также что он не планирует покидать этот корабль. Мне остается лишь надеяться, что это обещание будет выполнено лучше, чем обещания по релизу Vuetify 3.
Подводим итоги
Эту статью можно расценивать как мой поток сознания, но я постарался собрать всю информацию в моей голове, пробежаться по твиттеру Джона, своим проектам, конференциям State of Vue где Джон выступал, и собрать воедино весь таймлайн взлета и падения Vuetify.
Лично моё мнение — Vuetify и Джона погубили амбиции и завышенное чсв (ИМХО). Ребята замахнулись на большую команду, которая по размерам достигла кор-команды Nuxt и Vue, если не превзошла её, тратили деньги, которые им давали как корпорации, так и сообщество, параллельно не соблюдая обещания, не общаясь с сообществом, не давая нужной обратной связи и почти не собирая её тем или иным способом, делая то, что, по их мнению, было нужно, никому не объясняя, зачем, или говоря, что «зато станет супер», завышаяя наши ожидания.
По итогу мы получили сырой продукт без старых компонентов и каких-либо крупных изменений спустя два года разработки и автора, который поставляет компоненты через отдельный пакет vuetify/labs в рамках раннего доступа. Стоит ли говорить, что в корне расходится с амбициями и обещаниями, которые были на выходе первой альфы полтора года назад.
Как мне кажется, на определенном этапе развития очень многим приходится пережить проблемы с чсв. Взять тот же Nuxt, например — они пытались открыть Nuxt Labs, какие-то огромные проекты пилить, а по итогу вернулись обратно к обычному опенсорсу (и слава богу) и прямому общению с сообществом. Многие пытаются начать делать решения аля «донатьте мне», «открываем офисы», «корпоративная поддержка» — хотя им это делать явно рано, по итогу они это понимают и обижаются или на сообщество, или на себя. Я думаю, что пережить похожее приходилось и многим из нас — и, справившись с непростым периодом и желанием прыгнуть выше, чем позволяют ноги, нужно снова встать на опору и продолжить идти вперед, приняв во внимание все ошибки. Если, конечно, получится.
Vuetify все еще остается крутым фреймворком, который пользуется большой популярностью. Несмотря на то, что данная статья — некролог, я рассчитываю, что по итогу Vuetify останется на плаву и будет вновь радовать разработчиков. Но что-то мне подсказывает, что раз последние два года мы лицезрели фуллтайм поддержку, а теперь фуллтайм не будет, обо всем этом можно забыть. Буду рад ошибиться.
Спасибо всем, кто дочитал статью до конца. Если кто-то пользуется материал фреймворком — делитесь, каким и почему! Quasar мне почему-то не зашел с двух попыток:(
