В Safari 15.4 добавили более 70 дополнений к WebKit
В Safari 15.4 добавлено более 70 дополнений к WebKit, а также иные обновления и исправления. Это первый большой выпуск WebKit в 2022 году. Safari 15.4 доступен сегодня для macOS Monterey 12.3, iPadOS и iOS 15.4.

HTML
В WebKit добавлена поддержка загрузки изображений с помощью атрибута элемента , что дает веб-разработчикам возможность указать браузеру отложить загрузку определенных изображений до тех пор, пока пользователь не проскроллит страницу.
В WebKit также появилась поддержка элемента
Do you want to delete everything?
You will lose all your data.
Наконец, в WebKit добавлена поддержка глобального атрибута автофокуса, позволяющего разработчикам указывать, какой элемент должен быть в фокусе при загрузке страницы или при отображении
CSS
Несколько дополнений к CSS предлагают веб-разработчикам революционно новые способы построения своего кода, упрощая его повторное использование, создание систем дизайна и интеграцию со сложными приложениями.
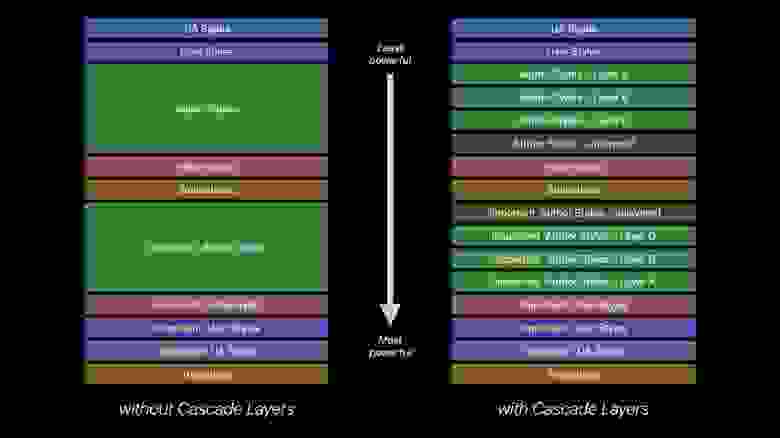
Сначала в Safari появился WebKit, добавивший поддержку псевдокласса : has (). Он позволяет создать «родительский селектор» — способ условного применения правил CSS на основе содержимого элемента. Теперь добавлена поддержка каскадных слоев — мощного способа организации стилей в слои, где специфичность вычисляется независимо внутри каждого. Веб-разработчик может создать слой «фреймворк» и «пользовательский» слой, назначив весь CSS из стороннего фреймворка слою «фреймворк» и написав свой собственный код в «настраиваемый» слой. Cascade Layers появится во всех основных браузерах примерно в одно и то же время и будет включен в Interop 2022.

WebKit также добавил поддержку CSS Containment всех четырех типов: размер, макет, стиль и рисование — с помощью свойства contains.
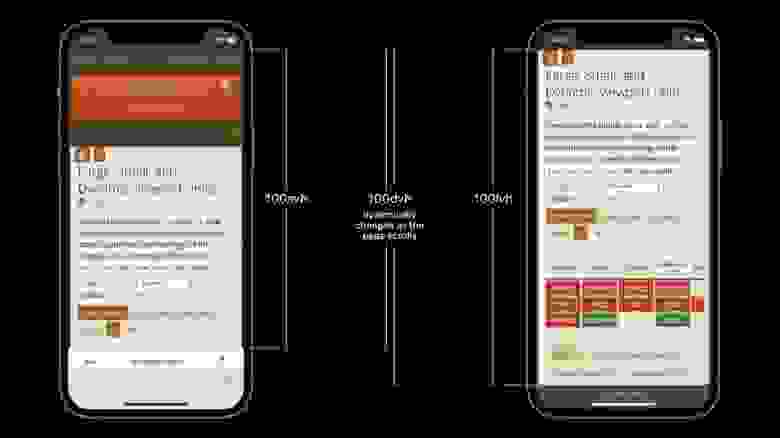
Появился инструмент, который будет работать аналогично существующим единицам области просмотра, но соответствовать потребностям мобильных устройств, где размеры области просмотра браузера изменяются по мере того, как пользователь прокручивает страницу. Эту задачу решит Viewport Units — решение для регулировки параметров динамического окна просмотра.

Добавлена поддержка псевдокласса : focus-visible для оформления индикатора фокуса только тогда, когда браузер его отображает.
Чтобы сделать собственные элементы управления формой более настраиваемыми, свойство Accent-Color предоставляет веб-разработчикам возможность изменять цвет определенных частей пользовательского интерфейса. Акцентный цвет поддерживается для , ,
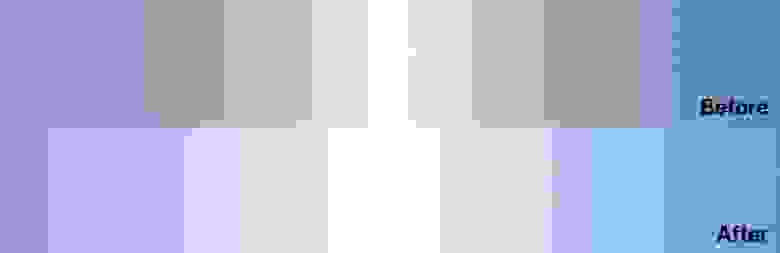
Исправлена ошибка с интерполяцией между цветами с альфа-прозрачностью — улучшена поддержка градиента. WebKit добавляет поддержку математических функций calc (), включая sin, cos, tan, e, pi, exp, log, atan, acos, asin и atan2.

Типографика
Несколько новых функций WebKit в Safari 15.4 расширяют возможности типографики.
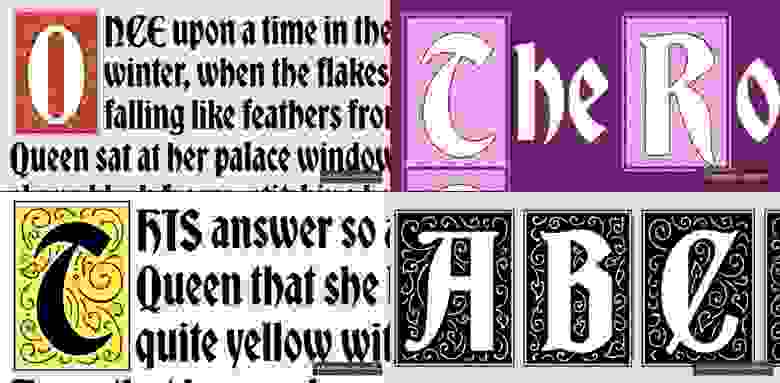
Так, добавлена поддержка CSS-свойства font-palette и правила @font-palette-values. Свойство font-palette предоставляет веб-разработчикам возможность выбрать одну из нескольких предопределенных цветовых палитр, содержащихся внутри цветного шрифта. Правило @font-palette-values позволяет определять свою собственную цветовую палитру для перекрашивания цветных шрифтов. В WebKit также появилась поддержка text-decoration-skip-ink, чтобы контролировать, как отображаются подчеркивания. Ранее WebKit поддерживал эту типографскую функцию через text-decoration-skip, но другие браузеры еще не поддерживают это сокращение.

В WebKit добавлена поддержка модуля ic, что полезно при наборе скриптов CJK. Подобно тому, как единица ch эквивалентна ширине (или высоте, в зависимости от того, что является внутренним направлением) глифа 0 в шрифте, единица ic эквивалентна длине встроенного направления (ширине или высоте) глифа «水» в текущем шрифте элемента.
Отказ от префиксов
WebKit теперь поддерживает несколько свойств и значений CSS, которые ранее были доступны только в превью. Версии с префиксом по-прежнему будут работать. В Safari 15.4 добавлена поддержка appearance, mask (mask-image, mask-size, mask-repeat-x, mask-repeat-y, mask-origin), backface-visibility, text-combine-upright, print-color-adjust, match-parent CSS value для свойства text-align. Из WebKit удалили нестандартные свойства CSS -webkit-border-fit, -webkit-margin-collapse, -webkit-margin-top-collapse, -webkit-margin-bottom-collapse, -webkit-margin-before-collapse, -webkit-margin-after-collapse и -webkit-background-composite.
Веб-API
Этот выпуск включает в себя множество обновлений веб-API в WebKit, чтобы помочь веб-разработчикам улучшить взаимодействие с пользователем. Поддержка BroadcastChannel позволяет вкладкам, окнам, фреймам и рабочим процессам из источника отправлять сообщения друг другу, чтобы использовать синхронизацию состояния входа на сайт на нескольких вкладках.
Еще одним новым механизмом, поддерживаемым в WebKit, является API веб-замков для управления доступом к ресурсу в качестве асинхронного элемента управления блокировкой из источника во вкладках, окнах, фреймах и рабочих процессах.
Разработчики также могут управлять поведением прокрутки для элемента либо с помощью свойства CSS scroll-behavior, либо с помощью параметра поведения в методах window.scroll (), window.scrollTo () и window.scrollBy () в JavaScript.
В API ResizeObserver обновлена поддержка интерфейса ResizeObserverSize, используемого ResizeObserverEntry, чтобы помочь разработчикам наблюдать за изменениями свойств размера блока элемента.
Добавление StructuredClone (value) предоставляет утилиту, которая использует алгоритм для синхронного выполнения глубокого копирования для клонирования и переноса объектов из входного значения.
Поддержка WebKit API доступа к файловой системе с частной файловой системой Origin впервые появилась в Safari 15.2. В этом выпуске представлен метод getFile () в FileSystemFileHandle, что делает более удобным чтение файла из файловой системы. Кроме того, WebKit обновил WriteableStream для работы с API доступа к файловой системе.
JavaScript
Новые функции в JavaScript обеспечивают дополнительные удобства для разработчиков. Функции Array делают более удобным поиск, начиная с конца массива, используя методы findLast () и findLastIndex (). Эти методы помогают разработчикам избежать типичного подхода, требующего сначала изменить массив с помощью reverse ().
Также поддерживается метод at () для доступа к записи по указанному целочисленному индексу, что, в частности, включает поддержку использования отрицательных целых чисел для начала в конце массива.
let list = ['banana','cherry','orange','apple','kiwi'];
// Instead of this:
console.log(list[list.length-2]);
// It's as easy as:
console.log(list.at(-2));Новая языковая утилита Object.hasOwn () упрощает определение наличия у объекта свойства, которое не унаследовано или не существует.
Интернационализация
WebKit продолжает добавлять регулярные обновления в свою реализацию Intl. Этот выпуск включает идентификацию поддерживаемых значений местных часовых поясов, параметров сортировки, календарей, систем нумерации и валюты с помощью API Intl Enumeration.
В WebKit обновили Intl.DisplayNames, добавив поддержку имен календаря и dateTimeField, а также параметр languageDisplay.
Метод selectRange () обеспечивает правильное для региональных настроек множественное число для диапазонов (например, элементы 0–1). В обновлении Intl.NumberFormat добавлены методы formatRange () и formatRangetoParts () для форматирования диапазона чисел с использованием региональных соглашений, а также новые параметры useGrouping, roundingPriority, roundingIncrement, trailingZeroDisplay и signDisplay.
Наконец, Intl.DateTimeFormat включает поддержку четырех новых параметров timeZoneName: shortOffset, longOffset, shortGeneric и longGeneric.
Веб-приложения
Web App Manifest и ServiceWorker получили обновления, улучшающие работу пользователей как с веб-сайтами в Safari, так и с веб-приложениями, сохраненными на главном экране в iOS и iPadOS.
Теперь браузер всегда будет извлекать файл манифеста во время загрузки страницы, а не только когда пользователь выбирает «Добавить на главный экран» в меню «Поделиться».
Также поддерживается объявление значков в файле манифеста веб-приложения. Определение значков с помощью apple-touch-icon имеет приоритет над значками, объявленными в манифесте, чтобы обеспечить согласованное поведение веб-приложений, использующих этот метод.
Теперь разработчики смогут включить предварительную загрузку навигации в ServiceWorker, чтобы повысить производительность и избежать задержек запуска, которые блокируют сетевые запросы. Появилась новая поддержка, позволяющая пользователям загружать файлы, созданные ServiceWorker. WebKit также повысил надежность использования Fetch с помощью FormData с файлом, проходящим через ServiceWorker.
Мультимедиа
API согласования WebRTC теперь полностью соответствует спецификации WebRTC 1.0. Это подход, который решает потенциальные проблемы синхронизации между двумя удаленными одноранговыми узлами.
В WebKit добавлена поддержка встроенных дорожек глав для аудио и видео. Внутриполосные текстовые дорожки предоставляют заголовки или информацию о маркерах глав внутри контейнера. Треки внутриполосных субтитров, такие как CEA-608, уже поддерживались. Теперь также поддерживаются внутриполосные дорожки глав, где «метка» представляет время начала и название главы.
В WebKit добавлена поддержка requestVideoFrameCallback () для
Конфиденциальность
В Safari 15.4 внедрят три обновления:
добавлено предотвращение мошенничества с конверсией с помощью несвязываемых токенов для запуска событий на веб-сайтах продавцов,
добавлена поддержка пикселей конверсии на одном сайте на веб-сайтах продавцов, чтобы исключить зависимость от межсайтовых пикселей,
разрешено измерение ссылок во вложенных межсайтовых окнах iframe на веб-сайтах издателей.
Безопасность
WebKit в Safari 15.4 улучшает поддержку политики безопасности контента уровня 3. Отчеты о нарушении заблокированных ресурсов для встроенного скрипта, встроенного стиля и выполнения eval обновлены для соответствия веб-стандартам. Новая поддержка исходных выражений «strict-dynamic», «unsafe-hash» и «report-sample» дает разработчикам больше гибкости. Они также могут безопасно включать внешний JavaScript на свои страницы, используя новую поддержку исходных хеш-выражений.
В выпуске удалена поддержка XSS Auditor, который был заменен современными средствами защиты, такими как CSP и COEP.
WKWebView
Разработчики, использующие WKWebView, в том числе сторонние браузеры на iOS и iPadOS, могут задействовать новый WKPreferen.ces для дополнительного контроля взаимодействия с пользователем. Приложения для iOS, iPadOS и macOS теперь могут разрешать или запрещать использование веб-контентом полноэкранного API. Еще один новый параметр позволяет включать или отключать особенности сайта — набор поведения для конкретного сайта, предназначенный для улучшения веб-совместимости.
В iPadOS веб-контент, использующий расширения Media Source, теперь работает в WKWebView.
Веб-расширения Safari
В Safari 15.4 включают дополнительную поддержку веб-расширений, в том числе поддержку manifest_version 3 и соответствующие изменения API. Новые возможности включают в себя:
фоновые сценарии service_worker в качестве альтернативы непостоянным фоновым страницам,
внедрение скриптов и стилей через API-интерфейсы browser.scripting,
динамические правила и правила сеанса через API-интерфейсы browser.declarativeNetRequest,
обмен сообщениями между веб-страницей и расширением с использованием externally_connectable: matches.
Также было решено несколько вопросов, в том числе:
применяются ограничения на размер и количество элементов в хранилище синхронизации расширений,
в content_security_policy манифеста расширения разрешено включать больше директив, например, директиву песочницы,
специальные совпадающие символы (*, |, || и ^) в urlFilter правил declarativeNetRequest теперь обрабатываются вместо того, чтобы рассматриваться как шаблоны регулярных выражений.
Web Inspector
Обновления Web Inspector предоставляют полезные инструменты для работы с CSS на панели «Стили», в том числе интуитивно понятную поддержку каскадных слоев и новые наборы правил @layer, упрощающие понимание того, в каком слое определено правило.
Появились также новые элементы управления выравниванием CSS при использовании align-content, align-items, align-self, justify-content, justify-items или justify-self для Flexbox и Grid для визуального определения и выбора идеального значения.
