Юзкейс нечаянно нагрянет, когда его совсем не ждешь

Наш проект Quarkly по-прежнему в открытой бете, мы готовимся к релизу и в хорошем темпе добавляем функционал, который заложен в Roadmap. При этом апдейты апдейтами, а более активно щупать свою аудиторию, да что там щупать — сформировать комьюнити, которое не против таких виртуальных тактильных манипуляций — это большая и важная задача. С ней пока не всё гладко.
— Вот наш проект, он вот для этого и потенциально решает вот такую задачу.
— А есть юзкейсы? Дайте посмотреть.
— Ок, зайдем позже.
Полагаю, знакомая история для многих, кто запускал свои проекты. Тем ценнее, когда use case появляется сам из ниоткуда. Вот вы в бете и объективно понимаете, что нужно сделать, чтобы с помощью вашего продукта люди начали системно решать свои задачи, а они берут и уже сейчас что-то делают не по фану, а даже для прохода в финал крупного хакатона.
Эта история началась с того, что Саша написал нам в чатик в телеграме и задал несколько вопросов по работе с Quarkly.

В личной переписке Саша рассказал, что они в паре со знакомой дизайнером участвуют в хакатоне Цифровой прорыв 2020 и делают проект для прохода через сито регионального этапа в финал. Да, дело было аж в ноябре 2020, а полноценно пообщаться и наконец написать об этом пост дошли руки лишь сейчас. Но лучше поздно, чем никогда, как говорится.
Ниже с разрешения Саши публикую наше интервью.
Расскажи про первое знакомство с Quarkly. Насколько я понимаю, это случилось в сентябре в Ростове на конференции, где у нас был свой стенд?

Мы в фокусе и расфокусе

Притаились снизу
Верно, про Quarkly узнал на RndTechConf. Проект заинтересовал, но посмотреть руки дошли не сразу, скажу честно. Уже позже, когда знакомая позвала участвовать в хакатоне, я прикинул, что главное там пройти региональный этап и попасть в финал. Решает тут скорость.
Для этого нужно было либо быстро придумать, что можно сделать в одно лицо, либо в команде сотворить магию. Вместе со своей знакомой — она, кстати, дизайнер — мы никогда прежде не работали. Предложил ей рискнуть и посмотреть в сторону Quarkly. Это показалось удачным для экономии времени — она делает дизайн, я — всё остальное, заодно сразу в бою можно познакомиться с инструментом.
Про совместную работу как раз интересно. Насколько реально удобно было, не мешали друг другу? И удалось ли сэкономить время, как думаешь, если объективно?
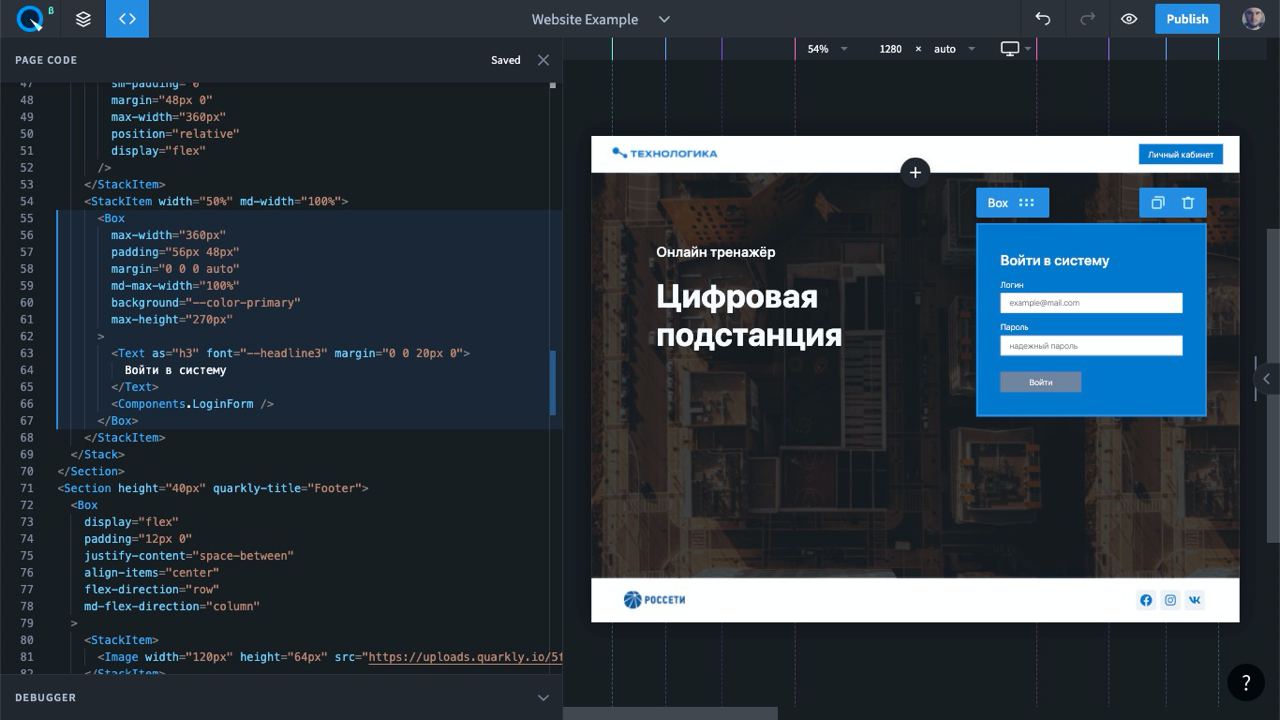
Сначала у меня было дикое непонимание, как здесь реализовывать какую-то простую логику (как настоящий аладушек, прочел гайд лишь после хакатона, на хакатоне же делал по наитию). Поэтому поначалу задачей-минимум было использовать Quarkly для показа нашей рабочей концепции хотя бы из-за простоты развертывания. В этом плане точно удалось сэкономить, ибо схема «дизайн ––> реализация дизайна ––> залив» изменилась на «дизайн ––> накидываю сверху код, если требуется ––> залив изменений».

Ещё отмечу, что концепция наша менялась миллион раз уже во время хакатона, без Quarkly мы бы вряд ли могли себе такое позволить.
Как я знаю, в финал вы прошли?
Да, мы залетели по итогу в последний вагон: проходило всего 5 команд, и мы оказались пятыми. В финале уже не использовали Quarkly.
Не потому, что что-то не понравилось, а скорее из-за того, что на финал у нас была одна понятная концепция, да и основной упор был на бота в телеграме. Буст в скорости выхода какого-то веба нам уже не требовался.
Раз уж мы собираем кейсы, такой вопрос: каким ты видишь идеальное применение Quarkly сейчас? И что нужно в первую очередь добавить, чтобы он реально занял нишу на рынке?
При совместной работе мы всё время находились на разных страницах, в таком режиме нам было максимально удобно и понятно. Чтобы быстро собрать какой-то визуал и показать его — Quarkly полезен. А вот работать на одной странице одновременно сложно. Нет понимания, что в моменте на странице кто-то ещё есть. Непонятно, в какую область он смотрит.
Примечание: добавление подсветки совместных действий на одной странице уже есть в планах.
В работе условной дизайн-студии на несколько человек Quarkly может стать основным инструментом, как думаешь? В чем могут быть трудности?
Трудности для дизайнера, который делает что-то из серии margin-left: 2000 px. Со стороны разработчика, пожалуй, непонятность со стором и с созданием каких-то общих утилит.
А так, да, я думаю, что спокойно студия может использовать как основной инструмент.
А ведь наверняка было что-то помимо невозможности увидеть совместные действия, что доставило сложности? Про непрочитанную доку упустим, я скорее о том, что вроде понятно, но для удобства хотелось бы иначе?
Сейчас особенно полезно об этом написать, бета-версия и всё такое.
Хотелось бы убрать костыль перехода между страницами через кнопки, которые на самом деле были ссылками.
Ради интереса или для каких-то проектов планируешь использовать Quarkly в ближайшее время?
Ради интереса — точно да. Информация про апдейты и фиксы периодически мелькает в телеге, поэтому не потеряемся.
Спасибо за ответы!
Комьюнити Quarkly в телеграме
Саша в телеграме
Проект для регионального хакатона
