UX-стратегия на практике. Часть 4 — От дизайн-команды к дизайн-культуре

Лет пять-семь назад я бы писал о рабочем процессе — какие этапы работ проходит дизайнерская задача, чтобы мы смогли понять, что и как делать, а после этого передать результат в разработку и по ходу процесса отслеживать качество реализации. Но последняя декада проходит под знаком перехода от водопадных моделей сначала к agile, а теперь и lean. Не то что бы смысл нашей работы изменился — нам все также важно понять, что нужно пользователям и найти удачное дизайн-решение для их потребностей. Но формат вовлеченности в производственный процесс и мировоззрение в целом радикально изменились.
Идёт постоянное изменение форматов взаимодействия и их подстройка под конкретный проект и задачу. Невозможно жёстко придерживаться идеального дизайн-процесса — мы должны быть адаптивными, как и современный веб. Выручают скорее ценности, на которые мы ориентируемся и которые разделяем с продуктовой командой.
Статья написана для журнала UXmatters.
Что делать?
Для того чтобы в современном мире получалось удачно вписываться в динамичный производственный процесс, а компания могла работать на рынке бодро, обновляя продукты и предлагая новые, нужно озаботиться тремя вещами:
- Команда. Важен её состав и принципы организации.
- Лидеры. Важно их видение, полномочия и ответственность.
- Культура. Её построение — залог долгосрочного и гармоничного развития дизайна.
Рабочий процесс создания дизайна также важен, но он стал гигиеническим требованием — это обязательное, но далеко не достаточное условие для сильной дизайн-команды. Он должен быть и должен быть продуманным. Но для успеха куда важнее общие ценности.
Процесс нужен как ориентир, а не бюрократическая обязаловка — это съедает время и мотивацию. Он будет часто меняться. Главное — хорошо вписаться в общую производственную цепочку. Если в ней есть проблемы, мешающие реализации качественного дизайна — нужно вмешиваться в сопутствующие процессы.
Денис Петелин говорит, что компания до 10 человек управляется преимущественно делегированием задач; до 100 человек — делегированием ответственности; до 1000 — положительной бюрократией (процессы, показатели и цели); до 10 000 — ценностями и культурой. Все эти инструменты управления нужны компании любого размера, но фокус на каждом этапе роста разный.
Команда
Как подбирать
Во второй части я много рассказывал о продуктовом дизайнере — современном специалисте, который готов взять на себя ответственность за продукт и не ограничиваться каким-то одним титульным навыком (исследования, визуальный дизайн, информационная архитектура, проектирование взаимодействия и т.д.). Для сильной команды нужны именно такие люди — только так можно добиться стоящих результатов. Сейчас сложно нанять по сильному сфокусированному человеку для каждой специализации — высоки транзакционные издержки. Усложняется коммуникация, теряются детали, замедляется работа. Лучше иметь несколько человек более широкого профиля, которые вместе дадут правильную комбинацию навыков. Их общий набор я описывал во второй части:
- Аналитика
- Пользовательские исследования
- Информационная архитектура и проектирование интерфейсов
- Визуальный дизайн
- Фронт-енд
- Контент-стратегия и копирайтинг
- Контроль качества
- Маркетинг и PR
- Управление проектами и продуктами
- Общие навыки
В общем, классическая Т-образная модель описания навыков. Brad Frost приводит отличную аналогию с ножками стола — их должно быть несколько, чтобы конструкция не развалилась:

Правда, сейчас говорят уже о M-, E-, Pi- и [подставьте любую букву]-образных моделях, но принцип тот же — нужна связка дизайнеров, сильных в разных навыках. Тем более, что у дизайнеров всегда есть крен либо в сторону систематизации, либо в сторону креативных решений. Первый будет делать скучно, а у второго решения при масштабировании превращаются в монстра. По отдельности они будут упираться в свои собственные ограничения, но в связке сделают мощный рывок.
План действий в целом такой:
- Определить текущий и желаемый профиль команды.
- Выделить навыки, которые развиты слабо или отсутствуют.
- Решить, как прокачать их у имеющихся дизайнеров или нанять новых.
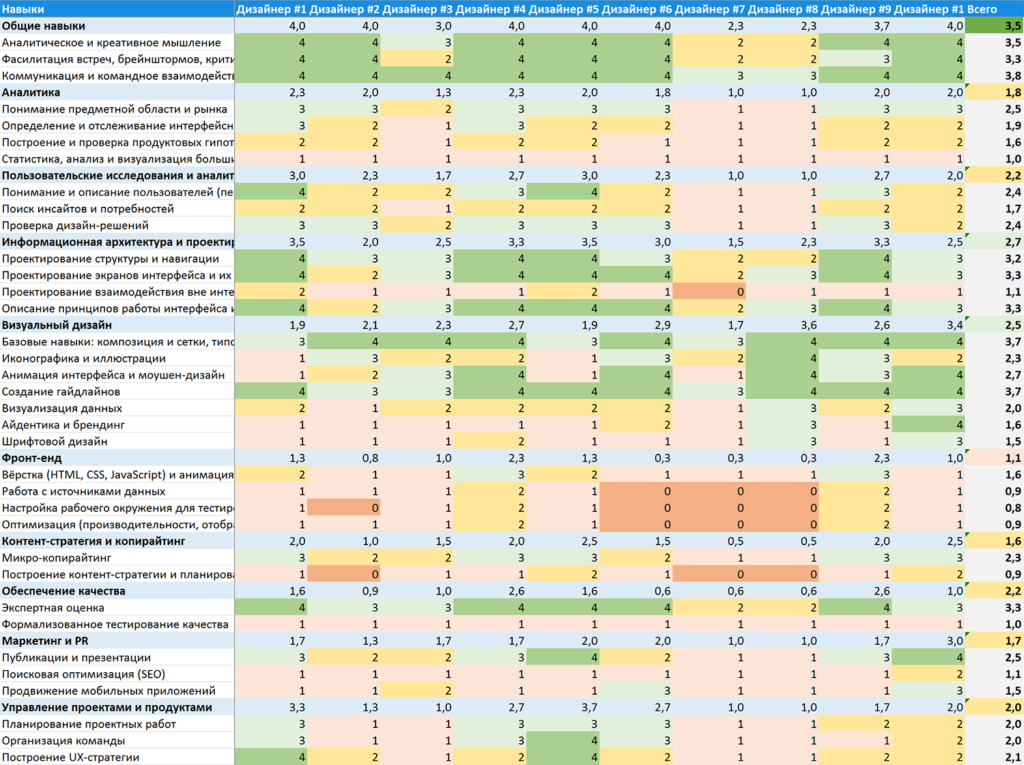
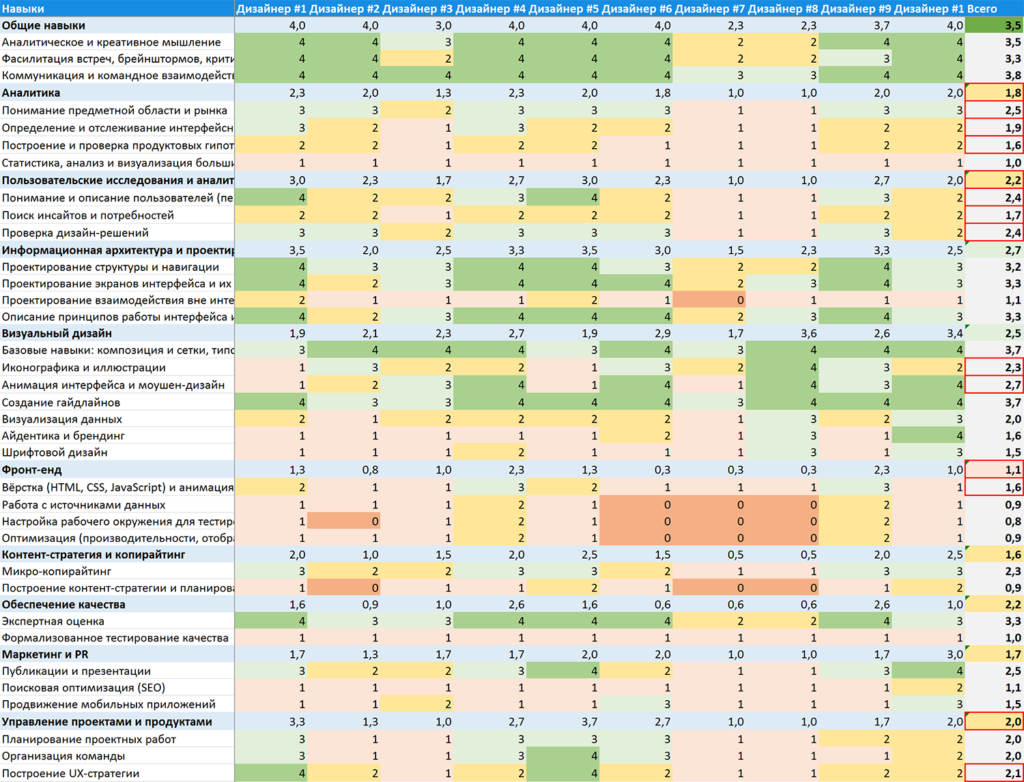
Для понимания текущих возможностей команды в целом нужно оценить конкретные навыки каждого дизайнера (например, анимация интерфейсов или экспертная оценка). Здесь поможет классическая матрица навыков:

Матрица навыков и знаний. Скачать
По каждому из наборов навыков я вижу четыре уровня:
- Осведомлённость — понимание того, как работает специалист в этой области. Какие задачи выполняет, каков рабочий процесс и инструментарий, методы и практики, какие особенности и ограничения накладываются на него.
- Умение — способность решать базовые задачи в области. Доделать не очень важный кусок работ за ведущим специалистом, собрать макет или прототип на основе чужих наработок, внести осмысленные доработки в существующий документ и т.п.
- Экспертиза — выполнение большинства задач в области знаний. От начала до конца и, зачастую, самостоятельно. Способность разобраться в нетипичной ситуации.
- Лидерство — способность передать экспертизу другим участникам команды. Помощь в обучении и профессиональном росте коллег, развитии инструментария и методов работы, повышении общей дизайн-культуры. Возможность указать на проблемную ситуацию в проекте или процессе и помочь в ее решении.
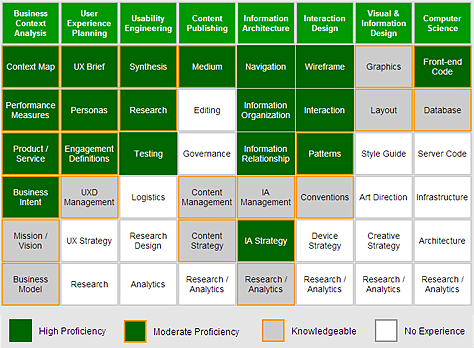
Nathaniel Davis рассказывал на UXmatters о похожем подходе:

Модель навыков Nathaniel Davis
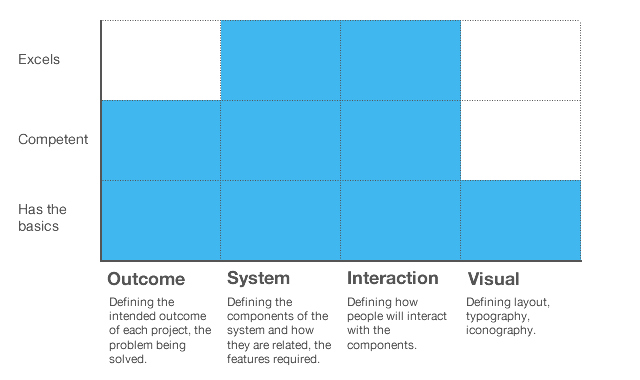
Близкое по духу используют в Intercom:

Модель навыков Intercom
Для развития команды нужно понимать, какие цели стоят перед компанией, координироваться с долгосрочными планами по продуктам. Мы решаем проблемы бизнеса с помощью дизайна. В зависимости от их набора сейчас и в ближайшем будущем, нужно подбирать людей по комбинации опыта и навыков. Точки роста отмечаются в текущем профиле команды:

Матрица навыков и знаний с точками роста. Скачать
Значит, нам нужно прокачивать существующую команду в этих направлениях или нанимать новых людей с таким опытом. А если наоборот, какие-то из навыков уже достаточно сильны, при найме новых дизайнеров тут можно снизить входящие требования — они смогут прокачать эти навыки внутри компании. Зато появится возможность выбирать людей с необычным опытом, который обогатит команду.
В целом очень важно делать так, чтобы навыки «растекались» внутри команды — сильные в каком-то направлении люди передают знания другим. Этому здорово помогает парная работа над задачами, а также ситуативные рабочие группы. Например, один из дизайнеров задает направление для нового подхода к иконкам приложений, а остальные учатся у него.
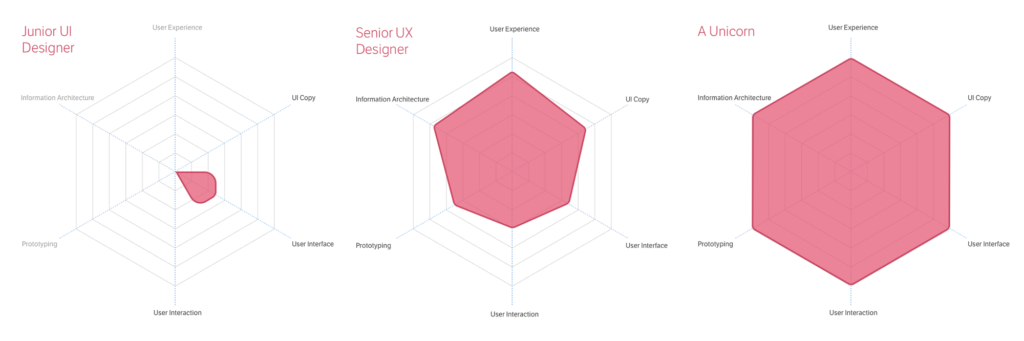
Альтернативный метод планирования команды предлагает Nick Daze. У каждого дизайнера есть профессиональный профиль, показывающий владение набором навыков. По мере роста диаграмма занимает все большую площадь:

Навыки дизайнеров разного уровня
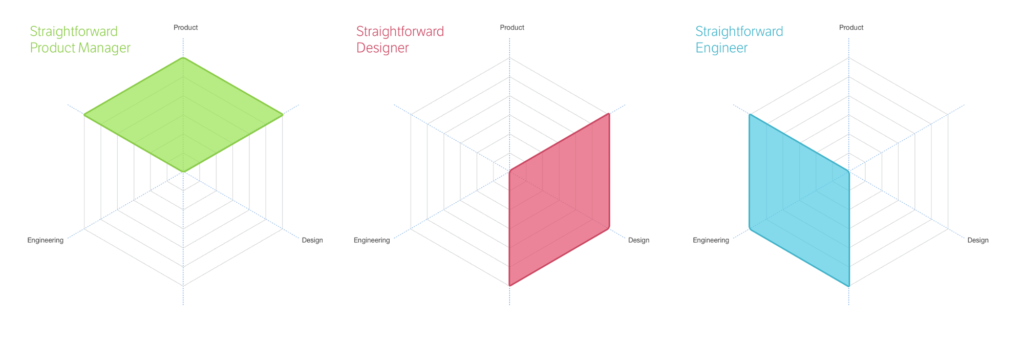
Похожая модель описывает продуктовую команду в целом — менеджеров продукта, дизайнеров и разработчиков:

Владение навыками в продуктовой команде в целом
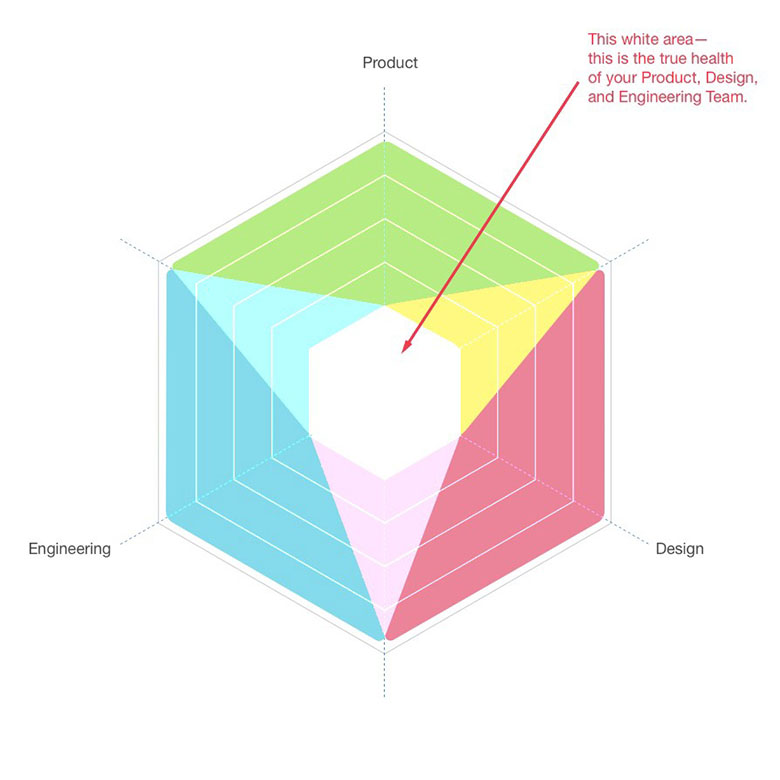
Если профили всех сотрудников совместить, получится портрет команды в целом. Белое пятно в центре — это результат наложения навыков всех трех ключевых компетенций продуктовой команды, т.е. то, что знают и умеют все. John называет его индикатором её здоровья. Правда, для детализированного анализа навыков она мне не подошла — лепестковая диаграмма имеет слишком много лучей.

Сильные навыки в продуктовой команде в целом
Общие ориентиры
Хотя я только что много говорил о подборе навыков, при поиске дизайнеров лучше фокусироваться не на них. Сильных специалистов можно зацепить интересными вызовами и сложными проблемами, а не похожим на любое другое объявление перечислением требований, поэтому делайте упор на них в описании вакансий. А уж про навыки вы всегда успеете поговорить на собеседовании и увидеть их в деле на тестовом. Очень хорошо об этом написал Jay Kaufmann.
Ещё один интересный аспект — это попадание дизайнеров во внутреннюю культуру. Крайне важно понимать, какие ценности разделяет новый сотрудник. Это здорово влияет на итоговый продукт, особенно для молодых компаний. С другой стороны, это не должно быть похоже на секту или армию с полным единомыслием — люди со свежим взглядом и отношением к работе способны усилить команду. Главное, чтобы эта свежая струя со временем влилась в общее видение, скорректировав его, а не начала расшатывать вас.
Многие компании ставят ориентир по соотношению дизайнеров и разработчиков в компании. Само по себе количество голов ни о чем не говорит, но такие цифры могут быть еще одним индикатором зрелости. Leah Buley сделала мощное исследование принципов работы дизайн-команд и получила медиану в 1:6. У лучших компаний отмечается 1:4, а абсолютный минимум для гармоничного развития — 1:12. IBM говорит о похожих значениях — в среднем 1:8, хотя все зависит от сложности продукта; в новой команде мобильного приложения это может быть 1:4, а те, кто занимается сложным корпоративным ПО с большой серверной частью имеют 1:12; количество чистых фронт-ендеров примерно 1:1. По опыту IBM, недостаток дизайнеров заставляет разработчиков решать эти задачи.
Организация команды
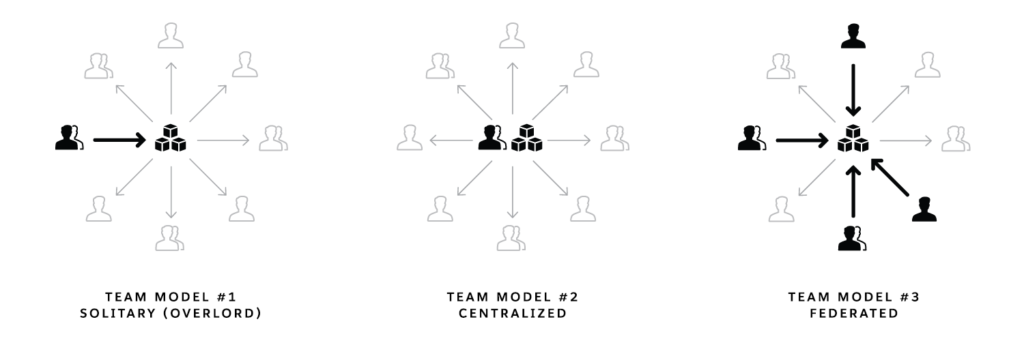
Второй вопрос — это организация команды. Как именно дизайнеры будут включены в общий производственный цикл. Наиболее привычных и понятных два — централизованный и погруженный. Оба подхода имеют свои плюсы и минусы.
1. Централизованный
По сути, мы создаем внутреннее дизайн-агентство, которое решает задачи сразу нескольких продуктов. Когда он работает:
Плюсы:
- Легче поддерживать консистентность между продуктами благодаря активному обмену наработками.
- Можно нанимать меньше людей. Продукты развиваются циклами, у дизайнера бывает сильная и слабая загрузка. Один человек может вести 2–3 проекта — один в активной фазе, остальное в поддержке.
- Активный обмен информацией внутри команды, так что дизайнеры профессионально растут с огромной скоростью.
- Дизайнеры в естественной среде, более мотивированы и их легче удержать.
Минусы:
- Дизайнер меньше вовлечён в продукт, потому что сидит отдельно от команды.
- Не все проекты получают дизайн вовремя из-за того, что дизайнер занимается сразу несколькими.
2. Погруженный
Классический формат для стартапов и многих продуктовых компаний — дизайнер находится внутри команды разработки. Плюсы и минусы тут во многом обратны централизованному подходу:
Плюсы:
- Лучшее погружение в продукт — дизайнер в деталях видит, что происходит во всех его аспектах (интерфейс, бизнес, технологии, ограничения).
- Более оперативная реакция на любые запросы. Повернуться и спросить что-то гораздо проще, чем пытаться выловить человека из другого кабинета. Который именно в эту секунду вышел позвонить.
- Чувство локтя с командой разработки. Участие во всех встречах и спонтанных беседах, понимание всех нюансов и болей.
- Можно заниматься не только срочными задачами, но и думать наперёд, чаще экспериментировать.
Минусы:
- Дизайнер медленнее растёт как дизайнер, поскольку обмен опытом с коллегами обрывочный. Сложно поддерживать равномерный уровень среди команд.
- Рассинхронизация дизайна продуктов. Общение между дизайнерами из разных команд не такое активное. Даже если есть авторитет снаружи, у него меньше полномочий на происходящее внутри чужой команды.
- Каждая команда заново постигает опыт ошибочных и успешных решений. Это еще одно следствие того, что общение команд не такое активное.
- Если дизайнер ушёл из компании, команда оголяется и дизайн стопорится до найма нового. А будучи вне близкой дизайнерской среды, он больше подвержен выгоранию и демотивации.
- Не все менеджеры умеют работать с дизайнерами и ещё больше нервируют их бессистемностью.
Многие компании растут экстенсивно, поэтому логика выбора первого или второго варианта не всегда есть — просто так исторически сложилось. Поэтому в целях оптимизации со временем происходит переход от одной схемы к другой. В некоторых компаниях они и вовсе регулярно чередуются, но это вряд ли хорошая практика.
При этом в одной организации может существовать смесь подходов. Например, дизайнеры являются частью общей продуктовой команды, но юзабилити-лаборатория работает как централизованное агентство.
3. Распределённый
Централизованный и погруженный способы организации команды предполагают или/или — выбор одного из способов развития, со всеми их плюсами и минусами. Но что если взять лучшее из двух миров? Осознанно или нет, некоторые компании переходят к распределённому формату работы дизайн-команды и экспертизы в целом.
По сути это матричная система управления, примененная к дизайну. Дизайнер состоит в проектной команде и работает с продукт-менеджером. И в более вольной манере включен в функциональную, где есть либо конкретный дизайн-менеджер, либо рабочая группа дизайнеров из разных команд. Чем характерен формат?
Часть продукта
Дизайнеры — часть продуктовой команды, находятся внутри неё. Это позволяет им глубоко понимать продукт, быстро реагировать на все запросы команды и накапливать авторитет на принятие сложных решений.
… и кросс-функциональное взаимодействие
Хороший дизайн работает на всех уровнях — понимание проблем пользователей и целей бизнеса, проектирование и дизайн продукта, их добротное внедрение на практике, наполнение качественным контентом, умный маркетинг, заботливая поддержка пользователей, усиление бренда. Это те специалисты, с которыми нужно учиться взаимодействовать напрямую и выстраивать горизонтальные связи — только так итоговый продукт будет вызывать восхищение.
Общий язык
Залог того, что дизайнеры из разных команд смогут выдавать согласованные решения с единым визуальным стилем и принципами работы. Что можно считать таким языком?
- Верхнеуровневые принципы дизайна, провязывающие образ бренда с конкретными решениями;
- Конкретные визуальные решения: сетки, типографика, цветовая палитра, базовые компоненты интерфейса.
- Принципы информационной архитектуры, взаимодействия и конкретные паттерны.
- Коммуникация в интерфейсных текстах, анимации, иллюстрациях, маркетинговых и промо-материалах.
- Типовые подходы к проведению задач, методы и практики, инструменты.
… и чувство локтя
Не посылать друг друга за спиной в потенциально конфликтной ситуации. Или даже подменить ушедшего из другой команды на случай чего.
Ответственность шире
Помимо продуктовых задач, каждый дизайнер берёт на себя ответственность по какой-то из частей общего стиля и логики работы интерфейса — тому самому общему языку.
Он отвечает за то, чтобы все продукты соответствовали гайдлайнам в определенном аспекте — по типу (визуальный язык, иконки и иллюстрации, рекламные форматы, анимация и т.п.), платформе (веб, мобильный веб, Android, iOS, Windows Phone, умные часы и т.п.), области (интерфейсные или процессные решения) или другому принципу. А значит плотно общается с дизайнерами из других команд. Для многих это первый управленческий опыт, который пригодится в будущем.
Ситуативные рабочие группы
Сильный инструмент для решения общепродуктовых задач. Это временные команды, которые собираются по нужным навыкам исходя из конкретной проблемы. Это позволяет решать нетипичные задачи достаточно быстро и без перестройки орг.структуры.
Мобильность
Дизайнер условно привязан к рабочему месту. Он может работать в продуктовой команде или переезжать к другим дизайнерам для решения задач по всей продуктовой линейке.
… и комфортная рабочая среда
Рабочее пространство должно помогать специалистам работать эффективно и креативно и в продуктовой команде, и в общедизайнерской среде. Это легкодоступные места для обсуждений и брейнштормов, демонстрации концептов и мудбордов, сбора идей и наработок.
Дружбаны
Большое количество общих активностей между дизайнерами компании позволяет вариться в узкопрофессиональной среде, сохранять мотивацию и формировать те самые общие ценности. Обмен знаниями, пиво, общие задачи по унификации, брейнштормы на тему будущего развития и т.п.
Если подытожить преимущества и проблемы распределённого подхода:
Плюсы:
- Находясь внутри продуктовой команды, дизайнер лучше понимает её и сам продукт, а также чаще взаимодействует кросс-функционально. Больше доверия и авторитета, быстрее скорость реакции.
- Поддерживается консистентность продуктовой линейки. Развивается общий визуальный язык, синхронизируются разные продуктовые команды.
- Более интересный, свежий и динамичный формат работы для дизайнеров, а они любят всё новое.
Минусы:
- Нужны сильные дизайн-менеджеры, чтобы это заработало.
- Нужно понимание со стороны продукт-менеджеров. Они не должны слишком сильно тянуть одеяло на себя, загружая дизайнера на 100%.
- Требуется достаточный уровень зрелости компании — налажены базовые процессы работы и есть понимание важности дизайна.
- Не дает ответа для географически разделенных команд, хотя полезен и в этом случае.
Также возникает конкуренция между продуктовыми задачами и общими по унификации продуктовой линейки. В зависимости от того, где сейчас сидит дизайнер (в продукте или с другими дизайнерами), зависят его неявные приоритеты — он считает эту рабочую группу более важной и уделяет ей больше внимания.
KPI
Использовать ли KPI для дизайнеров? Простой ответ — нет. Конечный специалист опосредованно влияет на выпуск продукта, ему сложно отвечать за общий результат. А если к этому ещё и привязывать зарплату, получится постоянный источник недовольства — влияние маленькое, а рублем бьют постоянно, причём часто за чужие факапы. В итоге это всё вырождается в искусственную конструкцию, которая даёт больше вреда, чем пользы.
А вот если давать дизайнеру менеджерские обязанности, то KPI будут уместны. Также полезны внутренние индикаторы здоровья команды — укладываемся ли в планы, нет ли нареканий по качеству. Для конкретного специалиста можно смотреть, развивается ли он, насколько часто факапит, готов ли потратить чуть больше сил, чем нужно, чтобы продукт вышел крутым и в срок. Но последнее — просто работа дизайн-менеджера, для которой никакие KPI не нужны.
Примеры
Хорошую концепцию командой работы предлагает James Kalbach — он приводит в пример джазовую импровизацию. Она строится на схожих принципах:
- Эмпатия внутри команды, которая позволяет слышать и понимать то, что делают другие.
- Принятие изменчивости и неопределённости проектов и рабочий среды, что облегчает эксперименты и поиск новых решений.
- Общие приёмы и методы, которые склеивают инициативы каждого из участников вместе.
James наглядно проиллюстрировал это в своем мини-выступлении на TEDx:
Похожие вещи говорит и Baruch Sachs — несмотря на всё планирование и стратегии, командам и руководителям бизнеса приходится постоянно импровизировать, поскольку окружающая технологическая и бизнес-среда постоянно меняются. И многие компании находят нестандартные подходы к работе дизайн-команд.
Примеров будет очень много, поэтому можете пробежать этот кусок по диагонали.
Современные матричные структуры
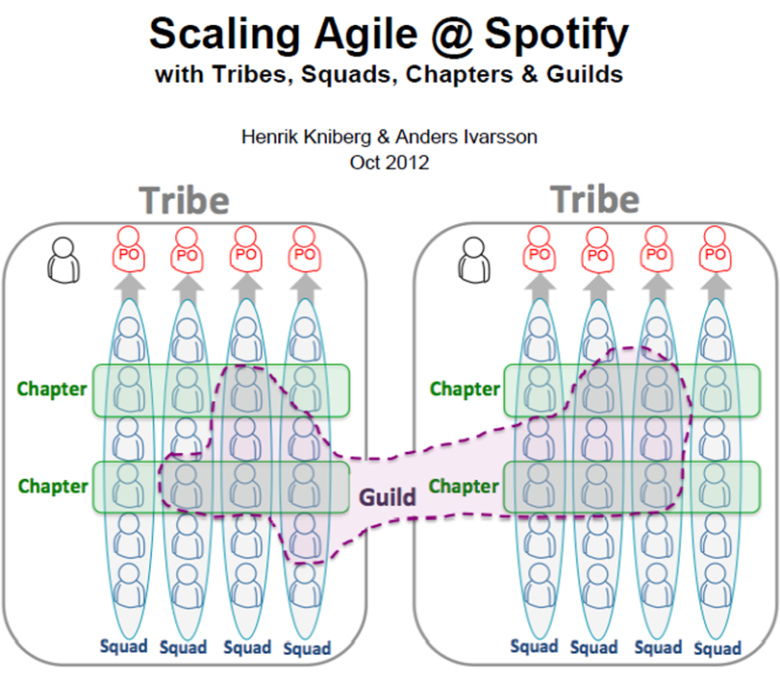
Spotify
Гуру agile Henrik Kniberg и Anders Ivarsson проработали для компании интересную орг.структуру, где сотрудники делятся по 4 группам:
- Отряд — полноценная мини-команда, отвечающая за определенный кусок продукта (например, блок рекомендаций в приложении).
- Клан — группа отрядов, которые работают во взаимосвязанных областях (например, плеер или инфраструктура бек-енда).
- Отдел — все сотрудники определенной специализации в клане (например, дизайнеры).
- Гильдия — сообщество специалистов по всей компании, посвященное определенной тематике (например, веб-технологии).

Модель команд Spotify
Руководитель отдела (например, дизайна) — линейный менеджер для его сотрудников, который вовлечен в продуктовую работу, чтобы оставаться «в теме». У гильдий есть координаторы. Они — лидеры по компетенции и отвечают за то, чтобы каждый специалист делал свою работу хорошо. При этом менеджер продукта отвечает за то, что именно будет делать сотрудник, это внутренний предприниматель. Здесь есть внутренний конфликт — первые стараются сделать все правильно, вторые — быстро, но он как раз и позволяет находить баланс.
TwitterКомпания поделена на два типа команд — функциональные (профиль, медиа-контент, поиск и т.п.) и платформенные (веб, Android, iOS). Обновление попадает в продукт, только если обе согласны с решением. Т.е. функция одинаково работает на всех платформах, при этом не рушит их идентичность.Adobe
Команда Photoshop разбита на целостные команды, отвечающие за определенную функциональность продукта. Они называются «молекулы» и состоят из дизайнеров, разработчиков и менеджеров. Во многом это стало результатом перехода к бизнес-модели SaaS, когда вместо крупных релизов раз в пару лет продукт стал обновляться каждые полгода, а то и чаще.
Поскольку Photoshop предназначен для достаточно разнородной аудитории (фотографы, дизайнеры и другие креативные специалисты), исследователям важно было наладить быстрый канал для общения с пользователями и получения обратной связи от них. Продуктовые дизайнеры имеют доступ к этому сообществу в Slack и Facebook, так что могут проверять свои решения и искать еще не решенные проблемы.
Мультидисциплинарная дизайн-команда
MailChimp
При основании компании в 2008 году Aaron Walter был единственным дизайнером и он занимался вообще всем — проектированием и дизайном интерфейсов, фронт-ендом, пользовательскими исследованиями. Это помогло ему понять, как построить идеальную дизайн-команду — междисциплинарную, избегающую транзакционных издержек. В 2015 году в ней было 12 человек — 4 исследователя, 2 продуктовых дизайнера, 4 фронт-ендера, дизайнер почтовых рассылок и руководитель.
Команда мобильна и люди регулярно пересаживаются к разработчикам, маркетологам и другим специалистам для решения определенной задачи. Кроме того, в офисе есть гостевое пространство, куда регулярно приезжают видные эксперты отрасли вроде James Victore и Brad Frost — это здорово заряжает дизайнеров. Вдобавок, сотрудники Mailchimp практикуют работу всех специалистов в отделе поддержки пользователей. Такое стимулирование междисциплинарного общения здорово помогает развитию продуктов.
FiftyThreeКомпания выпускает популярное приложение Paper для рисования на iPad, которое известно своим интересным и вовлекающим интерфейсом, зачастую ломающим традиционные решения для подобных продуктов. Для этого им нужно часто прототипировать необычные подходы, так что в команде сразу три сильных дизайнера с неплохим опытом разработки, которые занимаются постоянными экспериментами. Не менее важна в этом контексте и роль пользовательского исследователя, который не только проверяет новые паттерны взаимодействия на практике, но и активно ищет еще не решенные проблемы.
Возможно, эта культура появилась у основателей еще в Pioneer Studios внутри Microsoft, где они работали над прототипом планшета Courier. Причем Andrew S. Allen, со-основатель Paper, говорит, что несмотря на примерно равное соотношение дизайнеров и разработчиков, они не дизайнерская компания — просто дизайн наконец-то имеет равную роль.
Распределённая экспертиза
Fruit Ninja
В прошлом году компания отказалась от роли дизайнера и уволила двух последних. Руководство посчитало, что хороший дизайн — это фокус для компании, а значит за него должны отвечать все — и художники, и разработчики, и остальные сотрудники. Хотя на вид шаг выглядит противоречивым, это важное изменение внутренней культуры, которая должна стать залогом добротных продуктов. А для того чтобы она заработала и качество было на уровне, есть «тренер» по дизайну.
Централизация с внутренними подкомандами
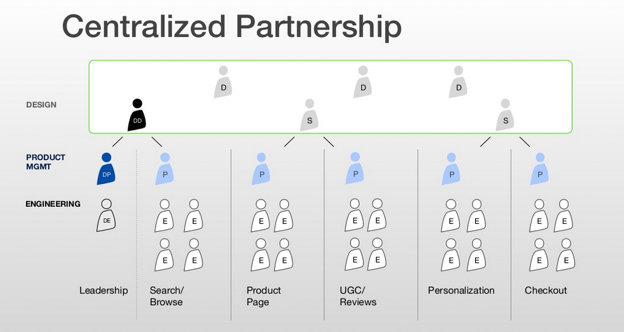
Groupon
Дизайн-команда централизована, но внутри нее есть разделение по средам — веб, мобильные, маркетинг и т.п. И каждый из дизайнеров по возможности привязан к конкретному проекту. Они называют ее «централизованное партнерство». В нашей портальной дизайн-команде в Mail.Ru Group мы естественным путем пришли к похожей схеме работы.

Модель централизованного партнёрства Groupon
NetflixДизайн-команда сидит отдельно от разработчиков, но они регулярно ходят на стендап-встречи, где обсуждают все возникающие вопросы и могут видеть общую картину. Внутри отдела 4 группы:
- Мобильные и планшеты
- Умные телевизоры и игровые консоли
- Веб
- Кросс-функциональная команда, сопровождающая выпуск собственных телешоу
Явных приставок «ведущий», «младший» у дизайнеров нет — уровень оценивается по вкладу в работу, в то время как приставки могут ограничивать и демотивировать. Хотя у кого-то из специалистов есть крен в сторону визуальной части или проектирования интерфейсов, они называют себя продуктовыми дизайнерами, ведь все в той или иной степени влияют на продукт.
Отдельная команда, распространяющая дизайн-культуру и дизайн-систему
При работе над первым масштабным редизайном 2013 года, когда появился их фирменный плоский стиль под кодовым названием «Project Kennedy», была собрана небольшая рабочая группа UXA. После того как они нашли сильную визуально-интерфейсную концепцию, эта команда работала с дизайнерами из конкретных продуктов для ее внедрения. Сейчас связь между командой визуального языка и продуктами работает в обе стороны — дизайнеры на полях привносят в общий котел свежие паттерны и решения.IBM
В рамках очередной волны трансформации компании, несколько лет назад было принято решение инвестировать в дизайн $100 млн и нанять до 1000 дизайнеров. Всего в компании 400 000 сотрудников и централизация экспертизы невозможна на практике. Была сделана ставка на лабораторию-инкубатор в Остине (Техас), которая занимается проработкой типовых процессов, визуальным языком, обучением. В итоге основная цель — повышение общей дизайн-культуры в компании, «продажа» ценности дизайна менеджменту разных уровней, проведение рабочих сессий и мастер-классов для передачи знаний и опыта. Один из инструментов для этого — менторство.Vox Media
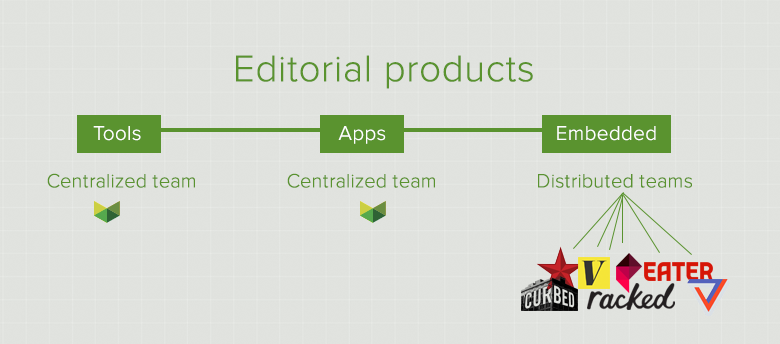
Дизайн-команда издательского дома пробовала разные форматы — полноценная продуктовая команда для каждого сайта, централизованный отдел, перед тем как остановиться на текущем, совмещающем куски из всего этого. Изменения в подходах зачастую вызваны насущными проблемами текущего этапа жизненного цикла компании — по мере решения больших задач старые системы оказывались уже неэффективными.

Формат работы разных дизайн-команд Vox Media
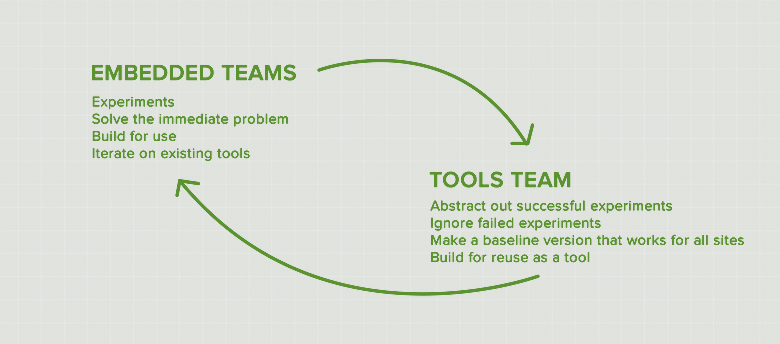
В итоге команды внутренних инструментов и приложений централизованы, а дизайнеры конкретных сайтов находятся внутри продуктовой разработки. Благодаря этому получается плодотворное взаимодействие — люди в полях часто экспериментируют, а команда инструментов делает для наиболее успешных экспериментов общие для всех решения. Чтобы коммуникация между ними оставалась тесной, они проводят ежедневные стенд-апы, еженедельные ретроспективы, регулярные ревью кода и критику дизайна.

Взаимодействие инфраструктурной и продуктовых дизайн-команд Vox Media
У Nathan Curtis из EightShapes похожие мысли. Он сравнивает три модели — единственный владелец, централизованная команда и федеративное управление гайдлайнами. Третий подход наиболее правильный, но требует налаженного контакта между командами.

Модели инфраструктурной команды Nathan Curtis
Тесная связка CEO и главы дизайна
Apple, Olivetti, Braun
Про внутреннюю кухню компании известно не так много, но долгое время одним из ключевых составляющих успеха считалась тесная связь CEO Steve Jobs и главного дизайнера Jony Ive. Они создают мощное видение идеального дизайна, вокруг которого строится вся работа. Интересно, что Olivetti и Braun, еще две компании, известные своим сильным дизайном, также полагались на такую связку. Но эта модель слишком зависит от силы и харизмы конкретных личностей, чтобы быть повторяемой.
Венчурные фонды и крупные консалтеры
За последние годы несколько сильнейших дизайнеров стали партнерами таких компаний — John Maeda (KPCB), Irene Au (Khosla Ventures), Jeffrey Veen (True Ventures), много интересного делает Google Ventures. Они работают с проинвестированными стартапами и помогают им выстроить системную работу по дизайну — от найма подходящих специалистов и выстраивания дизайн-процессов до работы над конкретными задачами и экранами.
Холакратия
В последнее время все чаще встречается упоминание экспериментов с холакратией — когда в компании нет формального менеджмента. Это работает с переменным успехом — например, Valve, Medium и Buffer развиваются успешно. У них свои нюансы организации команд — полная самоорганизация, деление по направлениям или менторство.
А вот у Zappos эксперимент закончился внутренним кризисом — в первые недели после его запуска компанию покинуло 14% сотрудников. Холакратия призвана избежать проблем неэффективного менеджмента, но вместе с водой зачастую выплескивает и ребенка. Хороший менеджер — это в первую очередь лидер, который помогает своей команде расти и развиваться. Без него сотрудникам бывает сложно ставить высокие цели, отслеживать их достижение и в целом понимать ожидания компании.
Модель здоровой команды
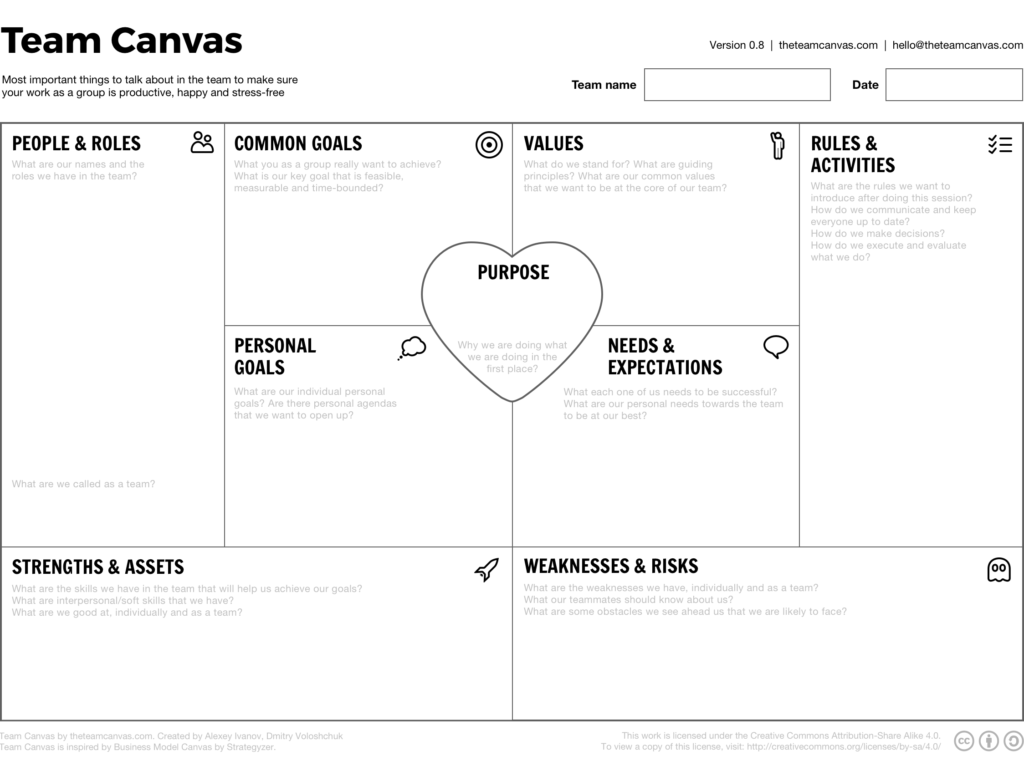
Алексей Иванов и Дмитрий Волощук описали модель командного взаимодействия, похожую по сути на известную карту бизнес-модели Alexander Osterwalder. Это очень удобный инструмент для понимания того, кто вы и куда стремитесь. Проанализировав себя, будет гораздо проще выбирать подходящие форматы взаимодействия.

Модель командного взаимодействия Team Canvas
Адаптивная стратегия
В разные периоды жизни дизайна в компании нужны разные подходы. На старте часто не обойтись без жесткого формата, когда дизайн-команда замыкает почти всё на себя. Вас мало и не хватает на всех, а процессы и другие базовые вещи еще не налажены. А по мере взросления постепенно переходить к распределённому, вовлекая в принятие решений по дизайну всю компанию.
Сразу запустить его сложно — требуется отладка базовых процессов (проведение задач, обеспечение качества, визуальный язык), выстраивание взаимопонимания с продукт-менеджерами и топ-менеджментом, повышение общей дизайн-культуры.
И самое главное — нужны дизайн-лидеры, которые способны осознать важность правильного подхода и выстроить его, понимая детали работы бизнеса и орг.структуры конкретной компании.
Лидеры
Многим приходит на ум фигура вроде Джонни Айва. Но на практике единый «король дизайна» в компании не всегда получается и не всегда нужен. По мере роста организации объем задач становится настолько обширным и масштабным, что один человек вряд ли сможет потянуть это. Во-первых, для принятия осмысленных решений требуется достаточно глубокое погружение в текущие задачи. А даже с десятком продуктов это крайне сложно. Во-вторых, человек, который находится вне п
