UDL-поддержка
Вы когда нибудь задумывались, почему вы пишете код на Caché Object Script, а он экспортируется в XML файл?
В InterSystems очень серьезно относятся к вопросу об обратной совместимости, поэтому мы решили дать новую жизнь некоторым старым проектам и добавить новую возможность — работа с UDL.
Первым на очереди стоял довольно-таки простой, но очень полезный проект, который называется Cache Source Control. Его задача очень проста — брать все файлы проекта и экспортировать их в какую то папку после каждой удачной компиляции, а также импортировать новые файлы, которые появляются в папке. До перерождения этот контроль версий мог экспортировать файлы в двух форматах:
Сейчас же достаточно поменять параметр ExpMode на формат UDL для того, чтобы все заработало.
Для установки достаточно выполнить 4 простых шага:
А что, если я хочу сделать экспорт в другую папку?
В принципе, в связке с git этот проект дает все необходимые функции.
Следующим проектом в списке на воскрешение стоял CacheUpdater. Его функцию можно отлично понять на примере. Допустим, у вас есть GitHub репозиторий и 100500 серверов, которые его используют. Это будет ночным кошмаром, если вы захотите изменить что-то (Вам везде придется ручками обновлять каждый сервер). Как раз таки эту проблему и решает CacheUpdater — он периодически обновляет локальные файлы, скачивая их с GitHub.
Его установка немного сложнее:
Вы готовы к бою, никаких дополнительных настроек производить не нужно.
Этот же проект является полностью состоявшейся системой для непрерывной интеграции с GitHub.
Готово, для проверки работоспособности хватит. Затем, нужно будет провести такие же манипуляции с созданием Task, как и в CacheUpdater’е. Отлично, все работает! И, наверное, ненароком в голове у вас появился вопрос — «А зачем же мне CacheGitHubCI, если я могу использовать CacheUpdater?».
Пока мы только обновили 3 репозитория. Есть к чему стремится, в списке находится Cache Tort Git, который представляет полноценную работу с git в связке с TortoiseGit.

Так вот, пора меняться. Начиная с выхода новой среды разработки Atelier и версии Caché 2016.2, у вас будет возможность экспортировать и импортировать файлы в формате, в котором вы пишете в студии, так называемый формат UDL (Universal Definition Language). Теперь вы сможете писать код, который не только быстро работает, но еще и приятен глазу в экспортированном виде. Но, возникает другая, не менее важная проблема: если все новые проекты будут находиться в UDL формате, то, кто позаботиться об обратной совместимости?
Давайте начнем
В InterSystems очень серьезно относятся к вопросу об обратной совместимости, поэтому мы решили дать новую жизнь некоторым старым проектам и добавить новую возможность — работа с UDL.
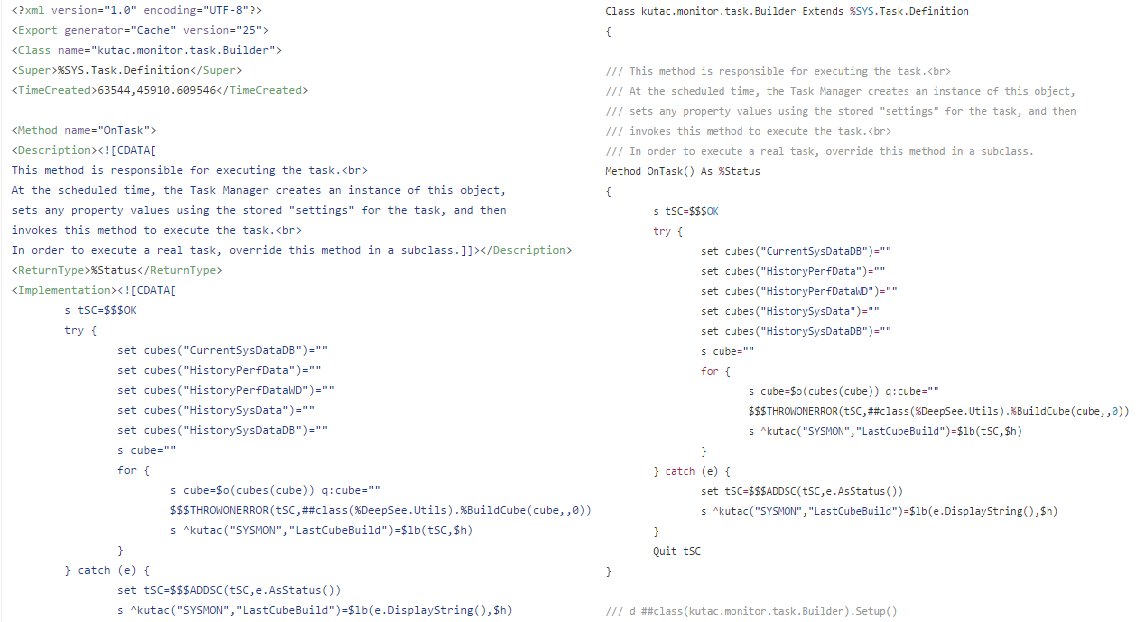
Сравнение
Как понятно на картинке — COS экспортированный в XML, справа — UDL:

Caché Source Control
Первым на очереди стоял довольно-таки простой, но очень полезный проект, который называется Cache Source Control. Его задача очень проста — брать все файлы проекта и экспортировать их в какую то папку после каждой удачной компиляции, а также импортировать новые файлы, которые появляются в папке. До перерождения этот контроль версий мог экспортировать файлы в двух форматах:
- xml — все файлы имели расширение .xml
- (cls, mac, int, dfi).xml — все файлы имели расширение .cls.xml и т.д.
Сейчас же достаточно поменять параметр ExpMode на формат UDL для того, чтобы все заработало.
Установка
Для установки достаточно выполнить 4 простых шага:
- Скачать или клонировать репозиторий
- Импортировать файл — SourceControl.cls.xml в Studio
- Открыть портал, зайти в Configuration/Additional Settings/Source Control и выбрать Util.SourceControl, в качестве класса контроля версий в вашей областе
- Открыть терминал, открыть вашу область и запустить
do ##class(Util.SourceControl).Init()
А что, если я хочу сделать экспорт в другую папку?
Решение
Для этого предусмотрено несколько параметров. …#ExpMode может иметь значения 0, 1, 2 для экспорта в .xml, .cls.xml и в UDL форматах соответственно. Параметр …#SourceFolder указывает куда сохранять файлы. …#RefreshTime указывает, через какое количество секунд нужно проверять на наличие новых файлов в папке, чтобы импортировать их.
В принципе, в связке с git этот проект дает все необходимые функции.
CacheUpdater
Следующим проектом в списке на воскрешение стоял CacheUpdater. Его функцию можно отлично понять на примере. Допустим, у вас есть GitHub репозиторий и 100500 серверов, которые его используют. Это будет ночным кошмаром, если вы захотите изменить что-то (Вам везде придется ручками обновлять каждый сервер). Как раз таки эту проблему и решает CacheUpdater — он периодически обновляет локальные файлы, скачивая их с GitHub.
Установка
Его установка немного сложнее:
- Также скачиваем все файлы
- Импортировать файл Task.cls.xml в Studio
- Открыть System Operation/Task Manager/New Task
- Придумать любое имя таску, выбрать область, в которой вы хотите синхронизировать файлы, выбрать GitHubUpdater как тип таска, ввести данные репозитория и вашего аккаунта на GitHub
- Нажать Finish
- Выбрать частоту обновления
Вы готовы к бою, никаких дополнительных настроек производить не нужно.
CacheGitHubCI
Этот же проект является полностью состоявшейся системой для непрерывной интеграции с GitHub.
Установка проекта
- Достаточно скачать файл Install.cls.xml (если хотите, можно скачать все файлы) и импортировать его в проект
- Запустить в терминале^
Set pVars("Namespace") = "{namespace}" Set pVars("IP") = "{IP}" Do ##class(CacheGitHubCI.Install).setup(.pVars)
где, namespace — это область, куда вы хотите установить проект. Если ее нет, то она будет создана автоматически;
IP — это опциональный параметр вашего сервера (используется для работы webhook).Например,
Set pVars("Namespace") = "SAMPLES" Set pVars("IP") = "45.45.45.45:57776" Do ##class(CacheGitHubCI.Install).setup(.pVars)
Готово, для проверки работоспособности хватит. Затем, нужно будет провести такие же манипуляции с созданием Task, как и в CacheUpdater’е. Отлично, все работает! И, наверное, ненароком в голове у вас появился вопрос — «А зачем же мне CacheGitHubCI, если я могу использовать CacheUpdater?».
Ответ
CacheGitHubCI дает возможность указать какие действия должны быть выполнены до и после компиляции, делать unit тесты. Можно настроить webhook’и, чтобы все обновлялось, как только появился новый коммит в репозитории и многое другое. Про то, как настроить все плюшки этой системы, можно прочитать в самом репозитории.
Итог
Пока мы только обновили 3 репозитория. Есть к чему стремится, в списке находится Cache Tort Git, который представляет полноценную работу с git в связке с TortoiseGit.
Комментарии (1)
14 сентября 2016 в 17:09
0↑
↓
> Вы когда нибудь задумывались, почему вы пишете код на Caché Object Script, а он экспортируется в XML файл?
В первые слышу о Caché Object Script, в программировании 16 лет: С, С++, Bash, PHP, JS, HTML
Может стоило добавить голосовалку, где один из пунктов спрашивает о Caché Object Script? (не сарказм)
