Твикаем VS Code: убираем визуальный шум, доводим до совершенства

Как при помощи небольших твиков можно улучшить интерфейс VS Code, убрав ненужные визуальные элементы интерфейса.
Содержание:
Вступление
Обилие всевозможных тем для VS Code радует. На вкус и цвет недостатка в темах нет. Но что делать, если новые темы уже не вызывают восторга, а появляется желание скрыть тот или иной, не такой уж и нужный лично вам, элемент интерфейса. Попробуем сегодня в этом разобраться.
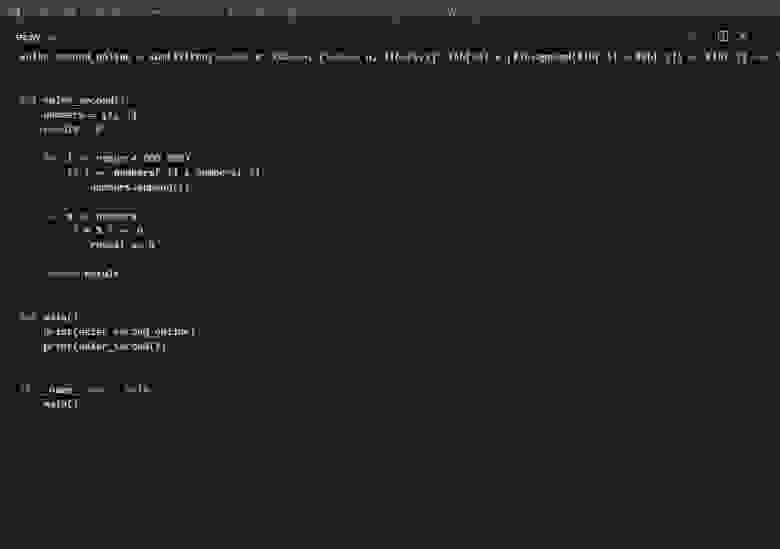
Давайте сначала посмотрим, к какому результату мы придём:

Было скрыто много чего: горизонтальная и вертикальная полосы прокрутки, миникарта, нумерация строк, вкладки, статус бар, хлебные крошки, иконки и прочие, труднопереводимые на русский язык штуки.
Подготовка
Если вы уже знаете, как обращаться с Settings.JSON, переходите к следующему разделу, нового тут нет ничего.
Для тех, кому это всё впервые, открываем файл настроек Settings.JSON:
Нажимаем комбинацию клавиш: CTRL+SHIFT+P
В выпавшем окне печатаем: «settings.json» и выбираем «Preferences: Open Settings (JSON)».

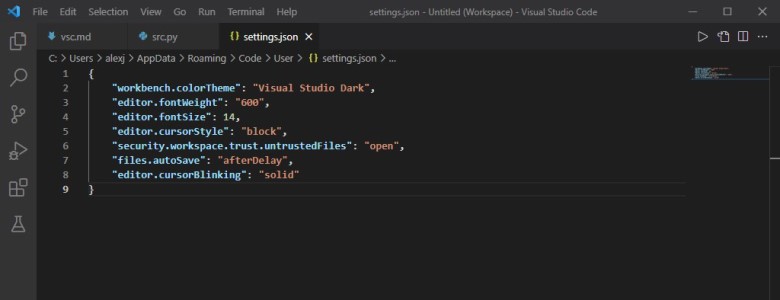
Открывшийся файл настроек будет наподобие этого (у вас могут быть другие значения):

В этот файл, в конец списка, через запятую мы и будем добавлять наши твики. Чтобы визуально разграничить наши твики от того, что уже было до нас в этом файле, добавьте пару пробелов и (или) комментарий, как показано ниже:
Основная часть
Убираем горизонтальную полосу прокрутки
Твик:
"editor.scrollbar.horizontal": "hidden"Убираем вертикальную полосу прокрутки
Твик:
"editor.scrollbar.vertical": "hidden"Избавляемся от миникарты
Твик:
"editor.minimap.enabled": falseСкрываем полосу рядом с вертикальной полосой прокрутки
Твик:
"editor.overviewRulerBorder": falseСкрываем нумерацию строк
Твик:
"editor.lineNumbers": "off"Если возникнет вопрос, как найти нужную строку (например десятую строку):
Убираем Glyph Margin. Используется при дебаггинге
Твик:
"editor.glyphMargin": falseПеремещаем Side Bar и Activity Bar на правую сторону
Твик:
"workbench.sideBar.location": "right"Скрываем Activity Bar
Твик:
"workbench.activityBar.visible": falseПоказать скрыть Side Bar: CTRL+B
Проводник файлов: CTRL+SHIFT+E
Установки: CTRL+SHIFT+X
Глобальный поиск: CTRL+SHIFT+F
Cкрываем статус бар
Твик:
"workbench.statusBar.visible": falseУбираем иконки на вкладках и на «хлебных крошках»
Твик:
"workbench.editor.showIcons": falseСкрываем вкладки
Твик:
"workbench.editor.showTabs": falseНавигация по вкладкам: CTRL+TAB
Скрываем «хлебные крошки»
Твик:
"breadcrumbs.enabled": falseСкрываем визуальные границы функций
Твик:
"editor.renderIndentGuides": falseИзбавляемся от подсветки строки, на которой установлен курсор
Твик:
"editor.renderLineHighlight": "none"Получилось довольно неплохо. Давайте сравним до и после:
Заключение
Разумеется, для кастомизации можно и разных расширений поставить, позволяющих сделать это всё, и ещё много чего. Но, когда расширений итак уже десятки, то с определённого момента, каждое следующее расширение уже как гвоздь в крышку гроба производительности софтины.
Эти твики также применимы и к веб версии Visual Studio Code. По крайней мере те, что я пробовал.
Кстати, именно так выглядит моё рабочее пространство в VS Code, в котором я грокаю код и пишу статьи.

