Трёхпроходный алгоритм рефакторинга Front End

Попался мне достаточно крупного размера проект написанный на React + Typescript.
Покопался в коде. Всё круто, контейнеры, компоненты, типы везде стоят, линтер настроен, styled-components, даже storybook есть и некий react-query.
Ну просто счастье, а не проект!
Сажусь делать простую таску — какую-то страничку собрать из компонентов.
Пишу в коде But… и IDE мне предлагает 16 Button компонентов.
Блииин…
Ладно, из компонентов достал component/Button (з.ы. он там единственный)
Дальше Inp… ну, вы поняли. 23 штуки этих Input по всему проекту.

Ладно, думаю, открываю storybook, решил оттуда копировать всё. А там компоненты только простенькие, типо кнопок, H1, H3. И никаких тебе компонентов с состоянием — ни формочки, ни таблички со значениями.
Счастью моему нет предела.
Копаю дальше. Оказывается, в контейнерах лежат не только контейнеры (собственно, у меня всегда вопрос был к этому слову, скорее люблю название page или subpage/section), но и непосредственно компоненты, относящиеся к этой странице.
По классике жанра — в reusable components вынесли не всё и 4–5 крупных компонентов просто скопированы в разные контейнеры (папки контейнеров), где используются.
Надеюсь, понятно обрисовал ситуацию.
Мораль вышеизложенного — не обязательно за крутыми и модными технологиями будет удобный код (шутка…)
Cел я думать, что делать. Потому как задачи постоянно прилетают, а мне не удобно работать.
Спринты недельные. На проекте я один. По логике вещей неплохо бы подправить, но как?
Мне каждую неделю нужно сдавать спринт.
Нет, конечно, заказчик будет доволен, что у него больше управления за кодом появится после рефакторинга, но не ценой спринта.
И придумался мне «Трёхпроходный алгоритм рефакторинга Front End-а» (привет Кнут-у).
План такой:
1) Выписываем основные косяки в джиру/асану/трелло/лайниар/что угодно!
2) Вставляем по всему проекту комментарии »// TODO: ID description» (ID берём из тулы пункта 1)
3) В свободное время делаем то, что написано в TODO
Чем это хорошо?
Тем, что TODO-шки вы сможете расставить по всему коду за 2–3 дня, если уже знакомы с проектом (в моём случае время можно выдернуть из 1–2х спринтов спокойно).
А видя TODO вы:
Во-первых, сможете достаточно спокойно объяснить заказчику, как много у вас косяков в коде (делаем CTRL + SHIFT + F и ищем // TODO: ID, показываем ему сколько раз встречается какой-то косяк, например 23 инпута одинаковых)
Во-вторых, избавитесь от бельма в глазу в стиле говно-кода. Вы будете видеть TODO над злосчастным местом и сами будете выбирать, как быстро править — сейчас или там через спринт.
И я вот не шучу, говнокод с надписью «TODO — поправить» магическим образом перестаёт быть говнокодом. Это даже название специальное имеет, технический долг — technical debt.
А теперь подробнее.
Шаг 1.
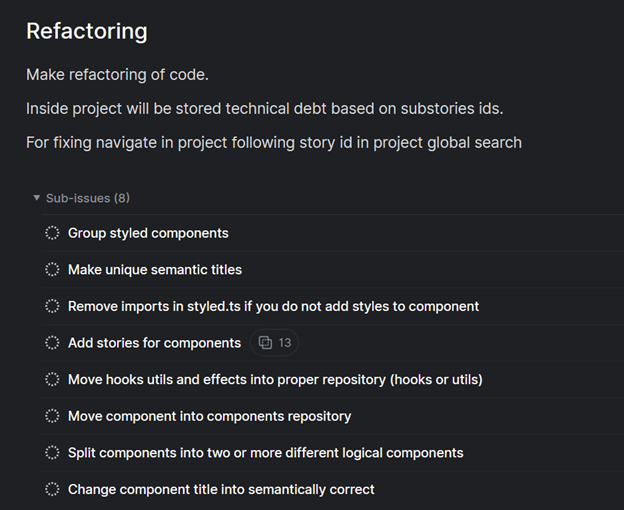
У меня получились вот такие вот задачи в Linear (типо джира):

В каждой подзадаче я подробно расписал, что там к чему. Здесь я не особо вижу смысл описывать всё подробно, это всё равно для каждого проекта будет отличным.
Пояснения, которые считаю нужными:
Add stories — имеется в виду в storybook stories для компонента добавить.
Move components into components — фактические компоненты (reusable) были в контейнерах. Имеется в виду перенести их в компоненты.
Шаг 2.

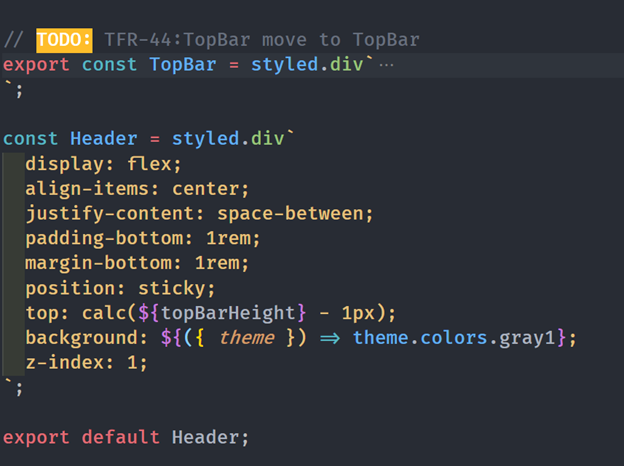
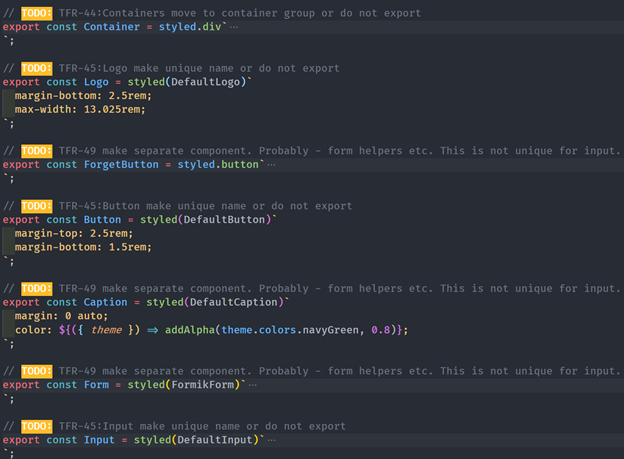
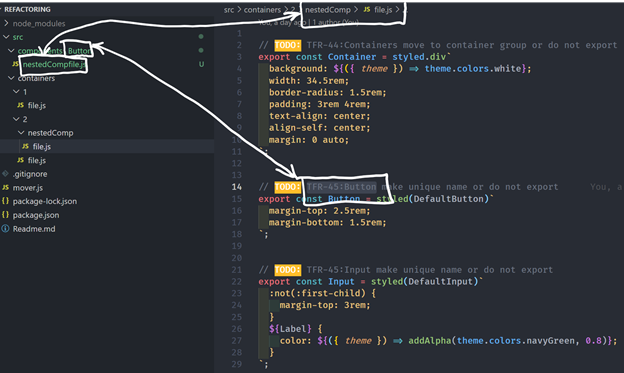
Получились такие прикольные styled-component-ы (свернул лишнее)


Аналогично добавил // TODO над компонентами, которые нужно перенести из контейнеров в компоненты (сложносочинённое предложение).
И всякие остальные комментарии, думаю сами дорисуете картинку…
Как не закалупаться с копированием TODO?
Я решил сделать всё в один проход по проекту.
От папки компонентов к папке containers.
Открыл Linear. Скопировал все ID.
Выписал их в документ, добавил описание

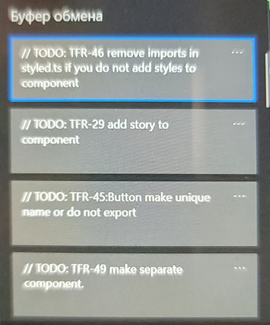
Дальше нажал Windows + V и открылся буфер обмена (извиняюсь за такое фиговое качество — он закрывается, когда пытаюсь скриншот сделать, пришлось фотографировать телефоном)
А дальше просто бежал по всем компонентам и контейнерам, утилитам и стилям и вставлял TODO коммент за комментом из того самого Windows + V буфера обмена.
Да, пришлось подумать, что куда переносить.
Но пробежаться не сильно сложно и долго оказалось. В некоторых местах даже глобальной заменой пользовался (Ctrl + Shift + V).
Например, для `const Button =`
На
`// TODO: TFR-45:Button…
const Button =`
Экономия!
Шаг 3.
Внимательные читатели могли заметили разницу в записях.
TFR-44 и TFR-45 в отличие от остальных TODO имеют после своего ID двоеточие и какое-то слово. Это слово — имя папки компонентов, куда их следует перенести.
Вам, наверное, интересно, зачем я это добавил?
А всё просто. Я решил автоматизировать перенос моих 16 Button и 23 Input с помощью node.js и простой регулярки.
Принцип простой:
1. Весь кусок от »// TODO ID…» до »};» я перенесу в указанную папку в файл с именем «Folder (от куда)+ComponentName».
То есть весь styled-component с его повторяющимся именем и стилями
2. Импортирую перенесённый компонент в файл, который назван по месту экспорта компонента. А в предыдущее место вставляю импорт нового компонента.
Ох и сложносочинённо получилось, ниже картинку прикрепляю.
3. А дальше с кучей новых файлов-компонентов разговор будет простой — просмотрю, есть ли похожие, удалю повторяющиеся куски, сделаю миксины и т.д.

Для облегчения жизни написал вот такой скрипт: https://github.com/DrBoria/component-mover
Конкретно у меня все повторяющиеся компоненты были styled-components.
То есть заканчивались на »}; ».
Поэтому применяю соответствующую регулярку.
Если вам не подходит — допишите свою, либо просто сделайте // TODO end коммент в конце куска, который хотите вынести и будет у вас регулярка с »// TODO ID…» по »// TODO end».
Да, чуть больше копи пасты.
Но за-то можете приступать прямо сейчас, не тратя время на подготовку.
А главное — это можно сделать за 1 рабочий день.
Т.е. — есть у вас свободный день в спринте? Хотите вы сделать себе жизнь проще?
Запускаете регулярку.
Рефакторите строго один компонент (кнопку например).
И вуаля!
Вы теперь знаете, как работать с кнопками в вашем проекте.
А остальные TODO-шки висят и ждут лучших времён в вашей жизни.
Подводя итоги, что мы имеем с этим алгоритмом.
1) Вы и ваш заказчик осведомлены о величине технического долга в проекте. Он абсолютно конкретно измерим.
2) Вам стало куда проще понимать, сколько времени вам понадобится на рефакторинг каждой части проекта (возможно кому-то понятнее и сколько всего нужно времени)
3) У вас есть возможность автоматизации рефакторинга (как со скриптом выше, так и с вашими самописными)
Как говорит мой отец — одни плюсы, как на кладбище.
