Тестируем пользовательские сценарии вместе с «Гермионой». Лекция Яндекса
Hermione — опенсорс-инструмент для автоматизации интеграционного тестирования. На конференции FrontTalks разработчик службы поисковых интерфейсов Николай Ильченко tavriaforever объяснил, почему наши интерфейсы всё ещё иногда ломаются, в чём плюсы Гермионы, и показал, как начать ей пользоваться.
— Я приехал с докладом про Гермиону. Но это не про Гарри Поттера, и это совсем не сказки. Я выгляжу достаточно молодым парнем, иногда не продают в магазине сок, требуют паспорт. Мне 28 лет. Я застал интернет еще таким, у папы на работе возле компьютеров были странные коробки, которые делали вот так. (Звук модема.) Думаю, часть из вас это застали. Сайты были очень простыми. Текст и набор гиперссылок, чтобы переходить по страницам. Со временем интернет развивался, добавлялись картинки, появлялись студии Лебедева: одна, вторая, восьмая…
Самое сложно у разработчиков было — правильно нарезать картинки до кругленьких кнопочек. Но до сложных интерфейсов еще было далеко. Все сложное было на компьютерах.
Мы слушали музыку в Winamp. Я недавно узнал, что он существует, его развивают. Мы писали специальные письма. Ходили в папку «Мои картинки», чтобы там найти свои фотографии. Ничего сложного в интернете не было. Но все развивалось. Прокладывались новые магистрали связи. В молодости я успел проложить один километр интернета, я знаю, как это делается. У всех есть 3G, 4G, вы смотрите фильмы, отправляете письма, все делаете в интернете. Когда вы в последний раз устанавливали программу? Не очень частый кейс.
Нам, верстальщикам, пришлось делать сложные интерфейсы. У нас теперь очень много кнопок, пользовательских сценариев. Не просто картинки. Браузеры уже все за нас научились делать, все за нас скругляют. Но наш интерфейс очень сложный.
В одном из таких сервисов я и работаю. Это Яндекс.Поиск. Миллионы людей задают вопросы, находят ответы. Пользуются Яндексом, Google или другими сервисами. Сервис очень сложный, но об этом знаю только я. Вам кажется, что там одна страница, чего там такого. В отделе работает примерно 120 человек. 120 человек! Когда я рассказываю об этом своим родственникам, друзьям, они говорят, чего вы там делаете? Там одна страница! Кто вы? И это только фронтенд.
120 человек — армия менеджеров, каждый день ходят, общаются, забивают переговорки и думают о том, как сделать поиск лучше. Они придумывают невероятные истории. Например, я выпрыгнул из электрички, мне надо найти следующий автобус — как это сделать в два клика? Они постоянно улучшают поиск. Может, вы этого не видите, но с 2014 года в поиске было проведено 10 тысяч экспериментов. Меняли цвет ссылок, размер текста, добавляли новые картинки, кнопки. И примерно четверть из них докатилась до вас. Мы иногда над вами экспериментируем.
Чтобы это все воплощать в жизнь, у нас 40 разработчиков интерфейсов в пяти городах и нескольких странах. Сейчас инфраструктура — непростая история, нужно собирать эти проекты, куча файликов, все оптимизировать. Поэтому у нас есть суперкоманда, которая делает то, чтобы мы сконцентрировались на продукте, а как проект собирается, деплоится, какие инструменты, чтобы написать тесты — вся эта магия, что происходит в консоли, это отдельная команда. И мы, 120 человек, каждый день делаем эту одну страницу. QR-код — это про нашу работу. Возможно, когда прочитаете, вам захочется у нас работать. 120 человек не будут заниматься какой-то странной деятельностью. С сегодняшнего дня официально заявляю: поиск — это не 10 ссылок. Это намного сложнее сегодня.
Поиск должен соблюдать законы страны, в которой работает. Поиск должен подстраиваться под пользователя, чтобы выдавать релевантные ссылки, которыми вы чаще всего пользуетесь, поэтому регистрируйтесь и авторизуйтесь в Яндексе. А еще, оказывается, в поиске есть огромная страница настроек, там больше 20 чекбоксов. И наверное, кто-то ими пользуется. Это вообще отдельный проект — настройки поиска.
В поиске есть специальные ответы. Я часто слушаю доклады коллег, и они говорят, что никогда бы не поняли, что такое «колдунщики». Это специальные ответы. Если вы спросите, сколько сейчас времени, увидите специальный ответ над ссылками. Если спросите прогноз погоды, увидите колдунщик погоды и точно наденете плащ, чтобы не промокнуть.
Если вы пришли к маме, сказали кучу разных слов, она вскипела, пошла в интернет почитать, кто такой гик. Это мы знаем, а она не знает. Ввела в поиске Яндекса и получила специальный ответ. Таких колдунщиков очень много. А еще бывает, что после работы ты хочешь ни о чем не думать, хочется классный сериал. У нас есть специальный сериальный колдунщик. И это лишь маленькая часть ответов в поиске Яндекса.

Немного статистики, просто цифры. 35 000 строк CSS, не мертвого кода. Мы постоянно рефакторим. У компании куча денег, поэтому самое главное для компании — качество. Мы давно не стартап.

У поиска одна страница. У Маркета больше чем одна, там фильтры, списки, карточки товаров, айфоны, вот это все. Сколько строк шаблонов в Маркете? Варианты есть? Пару тысяч? Сто тысяч? В поиске 160 000 строк шаблонов. В Маркете примерно в четыре раза меньше. И это живые шаблоны. Для одной страницы написано 160 000 строк шаблонов. У нас, конечно, не React, жаль, но все же. Это факт.
И последняя цифра. Вы видели промо-рекламу, что поиск номер один, боремся с Google… 50 млн человек ежемесячно пользуются поиском Яндекса. Нормальная аудитория, сайт популярный.

Но есть маленькое но. С помощью вот эти логотипов всем вам известным, в интернете есть такие же большие проекты, которыми пользуется большое количество людей. Думаю, часть из вас работает с не меньшей кодовой базой с более сложными интерфейсами, где больше пользовательских сценариев, выпадающие меню, редакторы… Я этим поиском вас не удивил.
У нас и у вас есть общая ситуация. Наши пользователи должны выглядеть так: улыбающийся молодой парень с MacBook без логотипа. Или вот эта девушка, которая так любит этот сайт, что готова его расцеловать. А лучше бы своего парня целовала. Но не должно быть так. Не должен человек приходить на страницу и страдать. Мы же крутые разработчики. Что мы делаем? Мы пишем тесты.

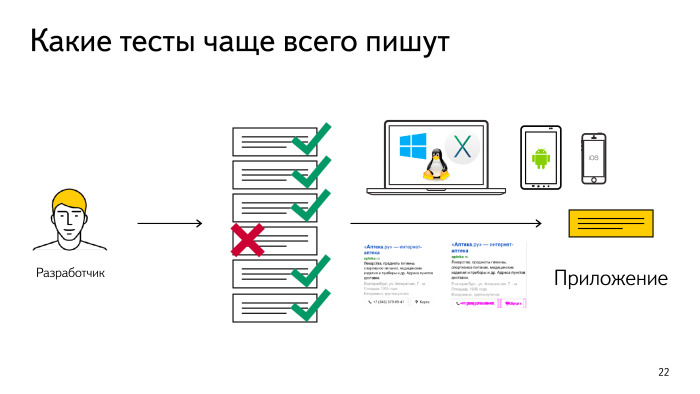
Есть супер-приложение, React, сервер-рендеринг, все круто. Разработчики пишут тесты на каждый компонент, чтобы он отрендерился, какой-то HTML запустился, вроде все классно. Если что-то упало, репортеры какие хочешь есть. Еще за последние несколько лет мы научились запускать это в разных ОС на разных девайсах. Спасибо Selenium, мы это научились, все классно. А еще сейчас модно стало использовать регрессионной тестирование скриншотами, когда вы делаете эталон верстки, меняете ее, делается новый эталон и сравнивается верстка. Если неправильная, что-то съехала, то мы это увидим.
Мы с вами кода не пишем столько, сколько тестов. Везде эти статьи про тесты, тесты… Но в реальной жизни все происходит чуть по-другому. Несмотря на то, что наш код с нашей точки зрения работает правильно, когда приходит реальный человек, иногда бывает вот так. Классно же, окно работало на заводе, я его собрал.

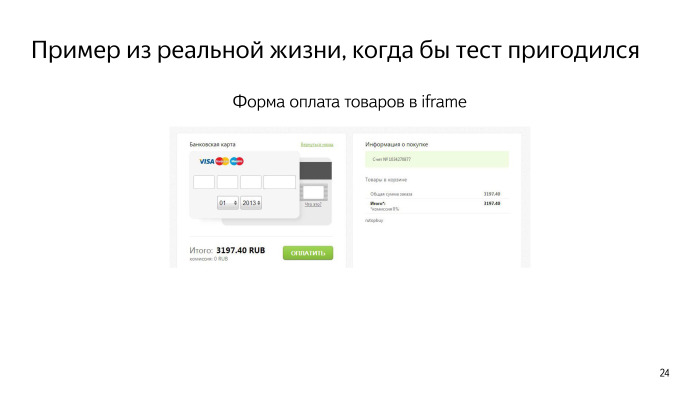
Еще пример из жизни. 8 марта 2017 года, мне куда-то надо уехать. Я познакомился с девушкой, она мне очень нравилась. Я хотел ее поздравить с 8 марта, но не мог физически. Зашел на один из сайтов заказа цветов, выбрал цветочки, нажал «оплатить», и хлобысь — в моем браузере просто белая страница. Окей, еще раз попробую. Еще раз нажал на «купить» — история повторилась. История повторилась в третий раз.
В этот момент во мне родился разработчик. Я взял и открыл developer tools. И увидел, что по центру страницы iframe, моя форма, которую я хочу заполнить. Я хочу заплатить деньги, но не могу. И на теге iframe написано inline style height 0 px. Как в фильме «Бриллиантовая рука», я легким движением руки поменял на 300 пикселей и увидел форму. Она реальная. Я заполнил все эти поля, нажал оплатить. Наверное, у них там валидация красивая, как Павел рассказывал. Все классно, нажал оплатить. И девушка получила цветы. Я разработчик, и она получила цветы, даже сидит в этом зале. А что если бы это был мой сосед? Не было бы у него девушки. А если бы я не был разработчиком? У меня не было бы девушки. Делая интерфейсы, мы с вами реально можем влиять на жизнь людей. И когда они не работают, мы реально создаем сложные ситуации. Мы хотим делать людей счастливыми, как на тех картинках.

В поиске есть некое количество разных фич. Этими штуками пользуются очень многие, и любое изменение в этих фичах серьезно меняет метрики. Люди начинают меньше кликать, меньше денег у нас становится — все очень серьезно.
Пример. Должна открыться страница, нажать на превью картинки, должно отобразиться превью. Все кнопки должно работать, все должно закрываться. Как это должно работать с точки зрения тестировщика? 
Открыть котиков, нажать на колдунщик, открыть то, се… А у нас конкуренция, мы каждый день релизимся. Каждый день столько коммитов в репозитории, иногда не успеваю: утром папка была — сделал git pull — папки нет. А я так на нее надеялся.
В поиске 550 тест-кейсов обязательных, которые по-любому должны работать. Представляете, какая нам нужна команда тестировщиков, чтобы это проверять? Мы часами будем это тестировать вместе с ними. Для нас это не очень вариант, мы не можем так тестировать. Естественно, интеграционное тестирование не я придумал, у нас были тесты, они писались на Java. Но мы же фронтендеры, с Java не очень вяжется. Это была отдельная команда в отдельном кабинете, они писали тесты, что мы делали. Все время был рассинхрон. Мы какую-то штуку оторвали — они не успели этот тест заскипать — у тестировщика уже все красное. «Коля, ты сломал эту штуку!» Да не сломал, эту штуку просто оторвали. Это постоянно было.
Кто-то из нашего руководства — может, их было больше, чем один, — решили, что надо писать тесты на JavaScript и складывать в папку, где лежит весь код. Эти инфраструктурные котики взяли эту задачу, долго над ней думали, ходили в интернет, искали, что там есть. Так искали, что написали свой инструмент. Как обычно, свой велосипедизм лучше, чем чужой.

Этот проект назвали Гермионой. Любое совпадение случайно, естественно. Когда выбирали название, просто за Гермиону больше проголосовали, не знаю, почему. Вот нравится всем Гермиона. Это node.js-приложение, open source, прямо сейчас открываете ноутбуки, качаете и начинаете пользоваться.

Что под «плащом»? Чтобы не называть Гермиону неправильными словами, это инструмент, представляющий обертку над такими известными штуками, mocha. Если вы тесты писали, вы писали с помощью mocha. Describe it, не надо ничего нового выдумывать и изучать.
Удобный клиент к Selenium, чтобы писать «открой браузер, нажми, перелистни». И сам Selenium, чтобы эти тесты запускать во всех на свете браузерах. Когда я прогонялся, мне говорили, чего ты умничаешь со своим Selenium? Думаешь, каждый человек уже сталкивался? Объясни, что это. Думаю, все знают, но что это такое? Это проект, который включает в себя ряд инструментов, заточенных на то, чтобы эти тесты автоматически запускать в MacOS, Windows XP, запускать там разные браузеры. Это все происходит автоматически, и это назвали Selenium.

Можно бесконечно рассказывать, какой вкусный салат, но пока ты его не попробуешь, он не вкусный. Поэтому прямо сейчас, без скринкаста, буду писать в реальном времени код. Покажу, как писать тесты просто и очень быстро.
Я создал папку, назвал ft. Откроем ее в редакторе. Я пользуюсь Visual Studio Code, они мне не заплатили за это, но я просто люблю быстрые штуки. Тут есть немного файлов. Есть package.json, написано, что есть три зависимости, сама Гермиона. Мне нужен HTTP сервер, потому что нет никакой беты. У вас, наверное, будет своя бета, вам это не нужно. И я поставил локальный Selenium standalone, потому что деньги не хочу платить. Но если надо, дальше расскажу, как платить деньги. У меня две команды. Вторая будет запускать тесты. Первая будет запускать два модуля, HTTP-сервер и Selenium standalone. Давайте создадим index.html. Легким движением руки я создал полпроекта. Покажу, как мы пишем код в Яндексе. Раз. Полсобеседования уже прошел.
CSS напишем. Все, уже красиво и дизайнеры не нужны, все готово. Еще и JS есть, никакой React и jquery не надо. Есть div, внутри кнопка и div c текстом. Предполагаю, чтобы нажимать на эту кнопку, текст будет скрываться и открываться. Дальше есть немного стилей, но это неинтересно, главное, чтобы красиво выглядело. Чуть-чуть JS. Мы тут слушаем клик на кнопки, срабатывает callback, если случается клик, где мы используем classList API, чтобы тогглить класс на дом ноде. Есть спецкласс, который добавляет display block.
Классно мы пишем код в Яндексе, да? Приходите.
Вот наш суперсайт уже. Все работает, кнопка открывается, раскрывается. Проект уже можно сдавать. Все супер.
Теперь я хочу написать тест. Я все depends поставил, не буду показывать, как писать.
Покажу, что проект open source. Пишу hermione test. Разработчики говорят, что надо поставить пакет, добавить конфигурационный файл, тут пример теста на github, все по-настоящему. И очень большая документация, если будет скучно — почитаете.
Воспользуемся quick start. Они говорят, что нужно создать конфигурационный файл. Я в корне создаю файл. Очередной лайфхак. Я конфиг написал. Это минимальный набор, чтобы запустить тесты. Вы указываете gridUrl. Я рассказывал, что такое Selenium. Я его локально подниму, он будет запускать Google Chrome. Мне ребята из инфраструктуры подсказали, что есть несколько проектов, вот SauceLab, например. Заходишь туда, выбираешь Selenium, указываешь, какой девайс я хочу — PC, Win 10 и браузер какой-нибудь, Firefox. И он вам на разных языках покажет, как это куда вставить. На node.js говорит, что надо заполнить три поля. Указать браузер Firefox, платформа такая-то, версия такая. У меня это не нужно, я указал только одно поле Chrome. Вы просто копируете оттуда сюда, вставляете адрес. Все, Selenium настроили, тесты разгоняются везде. Не очень сложно.
Дальше есть поле sets, здесь вы можете точечно указать, например, в папке «Телефоны» лежат тесты для телефонов, в папке для десктопов — для десктопов и так до бесконечности можете распределять по папкам, по платформам. Я для примера написал platformName, сказал, что ищи мне тесты в папке tests. Надо такую папку создать. Создаю файлик, его можно назвать как угодно, главное, чтобы было расширение hermione.js.
Очередной лайфхак. Супер. Mocha всем известная. Написали, что это за блок, чтобы потом понять, что с тестами происходит. Пишу супер-код. return this.browser. С этого момента можно использовать API, которое предоставляет webdriver.io. Захожу на сайт, покажу, что не придумываю это. В левом меню все эти команды: клик, дабл клик, все то, что реально может сделать пользователь на сайте, с помощью webdriver.io вы можете воспроизвести. Это очень просто, методы понятные, даже не читая документацию.
Я выучил уже три команды наизусть. Пишу URL. Открыли браузер. Нужно открыть какой-то адрес. Я буду локально поднимать index.html. Пишу localhost:8080. Надо кликнуть на кнопку и проверить, что текст показался. Поэтому я использую метод click и указываю селектор кнопки, ft_button. Когда кликнули, надо проверить, что это появилось на странице. Поэтому в webdriver есть пачка хелперов, которые могут вам как ассертеры сразу проверять какое-то условие.
Я использую waitForVisible. Мы указываем ей селектор какого-то блока, в данном случае ft_text. Если блок становится display block, visible, opacity = 1, то мы считаем, что это условие true, тогда тест выполнится.
Все, осталось запустить сервер в package.json, запустить саму Гермиону. Супер, все запустилось, Selenium запустился на 4444. Запустился наш сервер, все работает. Мы отправим сюда Гермиону тестить нашу фичу. В другой вкладке пишем npm test.
Все, посмотрите на Google Chrome. Как видим, тест прошел. Видно, какой тест, в каком браузере запустился. Если много браузеров — в каждом браузере покажет всю необходимую статистику.
Представим, что ваш коллега решил зарефачить все как обычно. Говоришь ему — девушку заведи, а он говорит — зарефачить надо. Он все попеределал, решил, что этот код мертвый. Удалил, все. При клике на кнопку текст не появляется. Мы хотим, чтобы наш друг не мог такое закоммитить и сломать нам. Поэтому у него скорее всего настроен какой-нибудь continuous integration или локально их запускает, и все должно упасть. Все, упал тест. Видно, что такой-то элемент не показался после 1000 мс. Эти 1000 мс можно настраивать, к примеру, у вас Ajax долгий, можно указать хоть 20 секунд. Таким образом за считанные минуты мы написали тест. Это сложно? Думаю, нет.
Вернемся к презентации.

Как обычно, open source очень развит, на каждый чих-пых есть еще 20 подобных. Когда другие ребята, кто разрабатывали Гермиону, много рассказывали вначале про нее, постоянно задавали вопрос: есть же Nightwatch, wdio, куча плагинов, ставишь, настраиваешь… Есть Testcafe новый модный, есть Magellan с такой документацией, что документация Гермионы просто азбука для детей. Зачем?
Когда два года назад они начали делать, половины этих сервисов не существовало. Был Nightwatch. Когда отправили туда pull request, пытались с Nightwatch общаться, мейнтейнер не очень быстро отвечал. И мы решили написать свой проект. У нас серьезный сервис, Яндекс.Поиск, Картинки, Видео, Новости, миллионы людей. Мы не можем пользоваться инструментами, которые никто не мейнтейнит.
Сейчас, скорее всего, ситуация изменилась, все проекты реально подтянулись. Сейчас очень много пользователей, у Nightwatch много звездочек на github.
Но почему на Гермиону стоит обратить внимание?


Я люблю, чтобы все устанавливалось из коробки, ничего сложно настраивать не надо было, особенно если ты хочешь быстро начать. Так умеют не все. Так умеет Testcafe и Nightwatch. Просто устанавливаешь npm install и погнал писать тесты, как и Гермиона. Конкуренция уже сократилась.

Для любого проекта, будь то проект на Joomla, WordPress, React, на чем угодно, если вы хотите писать интеграционные и функциональные тесты —, а я считаю, что это одно и то же, но это долгий спор, — то любой фреймворк вам поможет, скачиваете любой из этого и начинаете пользоваться, очень круто.

Параллельное выполнение тестов. Оказывается, так тоже умеют не все. Умеет Nightwatch и Magellan. Но есть особенность. В отличие от этих двух проектов, у нас настроен очень умный retry. Представьте, у вас 500 тестов. В Яндексе десктопные браузеры гоняются в десяти браузерах, это 5000 тестов. Во время того, как эти тесты гонялись, где-то между серверами провис провод, интернет не долетел, и все тесты попадали.
Retry в современном мире это нормально. Nightwatch и Magellan открывают браузер, запускают в нем один тест, этот тест закончился, они открывают снова браузер… В Гермионе реализовано по-другому, параллельное выполнение тестов. Если у вас в греге Selenium будет 50 Chrome, он запустить все 50 Chrome и выполнит в них одновременно 50 тестов. Это большое различие и серьезное ускорение. Возможно, на первом этапе это не так серьезно, но со временем ваш проект будет расти, это очень важно.

Поддержка сетов и платформ. Я показал, что можно в разные папки класть разные тесты, так умеют все. Selenium очень популярный, это круто, все должно везде работать. Вы знаете про холодильники на Android? Или про Tesla, когда мужик не мог выехать из этой зоны бедствия, для Tesla выпустили патч, который продлил работу батареи еще на какое-то время. Круто.

Удобная разработка. В Гермионе разработан удобный интерфейс command line, можете запускать тесты очень точечно — например, в таком-то браузере, чтобы в названии теста было супер-ключевое слово. В момент разработки такие вещи очень удобны. Так умеет Testcafe, все остальные надо дорабатывать или ставить плагины, это всегда сложно. Гермиона уже становится как минимум конкурентоспособной.

Гермионе два года. Эта статистика реальная, я снял ее в пятницу. 550 тестов было на Java, мы переписали 493. Это говорит о том, что проект классный, мы пользуемся им, развиваем, все грабли, что можно было пройти, мы уже прошли. Как мне сказали разработчики Гермионы, они готовы отвечать людям, закрывать issues, принимать pull requests, развивать. Ребята готовы участвовать в open source в полную силу, это реальный проект production ready, можно качать и использовать в вашем проекте, не бояться, что завтра что-то закроется.
Надеюсь, что вы будете писать Гермиона-тесты. Их писать очень просто, это не требует супер-изучений, а пользы приносит кучу. Я рассказывал, сколько есть спасенных жизней. А сколько можно сократить времени на тестировании? 500 тестов, нужно руками прогонять. А можно этого не делать, прогнать за две минуты. Это круто, ваш проект будет надежный.
Гермиона-тесты практически полностью заменили нам юнит-тесты. Смотрите, мы можем проверить, что фича на странице отобразилась, все кнопки работают, показывается правильный текст и форма валидируется. Юнит-тесты вроде как и не нужны никогда. Плюс Gemini все скриншотит. Мы пишем только Gemini- и Гермиона-тесты. Берете Гермиону, начинаете писать и все остальное можете выкидывать. Круто же. Причем неважно, на каком проекте это делается, вы никак не завязаны на сложную инфраструктуру. Спасибо.
