Тестируем облачную платформу IBM на примере чата

Недавно мне довелось познакомиться с техническим специалистом IBM, который рассказал мне о возможностях сравнительно новой платформы IBM Bluemix, которая должна облегчить жизнь разработчика. На примере простенького чата я решил проверить это утверждение.
Предыстория
Ранее мой опыт работы с платформой был близок к нулю, поэтому чтобы разобраться в огромном количестве сервисов платформы, я снова обратился к своему знакомому из IBM. Мне казалось очевидным использовать сервис Message Hub, но в итоге оказалось, что для решения нашей задачи лучше подойдет MQ Light. Основные причины:
- тариф в бесплатные 10 тысяч сообщений в месяц
- хорошая масштабируемость
- простой в использовании API
Так же рассматривали вариант использования сервиса IoT Foundation, но, как оказалось, устройства не могут подписываться на получение любых других событий кроме команд, а отправлять собственно команды они тоже не могут. Получается, отправлять данные мы можем как хотим, а получать только в виде команд.
Итак, перейдем в Dashboard IBM Bluemix.
Регистрируем облачный сервис
Так как для чата нам не потребуется никаких обёрток на стороне сервера, нужно только зарегистрировать сервис и получить данные для подключения.
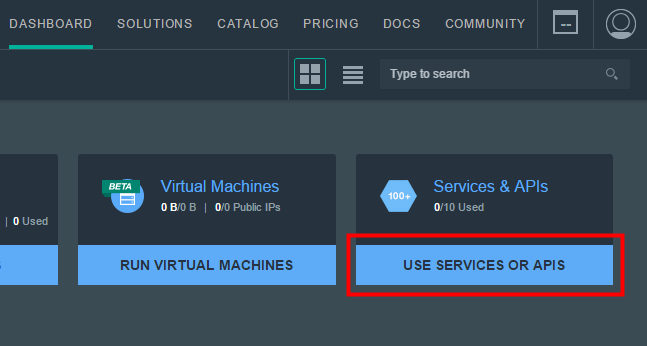
Заходим в панель, нажимаем «Use services or APIs»: 
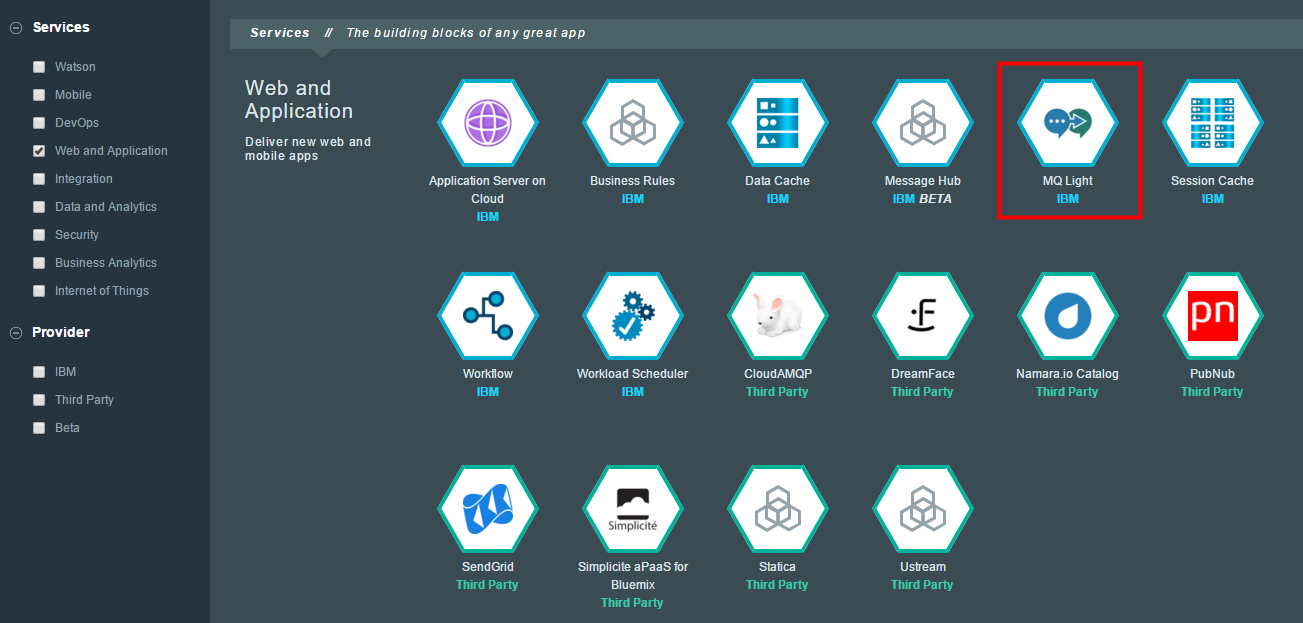
Ищем MQ Light: 
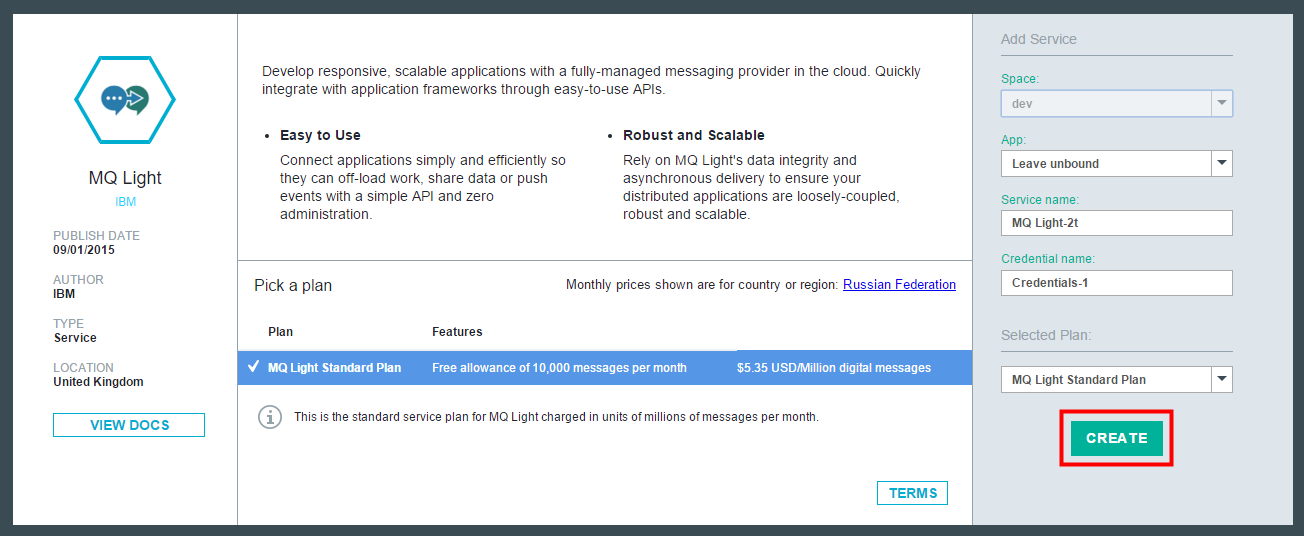
И берём один такой себе.
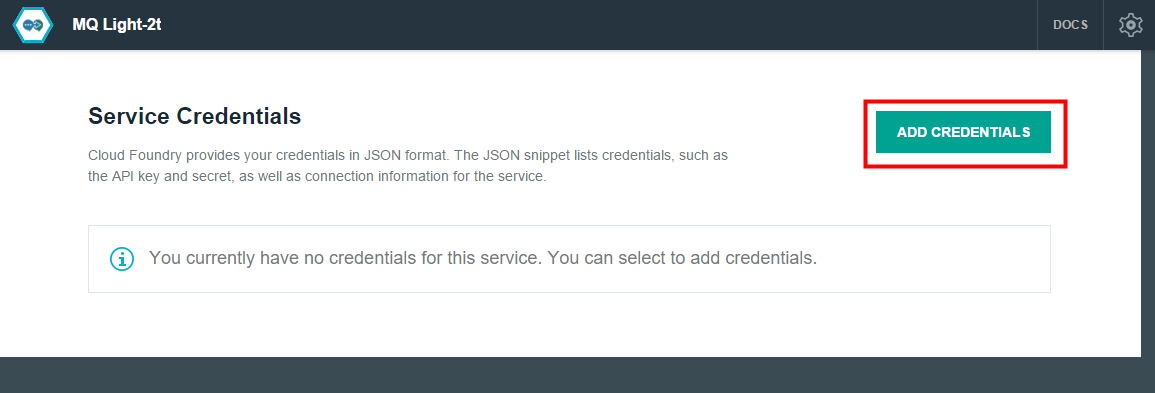
Возвращаемся в Dashboard, выбираем MQ Light — Service Credentials. Создаём себе данные для авторизации наших приложений.
Получаем: 
Проверьте заранее наличие »;» в логине и пароле. Компилятору оно не очень понравится, лучше сгенерировать новую пару.
Создаём десктопное приложение
Поскольку нам нужно быстро создать рабочее приложение — используем Node.JS и устанавливаем библиотеку MQ Light.
npm install mqlight
… и открываем нашу среду разработки. Первым делом необходимо подключить библиотеку:
var mqlight = require('mqlight');
Теперь, чтобы создать реалтайм чат, нам придётся работать с вводом данных из консоли. Для этого отлично подойдёт стандартная библиотека из набора Node.JS — readline.
var readline = require('readline');
Добавим немного переменных для MQ Light.
var TOPIC = "mqlight/simplechat";
var SHARE_ID = "";
var opts = {
service: 'connectionLookupURI', //Данные из предыдущего этапа
user: 'username',
password: 'password'
};
И не забываем про ввод/вывод:
var rl = readline.createInterface(process.stdin, process.stdout);
Далее, при запуске спрашиваем ник и подписываемся на канал с ником в share id:
mqlightClient.on('started', function() {
rl.question("Please, choose your nickname: ", function(result) {
SHARE_ID = result;
console.log("Welcome,", SHARE_ID, "!");
rl.setPrompt(SHARE_ID + '> ');
mqlightClient.subscribe(TOPIC, SHARE_ID,
{ credit : 5,
autoConfirm : true,
qos : 0},
function(err) {
if (err) console.error("Failed to subscribe: " + err);
else {
console.log("Subscribed to " + TOPIC);
rl.prompt();
}
});
});
});
И обрабатываем получение сообщения (событие 'message' в MQ Light) и отправку сообщения (ловим событие 'line' в readline):
mqlightClient.on('message', function(data, delivery) {
data = JSON.parse(data);
if (data.id != SHARE_ID) {
readline.clearLine(process.stdout, 0);
rl.setPrompt(data.id + '> ');
rl.prompt();
console.log(data.message + ' ');
rl.setPrompt(SHARE_ID + '> ');
rl.prompt();
}
});
rl.on('line', function(message) {
if(message != "") {
var data = JSON.stringify({
id: SHARE_ID,
message: message
});
mqlightClient.send(TOPIC, data, {
ttl: 60*60*1000
});
rl.prompt();
}
});
Приложение готово. При запуске оно попытается подключится к серверам IBM, затем спросит ник, и подпишется на канал /mqlight/simplechat с ником в качестве SHARE ID. На всё ушло всего 64 строки! Кажется, весьма неплохой результат для одного вечера.
Тестирование
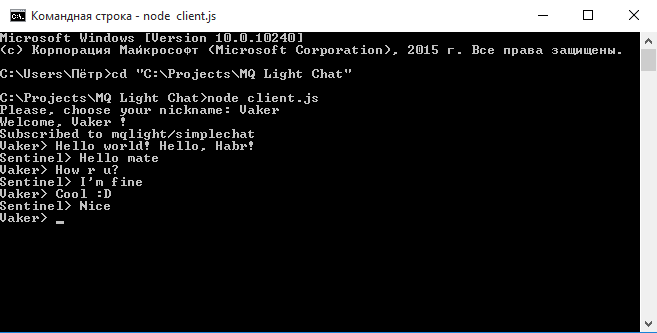
Проверяем, всё ли работает: 
Profit! А вот так это выглядит в панели управления: 
Заключение
Теперь о результатах.
- 64 строчки кода
- Следуя инструкции на создание чата уйдет 20–30 минут
- Сервисы платформы сокращают ~40% времени, учитывая, что нужно поднять сервер, написать код для бекэнда
- Дополнительным плюсом, данные передаются в зашифрованном виде из коробки, с помощью TLS
Итак, мы решили поставленную задачу: создать чат с минимальными затратами ресурсов, всего за один вечер. С помощью IBM Bluemix можно быстро создавать приложения любой сложности, используя множество уже готовых сервисов и API. Что же, облачные технологии развиваются, и в будущем работа программиста может стать гораздо проще и интереснее, а как вы считаете?
