SpiderTest: автотесты своими руками

Довольно часто среди начинающих (и даже не очень) тестировщиков приходится слышать: «вот если бы я умел писать автотесты, я бы…». Как правило этим «если бы» ребята и ограничиваются. На вопрос: «А почему не учишься писать?» чаще всего отвечают: «Программирование это не мое». Действительно, тем для кого программирование темный лес, погрузиться в мир автотестов довольно затруднительно, ведь скрипт сам себя не напишет. В этой статье я хотел бы поговорить о том, как из ручного тестировщика стать крутым автотестером.
Покопавшись в интернете, я нашел наиболее популярные инструменты для автоматизированного тестирования интерфейсов:
• SilkTest;
• HP QuickTest Pro;
• QF-Test;
• Rational Robot;
• TestComplete;
• TestPartner;
• (кто вспомнит еще что-то просьба писать в комментарии).
При поиске сознательно игнорировались различные фреймворки для тестирования, типа Selenium, Cucumber, Watir, Behave, меня интересовали готовые инструменты.
Однако, все представленные выше утилиты (за исключением QF-test) оказались, по сути, средой для разработки, т.е. они предлагали использование своего «простого» скриптового языка для создания автотестов. В качестве упрощения, можно было записать действия, и они сформировались бы в скрипт, но такие записанные тесты ни к чему хорошему не приводят (да и вообще это не солидно). Сами по себе инструменты неплохи (например SilkTest), но для начинающего автотестровщика абсолютно непригодны.
QF-test оказался привлекательной рабочей лошадкой, способной тестировать и web-интерфейсы и desktop-приложения. Используя его, не нужно писать скриптов и в целом работа в нем построена удобно. Но у этой утилиты нашелся минус: совершенно непривлекательная цена (около 1200 евро).
Перед тем как приуныть окончательно, опустить руки и продолжать использование Selenium WebDriver на пару с Cucumber, мне на глаза попалось приложение Константина Трофимова, которое я счел невероятно перспективным. Приложение называется SpiderTest, скачать и ознакомиться с ним можно здесь (устанавливать от имени администратора).
Несмотря на скромный интерфейс без модных всплывающих окон, вылизанных форм и развитой панели управления, утилита обладает мощным инструментарием и низким порогом вхождения, а самое главное не использует скриптов. Все операции, выполняемые пользователем, есть в списке действий. Для создания автотеста нужно только уметь составлять xpath, а этому можно обучить даже домохозяйку! (Вот эта статья и эта хорошо вводят в курс дела)
Интерфейс приложения
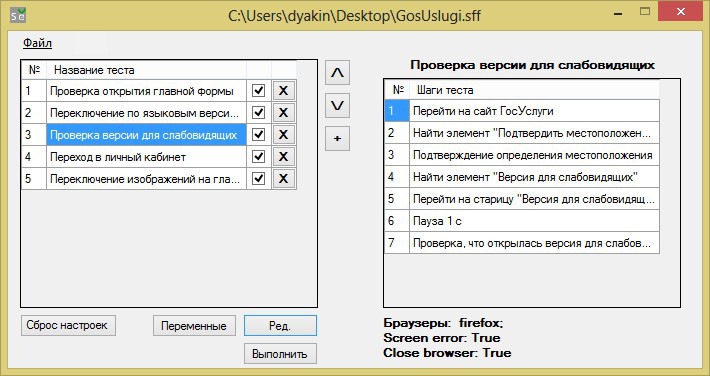
Знакомство с SpiderTest начинается с главной формы, в которой предполагается создать тест-комплект — набор тестов для проверки определенной функциональности. Тест-комплект сохраняется одним файлом в расширении .sff.
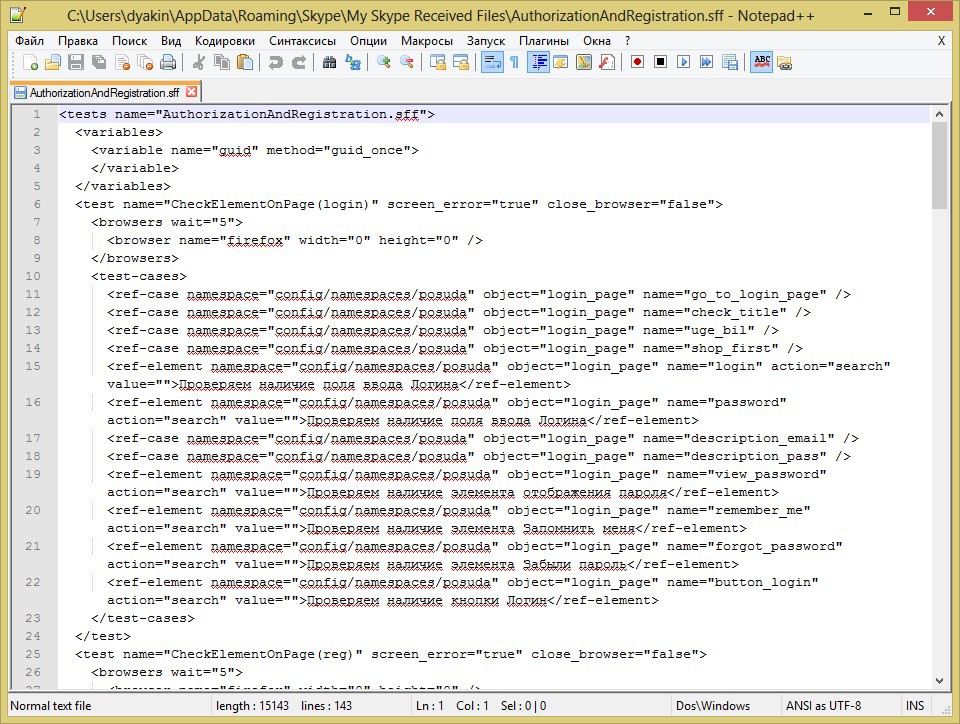
Если открыть заполненный файл тест-комплекта каким-нибудь текстовым редактором, типа notepad++, то можно увидеть, что его структура составлена в соответствии с принципами xml.

Вернемся к главной форме SpiderTest: в левом окне список тестов, а в правом окне — детальное описание процедур, выполняемые в тесте. Флагами отмечены тесты, которые будут выполнены.

Придумав название для первого теста и сохранив его, мы получаем возможность перейти в форму его создания. Для этого нужно нажать на кнопку «Ред.» («Редактировать» прим. автора).

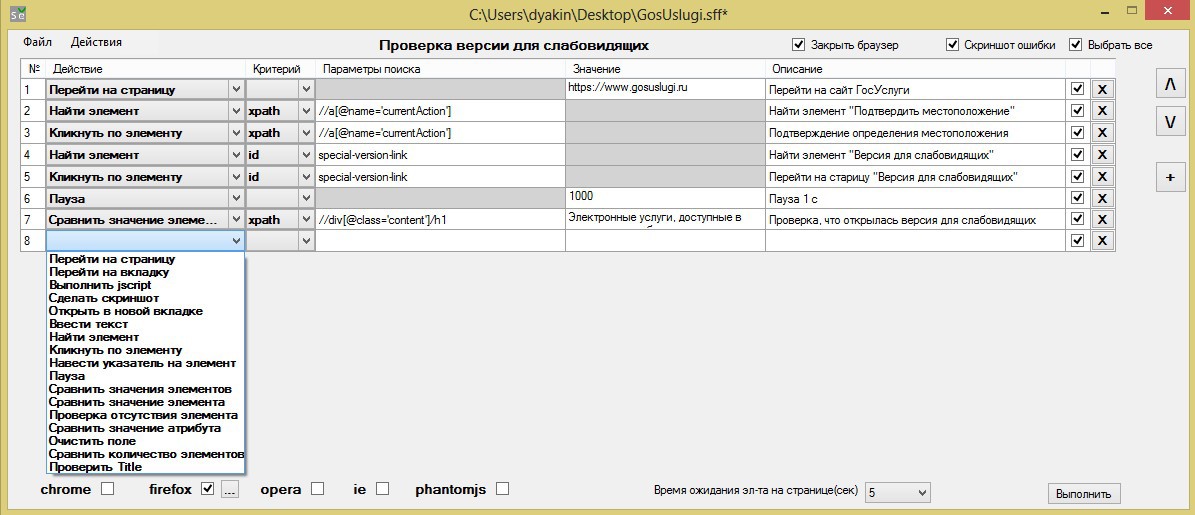
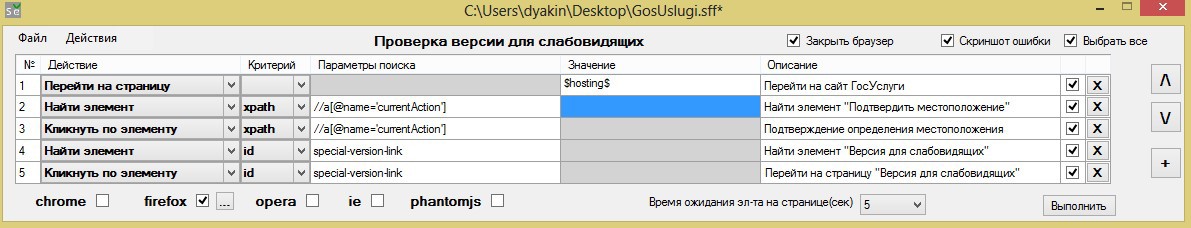
В форме редактирования теста следует выбрать последовательные действия, которые выполнит браузер во время прохождения теста.
Название столбцов явно указывает на их информационное: действие, которое нужно совершить, параметры поиска объекта для осуществления действия, значение параметра (там, где это необходимо, например, переход на сайт или сравнение текстовой информации) и, наконец, описание шагов тестирования человеческим языком (это описание попадает в главную форму).
Приведенный список действий лично мне кажется исчерпывающим, в автотестах на ruby я использовал гораздо меньший функционал.
• Перейти на страницу — открытие указанной страницы в выбранном браузере;
• Перейти на вкладку — переключение на другую вкладку. Возможно указание порядкового номера вкладки, либо можно указать Title;
• Выполнить jscript — выполнить указанный jscript;
• Сделать скриншот — создание скриншота;
• Открыть в новой вкладке — открытие желаемой страницы в новой вкладке: можно указать адрес в поле «Значение», или указать id/class/name/xpath ссылки (но это работает только для тега);
• Ввести текст — процедура ввода текст в указанный элемент;
• Найти элемент — поиск элемента на странице;
• Кликнуть по элементу — имитация клика левой кнопкой мыши по указанному элементу;
• Навести указатель на элемент — имитация наведения указателя мыши на элемент;
• Пауза — остановка выполнения теста на указанное время (в миллисекундах);
• Сравнить значения элементов — сравнение значений всех найденных элементов с указанным, если хотя бы одно значение не равно, то шаг считается проваленным; есть возможность сравнивать значение частично, для этого необходимо поместить значение между знаками *;
• Проверка отсутствия элемента — поиск элемента на странице (время ожидания появления элемента на странице 200 миллисекунд), если элемент не найден, то шаг считается пройденным;
• Сравнение значения атрибута — сравнение значения указанного атрибута элемента с указанным. Указывать атрибут следует так: атрибут|значение;
• Очистить поле — очищение указанного поля от введенного текста;
• Сравнить количество элементов — поиск на странице элементы по указанным критериям, и затем сравнение их количества с указанным;
Некоторые действия не нуждаются в заполнении определенных колонок (параметры поиска или значения), в таком случае неиспользуемые колонки будут недоступны для редактирования и помечены серым цветом — это, кстати, облегчает жизнь, когда путаешь что и куда ввести.
Единственная сложность, которая может возникнуть при составлении тестов — это определение критерия поиска. В списке представлены 5 видов критериев: id, class, name, xpath и css. Критерии — это способы добраться до атрибута, с которым нужно совершить действие, лично я выбираю xpath и прописываю его в колонке «параметры поиска» и не морочусь, но многие считают это мазохизмом, когда у элемента есть id, но тут уж каждому свое.
Когда редактирование теста закончено, предстоит выбрать браузер, в котором будут выполняться тесты. Одна из замечательных особенностей приложения в том, что можно запустить тест в 4 браузерах! Правда тесты будут выполняться последовательно, т.е. браузер за браузером, но информация о поведении приложения в разных браузерах будет получена.
Стоит обратить внимание, что перед использованием всех браузеров, кроме firefox, нужно прописать драйвера в системных переменных, либо закинуть эти драйвера в папку с приложением.
После всех указанных выше процедур, нажимаем на кнопку «Выполнить» и наслаждаемся, программа делает работу за нас. На этом можно было бы закончить, ведь все уже итак работает, но не тут — то было. Приложение не такое примитивное, как кажется на первый взгляд.
Шаги и элементы
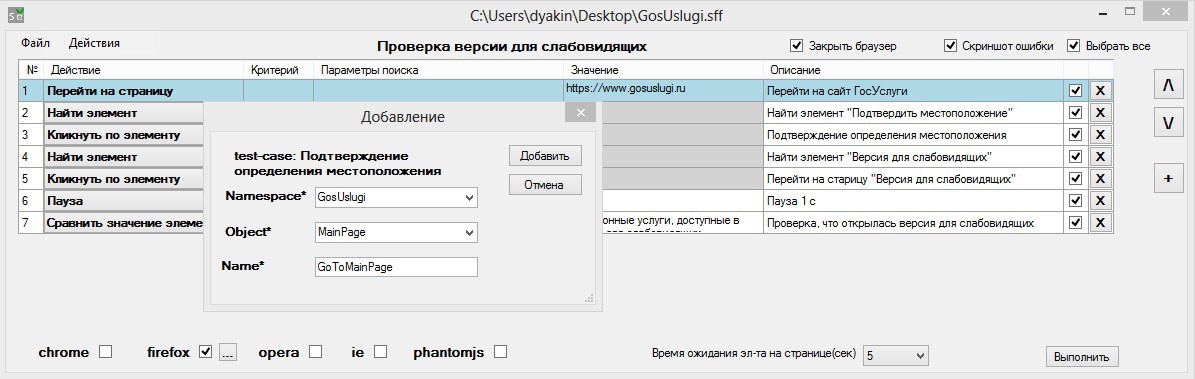
Следующей интересной особенностью при создании автотеста — создание списка часто используемых шагов и элементов. Этот список нужен для упрощения написания сценария.

Допустим есть действие, которое регулярно совершается (переход на главную страницу приложения), разумно внести это действие в список часто использующихся и в дальнейшем не прописывать его, а просто вызывать из этого списка (оптимизация!). Список шагов можно редактировать (однако редактировать можно только поле «значение» и «описание», все остальные параметры недоступны).
Список часто используемых элементов, по аналогии со списком шагов, нужен для быстрого доступа к элементам, используемым регулярно. В отличие от шагов, все поля элемента можно редактировать.
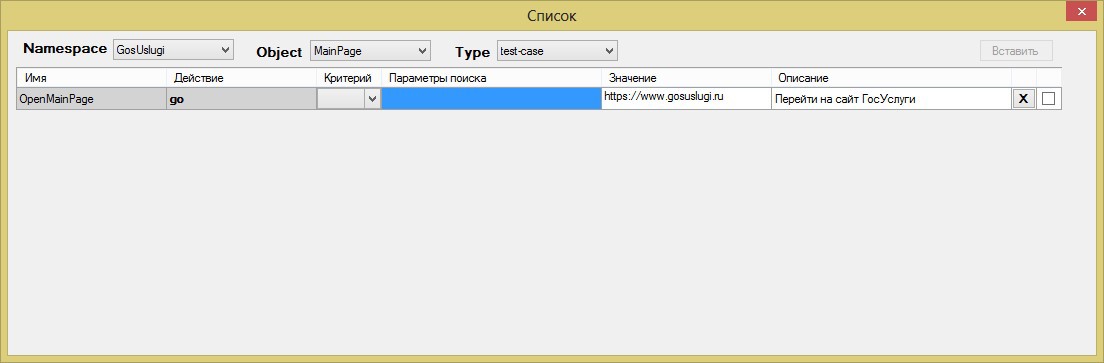
Для редактирования списков есть специальная форма «Изменить список/вставить из списка», попасть в которую можно из меню «Действия».

Переменные
Еще одной «фишечкой» можно считать использование переменных. Об удобстве использовании переменных в программировании должен знать даже начинающий тестировщик.


Ввод переменной в структуру теста осуществляется с помощью знаков $variable$

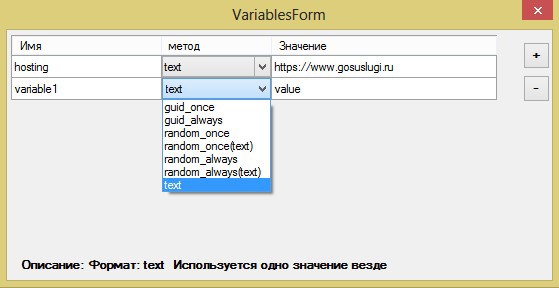
Переменные, кстати, используются разные. Можно выбрать один из 7 представленных методов.
• Guid_once — генерация случайного значение в формате guid. Генерируется один раз и используется при вызове переменной везде одно и то же
• Guid_always — генерация случайного значение в формате guid. При вывозе переменной генерируется каждый раз разный guid.
• Random_once — выбор случайного значения в диапазоне указанного минимума и максимуму. Используется одно значение везде
• Random_once (text) — выбор случайного значения из указанных в одноименном столбце. Значения указываются через точку с запятой. Используется одно значение везде
• Random_always — выбор случайного значения в диапазоне указанного минимума и максимуму. Значение меняется при каждом вызове
• Random_always (text) — выбор случайного значения из указанных в одноименном столбце. Значения указываются через точку с запятой. Значение меняется при каждом вызове
• Text — выбор зафиксированного значения.
Стоит обратить внимание, что при выполнении теста в разных браузерах у переменных guid_once и random_once будут генерироваться в каждом браузере свои.
Есть еще одна особенность данного приложения, о которой хотелось бы рассказать — это взаимодействие с CI-серверами (иными словами с серверами непрерывной интеграции), но это уже довольно сложная тема и я планирую рассказать о ней в следующей статье.
P.S. Всегда найдутся люди, которым что-то покажется излишним, а чего-то на их взгляд будет не хватать. Поделитесь в комментариях своими мыслями о том, чем можно улучшить SpiderTest, а я свяжусь с автором и поделюсь вашими идеями.
