Сокровища HTML: 7 тегов, которые упростят вам жизнь
В этой статье я расскажу про 7 HTML-тегов, которые, возможно, вы еще не открыли для себя. Мы посмотрим, как они работают и насколько поддерживаются современными браузерами. Поехали!
/
Это теги для добавления текста с надстрочным и подстрочным индексами.
Иногда нам нужно выделить символы или цифры, которые находятся выше или ниже базовой линии текста. Например, в химии для обозначения химических формул, в математике для записи степеней и индексов, в музыке для обозначения аккордов, или просто для оформления сносок и сокращений. Все это можно легко достичь с помощью тегов и .
Никаких атрибутов не требуют.
Пример использования в математическом выражении:
Σi=1n (xi2 + yi2)
Результат вывода кода
Пример использования в музыке:
Песня: "Wonderful Tonight" by Eric Clapton
A E7
It's late in the evening
D A
She's wondering what clothes to wear
A E7
She puts on her make-up
D A
And brushes her long blonde hair

На данный момент, по статистике caniuse, поддерживаемость тегов , на уровне 96%:

/
Это теги для оформления текста, связанного с клавишами и выводом кода.
— используется для обозначения клавиш на клавиатуре или клавиатурных комбинаций. Это может быть полезно, например, при создании инструкций или руководств по использованию программного обеспечения.
Пример:
Нажмите Enter, чтобы продолжить.

— этот тег используется для отображения вывода кода, результатов выполнения программы. Этот тег может быть полезен при демонстрации примеров кода на веб-странице.
Пример:
Для вывода текста на экран в Python используется функция print().
P.S. Также существует тег ,который по сути делает то же самое, однако, разница состоит в том, что используется для отображения программного кода, а — для отображения результата выполнения этого кода.
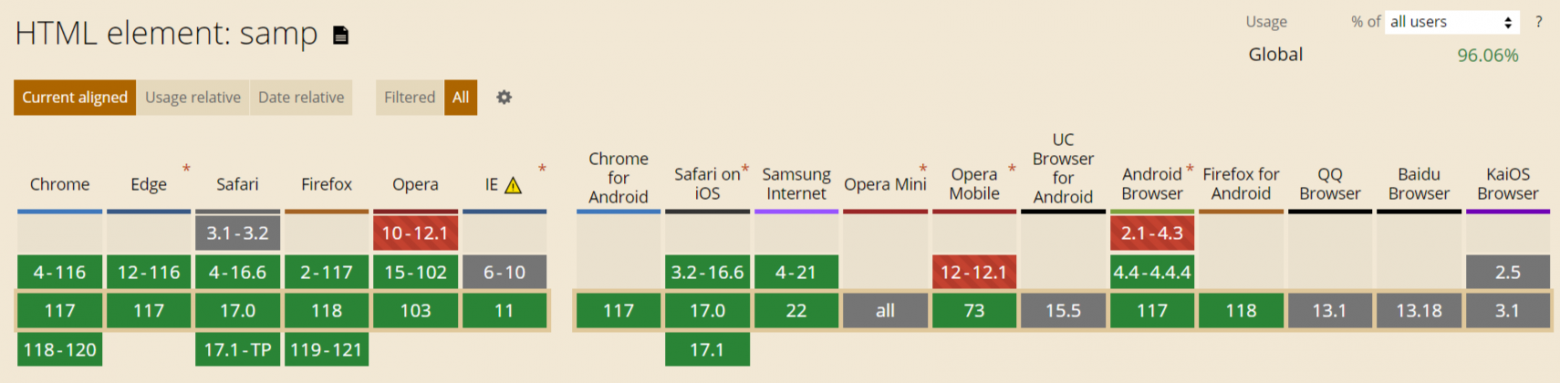
Поддерживаемость браузерами тегов и :
 مرحبا بك في موقع الويب
مرحبا بك في موقع الويب
Привет, это обратное направление текста

Привет, это обратное направление текста
Также существует CSS свойство direction, которое позволяет делать то же самое, но более глобально, на уровне стилей:
HTML:
Это текст с измененным направлением.
CSS:
.right-to-left {
direction: rtl; /* Устанавливаем направление текста справа налево */
}Поддерживаемость тега:

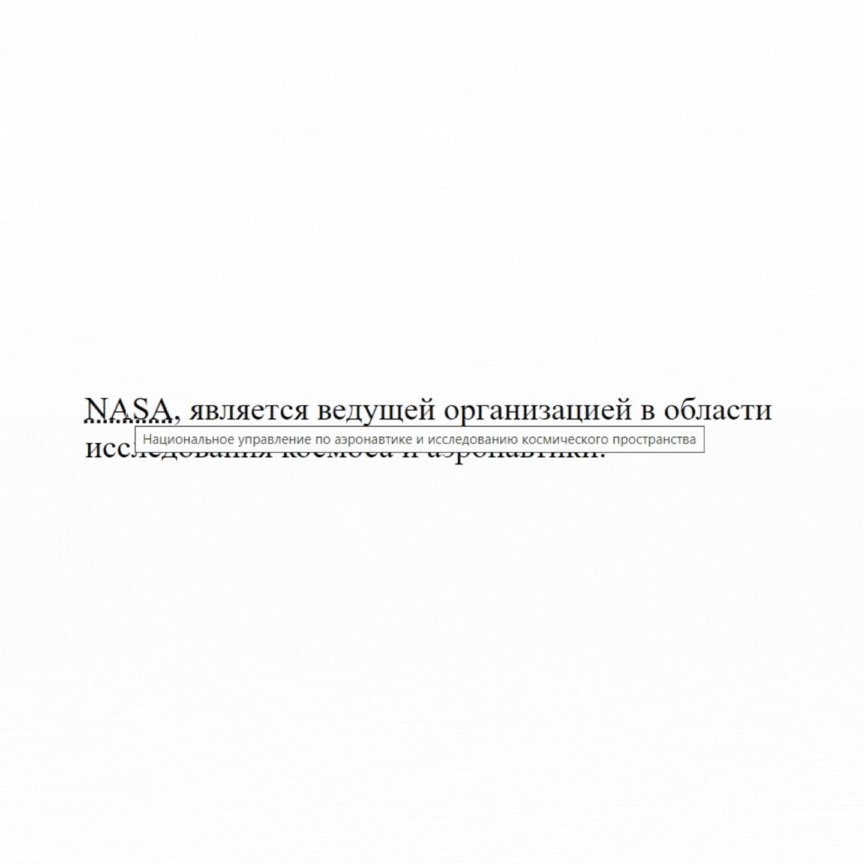
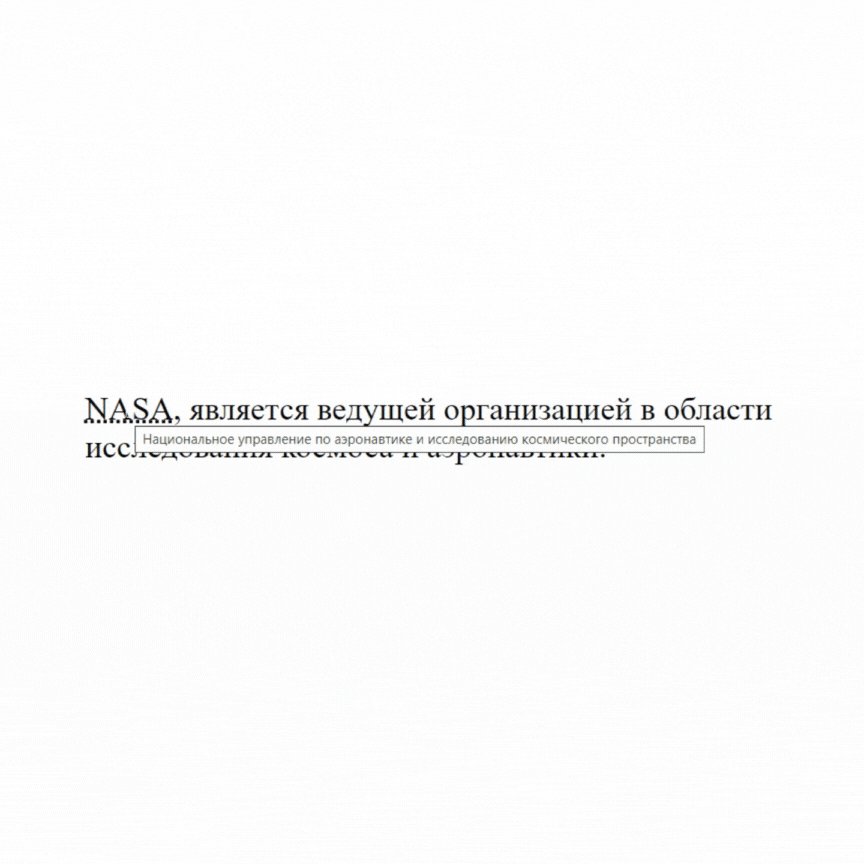
Этот тег используется для расшифровки аббревиатур и акронимов. В этом примере используется для создания аббревиатуры «HTML» с полным расшифровкой «HyperText Markup Language». Если навести курсор мыши на аббревиатуру, то можно увидеть всплывающую подсказку с полной расшифровкой.
Атрибуты:
title — используется для расшифровки аббревиатуры/акронима. Когда юзер наводит курсор мыши на аббревиатуру, всплывает подсказка (tooltip) с тем текстом, что был указан в атрибуте.
NASA, является ведущей организацией в области исследования космоса и аэронавтики.

Этот тег используется внутри элемента для создания группировки связанных элементов . Этот тег позволяет логически объединить варианты выбора в выпадающем списке, делая его более организованным.
Чаще всего с optgroup используются атрибуты label и disabled:
Атрибут label используется для установки названия группы вариантов выбора внутри . Это название будет отображаться в выпадающем списке перед вариантами выбора в этой группе.
Результат кода:

Атрибут disabled применяется для отключения группы вариантов выбора. Когда группа отключена, пользователи не смогут выбирать варианты внутри этой группы:
Поддерживаемость браузерами — 96,16%:

Продолжая тему выпадающих списков, стоит рассказать про тег .
Тег это инструмент 2 в 1, который комбинирует в себе поле input и выпадающий список, давая возможность юзеру вписать свое собственное значение или выбрать из предложенных.
Чтобы указать, какой список вариантов должен отображаться для какого поля ввода, должен содержать атрибут id, который затем связывается с атрибутом list элемента :
А еще этот тег поддерживает функцию автозавершения: браузер автоматически заканчивает ввод пользователя на основе доступных вариантов из списка :

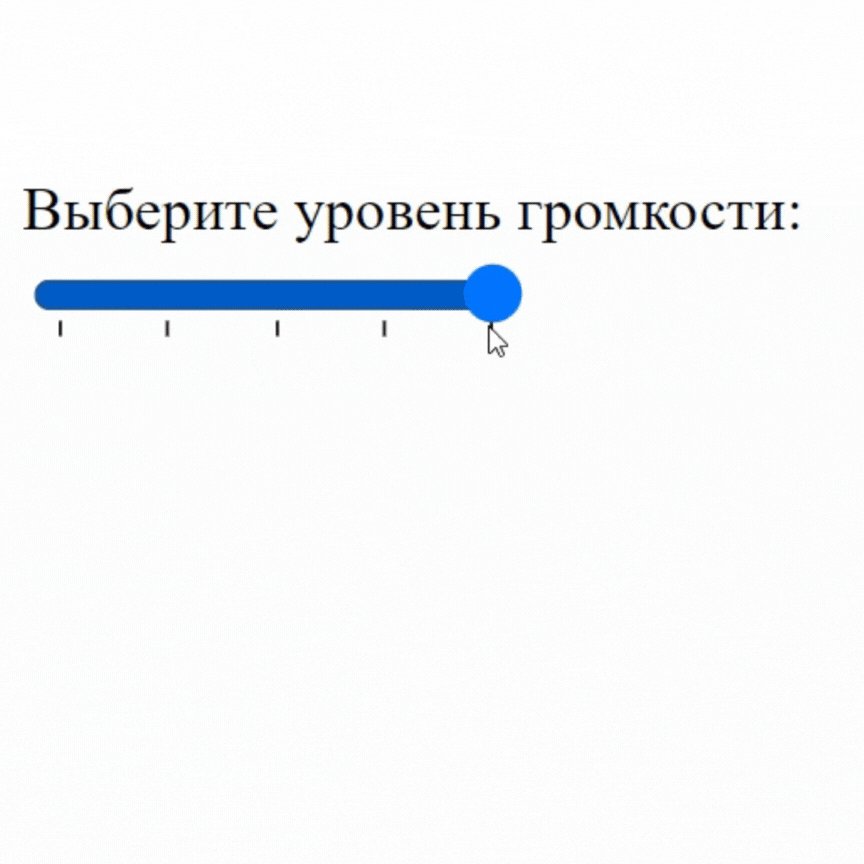
Тег можно использовать не только с элементом типа «text», хотя это наиболее распространенное применение. Его также можно использовать с другими типами, например, «number», «email», «tel», «range», «color», «search», «time». Здесь уже стоит вопрос о целесообразности такого использования, но хочу показать вам примеры, которые меня наиболее удивили.
Использование с типом color:

Использование с типом range:

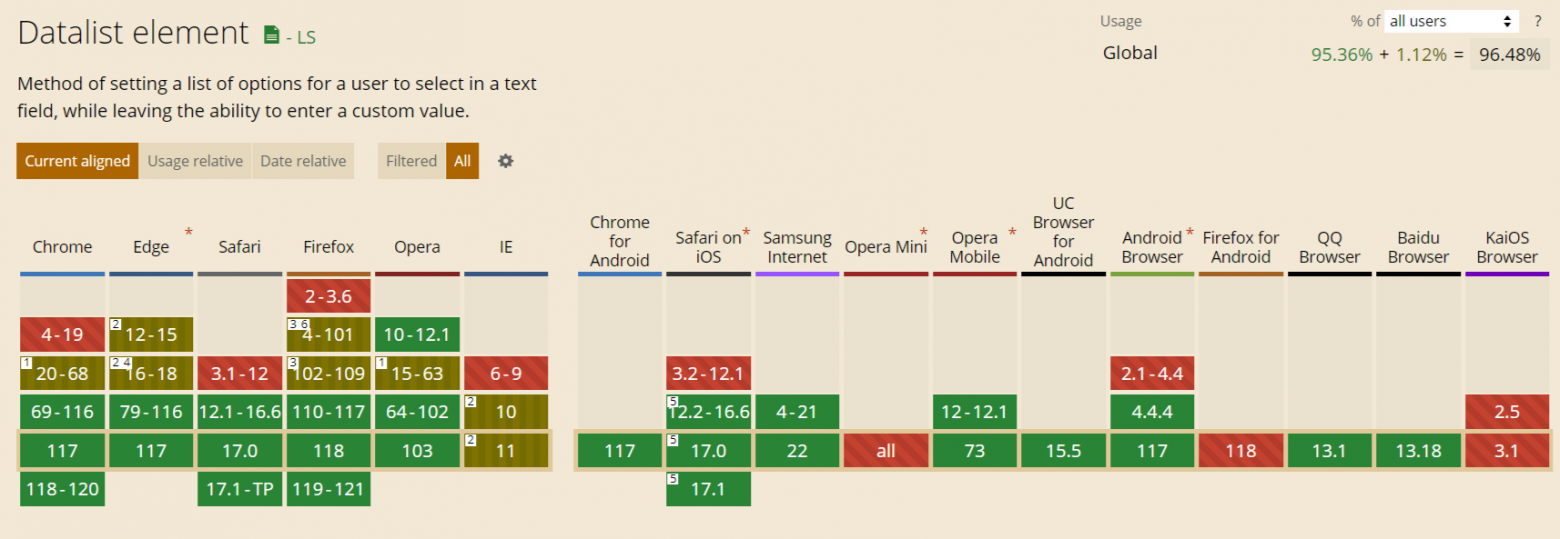
Поддерживаемость браузерами составляет 96,48%:

Теги
Внутрь тега
Как я могу установить приложение?
Для установки нашего приложения, перейдите на страницу "Загрузки" и следуйте инструкциям для вашей операционной системы.

Для скриншота всего экрана в Windows, используйте комбинацию клавиш Win + Shift + S.Тег open, который определяет, будет ли содержимое блока отображаться открытым по умолчанию при загрузке страницы и не требовали щелчка пользователя для раскрытия. По умолчания атрибут open равен false:
Какой-то вопрос
Этот блок с вопросом уже открыт при загрузке страницы.
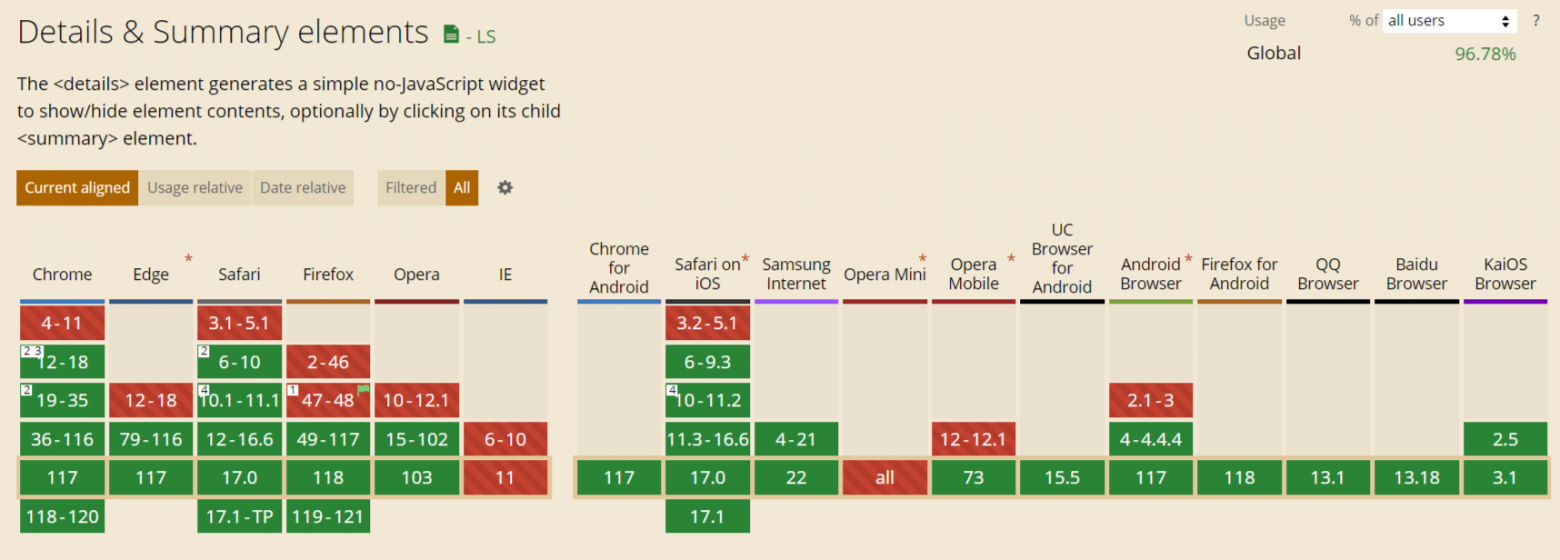
Теги поддерживаются браузерами на 96,78%:

details & summar
