Смешать, но не взбалтывать: добавляем видеообложки в ленту товаров
Привет, Хабр! Меня зовут Соня, я продуктовый дизайнер в Ozon. И сегодня я расскажу, как мы увеличили конверсию из просмотра поисковой выдачи в переход в карточку товара на 24%.
После бума YouTube в середине 2000-х стало ясно, что людям нравятся видео. Со временем к видео с котиками и смешным роликам добавились рекламные ролики брендов. А сегодня практически на любом лендинге на первом экране мы видим видео. Видеоролики повсюду: в социальных сетях, на учебных платформах и в маркетплейсах.
Видео стало важным помощником, например, при поиске одежды, демонстрируя то, как вещь сидит и ведёт себя при движении человека. Обычно такие ролики добавляют только в карточку товара.
Мы решили помочь покупателям, стали изучать как внедрить видео, и оказалось, что гайдов по работе с видео не так много. Предлагаю посмотреть на лучшие практики внедрения видео в продукты и на то, как можно интегрировать его в результаты поисковой выдачи товаров.

В выдаче товаров мы предполагали размещать видеопревью — чтобы оно было первым, что увидит пользователь, прежде чем начать смотреть видео полностью.
Абстрагируемся от нашего кейса и вспомним, какие видео могут одновременно присутствовать на одной странице:
относящиеся к одному разделу, например, ролики одного автора;
являющиеся дополнением какого-нибудь рецепта, инструкции или другого повествования на лендинге;
видеопревью, конкурирующие друг с другом (наш случай).
Давайте разбираться, как не сделать пользователю больно, а заинтересовать его.
Как определить последовательность проигрывания видео в ленте товаров

Итак, видео разных продавцов конкурируют за внимание пользователя. Нам нужно понимать, что роликов может быть довольно много, и не забывать важное правило анимации — правило фокуса.
Посмотрим, как решают эту проблему разные сервисы.
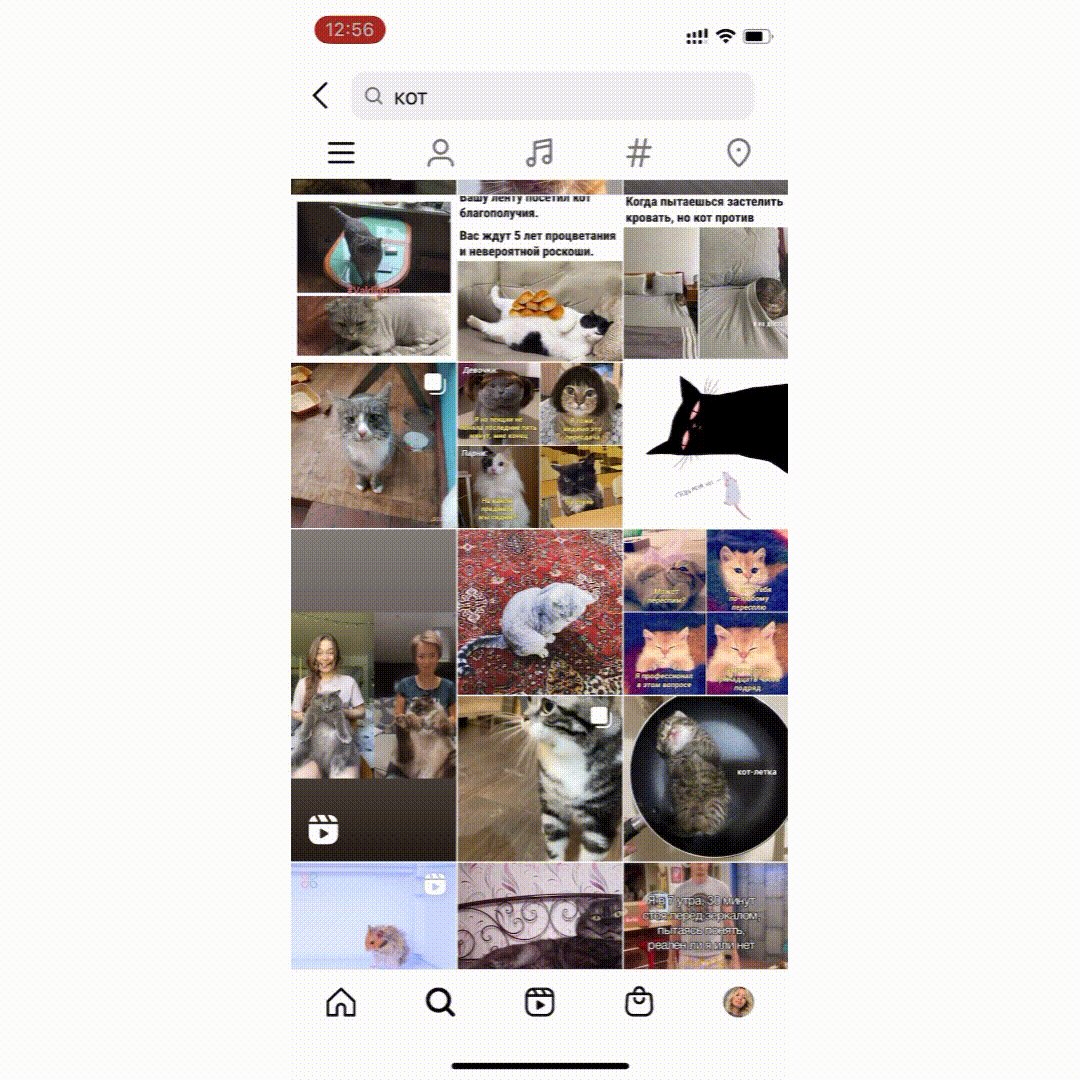
Задать сетку для проигрывания видео. В поиске Instagram* это каждая пятая плитка, вытянутая вертикально. В Pinterest сложнее: в сетку встраиваются рекламные пины с автозапуском, ломая типичную схему с проигрыванием каждого пятого видео.
 Instagram*
Instagram*
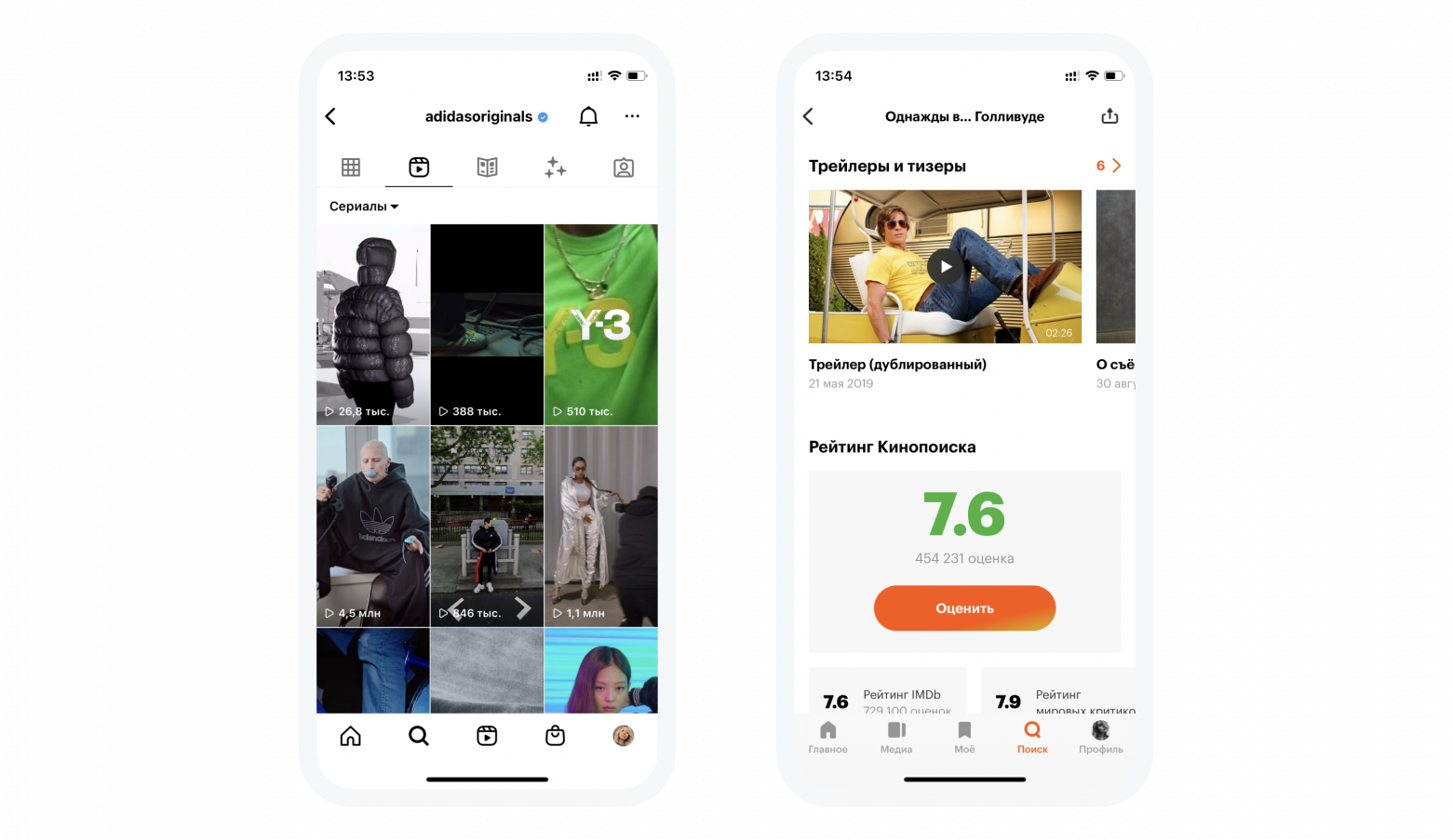
Проигрывать видео по клику. Такой принцип обычно используется на страницах, где бОльшая часть контента — это видеоролики. Видеопревью отсутствует — есть только статичная обложка.
 Профиль в Instagram* и страница фильма на Кинопоиске
Профиль в Instagram* и страница фильма на Кинопоиске
3. Проигрывать видео последовательно. По окончании проигрыша одного видео воспроизводится следующее. При этом ролики воспроизводятся не полностью. Например, на YouTube — в течение пяти секунд.
 Youtube Shorts
Youtube Shorts
4. Проигрывать видео в заданной области. В полках с видео часто используют такую логику, вы могли видеть их в Instagram*, YouTube или Дзен: видео начинает проигрываться, когда оказывается ровно посередине экрана. В YouTube мы видим комбинированную механику для проигрыша видео в полке: последовательно, как указано выше и в заданной области при взаимодействии со скроллом. В Nike Training также есть заданная область проигрывания в горизонтальном скролле, но здесь не происходит автозапуска следующего видео: ролик повторяется до тех пор, пока пользователь не проскроллит до следующего видео.
 Nike Training
Nike Training
Механика проигрыша в заданной области актуальна и для вертикальной ленты. Задаётся максимально допустимая область, при которой видео не будет проигрываться.
 YouTube, Instagram*
YouTube, Instagram*
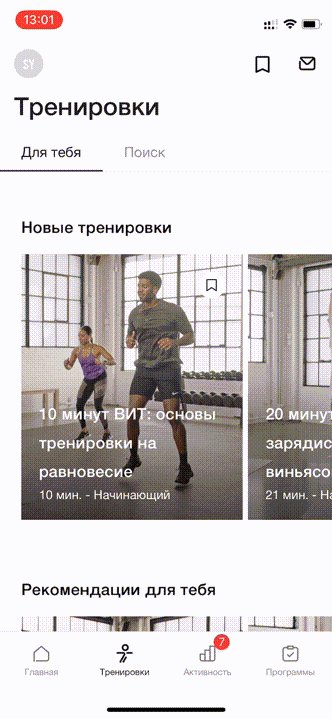
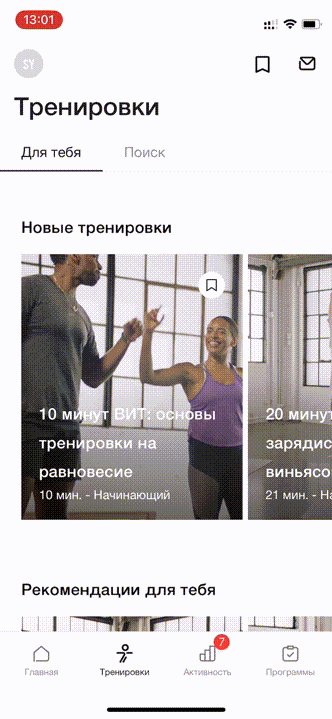
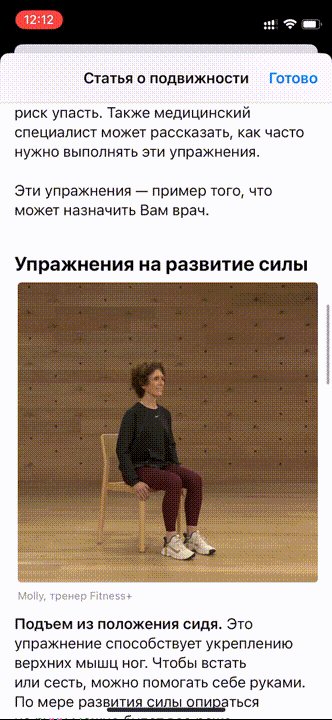
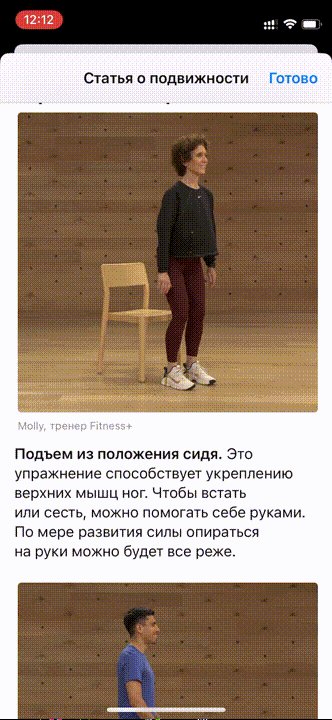
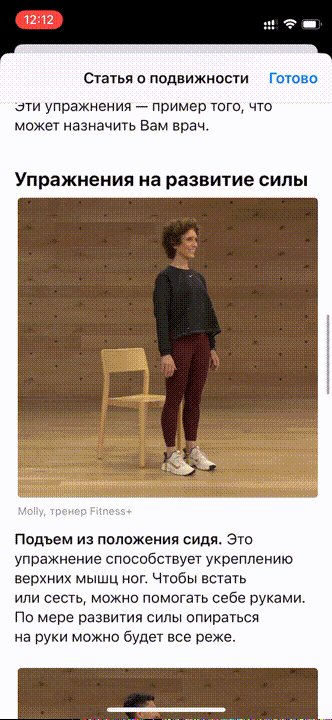
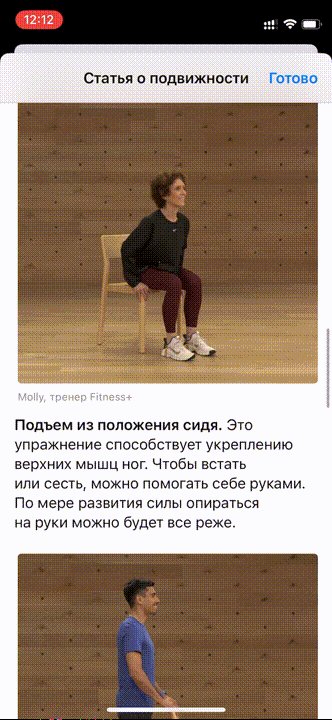
5. Проигрывать видео по стоп-скроллу. Такая реализация подходит для ленты, состоящей из видео, и она полностью соответствует правилу фокуса. Кстати, пока я писала статью, YouTube отказался от этой логики и начал проигрывать видео только в заданной области. Стоит задуматься об эффективности этой логики и о том, действительно ли она нужна при вертикальном скролле.
 Статьи Apple Здоровье
Статьи Apple Здоровье
6. Но есть и исключение из правил: видео могут проигрываться одновременно.Так происходит, например, в TikTok. Почему ему можно? А потому, что ролики там сильно урезаны и зациклены. Страница состоит исключительно из видеоконтента в формате коротких роликов, гифок и «бумерангов»:
 Поисковая выдача в Tiktok по хештегу
Поисковая выдача в Tiktok по хештегу
Почему нельзя одновременно проигрывать длинные ролики? Когда видео принадлежат разным авторам, они могут сильно отличаться стилистикой съёмки, скоростью воспроизведения, направлением движения главного объекта — и таких нюансов может быть довольно много, таким образом видео будут не консистентны и пользователю будет сложнее сфокусироваться на контенте.
Прототипы разных механик проигрывания
 Слайдер 8 сек
Слайдер 8 сек Слайдер 5 сек
Слайдер 5 сек Бумеранги
Бумеранги
Протестировав разные варианты, для себя мы выбрали комбинированную логику проигрывания видео: последовательно друг за другом в заданной области.
Плюсы:
высокая скорость загрузки страницы;
соблюдение правила анимации;
достаточное количество времени на знакомство с товаром для пользователя.
Минус:
если во viewport (зоне видимости) находятся несколько видео, нужно дождаться, когда закончится предыдущий ролик, чтобы начал проигрываться следующий.
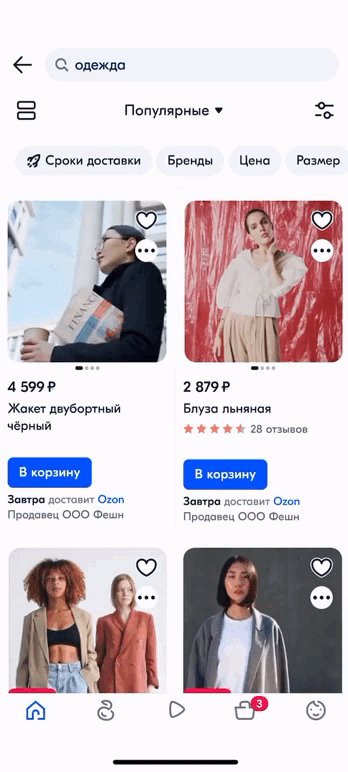
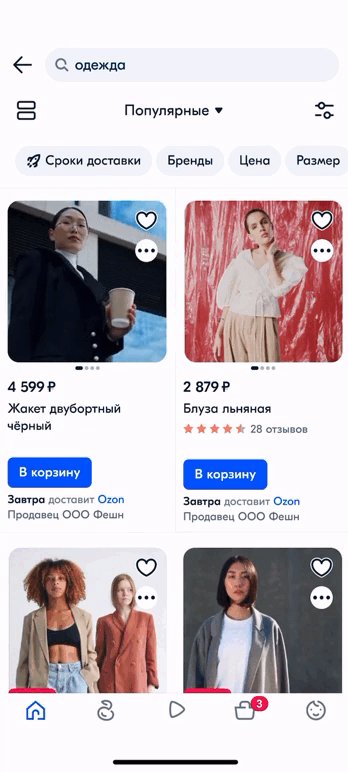
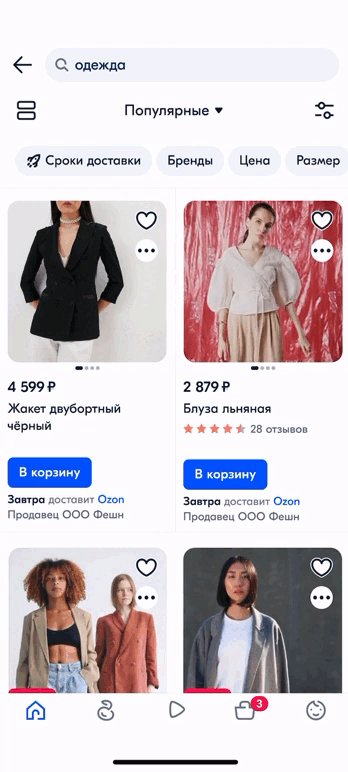
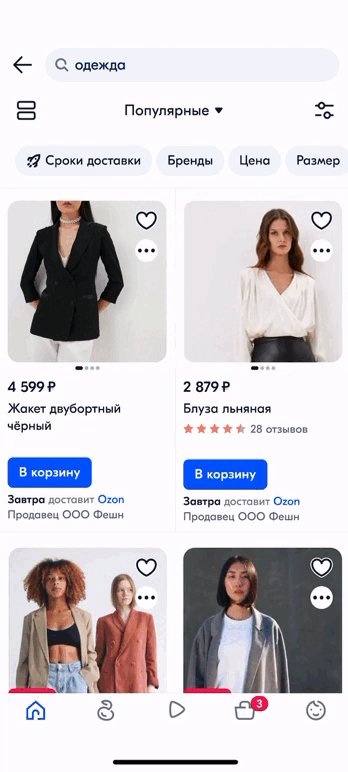
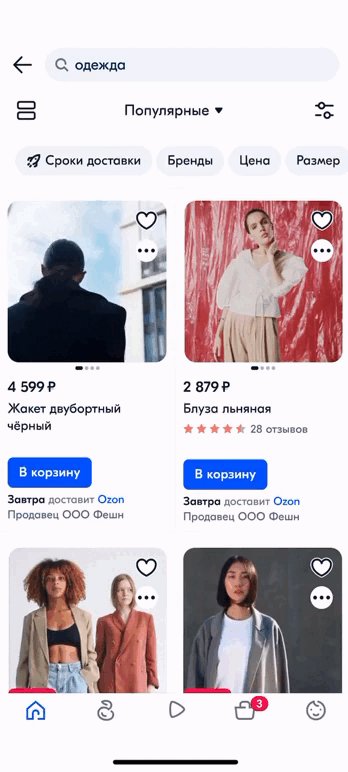
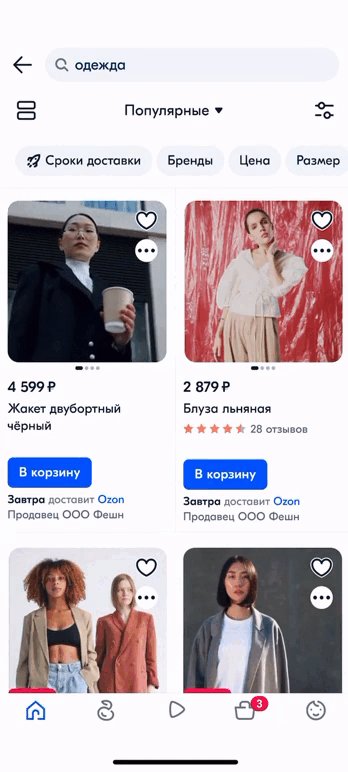
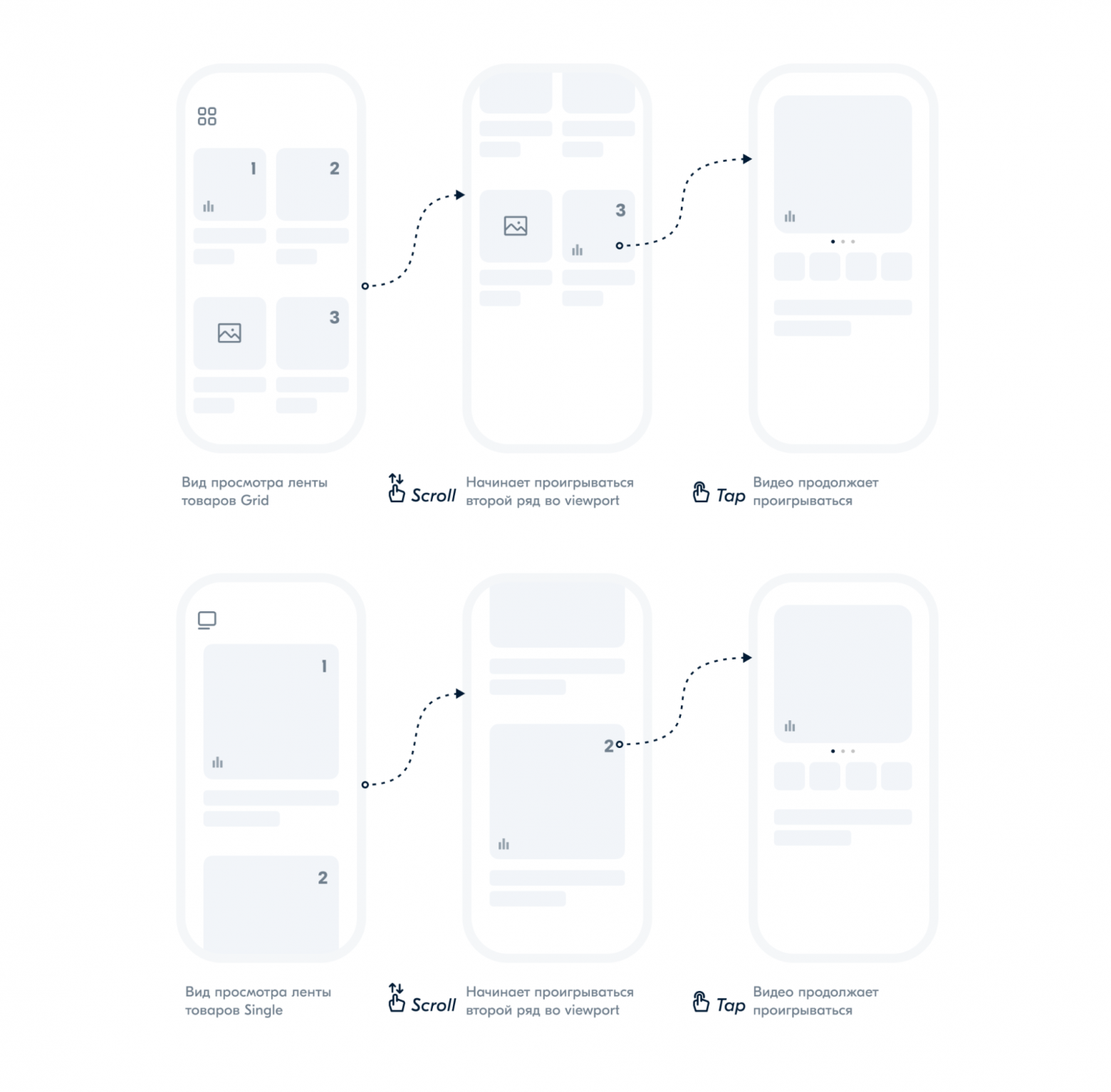
 Логика воспроизведения видео при скролле и тапе
Логика воспроизведения видео при скролле и тапе
Мы подобрали такую продолжительность видео, чтобы успеть вовлечь пользователя, но и успеть показать ему видео соседнего товара. Выбирали из промежутка от пяти до восьми секунд. Остановились на восьми, исходя из длины уже загруженных видео в карточках товаров.
Важно учитывать и зону видимости юзера и не проигрывать то, что ещё туда не попало.
Также возник вопрос, а что делать после проигрыша видео (по правилу анимации мы должны его остановить). Возвращать стоп-кадр не имело смысла, ведь мы можем показать изображение товара.
Как показать пользователю, что перед ним видео
Способы индикации видео:
Иконки, которые часто ассоциируются с видео: «Play», камера, звук или динамические столбики.
Таймер.
Кнопка «Play» (подходит только при воспроизведении видео в новом окне).
Сам факт проигрывания.
Мы остановились на последнем варианте. Дело в том, что наша плитка содержит много информации и ещё одной иконке пришлось бы побороться за место на ней. Размещать таймер тоже не было смысла, так как мы ограничили продолжительность видео и его превью в ленте товаров и в карточке. Кнопка «Play» также не подошла, так как по клику на плитку пользователь привык переходить на страницу товара.
Проигрывать ли звук?
Кажется, что автоматический запуск звука считается дурным тоном даже для кликбейтов. Поэтому тут и думать не пришлось: никакого звука в видеопревью.
В целом для ленты, состоящей исключительно из видеоконтента, допустимо проигрывание звука с соблюдением некоторых правил. О них написал мой коллега-фронтенд-разработчик в своей статье про Autoplay Policy.
Как получить качественную обложку

До тех пор, пока видео не загрузилось, изображение, которое будет видеть пользователь, не должно его смущать. Это может быть либо стоп-кадр, либо отдельно загруженная обложка. Конечно, велик соблазн взять первый стоп-кадр. Но могут случиться конфузы в виде смазанных изображений, чёрных квадратов и неудачных поз.
Пообщавшись с продуктовой командой, мы нашли несколько вариантов:
Использовать метод многоруких бандитов. Это метод тестирования, предполагающий выбор нескольких вариантов стоп-кадра и показ разным группам пользователей разных обложек. Многорукие бандиты позволяют распределять трафик динамически: более эффективные вариации со временем получают больше трафика, а менее эффективные — меньше. В конечном счёте все пользователи будут видеть лучший вариант — тот, который показал наивысший CR (коэффициент конверсии). В этом варианте возможно мигание при переходе от обложки к видео.
Загружать дополнительно изображение в качестве видеообложки. Не пошли по этому пути, так как это дополнительная работа для пользователя (создание обложки) и появилось бы то же мигание при переходе от обложки к видео.
Показ первого кадра в качестве обложки. Остановились на этом варианте, но нужно исключить вероятность чёрного кадра с помощью разработки.
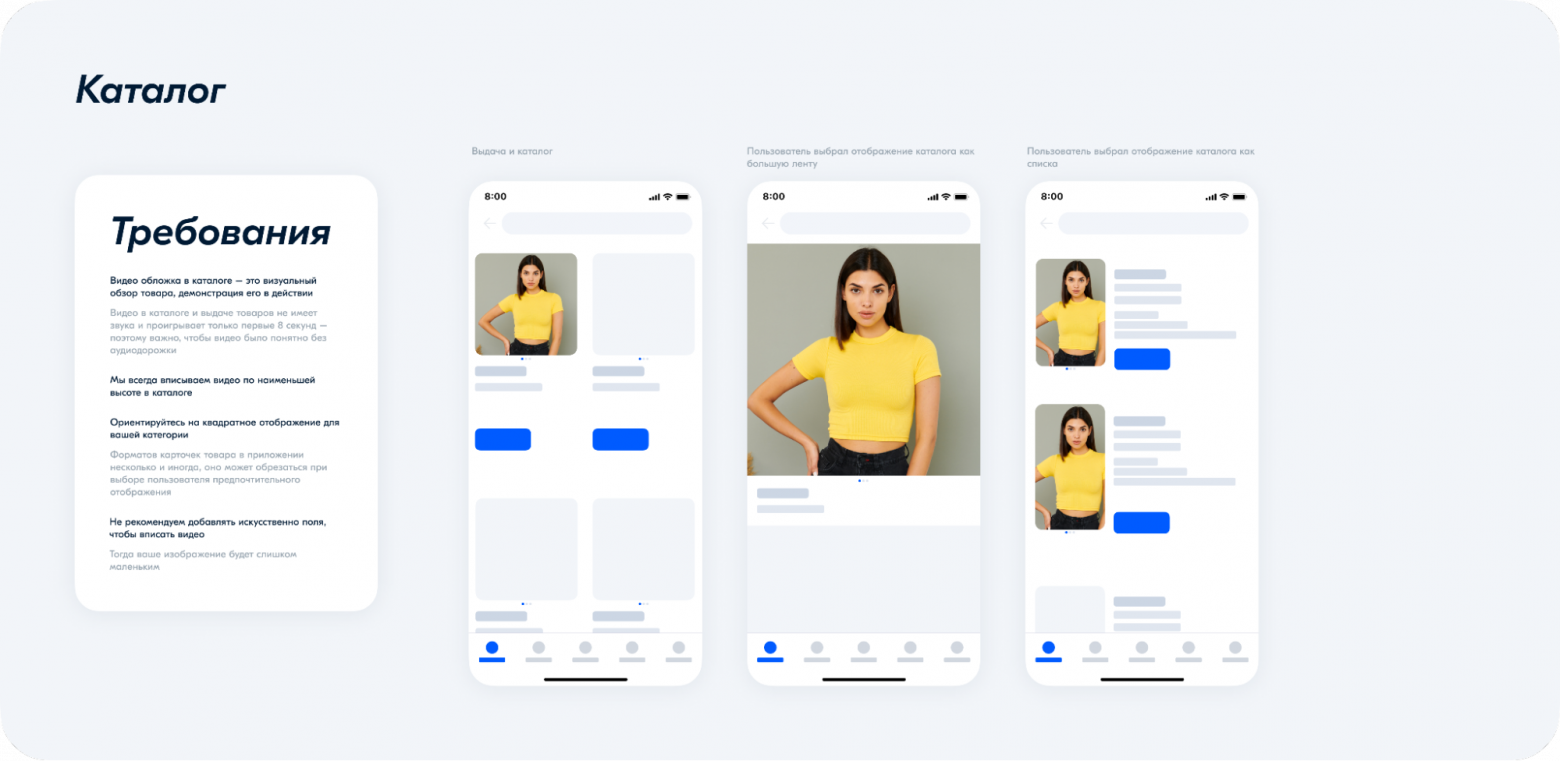
Как встраивать видео в контейнер при разнообразии форматов
Форматов видео стало довольно много: 16:9, 18:9, 1:1, 19:9, 19,5:9, 18,5:9.
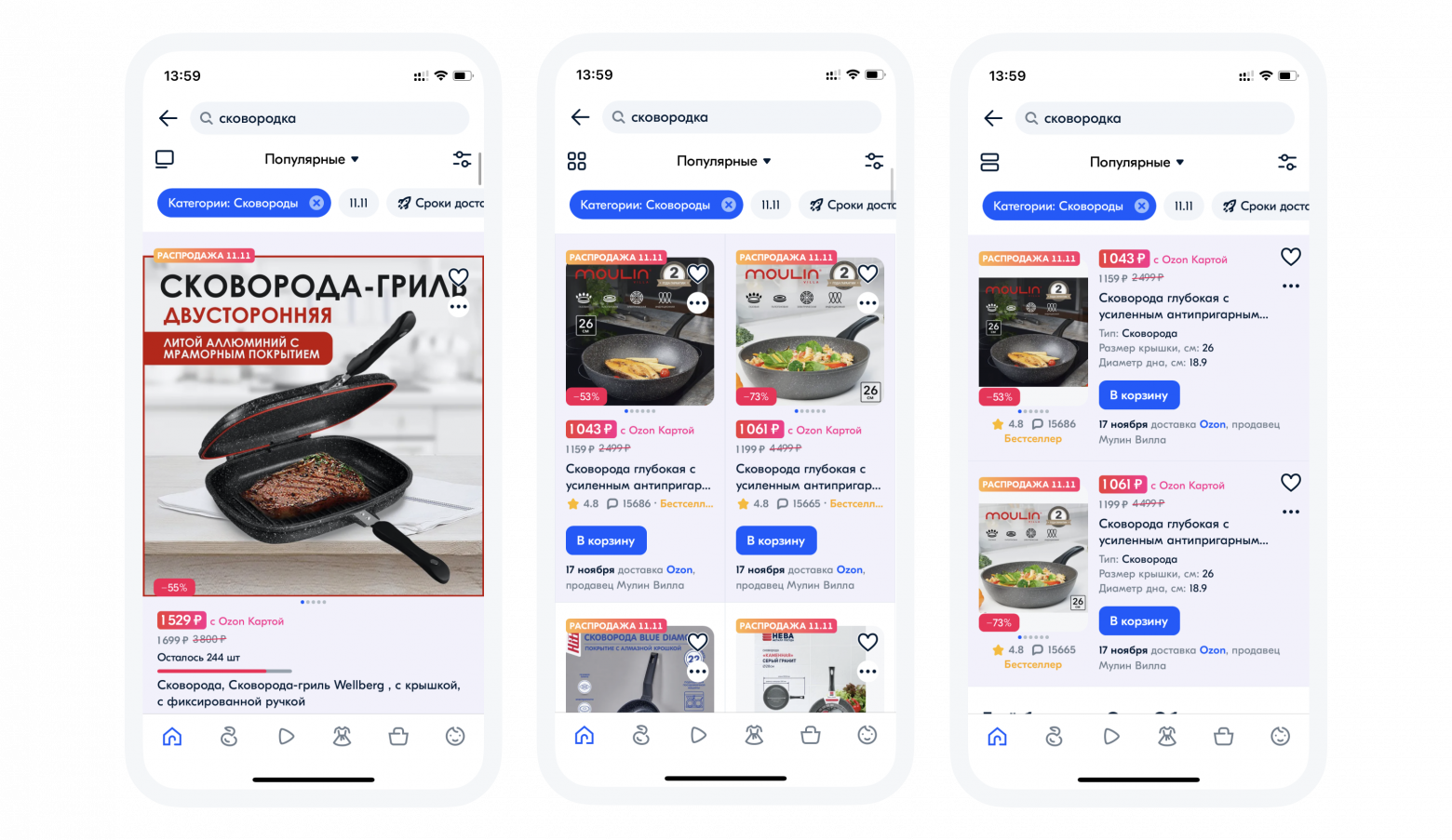
Их все нужно вписать в контейнер для фото. У нас три типа контейнеров: стандартная плитка, крупная плитка и список (актуален для электроники). При этом стандартная плитка может быть как квадратной, так и вертикальной с соотношением сторон 3:4.
 Типы плиток Ozon: Single, Grid, List
Типы плиток Ozon: Single, Grid, List
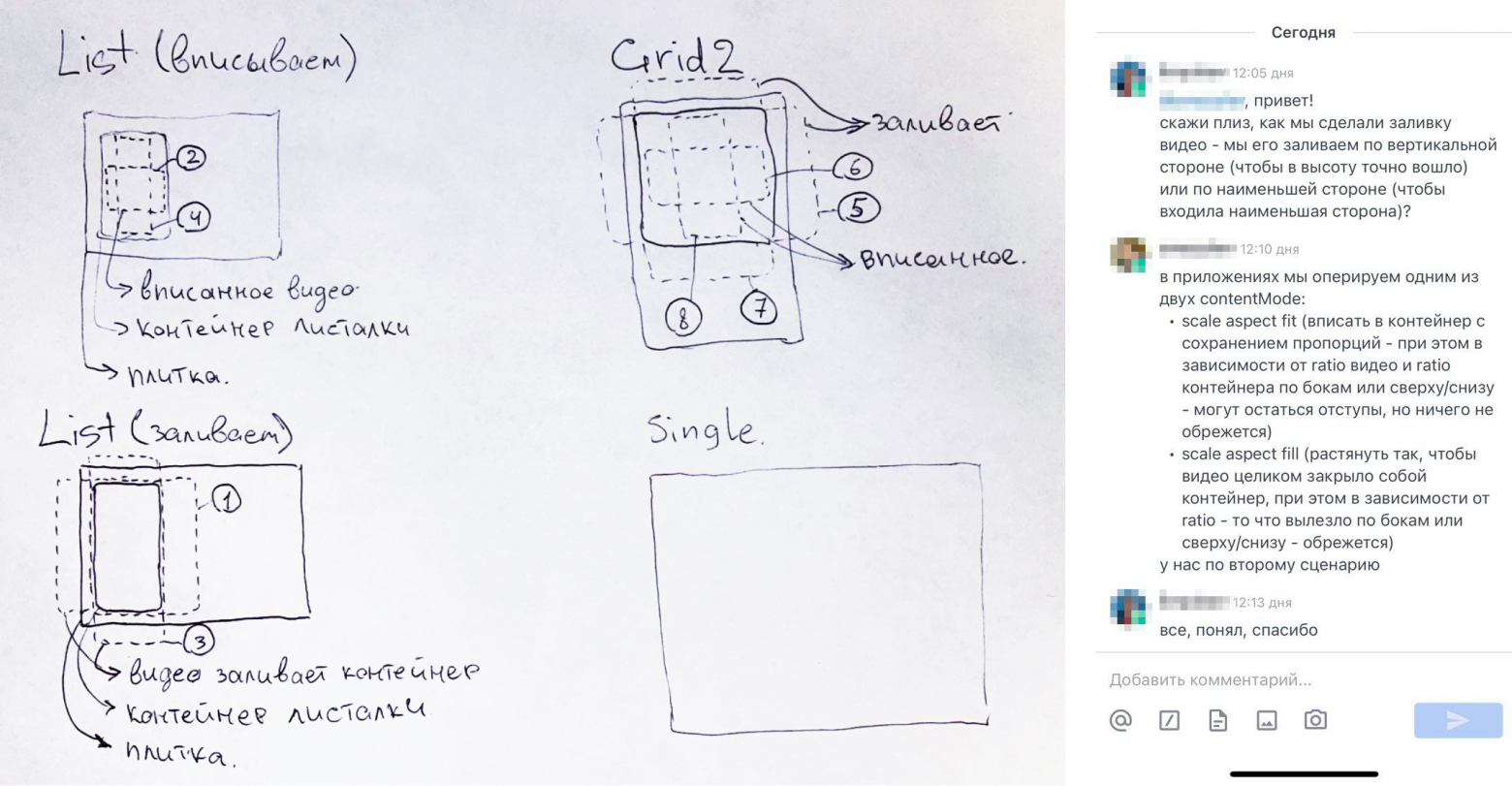
В приложении возможны два варианта интеграции контента в контейнер: вписать или залить область. Нам не нужны поля, но слишком сильно обрезать видео мы тоже не хотим. Поэтому принимаем все видео, но рекомендуем загружать ролики форматов 1:1 и 3:4 (для упомянутых категорий). Разработчиков просим встраивать видео по принципу Scale Aspect Fill.

 Что-то на дизайнерском
Что-то на дизайнерском Что-то на разработческом
Что-то на разработческом
Мы, конечно, опасались, что видео будут слишком обрезаться, поскольку продавцы привыкли хранить их на YouTube, где приоритет отдан горизонтальному отображению. Хотя не стоит забывать и о разных локальных магазинах, которые стремятся завоевать соцсети красивым контентом с вертикальным и квадратным отображением.
✨Результат✨
 Уже на Ozon
Уже на Ozon
Вывод
Механики отображения видеопревью обрастают новыми форматами. Важно определить, какой подходит для решения именно вашей задачи. Возможно, у вас появится новое видение, отличное от рассмотренных кейсов.
В нашем случае после релиза мы добились результата, превосходящего наши ожидания.
Видеообложки в ленте товаров стали доступны для трафаретных (промотируемых) плиток и обеспечили разницу в CTR 24% по сравнению с трафаретами без видеообложек. То есть пользователи на 24% чаще переходили с плиток в карточки товаров с видеообложками, чем без них. Такую разницу мы наблюдаем на протяжении двух последних месяцев с момента релиза. При этом нам удалось избежать негативного влияния видео на скорость загрузки страницы: наш каталог остался таким же быстрым, как и был.
Чек-лист для проектирования видеообложки
Определяем, сколько роликов будет на странице и будут ли они конкурировать между собой.
Определяем порядок воспроизведения всех видео на странице: одновременно или последовательно — в зависимости от задачи.
Задаём область проигрывания.
Определяем продолжительность видео в превью — в зависимости от пунктов 1 и 2.
Решаем, нужны ли типичные индикаторы видео — иконки и таймеры — или же достаточно самого факта проигрывания, чтобы не перекрывать контент.
Исключаем вероятность смазанных изображений и чёрных кадров до загрузки видео.
Задаём правила встраивания контента в контейнер и даём рекомендации или технические требования пользователям (либо инструмент для выбора видимой области).
Если вам интересно узнать больше о дизайне, приглашаем в телеграм-канал Ozon Design, где мы публикуем много интересного.
*Instagram — проект Meta Platforms Inc., деятельность которой запрещена на территории Российской Федерации.
