Сам себе дизайнер. Тестируем 7 онлайн-сервисов для создания визуального контента
Из-за обилия сервисов для создания и обработки изображений, начинает казаться, что в 2016 году уже не обязательно быть профессиональным дизайнером, чтобы сделать картинку для соцсетей, статьи или даже инфографику. Достаточно сформулировать идею и обладать вкусом (или, опять же, воспользоваться дополнительными сайтами по подбору сочетаемых цветов и шрифтов, фотостоками) — и вперёд! К тому же есть проверенные временем форматы, которые практически в любой ситуации будут в тему: атмосферные картинки с надписями-цитатами, например.
А чтобы определиться, куда конкретно «вперёд» (какую ссылку вбивать в адресную строку), мы тестируем 7 самых популярных сервисов для создания визуального контента.

Дано:
- Пак качественных картинок,
- Подборка авторских цитат,
- 7 ссылок,
- Краткое ТЗ: сделать 7 картинок «проверенного» формата.
Стоит оговориться, что человек, которому поручили эту задачу, никакого отношения к профессиональному дизайну не имеет, но Photoshop открывал. А оценки в резюме по каждому сервису носят чисто субъективный характер. Поэтому, если вы несогласны или вам есть, что добавить, пишите в комментариях!
1. Canva
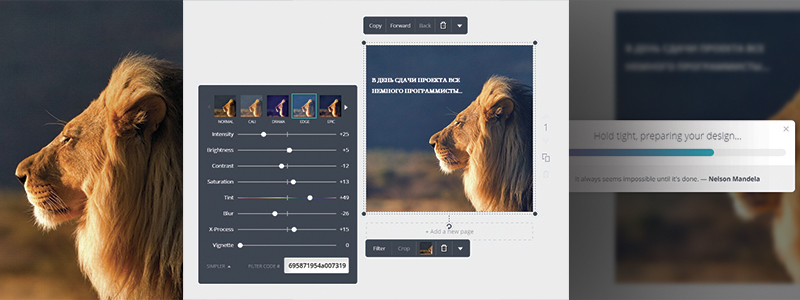
Пожалуй, самый популярный конструктор картинок. В Canva есть огромное количество шаблонов для разных типов изображений — открытки, постеры, картинки для соцсетей, слайды для презентаций, обложки. Каждый шаблон можно «разобрать» по кусочкам и изменить до неузнаваемости. Править можно всё — фон, иконки, линии, шрифты, цвета. Canva создаёт для авторизованного пользователя личный профиль, где можно публиковать созданные в конструкторе картинки и делиться профилем в социальных сетях.


Плюсы:
- Много разнообразных красивых шаблонов — платных и бесплатных.
- Каждый шаблон можно детально переработать и изменить.
- Можно менять разрядку букв и настраивать межстрочное расстояние.
- На картинку можно не только наложить фильтр, выбрав его из предложенных, но и гибко настроить — интенсивность, яркость, контрастность, насыщенность и другие опции представлены в виде плосок с бегунками.
- Готовая картинка доступна для скачивания в jpg, png и даже в psd по слоям — для печати или дальнейшей обработки.
- Картинки хранятся в личном кабинете, в любой момент можно вернуться к редактированию или скачать изображение заново.
- Пока создаётся картинка, можно прочитать чью-нибудь цитату.
Минусы:
- Англоязычные шрифты, поэтому сложно подобрать подходящий для текста на русском. Сразу выбирайте Roboto или Open Sans. Но, скачав psd, шрифты можно настроить в Photoshop.
- Чтобы найти нужную иконку/стрелочку, иногда приходится довольно долго листать ленту с элементами, которые представлены в Canva в свободном доступе. Если воспользоваться при этом поиском, то практически все картинки в выдаче будут платными.
- При дабл-клике картинка сама подстраивается под выбранный шаблон и обрезается, но если вам хотелось кадрировать её иначе, то придётся нелегко. Изменить размеры картинки можно, зажав ctrl, а не привычный shift. Либо можно купить платную подписку :) и бонусом к этому получить возможность загружать и сохранять брендбук (брендовые цвета), автоматический ресайз картинки под разные виды шаблонов и другие функции.

2. Desygner
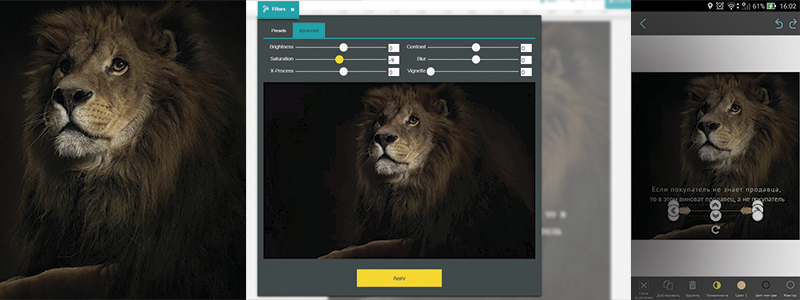
Конструктор изображений с элементами соцсети: после авторизации вы можете подписываться на других пользователей, делиться картинками в профиле и работать над одним проектом совместно с другими. У конструктора есть своё приложение для iOS и Android с подобным браузерному функционалом. После авторизации Desygner предлагает выбрать стандартный шаблон или ввести размеры изображения вручную.


Плюсы:
- При перемещении элементов в макете появляются направляющие, с помощью которых всё можно сделать идеально ровно.
- Лёгкое масштабирование картинки с зажатым Shift.
- Настраиваемые фильтры для обработки фонового изображения.
- При настройке текста, можно изменять не только разрядку между буквами и межстрочное расстояние, но и расстояние между словами.
- Возможности кастомизации изображения разбиты на категории и подкатегории. Например, на картинку можно прилепить стикер, все стикеры в меню разнесены по подкатегориям — «Животные», «Еда», «Иконки», «Карты» или даже «Мемы».
- Каждый стикер легко изменить по цвету, размеру, прозрачности и другим параметрам.
- Рабочее поле разбито постранично (каждый новый проект — на новой странице) и с двух сторон обрамлено линейками.
- Есть функционал для вёрстки макетов веб-страниц.
Минусы:
- Сохранить картинку можно только в png или jpg, другие форматы (svg, psd, pdf) доступны по платной подписке.
- Для обработки фонового изображения предлагается небольшое количество фильтров, и они похожи на старые фильтры Инстаграма.
- Шрифты только англоязычные, из доступных на русском — Open Sans, PT Sans, Roboto. Остальные автоматически преобразуются во что-то похожее на Times New Roman (шрифт с засечками). Но! Desygner предупреждает о том, что не может применить выбранный шрифт, в отличие от Canva.
- Сложно работать с текстом из-за некоторых особенностей (например, выделение необходимого количества букв возможно только курсором с начала строки в конец, в другую сторону — не работает).

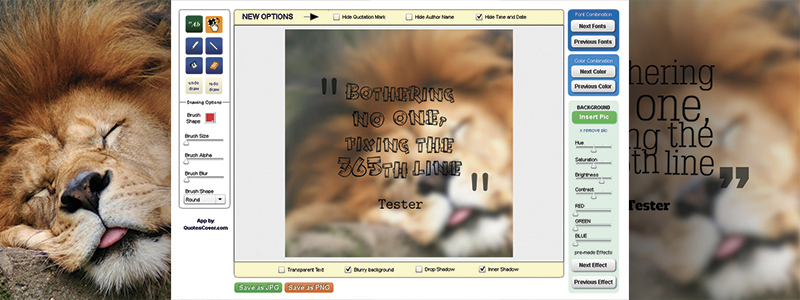
3. Quotescover
Сервис специализируется на картинках с цитатами. И предлагает выбрать подходящее высказывание из существующих (найти по ключевым словам подходящее) на английском языке или в специальное поле добавить свой текст. Однако Quotescover сразу подвёл тем, что не только не имеет русскоязычных шрифтов, то и не отображает их. Поэтому в срочном порядке пришлось переводить предложение на английский.


Плюсы:
- Простота: всего два поля для ввода текста и минимум настроек.
- Есть функционал Paint: кисть, заливка, линии, ластик — если вдруг захочется порисовать.
Минусы:
- Отсутствуют русскоязычные шрифты.
- Шрифт нельзя выбрать с помощью выпадащего списка или другим образом, только листать, каждый раз ожидая изменения изображения, как и цветовые сочетания.
- Настроек для обработки изображения практически нет, картинка масштабируется и обрезается сервисом автоматически, заблюрить её можно только с помощью одной галочки, т.е. нельзя обозначить интенсивность размытия.
- Фильтры можно выбрать только тем же способом, что шрифты, причём они похожи на старые яркие фильтры Инстаграма.

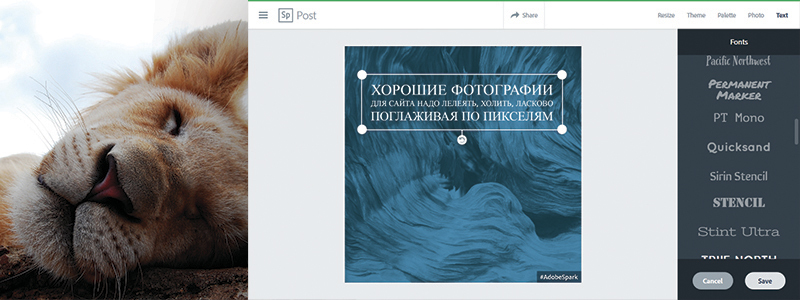
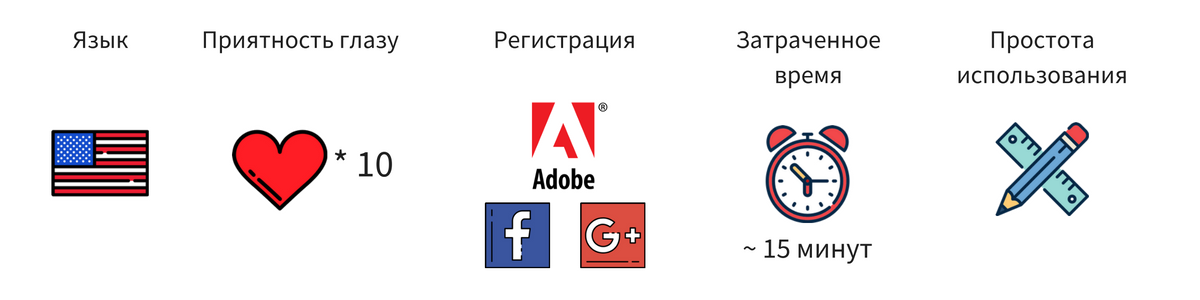
4. Adobe Spark
Официальный онлайн-сервис Adobe. С его помощью можно создавать изображения для социальных сетей или статей, верстать веб-страницы (упаковывать свои истории в веб) и создавать видео — открытки, презентации, уроки.
У сервиса немного другая логика (последовательность действий) в отличие от предыдущих: сначала добавляем текст, а потом выбираем шаблон. Но на деле так даже лучше, потому что сразу видишь, как твой текст (а не красивый, который был в шаблоне) трансформируется в выбранной композиции.


Плюсы:
- Удобная навигация (по сайту — в левом разворачивающемся меню, по функционалу — в правом, фиксированном), просторное рабочее поле.
- Конфетка для глаз — навигация стилей в виде круглого трекера с шариком, т.е. стили можно настроить и вручную, выбрав определенные значения, а можно просто крутить шарик и смотреть, как применяются автоматические настройки.
- Есть направляющие (не сеткой, но отчетливой линией обозначается центр изображения при перемещении элементов).
- Есть гибкие настройки шрифтов (правда, не настолько гибкие, как в Desygner, например, выставить межбуквенное или межстрочное расстояние вручную нельзя, но можно выбрать из нескольких предложенных вариантов).
- Можно не только загрузить фоновое изображение, но и найти его по поиску или автоматически выгрузить из LightRoom, Dropbox, Google Photos или Creative Clouds.
- Приятные глазу фильтры для обработки фоновых изображений.
- Красивые палетки от Adobe! Можно не думать, какие цвета стоит сочетать и каким образом, а просто выбрать один из предложенных вариантов. При нажатии на иконку смешивания цвета меняются местами по элементам изображения (шрифт, заливка, доп.элементы).
- Сервис общается с пользователем на каждом экране загрузки (Например, сообщает: «Если ты можешь мечтать об этом, Spark сможет сделать это»).
- Готовую картинку можно скачать, сохранить в подходящую категорию на ресурсе или поделиться ей в соцсети (дополнительная галочка — публиковать на сайте Adobe Spark).
Минусы:
- В коллекции представлено много красивых шрифтов, но вновь нет русскоязычных, а потому русскоязычный шрифт смотрится плохо.
- Нельзя скачать изображение в большом размере в png или форматах для работы по слоям (psd, pdf). Только jpg.
- На готовое фото автоматически крепится ватермарка #AdobeSpark, которую нельзя убрать.
- Большинство страниц сайта загружаются крайне медленно.

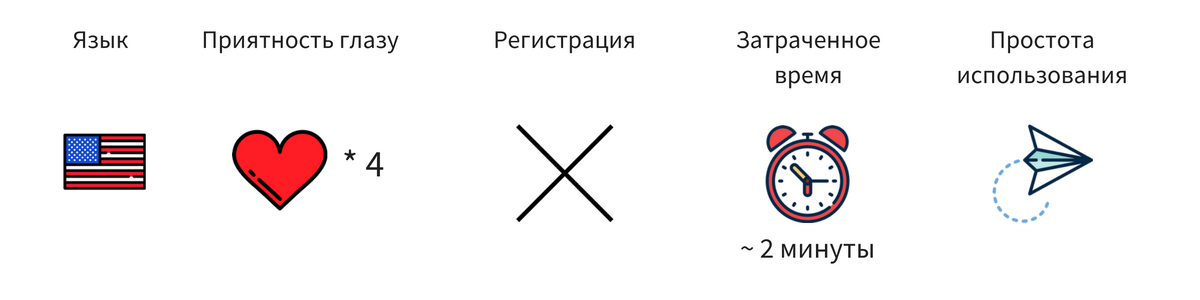
5. Recite
Введи свою цитату, выбери стиль и нажми «Создать!», — говорит нам главная страница сервиса. После чего пользователю предлагается выгрузить получившееся изображение в соцсети — Facebook, Twitter, Pinterest, Tumblr, Stumbleupon или скачать на ПК.


Плюсы:
- Максимально простой функционал из 3 шагов: набери текст, выбери шаблон, скачай.
- Можно выбрать цитату из нескольких десятков предложенных на сайте (разбиты по категориям — dreams, love и т.д.)
- Маленький выбор шаблонов.
- На изображение автоматически ставится ватермарка.
- Неудобная навигация: шаблоны не разбиты по категориям (форматам), приходится листать «паровозиком», чтобы выбрать подходящее.
- Русскоязычный шрифт отображается хорошо далеко не на всех предложенных шаблонах.
- Менять фоновое изображение или что-то в шрифте нельзя, обрабатывать готовую картинку нельзя.

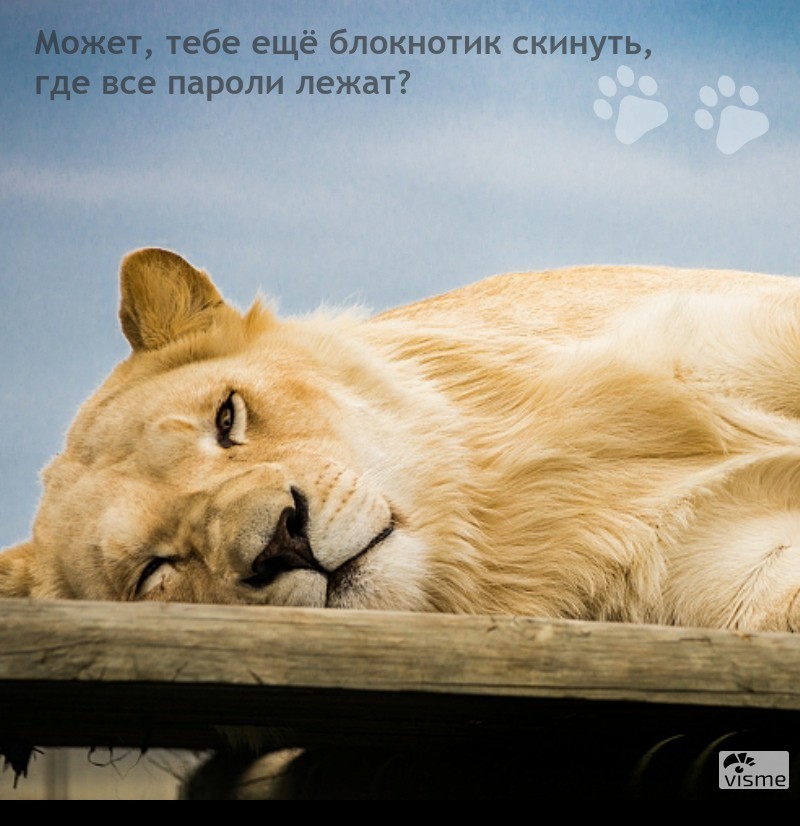
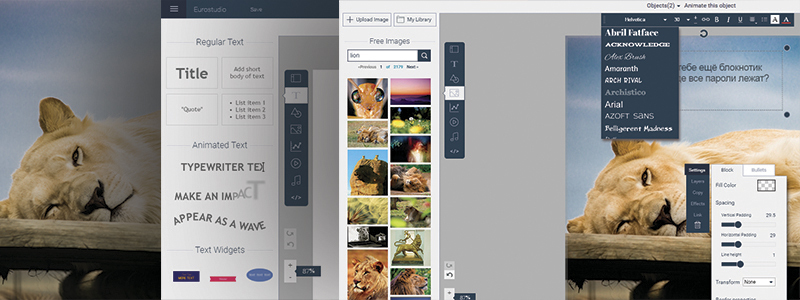
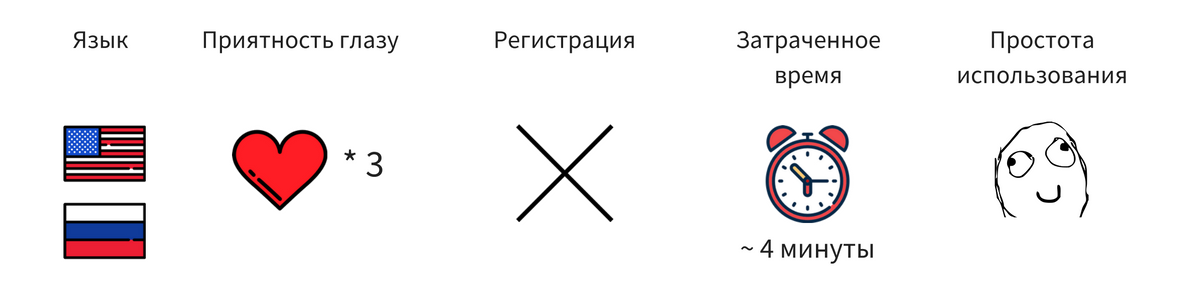
6. Visme
Сервис называет себя простым и мощным инструментом для перевода идей в вовлекающий контент в виде презентаций, графиков, веб-страниц и прототипов. На сайте представлено много подробных инструкций, хотя и без них легко разобраться, как и что работает.


Плюсы:
- Есть возможность выбрать «Custom Dimensions» — задать необходимые размеры изображения вручную.
- При перемещении элементов появляются направляющие, поэтому легко можно выровнять их по центру или относительно друг друга.
- Много настроек для текста: тень, прозрачность, цвет, выравнивание.
- Активный элемент можно двигать с помощью стрелочек на клавиатуре.
- Есть внутренняя галерея изображений с поиском. Правда, картинки с ватермарками.
- К элементу (изображению) можно добавить отражение.
- При копировании элемента сохраняются применённые к нему ранее настройки (угол поворота, прозрачность, цвет, месторасположение на картинке).
Минусы:
- Со шрифтами та же картина, что и в предыдущих сервисах. Arial, Georgia и Helvetica — единственные доступные на русском.
- Скачать готовое изображение бесплатно можно только в формате jpg, после приобретения премиум-аккаунта появляется возможность скачать своё творчество в png, pdf и html 5.
- На изображение автоматически ставится ватермарка Visme.
- Скачать готовую картинку приемлемого качества удалось только… с шестого раза! Изначально была идея использовать подложку под текст, но угадать с расположением элементов не вышло: текст уползал (скорее, потому что он русскоязычный) и картинка генерировалась криво.
- С помощью Visme сложно делать максимально простые картинки, которые задумывались по нашему ТЗ. Но, судя по функционалу, сверстать страничку или собрать презентацию в этом сервисе гораздо проще, чем в предыдущих, т.к. Visme заточен под это.
- При работе над проектом, каждому незакреплённому слою присваивается как минимум 2 тулбара, с помощью которых можно данный элемент изменять. Из-за этого возникает ряд сложностей, например, когда неожиданно всплывший тулбар полностью закрывает другой элемент.

7. Мемгенератор
А что? Если именно такое изображение как нельзя лучше проиллюстрирует мысль, заключённую в вашем посте/тексте, то этот сервис придёт к вам на помощь.

Плюсы:
- Простота. Выбираем персонажа (если это затруднительно, то можно посмотреть, какие изображения создавались с каждым из них), вводим верхнюю строчку текста, вводим нижнюю строчку текста, генерируем готовое изображение.
- Поддерживается русский! Хоть и в одном шрифте.
Минусы:
- Данный сервис нет смысла анализировать по гибким настройкам, т.к. они полностью отсутствуют.
- Если вы «не в теме», то велика вероятность выбрать совсем неуместную к подписи картинку.
- На изображение автоматически ставится ватермарка.

Возможно, создавая более сложные изображения с помощью этих сервисов каждый день, вы найдёте гораздо больше плюсов и минусов любого из них, но при дизайне по нашему тех.заданию оценивалась простота и гибкость работы с текстом и одним фоновым изображением. Естественно, для каждых нужд удобней будет применять отдельный сервис. Либо всё-таки разобраться с Photoshop:)
PS: картинки с резюме по каждому сервису создавались в Canva.
