Сайт, целиком написанный OpenAI
Изначальная идея
Да, про эту нейросеть сейчас слышно отовсюду, как она пишет текста песен, сдает экзамены, пишет куски кода, но я подумал, а сможет ли она сама целиком завершить проект под моим руководством?
Изначально я собирался просто подкинуть ей идею и наблюдать за созданием полноценного продукта, но всё оказалось немного сложнее и направлять её пришлось куда чаще чем мне бы того хотелось, но пока я этим занимался обнаружил несколько полезных функций которыми, возможно, буду пользоваться в работе.
Тема проекта
Я хотел чтобы тему придумала она сама, но её идеи были слишком расплывчаты и как подать их же ей — я не понимал, и попытки успехом не увенчались, поэтому я решил обойтись обычным портфолио вымышленной личности, но и личность, которую она могла успешно создать по моему запросу она не могла запомнить.
Начало работы
 О том, что должно содержать портфолио я решил спросить у неё же
О том, что должно содержать портфолио я решил спросить у неё же
Сначала я решил сгенерировать статичный HTML файл со всей информацией. С английским у меня пока ещё не всё хорошо, поэтому я воспользуюсь переводчиком.
Изначально я пытался создать личность, но попросив написать код, она просто начинала заполнять рандомные данные, забыв про личность которую сама же и создала, поэтому пришлось просто дать ей некоторые вводные данные о себе. Но я старался давать как можно меньше данных и больше задач требующих контекста, где потребуется упоминание меня и моей деятельности.
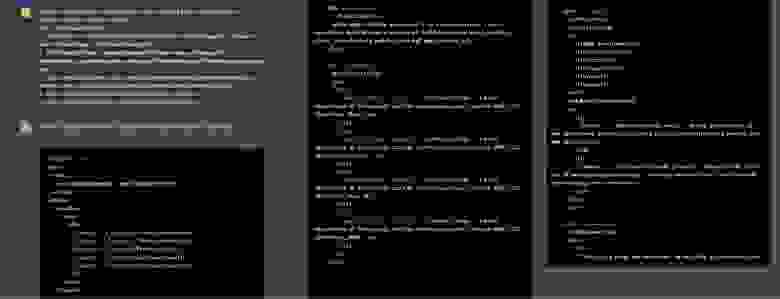
 Генерация прошла не без ошибок
Генерация прошла не без ошибок
Тут мы сталкиваемся с первой проблемой при попытке написать большой и длинный код, иногда она беспричинно зависает и перестает что-либо писать. Поэтому я попробовал попросить её продолжить код, она это сделала, но…
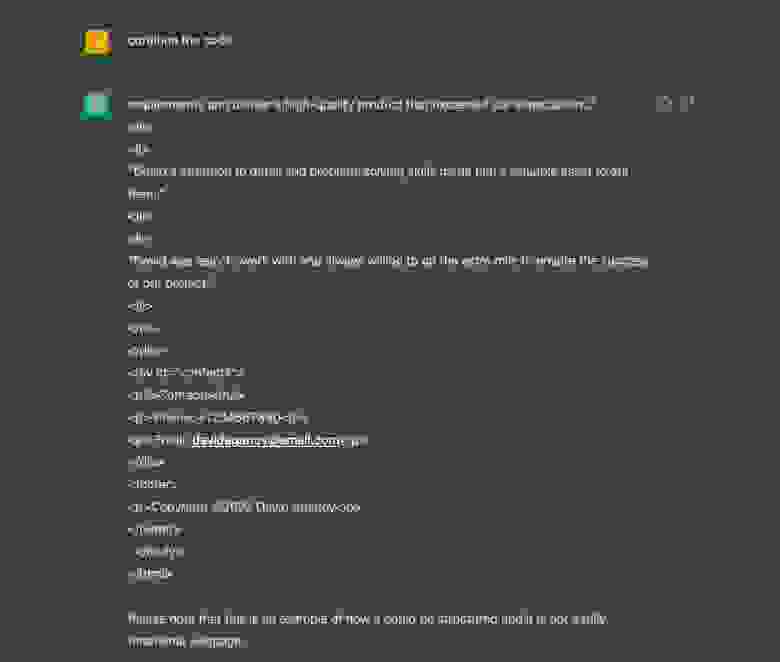
 …есть нюанс.
…есть нюанс.
Небольшое наблюдение, почему-то если написать на русском «продолжи код», то шанс на то, что она продолжит писать именно код — выше, а на английском ломается и пишет код обычным текстом. (или мне просто так везло, результат всегда непредсказуем)
Переписываем проект на React
Я решил, что будет неинтересно просто попросить её сгенерировать HTML (с чем она отлично справилась) и поэтому решил переписать всё на фреймворке. Сначала я выбрал Vue.js, но с ним она справлялась с трудом, делала кучу ошибок, выбирала очень странные подходы которые мне даже не удавалось загуглить, поэтому я перешёл к реакту. И сходу попросил её переписать весь код самостоятельно. (предварительно я попросил её рассказать мне как создать проект с React и TypeScript, так что за создание проекта ответственна тоже она, я лишь исполнял инструкции, разбивал на файлы и т.д)
 Просто попроси её что-то переписать и она сразу это сделает
Просто попроси её что-то переписать и она сразу это сделает
С вашего позволения я не буду вставлять в статью все скриншоты, переписывание всей структуры на React заняло 5–6 длинных скриншотов, но покажу интересные моменты ниже.
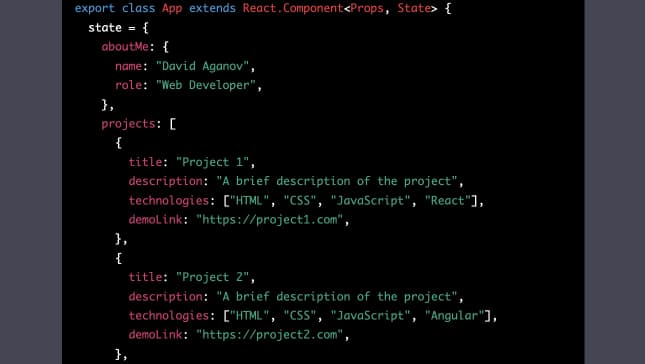
 Она вынесла все данные в state, получилось очень даже неплохо
Она вынесла все данные в state, получилось очень даже неплохо Изначально весь код был размещен в одном файле — App.tsx
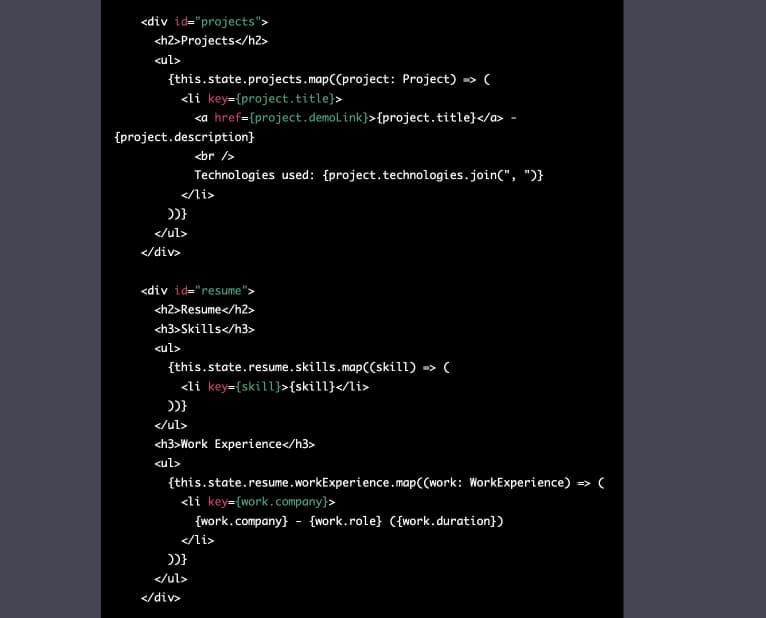
Изначально весь код был размещен в одном файле — App.tsx
Почему-то она не стала разбивать код на компоненты и сделала всё в один файл, что как бы лишает перенос из HTML в React какого-либо смысла, но я получил первый результат!
 Уже можно отправлять в продакшн
Уже можно отправлять в продакшн
Начало долгого и мучительного процесса
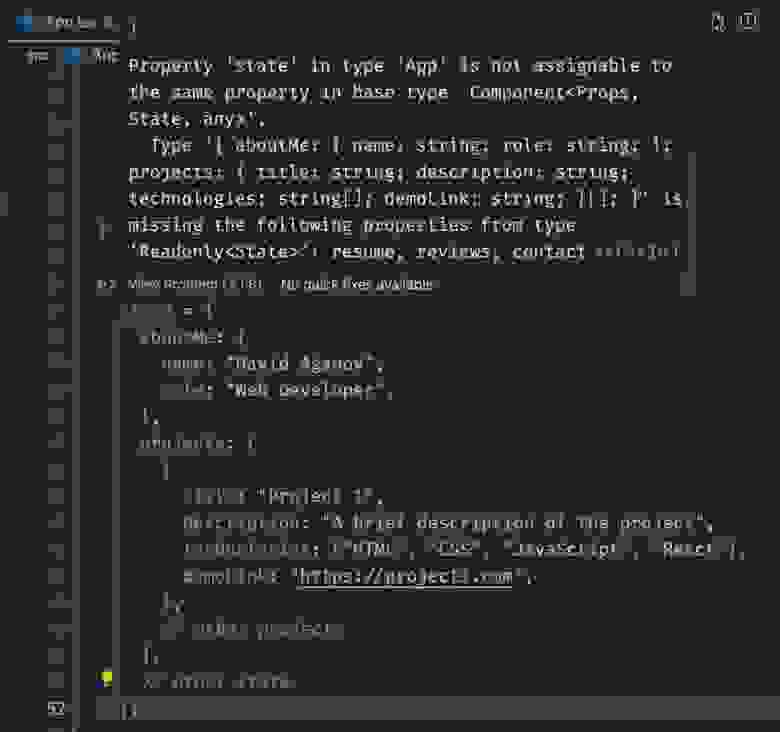
Передо мной (или перед ней) стояла цель разбить файлы на компоненты, и в принципе, она поняла мою просьбу, но постоянно зависала в процессе, забывала какие-то детали, затирала данные которые ранее сама и написала. Например вот, она удалила данные из state и код начал выдавать ошибку:
 Причем она вместо данных зачем-то оставила комментарии
Причем она вместо данных зачем-то оставила комментарии
Я решил целиком скопировать ошибку и отдать ей, без объяснения, что надо с этим делать и, на удивление, она поняла в чем проблема и начала её исправлять.
 Объект она починила, но про данные забыла
Объект она починила, но про данные забыла
Теперь надо опять попросить заполнить пустые данные
 Ура! Данные восстановлены.
Ура! Данные восстановлены.
В целом, кое как, очень сильно стараясь и постоянно зависая, она разбила код на несколько файлов, которым сама и дала названия:
App.tsx
AboutMe.tsx
Projects.tsx
Resume.tsx
Reviews.tsx
Contact.tsx
По какой-то причине Header и Footer она выносить в отдельные файлы отказалась, но да и ладно. Теперь мне было интересно возможно ли заставить её написать стили самостоятельно. По началу я дал лишь наводку:
 Она понимает, что такое BEM
Она понимает, что такое BEM
По какой-то причине она забыла, что существуют другие файлы и пришлось прописывать подобный код почти для каждого блока и создавать файлы стилей для них. В некоторых она прописала классы, но не прописала CSS, из-за чего выдавало ошибку о не найденных классах. Пока что я оставил это без внимания и продолжил дальше. Хотел чтобы она прописала конкретный CSS, а не только классы.
 Успех, из моих пожеланий она придумала цвета
Успех, из моих пожеланий она придумала цвета
Она положила глобальные стили в App.module.css который не был подключен, попросив её подключить файл (add styles connection to the App), она, внезапно, прописала классы хедеру, навбару и футеру. Чтож, идей как заставить писать её CSS у меня почти не осталось, мне хотелось чтобы она стилизовала страницу, а не создавала пустые классы, и вдруг она очень хорошо отреагировала на следующий запрос:
 В .nav_link она решила написать SCSS, почему бы и нет, правда?
В .nav_link она решила написать SCSS, почему бы и нет, правда?
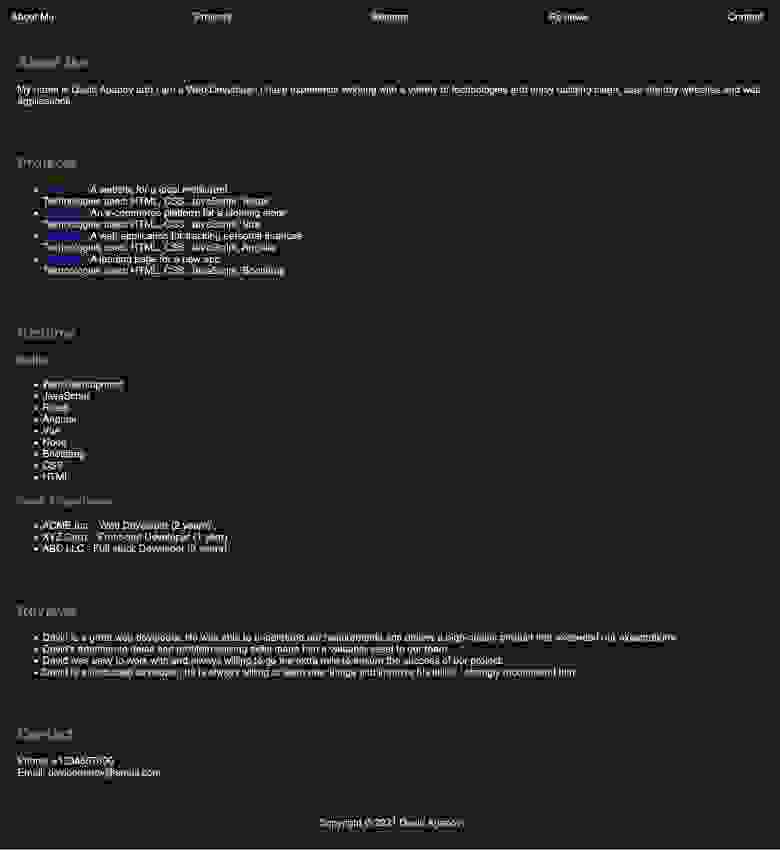
В принципе, она прописала почти всем блокам padding-и, где-то окрасила текст и больше ничего делать не стала, а я решил перестать её мучать. Давайте посмотрим, что наш интеллект смог написать почти за часа два:
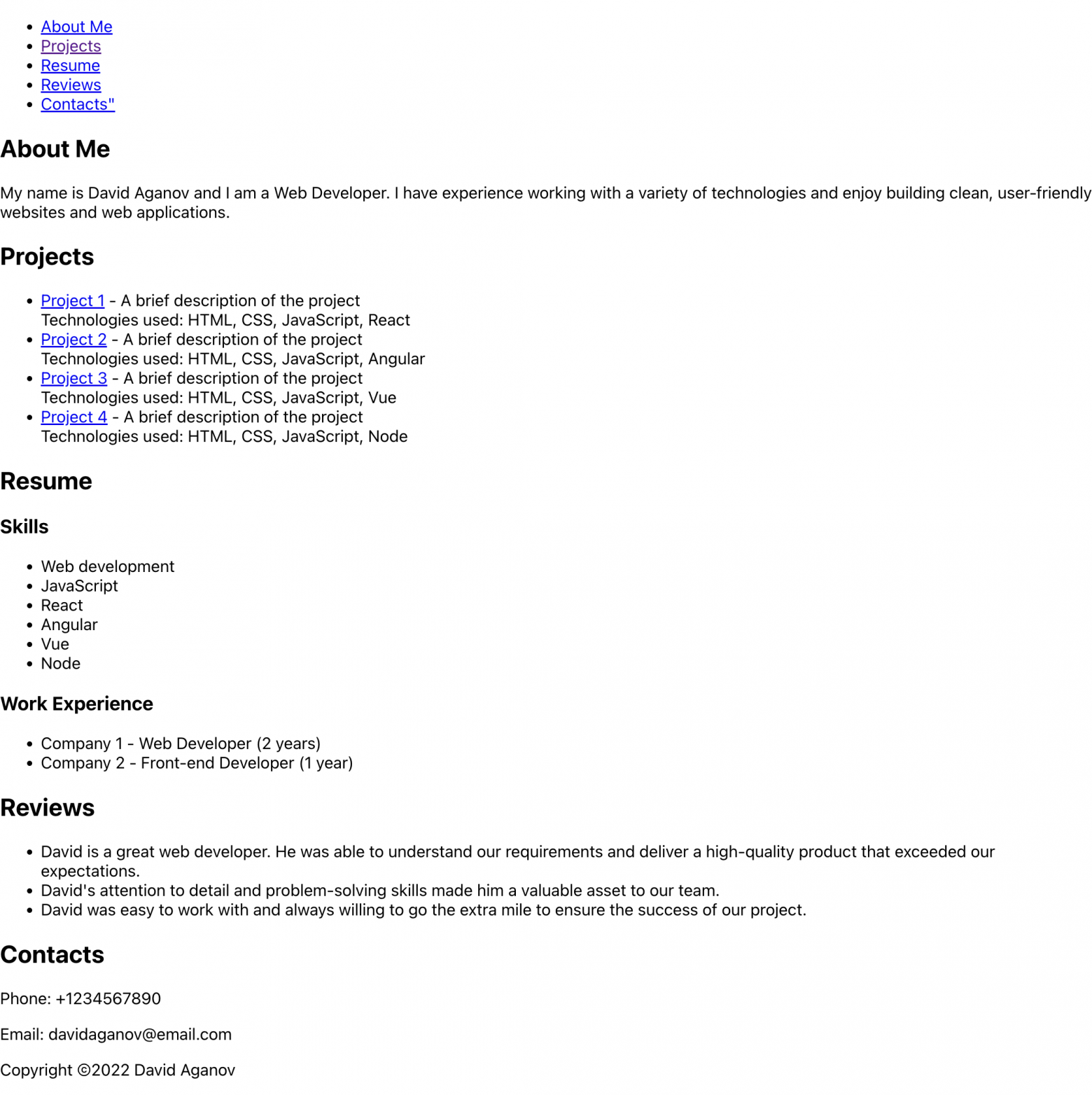
 Готов в продакшн!
Готов в продакшн!
Итоги
Конечно, сгенерировать реальный проект с помощью нейросети нельзя (пока что), но можно попробовать. Некоторые её решения мне очень нравятся, нравится как она умеет генерировать статические данные и работать с ними, те же JSON-ки я уже генерировал для своих личных целей. Делал через неё простенькие автотесты, чуть подкорректировать и готовы в продакшн. Да и то, что она запоминает то, что она делала пару запросов назад — поражает.
Но пока это всё далеко чтобы полностью заменить программистов, максимум, оно может упросить жизнь разработчику с решением рутинных задач (и это очень круто!)
Ссылка на репозиторий и демо проекта
