Релиз кросс-платформенного .NET UI-тулкита AvaloniaUI 0.8
Состоялся очередной бета-релиз AvaloniaUI.

В релиз вошло большое количество багфиксов, оптимизаций производительности и ряд новых возможностей. Что нового, можно узнать под катом.
Ранее для отрисовки окон под Linux мы использовали сначала GTK2, а затем GTK3. К сожалению от GTK было больше проблем, чем пользы, а вывод графики вообще приходилось делать через XPutImage с отдельного подключения к X-серверу.
В #2011 был реализован работающий напрямую с libX11 бакэнд, что помимо починки ряда багов и общего упрощения работы с окнами позволило реализовать поддержку per-monitor DPI, чего в GTK для X11 не делают по идеологическим соображениям вейландопревосходство (в Qt для X11 она есть).
Файловые диалоги всё ещё зависят от GTK3, но работа с ними организована таким образом, что в дальнейшем будет возможность использовать так же диалоги от Qt и через API порталов.
Ранее для ресурсов мы использовали EmbeddedResource, что приводило к именам ресурсов вида `resm: YourAssembly.Dir1.Dir2.file.xaml». Теперь мы реализовали MSBuild-таск, который позволяет ссылаться на ресурсы по нормальным Url как в WPF/UWP, а так же по относительным путям относительно текущего XAML-файла, например:
Для миграции старых проектов нужно заменить EmbeddedResource на AvaloniaResource, например:
Designer
Для привязки XAML-разметки к codebehind ранее использовалось сопоставление имени ресурса в EmbeddedResource с неймспейсом и именем класса, что доставляло ряд неудобств при несовпадении местоположения файла разметки имени и неймспейсу класса. Теперь для этого используется атрибут x:Class, как во всех XAML-фреймворках здорового человека:
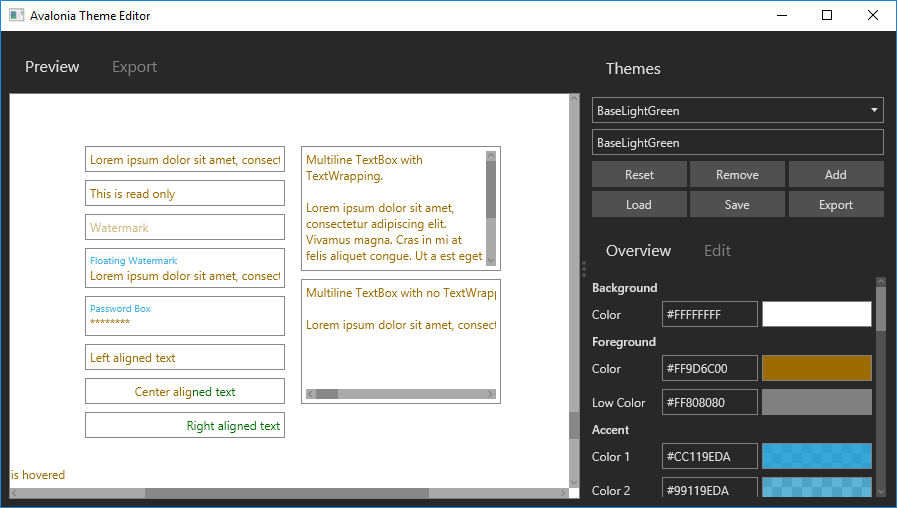
В #2078 добавлена фича, которую все так долго ждали, тёмная тема.

Примечание: табы слева стилизованы НЕ темой и в неё не входят
Проведён некоторый рефакторинг конфигурирования платформозависимых опций. Ранее приходилось писать вот такую страшную портянку:
public static AppBuilder BuildAvaloniaApp()
{
var builder = AppBuilder.Configure();
if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux))
builder.UseX11(new X11PlatformOptions() {UseGpu = false});
else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX))
builder.UseAvaloniaNative(anopts =>
{
anopts.UseGpu = false;
anopts.MacOptions.ShowInDock = 0;
});
else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows))
builder.UseWin32(false, true);
return builder;
}
Теперь всё кратко и красиво
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure()
.UsePlatformDetect()
.With(new X11PlatformOptions { UseGpu = false })
.With(new AvaloniaNativePlatformOptions { UseGpu = false })
.With(new MacOSPlatformOptions { ShowInDock = false })
.With(new Win32PlatformOptions { UseDeferredRendering = false });
Превьювер был переписан для использования передачи изображений по TCP. Ранее у нас был набор костылей с созданием внеэкранного окна и впихиванием оного в студию через user32! SetParent. Проблема с данным подходом была в том что он не всегда работал, а когда работал, не всегда как надо. Сейчас превьювер ведёт себя намного стабильнее.
Так же в обновлённый плагин были внесены улучшения интелисенса
В #2066 был добавлен часто запрашиваемый контрол из WPF и UWP: ViewBox.
Несмотря на то, что он таки дропдаун, а не комбобокс, мы его переименовали, чтобы было как у всех остальных (WPF/UWP). Старое имя пока ещё доступно, но будет удалено через пару релизов.
DataGrid теперь считается условно-готовым к использованию (ну просто потому что его уже активно используют), перенесён в главный репозиторий и опубликован в пакете Avalonia.Controls.DataGrid.
Для использования нужно при конфигурировании приложения вызвать UseDataGrid:
public static AppBuilder BuildAvaloniaApp()
=> AppBuilder.Configure()
.UsePlatformDetect()
.UseDataGrid();
и прописать его дефолтную тему в App.xaml:
В #2347 в TreeView был добавлен мультиселект. Шёл 2019-ый год.
В #2294 был добавлен контролRoutedViewHost.
Теперь можно получить список всех доступных API в системе. Продолжался 2019-ый год.
Перечень (почти) всех изменений можно посмотреть здесь.
Поскольку мажорный номер версии у нас 0, то согласно SemVer мы можем делать ломающие изменения в минорных релизах. И мы их таки делаем, потому и всё ещё «бета». Перечень с информацией о миграции можно посмотреть тут.
Проще всего установить расширение для Visual Studio и использовать поставляемые с ним шаблоны, либо воспользоваться шаблонами для dotnet new. Примеры работы с тулкитом можно посмотреть
здесь.
Про документацию мы пока традиционно можем сказать, у нас примерно как в WPF, что не как в WPF расписано на сайте, а если случилось что-то совсем не понятное, то стучитесь в Gitter-чат/
За всех не скажем, скажем за тех, кто рассказал нам про себя в чатах:
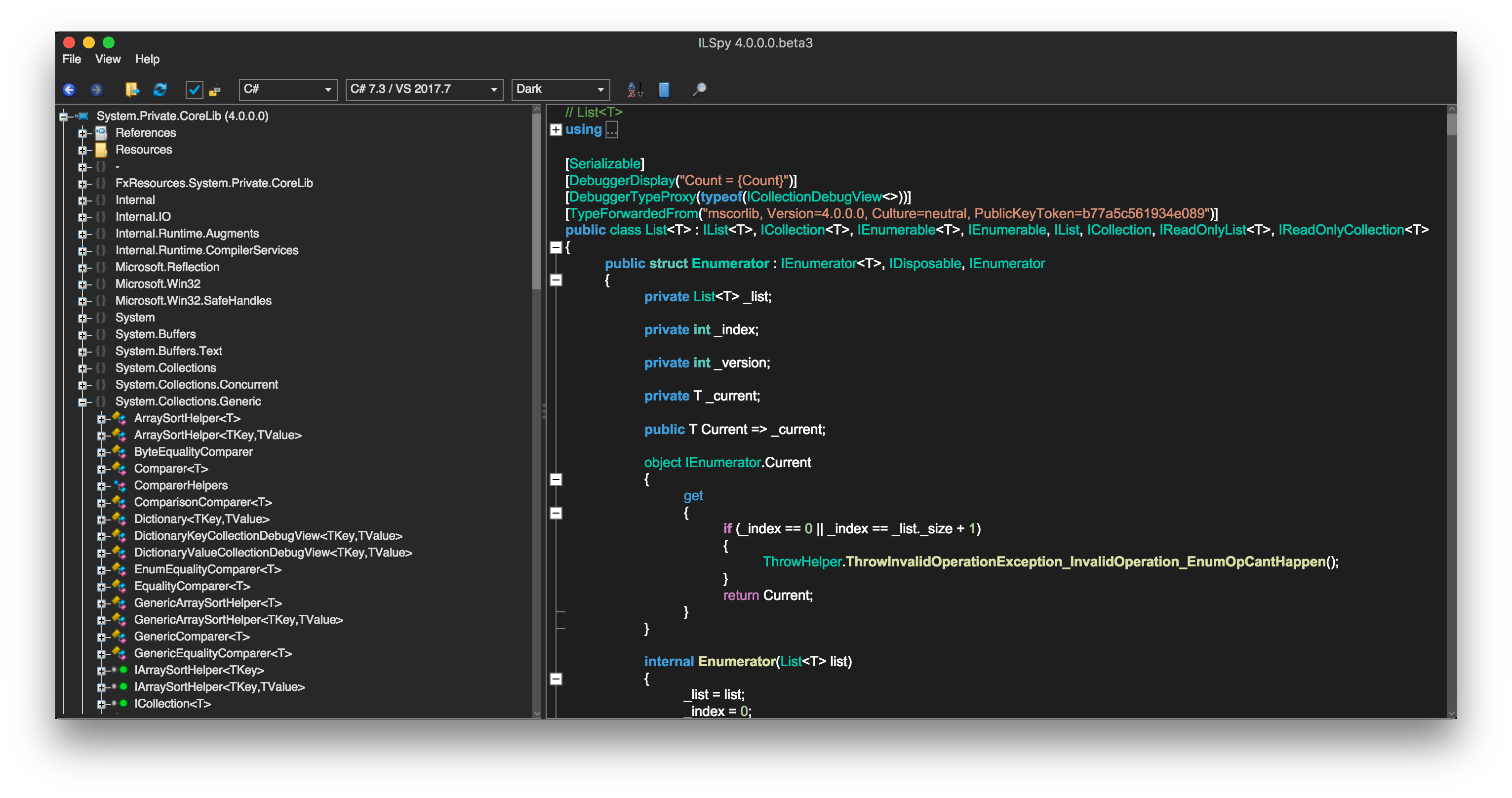
Кроссплатформенный вариант ILSpy
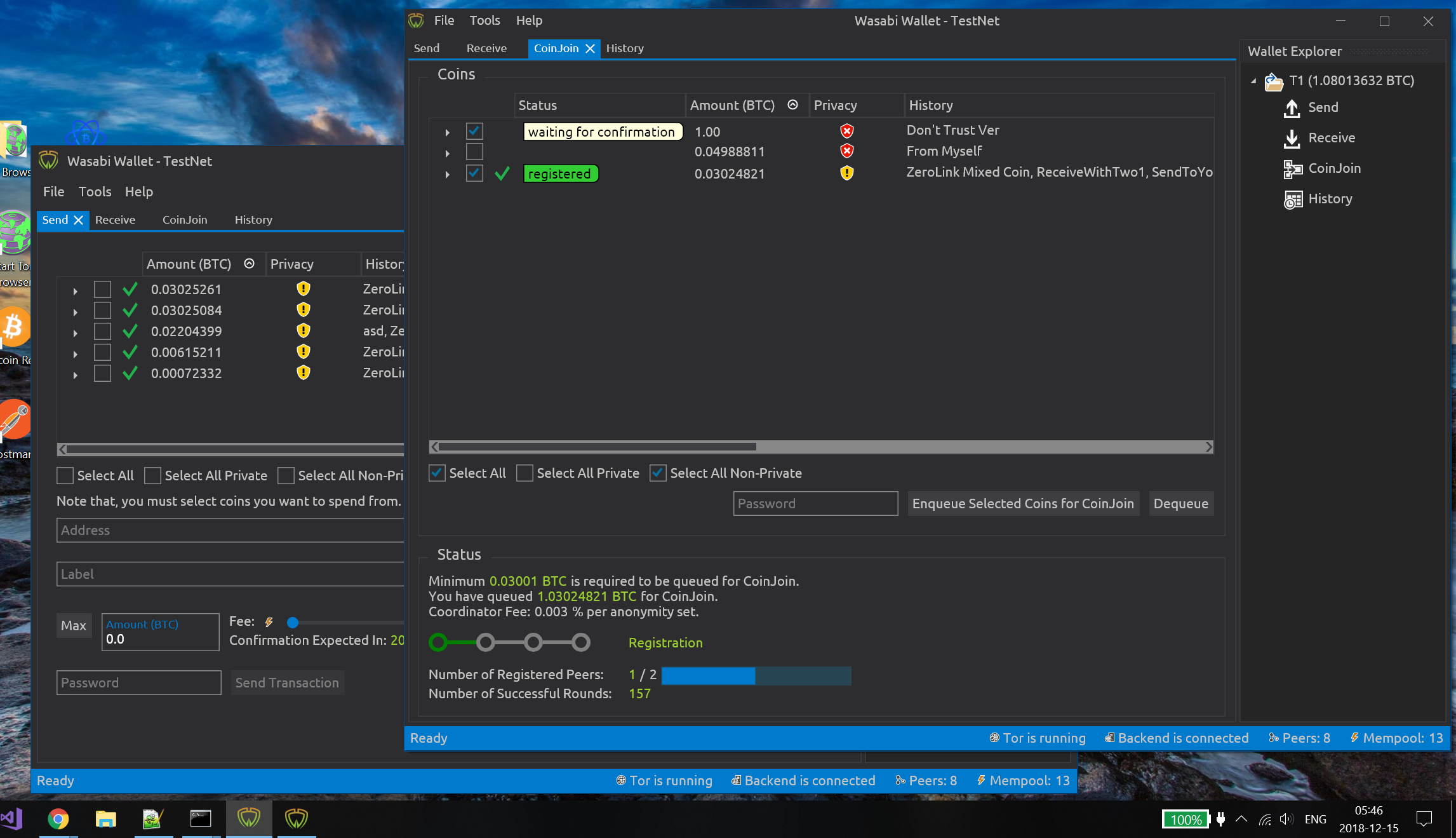
WasabiWallet — ZeroLink-совместимый Bitcoin-кошелёк
PokemonBattleEngine — симулятор боёв покемонов
egram.tel — клиент Telegram
SparkSDR — Software-defined Radio для любительских (?) радиостанций.
RoslynPad — опенсорсный аналог LinqPad.
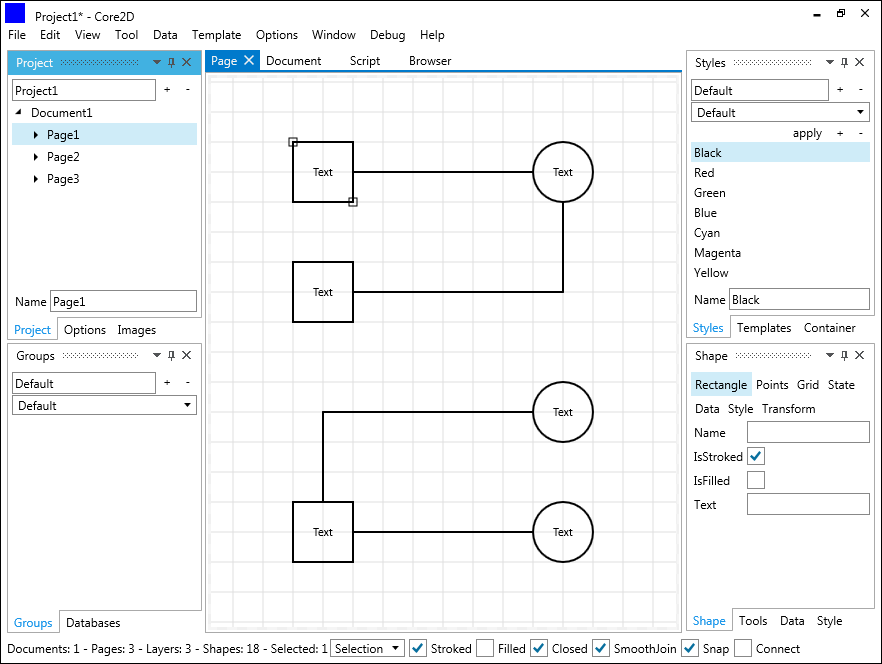
Core2D — редактор диаграмм
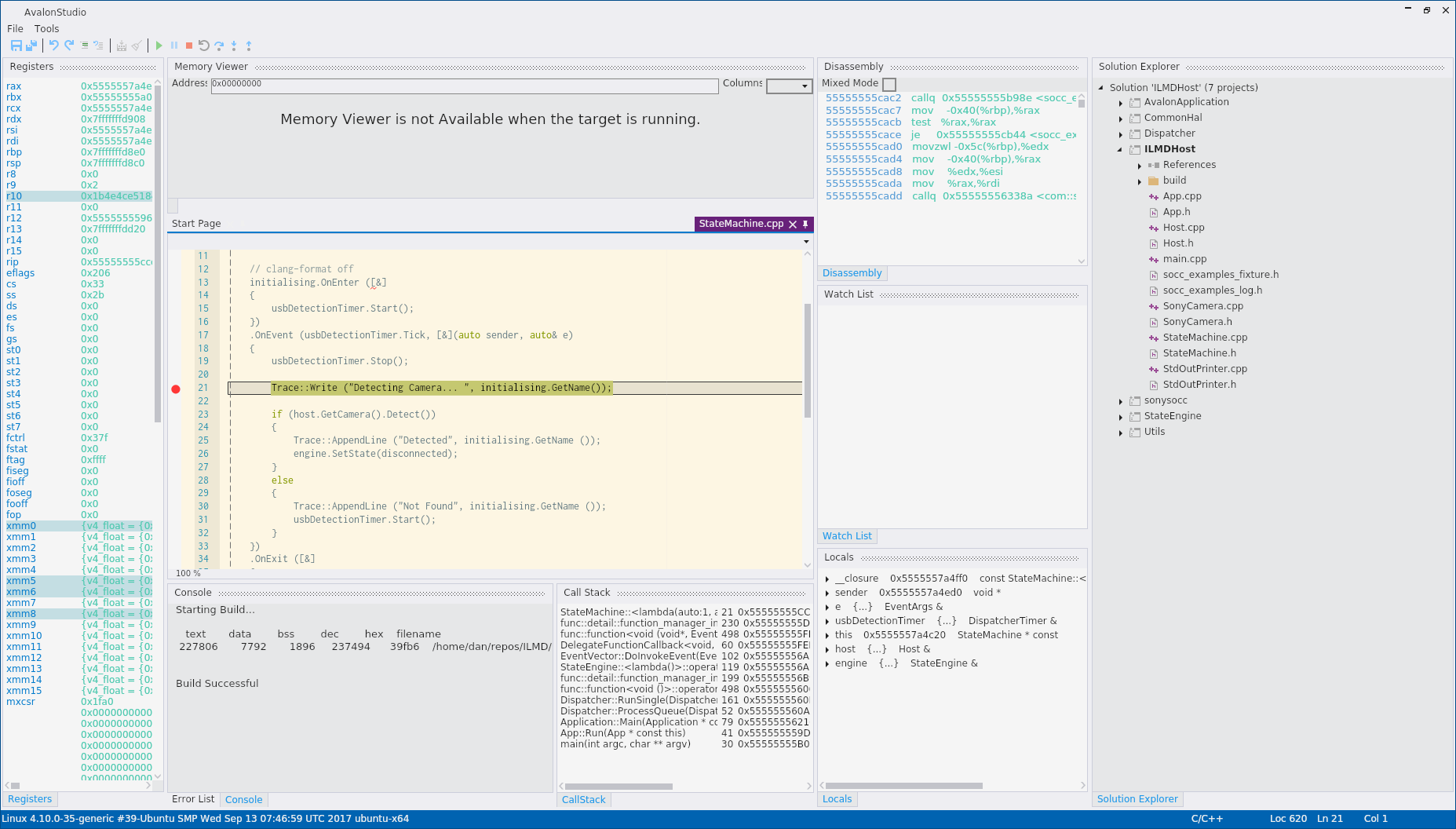
AvalonStudio — IDE для embedded-разработки
ну и для разработки на C# с авалонией: 
Пополнить этот список в ваших силах.
