Редизайн приложения РЖД: концепт
Чем приложение неудобно в нынешнем виде и как его можно улучшить
 Как-то раз один из сотрудников Redmadrobot собрался навестить бабушку, живущую в далеком городе, и установил приложение РЖД, чтобы купить билет на поезд. Увидев, что приложение поддается ему нехотя, он решил проанализировать, в чем же дело. Дизайнер Леонид Борисов перерисовал апп и объяснил логику изменений.«Приложение прошло тестирование в ОАО «Научно-Исследовательский институт Железнодорожного транспорта» и одобрено в качестве полноценного канала продажи электронных билетов на поезда» — сказано в аннотации к приложению в AppStore. Приложение опубликовано компанией ООО «УФС», которая имеет статус официального агента РЖД.
Как-то раз один из сотрудников Redmadrobot собрался навестить бабушку, живущую в далеком городе, и установил приложение РЖД, чтобы купить билет на поезд. Увидев, что приложение поддается ему нехотя, он решил проанализировать, в чем же дело. Дизайнер Леонид Борисов перерисовал апп и объяснил логику изменений.«Приложение прошло тестирование в ОАО «Научно-Исследовательский институт Железнодорожного транспорта» и одобрено в качестве полноценного канала продажи электронных билетов на поезда» — сказано в аннотации к приложению в AppStore. Приложение опубликовано компанией ООО «УФС», которая имеет статус официального агента РЖД.
Сразу к делу Чтобы оценить эффективность приложения, попробуем выполнить основной пользовательский сценарий: забронировать билет на поезд.

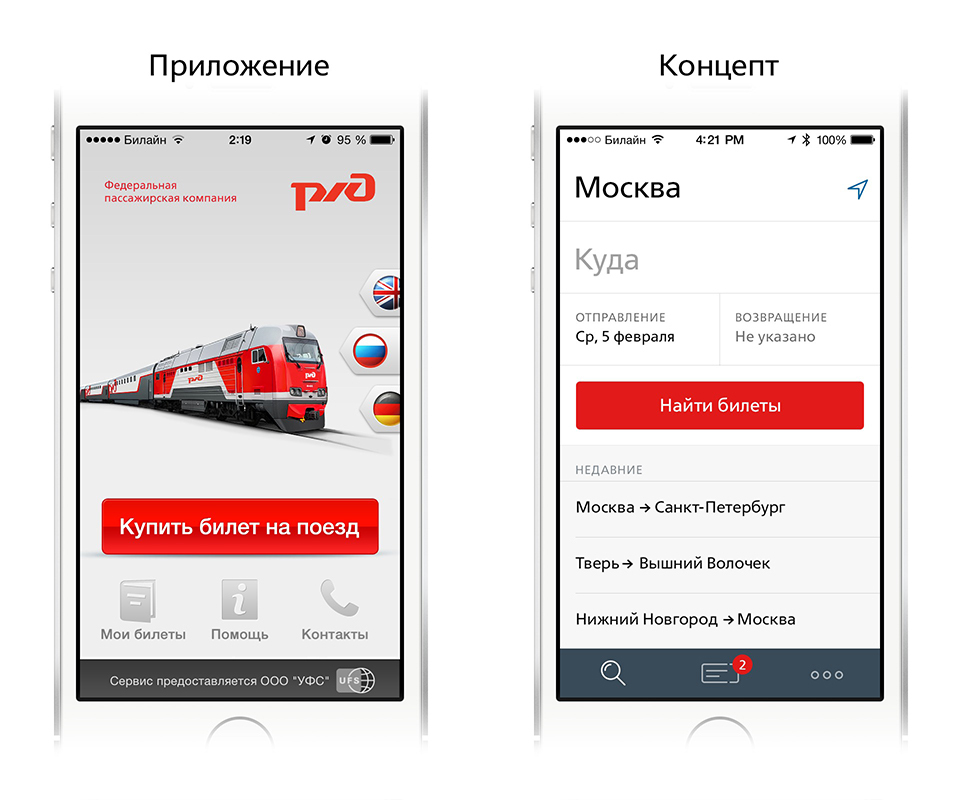
Начнем со стартового экрана приложения. Между прочим, компания Apple настойчиво рекомендует разработчикам давать возможность использовать приложение сразу, обходясь без стартовых экранов. В текущей версии основной функционал приложения остается за промо-экраном, который создает дополнительное препятствие пользователю на пути поиска билета. Также сразу вызывает недоумение переключатель языка, который явно перекочевал в мобильное приложение из веб-среды.
Не стоит забывать о нативных навигационных паттернахТаб бар — по-прежнему основной навигационный паттерн в iOS. Панель с ярлыками, расположенная внизу экрана, обеспечивает переключение между подзадачами, окнами и режимами и формирует общую структуру приложения. Таб бар рекомендуется оставлять доступным на всех экранах приложения. Между прочим, использование другие навигационных паттернов, например бокового меню, снижает уровень вовлеченности пользователей наполовину*. Стоит заметить, что модное увлечение боковым меню постепенно проходит. С выходом iOS 8 и появлением айфонов с большими экранами все меньше разработчиков хочет экспериментировать с боковым меню.
Леонид Борисов, дизайнер Redmadrobot* Согласно исследованию, проведенному компанией zeebox.Шаг 1. Выбор машрута
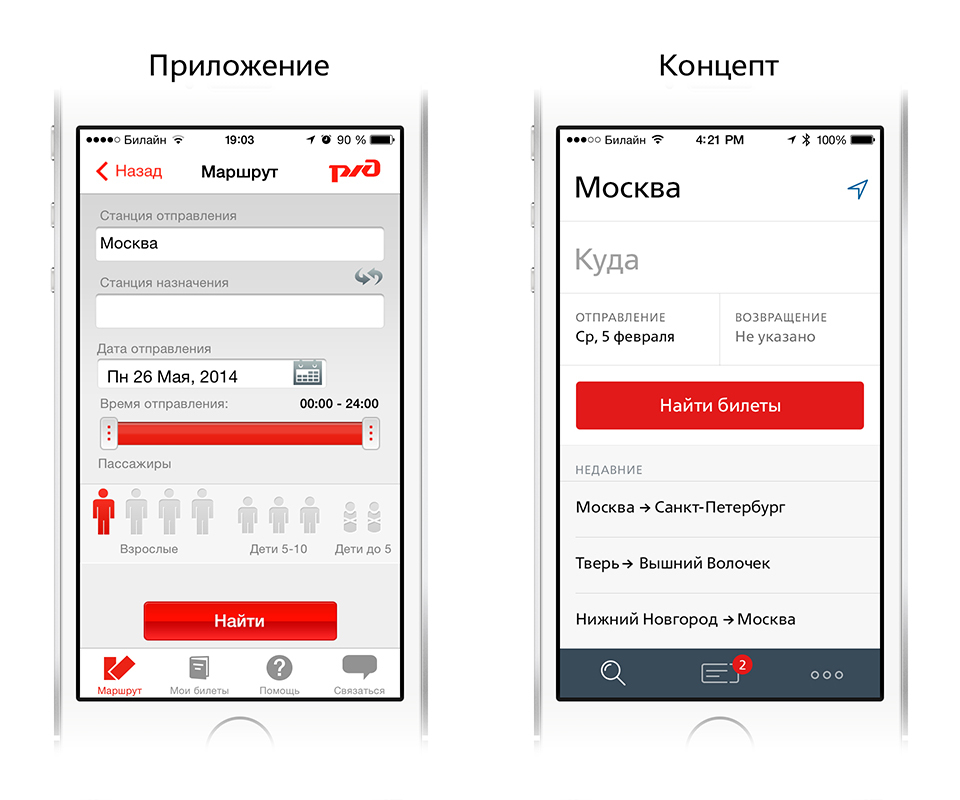
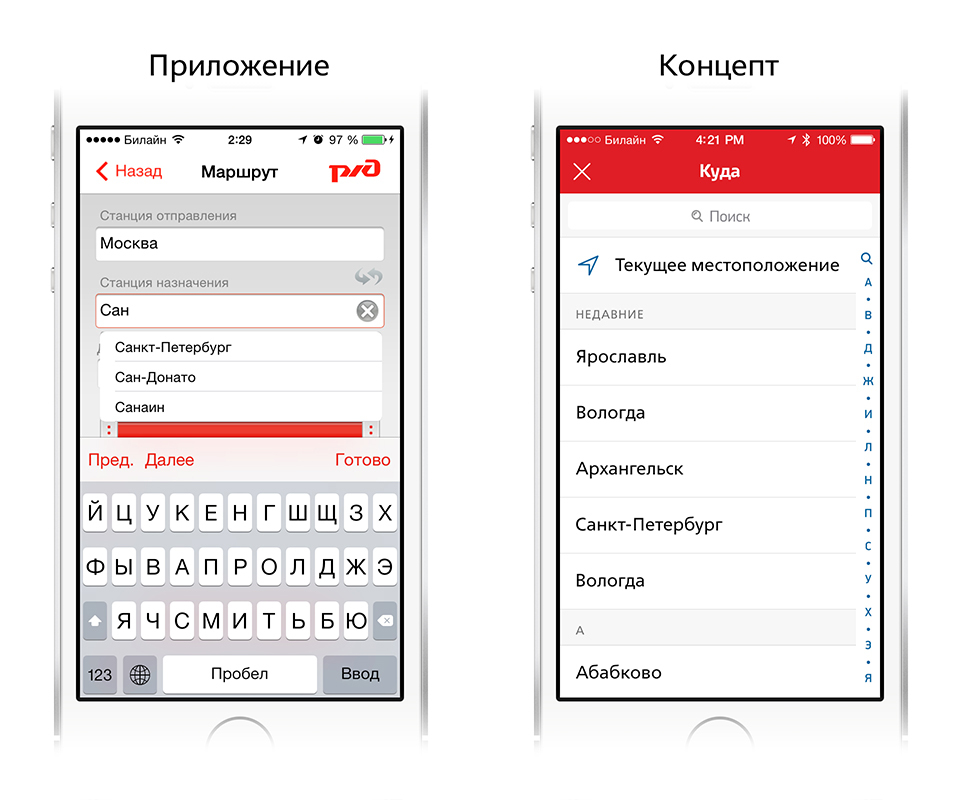
 Каждый ввод информации в приложение — это труд, который отнимает драгоценное время пользователя. Критически важно сделать этот процесс максимально удобным и быстрым. При выборе маршрута поездки может пригодиться полный список станций и поиск. Важно также помнить недавние поисковые запросы, поскольку человек часто совершает регулярные поездки. И еще: если реализовать определение местоположения по геолокации, то это на пустом месте сэкономит человеку 10 секунд жизни. Другой простой способ сэкономить время пользователя — показывать историю поисковых запросов сразу, на главном экране.
Каждый ввод информации в приложение — это труд, который отнимает драгоценное время пользователя. Критически важно сделать этот процесс максимально удобным и быстрым. При выборе маршрута поездки может пригодиться полный список станций и поиск. Важно также помнить недавние поисковые запросы, поскольку человек часто совершает регулярные поездки. И еще: если реализовать определение местоположения по геолокации, то это на пустом месте сэкономит человеку 10 секунд жизни. Другой простой способ сэкономить время пользователя — показывать историю поисковых запросов сразу, на главном экране. У каждого экрана должна быть одна задача, решению которой, подчинены все элементы интерфейса. Это позволяет человеку легко и быстро ориентироваться в приложении. Поэтому механика формы ввода, перешедшая из веб-среды, физически некомфортна при использовании на телефоне. Нужно постараться, чтобы не промахнуться и не перепутать кнопку среди множества элементов управления. Учитывая, что человек, как правило, пользуется смартфоном на ходу, это задача не из простых. Выбор станции стоит вынести на отдельный экран. Ничто не должно отвлекать пользователя от его задачи.
У каждого экрана должна быть одна задача, решению которой, подчинены все элементы интерфейса. Это позволяет человеку легко и быстро ориентироваться в приложении. Поэтому механика формы ввода, перешедшая из веб-среды, физически некомфортна при использовании на телефоне. Нужно постараться, чтобы не промахнуться и не перепутать кнопку среди множества элементов управления. Учитывая, что человек, как правило, пользуется смартфоном на ходу, это задача не из простых. Выбор станции стоит вынести на отдельный экран. Ничто не должно отвлекать пользователя от его задачи.
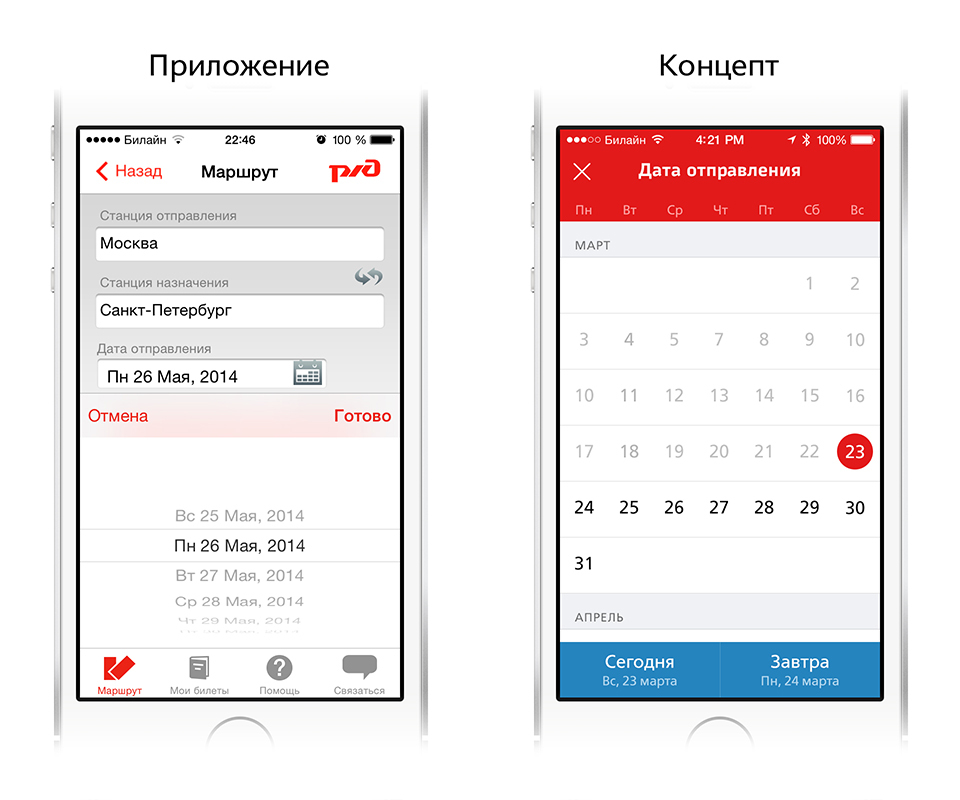
Идем дальше. Гораздо удобнее и нагляднее выбирать дату для поездки в календаре. Еще одна возможность попытаться сэкономить время пользователя — автоматически указывать отправление сегодняшним днем.
 Среднее время, потраченное на выбор подходящей даты в барабане всегда будет больше, чем в календаре. Если барабан приходится крутить до нужной даты, то в календаре ее можно выбрать в одно касание.
Среднее время, потраченное на выбор подходящей даты в барабане всегда будет больше, чем в календаре. Если барабан приходится крутить до нужной даты, то в календаре ее можно выбрать в одно касание.
Кстати, чтобы начать поиск не нужно заставлять человека указывать количество пассажиров. Если человек не едет большой компанией, то использование этого фильтра не повлияет на релевантность поиска. Не нужно требовать у пользователя информацию, без которой приложение может обойтись.
В итоге: форма поиска стала стартовым экраном, появилась геолокация и история запросов, убраны ненужные фильтры. Теперь начать поиск билета можно в два-три касания.
Шаг 2. Выбор поезда
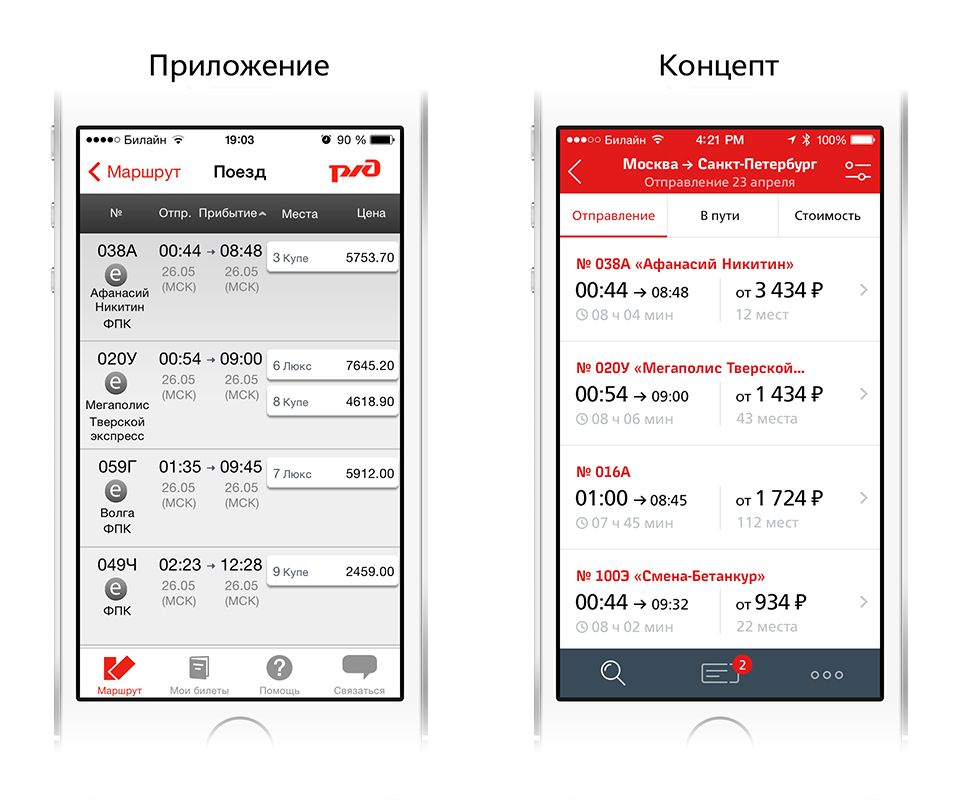
Маршрут выбран, пора переходить к поиску билета. Сейчас в выдаче результатов поиска не продумана сортировка. При выборе поезда важно знать длительность поездки. Сортировка билетов по номеру поезда лишняя. Номер поезда не является свойством по которому пользователь выбирает билет. Скорее, эта информация нужна в контексте поиска поезда по прибытии на вокзал.Поиск билета упрощает сортировка по следующим свойствам: длительность поездки
время отправления
стоимость билета.

Неочевидно, что для перехода к покупке билета нужно нажать на один из маленьких лейблов с ценой. Сделать это на ходу и не промахнуться будет непросто. Кстати, минимальный размер области нажатия — 44 пойнта. Здесь эта область явно меньше. Поначалу я пытался выбрать поезд, нажимая на ячейку в списке и недоумевал, почему мне демонстрируется всплывающее уведомление с маршрутом следования поезда.
Леонид Борисов, дизайнер RedmadrobotЕсли билетов нет…
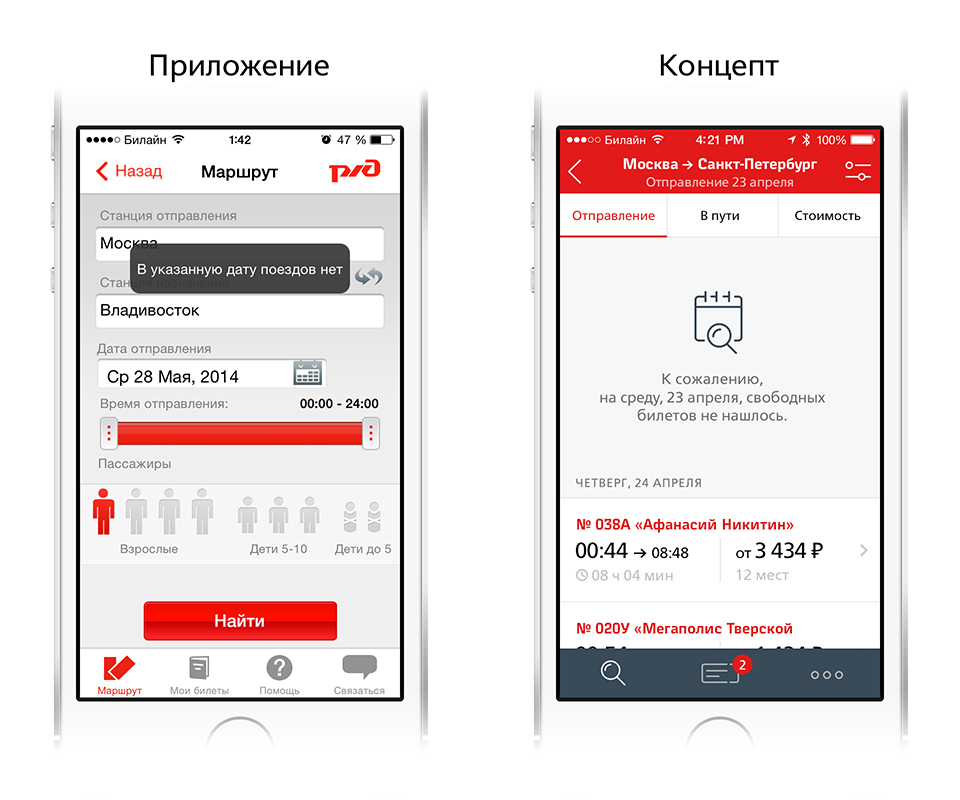
Текущее приложение отправляет пользователя на предыдущий экран, если нет билетов на указанное число. Хорошее приложение должно помогать пользователю решить его задачу. Например, куда полезней сразу предлагать пользователю билеты на ближайшие даты. Шаг 3. Выбор места
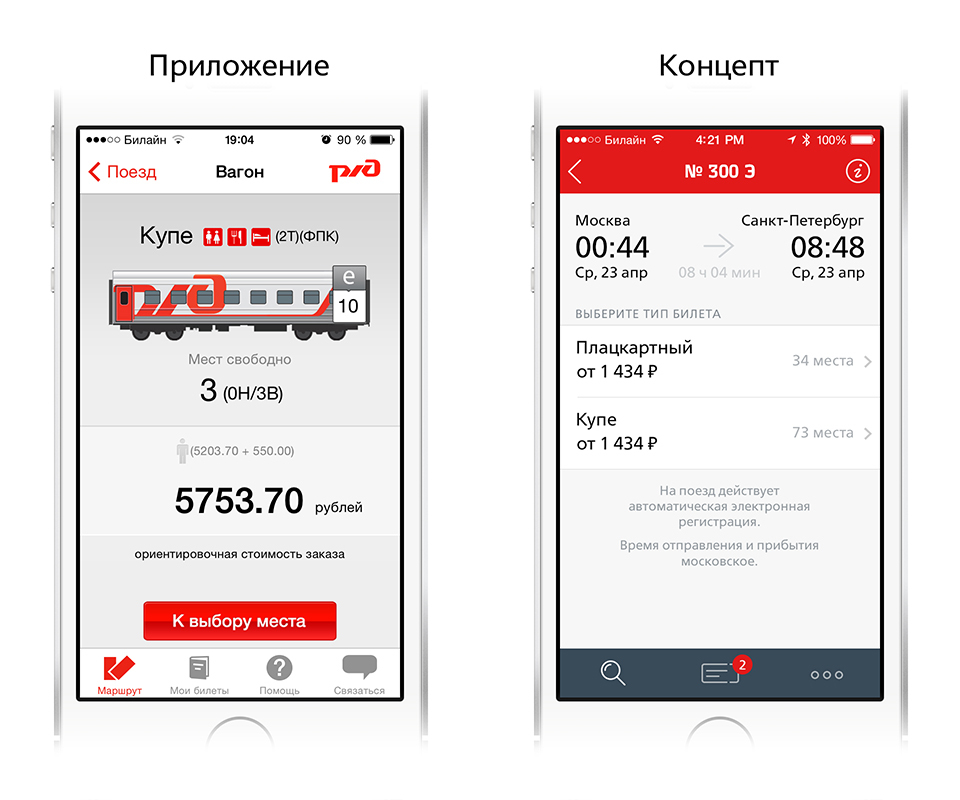
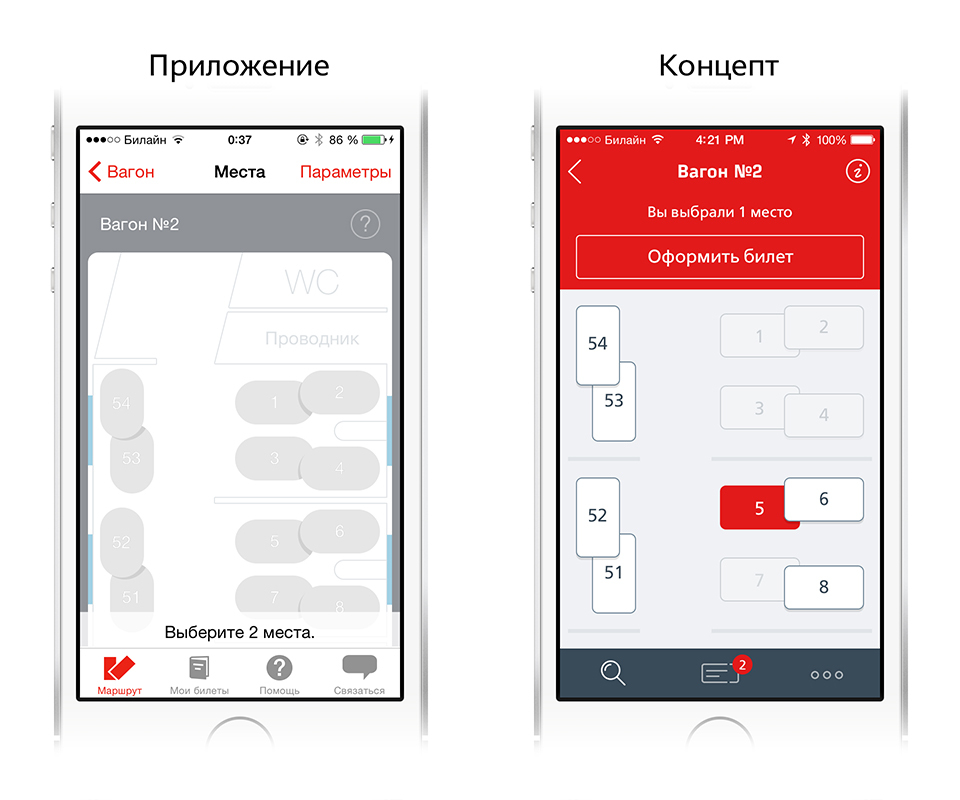
В текущем приложении выбор типа билета происходит на экране списка поездов. Чтобы сделать процесс более понятным, выбор поезда и выбор типа билета стоит разделить на два шага. Выбрав тип билета, пользователь указывает вагон и места в нем.
Шаг 3. Выбор места
В текущем приложении выбор типа билета происходит на экране списка поездов. Чтобы сделать процесс более понятным, выбор поезда и выбор типа билета стоит разделить на два шага. Выбрав тип билета, пользователь указывает вагон и места в нем. Пользователь выбирает место в вагоне и переходит к оформлению билетов.
Пользователь выбирает место в вагоне и переходит к оформлению билетов. Шаг 4. Ввод данных пассажира
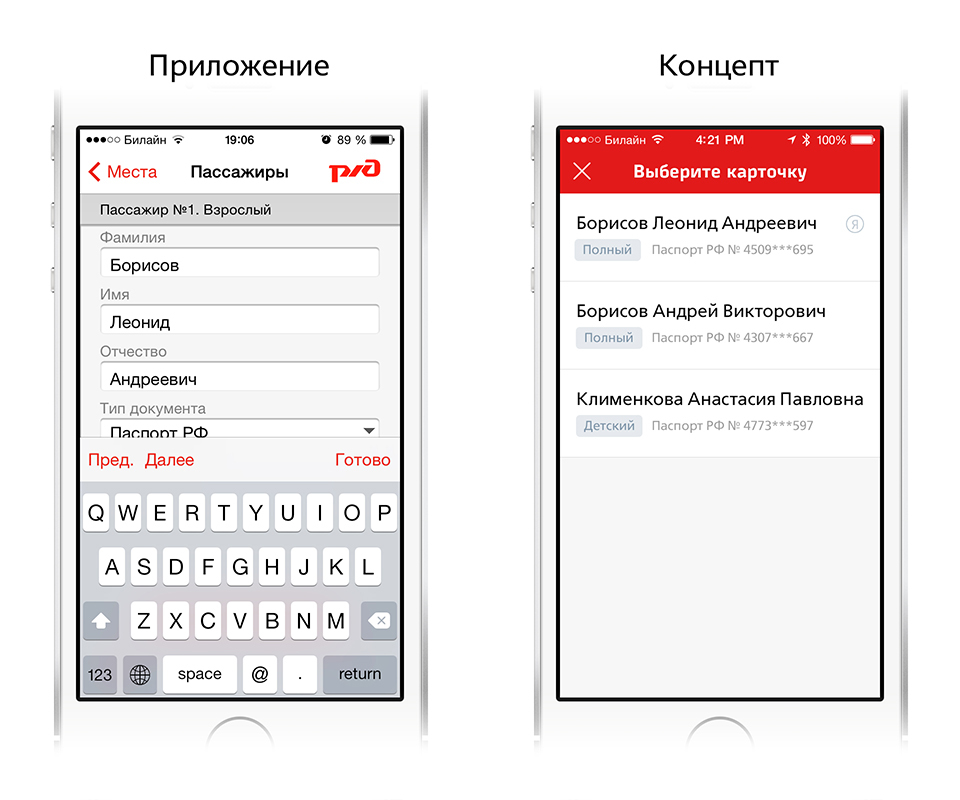
Места выбраны, теперь необходимо указать данные пассажиров. Время, потраченное на их ввод, можно заметно сократить, если предусмотреть возможность хранить в приложении карточки пассажиров. Сейчас приложение хранит введенные данные, но функционал реализован совершенно неочевидно.
Шаг 4. Ввод данных пассажира
Места выбраны, теперь необходимо указать данные пассажиров. Время, потраченное на их ввод, можно заметно сократить, если предусмотреть возможность хранить в приложении карточки пассажиров. Сейчас приложение хранит введенные данные, но функционал реализован совершенно неочевидно. Отдельного упоминания заслуживает кнопка «перейти к оплате», которая привязана к таб бару и закрыта клавиатурой, пока пользователь заполняет анкету. Приходится сначала закрывать клавиатуру, хотя на экране полно свободного места.
Осторожно с брендированием
Брендирование полезного пространства интерфейса, в частности таких компонентов, как панель навигации является функционально не оправданным. Допустимо размещать логотип на иконке приложения и на экране загрузки. Внутри приложения достаточно использовать фирменные цвета и шрифты. В текущей версии приложения брендирование явно избыточное.
Леонид Борисов, дизайнер RedmadrobotШаг 5. Покупка билета
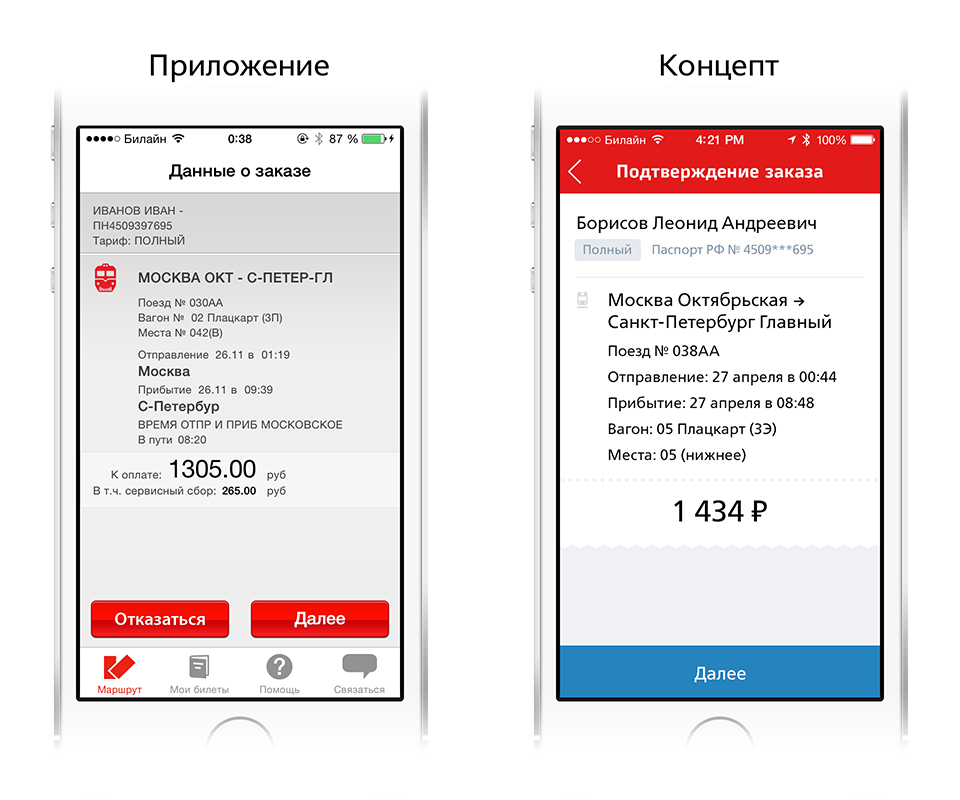
Один из самых важных экранов сценария: подтверждение покупки билета и переход к оплате. Все элементы интерфейса должны быть подчинены основной задаче пользователя: купить билет. В текущем приложении кнопки «отказаться» и «купить» находятся слишком близко к таб бару, легко промахнуться и нажать не туда. Не расставлены акценты на экране — что важнее: купить билет или отказаться от покупки. Получается, что эти действия равнозначны.
Отдельного упоминания заслуживает кнопка «перейти к оплате», которая привязана к таб бару и закрыта клавиатурой, пока пользователь заполняет анкету. Приходится сначала закрывать клавиатуру, хотя на экране полно свободного места.
Осторожно с брендированием
Брендирование полезного пространства интерфейса, в частности таких компонентов, как панель навигации является функционально не оправданным. Допустимо размещать логотип на иконке приложения и на экране загрузки. Внутри приложения достаточно использовать фирменные цвета и шрифты. В текущей версии приложения брендирование явно избыточное.
Леонид Борисов, дизайнер RedmadrobotШаг 5. Покупка билета
Один из самых важных экранов сценария: подтверждение покупки билета и переход к оплате. Все элементы интерфейса должны быть подчинены основной задаче пользователя: купить билет. В текущем приложении кнопки «отказаться» и «купить» находятся слишком близко к таб бару, легко промахнуться и нажать не туда. Не расставлены акценты на экране — что важнее: купить билет или отказаться от покупки. Получается, что эти действия равнозначны. При нажатии кнопки «купить» появляется алерт с подтверждением согласия с условиями покупки. Так вот, неплохо было бы иметь возможность с ними ознакомиться.
При нажатии кнопки «купить» появляется алерт с подтверждением согласия с условиями покупки. Так вот, неплохо было бы иметь возможность с ними ознакомиться.
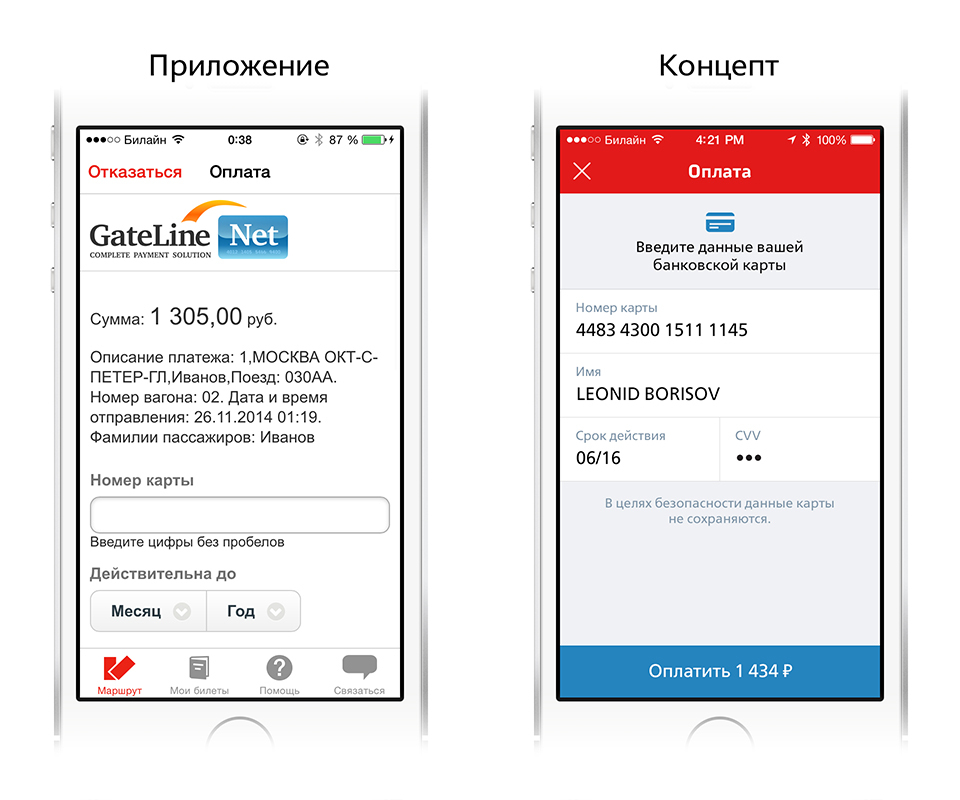
 В текущей версии приложения оплата билета происходит через web view. Хочется упростить сценарий оплаты и сделать его нативным. Пользователи меньше доверяют формам оплаты через web view.
В текущей версии приложения оплата билета происходит через web view. Хочется упростить сценарий оплаты и сделать его нативным. Пользователи меньше доверяют формам оплаты через web view.
«Нулевые» экраны не должны быть пустыми Внимание к мелочам хороший показатель качественного продукта. Например, «нулевые» экраны.В текущей версии приложения нулевой экран ничего не говорит пользователю. Гораздо эффективнее пустой экран с кнопкой, призывающей к действию. Не продумана и сортировка сортировка билетов в разделе «мои билеты». Пользователю можно показывать предстоящие поездки и, конечно, должна быть доступна история поездок.
Леонид Борисов, дизайнер RedmadrobotЧто в итоге Купить билеты через данное приложение нам все же удалось, но процесс покупки сопровождался ошибками и занял непозволительно много времени. В AppStore приложение имеет две звезды из пяти. Что же не учли разработчики нынешней версии? Приложение должно сохранять время и нервы пассажиров, то есть помогать компании обеспечивать высокий уровень сервиса, тем самым увеличивая лояльность клиентов.Для достижения заданных целей приложение должно быть:
Умным. То есть не спрашивать у пользователя информацию, которую приложение способно получить самостоятельно. Удобным. То есть предоставлять возможность создавать и импортировать карточки пассажира; помнить его маршруты. Технологичным. То есть использовать возможности мобильной платформы: Push-уведомления, интеграцию с Passbook и календарем. А также обязательно: Иметь простой механизм регистрации. Быть безопасным. И желательно:
Предупреждать о приближении к конечному пункту :) Все это возможно при тщательном анализе проблемных моментов и поиске оптимальных путей решения.
