Курс пиксель-арта 5
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструментыЧасть 2: Линии и кривыеЧасть 3: ПерспективыЧасть 4: Тень и светЧасть 5: Палитры цветовЧасть 6: СглаживаниеЧасть 7: Текстуры и размытиеЧасть 8: Мир тайлов
Часть 5: Цветовые палитры1. Когда и почему выбирать палитру?
Хороший вопрос, почему в конце концов я начал об этом? Просто потому что палитра — это 50% качества вашей работы. На всём протяжении игры важно иметь последовательные палитры, потому что они существенно способствуют общей атмосфере. В общем, что составляет разницу между хорошей и неудачной графикой, это в значительной степени палитра. «Хорошо, это важно иметь хороший выбор, я сделаю это в конце». А-та-та, конечно нет! Палитра работает от начала до конца, когда вы рисуете пиксель-арт. Для меня это первое и последнее что я делаю: я начинаю с создания стартовой палитры в углу моего изображения, затем я подстраиваю её по мере продвижения, затем, как закончу, я трачу время на улучшение её. Улучшения в основном обусловлены «чутьём», то что вы изучите здесь, может быть поставлено под сомнение: это просто стартовая точка.2. Магия HSL
a. Обзор
На компьютере, все цвета представлены шестнадцатеричным кодом (который использует символы 0 1 2 3 4 5 6 7 8 9 A B C D E F) из 6 символов. Например код #000000 — это чёрный, белый — это #FFFFFF, и #FF0000 — чистый красный. Ничего сложного. Этот код может быть разделён на три сегмента из двух цифр (# — это просто признак): первые две цифры относятся к красной компоненте цвета, следующие два — зелёной, и последние два — синей. Через комбинирование этих трёх значений, вы получаете любой цвет. Например, #FF0000 — это чисто красный, потому что красная часть максимизирована (FF), а зелёная и синяя часть равна нулю. Шестнадцатеричные коды могут быть сконвертированы в десятичные для удобства дискуссии (не всем нравится читать шестнадцатеричные коды, как вам и мне) — каждая пара между 00 и FF, это число от 0 до 255. Теперь я выбрал цвет, который я использую в моём пиксель-арте, например пурпурный #6A146A (Красный 106 — Зелёный 20 — Синий 106). Ладно, этот цвет неплох, но он не очень мне подходит… Я хочу что-то более живое, более интенсивное. Я говорю себе, что чтобы сделать это более интенсивным, мне просто нужно увеличить три компоненты… вы говорите, что это только сделает цвет более белым и бледным. Плохо, я затемню немного, уменьшу каждую компоненту на 10… снова промашка! Я затемнил мой цвет, но я не хочу серый… ах ах. Сложно выбрать точные цвета таким образом. Но появляется Зорро, чтобы спасти! (В данном случае, Зорро — это палитра HSL). Вы конечно знаете, что для нашего мозга неестественно делить цвет на три компоненты (RGB — Red Green Blue, то есть Красный Зелёный Синий). Палитра HSL просто другой способ указать цвет: здесь используются не компоненты RGB, а три компоненты видимые и узнаваемые невооружённым глазом, Hue — оттенок, Saturation — насыщенность, Brightness — яркость. Оттенок между 0 и 360 — это просто цвет: красный (0), жёлтый (60), зелёный (120), голубой (180), синий (240), розовый (300) и Красный (360). Если вы наблюдательны, вы заметили, что два цвета по краям одинаковы. Конечно все промежуточные цвета, между теми которые я упомянул — существуют. Насыщенность между 0 и 100, это интенсивность цвета. Чем более цвет насыщен, тем более он интенсивен. Насыщенность 0 соответствует серому. И яркость от 0 до 100, проще всего для понимания: это определяет стремится цвет к чёрному или белому. Во всех программах по пиксель-арту, представленных в 1 части, вы можете выбрать цвет при помощи HSL, и у вас нет причин не использовать это. Немного практики, и вы сможете легко получить цвет который вы представили, тогда как с RGB это заняло бы много времени.b. Рампы и оттенки
Теперь, когда вы знаете инструменты для выбора цвета, перейдём к основному вопросу: выбору палитры. Палитра состоит из множества «рамп»: рампа, это группа цветов, чьи оттенки смежны. Например палитра может содержать красную рампу, зелёную рампу и коричневую рампу. Давайте посмотрим пример. Это бородатый карлик, а ниже палитра, которая использовалась при его создании. Эта палитра содержит три рампы: синюю, красную и оранжевую. (Небольшое замечание, необязательно организовывать палитру как я. Обычно она намного более неряшлива чем эта). В каждой рампе я упорядочил цвета от тёмного (слева) к светлому (справа). Обратите внимание, что чисто белый и чисто чёрный (большие прямоугольники) являются частью двух моих рамп: Потому что эти два цвета имеют насыщенность 0 (белый и чёрный, это чисто серый), они могут принадлежать любой рампе, также и с любым другим серым. Старейшие из вас возможно уже видели изображения из игр Commodore 64. Цветовые палитры отображались на этой машине содержавшей множество оттенков серого, чтобы позволить художникам создавать различные рампы. -Теперь, когда мы знаем основы, нам интересны основные концепции изменения цветового оттенка. Мы имеем склонность верить, что все цвета имеют тот же оттенок и насыщенность, и только яркость меняется когда вы на свету или в тени. Но это не так! Что я не сказал в прошлой части, это что ваши объекты освещены синим небом и жёлтым солнцем, а это значит, что ваш оттенок будет меняться немного на протяжении рампы. Наиболее часто реальность вещей очень сложна, и требует знания освещения которое я не упоминал, но в пиксель-арте вы можете спокойно использовать следующие правила:-при затемнении увеличивается насыщенность-при осветлении уменьшается насыщенность-при затемнении оттенок становится более синим-при осветлении оттенок становится более жёлтым
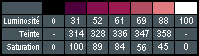
Это бородатый карлик, а ниже палитра, которая использовалась при его создании. Эта палитра содержит три рампы: синюю, красную и оранжевую. (Небольшое замечание, необязательно организовывать палитру как я. Обычно она намного более неряшлива чем эта). В каждой рампе я упорядочил цвета от тёмного (слева) к светлому (справа). Обратите внимание, что чисто белый и чисто чёрный (большие прямоугольники) являются частью двух моих рамп: Потому что эти два цвета имеют насыщенность 0 (белый и чёрный, это чисто серый), они могут принадлежать любой рампе, также и с любым другим серым. Старейшие из вас возможно уже видели изображения из игр Commodore 64. Цветовые палитры отображались на этой машине содержавшей множество оттенков серого, чтобы позволить художникам создавать различные рампы. -Теперь, когда мы знаем основы, нам интересны основные концепции изменения цветового оттенка. Мы имеем склонность верить, что все цвета имеют тот же оттенок и насыщенность, и только яркость меняется когда вы на свету или в тени. Но это не так! Что я не сказал в прошлой части, это что ваши объекты освещены синим небом и жёлтым солнцем, а это значит, что ваш оттенок будет меняться немного на протяжении рампы. Наиболее часто реальность вещей очень сложна, и требует знания освещения которое я не упоминал, но в пиксель-арте вы можете спокойно использовать следующие правила:-при затемнении увеличивается насыщенность-при осветлении уменьшается насыщенность-при затемнении оттенок становится более синим-при осветлении оттенок становится более жёлтым Если вы внимательно посмотрите на красную рампу палитры карлика, мы увидим эти тенденции. Цифры говорят сами за себя, вы можете проверить что всё соответствует упомянутым принципам. Вы можете обратить правила относительно насыщенности, для более мягкого вида.
Если вы внимательно посмотрите на красную рампу палитры карлика, мы увидим эти тенденции. Цифры говорят сами за себя, вы можете проверить что всё соответствует упомянутым принципам. Вы можете обратить правила относительно насыщенности, для более мягкого вида. Вот маленький пример от наших друзей профессионалов: дерево из «Seiken Densetsu 3» которое содержит огромную палитру цветов, меняющихся от жёлтого к пурпурному. На изображении не показан весь диапазон, только ярчайший цвет, и два тёмных.c. Метод Ксенодрогена
Метод Ксенодрогена, названный в честь его изобретателя — это метод выбора точного цвета вашей рампы, без (слишком большой) ошибки. Этот метод не абсолютное для соблюдения правило, но если вы имеете чувство цвета, оно позволит вам создавать красивые рампы. Этот метод базируется на сложном в создании, но лёгком в использовании правиле: «В рампе оттенок, насыщенность и цвет, меняются в одном направлении. Их изменения (вторая производная, математически говоря), также меняются в одном направлении». Мы уже обсудили первое выражение, и мы даже говорили в каком направлении оттенок и насыщенность должны меняться. Второе выражение позволит нам определить количество этих изменений: в рампе, каждое изменение компонента (оттенок, насыщенность и яркость) должно быть больше и больше, или меньше в течение рампы. Представьте 5-цветную палитру, на которые мы будем ссылаться как A, B, C, D и E. Я могу например менять насыщенность на 1 между A и B, и на 5 между B и C, снова на 5 между C и D, и на 12 между D и E. С другой стороны было бы неправильно делать что-то вроде 2 3 2 1 4, что могло бы привести к своего рода эффекту «йо-йо». Подводя итог, я могу менять скорость с которой я меняю оттенок или насыщенность, но я должен менять скорость в том же направлении.
Вот маленький пример от наших друзей профессионалов: дерево из «Seiken Densetsu 3» которое содержит огромную палитру цветов, меняющихся от жёлтого к пурпурному. На изображении не показан весь диапазон, только ярчайший цвет, и два тёмных.c. Метод Ксенодрогена
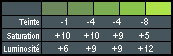
Метод Ксенодрогена, названный в честь его изобретателя — это метод выбора точного цвета вашей рампы, без (слишком большой) ошибки. Этот метод не абсолютное для соблюдения правило, но если вы имеете чувство цвета, оно позволит вам создавать красивые рампы. Этот метод базируется на сложном в создании, но лёгком в использовании правиле: «В рампе оттенок, насыщенность и цвет, меняются в одном направлении. Их изменения (вторая производная, математически говоря), также меняются в одном направлении». Мы уже обсудили первое выражение, и мы даже говорили в каком направлении оттенок и насыщенность должны меняться. Второе выражение позволит нам определить количество этих изменений: в рампе, каждое изменение компонента (оттенок, насыщенность и яркость) должно быть больше и больше, или меньше в течение рампы. Представьте 5-цветную палитру, на которые мы будем ссылаться как A, B, C, D и E. Я могу например менять насыщенность на 1 между A и B, и на 5 между B и C, снова на 5 между C и D, и на 12 между D и E. С другой стороны было бы неправильно делать что-то вроде 2 3 2 1 4, что могло бы привести к своего рода эффекту «йо-йо». Подводя итог, я могу менять скорость с которой я меняю оттенок или насыщенность, но я должен менять скорость в том же направлении. Позвольте взять зелёную рампу для примера: здесь цвет уменьшается по нарастающей, насыщенность увеличивается всё меньше и меньше, и яркость увеличивается всё больше и больше. Обратите внимание, что как описано в предыдущем параграфе, мы можем обратить отношения между яркостью и насыщенностью, для более мягкого (более пастельного) рендеринга: на этой рампе, это наиболее яркие цвета, которые более насыщенные. Последняя деталь метода Ксенодрогена: чем больше цветов на вашей рампе, тем больше вы должны делать мелких изменений. Эта зелёная рампа имеет 5 цветов, поэтому мы делаем маленькие изменения. Если бы у нас было только 3 цвета, здесь были бы вариации в диапазоне 15–20 единиц.3. Хороший вкус
a. Чёрный и белый
Проблема с использованием чёрного и белого, заслуживает целого параграфа. Обычно, использование этих двух цветов в чистом виде не рекомендуется. Тем не менее есть два исключения (одно для каждого цвета) и гном в начале этого руководства, имеет отношение к этим исключениям. Мы можем использовать чистый белый, на очень светлых поверхностях (эффекты и магические заклинания) или очень зеркальных (металл, драгоценные камни). Как например гном и его металлическая броня. Случай чисто чёрного, более тонок: он не может быть использован для теней, потому что в действительности нет ничего полностью чёрного; обычно есть едва различимый цвет (иногда пурпурный). Он не должен быть использован для украшений или контуров. Единственный подходящий случай, это обводка, чтобы сделать персонажей более заметными в игре, выделить их из окружения. Тем не менее мы строго предостерегаем против использования чёрного «внутри», так как чёрный разделяет детали внутри спрайта, и делает его похожим на грубый набросок.b. Ловушки
У начинающих есть две тенденции:-использование перенасыщенных цветов-использование цветов основанных на предположениях, вместо наблюдений.Помните, что трава не всегда зелёная, вода и небо не всегда синие, а цвета персонажа могут варьироваться зависимо от тона кожи и освещения. Время дня и окружающий свет — меняют цвет; взгляните вокруг себя, и научитесь. (Если вы смотрите на ваши цвета в RGB, цвет вашей травы (например) не должен быть 00 для красной и синей компонент. Море и небо не должны быть чисто синими, и даже камни, которые нам кажутся серыми, должны иметь некоторые вариации в цвете, следуя этим правилам. Использование HSL может помочь вам избежать попадания в эту ловушку) Я решил завершить эту часть также как начал, и напомнить вам, что эти правила не высечены в камне, а просто советы. Эта часть даёт вам много правил по выбору хороших цветовых палитр, но самые важные вещи — это хороший вкус и практика. Также если вы думаете что можете улучшить вашу палитру за рамками правил, не стесняйтесь делать это. В конечном счёте главное результат.
Позвольте взять зелёную рампу для примера: здесь цвет уменьшается по нарастающей, насыщенность увеличивается всё меньше и меньше, и яркость увеличивается всё больше и больше. Обратите внимание, что как описано в предыдущем параграфе, мы можем обратить отношения между яркостью и насыщенностью, для более мягкого (более пастельного) рендеринга: на этой рампе, это наиболее яркие цвета, которые более насыщенные. Последняя деталь метода Ксенодрогена: чем больше цветов на вашей рампе, тем больше вы должны делать мелких изменений. Эта зелёная рампа имеет 5 цветов, поэтому мы делаем маленькие изменения. Если бы у нас было только 3 цвета, здесь были бы вариации в диапазоне 15–20 единиц.3. Хороший вкус
a. Чёрный и белый
Проблема с использованием чёрного и белого, заслуживает целого параграфа. Обычно, использование этих двух цветов в чистом виде не рекомендуется. Тем не менее есть два исключения (одно для каждого цвета) и гном в начале этого руководства, имеет отношение к этим исключениям. Мы можем использовать чистый белый, на очень светлых поверхностях (эффекты и магические заклинания) или очень зеркальных (металл, драгоценные камни). Как например гном и его металлическая броня. Случай чисто чёрного, более тонок: он не может быть использован для теней, потому что в действительности нет ничего полностью чёрного; обычно есть едва различимый цвет (иногда пурпурный). Он не должен быть использован для украшений или контуров. Единственный подходящий случай, это обводка, чтобы сделать персонажей более заметными в игре, выделить их из окружения. Тем не менее мы строго предостерегаем против использования чёрного «внутри», так как чёрный разделяет детали внутри спрайта, и делает его похожим на грубый набросок.b. Ловушки
У начинающих есть две тенденции:-использование перенасыщенных цветов-использование цветов основанных на предположениях, вместо наблюдений.Помните, что трава не всегда зелёная, вода и небо не всегда синие, а цвета персонажа могут варьироваться зависимо от тона кожи и освещения. Время дня и окружающий свет — меняют цвет; взгляните вокруг себя, и научитесь. (Если вы смотрите на ваши цвета в RGB, цвет вашей травы (например) не должен быть 00 для красной и синей компонент. Море и небо не должны быть чисто синими, и даже камни, которые нам кажутся серыми, должны иметь некоторые вариации в цвете, следуя этим правилам. Использование HSL может помочь вам избежать попадания в эту ловушку) Я решил завершить эту часть также как начал, и напомнить вам, что эти правила не высечены в камне, а просто советы. Эта часть даёт вам много правил по выбору хороших цветовых палитр, но самые важные вещи — это хороший вкус и практика. Также если вы думаете что можете улучшить вашу палитру за рамками правил, не стесняйтесь делать это. В конечном счёте главное результат.
