Разработка дизайна для приложений МойОфис

К офисным приложениям правило Парето применимо в следующем виде: 80% пользователей используют для решения своих задач только 20% представленных функций. В проекте МойОфис мы сосредоточились на реализации самых необходимых из них, чтобы повысить продуктивность работы большинства офисных сотрудников. На это влияет не только оптимальное количество функций, но и то, как они представлены в интерфейсе.
Сегодня мы расскажем, как работаем над дизайном приложений МойОфис: как выстраиваем процесс, какие инструменты используем и как проверяем результаты своей работы.
Наш рассказ начнем с представления команды.
Наши сотрудники пришли из разных областей: полностью курировали направление UX в Quickoffice, участвовали в разработке дизайна продуктов Yota, интерфейсов бухгалтерских и аналитических систем в сфере Big Data.
Всего в команде четыре UI/UX дизайнера, один графический дизайнер и креативный директор.
Как правило, за каждым UI/UX дизайнером закреплена одна из поддерживаемых платформ: Web-клиент, настольные версии для Windows, Mac OS и Linux и мобильные приложения для iOS и Android. Но при необходимости мы можем совместно работать над одной задачей.
Команда распределена между Харьковом и Санкт-Петербургом. Ребята имеют техническое образование, некоторые – опыт в верстке, написании простых скриптов, программировании игр. Каждый дизайнер имеет хороший уровень в графическом дизайне и стремится следовать современным подходам к созданию интерфейса приложений. Мы расцениваем это как положительный момент, который позволяет нам найти правильный баланс в разных областях знаний.
Графический дизайнер сосредоточена на разработке материалов для команды маркетинга – это выполнение задач по брендингу, подготовка полиграфических материалов и оформление всего, что может нести на себе наименование «МойОфис». Кстати, именно благодаря ей наши статьи сопровождаются такими приятными иллюстрациями.
Разработчики компании «Новые облачные технологии» придерживаются принципов Agile. Если быть более точным, то это именно Scrum с его фиксированными итерациями, митингами, ограниченными сроками на каждую задачу и оценкой скорости команды. Для обеспечения совместной работы используется Jira.
То, как работает наша команда, можно скорее назвать Канбан. Задачи в этом случае могут иметь разную продолжительность, отсутствует жесткий срок для итерации. Bесь внутренний процесс работы с дизайн-макетами построен в InVision. А в Jira мы следим за выполнением задач и ведем общую доску с этапами работы.
Чтобы сформировалась задача для дизайнера, она должна пройти несколько этапов:
- Менеджер продукта формирует бизнес-требования на основе общего плана развития и ожиданий рынка.
- Владелец продукта формирует пользовательские требования в виде user story. Он является для команды дизайна непосредственным заказчиком.
- Полученные требования проходят UX-экспертизу, чтобы дополнить их и сформировать более точное описание. Задача может содержать предварительный набор элементов (wireframe) с примерами работы нужной функции в качестве пояснения.
А теперь подробнее о том, как проходит работа дизайнера.
Разработка макетов
Наиболее сложная часть работы дизайнера – это разработка макетов. Прежде чем к ней приступить, мы вместе обсуждаем варианты ее реализации для каждой из платформ, после чего уже возможна реализация с учетом особенностей этих платформ. Как мы писали ранее, благодаря нашей архитектуре все новые функции появляются везде практически одновременно.

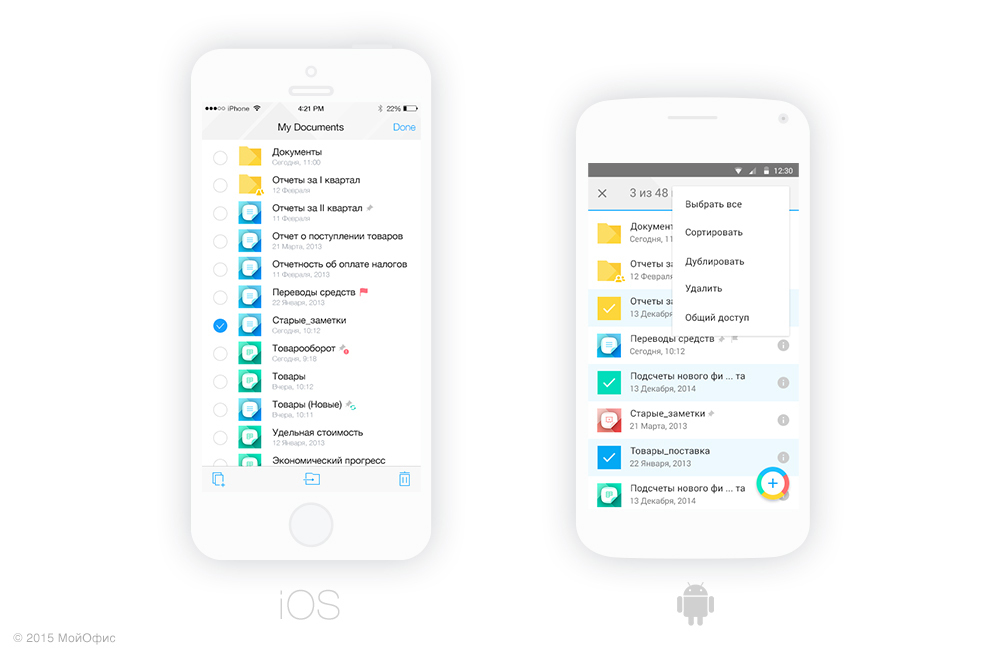
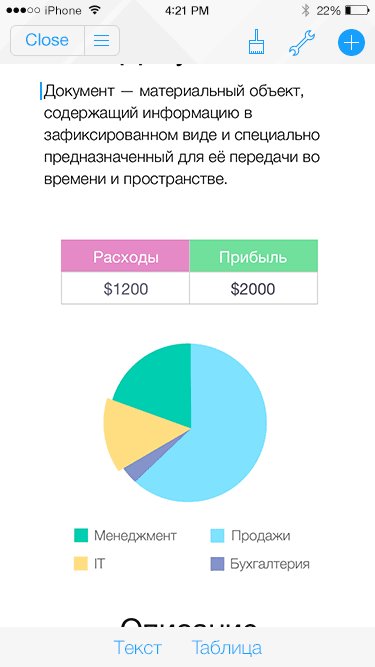
Приложение МойОфис: документы для iOS и Android
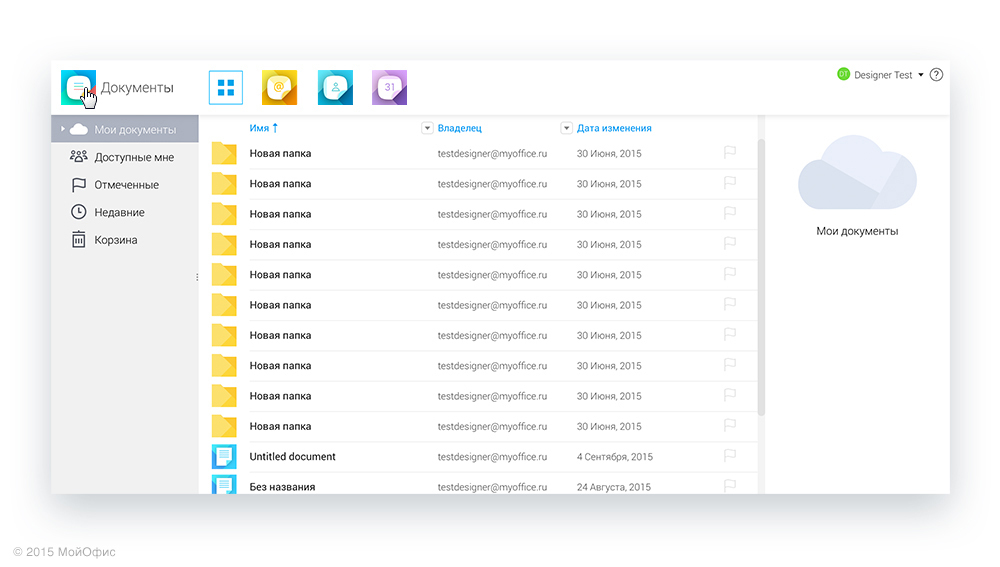
При разработке макетов мы соблюдаем требования (guideline) платформы и при этом закладываем свои принципы по построению интерфейса. В результате структурно все приложения используют общий подход в реализации функций: состоят из одинаковых разделов, повторяют единую логику отображения доступных функций и органично выглядят на каждой из платформ.
Мы придерживаемся следующих подходов при создании макетов:
- На экране не должно быть ничего лишнего, что может отвлекать от текущей задачи пользователя. То есть в каждый момент времени мы отображаем только те инструменты, которые доступны для использования.

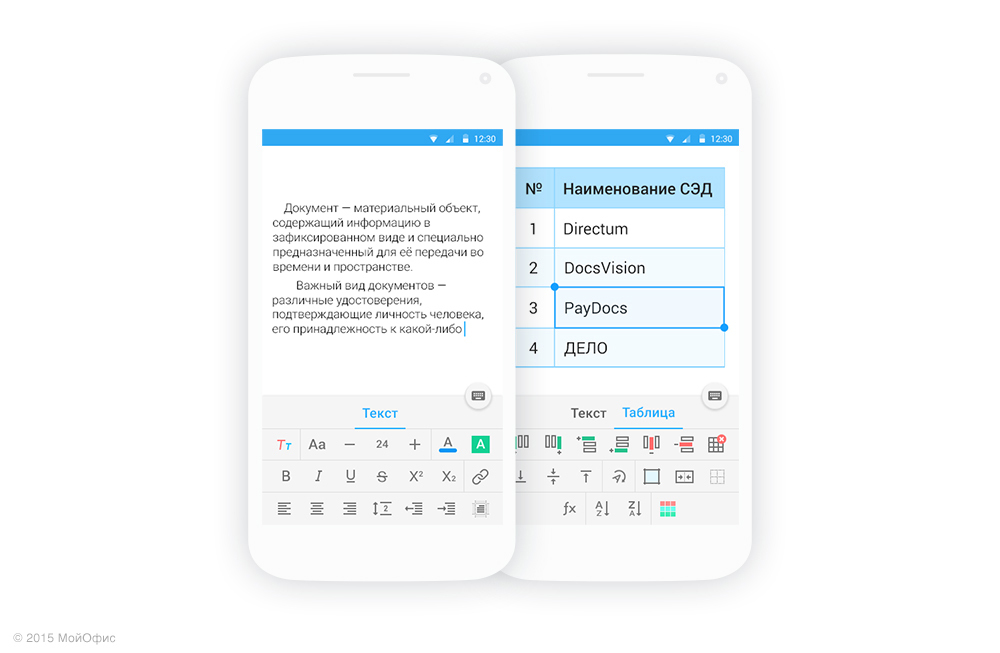
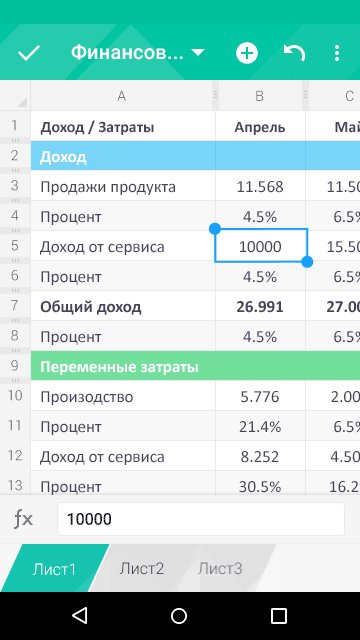
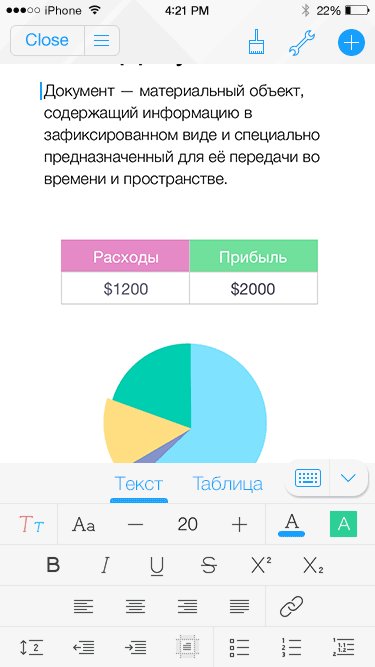
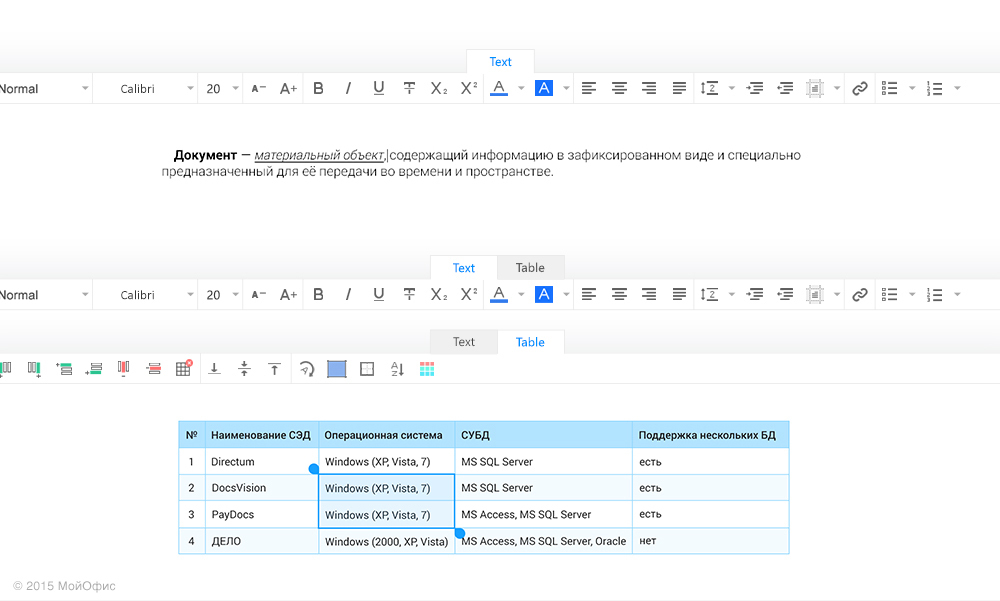
Панель инструментов в текстовом редакторе и редакторе таблиц МойОфис
- Все функции должны быть узнаваемы. Для этого мы используем общий набор пиктограмм, адаптированный под каждую из платформ.

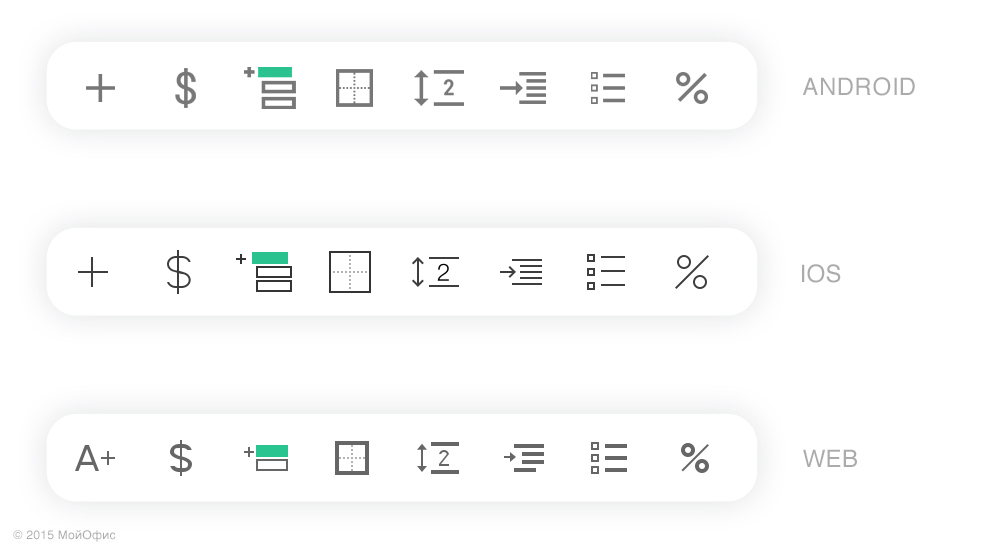
Примеры пиктограмм для трех разных платформ
- Отход от классической навигации с переходом между экранами в пользу трансформации окружения с фокусом на задачах пользователя.

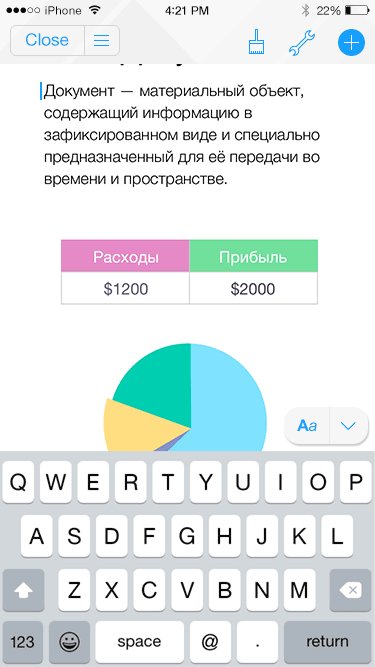
Траснформация панели функций в зависимости от текущего действия пользователя
- Яркие и узнаваемые цвета, которые уникальны для каждого продукта. Мы постарались отойти от уже ставших классическими для офисных приложений цветов – синего, зеленого и оранжевого – и изменили их в пользу мятного, кораллового и небесно-голубого (так мы называем эти цвета между собой).

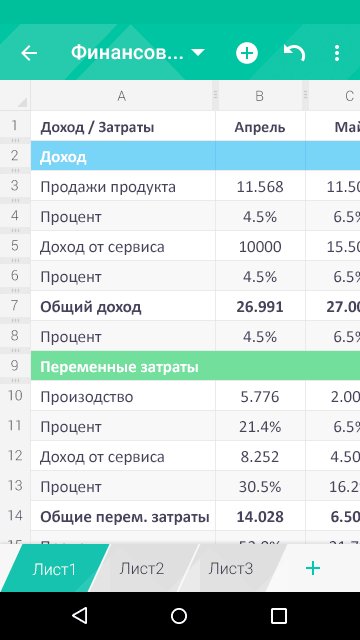
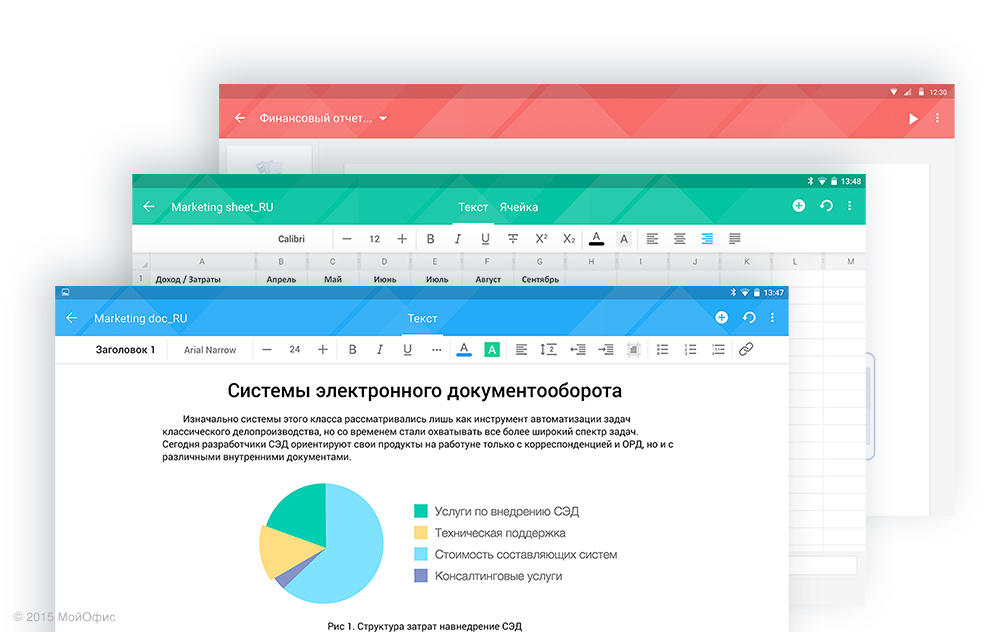
Три основных приложения в продукте МойОфис
- Простые и симметричные формы в графике, которые хорошо распознаются и запоминаются пользователями.

Иконки приложений и функций используют общие принципы построения
Отдельные элементы, за счет использования разного уровня света и тени, визуально напоминают кристаллы, и мы называем этот подход Crystal Design («Кристальный дизайн»). Это не уникальное наименование, но оно точно отражает использованный подход.
Сборка интерактивных прототипов
Прототипы мы собираем не всегда, так как данный этап требует много времени. Обычно мы собираем их для проверки нестандартных решений. Благодаря такому образцу интерфейса разработчику намного проще понять идею, которую заложил дизайнер, и найти способы для ее реализации.

Пример работы с прототипом
Для разработки прототипов мы используем следующие инструменты:
- Сложная анимация создается в Adobe After Effects. Возможно, когда-нибудь его смогут заменить другие инструменты, но пока это наиболее удобный для нас вариант.
- Команда использует UXPin, в котором только недавно появилась Advanced Animation для работы с более сложными вариантами анимации, а также Pixate и Principle. Ни один из них не смог стать для нас основным инструментом, и поэтому мы используем их все: у одного из них лучше реализована работа с анимацией, у другого – работа с жестами.
- Дополнительно отметим Form, который напоминает Quartz Composer и недавно стал бесплатным. Он удобен для создания прототипов и настройки взаимодействия между ними, но местами сложен и требует время для изучения. Нам нравится общий подход, который реализован в приложении, и поэтому мы продолжаем его осваивать.
После демонстрации прототипов появляются дополнительные комментарии от владельцев продукта и других участников проекта. Затем мы вновь возвращаемся к макетам, чтобы дополнить и улучшить их.
Подготовка материалов
Следующим шагом является подготовка для передачи задачи разработчику. Все разработанные графические ресурсы собираются в графические файлы, связанные с конкретным проектом и платформой, на которой подготовленная функция должна быть реализована. Генерация ресурсов происходит автоматизированно с использованием скриптов, которые значительно упрощают работу дизайнера.
В процессе подготовки материалов дизайнер постоянно общается с разработчиком. От правильного понимания идеи, заложенной в макетах, зависят качество и скорость выполнения задачи. Описание нюансов работы и технические особенности реализации также фиксируются в InVision, для этого мы используем тип комментариев Dev Notes.
В период сборки приложения общение между дизайнером и разработчиком также не останавливается – это постоянный процесс сопровождения имплементации макетов.
Тестирование
Поскольку МойОфис работает сейчас в закрытом режиме, у нас пока нет большого количества отзывов. Часть наших клиентов участвуют в развитии продукта, но пока основные комментарии мы получаем от наших сотрудников, которые используют МойОфис в ежедневной работе.
Часть замечаний мы получаем благодаря работе команды тестировщиков и корректировкам со стороны владельцев и менеджеров продукта. Учитываем отзывы о работе других офисных продуктов. Также мы планируем получить отзывы и данные о поведении пользователей в рамках пилотного запуска.
Немного перфекционизма
Порой уже реализованные функции вновь пересматриваются. Хорошим примером может служить навигационное меню для Web-приложения.

Этот вариант можно будет увидеть в предстоящих релизах приложений МойОфис. Надеемся, вам он понравится.
Но уже сейчас мы рассматриваем другое представление этого меню, и если данный вариант лучше покажет себя в тестах, то мы включим его в одно из обновлений.
В перерывах
Чтобы у нас всегда оставалось время на самообразование и эксперименты, мы выделяем 1 час в день на личные проекты. Также мы стараемся соблюдать режим работы, который позволял бы устроить разрядку: две недели активной работы сменяются одной неделей с меньшей нагрузкой.
Кстати, команда дизайнеров продолжает расти, если вы хотите стать ее частью, напишите нам!
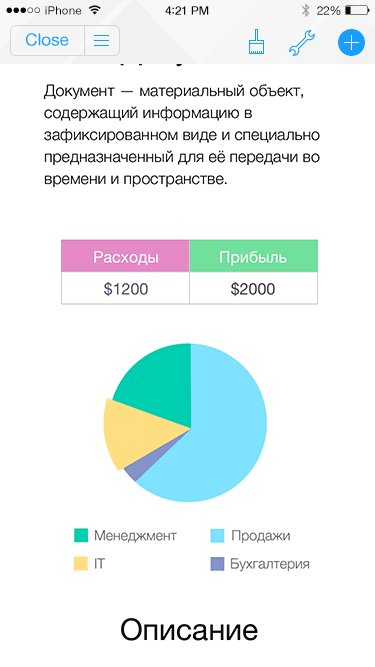
Посмотрите на панель форматирования. Это наиболее сложный раздел нашего продукта. Пользователь чаще всего взаимодействует именно с этим меню редактора.

В следующий раз мы расскажем вам о нашем опыте ее разработки – более детально опишем процесс создания макетов, их проверку и воплощение в жизнь, с наглядными примерами и выводами, которые мы получили в процессе.
Пока!
