Разработка автоматизированной очереди для сдачи лабораторных работ
Учеба в политехе заключается в сдаче лабораторных работ. Буквально. Очень редко бывает такое, что на парах мы чему-то учимся, зачастую все завязано на самообучении. Грубо говоря, вот вам методичка, разбирайтесь сами, через неделю дедлайн.
В связи с этим мы столкнулись с очередями на сдачу этих лабораторных. Сначала просто писали в общий чат, кто каким будет в очереди (например, «я первый», «я вторая», «я третий» и т.д.). Далее решили создать расшаренную таблицу в гугле для формирования очередей. Однако долго она тоже не прожила, так как со временем появились «умники», которые стали ставить себя первыми в очереди, сдвигая остальных вниз. Потом общий доступ для таблицы закрыли, и было принято решение для записи на сдачу писать старосте, он, в свою очередь, будет добавлять студентов в список. Но староста группы не может быть постоянно на связи, иными словами, оперативно добавиться в очередь было просто невозможно.
В связи с этим я задумался над созданием автоматизированной очереди. В качестве стека основных технологий выбрал HTML5+CSS3 для фронтенда, PHP для бэкенда. В качестве СУБД был выбран phpMyAdmin (SQL-DB). В первую очередь, конечно, необходимо было продумать структуру базы данных. Предметная область информационной системы уже была сформулирована: «Очередь на сдачу лабораторных работ с возможностью записи по отдельным дисциплинам, удаления своей записи. Учет истории создания записи, удаления записей, включая время записи. Возможность смены пароля, просмотра профиля.» Даталогическая модель БД была построена в MySQL Workbench 8.0 CE в нотации IDEF1X.

Даталогическая модель БД в нотации IDEF1X
Небольшое пояснение к даталогической модели:
Сущность students предназначена для хранения списка студентов, содержит следующие поля: имя, фамилия, логин, пароль, дата регистрации, информация об устройстве, с которого производилась регистрация, привилегии (для будущей админки).
Сущность authorization_list предназначена для хранения информации о входе в аккаунт того или иного пользователя (студента), связана внешним ключом с сущностью students, содержит следующие поля: дата авторизации, информация об устройстве, с которого производилась авторизация.
Сущность disciplines предназначена для хранения списка дисциплин (учебных предметов), содержит поле: название дисциплины.
Сущность shared_queue предназначена для формирования очередей, связана внешними ключами с таблицей students и disciplines, содержит поля: дата записи в очередь, статус записи (для хранения истории записей, так называемого, архива).
Далее стоял вопрос с разработкой фронтенда, то есть дизайна будущего проекта. Решил действовать по методике «MinimumCode», подобрал подходящий конструктор, поддерживающий верстку для различных типов девайсов (устройств с различной шириной экрана), который выдает готовый код без лишних наворотов, за исключением рекламной секции в футере, которая убирается простым редактированием HTML-страницы. Проектирование дизайна включало в себя полную проработку структуры проекта, создание различных блоков, которыми будет управлять бэкенд. Таким образом была произведена верстка двух основных страниц: «Главная» и «Профиль». Первая должна включать в себя авторизацию, выбор дисциплины, просмотр очереди и запись в очередь. На второй странице должна отображаться информация о профиле, выход из аккаунта и смена пароля.

Страница «Главная», шапка страницы, блоки авторизации и выбора дисциплины

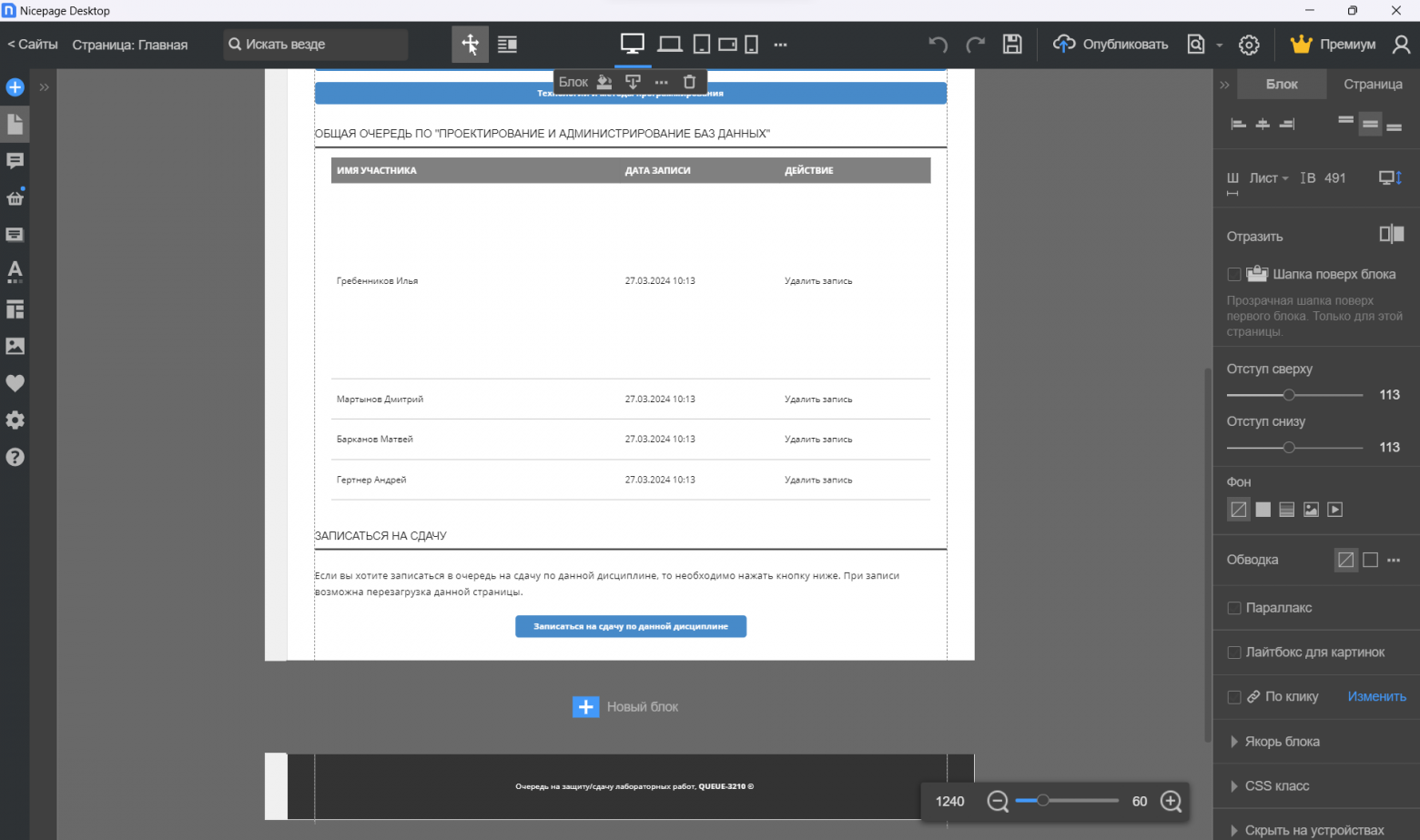
Страница «Главная», блоки очереди и записи в очередь, подвал страницы

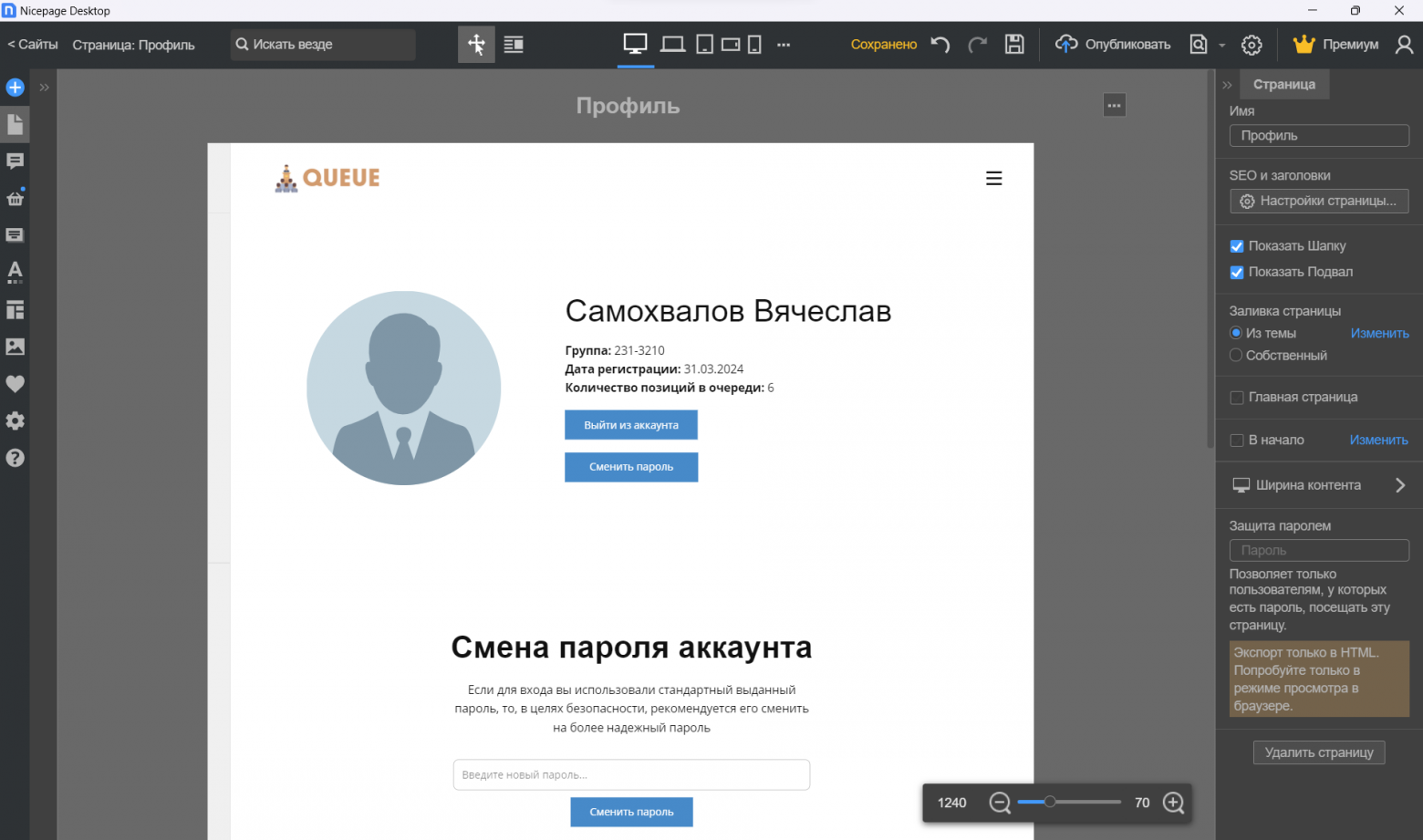
Страница «Профиль», шапка страницы, блоки профиля и смены пароля

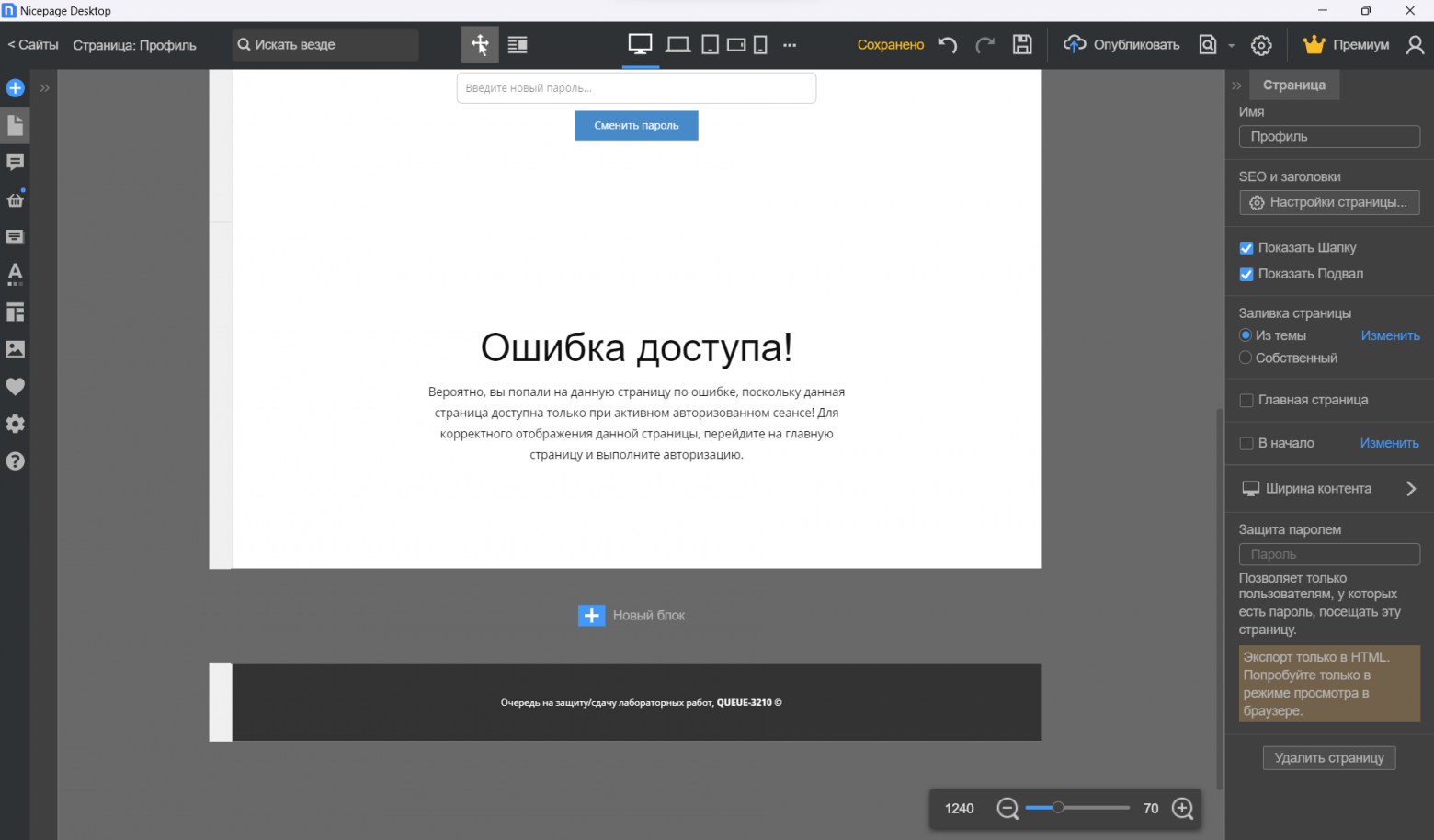
Страница «Профиль», блок ограничения доступа, подвал страницы
Теперь необходимо объединить всё воедино. То есть написать бэкенд, включая работу с базой данных. Каких-то супер-алгоритмов не придумывал, проект примитивный. Как-будто смысла останавливаться на этом особо нет. Стоит сказать только про хранение ключа сессии в COOKIES, шифрование паролей с использованием 128-битного алгоритма хэширования MD5, выборку данных из таблиц при помощи SQL-запросов. Ниже приведен фрагмент кода, выполняющий получение названия дисциплины (выборка дисциплины по умолчанию, либо выборка дисциплины, хранящейся в $_GET).

Фрагмент кода, получающего название дисциплины
Что мы имеем в итоге?
Получилась достаточно неплохая автоматизированная очередь с возможностью авторизации, просмотра записей, создания записи и удаления записи. Проект был успешно внедрен в эксплуатацию и используется учебной группой на данный момент.

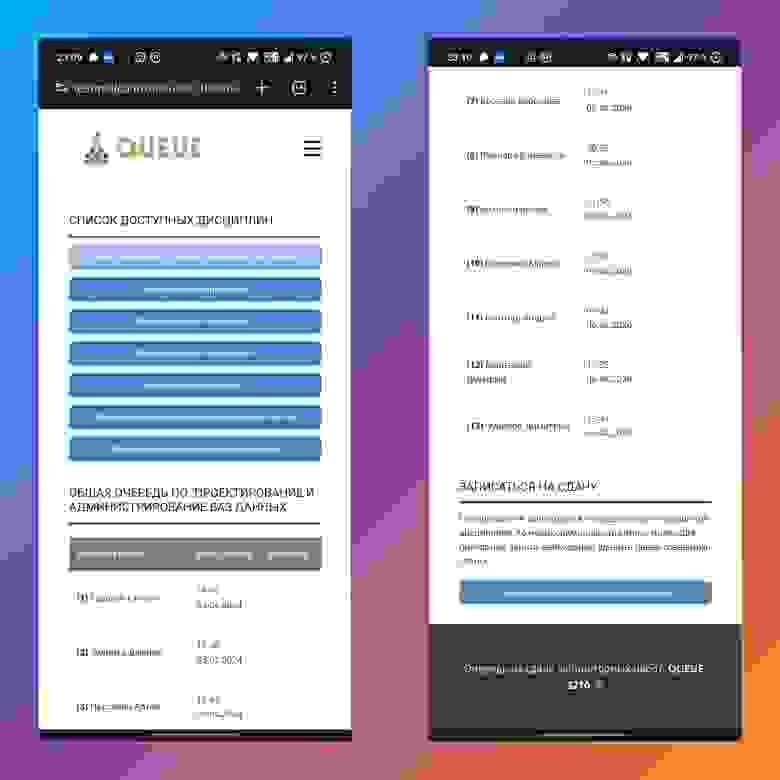
Вид страницы «Главная» на мобильном устройстве

Вид страницы «Профиль» на мобильном устройстве
Над чем необходимо продолжить работу?
Конечно, в ближайшем будущем планируется ввести привилегии пользователей, иными словами, админку для определенных пользователей. В которой необходимо реализовать возможность добавления студентов в любое место в очереди для любой дисциплины, удаление любых записей, смену паролей для каждого студента, просмотр архива очереди, закрытие и открытие записи на какую-либо дисциплину.
