Разбор таска по верстке (sass, pug, gulp, bem)
Это, наверно, было самое сложное для меня.

Эта картинка хорошо демонстрирует мой проект, да и вообще любой проект. Когда ты пишешь первую сотню строк, то все кажется простым, и ты не замечаешь проблем. Так ты дописываешь проект, длиной в 900 строк и неожиданно для себя, решил пролистать файлик, ну или добавить медиа запросы.

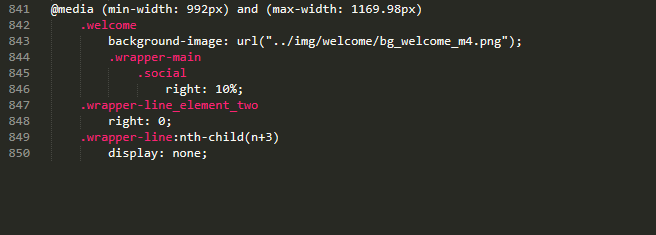
Ты пишешь стили для элемента в media, смотришь на сайт и не понимаешь, почему стили не работают, как требуется. В поисках проблемы ты потратил уже 15 минут, ты проверил таски в gulp и пролистал скомпилированный файл css.
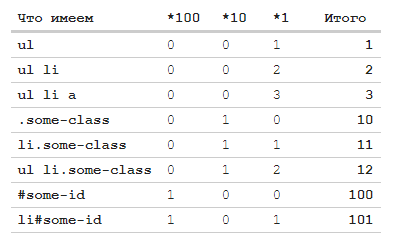
Случайно, случайно … ты находишь проблему в каскадной таблице стилей, а точнее в способе наложения стилей на элементы. В самом начале моего пути в web, я конечно же читал о том, что у селекторов есть разный приоритет применения. Если кратко, то за обычный (div, ul, a, p и т.д.) селектор -1 бал, за класс-10, за идентификатор 100.

Проверив внимательно все вложенности, я все же нашел ошибку. Оказывается нужно и за вложенностью элементов следить, и придавать этому не последнее значение.
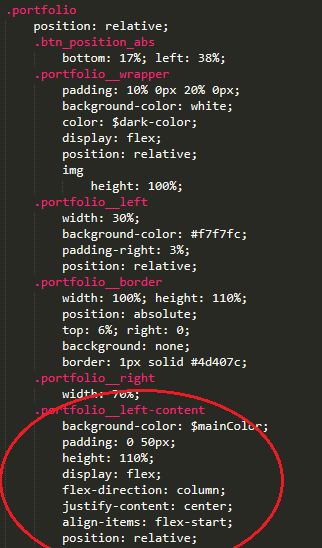
Сюда можно отнести и структуру файла css (sass). Есть Блок «portfolio», в нем куча элементов по типу «portfolio__*», но два класса в этой вложенности лишние, на мой взгляд.
Это был первый проект в котором я пытался строго придерживаться BEM, но не потратил и минуты на проектирование в самом начале, а придумывал классы на ходу, это привило к тому, что поддержка дается с трудом.

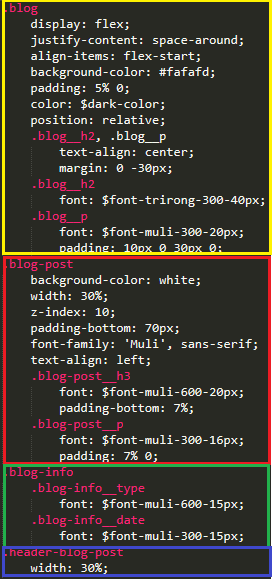
А вот это, на мой взгляд, хороший пример BEM«a