PSD Lens для Adobe Brackets
 Я думаю, что большое количество людей, занимающихся или интересующихся веб-разработкой давно уже опробовали open-source IDE Brackets. На хабре не раз упоминали о ней (например, тут), поэтому не буду много разглагольствовать и перейду к сути.Сегодня появилась еще одна веская причина для перехода на эту замечательную среду. Возможно, некоторые из вас уже видели эту презентацию плагина PSD Lens от команды Brackets:
Я думаю, что большое количество людей, занимающихся или интересующихся веб-разработкой давно уже опробовали open-source IDE Brackets. На хабре не раз упоминали о ней (например, тут), поэтому не буду много разглагольствовать и перейду к сути.Сегодня появилась еще одна веская причина для перехода на эту замечательную среду. Возможно, некоторые из вас уже видели эту презентацию плагина PSD Lens от команды Brackets:
[embedded content]
Неплохо, не правда ли? Так вот, на днях я получил приглашение поучаствовать в альфа-тестировании этого плагина, который должен упростить верстку веб-сайтов.
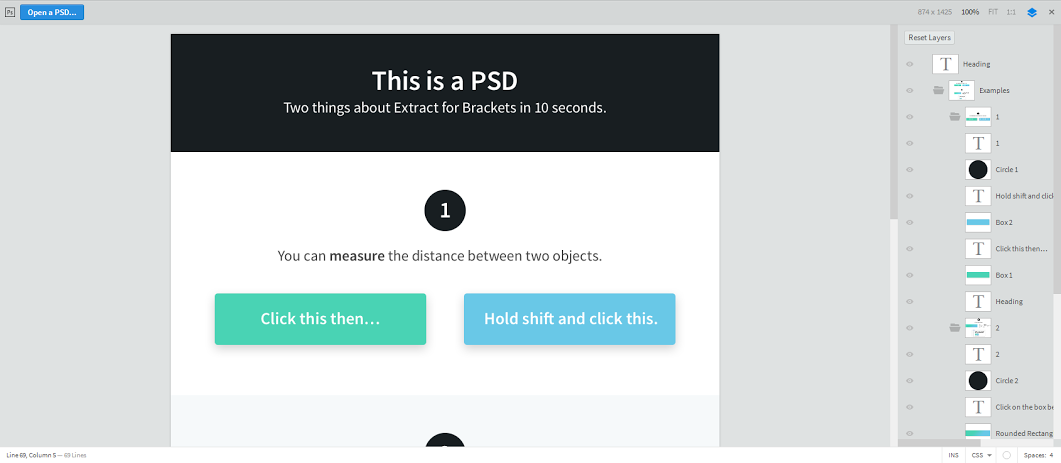
Так выглядит окно плагина: открытый .psd-файл и боковая панель со слоями. Очень похоже на окно Photoshopa.

Полноценной работы со слоями еще нет, пока только самый минимум: показать/скрыть.
Перейдем к вкусностям.
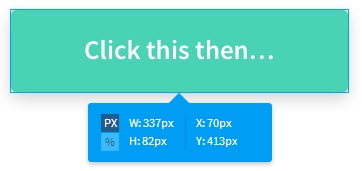
1. Щелкнув на элемент можно узнать его размеры в пикселях/процентах, а так же координаты на странице.
Показать
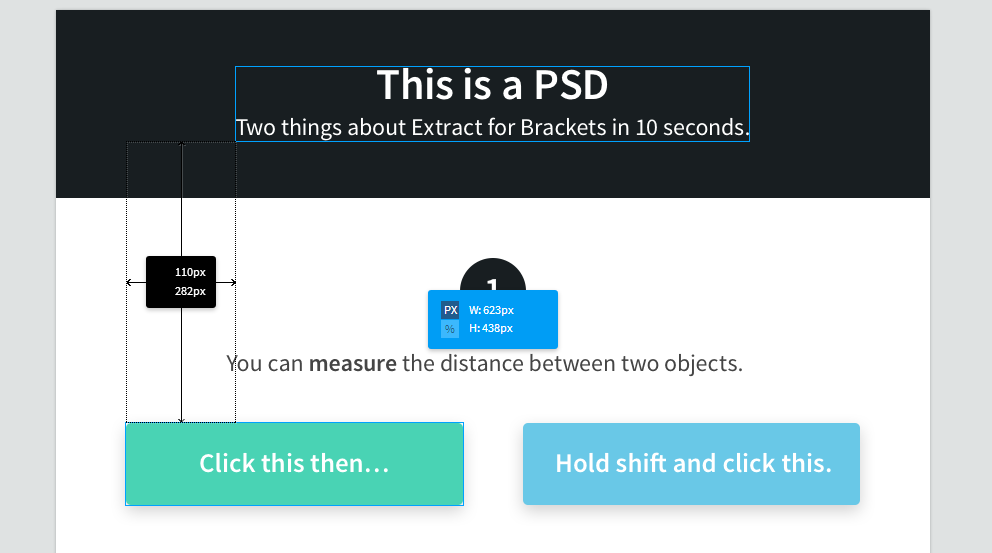
 2. Чтобы определить расстояние между элементами, достаточно выбрать первый элемент и с зажатым шифтом щелкнуть по второму.Показать
2. Чтобы определить расстояние между элементами, достаточно выбрать первый элемент и с зажатым шифтом щелкнуть по второму.Показать
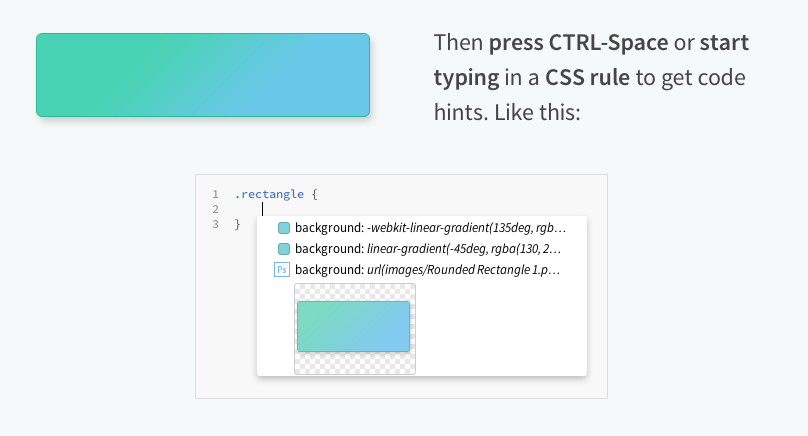
 3. Работать с градиентами и изображениями теперь одно удовольствие. Просто кликаем на изображение и начинаем писать css-свойство background. В выпадающем меню плагин предложит несколько вариантов: вставить в виде кода как градиент (если это градиент) или же сохранить как картинку.Показать
3. Работать с градиентами и изображениями теперь одно удовольствие. Просто кликаем на изображение и начинаем писать css-свойство background. В выпадающем меню плагин предложит несколько вариантов: вставить в виде кода как градиент (если это градиент) или же сохранить как картинку.Показать
 Некоторые из возможностей можно еще посмотреть тут:[embedded content]
Некоторые из возможностей можно еще посмотреть тут:[embedded content]
К сожалению, в открытом доступе плагин не получить, поэтому скачать можно пока с моего ftp. Время от времени плагин по ссылке буду обновлять.
Для установки необходимо иметь последнюю версию Brackets.
Приятного кодинга!
