Простые сайты снова в моде. Минимализм возвращается

Сколько раз говорили об ожирении софта и сайтов, а воз и ныне там. Ситуация совершенно не улучшается. В 1993 году Word открывался за секунду, а сейчас за пять. Простейшие странички обвешаны десятками скриптов и грузятся бесконечно долго даже на многоядерной рабочей станции.
Такая ситуация напрягает и самих веб-разработчиков. Приходится тратить кучу времени на оптимизацию, тестирование новомодных фич в разных браузерах, осваивать сложные CMS. Зачем? На самом деле HTML и CSS — исключительно мощные инструменты, если ими умело пользоваться.
Сайт в одном файле
В реальности вообще весь сайт вообще можно поместить в одном HTML-файле. Вот пример. Про то, как создать свой личный «Архив интернет», мы писали тут.

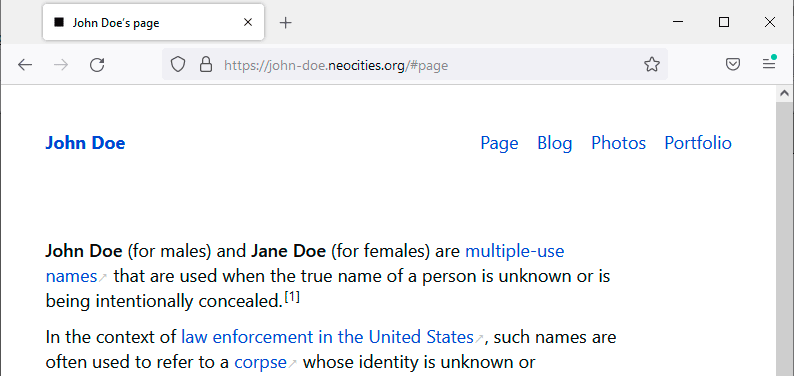
Выглядит как обычный личный сайт. Сверху навигация: фотоальбом, блог, портфолио.
Однако в реальности все разделы находятся на одной странице. Просто не видны сразу. Каждая ссылка ведёт на сноску #anchor.
Home
About
Селектор :target скрывает и отображает разделы, когда пользователь кликает по ссылкам. Создаётся иллюзия перехода по веб-страницам.
section:target { display: block; }
Можете скачать чистые index.html и style.css и приспособить для своих нужд. Например, добавляем раздел с контактной информацией:
Почта:
Телеграм:
И ссылку на новый раздел:
Мои контакты
Получается, что весь сайт целиком сразу загружается в браузер и оперативную память, без всяких хинтов, предкэширования и прочих трюков. Что это значит? Это значит, что UI реагирует на действия пользователя мгновенно, без сетевых задержек, только с задержкой самого браузера и ОС.
Отличный хак, правда? Получается что-то вроде SPA, но на классическом стеке и без JS.
Примечание. Такой способ не подходит для сайтов с большим количеством контента, в том числе изображений, потому что непрактично загружать в браузер клиента кучу картинок, которые он не увидит. То есть для больших сайтов это не вариант, только для маленьких.
Примечание 2. Формально этот сайт состоит из нескольких файлов: есть ещё CSS и картинки. Но это лишь формальность, потому что никто не мешает их встроить в основной HTML-файл как блобы.
Задержки
Кстати, о задержках. Вот интересная табличка с временем отклика в компьютерах 1977–2017 гг (задержка между нажатием клавиши и отображением символа в консоли).Результаты отсортированы от самых быстрых к самым медленным. Если несколько ОС на одном компьютере, то название ОС отмечено жирным. В случае, когда тестировались разные частоты, текущая частота указана курсивом.
Эта табличка тоже заставляет задуматься о неисповедимых путях прогресса. Как видим, не всегда интерфейсы становятся быстрее со временем. Иногда они становятся заметно медленнее.
То же замедление интерфейсов происходит на мобильных устройствах (здесь замеряли отклик прокрутки в браузере):
Для справки указано время путешествия пакета данных по интернету из Нью-Йорка обратно в Нью-Йорк через Лондон и Токио.
I can send an IP packet to Europe faster than I can send a pixel to the screen. How f«d up is that?
— John Carmack (@ID_AA_Carmack) April 20, 2012
На самом деле пользователю всё равно, на каком фреймворке сделан сайт и какие красивые там анимации. Если из-за этого появляются лаги и джиттер — это уже не прогресс, а деградация UI.
Для коммерческого сайта каждые 100 мс задержки означают потерю аудитории. Добавили красоту — потеряли деньги. Прямая зависимость.
Ожирение всего
Ожирение всего вокруг приобретает какие-то космические масштабы. Такое чувство, что все вокруг сошли с ума и начали изобретать «революционные новые способы» делать привычные вещи. И люди добавляют новые и новые уровни сложности в существующий технологический стек. В итоге всё начинает работать медленнее и медленнее.
This is, in real time, how long it takes for Google Inbox running in Google Browser to open an email. Not the shortest one, but still, it«s just text and pictures! Go Web Stack go! pic.twitter.com/CvqsFiIUuc
— Niki Tonsky (nikitonsky) February 28, 2018
Типичные примеры — Electron и React Native Desktop, «революционные новые способы» разрабатывать десктопные приложения, которые бесконечно пожирают память, тормозят и крашатся. Посмотрите на Slack, Viber, Skype и так далее… В реальности это не прогресс, а скорее деградация UI.

Единственное преимущество Electron и React Native Desktop — что даже двухлетний ребёнок может сляпать простое приложение. Речь идёт об удешевлении разработки. Другими словами, миграция на Electron — это решение менеджера, а не инженера. Экономическая логика, а не приоритет качества. Из разряда запланированного устаревания техники, пластиковой посуды и «Идиократии». Ну что же делать, если так выгоднее.
Что тут говорить, если просто обновление Windows занимает восемь часов! Что-то абсолютно невероятное. За это время можно полностью отформатировать SSD, установить свежий билд с нуля — и ещё останется семь с половиной часов свободного времени.

Система Android без приложений занимает примерно 6 ГБ. Приложение клавиатуры Google съедает 150 МБ. Для сравнения, вся ОС Windows 95 занимала всего 30 МБ.
То же самое происходит в вебе, где поверх HTML нагромоздили несколько уровней абстракции. Node, NPM, Webpack, Babel, фреймворк для разработки SPA, фреймворк CSS, транспилятор CSS, приложение для запуска тестов, библиотека функций тестирования и ещё куча всяких мелочей — минимальный стартовый набор самых необходимых инструментов, чтобы запустить простенький сайт с небольшой интерактивностью. И мы ещё не говорим о безумии с контейнерами, которое начинается при попытке внедрить API. Куча сложных инструментов создавались для того, чтобы упростить разработку. Как мы дошли до такой жизни?
Раньше простенький сайт писали за пять минут в блокноте.
Да, современный стек упрощает разработку очень сложных приложений. Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Если человек не поддаётся гипнозу с наслоением абстракций и усложнением технологического стека, его называют «динозавром». А для некоторых джуниоров современные технологии по определению лучше, потому что «время программиста дороже, чем время компьютера».
Время программиста и вправду дороже. Но бывает так, что добавление уровней абстракции и искусственное переусложнение замедляет разработку и поддержку систем. Выходят ужасные продукты, сайты и софт в виде разжиревших мутантов, которые вызывают только отвращение.
Дошло до того, что появились консультанты, специализация которых — удаление JavaScript с сайтов. Жизнь сразу становится лучше в 99% случаев, если всё переписать с нуля без лишнего мусора.
Принцип эффективного минимализма никогда не устареет. И очень хорошо, что он возвращается в моду.
Сайт web0
А вот сайт в стиле web0, написанный на базовом HTML. Простая страничка размером 2 КБ. Но её авторы надеются, что «web0» станет новым трендом.
Вы спросите, что это за стиль такой «web0»? Такого термина раньше не существовало. Действительно, он появился только в 2021 году, после появления хайпа вокруг web3.
Конечно, в этом есть своеобразная ирония…
Ведь что такое web3? Децентрализация, пиринг, бессерверные протоколы, самохостинг — это и есть та самая основа, на которой создавался Интернет изначально. Электронная почта, торренты, IRC, RSS — всё это появилось во времена «web0», а сейчас продаётся в новой упаковке как web3. Да что там говорить, на рынке уже появились криптовалютные проекты типа BBS Network и RSS3. Станции BBS и фиды RSS — это технологии 90-х, но сейчас их упаковали в современную обёртку — с блокчейном и криптографией. Вот вам и Веб 3.0.
Всё развивается по спирали, и мы возвращаемся к тому, с чего начинали. Только на новом уровне.
Минималистические сайты без JS дают несколько преимуществ:
- Размер страничек в несколько килобайт (плюс сжатие brotli: можно хранить страницы уже в сжатом виде, brotli поддерживается всеми браузерами).
- Полная совместимость со всеми стандартами и софтом.
- Элементарный деплой.
- Минимальные затраты на хостинг.
Такие сайты выглядят вполне современно, обеспечивая некоторую интерактивность базовыми средствами HTML и CSS.
См. актуальный список легковесных сайтов, включая облегчённые версии популярных сервисов. На них очень мало или вообще нет JavaScript, а размер главной страницы меньше 1 МБ (обычно намного меньше).
Из типичных примеров: Википедия, агрегатор новостей Hacker News, поисковик DuckDuckGo Lite, конструктор сайтов Minwiz. И, конечно, Motherfucking Website, извините за выражение.

Дизайн личного блога
Блог на маркдауне как репозиторий Git
Если информация попадает в интернет, удалить её уже невозможно. Так говорили раньше, во времена идеализма. Суровая реальность показала, что даже Wayback Machine сохраняет лишь малую часть ссылок. Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?

Авторы забрасывают свои блоги, а блоги навсегда исчезают из интернета со всем архивом старых статей. Это очень печально.
Вот простой совет для будущих блогеров, как сохранить свой контент на века. Запускайте блог на любом стеке, будь это произвольная CMS, генератор статических сайтов типа Hugo или Gatsby, или что угодно. Неважно. Самое главное:
Сохраняйте весь контент в самых простых форматах, в которых возможно. Оптимальный вариант — Markdown и Git. А уж отдельный фронтенд может представить этот контент любым удобным способом. Сделайте исходники общедоступными на Github или любом другом надёжном хосте, а лучше продублировать на несколько облаков. Git очень гибкий и удобный в этом плане: можно копировать и перемещать репозитории куда угодно по мере необходимости.Это не имеет особого значения в первые месяцы или годы, но через десятилетия вы скажете себе спасибо, что приняли такое решение.
Доступ к контенту сохранится даже после того, как сайт исчезнет. Никто этого не планирует, но в конечном итоге это всегда происходит.
 Репозиторий контента brandur.org, включая скрипты для компиляции сайта и деплоя на S3
Репозиторий контента brandur.org, включая скрипты для компиляции сайта и деплоя на S3
Можно сразу писать контент на HTML или же на маркдауне, как привычнее. Существует ряд конвертеров для преобразования Markdown в статический HTML.
Что же получается? Для самых простых сайтов лучшая CMS — это блокнот. VS Code или Sublime Text отлично подходят. Хостинг любой: Github Pages, Glitch или ненужный смартфон. Сайт можно поднять даже с 3,5» дискеты на стареньком 386 компьютере (Windows 3.11, веб-сервер Xitami). Хотя это уже экстремальный случай, чисто для доказательства концепции.
В любом случае никаких фреймворков, препроцессоров и транспиляторов. Даже JavaScript не обязателен. Минимализм снова в моде.
НЛО прилетело и оставило здесь промокоды для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
— 20% на выделенные серверы AMD Ryzen и Intel Core — HABRFIRSTDEDIC.
