Проектирование интернет-магазина: личный кабинет, корзина, доставка-оплата, рассылка и другое
Очередная статья большого обзора функционала интернет-магазинов. Сегодня я расскажу про личный кабинет, избранное, интеграцию с социальными сетями, корзину, доставку-оплату, рассылку и уведомления. Всего, вместе с этой частью статьи, я рассмотрел около 50 модулей современных интернет-магазинов.Регистрация / личный кабинетДля любого интернет-магазина важно, чтобы пользователи регистрировались на сайте и оставляли о себе много информации. Это позволяет увеличить средний чек и сильно повышает шансы интернет-магазина превратить разового покупателя в постоянного.Сама регистрация должна быть очень простой, чтобы не стать барьером для пользователя, а интернет-магазин должен стимулировать пользователей зарегистрироваться. Некоторые крупные интернет-магазины запрещают совершать покупки незарегистрированным пользователям — это довольно спорный способ заставить зарегистрироваться, но он показывает важность регистрации на сайте. Мотивация зарегистрироваться может быть самой разной: специальная скидка для зарегистрированных пользователей, доступ к любым акциям только для зарегистрированных, особые условия зарегистрированным и т.д.
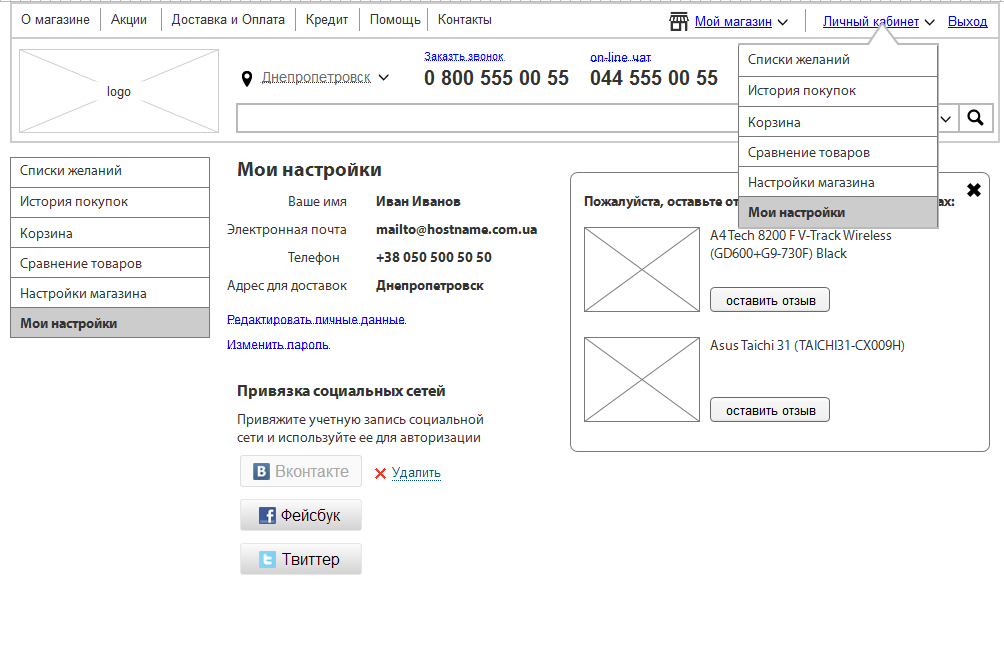
Рис. 1. Личный кабинет.
 Часто сайты используют прием скрытой регистрации, запрашиваю у пользователя email или телефон для целей не связанных с регистрацией, например, при оформлении покупки, а затем высылают ему логин и пароль от его учетной записи. При этом на компьютере пользователя создается Cookie-файл с помощью которого сайт будет помнить этого пользователя на протяжении нескольких месяцев, желательно не менее полугода. Это в целом правильный прием: покупка доступна без регистрации, но пользователь в результате все равно будет зарегистрирован.Сама форма регистрации / логина обычно расположена в правой части шапки сайта. При нажатии открывается всплывающее окно с формой. Иногда, для экономии места, делают только одну ссылку «Войти», при клике на которую открывается всплывающее окно, разделенное на две части: слева форма регистрации, а справа форма ввода логина и пароля для зарегистрированных пользователей.
Часто сайты используют прием скрытой регистрации, запрашиваю у пользователя email или телефон для целей не связанных с регистрацией, например, при оформлении покупки, а затем высылают ему логин и пароль от его учетной записи. При этом на компьютере пользователя создается Cookie-файл с помощью которого сайт будет помнить этого пользователя на протяжении нескольких месяцев, желательно не менее полугода. Это в целом правильный прием: покупка доступна без регистрации, но пользователь в результате все равно будет зарегистрирован.Сама форма регистрации / логина обычно расположена в правой части шапки сайта. При нажатии открывается всплывающее окно с формой. Иногда, для экономии места, делают только одну ссылку «Войти», при клике на которую открывается всплывающее окно, разделенное на две части: слева форма регистрации, а справа форма ввода логина и пароля для зарегистрированных пользователей.
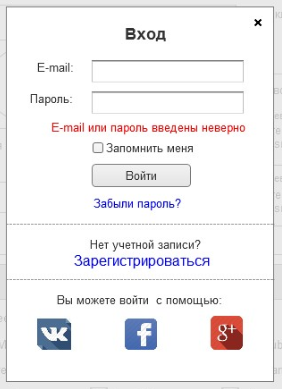
Рис. 2. Регистрация.
 Важно сделать возможность регистрации с помощью социальных сетей. Это снижает барьер для ленивых пользователей и увеличит количество регистраций. Не все социальные сети отдают email пользователя, поэтому для некоторых нужно будет дополнительно его спросить сразу после авторизации. В личном кабинете должна быть возможность привязки нескольких популярных социальных сетей к профилю, для рунета это: VK, Facebook, Google, Яндекс и Twitter.
Важно сделать возможность регистрации с помощью социальных сетей. Это снижает барьер для ленивых пользователей и увеличит количество регистраций. Не все социальные сети отдают email пользователя, поэтому для некоторых нужно будет дополнительно его спросить сразу после авторизации. В личном кабинете должна быть возможность привязки нескольких популярных социальных сетей к профилю, для рунета это: VK, Facebook, Google, Яндекс и Twitter.
Кроме этого для любого интернет-магазина будет полезна любая дополнительная информация о пользователе. Стоит сделать необязательную для заполнения вкладку с расширенными данными о пользователе, донести до него мысль, что эта информация позволит сделать магазин более персонализированным и ненавязчиво попросить его заполнить её при регистрации. Заполнять не все, но это будет один из многих шагов по сбору и анализу подробной информации о каждом из пользователей.
Рис. 3. Личный кабинет (регистрация).
 Первой страницей в личном кабинете обычно делается страница основных настроек пользователя (ФИО, email, телефон, адрес доставки, связь с социальными сетями и т.д.) и магазина (интересные категории, настройка персонализации и т.д.), в ней могут появляться важные информационные сообщения. Одно из таких сообщений — блок с просьбой оставить отзыв о купленных товарах или заполнении расширенной информации о пользователе. В целом это именно то место, где стоит просить пользователя сделать выгодные для магазина действия. Как вариант, более современный и выгодный магазину — сделать первой вкладку активность, на которой отобрать все, к чему пользователь имеет отношение: обновление цен на интересные товары, новинки в интересных ему категориях, ответы на его комментарии и т.д. Такая страница с высокой долей вероятности заставить его углубиться для совершения различных действий на сайте. Если пользователь сделал заказ, то на главной странице кабинета пользователя стоит показать временный блок с информацией по выполняемому заказу и его движению, после доставки блок должен пропасть.
Первой страницей в личном кабинете обычно делается страница основных настроек пользователя (ФИО, email, телефон, адрес доставки, связь с социальными сетями и т.д.) и магазина (интересные категории, настройка персонализации и т.д.), в ней могут появляться важные информационные сообщения. Одно из таких сообщений — блок с просьбой оставить отзыв о купленных товарах или заполнении расширенной информации о пользователе. В целом это именно то место, где стоит просить пользователя сделать выгодные для магазина действия. Как вариант, более современный и выгодный магазину — сделать первой вкладку активность, на которой отобрать все, к чему пользователь имеет отношение: обновление цен на интересные товары, новинки в интересных ему категориях, ответы на его комментарии и т.д. Такая страница с высокой долей вероятности заставить его углубиться для совершения различных действий на сайте. Если пользователь сделал заказ, то на главной странице кабинета пользователя стоит показать временный блок с информацией по выполняемому заказу и его движению, после доставки блок должен пропасть.
Следующая важная функция в личном кабинете — это история покупок. Магазин должен хранить данные по всем покупкам, которые сделал пользователь. В интерфейсе это обычно отдельная вкладка, в которой представлен список всех заказов в хронологическом порядке, начиная с самых свежих. У каждого заказа должен быть номер и дата, по которому его смогут идентифицировать сотрудники магазина. Кроме того количество товаров в заказе, цена и статус (Выполнен, Ожидание, В пути и т.д.). В каждый заказ можно зайти и посмотреть. Довольно часто люди повторяют заказы, поэтому стоит предложить пользователю функцию «Повторить заказ».
После истории идет вкладка «Мои желания», в которой есть один или несколько списков желаний.
Также важна вкладка с управлением подписками: на рассылки, на отдельные товары, на комментарии и других элементы сайты.
Часто в личный кабинет входит и корзина, как отдельная вкладка. Это тоже часть личного пространства пользователя: он может положить товар в корзину и уйти с сайта, все товары при этом должны сохраниться и при авторизации они будут доступны.
Также можно посмотреть в сторону социализации интернет-магазина и сделать функцию личных сообщений или даже пойти дальше и сделать элементы социальной сети. Это будет стимулировать социальную активность, которая в свою очередь при правильном маркетинговом позиционировании и направлению пользователей в нужное русло, может повысить продажи и точно пойдет на пользу лояльности к бренду. В частности, можно сделать функцию задать вопрос в блоке «У меня есть»: пользователь что-то купил и поставил пометку «у меня есть», новый покупатель этого товара зашел в соответствующий блок в карточке и написал вопрос пользователю, у которого товар есть. Простая социальная функция, которая завязана на продажи и правильно позиционируется. Делать копию обычно социальной сети нам, конечно, не нужно, все только ради цели — продать.
Для постоянных клиентов будет нужна вкладка с информацией о программах лояльности. Можно назвать её «Личные скидки» и в ней показывать уровень пользователя и его скидок, накопившиеся бонусы, возможные уровни и что нужно сделать для следующего уровня. Также можно добавить блок с «личными скидками» для пользователя, в котором показывать товары со скидками только для него. Это должны быть небольшие скидки, которые автоматически рассчитываются сайтом под конкретного пользователя и зависят от объемов его покупок. Такой ход увеличит лояльность и сделает дополнительные продажи.
Избранное (желания) Принцип работы этой функции такой же, как и у «Хочу в подарок». Это некий «ящик», где пользователи могут хранить интересные для них товары, которые они пока не готовы купить. В данном случае меняется только позиционирование функции: в случае с «Хочу в подарок» это список подарков, а в случае с избранным — общий. Эти и остальные списки, которые пользователь захочет себе создать, хранятся в личном кабинете пользователя.В интерфейсе, в превью товаров, должна быть ссылка «В избранное». Она же дублируется на странице товара. При нажатии на ссылку надпись динамически меняется на «Уже в избранном», которая является ссылкой на соответствующий раздел. В шапке, рядом с корзиной, можно показывать неприметное напоминание «XX товаров в избранном», чтобы постоянно напоминать пользователю об отложенных покупках.
В личном кабинете должна быть отдельная вкладка со списками избранного, с возможностями управления ими и шаринга в социальные сети отдельных списков.
Рис. 4. Список желаний.
 Интеграция с социальными сетями
Еще один важный аспект работы интернет-магазина, который влияет на продажи. За последние 10 лет подавляющая часть пользователей Интернета начала использовать социальные сети, поэтому любому интернет-магазину важно максимально интегрироваться с ними, чтобы получить дополнительный приток посетителей и как следствие покупателей.Крупнейшие социальные сети все больше придерживаются концепции «Интернет в Интернете». Другими словами они стараются дать пользователям все, что нужно, чтобы они не покидали сайт социальной сети и это им постепенно удается. Мы можем и должны использовать эту особенность. У всех крупнейших сетей есть API, которое позволяет создавать приложения. С помощью этого инструмента можно создать магазин-приложение, который будет работать в социальной сети как небольшое представительство основного интернет-магазина. Пока таких примеров не очень много, но такие магазины-приложения вполне успешно продают товары.
Интеграция с социальными сетями
Еще один важный аспект работы интернет-магазина, который влияет на продажи. За последние 10 лет подавляющая часть пользователей Интернета начала использовать социальные сети, поэтому любому интернет-магазину важно максимально интегрироваться с ними, чтобы получить дополнительный приток посетителей и как следствие покупателей.Крупнейшие социальные сети все больше придерживаются концепции «Интернет в Интернете». Другими словами они стараются дать пользователям все, что нужно, чтобы они не покидали сайт социальной сети и это им постепенно удается. Мы можем и должны использовать эту особенность. У всех крупнейших сетей есть API, которое позволяет создавать приложения. С помощью этого инструмента можно создать магазин-приложение, который будет работать в социальной сети как небольшое представительство основного интернет-магазина. Пока таких примеров не очень много, но такие магазины-приложения вполне успешно продают товары.
Также важно и интегрировать основной сайт с социальными сетями. Для начала нужно сделать авторизацию через социальные сети, которая избавит пользователей от регистрации, а магазину даст нужные данные о покупателе, по крайней мере — основные. После этого количество регистраций значительно увеличится.
Рис. 5. Интеграция с социальными сетями.
 Нужно завести официальные фан страницы бренда в социальных сетях. Туда можно в ручном режиме или автоматически выгружать новые поступления, акции, новости и другую важную информацию. Так подписчики будут постоянно в курсе, а магазин получит постоянный приток посетителей из социальных сетей. Кроме этого, важно поставить на страницах интернет-магазина блоки с возможностью подписаться на фан страницы и показывать количество уже подписанных людей, чтобы вызвать доверие у новых покупателей. Обычно, эти блоки размещаются в футере или правой колонке.
Нужно завести официальные фан страницы бренда в социальных сетях. Туда можно в ручном режиме или автоматически выгружать новые поступления, акции, новости и другую важную информацию. Так подписчики будут постоянно в курсе, а магазин получит постоянный приток посетителей из социальных сетей. Кроме этого, важно поставить на страницах интернет-магазина блоки с возможностью подписаться на фан страницы и показывать количество уже подписанных людей, чтобы вызвать доверие у новых покупателей. Обычно, эти блоки размещаются в футере или правой колонке.
Для страницы товара, статей и новостей нужно сделать блоки Like и Share, что позволит пользователям делиться информацией со своими друзьями и опять же даст дополнительный приток посетителей. Эти кнопки обычно размещаются под основной информацией на странице и имеют стандартный вид.
Верстку страниц нужно оптимизировать под функцию Share, чтобы Facebook и VK подтягивали правильный логотип (фотографию), название и описание.
Для новых посетителей, после просмотра 10 любых страниц интернет-магазина можно сделать всплывающее окно с предложением подписаться на официальные фан страницы, это увеличит число подписчиков. Кстати, число подписчиков и их активность учитывается поисковыми системами, поэтому это важный момент.
Корзина и оформление заказа Еще одна важная часть любого интернет-магазина, без которой он не может работать. С корзиной покупатель сталкивается в середине своего путешествия: он уже выбрал товар, но еще не оформил покупку. Этот шаг на пути к покупке крайне важен, более 30% пользователей кладут товар в корзину, но так и не оформляют покупку по разным причинам. Тут наша задача помочь завершить покупку.Обычно корзина имеет вид небольшого блока в правой части шапки, в котором указана маленькая пиктограмма, количество товаров в корзине и общая сумма. Весь блок кликабельный и при нажатии пользователь попадает внутрь корзины. Реже корзину могут делать в других местах, например, полоса внизу экрана, которая остается на месте при прокрутке.
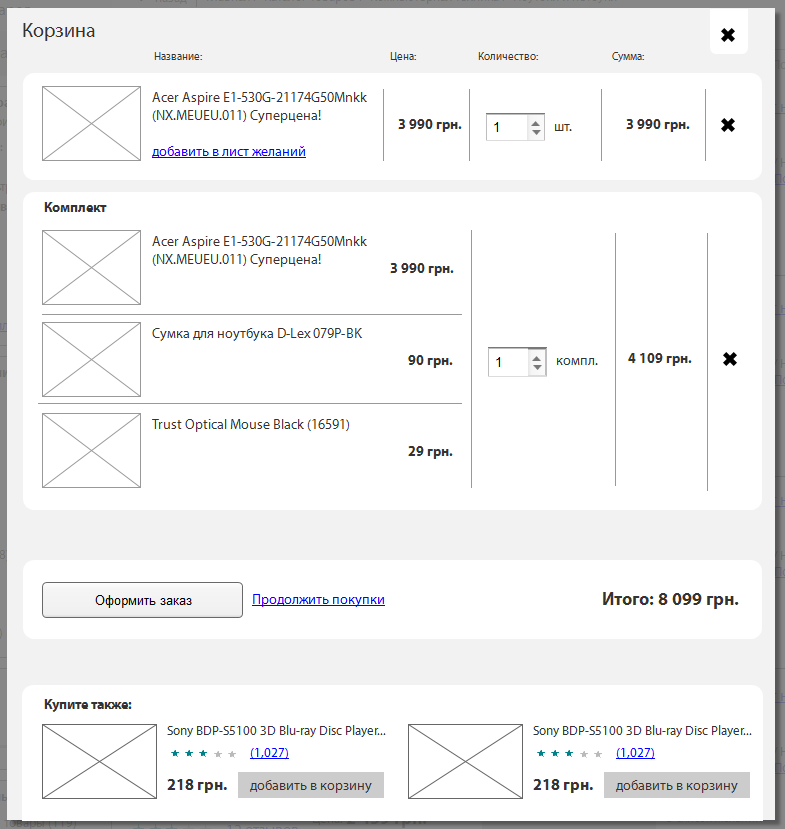
Рис. 6. Корзина.
 До сих пор идут споры, как правильно делать: допускать к корзине только после регистрации на сайте магазина или сделать возможность покупать без регистрации. Я думаю, правда, как всегда посередине. Для небольших и средних магазинов, к которым доверие не так высоко, лучше не делать лишнюю преграду для покупателей, стоит сделать возможность покупки без регистрации, но все равно как-то мотивировать регистрироваться, например, дополнительными скидками для зарегистрировавшихся. Большим интернет-магазинам лучше все-таки собирать базу пользователей и работать с ней постоянно, поэтому в этом случае стоит заставить регистрироваться в любом случае. Большим доверяют, их знают, поэтому для пользователей это не станет проблемой. Главное чтобы регистрация не была сложной: нажал купить, ввел логин и пароль и зарегистрировался. Без обязательных подтверждений, огромных анкет и т.д. Всю эту информацию можно взять у пользователя позже.
До сих пор идут споры, как правильно делать: допускать к корзине только после регистрации на сайте магазина или сделать возможность покупать без регистрации. Я думаю, правда, как всегда посередине. Для небольших и средних магазинов, к которым доверие не так высоко, лучше не делать лишнюю преграду для покупателей, стоит сделать возможность покупки без регистрации, но все равно как-то мотивировать регистрироваться, например, дополнительными скидками для зарегистрировавшихся. Большим интернет-магазинам лучше все-таки собирать базу пользователей и работать с ней постоянно, поэтому в этом случае стоит заставить регистрироваться в любом случае. Большим доверяют, их знают, поэтому для пользователей это не станет проблемой. Главное чтобы регистрация не была сложной: нажал купить, ввел логин и пароль и зарегистрировался. Без обязательных подтверждений, огромных анкет и т.д. Всю эту информацию можно взять у пользователя позже.
Прежде, чем человек увидит корзину изнутри, ему нужно добавить хотя бы один товар. Это должно происходить без перезагрузки страницы. Нужно заменить после нажатия кнопку «Купить» на «В корзине», а после открыть всплывающее окно со списком товаров в корзине и итоговой суммой. Под списком нужно предложить две кнопки: «Оформить заказ» или «Продолжить покупки». При этом кнопка «Оформить заказ» должна визуально доминировать и выделяться. Под кнопками будут предлагаться дополняющие товары.
В случае нажатия на «Оформить заказ» пользователь попадает на страницу корзины. В ней не должно быть рекламы, баннеров, каталога или других лишних элементов. Покупатель уже принял решения завершить покупки, нельзя его отвлекать от передачи денег. Многим на этом шаге хочется попробовать еще раз продать дополняющие товары, но лучше это сделать после подтверждения заказа через письмо или звонок менеджера магазина, чем отвлечь и рисковать вообще ничего не получить.
Страница оформления заказа должна содержать несколько блоков:
1.Комуa.Имя получателяb.Телефон (поле для ввода номера и выбор типа телефона)2.Доставкаa.Город (выпадающий список)b.Способ доставки (выпадающий список)c. Пункт выдачи (выпадающий список) или адрес доставки)3.Оплатаa.Способ оплаты (выпадающий список)b.Способ доставки (выпадающий список)c. Пункт выдачи (выпадающий список) или адрес доставки)4.Комментарий к заказу (необязательное текстовое поле)5.Кнопка «Подтвердить»6.Галка «Я соглашаюсь с правилами использования
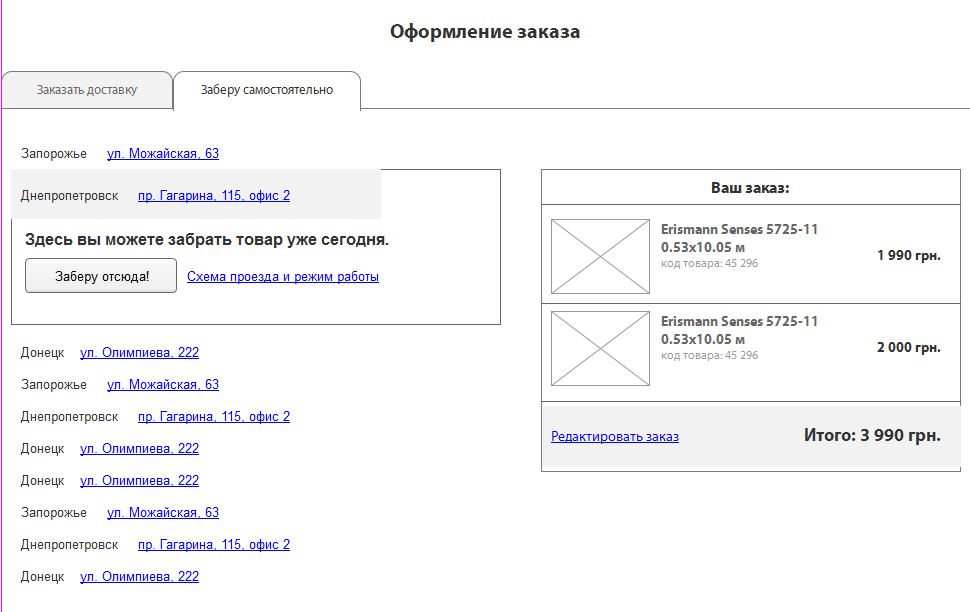
Рис. 7. оформление заказа 1_1.
 Рис. 7.1 оформление заказа 1_2.
Рис. 7.1 оформление заказа 1_2.
 Рис. 8. оформление заказа 2_1.
Рис. 8. оформление заказа 2_1.
 Рис. 8.1 оформление заказа 2_2.
Рис. 8.1 оформление заказа 2_2.
 Рис. 8.2 оформление заказа 2_3.
Рис. 8.2 оформление заказа 2_3.
 Рис. 8.3 оформление заказа 2_4.
Рис. 8.3 оформление заказа 2_4.
 Полей для заполнения должно быть минимум, не стоит их плодить. Выше я описал важные поля, их будет вполне достаточно. Можно также сделать галочку «Для подарка» и соответствующим образом оформить товар.
Полей для заполнения должно быть минимум, не стоит их плодить. Выше я описал важные поля, их будет вполне достаточно. Можно также сделать галочку «Для подарка» и соответствующим образом оформить товар.
Все поля зависимые друг от друга. Например, если человек выбрал в способе доставки «под дверь», то ему подгружается поле для ввода адреса, если выбрал способ оплаты карточкой, то ему подгружается анкета для оплаты пластиковой картой.
Кстати, очередность заполняемой информации не случайна. Оплата идет последней, потому что она будет зависеть от доставки, у которой может быть разная стоимость в зависимости от города получателя и способа доставки.
Справа от формы можно сделать карточку заказа, в которой наглядно, в виде формулы, показывается расчет и итоговая сумма. Эта карточка должна быть редактируемой, чтобы пользователь мог изменить состав покупки или количество. Также там можно предложить ввести скидочный сертификат, если таковые применяются в программе лояльности интернет-магазина.
Есть альтернативная реализация корзины — по шагам. В этом случае над вводимыми данными указаны шаги и визуально показано, на каком шаге сейчас пользователь и сколько еще осталось. На последнем шаге нужно показать пользователю полную анкету со всеми введенными данными и дать возможность редактирования, на случай ошибки или если он передумает. Само содержание и принцип не меняются.
После первой покупки сайт должен запомнить пользовательские данные и при следующей покупке уже не заставлять повторно вводить их.
Доставка Один из важнейших критериев выбора интернет-магазина для покупателей является доставка. Она должна быть удобной и быстрой, а в идеале еще и бесплатной. Обычно в интернет-магазинах существует определенный порог суммы заказа, свыше которого доставка осуществляется бесплатно. Эта сумма всегда высчитывается и зависит от марженальности продаваемых товаров. В особо крупных магазинах доставка может быть всегда бесплатной, но они это делают для увеличения лояльности, на которую у небольших магазинов денег может и не быть.В интерфейсе интернет-магазина нужно дать информацию о доставке как минимум в трех местах: во вспомогательном меню сделать отдельный пункт с подобной информацией, в карточке товара сделать информационный блок и на этапе оформления заказа сделать возможность выбора разных вариантов доставки. При выборе каждого из вариантов должна подгружаться дополнительная информация для заполнения, а также автоматически просчитываться стоимость заказа без перезагрузки данных.
Рис. 9 Доставка.
 Основные виды доставки:
Основные виды доставки:
1.Адресная доставка2.Самовывоз3.Почта
Большинство покупателей до сих пор пользуются пост оплатой, при получении товара, поэтому самый выгодный вариант доставки для интернет-магазина — это самовывоз (с условием, что есть склад). Довольно большой процент пользователей могут отказаться оплачивать свои заказы после доставки, в этом случае магазин заплатит сначала за доставку, а затем за возврат товара, что будет означать чистый убыток. Поэтому магазин гарантированно получит деньги либо в варианте с предоплатой, либо при самовывозе, при этом, не рискуя остаться в убытке.
В коммерческих службах доставки часто есть API, с помощью которого можно подключить к сайту дополнительные инструменты: расчет стоимости доставки в зависимости от расстояния и веса, актуальную базу ближайших отделений и т.д.
В интерфейсе магазина мы можем первым показать нужный нам вариант доставки и оплаты или даже предложить дополнительные скидки для стимуляции выгодных магазину действий (например, если адресная доставка нам будет стоить 3% от суммы заказа, мы можем предложить клиенту скидку 3% при выборе самовывоза).
Отдельно можно сделать варианты ускоренной доставки, для этого нужно дать информацию в карточке товара о такой возможности и её стоимости, а также предложить варианты на выбор при оформлении заказа.
Еще можно сделать дополнительные опции особого хранения некоторых типов товаров, за это покупатели тоже могут охотно платить в отдельных товарных категориях.
Оплата Сегодня большинство клиентов предпочитают платить при получении товара. Магазину же выгодно получить деньги в форме предоплаты. Тут стает нелегкий выбор: 1. Позволить оплачивать при получении, что приведет к вынужденному увеличению оборотных средств магазина и риску не оплаты определенного процента заказов. 2. Продавать только по предоплате (не обязательно полной) и тем самым потерять значительную часть клиентов, которые пока не доверяют магазину и не готовы платить до того, как увидят товар.Способы оплаты также могут зависеть и от выбранного типа доставки, поэтому в интерфейсе сайта нужно заложить логику взаимодействия этих блоков.
Оплату можно реализовать двумя способами: через систему приема платежей (посредник) или подключать напрямую. Система приема платежей позволяет оплатить товар десятками разных способов, но при этом берет комиссию в размере 3–5% от суммы покупки. Привязывать напрямую более трудозатратно, но при больших объемах это окупается. В обоих способах обычно используется API сервисов, поэтому для начала нужно будет выбрать эти сервисы, а затем изучить требования к подключению и заложить их в ТЗ.
Основных способов оплаты, которыми реально пользуются многие люди, не так много. Это делает системы приема платежей для большинства не сильно востребованными, если только в разрабатываемом магазине нет какой-то специфики. Я рекомендую привязывать оплату напрямую, а это в частности пластиковыми картами (Visa, MasterCart) и электронными деньгами (WebMoney, Яндекс.Деньги). Остальные способы оплаты делаются в ручном или полуавтоматическом режиме.
Рис. 10 Оплата.
 Основные виды оплаты:
Основные виды оплаты:
1. Наличными курьеру (3–4% комиссии + налоги)2. Наличными в офисе (без комиссии + налоги)3. Пополнение пластиковой карты (0,5%-1,5% комиссии + налоги)4. Оплата пластиковой картой (3% + налоги)5. Счет-фактура (0,5%-1,5% комиссии + налоги)6. Электронные деньги (1–3% + налоги)7. Наложенный платеж8. Кредит (рассрочка)
Оплату лучше выбирать исходя из удобства для пользователя и процента комиссии на вывод денег. Выше перечислены все самые распространенные способы оплаты в рунете. От страны к стране они колеблются, но сам список не особо меняется. В идеале использовать их все. Проценты на вывод почти везде до 3х процентов, можно на сайте спроектировать алгоритм автоматического расчета самого выгодного варианта оплаты и наглядно показывать клиенту разные варианты.
Доставку и оплату лучше разбить на шаги: сначала выбирается способ доставки, затем подгружаются дополнительные поля, затем выбирается способ оплаты, затем подгружаются дополнительные поля или непосредственно оплата (если она осуществляется on-line в автоматическом режиме).
Рассылка Инструмент, который во многих западных интернет-магазинах является одним из основных для продаж. В рунете с его помощью впрочем, тоже весьма успешно продают.Контакты для рассылок нужно собирать отовсюду, при первой же возможности: когда человек регистрируется, когда делает заказ, когда задает вопрос, на сайте предлагать форму для подписки и т.д. Будь то email или телефон. В первом письме или sms стоит предложить пользователю настроить подписку.
Настройка рассылки обычно находится в личном кабинете, в этом разделе есть разные типы рассылок: на товарные каталоги, на товары, на отзывы, на наличие, на изменение цены и т.д. А так же общие настройки: получать информацию о скидках, новых акциях или вообще отписаться от всех рассылок (функция не должна распространяться на уведомления о статусе заказа).
Всю аудиторию нужно сегментировать и собирать о ней информацию. Задача интернет-магазина — сделать умную рассылку, которая с большой долей вероятности понравится пользователю. Магазин должен делать рассылку с учетом интересов пользователя, его истории покупок, просмотренных товаров и другой информации, которую удалось собрать.
Рассылки могут быть как автоматические (например, уведомление о статусе заказа), так и ручные (например, специальная рассылка к празднику).
Автоматические рассылки могут информировать пользователей о новинках в товарных категориях, к которым он проявил интерес, о появлении товара на складе, об изменениях цены на товар и т.д. При этом нужно продумать возможности гибкой настройки рассылки, чтобы пользователи в случае чего могли отписаться или сузить тематику. Некоторым могут быть не интересны отдельные категории товаров, поэтому нет смысла их бомбить любой информацией. Можно чередовать email рассылки и sms-рассылки, так вероятность достучаться до пользователя выше. Через sms можно информировать об общих скидках, например, то есть небольшие информационные сообщения. В личном кабинете можно предусмотреть возможность выбора приоритетного канала информирования, чтобы пользователь это мог сам настроить, хотя нам выгоднее все же email-рассылка, при условии, что она достигает своего адресата.
Ручные рассылки должны тщательно составлять и планироваться маркетологами, которые могут продумать, как продать максимум. Это могут быть общие акции, которые распространяются на весь магазин, а могут быть личные скидки, например, выбрать группу пользователей по определенным условиям, скажем, которые добавили товары в избранное за последний месяц и сделать всем им рассылку с «личной» скидкой. Для этой цели магазину нужен конструктор условий рассылки, который может сильно увеличить продажи с рассылки.
Для рассылки стоит продумать различные правила: например, зная, что мобильный телефон в среднем обновляют раз в 2–3 года, можно сделать автоматическую рассылку всем покупателям мобильных телефонов через это время с предложением их обновить, а в саму рассылку включить топ продаж, новинки от любимого бренда покупателя и много другой полезной информации. Таких правил может быть довольно много, они должны продумываться с помощью маркетологов.
Сайт должен определять какие из email«ов не работают и автоматически удалять их из базы.
Уведомления В любом интернет-магазине есть этапы взаимодействия с клиентом, когда его следует уведомить о чем-либо. Это довольно важно для продаж и логистики, а чтобы разгрузить менеджеров, многие вещи нужно автоматизировать.Все уведомления можно разделить на группы. Первая и самая важная группа связана с продажами. Это уведомление о том, что пользователь положил какие-то товары в корзину, но не закончил покупку, уведомления после покупки с предложением купить дополняющие товары, уведомления о начислении бонусов, изменения в товарах, на которые подписан пользователь и ряд других. Они должны быть в приоритете и хорошо продуманны маркетологами.
Вторая группа уведомлений касается заказов покупателя: прием заказа, статус оплаты, статус доставки. Тут важно, чтобы товар не потерялся на пути от интернет-магазина до конечного покупателя.
Третья группа уведомлений касается акций, новых поступлений, новостей и т.д. Это наименее важные уведомления, они часто воспринимаются пользователями как спам, поэтому не стоит с этим перегибать палку, иначе есть риск игнорирования пользователем первых двух групп, а это в нашем случае недопустимо.
Некоторые особо важные уведомления, можно дублировать и на телефон и на email. А после можно еще и контрольный звонок покупателю сделать, на случай, если уведомление он пропустил. Это в частности касается прибытия товара на пункт самовывоза.
Если у нас есть и email и телефон и вдруг email перестает работать, можно уведомить об этом пользователя и попросить внести изменения в личные данные.
На сегодня все, но моя серия статей про магазины еще не окончена. Скоро я расскажу про связь с Off-Line торговлей, мультивалютность, мультиязычность, мультибрендовость, статьи, новости, опросы и исследования, поведенческую систему, партнерские программы, микроформаты, SEO модуль, Social CRM, аналитическую систему, интеграцию с 1С и другими учетными системами, интеграцию с внешними БД, интеграцию с торговыми площадками, парсеры (граберы) и много другого интересного. Оставайтесь с нами, подписывайтесь на наши паблики в социальных сетях и не пожалеете!
