Проецируя Google Material Design на десктопную систему… (часть вторая)

Краткое содержание первой части: контрактный клиент, редизайн их собственной CRM-ки, стиль Google Material, привычная среда обитания, аудитория — опытные айтишники. Кто не вдохновился первой частью и остальных тоже — приглашаю под кат…
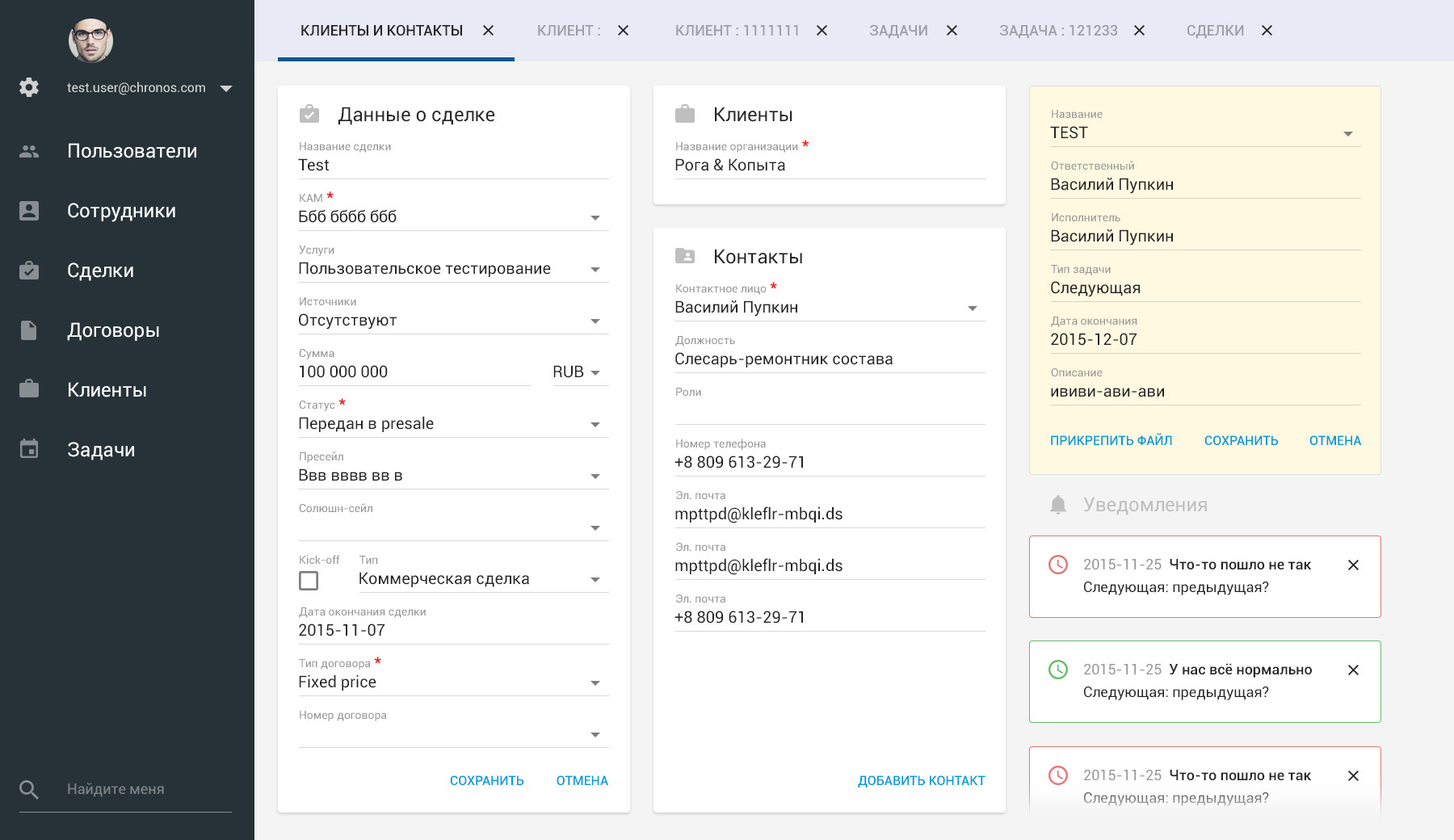
Вобщем, как вы помните, я выкатил клиенту вот такую картинку в качестве выполненного тествого задания и стал ждать ответа….
Прежде всего я хотел бы выразить благодарность скептикам из первой главы. Я и так два месяца откладывал описание этого проекта. Теперь же у меня появилась дополнительная мотивация продолжить: мне предстоит не только аргументировать свои решения, но и развеять ваши сомнения.
Внимательный читатель безусловно заметил некоторые погрешности на скриншоте выше. И это замечательно! Не стоит забывать, что этот скрин — лишь результат тестового задания. Данный скрин — не целая система. Этот макет не решает проблемы пользователя или предлагает какой-то оптимальный сценарий. Это лишь «контрольная работа», которая подается на стол потенциальному клиенту на проверку. Она основана на рестилизации одного случайно выбранного экрана старой системы. Как правило на этой стадии иногда бывает, что UI-дизайнер задаёт значение некоторым элементам/блокам/разделам, исходя из собственных догадок, а не задач клиента. Это допустимо и не критично. Дальше, как правило, дизайнер, подпитываемый верой или надеждой, ожидает feedback от клиента.
Давайте теперь посмотрим на оригинал скриншота (внешний вид системы на тот момент). Именно этот раздел был выбран мной из 5 предложенных в качестве тестового задания: 
Что мне сразу бросилось в глаза тогда: дефолтный bootstrap, обилие форм ввода, вкладочность. Кстати, в последствии оказалось, то, что на моём тестовом задании блок «Уведомления» вообще трактован некорректно. У клиента в системе это на самом деле таски, связанные с данной задачей! Упс, я ведь оформил их совсем иначе… На самом деле на стадии выполнения тестового это моё недопонимание никого не волновало. Адекватный клиент понимает, что это еще не стадия работы «предлагать решения». Это пока лишь «пре» стадия возможной будущей совместной работы под названием «показать подход». Поэтому тех, кто спрашивал раньше, почему «уведомления» болтаются внизу, я успокою… Уведомлений вообще не будет :)
Итак, упорядочу наблюдения:Дефолтный bootstrap. Это то, от чего клиент хочет уйти, потому как дефолтность не может обеспечить подстройки под личные нужды. Это то, про что обычно клиент говорит «Сейчас реализовано вот так, мы понимаем, что криво, но хочется немного иначе».
Обилие форм ввода. Для тех, кто в первой главе посчитал, что это «получилось очень нагромождено» скажу, что всё самое страшное еще впереди. Да, такова специфика системы Chronos: очень много параметров, которые сопровождают каждую сделку. Выкинуть нечего. Задача — не из визуально приятных, ведь к скроллам прибегать нельзя.
Вкладочность. Это требование к системе. Так как сотрудникам Performance Lab зачастую одновременно приходится вести множество сделок и клиентов, то все они должны быть доступны за минимальное количество кликов. Любую вкладку можно закрыть, нажатие на любой раздел в меню слева порождало новую.
Итак, скооперировавшись с аналитиком компании, который как оказалось тоже предпочитал Андроид, мы начали. Аналитик прекрасно знал требования пользователей, их поведенческие сценарии и их проблемы. Взаимодействовать с ним было сплошным удовольствием. Дизайнер интерфейсов должен проявлять колоссальное любопытство и внимание к пользователям и процесс движется эффективнее, когда у аналитика уже есть набор всех данных об их поведении.
Сделки
Раздел «Сделок» представляет из себя стандартный подход в виде воронки продаж. Для компании существует около 10 стадии ведения клиента. От «холода», потом к «всё теплее» и в конечном итоге самая «жара» — это успешная продажа. Цель данного раздела в CRM «Chronos» — дать понимание количества сделок в каждой конкретной стадии, представить их денежный объем, показать задействованных сотрудников и, если надо, выделить просроченные.
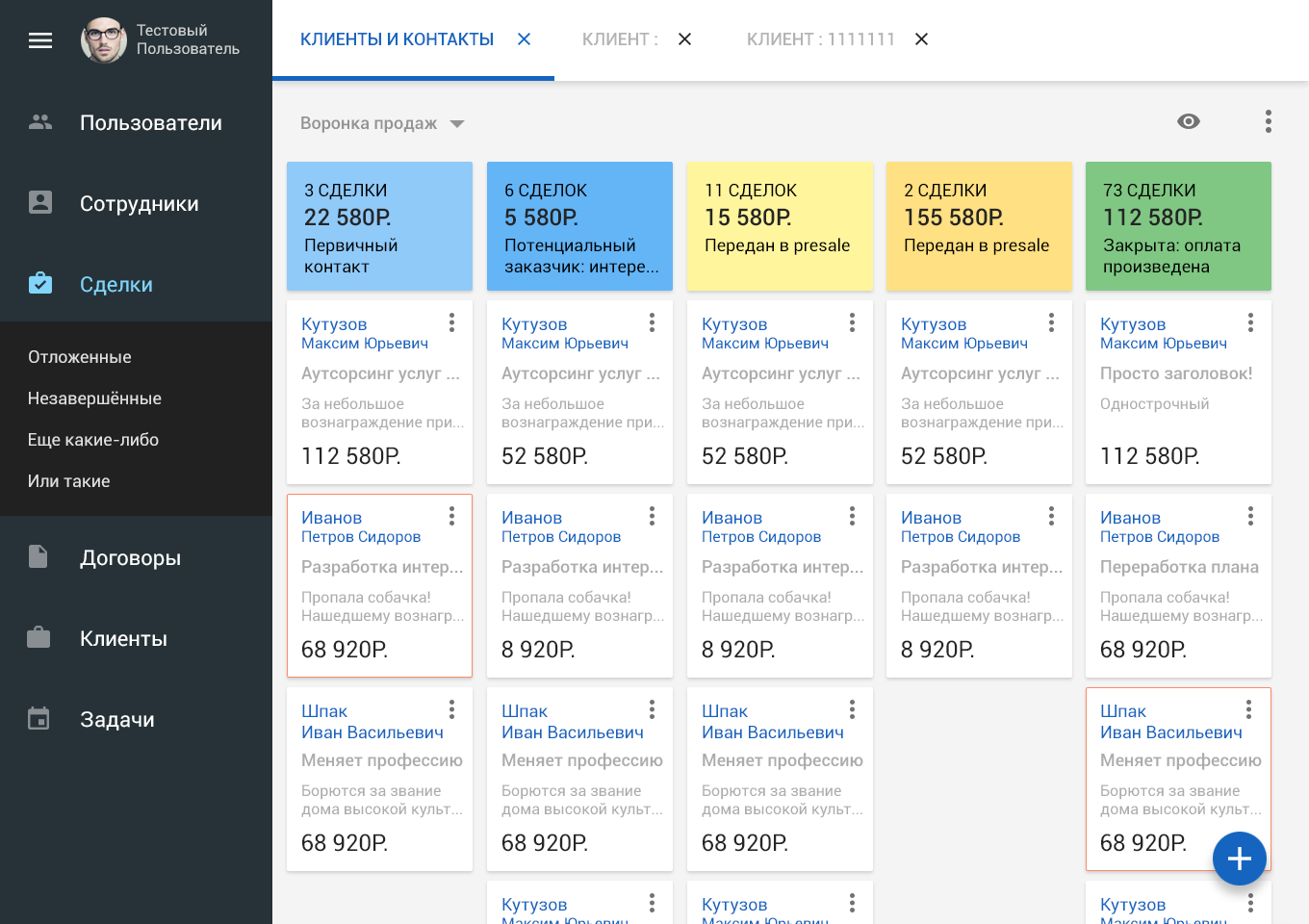
Я начал работу согласно всем текущим трендам: обилие отступов, наполненность воздухом и никакой тесноты для элементов: 
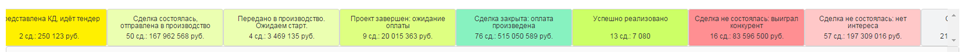
Попутно я предложил новую цветовую гамму для всех стадий продаж, основываясь на цветах, предлагаемых правилами Google Material (вот удобный ресурс для подбора цвета по этим правилам):
Было
Стало
(от «холода» к продаже, в самом конце неприятное — красным, если сделка сорвалась, серым — если заморожена)
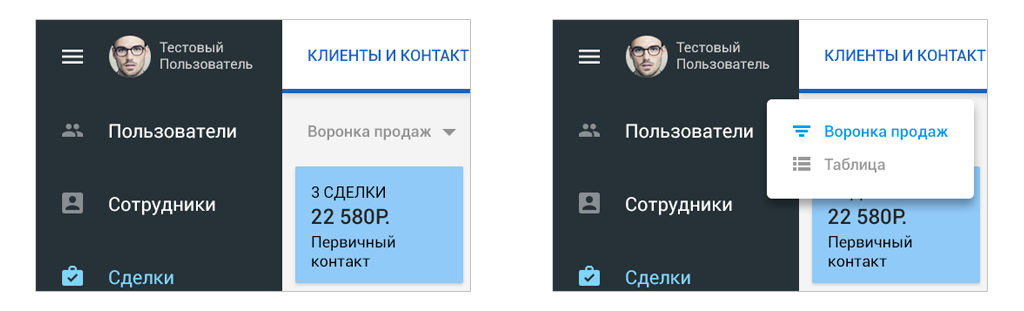
Для отображения информации по всем сделкам в табличном виде был предложен следующий режим переключения вида (по клику): 
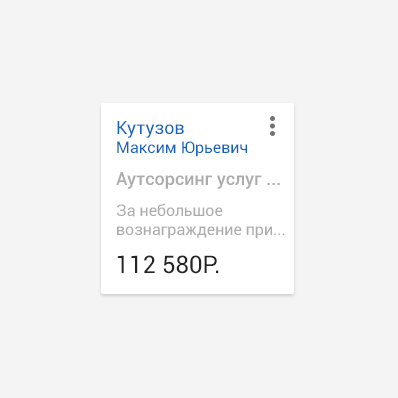
Каждая сделка была представлена в виде карточки: 
Последовательность подачи информации для каждой сделки выглядела следующим образом: сначала необходимо сделать акцент на сумме сделки, вторичнее по значимости идёт человек за неё ответственный, и только потом имеет значение название и описание сделки. За иконкой вертикального троеточия можно прятать любой дополнительный функционал (сохранить, экспортировать, поделиться, да мало ли чего еще потребуется).
Нажимая на иконку «глаз» мы вызываем попап с параметрами отображения: можно выводить только определённые стадии сделок, или же выводить сделки только от определённых людей (заказчики, КАМы, пресейлы): 
Конечно, нельзя не упомянуть об отречённой и болтающейся одиноко floating button (ведь мы же следуем гайдам Гугла, если вы не забыли) в правом нижнем углу. Она пригодится для создания новой сделки …
Первые проблемы
По старой доброй традиции кое-какую важную информацию на старте клиент «подзабыл». А именно… «Кстати, у нас же 80% пользователей системы бегают по офису с ноутами! И все они с разрешением 1366×768. А давайте-ка все макеты «запилим» в этот размер экранчика». Лолштооо?! Когда разрешение 1300 было ходовым, мир не знал ни материального дизайна, ни солидных отступов, ни концепции «воздушности» в интерфейсах.
Была поставлена задача любой ценой и жертвами уложить в это разрешение 6 стадий сделок. Да потеснить все элементы так, чтобы для каждой стадии было видно 4 карточки. Ну и ну! Получается, что во-первых: я должен урезать макет по высоте до реалистичной ноутбуковской высоты 768, а во-вторых: внедрить 4ый ряд карточек… Прощай «наполненность воздушностью» :(Но таковы требования к функционалу системы. Аналитик знает, что говорит, и мне приходится действовать в появившихся ограничениях.
Первые решения
Меня успокоили тем, что если и будет планироваться версия для мобильных устройств, то к ней будет индивидуальный подход. Сказано — сделано:

Хорошей новостью оказалось то, что левое меню можно свернуть, тогда взору предстаёт более широкая картина: 
Раздел параметров отображения тоже пришлось потеснить и дополнить. Т.к. «внезапно» выяснилось, что будут сценарии, когда захочется фильтровать и выводить сделки за определенный период и находящиеся в оперелённом денежном диапазоне: 
(для визуального примера выполнена фильтрация еще и по людям: два заказчика, два пресейла, два КАМа)
Наверное будет не лишним показать с чего всё начиналось… Разумеется этот скриншот сделан клиентом с экрана шириной 1920 пикселей, поэтому он способен отобразить больше информации: 
В следующем выпуске я расскажу о табличном виде и взаимодействии с формами внутри CRMки «Chronos»…
Комментарии (2)
5 июля 2016 в 15:21 (комментарий был изменён)
0↑
↓
Можно увидеть в Google Play Music или в YouTube Gaming, как размеры плашек и расстояния между ними подстраиваются под ширину экрана. Вся эта «воздушность» в Material Design не только для радости глаза, мне кажется, а как раз для возможности переноса интерфейса на разные разрешения не пиксель-в-пиксель, а с помощью масштабирования и некоторых «люфтов» между элементами интерфейса. Если у большинства сотрудников монитор на 1366 пикселей, то, конечно затачивать лучше прежде всего на него, а на более широких экранах чтобы он разъезжался в чуть более «воздушный» вид. (Просто мысли вслух. Тема MD интересна, и интересно посмотреть, что получилось у вас.)5 июля 2016 в 15:24
0↑
↓
Выкладывайте картинки в png. Вашы gif с помехами просто ужасны.
