Продвинутый левел-дизайн: киноприемы в играх, кор-луп и силуэты
Всем привет! Пришло время третьей, кульминационной статьи цикла про левел-дизайн. Ранее мы уже говорили об общих терминах и принципах производства локаций, но многим хотелось более существенного deep-dive. Сказано — сделано. Приготовьте блокноты, потому что местами придется записывать!
Сегодня мы выведем несколько правил левел-дизайна, берущих начало в приемах из кино, поговорим о просчитывании метрик, работе с кор-лупом, а также такими, казалось бы, простыми вещами, как силуэтом и цветом. Погнали!
Приемы дизайна локаций, пришедшие из кино
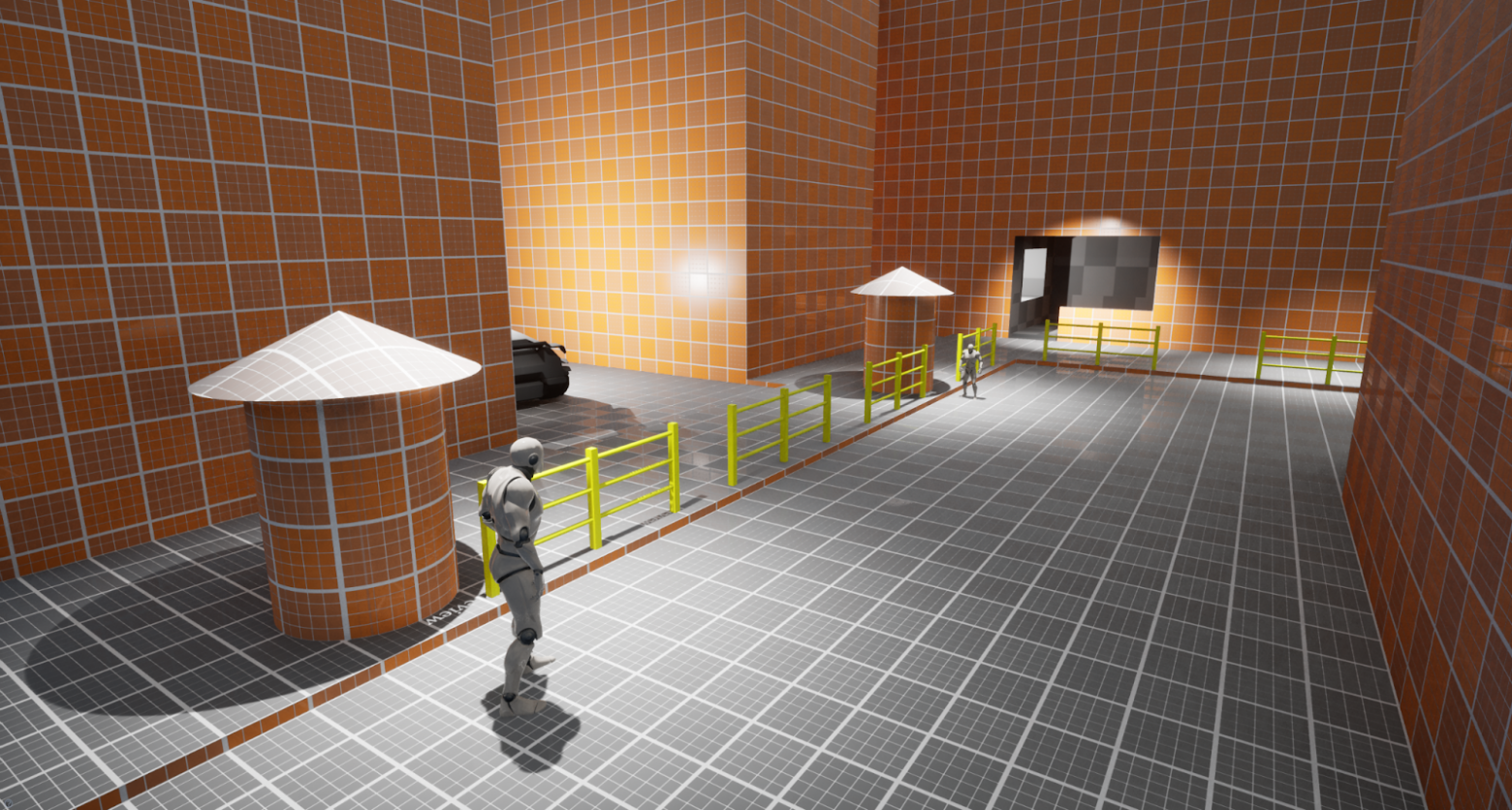
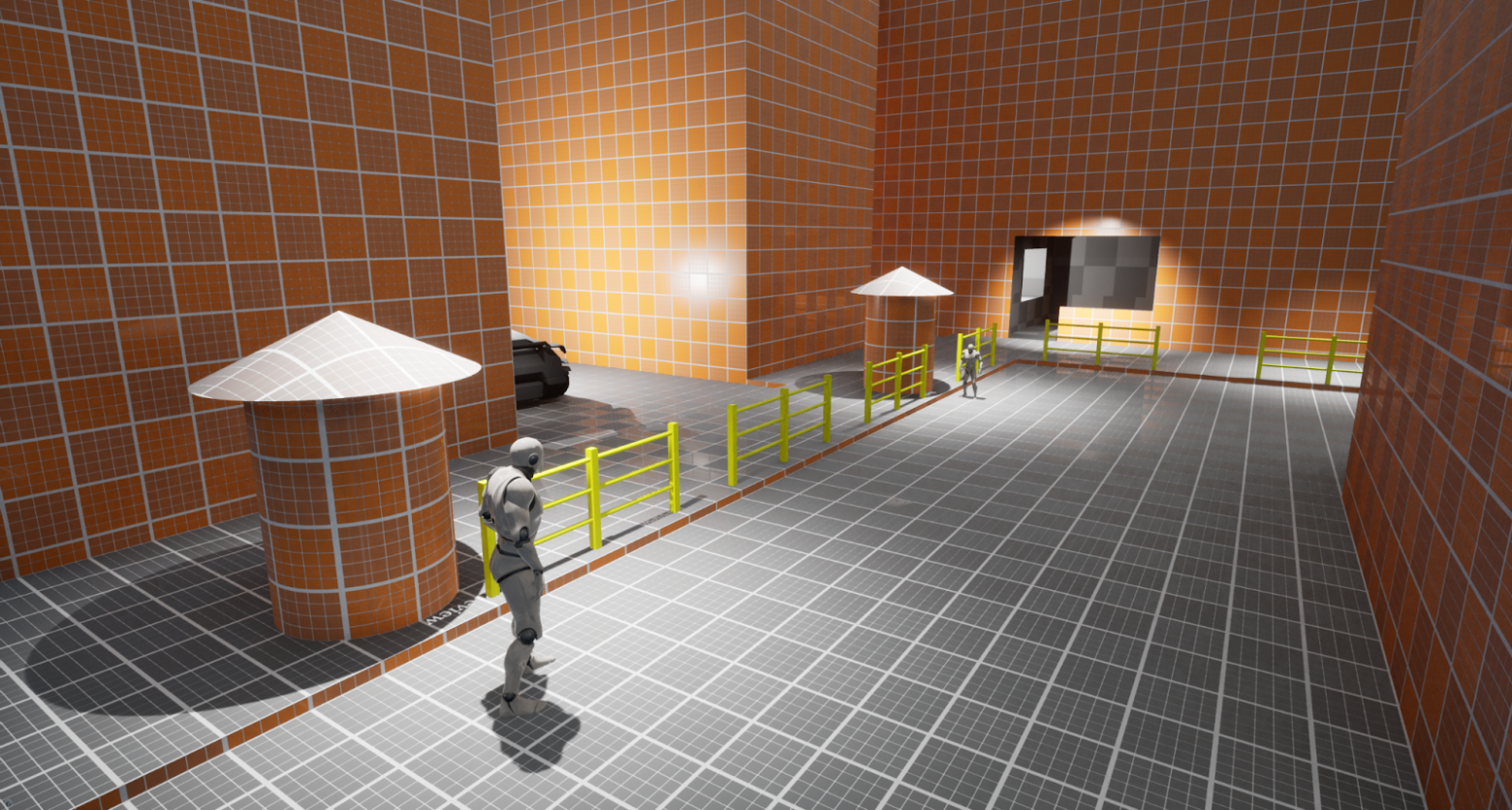
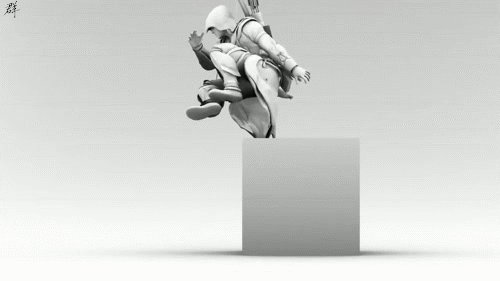
Из продвинутых фишек дизайна локаций в первую очередь я бы хотел отметить те, которые пришли к нам из кино. И, чтобы охватить сразу несколько вещей, разберем пример на скриншоте ниже, который я специально для этого подготовил.

Что вы на нем подметите?
Здесь есть как минимум пять предметов интереса: навесы, напоминающие старые магазинчики и ларьки, забор, машина, окно в интерьер кафешки и человек в отдалении, слишком маленький по сравнению с тем, что на первом плане. Но почему они бросаются в глаза?
Начнем с последнего. Рядом с персонажами и объектами, на которые мы смотрим, есть предметы относительности с одинаковыми метриками (размерами), повторяющиеся на разном расстоянии. И относительно них мы, как по линейке, можем определить габариты окружения. Самый, наверное, толстый пример из «живых» релизов — The Legend of Zelda: Breath of the Wild. Вот у вас рядом башня, вы понимаете ее габариты, вы по ней полазили, пощупали ее, а затем вы видите вдали другие башни и понимаете, насколько же большая перед вами игровая карта.

И сейчас, благодаря этим «грибочкам», которые стоят на тротуаре на первом скриншоте, мы поняли, что персонаж, который стоит вдали, — он реально ниже того, который на переднем плане.
А чем выделяется забор? Почему он бросается в глаза?
Цветом — ведь желтый слишком выделяется среди оранжевого и серого. Кроме того, он указывает нам на то, что есть вполне жизнеспособный путь направо. Мало того — это также подчеркивается линией тротуара, которая в данном случае уже является не «хлебными крошками», а прямо-таки «толстой» очевидной направляющей. Если убрать и линию тротуара, и забор, это читалось бы намного хуже. Здесь, конечно, материал так подобран, что поворот всегда читаем, но если помимо перил и линии тротуара убрать источник света за углом, то поворот не будет визуально различим, как ни поверни камеру.
Если говорить о входе в кафе, то он заметен за счет источника света, контрастного цвета и формы силуэта. То есть, мало того, что у нас здесь выделение цветом и светом — есть еще намек на кинематографический прием, который называется фрейминг. Если кто играл в BioShock Infinite, там есть миссия, когда мы знакомимся с Элизабет и наблюдаем за ней через стеклянные окна. Игрок идет по коридору, и у него в кадре образуется кадр поменьше, так что хочешь не хочешь — это максимальная область притяжения для взгляда.

На нашем скриншоте в силу того, что расстояние дальнее и процент экранного пространства занимает небольшой, мы не сразу смотрим на этот ларек. Но если бы у нас пространство было уже и фрейминг был больше, тогда бы точно это приковало взгляд. Но как точка интереса в данном случае это работает — то есть, проходя мимо, игрок вряд ли не заглянет внутрь.
Другой пример фрейминга — из The Last of Us 2.

Здесь более вычурный способ: станки, как правило, утоплены в стену. Это буквально «кадр в кадре», внутри которого еще и сильно выше уровень шума. Он также выделяется своими вертикальными створками, которые нарушают общий паттерн. У них у единственных, кстати, есть горизонтальные линии, которые тоже больше с такой частотой в этой локации не повторяются. К тому же они контрастного цвета. Такие, казалось бы, прозаические штуки можно использовать везде — и даже на этапе самых ранних блокаутов.
А теперь наименее очевидная вещь. Что с машиной?

Есть хороший способ с высокой вероятностью завести игрока за угол — это принцип неполного силуэта. Этот принцип заключается в том, что вы частично показываете что-то, что вы уже семантически узнаете, что-то хорошо знакомое игроку, особенно если это образ из реальной жизни. Игрок понимает, что это, но целиком предмет не видит. В такой ситуации он, как правило, стремится этот силуэт выхватить взглядом целиком — эдакая «низкоуровневая валидация» объекта, свойственная любому подвижному живому существу. На этом принципе построены обе части The Last of Us — по крайней мере, их уличные уровни. Когда ты идешь, идешь, идешь, машина может так навязчиво торчать багажником из-за угла, что ты не можешь отказать себе в удовольствии проследить взглядом, куда она упирается и что там перед ней, ведь она находится априори в игровой области, а значит — дальше тоже игровая область. Здесь то же самое. Мало того: Naughty Dog еще периодически разыгрывают с неполными силуэтами разные ситуации — от банальных внезапных выпрыгиваний противников до срабатывания сигнализации и привлечения противников в округе.
Ниже тоже показан пример неполного силуэта — речь о ковре, естественно. Но есть и другой любимый мной прием — открытая дверь, которая работает намного эффективнее, чем многие другие вещи в дизайне.
Если Альфред Хичкок говорил, что нет ничего страшнее закрытой двери, то я добавлю, что нет ничего более приглашающего, чем открытая дверь.

Метрики: как определять размеры пространств и препятствий
Когда вы, как левел-дизайнеры, сталкиваетесь с задачей определения игровых метрик — то есть, того, как мы вымеряем игровое пространство вокруг нашего персонажа, — все, от чего вам изначально надо отталкиваться, — это, собственно, персонаж. То, как он устроен и то, как он работает в этом проекте. Если это какой-то ранний препрод, и вам говорят, что все еще будет меняться, определение игровых метрик — дело, конечно, не самое благодарное, ведь их придется обновлять. Как это делается? Что у вас есть из технических данных о персонаже?
Как минимум, рост. Даже если игра будет от первого лица, мы даже с точки зрения своего опыта можем примерно представить одноэтажное здание. Соответственно, смотрим размер нашего персонажа и просто благодаря жизненному опыту понимаем, где и какие объекты должны находиться с точки зрения роста.
В большинстве 3D-игр у персонажа, как правило, тело игро-механически представлено капсулой. У этой капсулы есть всего два параметра: ее длина — или высота персонажа — и радиус. Грубо говоря, это минимальная ширина, которую вы должны соблюдать, чтобы персонаж вообще протиснулся в то или иное пространство. В играх от первого лица вам надо учитывать то, как высоко и как глубоко посажены камеры в этого персонажа — потому что, скажем так, приемы есть разные. Если кто поиграл, например, в мультиплеер Halo Infinite и крутил бегунок Field of View, наверняка обратил внимание, что когда вы его увеличиваете, ноги без торса просто выключаются, чтобы вы их ненароком не выхватили взглядом. Там они положение камеры как-то уж очень костыльно поставили.
В играх от третьего лица, как правило, единственное, от чего вы отталкиваетесь — это метрики вашего персонажа, которым вы управляете. То есть, капсула и плечо камер.
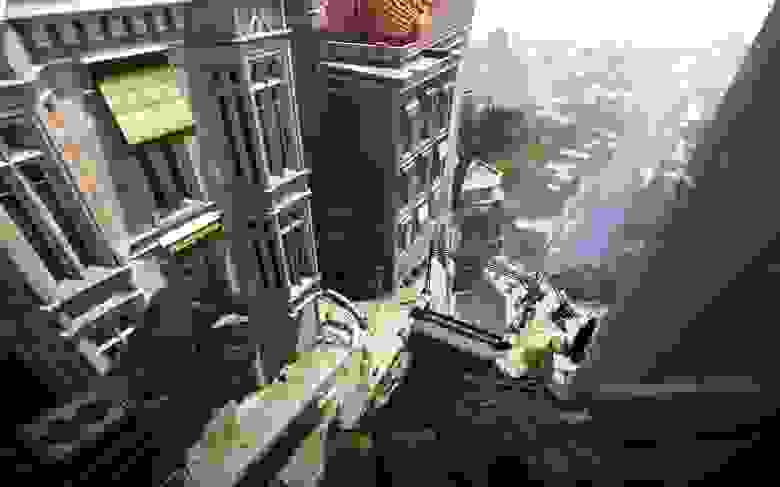
Какая есть хитрость с плечом камер. Больше всего на этом съели неприятных вещей разработчики первых 3D-шных »Марио» — спасибо им большое, они на эти грабли наступили, и больше никому не пришлось. Ну, разве что Naughty Dog, когда они делали первый Uncharted — там они тоже словили кучу всяких граблей, которые «закостылили» фиксированной камерой: на скриншоте ниже камера специально отдалена, чтобы понимать, куда передвигается персонаж.

Когда вы идете в индоре, в интерьерном пространстве, надо следить за тем, сколько места у вас есть под плечо камеры — потому что, если персонаж поворачивается, и камера вписывается в стенку, она начинает «гулять». Почему это плечо называется spring arm в том же Unreal? Потому что, как пружинка, оно начинает сокращаться и наоборот — расслабляться назад, когда стенка «уходит». Вернее, когда вы отходите от стенки. Чтобы не было вот этого «пьяного» эффекта, когда камера туда-сюда ходит относительно персонажа, вам нужно проход делать достаточно широким. Если вспомнить какие-нибудь пространства, где игрок точно не должен думать о том, как персонаж проходит то или иное пространство — например, The Last of Us, когда вы входите в больницу в конце первой части — там у вас супер-широкий коридор. В этом пространстве по бокам часто стоят какие-то полуростовые объекты типа каталок и прочего, а слева и вовсе — полуростовые перила. Зачем это сделано? Как ты камерой ни крути — ты не заденешь ей стенку. Мало того, эти полуростовые объекты еще и не дадут подойти к этим стенкам так, чтобы камера начала «гулять». Все, на чем там надо было сконцентрировать внимание игрока — это на аудио и на том, что видит игрок в конце коридора. Поэтому другие вещи дизайнеры отсекли напрочь.

В большинстве случаев ширину прохода можно посчитать из капсулы героя и двух плечей камеры (слева и справа от капсулы), плюс небольшой запас, т.к. игрок не будет же по линейке вымерять, чтобы идти строго посередине. Если визуал позволяет это обыграть не искусственно — лучше брать коридоры еще шире. Например, в Star Wars: The Force Unleashed II на Камино вообще супер-широкие проходы, но в рамках сеттинга это выглядит аутентично. А если мы делаем реализм в стиле The Last of Us, настолько широкий коридор будет смотреться уже неестественно.

Если же у нас, например, кооператив типа Army of Two или Dead Space 3, вам нужно рассчитывать, что в большинстве случаев у вас должно протиснуться как минимум два коллайдера, два персонажа. Тогда вы берете и ненавязчиво добавляете в эту формулу из двух плечей и одной капсулы еще одну капсулу, как минимум.

Большую часть времени они все равно будут идти друг за другом — просто потому, что психология так работает. Но если они захотят одновременно пройти, то желательно, чтобы они могли все-таки повертеть камерой и, опять же, не «опьянеть» и не укачать себя.
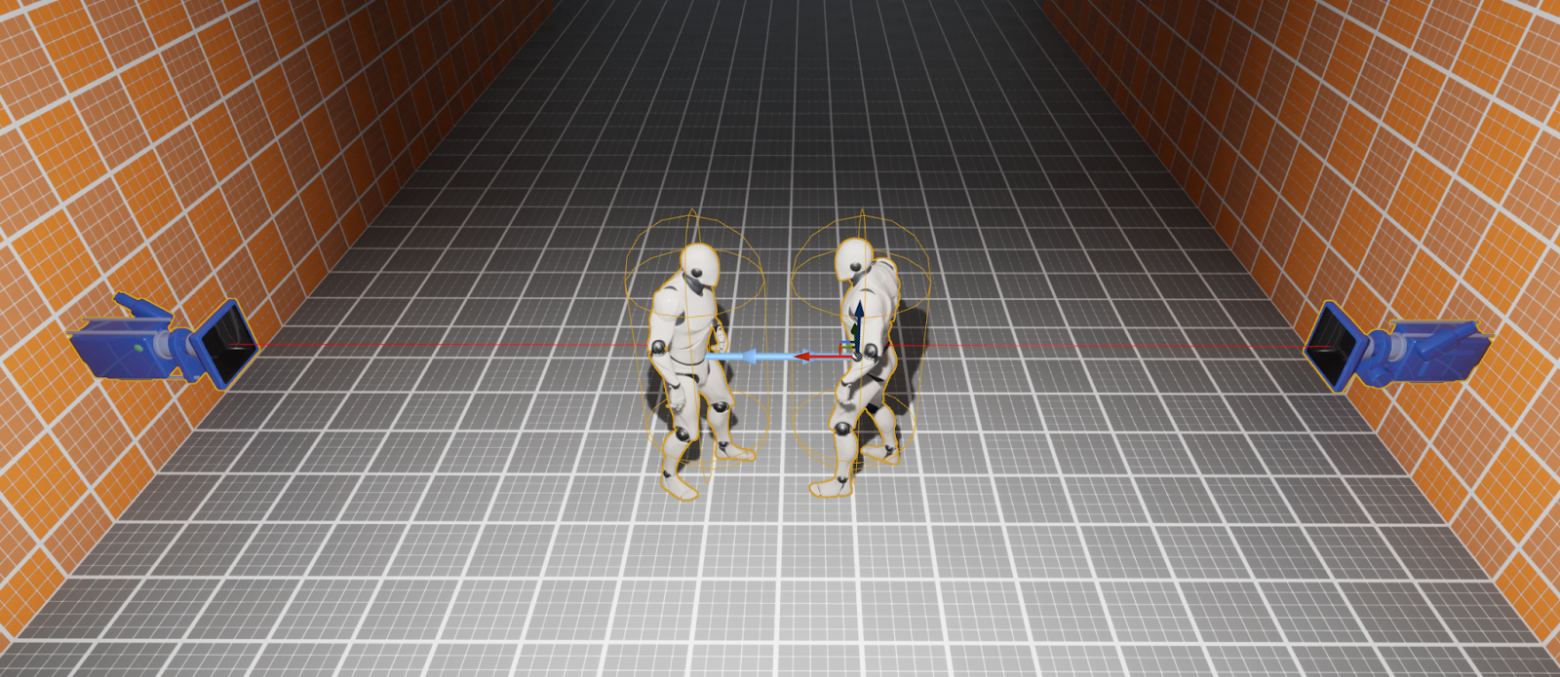
Если у вас PvP-проект, начинается особенная боль. На всякий случай обозначу, что PvP, где персонажи проходят друг через друга, уже стараются не делать — это технический атавизм. Поэтому, если у вас есть проходы, где должно пройти несколько персонажей из одной команды или столкнуться в дуэли персонажи из разных команд, стоит в первую очередь обыграть последний кейс. Даже если это шутер от первого лица, придется к слагаемым из плечей и капсул добавлять еще пространство, чтобы игровой процесс был комфортным на любой скорости геймплея. А если это игра от третьего лица — тем более.
Что же касается метрик более сложных, разберем два разных примера, но, тем не менее, обладающих кое-чем общим.


Что здесь левел-дизайнеру следует заранее расписать в метриках, чтобы потом ни артисты, ни технический дизайнер, ни кто-либо еще не споткнулся об это в продакшене?
Высоту полуростовых и ростовых укрытий — назовем это так. Глубина укрытия — насколько длинный, насколько глубокий объект мы можем перепрыгнуть. А как бы мы это делали? И неужто это все, что стоит посмотреть на этапе препродакшена?
Для ответа на эти вопросы есть универсальное правило. Оно довольно суровое, но помогает не забыть о том, что нужно расписать:
Для любого объекта в игровой области имеют значение смещение, поворот и растяжение по всем доступным осям.
Иначе говоря, у вас в движке есть три трансформации: смещение, поворот и скейл. Все три стоит посмотреть левел-дизайнеру. Причем под объектом иногда стоит понимать не весь объект целиком, а каждую его грань. Возьмем для примера условную тумбочку. Для нее, как для полуростового укрытия, можно расписать допустимые высоту, ширину и глубину. С погрешностями, если они есть. Так мы учитываем смещение и скейл. А что с поворотом? Тут вы смотрите, насколько позволительно в меше, который артист нарисует под эту тумбочку, сделать наклон той или иной грани. Каждой грани. Так мы учитываем поворот по всем осям.
Помимо прочего, когда вы будете отрабатывать игровые ситуации, вы столкнетесь с тем, что надо смотреть на то, как эти сущности сочетаются — например, под каким углом коридоры могут соединяться, какие дверные фреймы там могут быть. Или, например, если у вас полуростовое укрытие — допустим, барная стойка, —, но оно гнется, надо смотреть, под какими углами оно гнется, разрывные они или нет. Есть ли у нас подступы, которые позволяют эти гэпы преодолеть, и так далее. В метриках никакого бинома Ньютона нет, но работа это довольно скрупулезная и требует максимальной дотошности.
В завершение разговора по метрикам дам следующий совет из личного опыта: когда вы эти метрики разрабатываете — допустим, вы пришли на препрод какого-то проекта — смотрите, насколько готов персонаж. Это очень важно. Сразу обозначьте: если он готовый — хорошо, сейчас посчитаю, если не готовый, трясите коллег, чтобы финализировать этот вопрос. Разрабатывать локации под меняющегося персонажа — очень неблагодарное дело.
И не пытайтесь пропихивать то, что вы посчитали, как истину в последней инстанции. Наоборот, обсуждайте с командой. Возможно, кто-то что-то подметит и попросит скорректировать сразу. Все-таки игра — это коллективная работа.
Карты возможностей
Карта возможностей — количество и качество доступных игроку путей в ключевых точках локации.
Давайте разберемся на примере из Dishonored 2.

Это ключевая точка локации — начало дороги. Нам доступны три пути, отмеченные для ясности цифрами. Причем каждый из них обладает специальным оформлением, заставляющим задержать взгляд. Но главное, что я бы отметил: у нас есть путь с большим весом — открытый широкий приглашающий пандус, путь менее привлекательный — узкий, но все еще открытый переулок слева от пандуса, и, наконец, закрытый путь по лестнице, который мы угадываем по перилам справа. Также полезно учитывать то, что разные игроки могут по-разному читать карту возможностей: если я уже проходил игру и обладаю, например, телепортом, я включу в карту еще балкон вверху справа. Но это уже краевые случаи. В конце концов, не в каждой игре есть полноценный продуманный режим повторного прохождения New Game+.
Еще картой возможностей можно регулировать сложность. Если ваша игра подразумевает, что вы часто натыкаетесь на развилки, желательно сразу игрока не ошеломлять этой штукой, а как-то потихонечку к этому приучать. Опять же, если кто вспомнит начало Dishonored 2, там вы вообще идете внутри здания, прежде чем выходите на улицу, и внутри этого здания у вас лишь прямые коридоры. У вас там нет никаких развилок — максимум какие-то супер-короткие аппендиксы, где лежит лут. Это сделано не просто так: сначала игрок привыкает к механикам, к кору, а потом уже учится полноценному траверсу.
Также важно определить, насколько мощной карта возможностей может быть — то есть, какой максимум путей будет содержать одна развилка. Если это, например, PvP-шутер типа первого Titanfall, карта возможностей в нем, как правило, сводится к четырем, максимум пяти путям, если есть многоярусность. Если многоярусности нет, максимум будет четыре пути — то есть, просто городской перекресток. И постепенно до этого числа путей вести от начала игры. В PvE это, естественно, сделать гораздо проще, чем в PvP.
А теперь давайте посмотрим, как поступают с развилками в Dark Souls.

Это первая локация третьей части, и здесь все развилки делятся максимум на два пути. Причем там, где в центре после Гундира стоит цифра один, можно было бы поспорить, что пути три, но на самом деле семантически для игрока их будет два: пройти по возвышенности и под ней. Игра сразу приучает, что ты буквально проходишь несколько метров, и у тебя развилка: направо, налево. Проходишь до первых руин и снова развилка: направо, налево. Со второй же развилки тебя учат, что выбор на этих развилках может быть фатален. С одной стороны, в Dark Souls III есть стандартное наращивание мощности развилок после первой локации, с другой — нас не ошеломляют большим количеством путей в самом начале, но говорят о том, что вообще-то развилки у нас есть, они частые и пути у них по сложности — абсолютно неравнозначные. Среди иконок на скриншоте есть ящерка справа — кто на нее натыкался, тот поймет, потому что это очень грозный противник, тем более для обучения.
Ритм локации или кор-луп в левел-дизайне
Если мы говорим о линейных локациях, в них ритм достигается за счет того, что вы эксплуатируете через игровое пространство кор-луп игры, то есть — чередование основных типов механик. Приведем в пример Tomb Raider. Скриншоты ниже нам показывают три разных вида активностей, которые проходит персонаж: это бой, акробатика и решение пазлов в игровом пространстве. И если вы посмотрите геймплей или сами поиграете, вы обратите внимание, что, как правило, они не делают три боя подряд, три пазла подряд. Это все чередуется довольно ритмично.

Все, что вы должны сделать как левел-дизайнер, чтобы локация была ритмичной — это понять, какой у вас кор-луп, что из этого вы действительно хотите эксплуатировать, как часто и постараться избежать повторений, чтобы это выглядело максимально вкусно и разнообразно.
К слову, в старых Tomb Raider был довольно серьезный раскол целевой аудитории за счет того, что кто-то хотел акробатически мочить противников и фрустрировал на паззлах и, наоборот, кто-то отлично решал паззлы, но в гробу видел пляски с тиграми и пистолетами наперевес. В итоге в перезапуске серии в 2013 году критический путь стал состоять только из боев и акробатики, причем, как правило, явно разделенных. Если были какие-то паззлы, то рудиментарные, они не останавливали прогресс игрока. А все хардкорное, что плохо прогнозируется по времени прохождения, оставили на побочные пути, сайд-квесты и DLC.
Если посмотреть топ-даун (сверху) на локации из DOOM — здесь одна из DOOM 2016 года, а вторая из DOOM Eternal, — вы прямо по морфологии этого слепка можете увидеть ритм. Там, где идут узкие участки — это скилл-чек (проверка навыка) на траверс, как игрок перемещается, как он исследует. Там, где закругления или квадраты, прямоугольники — это, как правило, арена под бой.

Здесь есть небольшой нюанс. На первом скриншоте это правило выполняется на 100% времени, а на втором локация на самом деле без противников. Это короткая локация, которая проходится буквально за пару минут и выстроена перед босс-файтом. Но в ней все равно ритмика сохраняется. Игрока к этому моменту уже приучили, что у него идет чередование узких продолговатых пространств и широких, и с этой же ритмикой они выстроили даже локацию без противников. Просто, видимо, для консистентности и для того, чтобы выдержать арт-дирекшн, потому что модулька (модульный конструктор из моделей и материалов) в такой игре по общим правилам может создаваться заранее, а потом уже разработчики придут к выводу, что с этой модулькой мы соберем локацию без противников. Издержки производства.
Снова подчеркну:
Ритмика в линейных локациях с точки зрения левел-дизайна достигается за счет чередования механик в рамках кор-лупа.
Есть, например, у вас бой и передвижение. Значит, вы чередуете бой и передвижение. Если у вас есть что-то еще, вы это тоже эксплуатируете.
Кор-луп открытых миров, или «правило треугольника»
То, что называется «открытым миром», с точки зрения левел-дизайна мы рассматриваем как локации с матричной структурой. Если говорить, например, о ландшафте, то в том же Unreal Engine (исключая пятую версию: там уже есть новые методы) это почти всегда будет разлинованная сетка по двум осям. Да-да, там нет третьей оси. И это действительно такая мозаика, матрица, в которой вам нужно учитывать частоту встречаемости событий и какие механики они эксплуатируют.
Чтобы открытый мир получился консистентным и любопытным без лишней фрустрации, стоит учитывать то, что я лично называю »правилом треугольника». В чем оно заключается? Вы же не можете на открытой местности гарантировать, в какую сторону пойдет игрок — то есть, вы можете как-то на это повлиять с помощью ориентиров и других подобных инструментов, но не более того. Поэтому стоит соблюдать вот что: когда вы встаете в случайную точку на карте, вы оглядываетесь, и видимый горизонт должны нарушать 2–3 объекта — точки интереса. Это не обязательно должен быть какой-то вымпел — это может быть, наоборот, разрыв. Вот у вас идет лесной массив, он «разорвался» посередине — река, например, проходит по лесу, и на ней что-то есть. Чем-то вы этот горизонт событий нарушаете, 2–3 элементами. И в идеале в каждой вершине треугольника, в каждой точке интереса у вас должны эксплуатироваться разные механики.
Мы снова возвращаемся к кор-лупу. Например, возьмем дополнение к Metro Exodus про Сэма. Вы выплываете на лодке на озеро, и вокруг вас три заброшенных дома. В одном заброшенном доме противников нет, вы лутаете и читаете записки. Во втором только монстры и хоррорная постановка, у вас идет агрессивный отстрел противников. В третьем нет монстров — только люди, и у вас эксплуатируется стелс-механика как метод прохождения этой локации.
Давайте закрепим. Итак, «правило треугольника»:
Чтобы выдержать качественный кор-луп на открытой местности, в большинстве точек на карте линию горизонта должны нарушать по крайней мере три точки интереса, эксплуатирующие разные механики.
Далее в качестве примеров я привел панорамные снимки из четвертого Fallout и The Legend of Zelda: Breath of the Wild. В первом случае это не самый яркий пример, но тем не менее.

Мы видим слева городскую силуэтку, в которой, как правило, в силу того, что есть узкие улицы и куча всяких подступов, вы можете, даже если видите конфликт, вписаться в него не самым очевидным образом. Например, с большого расстояния с хорошим ружьем или вообще зайти со стелса. Есть какая-то отдельно стоящая точка интереса в виде красной ракеты, заправки, где в основном будет сбор лута. И есть какой-то жирный ориентир на горизонте справа, который, как правило, подразумевает открытое пространство. Если там будет боевое столкновение, то почти сразу «в лоб».

В »Зельде» на скриншоте мы видим слева вышку. Видя такие башни, вы понимаете, что большую часть времени вы будете забираться, следя за стаминой. Посередине — затуманенный лес. Небольшой спойлер: это один из алтарей. Алтари в данном случае — это паззловые скилл-чеки. Справа — вулкан, который показывает изменение климата и какой-то хазард (стихийную опасность) в игровом окружении. То есть, это большое удобное пространство, в котором добавляется какое-то новое правило. Все три вещи эксплуатируют разные механики, предоставляют разные скилл-чеки, но интересно идти в любом направлении независимо от того, какое мы выберем. Этим карта и хороша.
Глубина оттенка и формы силуэтов
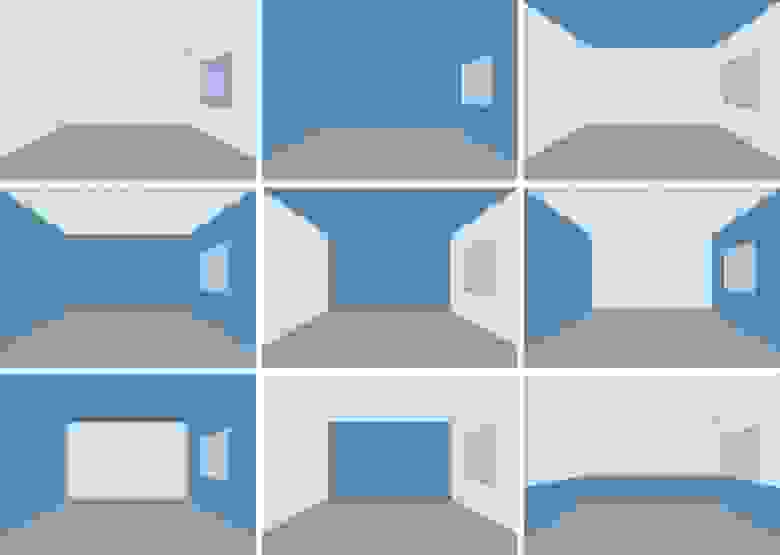
Как вы думаете, о чем мы сейчас поговорим, если посмотреть на скриншот ниже? Явно не о том, как обои клеить, хотя оно косвенно с этим связано.

А поговорим мы про восприятие игрока.
У нас есть много разных способов воздействовать на то, как игрок воспринимает локацию. И вот эти базовые принципы, которые все, включая меня, рассказывают: направляющие линии, «хлебные крошки», фрейминг, неполный силуэт, ориентир и еще всякие вещи — это морфология картинки, ее структура, ее содержание с точки зрения силуэта. Но мы же можем воздействовать еще и цветом — и, мало того, формами этих самых силуэтов. И если с формами я просто дам небольшую ремарку, то на цвете мы сейчас остановимся поподробнее.
По поводу форм. Вы наверняка слышали о том, как отличаются круглые и колкие формы? Многие говорят, что колкие формы отталкивают, а круглые — наоборот, как будто бы выглядят приятнее. Смысл не только в этом.
Колкие формы — то есть, острые углы — действительно, в общем случае могут отталкивать, но в первую очередь они привлекают внимание. Внимание чаще всего колкими формами мы привлекаем к предметам негативным: которые наносят урон, ограничивают игровую область и так далее. Также работают и рваные, неполные формы.
Круглыми чаще обозначают предметы использования или какие-то полезные вещи. Не надо далеко ходить: у нас круглые формы транслируются от красных и синих «гадальных шаров» в Diablo до замков в Horizon Forbidden West.

Но при этом, если вы хотите обозначить какое-то место заметным образом в локации и вы его сделаете круглым, но это не будет центр схождения всех линий в композиции, вряд ли игрок обратит на него внимание. Поэтому, например, в Horizon Forbidden West есть некоторые интерактивные элементы в окружении, которые привлекают внимание как раз за счет того, что нарушают общую композицию своим рваным и колким силуэтом. Так что будьте внимательны: надо понимать, зачем вы используете те или иные вещи.
Что касается цвета — теперь мы плавно подходим к тому, что было изображено на первой картинке подраздела.
Есть исследования на тему того, как игрок реагирует именно на цвет, а не на какие-то прочие атрибуты: красный, синий, зеленый и так далее, какие эмоции у него это вызывает. Есть какие-то простые фундаменты, на которых держатся игры, сколько они существуют, и один из них — банальный «светофор»: красный — тревога, желтый — внимание, зеленый — спокойствие. Один из последних релизов, где этим, скажем так, злоупотребляют — Control, где у нас действительно есть опасные зоны, подсвеченные красным, и безопасные зоны, над которыми расположены зеленые лампочки. Это довольно прозаичный подход, но рабочий.

Помимо этого, есть более хитрые использования цветов. Потому что тот оттенок, который используется в светофоре — он больше относится к оранжевому, чем к желтому, поэтому вызывает скорее напряжение. То, что мог бы вызывать желтый — это ощущение счастья, как внезапно показывают исследования именно игровые. Зеленый — это, конечно, спокойствие, но это пониженное внимание, поэтому, если вы делаете сейфхаус, в котором у вас есть много интеракций, последнее, что вам надо делать — это красить его в зеленый. Ну и прочие вещи, например — синий ради чувства повышенного таинства, чем научная фантастика активно пользуется. Например, первый Mass Effect очень сложно представить без этой голубовато-космической дымки во всех возможных ипостасях.
Исследование, о котором я обычно говорю: ребята пробовали собирать в данжен-кроулере комнаты одинакового лэйаута, но при этом использовали разные цвета. То есть, у тебя идет некоторое время плюс-минус нормальный геймплей, не AAA-класса и хоть сколько-то разнообразный, а потом игрок натыкается на комнату. И вот на такую комнату он по морфологии будет натыкаться много раз, в отдельно взятых местах, и в ней использованы разные оттенки. Например, из комнаты красного оттенка игроки выбегали очень быстро — их будто выталкивало из нее, фиолетовой — так-сяк, синей — они пытались ее как-то «пропылесосить», посмотреть, что в ней может быть запрятано. В зеленой они расслаблялись, в желтой — испытывали счастье. Это можно использовать.
Когда же говорят о том, как паттернами или оттенками разной интенсивности можно раскрасить помещение и чего этим можно добиться, приводят миллион всяких частных случаев и при этом не объясняют, почему они так работают. Правило использования оттенков, то есть — именно того, насколько светлый или темный цвет, довольно простое:
Чем темнее оттенок, тем глубже, но тяжелее он ощущается.
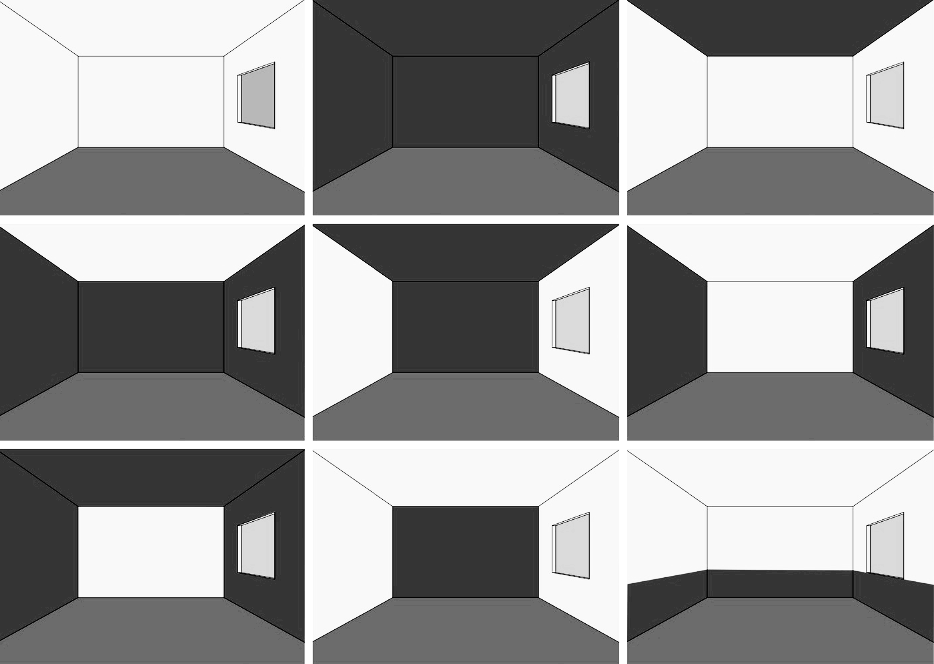
Вот, собственно, и все. По крайней мере, когда это используется в пространстве. То есть, комната, покрашенная целиком в белый, как на первом снимке, будет ощущаться легче и одновременно меньше, чем та же самая комната, покрашенная целиком в темный оттенок, как на втором снимке в той же картинке.
Однако это не самый лучший пример. Смысл в том, что, если мы говорим об интенсивности, надо все-таки использовать оттенки, которые в монохроме не слились бы в один. То есть, если я возьму скриншот этого снимка и сделаю его монохромным, — не ч/б, а монохромным или в оттенках серого, по крайней мере спектр от белого до черного на шкале из 256 значений, то у нас здесь получатся довольно равномерные серые картинки.
В идеале, чтобы рассматривать такие вещи, на примерах стоило бы светло-синий заменить на черный или темно-серый. Вот тогда это было бы релевантно. Если вы загоните любую цветную картинку в монохром, у вас будет градация от 0 до 256. И если вы хотите заметный контраст, то значения оттенка должны отличаться по крайней мере на пол-шкалы, то есть — на 128 пунктов. Это могут быть оттенок 64 и в пару к нему 128 плюс 64. Здесь они будут ложиться довольно близко по шкале, если занести это все в монохром. А вот если еще поиграться с контрастом и яркостью, уже можно получить хороший пример. Сами посмотрите: полностью черная комната будто бы «вырезана» из пространства, но одновременно с этим в ней будет ощущение «маленькой норки». А светлые поверхности кажутся ближе, но вместе с тем в них ощущается больше воздуха, они «легче».

Еще немного риторики на этот счет. Вы можете по-разному зонировать комнату, если говорить о последней картинке в третьем ряду, и давать направление, если вы комнату красите в темный, а две противоположные стены — в светлый, почему бы и нет. Если вы красите помещение целиком в светлый, а потом выводите одну стенку целиком в темный, вы даете ощущение того, что это стенка либо дальше, либо она вообще отсутствует, либо она тяжелее, если она по площади больше.
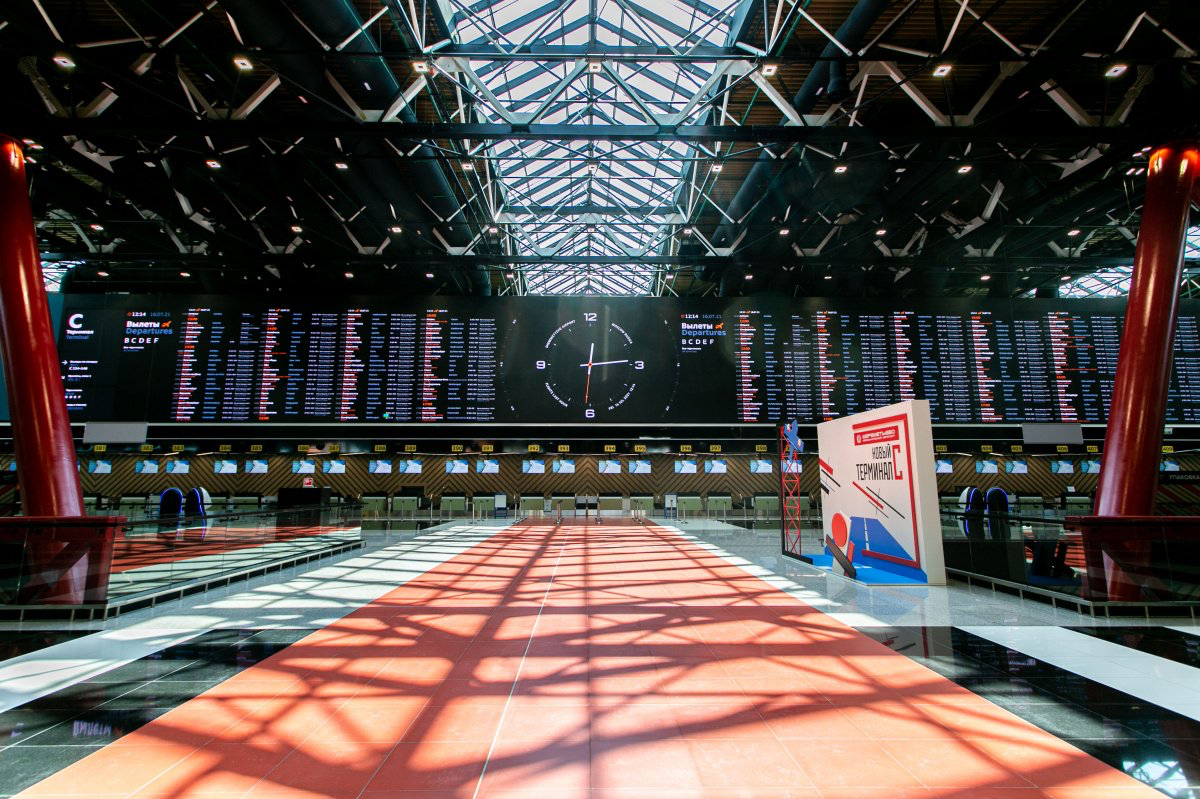
Если у вас светлое помещение, и вы делаете в нем темный потолок, это в общем случае будет давать ощущение того, что крышу сняли. В музеях это часто используют, в аэропортах — тоже. То есть, когда вам нужно всю навигацию транслировать посетителям/пассажирам через то, что у них на уровне взгляда или, по крайней мере, на стенах, перпендикулярных поверхностях относительно их линии взгляда, то потолок, как правило, уводят в совсем темный оттенок. Хороший пример — аэропорт Шереметьево. Когда у вас есть куча всяких объявлений на светлых постерах на стенах, но при этом потолок — огромная глубокая темная шашка из гомогенных форм.

Ну и еще небольшой хинт. Если рассматривать именно градиенты от белого до черного — чем темнее, тем немного искусственным образом, но человеку будет казаться, что окружение «теплее», потому что черный считается теплым цветом. А белый — все-таки холодный.
Напоследок — еще один пример из Dishonored. Вспомним, что здесь здания нам встречаются почти по всей игре. Между ними очень редко бывают какие-либо мостики, и цвет здания сохраняется почти по всей высоте. Это сделано для того, чтобы поддерживать читаемость навигации на всех уровнях высоты. Очень изящное решение — и очень неочевидное, пока ты не садишься анализировать все это дело.

Что здесь еще интересного? Граница игровой зоны достаточно очевидно проходит там, где заканчивается канал. Остальная часть города — она не игровая. Это делается зачастую одни
